Tworzenie i wdrażanie przy użyciu Serverless Framework
AWS Lambda można tworzyć i wdrażać przy użyciu platformy bezserwerowej. Pozwala tworzyć wyzwalacze AWS Lambda, a także wdrażać je, tworząc wymagane role. Frameworkless server pozwala na łatwiejszą obsługę dużych projektów. Wymagane zdarzenia i zasoby są zapisywane w jednym miejscu, a zaledwie kilka poleceń pomaga we wdrożeniu pełnej funkcjonalności na konsoli AWS.
W tym rozdziale dowiesz się szczegółowo, jak rozpocząć korzystanie z bezserwerowej platformy AWS.
Zainstaluj Serverless Framework przy użyciu narzędzia npm install
Na początek musisz najpierw zainstalować nodejs. Możesz sprawdzić nodejs w następujący sposób -

Będziesz musiał użyć następującego polecenia, aby zainstalować bezserwerowe przy użyciu pakietu npm -
npm install -g serverless
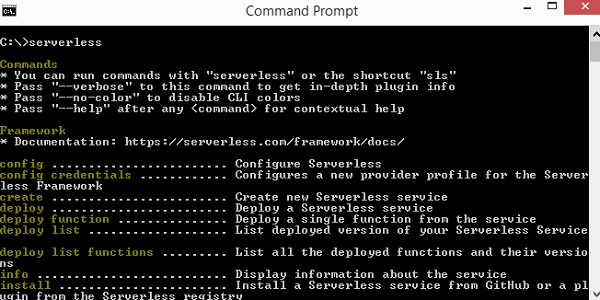
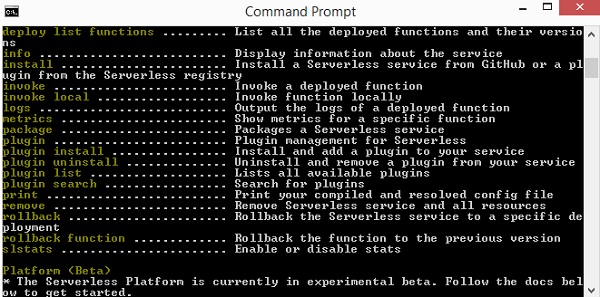
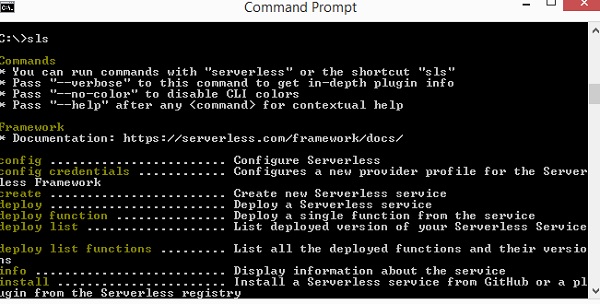
Po zakończeniu npm wykonaj polecenie serverless, które wyświetli listę poleceń, które mają zostać użyte do utworzenia i wdrożenia funkcji AWS Lambda. Obserwuj zrzuty ekranu podane poniżej -


Możesz także użyć sls zamiast serverless. sls to skrócona komenda dla serverless.

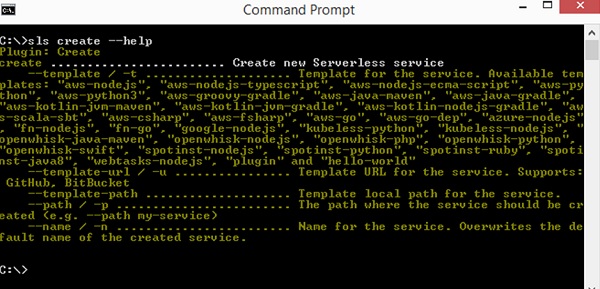
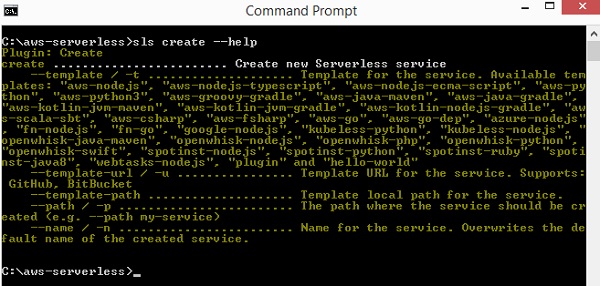
Jeśli potrzebujesz pomocy w sprawie polecenia sls, możesz użyć następującego polecenia -
sls create --help
Aby utworzyć framework bezserwerowy, musisz wykonać kroki podane poniżej -
Krok 1
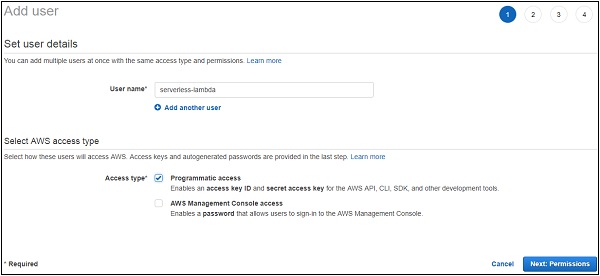
Aby rozpocząć korzystanie z frameworka bezserwerowego, musimy dodać poświadczenia. W ten sposób możesz najpierw użytkownika w konsoli AWS w następujący sposób -

