Materiał kątowy 7 - Wejście
Plik <mat-input>, dyrektywa kątowa, jest używana do pracy z elementami <input> i <textarea> <mat-form-field>.
Wewnątrz można używać następujących typów danych wejściowych <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
W tym rozdziale pokażemy konfigurację wymaganą do użycia kontrolki wejścia mat w Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<form class = "tp-form">
<mat-form-field class = "tp-full-width">
<input matInput placeholder = "Favorite Food" value = "Pasta">
</mat-form-field>
<mat-form-field class = "tp-full-width">
<textarea matInput placeholder = "Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class = "tp-full-width">
<input matInput placeholder = "Email" [formControl] = "emailFormControl">
<mat-error *ngIf = "emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf = "emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
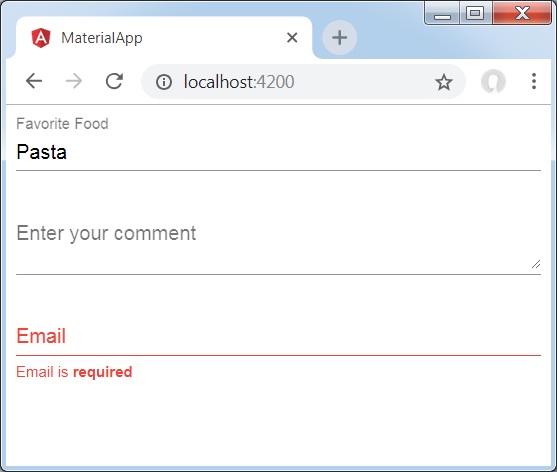
</form>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pole formularza przy użyciu opakowania mat-form-field.
Następnie kontrolka formularza jest dodawana do pola formularza przy użyciu atrybutu input i matInput.