Angular Google Charts - Krótki przewodnik
Google Chartsto biblioteka wykresów oparta na języku JavaScript, która ma na celu ulepszenie aplikacji internetowych poprzez dodanie interaktywnych funkcji tworzenia wykresów. Obsługuje szeroką gamę wykresów. Wykresy są rysowane za pomocą SVG w standardowych przeglądarkach, takich jak Chrome, Firefox, Safari, Internet Explorer (IE). W starszej wersji IE 6 do rysowania grafiki używany jest język VML.
angular-google-chartsto kątowe opakowanie Open Source dla Google Charts, które zapewnia eleganckie i bogate w funkcje wizualizacje Google Charts w aplikacji Angular i może być bezproblemowo używane razem z komponentami Angular. Istnieją rozdziały omawiające wszystkie podstawowe składniki Google Charts wraz z odpowiednimi przykładami w aplikacji Angular.
cechy
Poniżej przedstawiono najważniejsze funkcje biblioteki Google Charts.
Compatability - Działa pozornie na wszystkich głównych przeglądarkach i platformach mobilnych, takich jak Android i iOS.
Multitouch Support- Obsługuje multitouch na platformach opartych na ekranie dotykowym, takich jak Android i iOS. Idealny dla iPhone / iPad i smartfonów / tabletów z systemem Android.
Free to Use - Open source i można go używać do celów niekomercyjnych.
Lightweight - Podstawowa biblioteka loader.js jest niezwykle lekką biblioteką.
Simple Configurations - Używa json do definiowania różnych konfiguracji wykresów i jest bardzo łatwy do nauczenia i użycia.
Dynamic - Pozwala modyfikować wykres nawet po wygenerowaniu wykresu.
Multiple axes- Nie ogranicza się do osi x, y. Obsługuje wiele osi na wykresach.
Configurable tooltips- Etykietka pojawia się, gdy użytkownik najedzie kursorem na dowolny punkt na wykresie. googlecharts zapewnia wbudowany formater podpowiedzi lub formater wywołania zwrotnego do programowego kontrolowania podpowiedzi.
DateTime support- Obsługuj specjalnie datę i godzinę. Zapewnia wiele wbudowanych kontroli nad kategoriami mądrymi datami.
Print - Wydrukuj wykres za pomocą strony internetowej.
External data- Obsługuje dynamiczne ładowanie danych z serwera. Zapewnia kontrolę nad danymi za pomocą funkcji zwrotnych.
Text Rotation - Obsługuje obrót etykiet w dowolnym kierunku.
Obsługiwane typy wykresów
Biblioteka Google Charts zawiera następujące typy wykresów:
| Sr.No. | Typ / opis wykresu |
|---|---|
| 1 | Line Charts Służy do rysowania wykresów opartych na liniach / splajnach. |
| 2 | Area Charts Służy do rysowania map obszarowych. |
| 3 |
Pie Charts Służy do rysowania wykresów kołowych. |
| 4 |
Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Służy do rysowania rozproszonych wykresów. |
| 5 |
Bubble Charts Służy do rysowania wykresów bąbelkowych. |
| 6 |
Dynamic Charts Służy do rysowania dynamicznych wykresów, w których użytkownik może modyfikować wykresy. |
| 7 |
Combinations Służy do rysowania kombinacji różnych wykresów. |
| 8 |
3D Charts Służy do rysowania wykresów 3D. |
| 9 |
Angular Gauges Służy do rysowania wykresów typu prędkościomierza. |
| 10 |
Heat Maps Służy do rysowania map ciepła. |
| 11 |
Tree Maps Służy do rysowania map drzew. |
W następnych rozdziałach szczegółowo omówimy każdy rodzaj z wyżej wymienionych wykresów wraz z przykładami.
Licencja
Wykresy Google są open source i można z nich korzystać bezpłatnie. Kliknij link - Warunki korzystania z usługi .
W tym samouczku dowiesz się, jak przygotować środowisko programistyczne do rozpoczęcia pracy z Google Charts i Angular Framework. W tym rozdziale omówimy konfigurację środowiska wymaganą dla Angular 6. Aby zainstalować Angular 6, potrzebujemy:
- Nodejs
- Npm
- Angular CLI
- IDE do pisania kodu
Nodejs musi być większy niż 8,11, a npm musi być większy niż 5,6.
Nodejs
Aby sprawdzić, czy nodejs jest zainstalowany w Twoim systemie, wpisz node -vw terminalu. To pomoże ci zobaczyć wersję nodejs aktualnie zainstalowaną w twoim systemie.
