Materiał kątowy 7 - Krótki przewodnik
Angular Material 7 to biblioteka komponentów interfejsu użytkownika dla programistów Angular. Komponenty UI wielokrotnego użytku Angular Material pomagają w tworzeniu atrakcyjnych, spójnych i funkcjonalnych stron internetowych i aplikacji internetowych, przy jednoczesnym przestrzeganiu nowoczesnych zasad projektowania stron internetowych, takich jak przenośność przeglądarki, niezależność urządzenia i pełna gracji degradacja.
Oto kilka istotnych cech materiału kątowego -
Wbudowane responsywne projektowanie.
Standardowy CSS o minimalnej powierzchni.
Obejmuje nowe wersje typowych elementów sterujących interfejsu użytkownika, takich jak przyciski, pola wyboru i pola tekstowe, które są dostosowane do koncepcji Material Design.
Zawiera ulepszone i wyspecjalizowane funkcje, takie jak karty, pasek narzędzi, szybkie wybieranie, nawigacja boczna, przesuwanie i tak dalej.
Wiele przeglądarek i może być używany do tworzenia składników internetowych wielokrotnego użytku.
Elastyczny projekt
Angular Material ma wbudowane responsywne projektowanie, dzięki czemu strona internetowa utworzona przy użyciu Angular Material zostanie przeprojektowana zgodnie z rozmiarem urządzenia.
Klasy Angular Material są tworzone w taki sposób, aby strona zmieściła się na dowolnym rozmiarze ekranu.
Strony internetowe tworzone przy użyciu Angular Material są w pełni kompatybilne z komputerami PC, tabletami i urządzeniami mobilnymi.
Rozciągliwy
Materiał kątowy jest z założenia bardzo minimalistyczny i płaski.
Został zaprojektowany z uwzględnieniem faktu, że znacznie łatwiej jest dodawać nowe reguły CSS niż nadpisywać istniejące reguły CSS.
Obsługuje cienie i odważne kolory.
Kolory i odcienie pozostają jednolite na różnych platformach i urządzeniach.
A co najważniejsze, Angular Material jest całkowicie darmowy.
Ten samouczek poprowadzi Cię, jak przygotować środowisko programistyczne do rozpoczęcia pracy z Angular Framework i Angular Material. W tym rozdziale omówimy konfigurację środowiska wymaganą dla Angular 6. Aby zainstalować Angular 6, potrzebujemy:
- Nodejs
- Npm
- Angular CLI
- IDE do pisania kodu
Nodejs musi być większy niż 8,11, a npm musi być większy niż 5,6.
Nodejs
Aby sprawdzić, czy nodejs jest zainstalowany w Twoim systemie, wpisz node -vw terminalu. To pomoże ci zobaczyć wersję nodejs aktualnie zainstalowaną w twoim systemie.
C:\>node -v
v8.11.3Jeśli nic nie drukuje, zainstaluj nodejs w swoim systemie. Aby zainstalować nodejs, przejdź na stronę głównąhttps://nodejs.org/en/download/ of nodejs i zainstaluj pakiet oparty na systemie operacyjnym.
Strona domowa nodejs będzie wyglądać następująco -

W zależności od systemu operacyjnego zainstaluj wymagany pakiet. Po zainstalowaniu nodejs, npm zostanie również zainstalowany wraz z nim. Aby sprawdzić, czy npm jest zainstalowany, czy nie, wpisz npm -v w terminalu. Powinien wyświetlić wersję pliku npm.
C:\>npm -v
5.6.0Instalacja Angular 6 jest bardzo prosta dzięki kątowemu CLI. Odwiedź stronę głównąhttps://cli.angular.io/ kątowe, aby uzyskać odniesienie do polecenia.

Rodzaj npm install -g @angular/cli, aby zainstalować kątowe złącze CLI w systemie.

