Angular Google Charts - Table Charts
Wykres tabelaryczny pomaga w renderowaniu tabeli, którą można sortować i stronicować. Komórki tabeli można formatować za pomocą ciągów formatujących lub bezpośrednio wstawiając kod HTML jako wartości komórek. Wartości liczbowe są domyślnie wyrównane do prawej; wartości logiczne są wyświetlane jako znaczniki wyboru lub krzyżyki. Użytkownicy mogą wybierać pojedyncze rzędy za pomocą klawiatury lub myszy. Do sortowania można użyć nagłówków kolumn. Wiersz nagłówka pozostaje niezmieniony podczas przewijania. Tabela uruchamia zdarzenia odpowiadające interakcji użytkownika.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu tabelarycznego.
Konfiguracje
Użyliśmy Table klasa, aby wyświetlić wykres tabeli.
type = 'Table';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
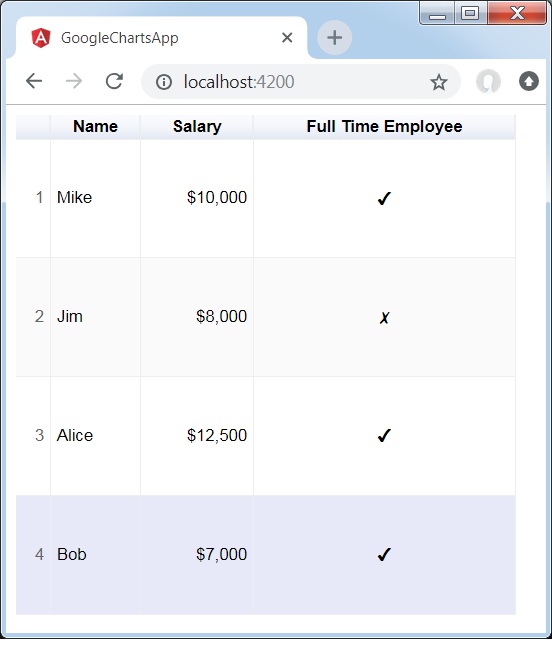
}Wynik
Sprawdź wynik.