Korzystanie z AWS Lambda @ Edge z CloudFront
Lambda @ Edge to dodatek do usługi obliczeniowej AWS Lambda, która służy do dostosowywania treści dostarczanych przez Cloudfront.
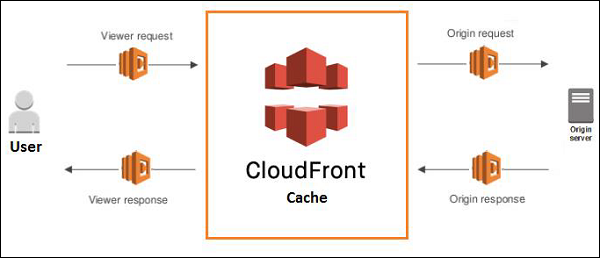
Schemat blokowy pokazujący działanie AWS Lambda z Cloudfront z AWS jest pokazany poniżej -

Istnieją cztery sposoby wykorzystania AWS Lambda -
Viewer Request − Użytkownik końcowy wysyła żądanie o nazwie Viewer Request do CloudFront
Origin Request − CloudFront przekazuje żądanie do źródła
Origin Response − CloudFront otrzymuje odpowiedź od źródła
Viewer Response − CloudFront wysyła odpowiedź do widza
Możemy używać Lambda @ Edge do następujących celów -
Aby zmienić nagłówki na żądanie i czas odpowiedzi.
Dodaj szczegóły plików cookie do nagłówków. Przeprowadź testy AB w oparciu o żądanie i odpowiedź.
Przekieruj adres URL do innej witryny na podstawie szczegółów nagłówka.
Możemy pobrać agenta użytkownika z nagłówków i poznać szczegóły przeglądarki, systemu operacyjnego itp.
Przybory
Aby rozpocząć pracę z CloudFront i Lambda @ Edge, potrzebujemy:
Utwórz zasobnik pamięci S3 ze szczegółami pliku
Utwórz rolę, która pozwoli na pracę z CloudFront i Lambda @ Edge
Utwórz dystrybucję CloudFront
Utwórz funkcję lambda
Dodaj szczegóły funkcji lambda do Cloudfront
Sprawdź adres URL w przeglądarce
Będziemy pracować na przykładzie z CloudFront i Lambda @ Egde, w którym będziemy hostować stronę i zmieniać odpowiedź, gdy zostanie wykryta jako komputer i urządzenia.
Utwórz wiadro pamięci masowej S3 ze szczegółami pliku
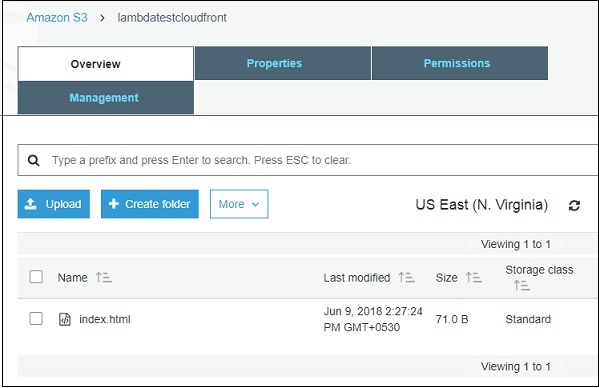
Zaloguj się do konsoli AWS i utwórz zasobnik w S3 i dodaj . html plik, który chcesz wyświetlić.

Kliknij S3 i Create bucket jak pokazano poniżej -

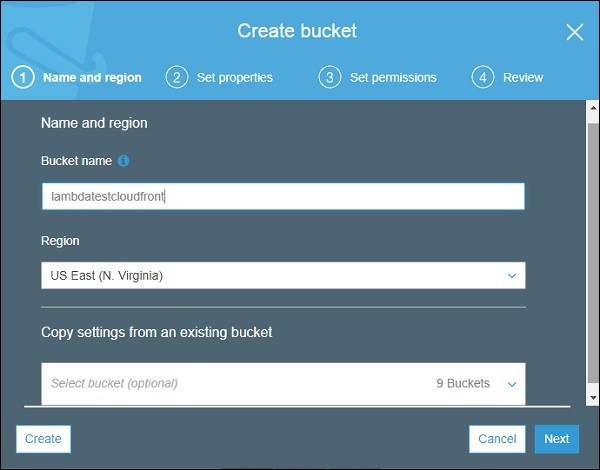
Teraz kliknij Create bucket i dodaj szczegóły wiadra, jak pokazano poniżej -

Kliknij Create i prześlij do niego plik .html.

