Angular Google Charts - schematy organizacyjne
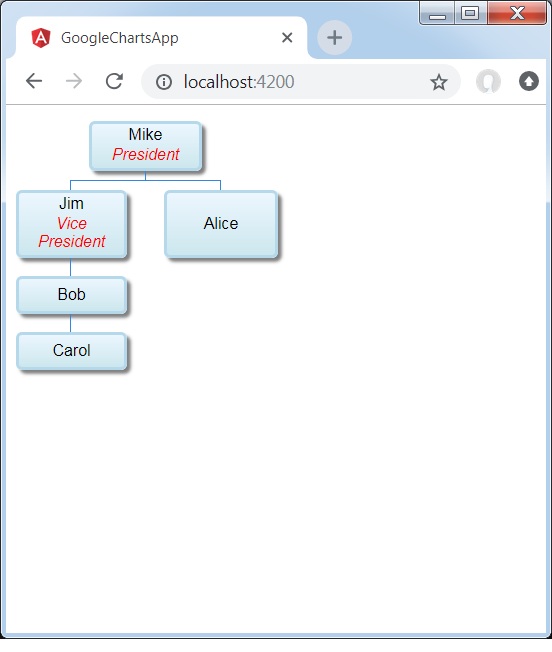
Poniżej znajduje się przykład schematu organizacyjnego.
Schemat organizacyjny pomaga w renderowaniu hierarchii węzłów, używanej do przedstawiania relacji przełożony / podwładny w organizacji. Na przykład drzewo genealogiczne to rodzaj schematu organizacyjnego. Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład schematu organizacyjnego.
Konfiguracje
Użyliśmy OrgChart klasa, aby wyświetlić schemat organizacyjny.
type='OrgChart';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.