Powyższą instalację otrzymasz w swoim terminalu po zainstalowaniu Angular CLI. Możesz użyć dowolnego wybranego środowiska IDE, tj. WebStorm, Atom, Visual Studio Code itp.
Zainstaluj materiał kątowy
Uruchom następujące polecenie, aby zainstalować moduł Angular Material i powiązane z nim komponenty w utworzonym projekcie.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sDodaj następujący wpis w pliku app.module.ts
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Dodaj następujący wpis w pliku styles.css, aby uzyskać motyw.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Dodaj następujący wpis w pliku index.htm, aby uzyskać obsługę ikon materiałów.
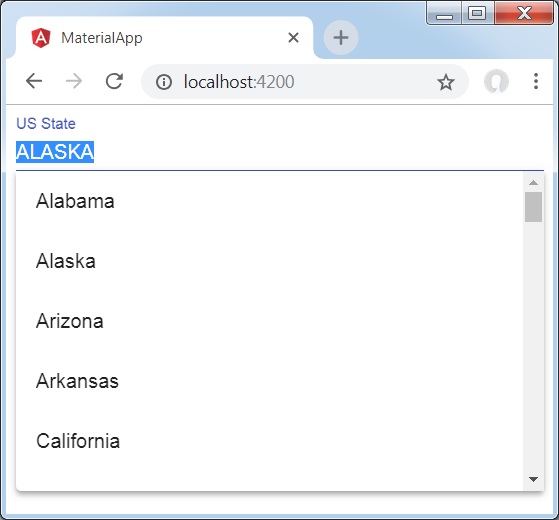
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">Plik <mat-autocomplete>, dyrektywa kątowa, jest używana jako specjalna kontrolka wejściowa z wbudowanym menu rozwijanym pokazującym wszystkie możliwe dopasowania do zapytania niestandardowego. Ten element sterujący działa jak okno sugestii w czasie rzeczywistym, gdy tylko użytkownik wpisze w obszarze wprowadzania.<mat-autocomplete> może służyć do dostarczania wyników wyszukiwania z lokalnych lub zdalnych źródeł danych.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki autouzupełniania przy użyciu Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pole wprowadzania i przypisaliśmy autouzupełnianie o nazwie auto przy użyciu atrybutu [matAutocomplete].
Następnie utworzyliśmy autouzupełnianie o nazwie auto przy użyciu tagu mat-autocomplete.
Następnie, używając pętli * ngFor, tworzone są opcje.
Plik <mat-checkbox>, dyrektywa kątowa, jest używana jako ulepszone pole wyboru ze stylami projektowania materiałów i możliwościami animacji.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki pola wyboru przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
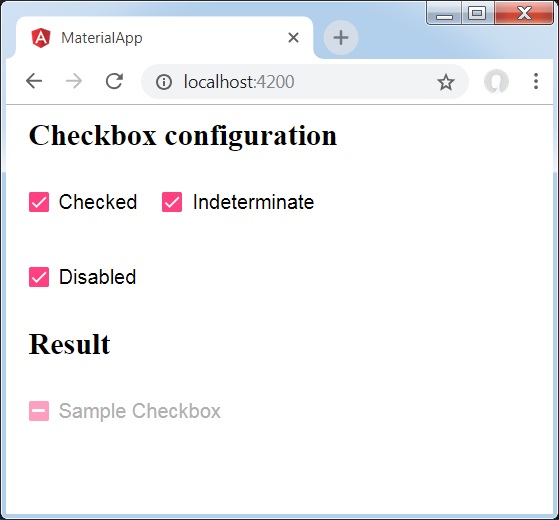
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy trzy pola wyboru za pomocą mat-checkbox i powiązaliśmy je za pomocą ngModel ze zmiennymi.
Następnie utworzyliśmy kolejne pole wyboru i pokazaliśmy różne jego atrybuty powiązane ze zmiennymi w pliku .ts.
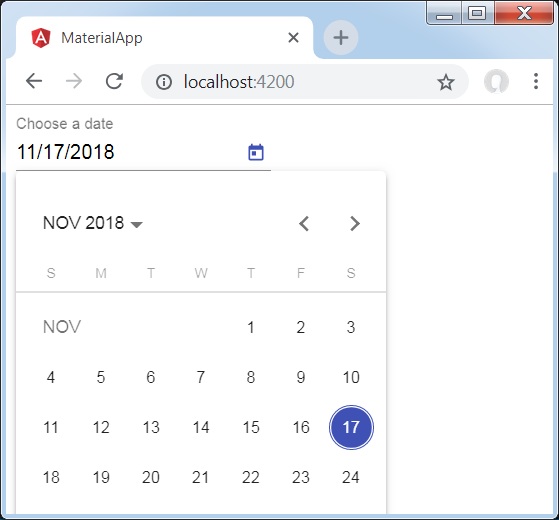
Plik <mat-datepicker>, dyrektywa kątowa, służy do tworzenia kontrolki wyboru daty, za pomocą której można wybrać datę z kalendarza lub wprowadzić bezpośrednio za pomocą pola wprowadzania.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki DatePicker przy użyciu Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pole wejściowe i powiązaliśmy datepicker o nazwie picker przy użyciu atrybutu [matDatepicker].
Następnie stworzyliśmy datepicker o nazwie picker używając tagu mat-datepicker.
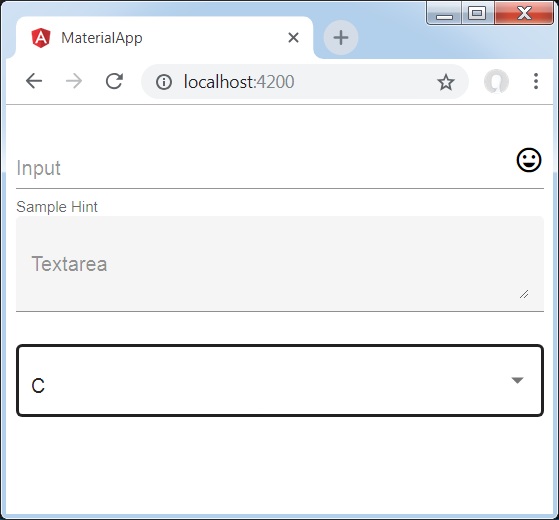
Plik <mat-form-field>, dyrektywa kątowa, służy do tworzenia otoki na komponentach kątowych i służy do stosowania stylów tekstu, takich jak podkreślenie, pogrubienie, wskazówki itp.
Wewnątrz można zastosować następujący komponent kątowy <mat-form-field>.
<input matNativeControl>
<textarea matNativeControl>
<wybierz matNativeControl>
<mat-select>
<mat-chip-list>
W tym rozdziale pokażemy konfigurację wymaganą do korzystania z kontrolki mat-form-field w Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pole formularza przy użyciu opakowania mat-form-field. Zmieniliśmy wygląd pola formularza za pomocą atrybutu wyglądu.
Następnie formant formularza jest dodawany do pola formularza.
Plik <mat-input>, dyrektywa kątowa, jest używana do pracy z elementami <input> i <textarea> <mat-form-field>.
Wewnątrz można stosować następujące typy danych wejściowych <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
W tym rozdziale pokażemy konfigurację wymaganą do użycia kontrolki wejścia mat w Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
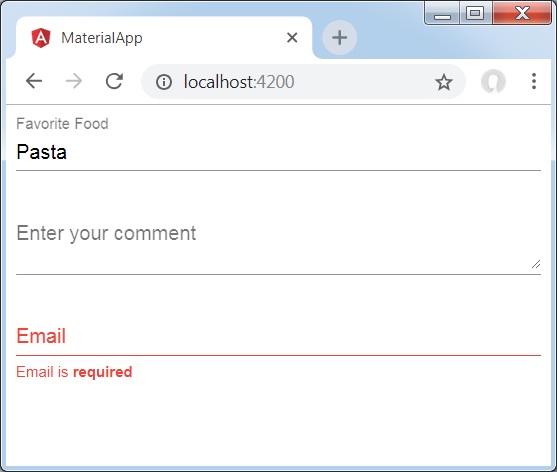
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pole formularza przy użyciu opakowania mat-form-field.
Następnie kontrolka formularza jest dodawana do pola formularza przy użyciu atrybutu input i matInput.
Plik <mat-radiobutton>, dyrektywa kątowa, jest używana dla <input type = "radio"> w celu ulepszenia stylizacji opartej na projektowaniu materiałów.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki przycisku radiowego przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
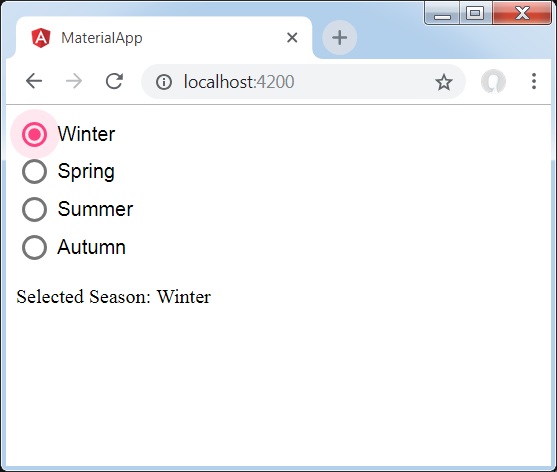
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy grupę przycisków radiowych przy użyciu mat-radio-group powiązanej z ngModel.
Następnie dodaliśmy przyciski radiowe za pomocą przycisku radiowego mat.
Plik <mat-select>, dyrektywa Angular, jest używana do <select> w celu ulepszenia stylizacji opartej na materiale design.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki wyboru przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
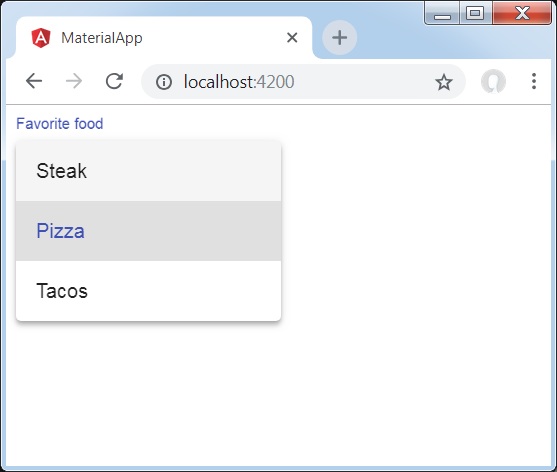
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Wynik
Sprawdź wynik.