Utwórz rolę
Przejdź do konsoli AWS i kliknij IAM.

Teraz kliknij Roles -> Create role przycisk jak pokazano -

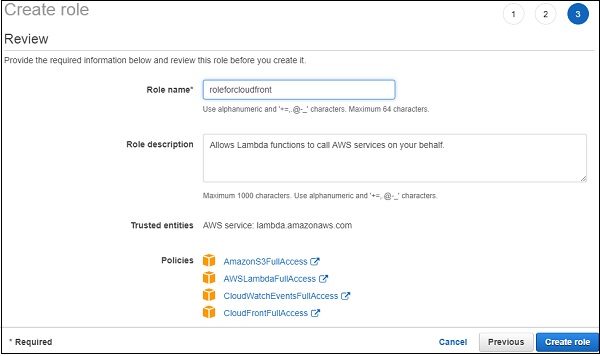
Wybierz uprawnienia dla S3, Lambda i Cloudfront. Dobrą praktyką jest tworzenie polityki zezwalającej tylko na wymaganą funkcję, przechowywanie z wykorzystaniem danych ARN.
W omawianym poniżej przykładzie pokazujemy plik Full Accesspozwolenie. Zasady dotyczące nazwy rolirole for cloudfrontjest dodawany, jak pokazano powyżej. Kliknij Utwórz rolę.


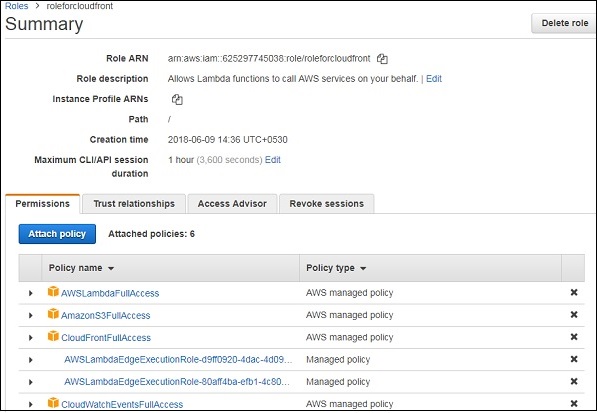
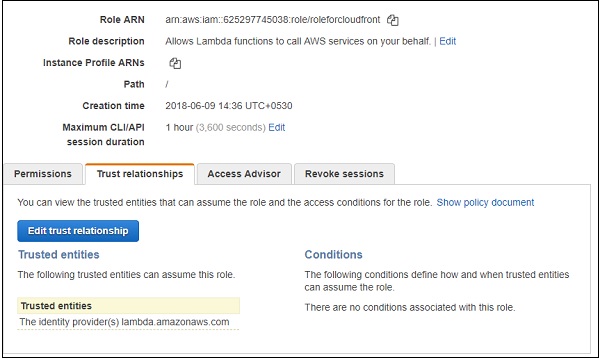
Wszystkie zasady wymagane dla lambda @ edge i cloudfront są pokazane powyżej. W tym miejscu należy wykonać dodatkowy krok, ponieważ w przypadku cloudfront adres URL będzie dostępny w całym regionie i wymaga relacji zaufania między usługami, z których korzystamy.
Teraz dla utworzonej roli kliknij Trust relationships karta, jak pokazano -

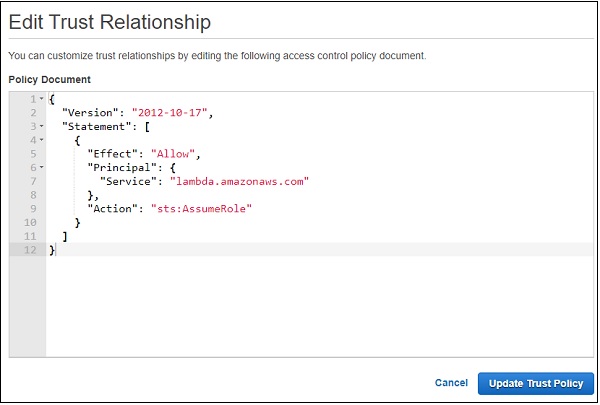
Kliknij Edit Trust Relationship jak pokazano poniżej -