C:\>node -v
v8.11.3Jeśli nic nie drukuje, zainstaluj nodejs w swoim systemie. Aby zainstalować nodejs, przejdź na stronę głównąhttps://nodejs.org/en/download/ of nodejs i zainstaluj pakiet oparty na systemie operacyjnym.
W zależności od systemu operacyjnego zainstaluj wymagany pakiet. Po zainstalowaniu nodejs, npm zostanie również zainstalowany wraz z nim. Aby sprawdzić, czy npm jest zainstalowany, czy nie, wpisz npm -v w terminalu. Powinien wyświetlić wersję pliku npm.
C:\>npm -v
5.6.0Instalacja Angular 6 jest bardzo prosta dzięki kątowemu CLI. Odwiedź stronę głównąhttps://cli.angular.io/ kątowe, aby uzyskać odniesienie do polecenia.

Rodzaj npm install -g @angular/cli, aby zainstalować kątowe złącze CLI w systemie.

Powyższą instalację otrzymasz w swoim terminalu po zainstalowaniu Angular CLI. Możesz użyć dowolnego wybranego środowiska IDE, tj. WebStorm, Atom, Visual Studio Code itp.
Zainstaluj Google Charts Wrapper
Uruchom następujące polecenie, aby zainstalować moduł Google Charts Wrapper w utworzonym projekcie.
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sDodaj następujący wpis w pliku app.module.ts
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],W tym rozdziale pokażemy konfigurację wymaganą do narysowania wykresu za pomocą Google Chart API w Angular.
Krok 1 - Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie googleChartsApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>Zaktualizowany plik app.component.ts zobaczymy na końcu po zrozumieniu konfiguracji.
Krok 2 - Użyj konfiguracji
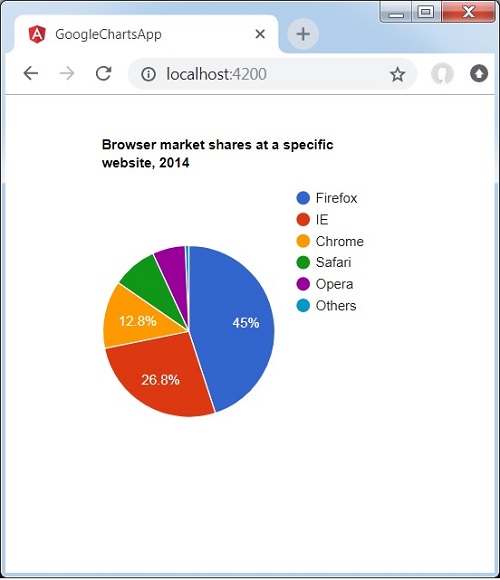
Ustaw tytuł
title = 'Browser market shares at a specific website, 2014';Ustaw typ wykresu
type='PieChart';dane
Skonfiguruj dane, które mają być wyświetlane na wykresie.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];nazwy kolumn
Skonfiguruj nazwy kolumn, które mają być wyświetlane.
columnNames = ['Browser', 'Percentage'];opcje
Skonfiguruj inne opcje.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};Przykład
Rozważ następujący przykład, aby lepiej zrozumieć składnię konfiguracji -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.

Wykresy warstwowe służą do rysowania wykresów warstwowych. W tej sekcji omówimy następujące rodzaje wykresów obszarowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Obszar podstawowy
Podstawowy wykres warstwowy |
| 2 |
Obszar o wartościach ujemnych
Wykres warstwowy o wartościach ujemnych. |
| 3 |
Obszar skumulowany
Wykres z obszarami ułożonymi jeden na drugim. |
| 4 |
Obszar z brakującymi punktami
Wykres z brakującymi punktami w danych. |
Wykresy słupkowe służą do rysowania wykresów słupkowych. W tej sekcji omówimy następujące rodzaje wykresów słupkowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Pasek podstawowy
Podstawowy wykres słupkowy |
| 2 |
Zgrupowany wykres słupkowy
Zgrupowany wykres słupkowy. |
| 3 |