Krok 2
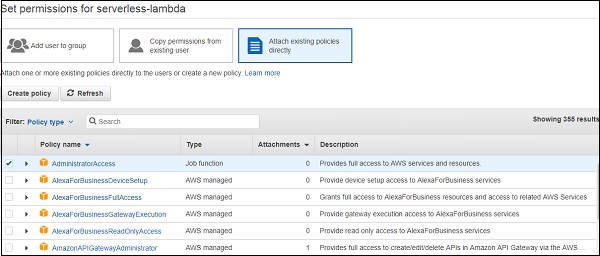
Kliknij Next:Permissionsprzycisk, aby dodać uprawnienia. Będziesz musiał dołączyć istniejące zasady lub dostęp administratora do tego użytkownika.


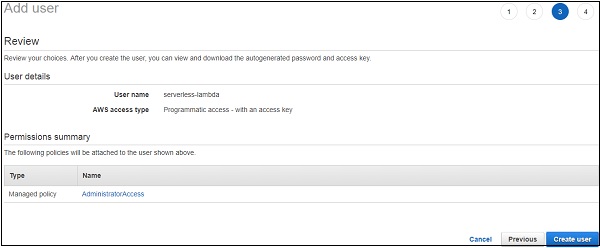
Krok 3
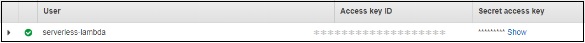
Kliknij Create Useraby dodać użytkownika. Wyświetli klucz dostępu i tajny klucz, których potrzebujemy do skonfigurowania struktury bezserwerowej -

Skonfiguruj AWS Serverless Framework
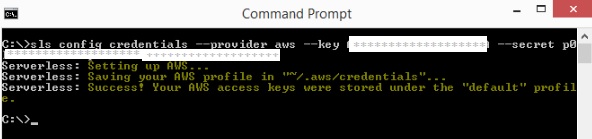
Zobaczmy, jak skonfigurować bezserwerową platformę AWS. W tym celu możesz użyć następującego polecenia -
sls config credentials --provider aws --key accesskey --secret secretkey
Zwróć uwagę, że szczegóły wprowadzonych poświadczeń, czyli plik access key i secret key są przechowywane w file /aws/credentials.
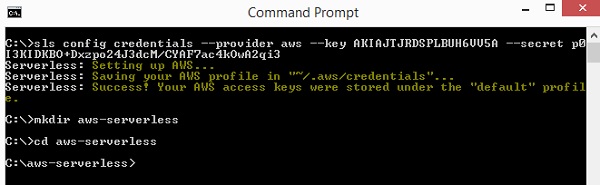
Najpierw utwórz folder, w którym chcesz przechowywać pliki projektu.

Następnie zaczniemy pracę w aws-serverless teczka.
Utwórz AWS Lambda przy użyciu Serverless Framework
Teraz stwórzmy funkcję Lambda we frameworku bezserwerowym, korzystając z kroków podanych poniżej -
Krok 1
Poniżej znajdują się szczegóły dotyczące serwera bezserwerowego create polecenie -