Detale
Jako pierwszy stworzyliśmy selekcję za pomocą mat-select powiązanej z ngModel.
Następnie dodaliśmy opcje za pomocą opcji mat.
Plik <mat-slider>, dyrektywa kątowa, jest używany jako ulepszony selektor zakresu z funkcjami stylizacji i animacji Material Design.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki suwaka przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
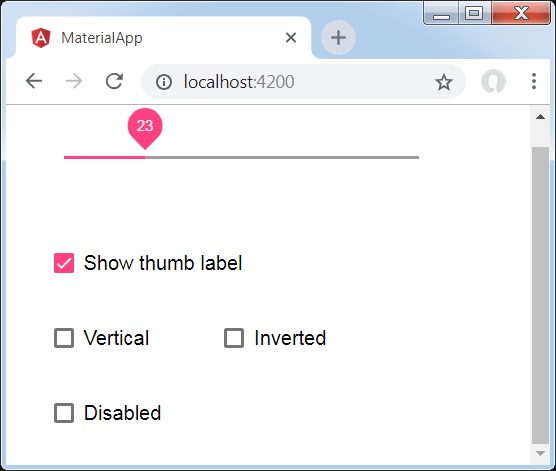
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Wynik
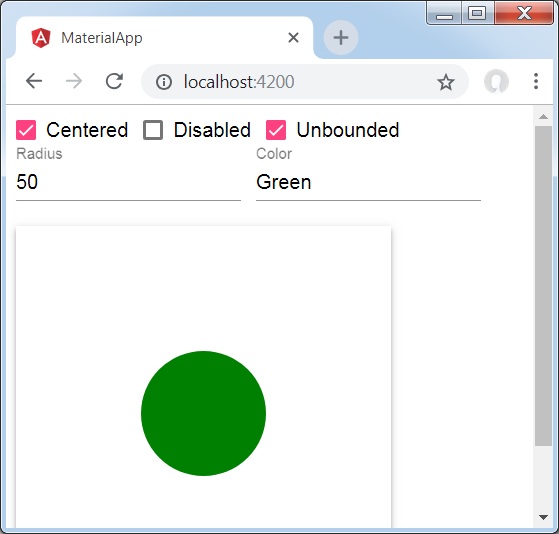
Sprawdź wynik.