Stacked Bar
Wykres słupkowy ze słupkami ułożonymi jeden na drugim. |
| 4 |
Słupek ujemny
Wykres słupkowy ze stosem ujemnym. |
Wykresy bąbelkowe służą do rysowania wykresów bąbelkowych. W tej sekcji omówimy następujące rodzaje wykresów bąbelkowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Basic Bubble
Podstawowy wykres bąbelkowy. |
| 2 |
Wykres bąbelkowy z etykietami danych
Wykres bąbelkowy z etykietami danych. |
Wykresy świecowe służą do przedstawiania wartości otwarcia i zamknięcia w odniesieniu do wariancji wartości i są zwykle używane do przedstawiania zapasów. W tej sekcji omówimy następujące rodzaje wykresów świecowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Podstawowy świecznik
Podstawowy wykres świecowy. |
| 2 |
Świecznik z niestandardowymi kolorami
Spersonalizowany wykres świecowy. |
Wykresy kolumnowe służą do rysowania wykresów kolumnowych. W tej sekcji omówimy następujące rodzaje wykresów kolumnowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Kolumna podstawowa
Podstawowy wykres kolumnowy |
| 2 |
Zgrupowany wykres kolumnowy
Zgrupowany wykres Colummna. |
| 3 |
Kolumna piętrowa
Wykres kolumnowy z kolumnami ułożonymi jeden na drugim. |
| 4 |
Ujemna kolumna skumulowana
Wykres Colummna ze stosem ujemnym. |
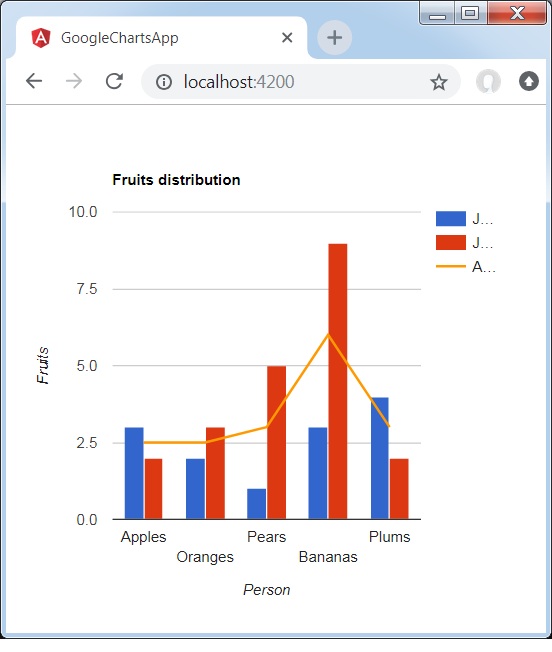
Wykres złożony pomaga w renderowaniu każdej serii jako innego typu znacznika z następującej listy: linia, obszar, słupki, świece i obszar schodkowy. Aby przypisać domyślny typ znacznika do serii, użyj właściwości seriesType. Właściwość serii służy do indywidualnego określania właściwości każdej serii. Poniżej znajduje się przykład wykresu kolumnowego pokazującego różnice.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład wykresu kolumnowego pokazującego różnice.
Konfiguracje
Użyliśmy ComboChart klasy, aby wyświetlić wykres kombinacji.
type='ComboChart';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.

Histogram to wykres, który grupuje dane liczbowe w segmenty i wyświetla je jako segmentowane kolumny. Służą do przedstawiania dystrybucji zbioru danych jako częstotliwości wpadania wartości do zakresów. Wykresy Google automatycznie wybierają liczbę segmentów za Ciebie. Wszystkie segmenty mają równą szerokość i wysokość proporcjonalną do liczby punktów danych w zasobniku. Histogramy są podobne do wykresów kolumnowych w innych aspektach. W tej sekcji omówimy następujące rodzaje wykresów opartych na histogramie.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Podstawowy histogram
Podstawowy wykres histogramu. |
| 2 |
Kontrolowanie koloru
Dostosowany kolor wykresu histogramu. |
| 3 |
Kontrolowanie łyżek
Dostosowane wiadra wykresu histogramu. |
| 4 |
Wiele serii
Wykres histogramu mający wiele serii. |
Wykresy liniowe służą do rysowania wykresów liniowych. W tej sekcji omówimy następujące rodzaje wykresów liniowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Linia podstawowa