Krok 2
Teraz musimy przypisać szablon, który wygląda następująco -
AWS-nodejs, aws-nodejs-typescript, aws-nodejs-ecma-script, aws-python, aws-python3, aws-groovy-gradle etc.
Krok 3
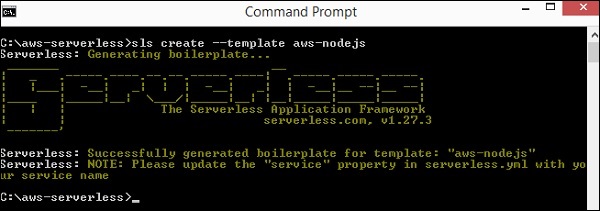
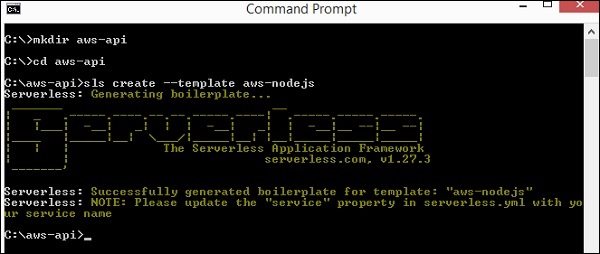
Wykorzystamy aws-nodejstemplate, aby stworzyć nasz pierwszy projekt przy użyciu platformy serverless. Polecenie w tym samym celu jest pokazane tutaj -
sls create --template aws-nodejs
Zauważ, że to polecenie tworzy szablon dla szablonu aws-nodejs.
Krok 4
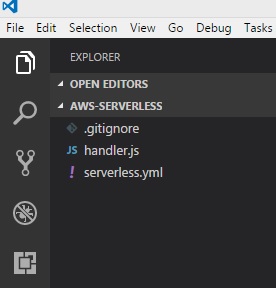
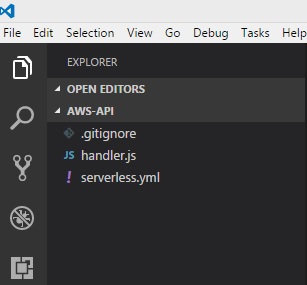
Teraz otwórz folder utworzony w IDE. Tutaj używamy kodu Visual Studio, a struktura folderów jest następująca -