Detale
Najpierw utworzyliśmy cztery pola wyboru za pomocą mat-checkbox i powiązaliśmy je za pomocą ngModel ze zmiennymi. Te właściwości zostaną użyte do dostosowania suwaka.
Następnie stworzyliśmy suwak i pokazaliśmy jego różne atrybuty powiązane ze zmiennymi w pliku .ts.
Plik <mat-slide-toggle>, dyrektywa kątowa, jest używany jako włącznik / wyłącznik z funkcjami stylizacji materiałów i animacji.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki przełącznika suwaka przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
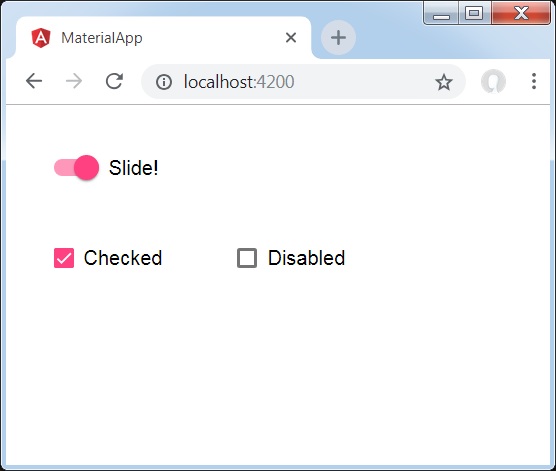
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy dwa pola wyboru za pomocą mat-checkbox i powiązaliśmy je za pomocą ngModel ze zmiennymi. Te właściwości będą używane do obsługi przełącznika suwaka.
Następnie utworzyliśmy przełącznik slajdów i pokazaliśmy jego różne atrybuty powiązane ze zmiennymi w pliku .ts.
Plik <mat-menu>, dyrektywa kątowa, służy do tworzenia menu i dołączania do niego elementu sterującego ze stylami projektowania materiałów i możliwościami animacji.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania elementu sterującego menu przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
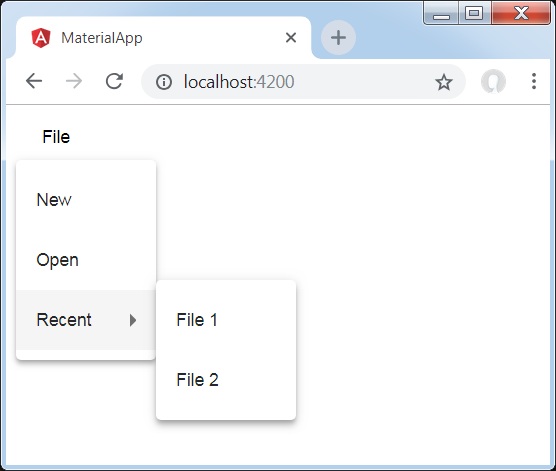
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Wynik
Sprawdź wynik.

