AWS Lambda - dodatkowy przykład
Do tej pory widzieliśmy działanie AWS Lambda z usługami AWS. Bazując na tej wiedzy stwórzmy prosty formularz rejestracji użytkownika i prześlijmy dane za pomocą bramki API do AWS Lambda. AWS Lambda pobierze dane ze zdarzenia lub wyzwalacza bramy API i doda te szczegóły do tabeli DynamoDB.
Przykład
Rozważmy przykład i wykonaj na nim następujące funkcje -
Utwórz tabelę DynamoDB
Utwórz formularz rejestracji użytkownika
Utwórz AWS Lambda i bramkę API, aby wysłać wiadomość do telefonu za pomocą usługi AWS SNS
Utwórz AWS Lambda i bramkę API do danych formularza POST i wstaw do tabeli DynamoDb
Utwórz AWS Lambda i bramę API do odczytu danych z tabeli Dynamodb
Końcowa praca z formularzem rejestracji użytkownika
Utwórz tabelę DynamoDB
Wprowadzone dane zostaną zapisane w tabeli DynamodDB. Będziemy używać bramy API do udostępniania danych wprowadzonych do AWS Lambda, a później AWS Lambda doda szczegóły w DynamoDB.
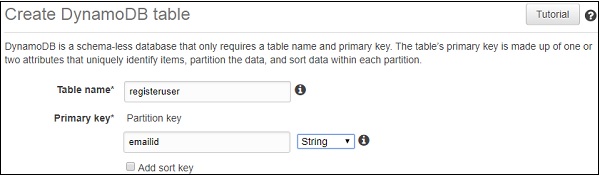
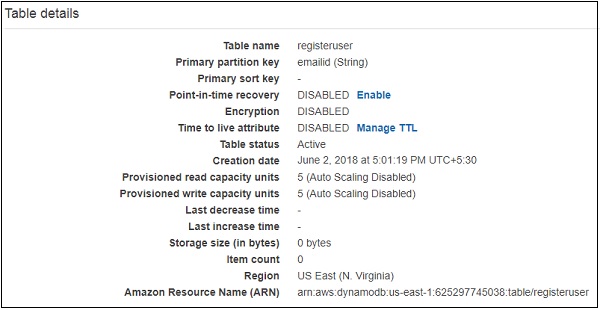
Możesz użyć następujących szczegółów, aby utworzyć tabelę DynamodDB w konsoli AWS. Najpierw przejdź do usługi AWS i kliknijDynamoDB. KliknijTable aby utworzyć tabelę, jak pokazano poniżej -


Możesz użyć ARN do stworzenia zasad dla DynamoDB, które będą używane z AWS Lambda.
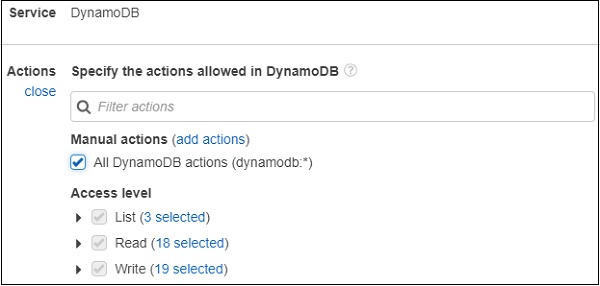
Przejdź do IAM i wybierz Policies. KliknijCreate policywybierz usługę jako DynamodDB, jak pokazano poniżej -

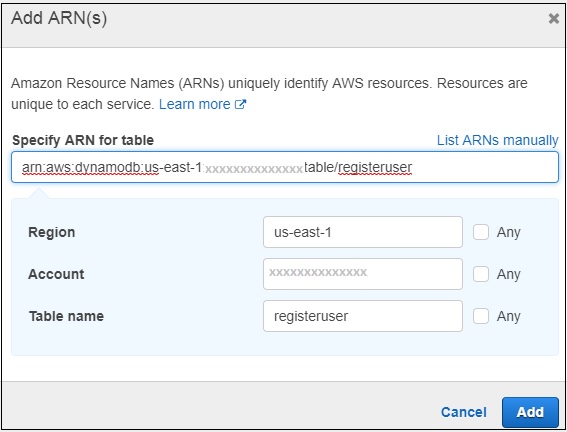
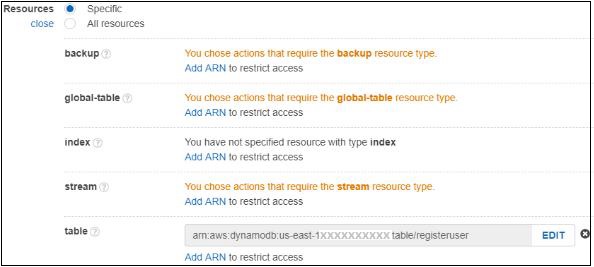
Kliknij All DynamoDBdziałania, jak pokazano powyżej. Wybierz zasób i wprowadź ARN dla tabeli, jak pokazano poniżej -