Krok 5
Utworzono 2 pliki: handler.js i Serverless.yml
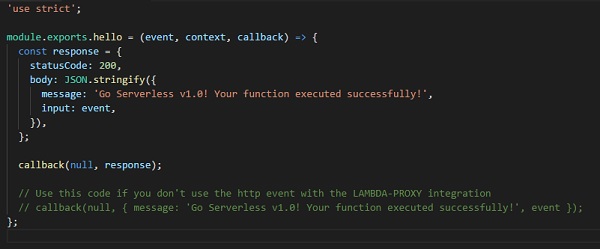
Szczegóły podstawowych funkcji AWS Lambda są pokazane w handler.js w następujący sposób -
'use strict';
module.exports.hello = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message: 'Go Serverless v1.0! Your function executed successfully!',
input: event,
}),
};
callback(null, response);
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event });
};Ten plik Serverless.yml zawiera szczegóły konfiguracji platformy bezserwerowej, jak pokazano poniżej -
# Welcome to Serverless!
#
# This file is the main config file for your service.
# It's very minimal at this point and uses default values.
# You can always add more config options for more control.
# We've included some commented out config Examples here.
# Just uncomment any of them to get that config option.
#
# For full config options, check the docs:
# docs.serverless.com
#
# Happy Coding!
service: aws-nodejs # NOTE: update this with your service name
# You can pin your service to only deploy with a specific Serverless version
# Check out our docs for more details
# frameworkVersion: "=X.X.X"
provider:
name: aws
runtime: nodejs6.10
# you can overwrite defaults here
# stage: dev
# region: us-east-1
# you can add statements to the Lambda function's IAM Role here
# iamRoleStatements:
# - Effect: "Allow"
# Action:
# - "s3:ListBucket"
# Resource: { "Fn::Join" : ["", ["arn:aws:s3:::", { "Ref" : "ServerlessDeploymentBucket" } ] ] }
# - Effect: "Allow"
# Action:
# - "s3:PutObject"
# Resource:
# Fn::Join:
# - ""
# - - "arn:aws:s3:::"
# - "Ref" : "ServerlessDeploymentBucket"
# - "/*"
# you can define service wide environment variables here
# environment:
# variable1: value1
# you can add packaging information here
#package:
# include:
# - include-me.js
# - include-me-dir/**
# exclude:
# - exclude-me.js
# - exclude-me-dir/**
functions:
hello:
handler: handler.hello
# The following are a few example events you can configure
# NOTE: Please make sure to change your handler code to work with those events
# Check the event documentation for details
# events:
# - http:
# path: users/create
# method: get
# - s3: ${env:BUCKET}
# - schedule: rate(10 minutes)
# - sns: greeter-topic
# - stream: arn:aws:dynamodb:region:XXXXXX:table/foo/stream/1970-01-01T00:00:00.000
# - alexaSkill: amzn1.ask.skill.xx-xx-xx-xx
# - alexaSmartHome: amzn1.ask.skill.xx-xx-xx-xx
# - iot:
# sql: "SELECT * FROM 'some_topic'"
# - cloudwatchEvent:
# event:
# Example:
# - "aws.ec2"
# detail-type:
# - "EC2 Instance State-change Notification"
# detail:
# state:
# - pending
# - cloudwatchLog: '/aws/lambda/hello'
# - cognitoUserPool:
# pool: MyUserPool
# trigger: PreSignUp
# Define function environment variables here
# environment:
# variable2: value2
# you can add CloudFormation resource templates here
#resources:
# resources:
# NewResource:
# Type: AWS::S3::Bucket
# Properties:
# BucketName: my-new-bucket
# Outputs:
# NewOutput:
# Description: "Description for the output"
# Value: "Some output value"Teraz musimy dodać zmiany w pliku serverless.yml zgodnie z naszymi wymaganiami. Możesz użyć poleceń podanych poniżej -
Możesz użyć następującego polecenia dla Service -
service: aws-nodejs # NOTE: update this with your service nameTeraz zmień usługę tutaj i dodaj nazwę nadaną do naszego folderu, jak pokazano -
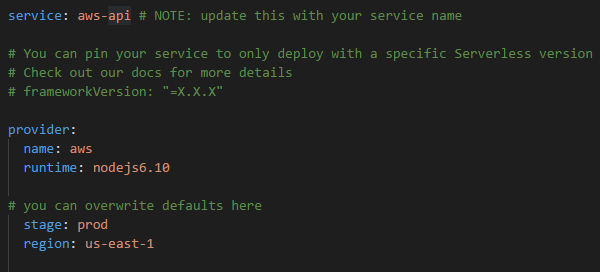
service: aws-serverless # NOTE: update this with your service nameDane dostawcy są takie, jak pokazano -
provider:
name: aws
runtime: nodejs6.10Dostawcą jest aws a runtime nodejs6.10. Musimy dodaćregion w którym będziemy pracować i stage, to jest dev or prodśrodowisko dla projektu. Oto zaktualizowane dane dostawcy: dostawca -
name: aws
runtime: nodejs6.10
# you can overwrite defaults here
stage: prod
region: us-east-1Rola uprawnień
Plik iam role, czyli kod zezwolenia na pracę z Lambda jest pokazany tutaj w pliku .yml plik -
# iamRoleStatements:
# - Effect: "Allow"
# Action:
# - "s3:ListBucket"
# Resource: { "Fn::Join" : ["", ["arn:aws:s3:::", { "Ref" : "ServerlessDeploymentBucket" } ] ] }
# - Effect: "Allow"
# Action:
# - "s3:PutObject"
# Resource:
# Fn::Join:
# - ""
# - - "arn:aws:s3:::"
# - "Ref" : "ServerlessDeploymentBucket"
# - "/*"Zauważ, że musimy podać szczegóły roli, czyli pozwolenie wymagane w przypadku innych usług AWS, w powyższej sekcji.
AWS Lambda Handler Szczegóły
Nazwa funkcji eksportu w handler.jswitam. Więc handler to nazwa pliku, po której następuje nazwa eksportu.
functions:
hello:
handler: handler.helloSzczegóły zasobu o dodanej usłudze s3, jak pokazano poniżej tutaj -
# you can add CloudFormation resource templates here
#resources:
# resources:
# NewResource:
# Type: AWS::S3::Bucket
# Properties:
# BucketName: my-new-bucket
# Outputs:
# NewOutput:
# Description: "Description for the output"
# Value: "Some output value"Wdróż AWS Lambda przy użyciu Serverless Framework
Wdróżmy powyższą funkcję lambda na konsoli AWS. W tym celu możesz skorzystać z następujących kroków -
Krok 1
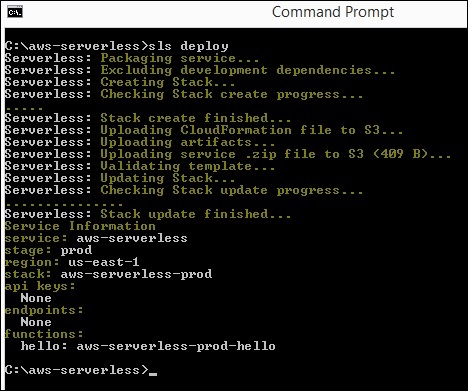
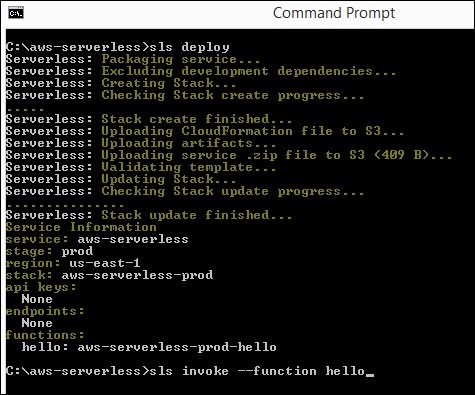
Najpierw będziesz musiał użyć następującego polecenia -
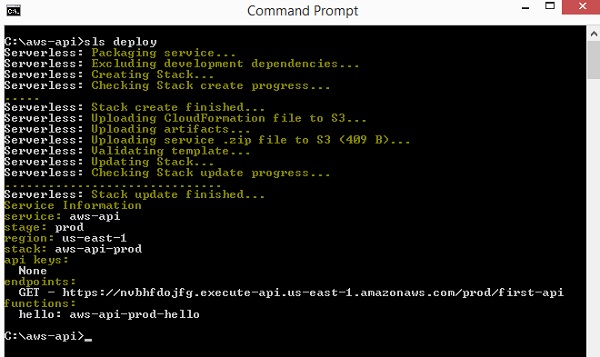
sls deploy
Krok 2
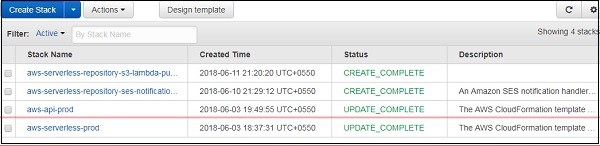
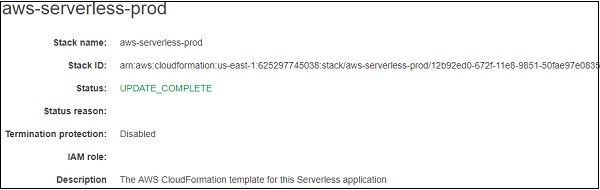
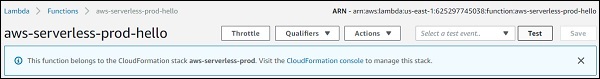
Teraz powinieneś zobaczyć funkcję w konsoli AWS, jak pokazano. Szczegóły bezserwerowego AWS są rejestrowane w formacji chmury AWS. W tym celu przejdź do usługi AWS i wybierzCloudFormation. Szczegóły AWS Lambda są wyświetlane w następujący sposób -