Detale
Najpierw stworzyliśmy dwa menu za pomocą mat-menu i powiązaliśmy je z przyciskami za pomocą matMenuTriggerFor.
matMenuTriggerFor przekazuje identyfikator menu w celu dołączenia menu.
Plik <mat-sidenav>, dyrektywa kątowa, służy do tworzenia bocznego paska nawigacji i głównego panelu zawartości z funkcjami stylizacji i animacji Material Design.
<mat-sidenav-container> - Reprezentuje główny pojemnik.
<mat-sidenav-content> - Reprezentuje panel zawartości.
<mat-sidenav> - Reprezentuje panel boczny.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki sidenav przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
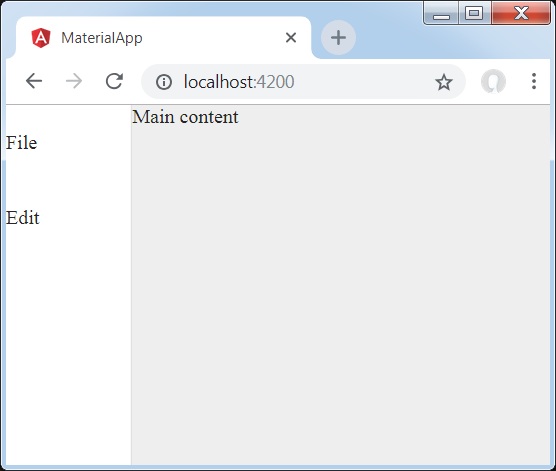
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy główny kontener obejmujący całą stronę.
Następnie tworzona jest nawigacja boczna za pomocą mat-sidenav i panelu treści za pomocą mat-sidenav-content.
Plik <mat-toolbar>, dyrektywa kątowa, służy do tworzenia paska narzędzi wyświetlającego tytuł, nagłówek lub dowolny przycisk akcji.
<mat-toolbar> - Reprezentuje główny pojemnik.
<mat-toolbar-row> - Dodaj nowy wiersz.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki paska narzędzi przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
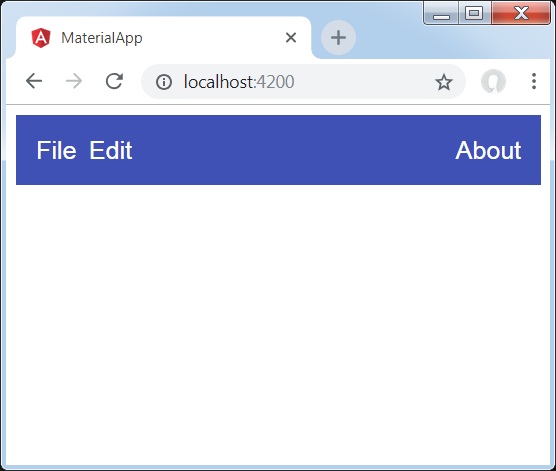
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Wynik
Sprawdź wynik.

Detale
- Najpierw stworzyliśmy pasek narzędzi obejmujący całą stronę.
- Następnie dodaje się etykiety.
Plik <mat-card>, dyrektywa Angular, służy do tworzenia karty z funkcjami stylizacji i animacji Material Design. Zawiera predefiniowane style dla wspólnych sekcji kart.
<mat-card-title> - Reprezentuje sekcję tytułu.
<mat-card-subtitle> - Reprezentuje sekcję z napisami.
<mat-card-content> - Reprezentuje sekcję dotyczącą treści.
<mat-card-actions> - Reprezentuje sekcję dotyczącą działań.
<mat-card-footer> - Reprezentuje sekcję dotyczącą stopki.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki karty przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
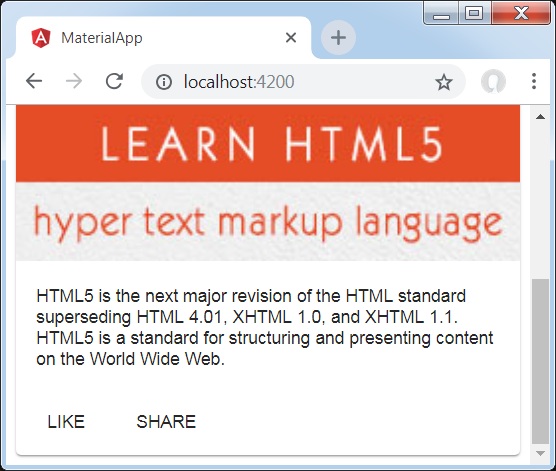
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy kartę za pomocą karty-mat.
Plik <mat-divider>, dyrektywa kątowa, służy do tworzenia separatora z funkcjami stylizacji i animacji Material Design. Zapewnia separator między dwoma elementami.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania elementu rozdzielającego przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Wynik
Sprawdź wynik.

Detale
- Najpierw utworzyliśmy listę za pomocą mat-list.
- Następnie dodaliśmy separatory między elementami listy za pomocą separatora matowego.
Plik <mat-expansion-panel>, dyrektywa kątowa, służy do tworzenia rozszerzalnego widoku podsumowania szczegółów v / s.
<mat-expansion-panel-header>- Reprezentuje sekcję nagłówka. Zawiera podsumowanie panelu i działa jako element sterujący do rozwijania lub zwijania panelu.
<mat-panel-title> - Reprezentuje tytuł panelu.
<mat-panel-description> - Przedstawia podsumowanie panelu.
<mat-action-row> - Reprezentuje panel działań na dole.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania sterowania rozszerzaniem przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
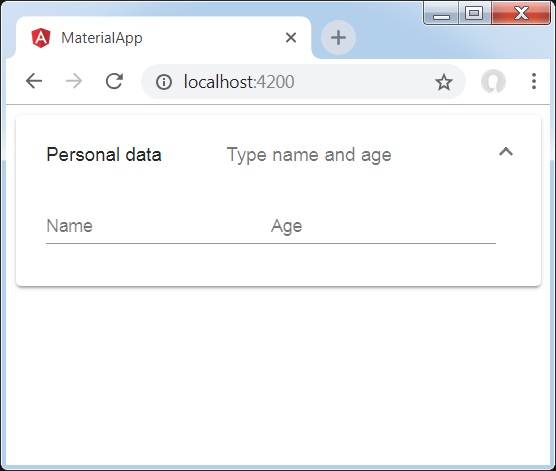
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Wynik
Sprawdź wynik.