Podstawowy wykres liniowy. |
| 2 |
Z widocznymi punktami
Wykres z widocznymi punktami danych. |
| 3 |
Konfigurowalny kolor tła
Wykres z niestandardowym kolorem tła. |
| 4 |
Konfigurowalny kolor linii
Wykres z niestandardowym kolorem linii. |
| 5 |
Konfigurowalne etykiety osi i znaczników
Wykres z niestandardowymi etykietami osi i tików. |
| 6 |
Celowniki
Wykresy liniowe przedstawiające krzyżyki w punkcie danych w momencie wyboru. |
| 7 |
Konfigurowalny styl linii
Wykres z niestandardowym kolorem linii. |
| 8 |
Wykresy liniowe z zakrzywionymi liniami
Wykres z gładkimi liniami krzywymi. |
Wykres mapy Google wykorzystuje interfejs API Map Google do wyświetlania mapy. Wartości danych są wyświetlane jako znaczniki na mapie. Wartości danych mogą być współrzędnymi (długie pary) lub rzeczywistymi adresami. Mapa zostanie odpowiednio przeskalowana, aby zawierała wszystkie zidentyfikowane punkty.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Mapa podstawowa
Podstawowa mapa Google. |
| 2 |
Mapa przy użyciu szerokości / długości geograficznej
Mapa z lokalizacjami określonymi za pomocą szerokości i długości geograficznej. |
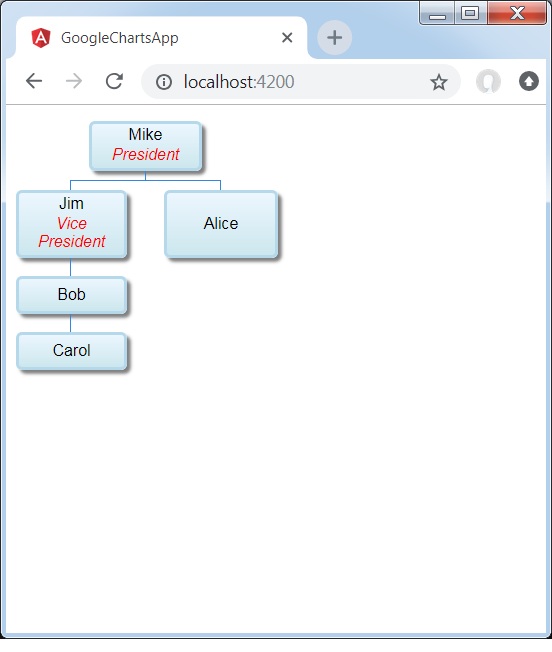
Poniżej znajduje się przykład schematu organizacyjnego.
Schemat organizacyjny pomaga w renderowaniu hierarchii węzłów, używanej do przedstawiania relacji przełożony / podwładny w organizacji. Na przykład drzewo genealogiczne to rodzaj schematu organizacyjnego. Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład schematu organizacyjnego.
Konfiguracje
Użyliśmy OrgChart klasa, aby wyświetlić schemat organizacyjny.
type='OrgChart';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.

Wykresy kołowe służą do rysowania wykresów kołowych. W tej sekcji omówimy następujące rodzaje wykresów kołowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Podstawowe ciasto
Podstawowy wykres kołowy. |
| 2 |
Wykres pierścieniowy
Wykres pierścieniowy. |
| 3 |
Wykres kołowy 3D
Wykres kołowy 3D. |
| 4 |
Wykres kołowy z rozstrzelonymi plasterkami
Wykres kołowy z rozstrzelonymi plasterkami. |
Wykres Sankeya jest narzędziem wizualizacyjnym i służy do przedstawiania przepływu z jednego zestawu wartości do drugiego. Połączone obiekty nazywane są węzłami, a połączenia - łączami. Sankeys są używane do pokazywania mapowania wiele do wielu między dwiema domenami lub wieloma ścieżkami przez zestaw etapów.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Podstawowy wykres Sankeya
Podstawowy wykres Sankeya. |
| 2 |
Wielopoziomowy wykres Sankeya
Wielopoziomowy wykres Sankeya. |
| 3 |
Dostosowywanie wykresu Sankey
Spersonalizowany wykres Sankey. |
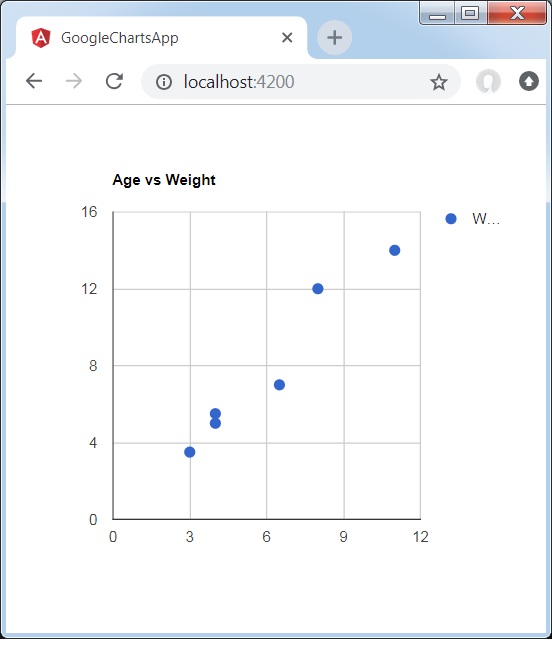
Poniżej znajduje się przykład wykresu punktowego.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Spójrzmy teraz na przykład wykresu punktowego.