Zwróć uwagę, że podana nazwa to nazwa projektu, po której następuje używany etap.

Krok 3
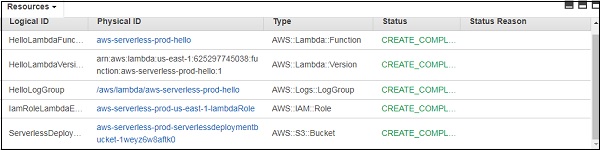
Tworzy rolę iam dla AWS Lambda i grupę logów dla AWS Cloudwatch. Zostanie utworzony zasobnik S3 zawierający szczegóły kodu i szczegóły konfiguracji.
Jest to tworzone przez polecenie sls deploy. Nie musisz określać roli iam, zamiast tego jest ona tworzona domyślnie podczasdeploy etap.

Krok 4
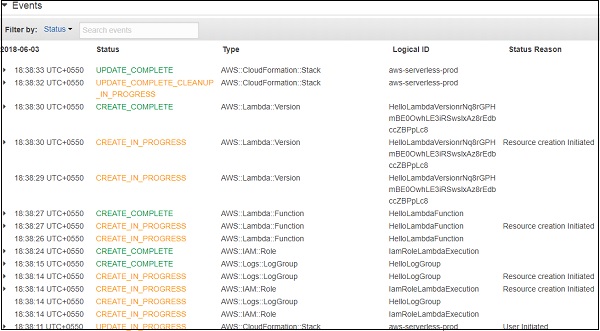
Szczegółowy przebieg zdarzeń jest wyświetlany poniżej w usłudze tworzenia chmur.