Detale
- Jako pierwszy stworzyliśmy panel rozszerzający za pomocą panelu rozszerzającego mat.
- Następnie dodaliśmy do niego tytuł, podtytuł i treść.
Plik <mat-grid-list>, dyrektywa kątowa, służy do tworzenia dwuwymiarowego widoku, w którym komórki są rozmieszczone w układzie siatki.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki listy siatki przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
mat-grid-tile {
background: lightblue;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
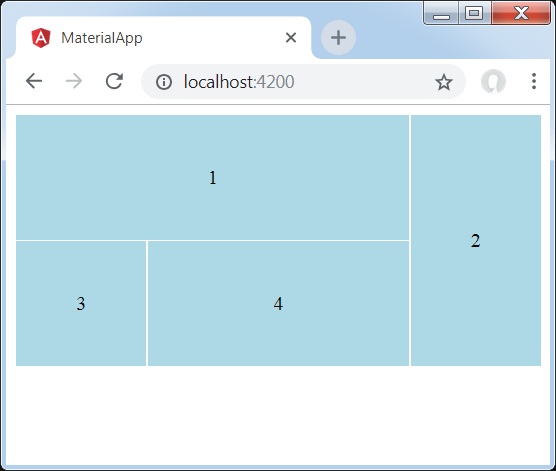
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Wynik
Sprawdź wynik.

Detale
- Jako pierwszy stworzyliśmy listę siatki za pomocą mat-grid-list.
- Następnie dodaliśmy zawartość za pomocą mat-grid-tile.
Plik <mat-list>, dyrektywa kątowa, służy do tworzenia kontenera do przenoszenia i formatowania serii elementów.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki listy przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Wynik
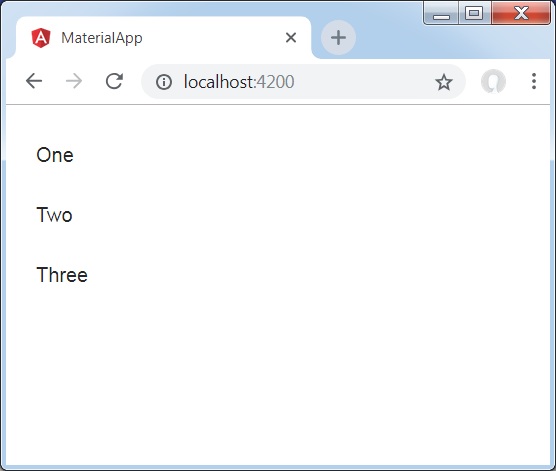
Sprawdź wynik.

Detale
- Najpierw utworzyliśmy listę za pomocą mat-list.
- Następnie dodaliśmy zawartość za pomocą mat-list-item.
Plik <mat-stepper>, dyrektywa kątowa, służy do tworzenia kreatorów podobnych do etapów przepływu pracy.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki krokowej za pomocą Angular Material.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Wynik
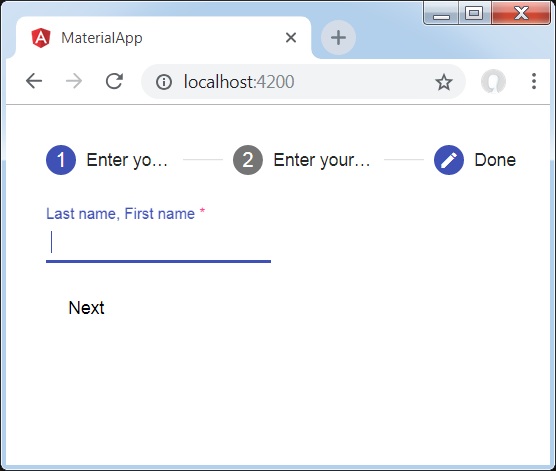
Sprawdź wynik.

Detale
- Jako pierwsi stworzyliśmy stepper za pomocą mat-steppera.
- Następnie dodaliśmy zawartość za pomocą mat-step.
Plik <mat-tab-group>, dyrektywa kątowa, służy do tworzenia układu z kartami.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki tabulatora przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Wynik
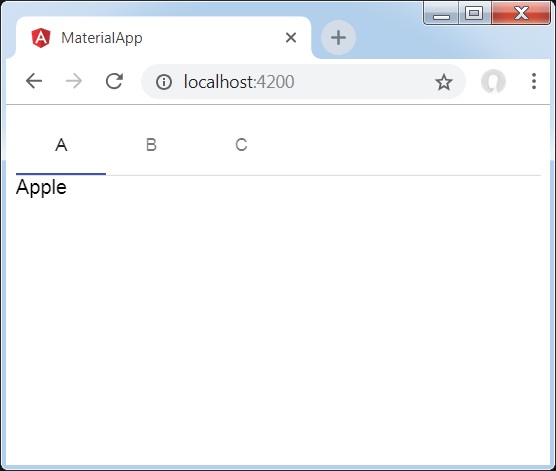
Sprawdź wynik.

Detale
- Jako pierwsze stworzyliśmy zakładki przy użyciu mat-tab-group.
- Następnie dodaliśmy zawartość za pomocą mat-tab, gdzie każda mat-tab reprezentuje inną kartę.
Plik <mat-tree>, dyrektywa kątowa, służy do tworzenia drzewa ze stylami materiału do wyświetlania danych hierarchicznych.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania drzewa przy użyciu Angular Material.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Wynik
Sprawdź wynik.