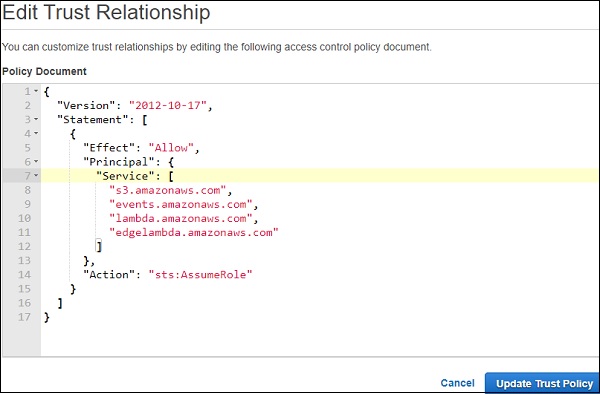
Wyświetla dokument zasad. Musimy dodać inne usługi wPrincipal -> Servicektórego planujemy użyć. Ostateczny dokument dotyczący zasad dotyczących relacji zaufania przedstawiono poniżej -

Kliknij Update Trust Policy aby zapisać zmiany.
Utwórz dystrybucję CloudFront
Przejdź do usługi CloudFront, jak pokazano poniżej -

Kliknij usługę CloudFront i kliknij Create Distribution -

Ustawienia pochodzenia, ustawienia zachowania i ustawienia dystrybucji
Przyjrzyjmy się kolejno tym ustawieniom -
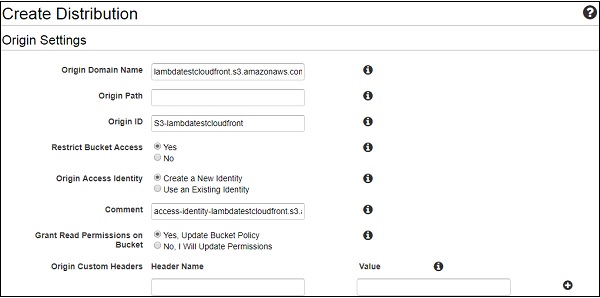
Origin Settings

Różne parametry ustawień pochodzenia są wyjaśnione poniżej -
Origin Domain Name −To jest nazwa zasobnika S3, w którym zapisaliśmy pliki html. Możemy również przechowywać obrazy, jeśli takie istnieją, w wiadrze S3, tworząc wybrane przez nas foldery.
Origin Path −Tutaj musisz wprowadzić nazwę folderu, w którym przechowywane są pliki. Obecnie nie mamy tego folderu, więc na razie pozostawiamy go pustym.
Origin ID −Zostaje zapełniony po wybraniu nazwy domeny pochodzenia. Możesz zmienić identyfikator zgodnie z własnym wyborem.
Restrict Bucket Access − W tym wybierzemy opcję yes. Tutaj potrzebujemy zabezpieczenia dla wiadra S3, aby nikt nie miał dostępu do wiadra S3. W przypadku tej opcji dostępnych jest więcej opcji, takich jakOrigin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Skorzystaliśmy z opcji tworzenia nowej tożsamości. Możesz także wybrać istniejącą tożsamość. Tworzy to nową tożsamość, która jest używana przez CloudFront do odczytywania szczegółów z zasobnika S3.
Grand Read Permission on Bucket − W tym celu wybierz opcję Yes.
Origin Custom Headers − W tym miejscu nagłówki pozostaną puste, ponieważ nie potrzebujemy teraz szczegółów.
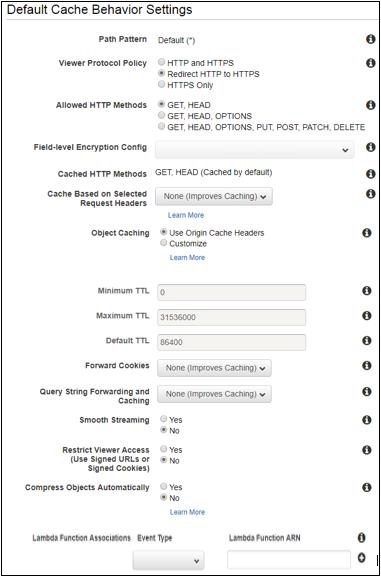
Następnie omówmy i wypełnijmy Behaviour Settings do dystrybucji Cloudront -