Teraz kliknij Add jak pokazano niżej.

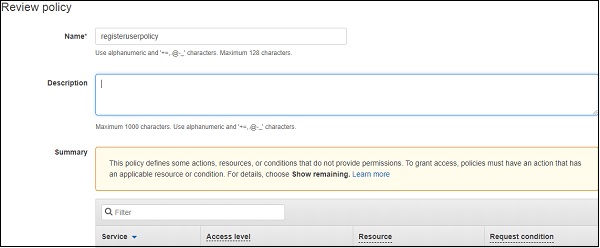
Jeśli klikniesz Review policy na końcu ekranu, możesz zobaczyć następujące okno -

Wpisz nazwę polityki i kliknij Create policyna końcu strony. Teraz musimy stworzyć rolę, która będzie używana z Lambda. Potrzebujemy uprawnień do DynamoDB, APIGateway i Lambda.
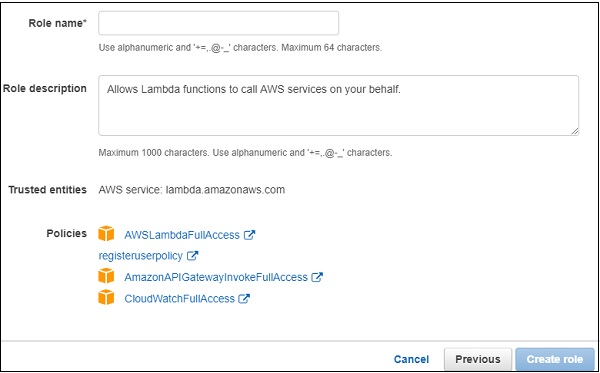
Przejdź do usług AWS i wybierz IAM. Wybierz Role z lewej strony i dodaj wymagane role.

Wpisz nazwę roli i kliknij Create role. Utworzona rola toroleforlambdaexample.
Utwórz formularz rejestracji użytkownika
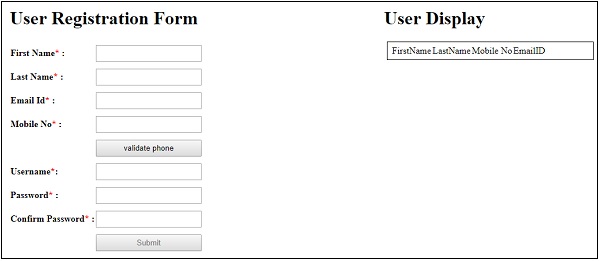
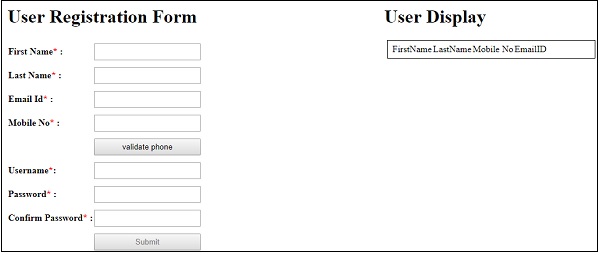
Oto wyświetlanie formularza rejestracji użytkownika, aby wprowadzić i odczytać dane z tabeli dynamodb.