Konfiguracje
Użyliśmy ScatterChart klasy, aby wyświetlić wykres punktowy.
type = 'ScatterChart';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.

Wykres warstwowy schodkowy to wykres warstwowy krokowy. Omówimy następujące typy schodkowych wykresów warstwowych.
| Sr.No | Typ / opis wykresu |
|---|---|
| 1 |
Podstawowy wykres krokowy
Podstawowy wykres warstwowy schodkowy. |
| 2 |
Wykres skumulowany schodkowy
Wykres warstwowy schodkowy skumulowany. |
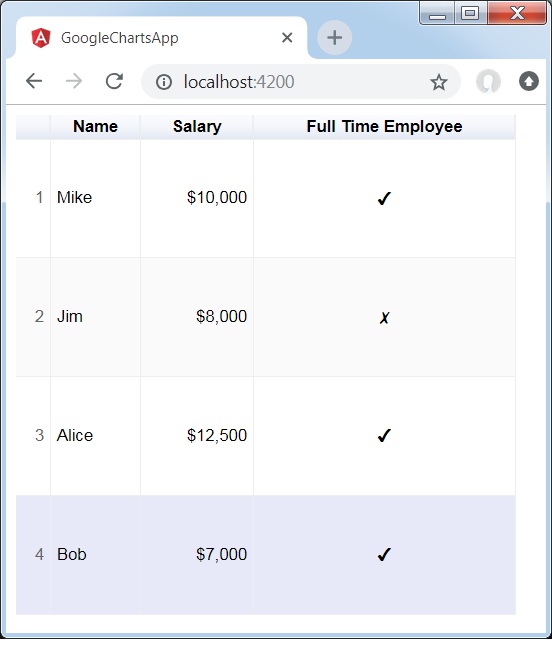
Wykres tabelaryczny pomaga w renderowaniu tabeli, którą można sortować i stronicować. Komórki tabeli można formatować za pomocą ciągów formatujących lub bezpośrednio wstawiając kod HTML jako wartości komórek. Wartości liczbowe są domyślnie wyrównane do prawej; wartości logiczne są wyświetlane jako znaczniki wyboru lub krzyżyki. Użytkownicy mogą wybierać pojedyncze rzędy za pomocą klawiatury lub myszy. Do sortowania można użyć nagłówków kolumn. Wiersz nagłówka pozostaje niezmieniony podczas przewijania. Tabela uruchamia zdarzenia odpowiadające interakcji użytkownika.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu tabelarycznego.
Konfiguracje
Użyliśmy Table klasa, aby wyświetlić wykres tabeli.
type = 'Table';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.

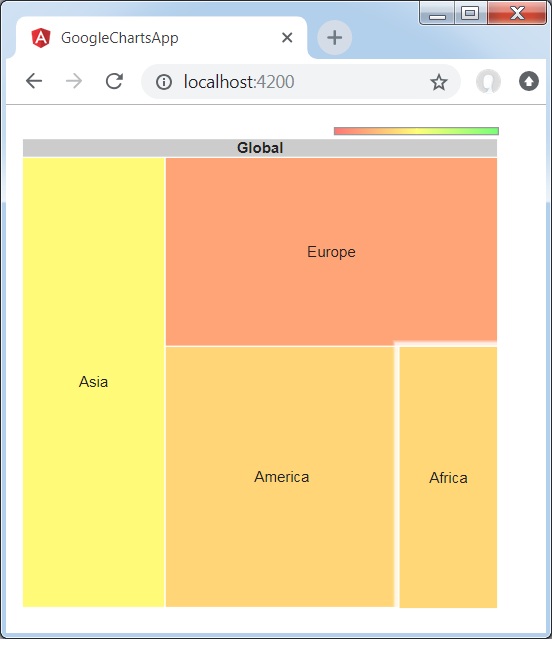
TreeMap to wizualna reprezentacja drzewa danych, w którym każdy węzeł może mieć zero lub więcej elementów podrzędnych i jednego rodzica (z wyjątkiem katalogu głównego). Każdy węzeł jest wyświetlany jako prostokąt, można go zmieniać i kolorować zgodnie z przypisanymi przez nas wartościami. Rozmiary i kolory są wyceniane w stosunku do wszystkich innych węzłów na wykresie. Poniżej znajduje się przykład mapy drzewa.
Widzieliśmy już konfiguracje używane do rysowania wykresów w rozdziale Składnia konfiguracji wykresów Google . Zobaczmy teraz przykład wykresu TreeMap.
Konfiguracje
Użyliśmy TreeMap klasy, aby wyświetlić wykres TreeMap.
type = 'TreeMap';Przykład
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}Wynik
Sprawdź wynik.