Teraz wybierz protokół - https lub http i opcję buforowania. Zwróć uwagę, że domyślne buforowanie to 86400 lub 24 godziny. Możesz zmienić tę wartość zgodnie z wymaganiami.
Kliknij Object Caching(opcja dostosowywania), aby zmienić buforowanie. Możesz użyćsmooth streamingw przypadku, gdy na Twojej stronie są jakieś filmy. Tutaj pozostawiamy dostępną opcję domyślną. Po utworzeniu funkcji lambda zostaną dodane jej szczegóły.
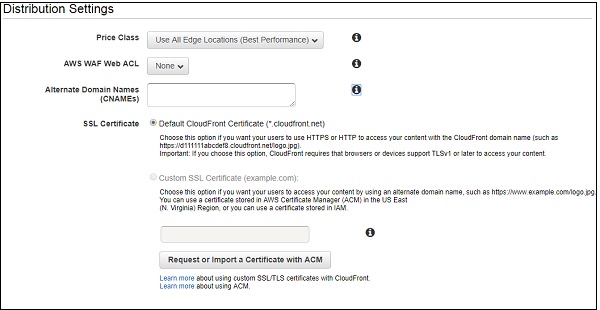
Szczegóły dotyczące ustawień dystrybucji przedstawiono poniżej -

Różne parametry ustawień dystrybucji są wyjaśnione poniżej -
Price class −Zawiera szczegóły, takie jak pochodzenie ruchu użytkowników. Zauważ, że tutaj wybraliśmy domyślny -Use All Edge Locations.
AWS WAF Web ACL −Służy do wyboru zapory aplikacji internetowej. Tutaj ma opcję jakoNone. Najpierw musimy stworzyć firewall w AWS. Zapewnia bezpieczeństwo witryny.
Alternate Domain Names − Tutaj możesz określić nazwę domeny, jeśli masz.
SSL Certificate −Zawiera wszystkie szczegóły, które należy wybrać dla certyfikatu SSL. Zachowamy domyślne.
Default Root Object −Tutaj określimy nazwę pliku, który przesłaliśmy w S3. W tym celu potrzebujemy, aby zawartość z .html była wyświetlana domyślnie.
W pozostałej części zachowamy ustawienie domyślne.
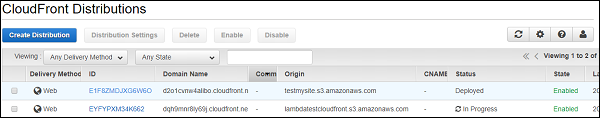
Kliknij Create Distribution przycisk, aby dodać dystrybucję.

Zauważ, że dystrybucja zajmie trochę czasu, zanim stan zostanie pokazany jako wdrożona.
Utwórz funkcję AWS Lambda
Przejdź do konsoli AWS i utwórz funkcję Lambda.