Utwórz AWS Lambda i API Gateway, aby wysłać wiadomość OTP na telefon za pomocą usługi SNS
Jeśli widzisz formularz rejestracji użytkownika, jest tam przycisk validate phone. Użytkownik powinien wpisać numer telefonu i kliknąćvalidate phone przycisk, aby potwierdzić numer telefonu.
W tym celu -
Gdy użytkownik kliknie ten przycisk, wywoływana jest metoda wpisu bramy API, która zawiera dane telefonu, i wewnętrznie uruchamiana jest AWS Lambda.
Następnie AWS Lambda wysyłaOTP na numer telefonu podany za pomocą usługi AWS SNS.
Użytkownik otrzymuje OTP i musi wprowadzić ten numer OTP.
Pole tekstowe do wpisania hasła jednorazowego pojawi się po wprowadzeniu numeru telefonu i validate phone przycisk jest kliknięty.
OTP otrzymane od AWS Lambda i hasło jednorazowe wprowadzone przez użytkownika muszą być zgodne, aby umożliwić użytkownikowi przesłanie formularza rejestracyjnego użytkownika.
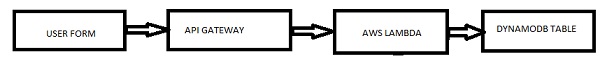
Prosty schemat blokowy wyjaśniający działanie sprawdzania poprawności telefonu jest pokazany tutaj -

Utworzona funkcja AWS Lambda jest pokazana tutaj -

Odpowiedni kod AWS Lambda jest podany poniżej -
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};Zauważ, że używamy usługi SNS do wysyłania kodu OTP. Ten kod służy do weryfikacji numeru telefonu komórkowego wprowadzonego przez użytkownika w formularzu rejestracji użytkownika. Brama API utworzona dla powyższej weryfikacji telefonicznej jest następująca -


Podana funkcja Lambda to phonevalidationexample. Bierzemy tutaj szczegóły telefonu komórkowego do wykorzystania w AWS Lambda. Następnie AWS Lambda prześle kod OTP na podany numer telefonu komórkowego.
Utwórz AWS Lambda i API Gateway do danych formularza POST i wstaw do tabeli DynamoDB
W przypadku formularza rejestracyjnego użytkownika wszystkie pola są obowiązkowe. Wykonywane jest wywołanie AJAX, w którym dane wprowadzone w formularzu są wysyłane do adresu URL bramy API.
Prosty schemat blokowy wyjaśniający działanie przycisku przesyłania jest pokazany tutaj -

Po wypełnieniu formularza przycisk wysyłania wywoła bramkę API, która uruchomi AWS Lambda. AWS Lambda pobierze szczegóły formularza ze zdarzenia lub bramy API, a dane zostaną wstawione do tabeli DynamodDB.
Zrozummy tworzenie API Gateway i AWS Lambda.
Najpierw przejdź do usług AWS i kliknij Lambda. Utworzona funkcja Lambda jest pokazana tutaj -

Teraz, aby utworzyć bramę API, przejdź do usługi AWS i wybierz API Gateway. KliknijCreate API przycisk pokazany poniżej.

Wejdz do API name i kliknij Create API przycisk, aby dodać API.

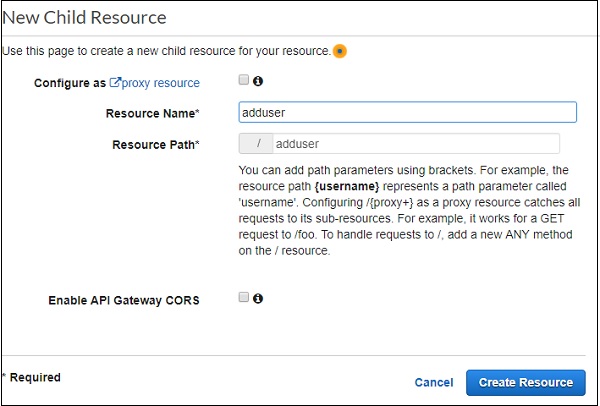
Teraz tworzony jest interfejs API o nazwie as registeruser. Wybierz API i kliknijActions lista rozwijana do utworzenia Resource.

