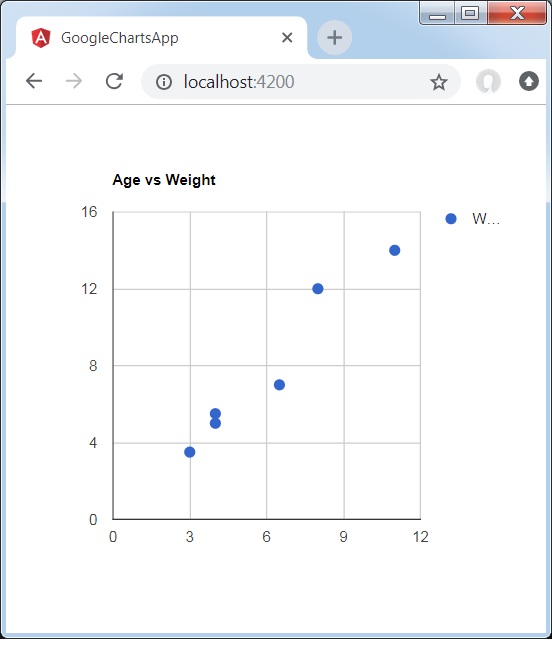
Angular Google Charts - Scatter Chart
Poniżej znajduje się przykład wykresu punktowego.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład wykresu punktowego.
Konfiguracje
Użyliśmy ScatterChart klasy, aby wyświetlić wykres punktowy.
type = 'ScatterChart';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.