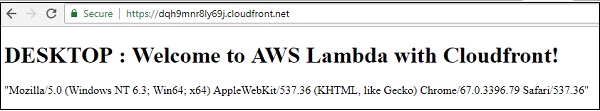
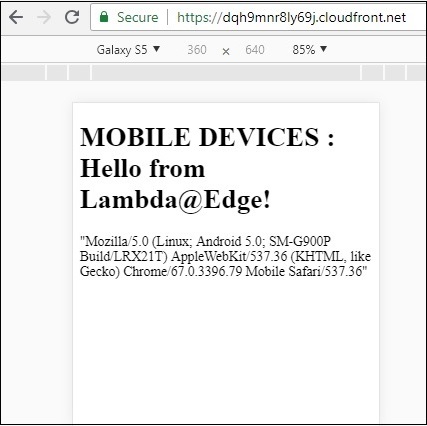
W kodzie AWS Lambda weźmiemy nagłówki żądań i sprawdzimy agenta użytkownika. Jeśli klient użytkownika pochodzi z komputera stacjonarnego, zmienimy odpowiedź, aby wyświetlić komunikat jako“DESKTOP : Welcome to AWS Lambda with Cloudfront!” a jeśli urządzenie, wiadomość będzie“MOBILE DEVICES : Hello from Lambda@Edge!”
Odpowiedni kod AWS Lambda jest pokazany poniżej -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Teraz zapisz funkcję Lambda. Zauważ, że musimy opublikować funkcję Lambda, aby mogła być używana we wszystkich regionach. Aby opublikować, musimy wykonać następujące czynności -
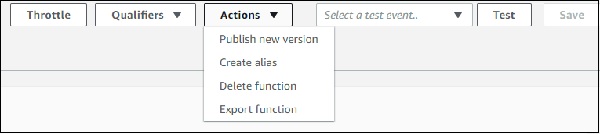
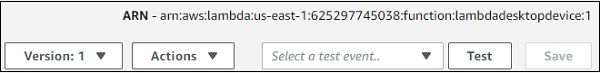
Z listy rozwijanej Działania wybierz Publish new version jak pokazano poniżej -

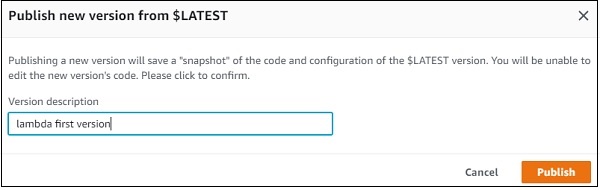
Jeśli tak, kliknij Publish new version, wyświetla następujący ekran -

Teraz wprowadź opis wersji i kliknij Publish. ARN wyświetli wersję funkcji AWS Lambda utworzoną, jak pokazano poniżej -

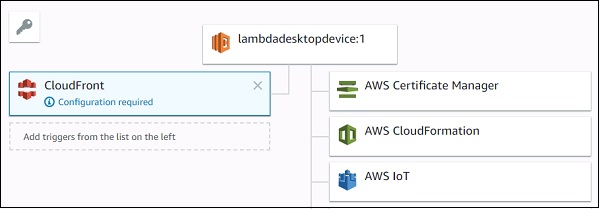
Dodaj wyzwalacz CloudFront do nowej utworzonej wersji, jak pokazano poniżej -

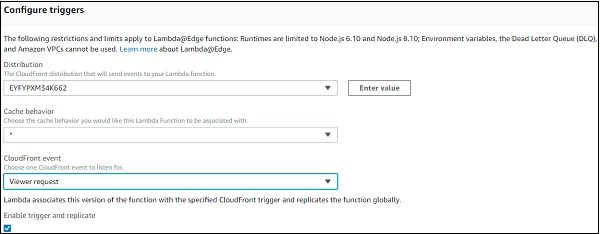
Teraz dodaj szczegóły konfiguracji dla CloudFront. Zdarzenie CloudFront ma opcję dlaViewer request, Origin request, Origin response, i Viewer response.
Następnie wybierz utworzoną wcześniej dystrybucję CloudFront. Zevents, wybierzemy Viewer request. Na podstawie żądania przeglądarki zdecydowany zostanie komputer / urządzenie z klienta użytkownika, a odpowiedź zostanie zmieniona. Następnie dodaj szczegóły wyzwalacza.

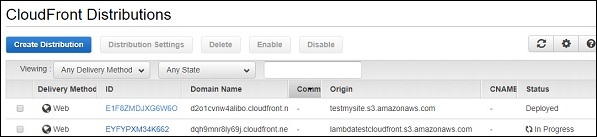
Po dodaniu wyzwalacza musimy poczekać na wdrożenie dystrybucji z CloudFront.

Po zmianie statusu na Deployed, możemy przetestować adres URL CloudFront i sprawdzić nazwę domeny w przeglądarce.
Widok w przeglądarce na komputerze jest taki, jak pokazano poniżej. Tutaj wydrukowaliśmy klienta użytkownika ze zdarzenia viewer-request.

To jest wyświetlacz w urządzeniu mobilnym.

Dlatego w powyższym przykładzie użyliśmy Lambda @ Edge do zmiany odpowiedzi na komputerze stacjonarnym i urządzeniu mobilnym.