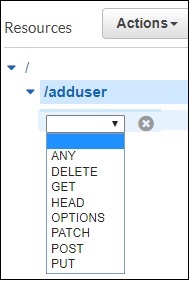
Kliknij Create Resource. Teraz dodajmyPOSTmetoda. W tym celu kliknij zasoby utworzone po lewej stronie i odActions wybierz menu rozwijane create method. Spowoduje to wyświetlenie listy rozwijanej, jak pokazano poniżej -

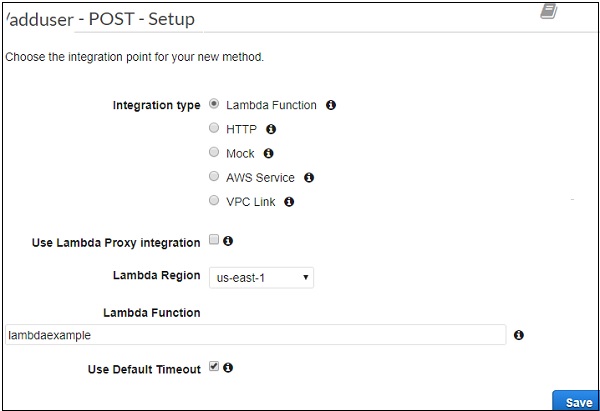
Wybierz metodę POST i dodaj utworzoną powyżej funkcję Lambda.

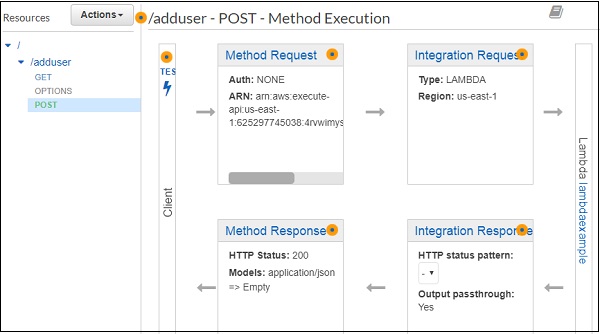
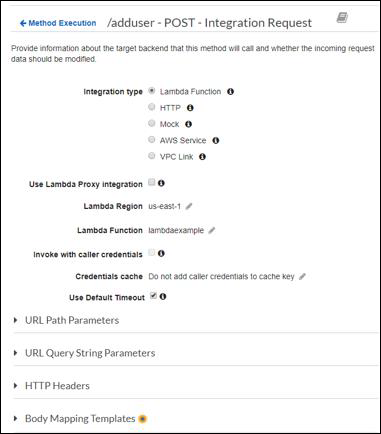
Kliknij Saveprzycisk, aby dodać metodę. Wysłanie szczegółów formularza do funkcji Lambdalambdaexample musimy dodać Integration Request jak pokazano poniżej -

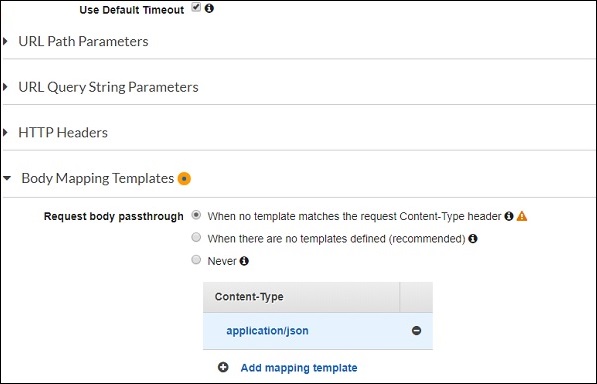
Aby opublikować szczegóły formularza, będziesz musiał kliknąć Integration Request. Wyświetli się poniżej szczegóły.

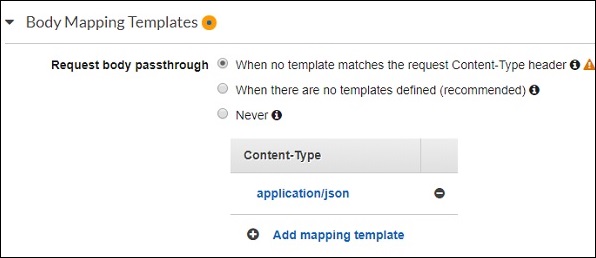
Kliknij Body Mapping Templates aby dodać pola formularza do wysłania.

