Materiał kątowy 7 - Panel rozszerzający
Plik <mat-expansion-panel>, dyrektywa kątowa, służy do tworzenia rozszerzalnego widoku podsumowania szczegółów v / s.
<mat-expansion-panel-header>- Reprezentuje sekcję nagłówka. Zawiera podsumowanie panelu i działa jako element sterujący do rozwijania lub zwijania panelu.
<mat-panel-title> - Reprezentuje tytuł panelu.
<mat-panel-description> - Przedstawia podsumowanie panelu.
<mat-action-row> - Reprezentuje panel działań na dole.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania sterowania rozszerzaniem przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
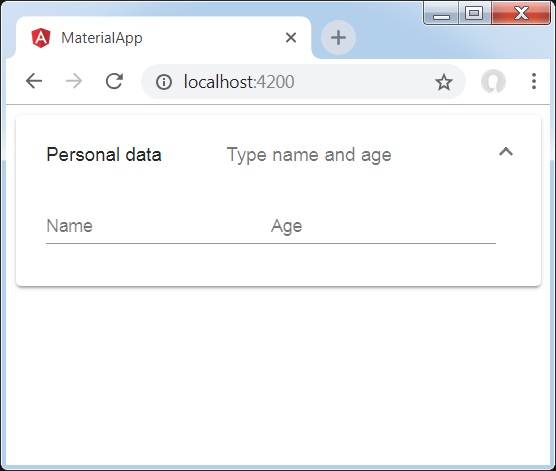
</mat-expansion-panel>Wynik
Sprawdź wynik.

Detale
- Jako pierwszy stworzyliśmy panel rozszerzający za pomocą panelu rozszerzającego mat.
- Następnie dodaliśmy do niego tytuł, podtytuł i treść.