Detale
- Najpierw stworzyliśmy drzewo przy użyciu drzewa mat i węzła drzewa mat.
- Następnie utworzyliśmy źródło danych w pliku ts i powiązaliśmy je z drzewem mat.
Plik <mat-button>, dyrektywa Angular, służy do tworzenia przycisku ze stylami materiałów i animacjami.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki przycisku przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Wynik
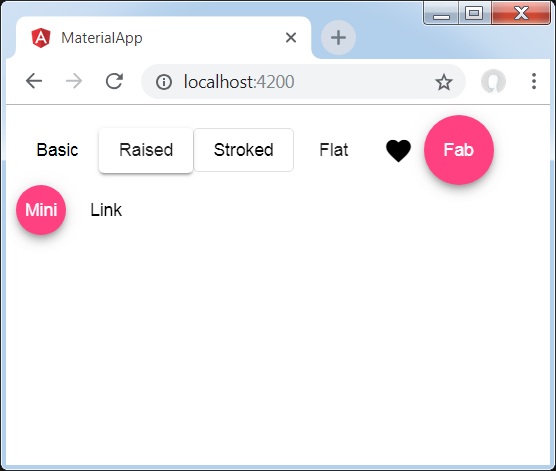
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy przyciski przy użyciu różnych wariantów mat-przycisków.
Plik <mat-button-toggle>, dyrektywa kątowa, służy do tworzenia przycisku przełączania lub włączania / wyłączania ze stylami materiału i animacjami. przyciski przełączające przycisk-mat można skonfigurować tak, aby zachowywały się jak przyciski radiowe lub pola wyboru. Zazwyczaj są częścią<mat-button-toggle-group>.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki przełączania przycisków przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-selected-value {
margin: 15px 0;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
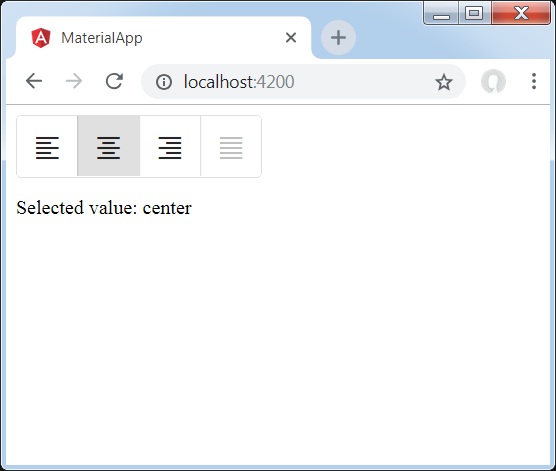
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Wynik
Sprawdź wynik.

Detale
- Najpierw utworzyliśmy grupę przycisków przełączania przy użyciu mat-button-toggle-group.
- Następnie dodaliśmy przyciski przełączania do grupy za pomocą przełączania przycisków mat.
Plik <mat-badge>, dyrektywa Angular, służy do tworzenia identyfikatorów, które są małym deskryptorem stanu dla elementów interfejsu użytkownika. Odznaka zwykle zawiera liczbę lub inny krótki zestaw znaków, które pojawiają się w pobliżu innego elementu interfejsu użytkownika.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki identyfikatora przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Wynik
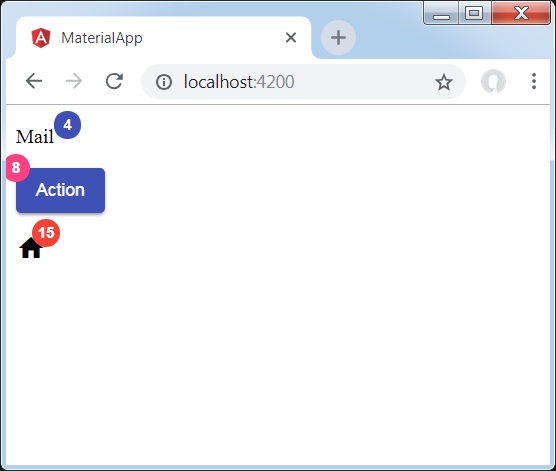
Sprawdź wynik.

Detale
- Najpierw stworzyliśmy rozpiętość, przycisk i ikonę.
- Następnie dodaliśmy odznaki do każdego elementu za pomocą atrybutu mat-badge.
Plik <mat-chip-list>, dyrektywa kątowa, jest używana do listy wartości jako chipów.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontroli wiórów przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Wynik
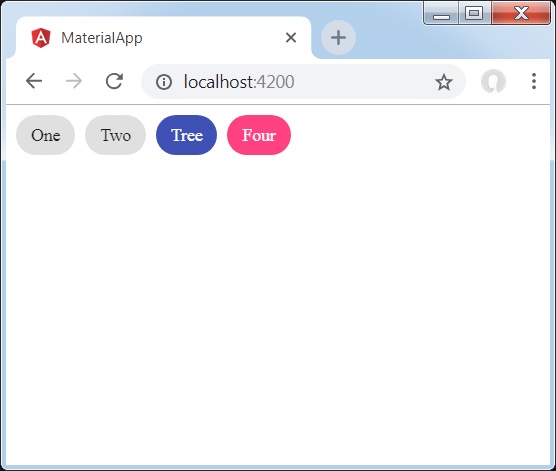
Sprawdź wynik.