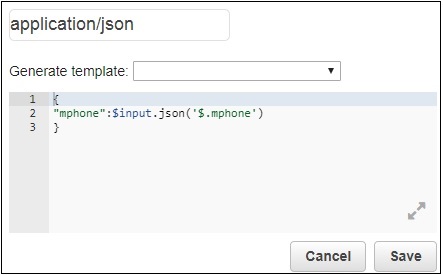
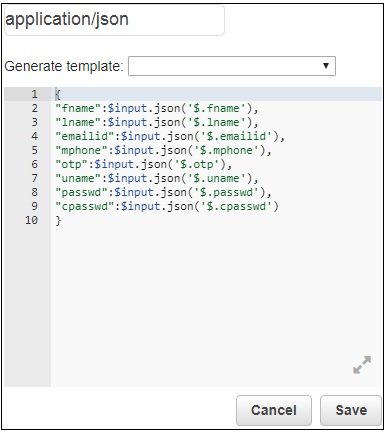
Następnie kliknij Add mapping templatei wprowadź typ zawartości. Tutaj dodaliśmyapplication/jsonjako typ zawartości. Kliknij go i tutaj musisz wprowadzić pole w formacie json, jak pokazano poniżej -

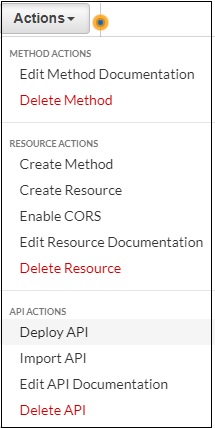
Teraz kliknij Save i wdrożyć interfejs API, jak pokazano poniżej -

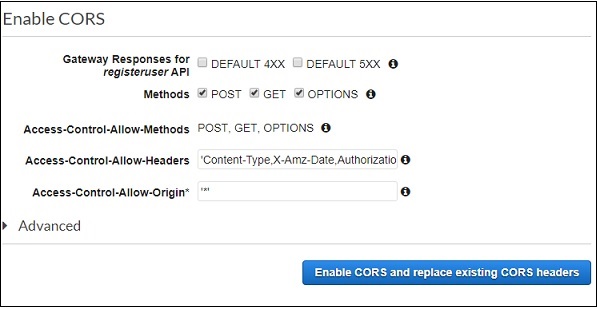
Oto API stworzone dla POST, które będzie używane wewnątrz naszego pliku .html. Należy pamiętać, że musimy włączyć CORS dla utworzonego zasobu. Użyje adresu URL bramy interfejsu API, aby wykonać wywołanie Ajax, więc CORS musi być włączony.
Wybierz metody, dla których chcesz włączyć mechanizm CORS. KliknijEnable CORS and replace existing CORS headers.

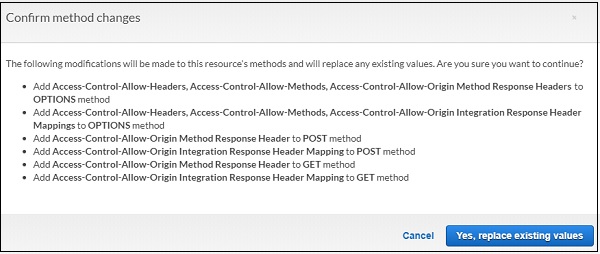
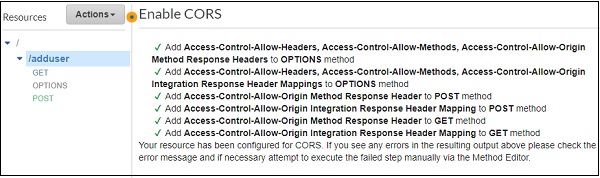
Wyświetla ekran potwierdzenia w następujący sposób -

Kliknij Yes, replace existing values aby włączyć CORS.

Kod AWS Lambda dla POST API Gateway jest pokazany tutaj -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}Parametr zdarzenia w module obsługi AWS Lambda będzie zawierał wszystkie szczegóły, które zostały dodane wcześniej w żądaniu integracji POST. Szczegóły ze zdarzenia są dodawane do tabeli DynamodDB, jak pokazano w kodzie.
Teraz musimy uzyskać szczegóły usługi z AWS-SDK, jak pokazano poniżej -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});Utwórz AWS Lambda i API Gateway do odczytu danych z tabeli DynamodDB
Teraz stworzymy funkcję AWS Lambda do odczytu danych z tabeli DynamoDB. Uruchomimy APIGateway do funkcji AWS Lambda, która wyśle dane do formularza html.
Utworzona funkcja AWS Lambda jest pokazana poniżej -

Odpowiedni kod AWS Lambda jest następujący -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Tutaj dane są odczytywane z tabeli DynamoDB i przekazywane do wywołania zwrotnego. Teraz stworzymy APIGateway i dodamy funkcję AWS Lambda jako wyzwalacz.
Dodamy metodę get do utworzonego wcześniej API.