Detale
- Jako pierwszy stworzyliśmy listę chipów za pomocą mat-chip-list.
- Następnie dodaliśmy żetony do każdej listy żetonów za pomocą mat-chip.
Plik <mat-icon>, dyrektywa kątowa, służy do dodawania ikony opartej na wektorach / svg ze stylizacją materiału.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania kontrolki ikony przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-icon>home</mat-icon>Wynik
Sprawdź wynik.
Detale
- Tutaj stworzyliśmy ikonę domu za pomocą mat-icon. Używamy ikon materiałów Google.
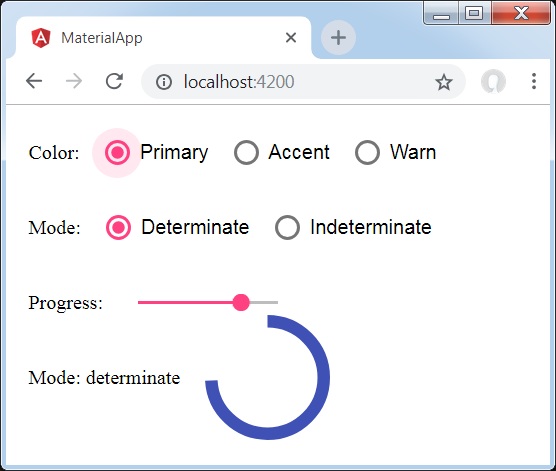
Plik <mat-progress-spinner>, dyrektywa Angular, służy do pokazania pokrętła postępu z materiałowym stylem.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania deterministycznego, jak również nieokreślonego wskaźnika postępu przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy pokrętło postępu za pomocą mat-progress-spinner.
Plik <mat-progress-bar>, dyrektywa kątowa, służy do wyświetlania paska postępu ze stylami materiału.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania zarówno deterministycznego, jak i nieokreślonego paska postępu przy użyciu materiału kątowego.
Utwórz aplikację kątową
Wykonaj następujące kroki, aby zaktualizować aplikację Angular, którą utworzyliśmy w Angular 6 - rozdział Konfiguracja projektu -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie materialApp, jak wyjaśniono w rozdziale Angular 6 - Konfiguracja projektu . |
| 2 | Zmodyfikuj app.module.ts , app.component.ts , app.component.css i app.component.html, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy pasek postępu za pomocą paska postępu mat.
Plik <mat-ripple>, dyrektywa kątowa, służy do definiowania obszaru przedstawiającego interakcję użytkownika.
W tym rozdziale pokażemy konfigurację wymaganą do narysowania efektu tętnienia przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Poniżej znajduje się zawartość zmodyfikowanego pliku CSS app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Wynik
Sprawdź wynik.

Detale
Najpierw utworzyliśmy pola wyboru za pomocą mat-checkbox i powiązaliśmy je za pomocą ngModel ze zmiennymi. Te właściwości zostaną użyte do dostosowania tętnienia.
Następnie stworzyliśmy ripple i zaprezentowaliśmy jego różne atrybuty powiązane ze zmiennymi w pliku .ts.
Plik <MatSnackBar>, dyrektywa Angular, służy do wyświetlania paska powiadomień wyświetlanego na urządzeniach mobilnych jako alternatywa dla okien dialogowych / wyskakujących okienek.
W tym rozdziale pokażemy konfigurację wymaganą do wyświetlenia batonika przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy przycisk za pomocą przycisku-maty, na którego kliknięciu pokazujemy batonik.
Plik <MatTooltip>, dyrektywa kątowa, służy do wyświetlania podpowiedzi w stylu materiału.
W tym rozdziale pokażemy konfigurację wymaganą do wyświetlenia podpowiedzi przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Wynik
Sprawdź wynik.

Detale
- Tutaj utworzyliśmy przycisk za pomocą przycisku mat po najechaniu, pokażemy podpowiedź.
Plik <mat-paginator>, dyrektywa kątowa, służy do wyświetlania nawigatora z informacjami stronicowanymi.
W tym rozdziale pokażemy konfigurację wymaganą do wyświetlenia paginatora przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Wynik
Sprawdź wynik.

Detale
- Tutaj utworzyliśmy paginator za pomocą mat-paginator i obsługujemy jego zdarzenie zmiany.
Plik <mat-sort-header> i matSort, dyrektywy kątowe, służą do dodawania możliwości sortowania do nagłówka tabeli.
W tym rozdziale pokażemy konfigurację wymaganą do wyświetlenia nagłówka sortowania przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy tabelę. Dodano matSort i obsługuje jego zdarzenie matSortChange.
Plik <mat-table>, dyrektywy kątowe, służy do tworzenia tabel z materiałami i stylami.
W tym rozdziale pokażemy konfigurację wymaganą do wyświetlenia tabeli przy użyciu materiału kątowego.
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.css.
table {
width: 100%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku ts app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Wynik
Sprawdź wynik.

Detale
- Tutaj stworzyliśmy tabelę. Dodano mat-Table i uchwyty tr i th przy użyciu mat-row i mat-header-row.