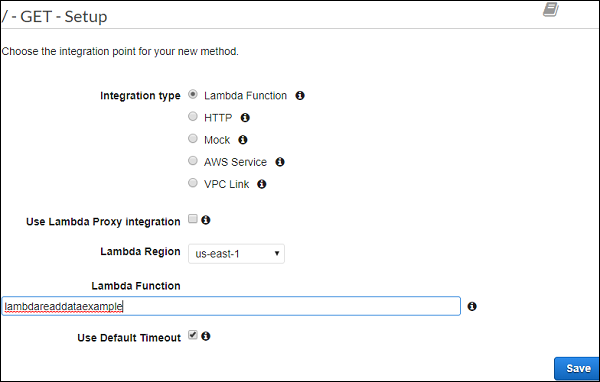
Dodano funkcję lambda lambdareaddataexample. KliknijSave aby zapisać metodę i wdrożyć interfejs API.
Końcowa praca z formularzem rejestracji użytkownika
Ostateczny wygląd formularza jest pokazany poniżej -

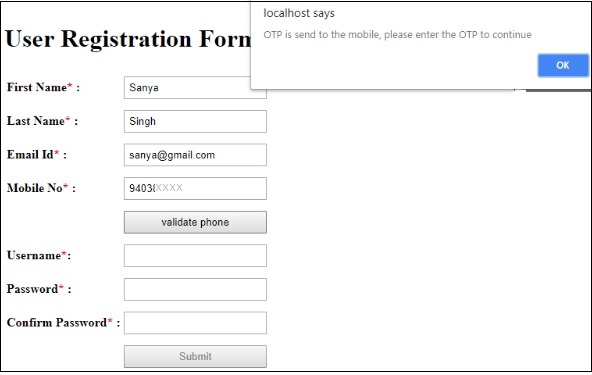
Teraz wprowadź szczegóły, jak pokazano powyżej. Zwróć uwagę, że przycisk przesyłania jest wyłączony. Zostanie włączony tylko wtedy, gdy wszystkie szczegóły zostaną wprowadzone, jak pokazano -

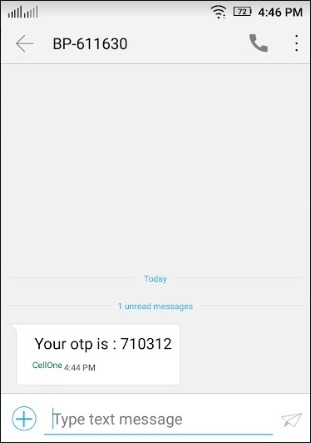
Teraz wprowadź numer telefonu komórkowego i kliknij validate phoneprzycisk. Wyświetli komunikat ostrzegawczy o treści“OTP is send to the mobile, please enter the OTP to continue”. Hasło jednorazowe wysłane na numer telefonu komórkowego wygląda następująco -

Wprowadź OTP i pozostałe szczegóły i prześlij formularz.

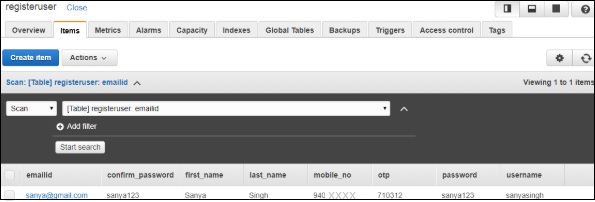
Dane w DynamoDB registeruser tabela po przesłaniu jest taka, jak pokazano tutaj -

Szczegóły kodu podano poniżej -
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});Do tej pory wykonaliśmy wywołanie AJAX do utworzonego API i opublikowaliśmy dane, jak pokazano powyżej.
Wywołanie AJAX w celu dodania danych do tabeli wygląda następująco:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Zauważ, że aby odczytać dane, wywoływana jest funkcja, której kod podano poniżej -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Po kliknięciu przycisku weryfikacji numeru telefonu komórkowego wywoływany jest następujący kod i wysyła numer telefonu komórkowego -
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}