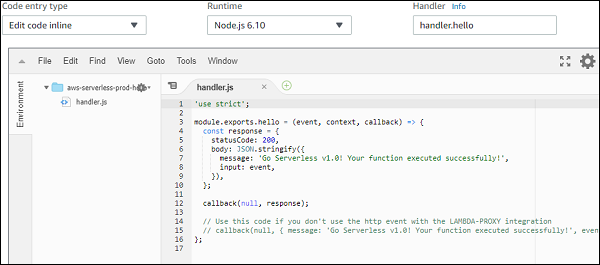
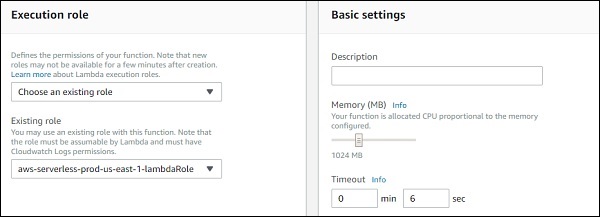
Kod Lambda AWS
Kod AWS Lambda i ustawienia jego wykonania pokazano na zrzucie ekranu podanym poniżej -

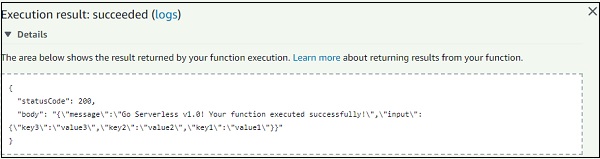
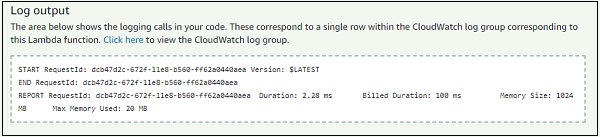
Podczas testowania funkcji Lambda można znaleźć następujące dane wyjściowe -


Tutaj pokazano dane wyjściowe dziennika dla powyższej funkcji -

Możemy również przetestować funkcję AWS Lambda za pomocą polecenia serverless, jak pokazano poniżej -
sls invoke --function hello
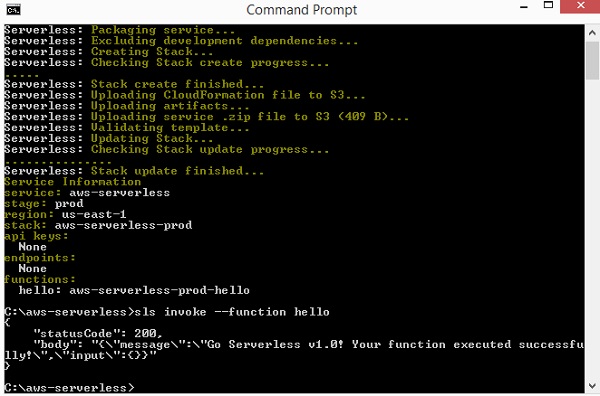
Tutaj pokazano składnię polecenia invoke -
sls invoke --function helloTo wywołanie polecenia wyzwala funkcję AWS Lambda i wyświetla dane wyjściowe w wierszu polecenia, jak pokazano poniżej -

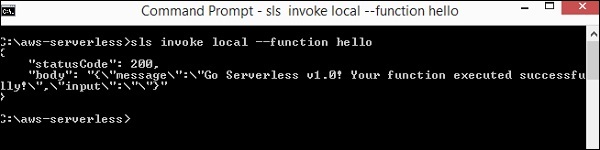
Możesz również przetestować funkcję Lambda przed wdrożeniem i polecenie tego samego, używając następującego polecenia -
sls invoke local --function helloNależy pamiętać, że nie zawsze jest możliwe testowanie lokalnie, ponieważ zasobów takich jak S3 iDynanoDB nie można symulować w środowisku lokalnym. Lokalnie można przetestować tylko podstawowe wywołania funkcji.

Korzystanie z API Gateway i AWS Lambda z Serverless Framework
Zobaczmy, jak stworzyć nowy projekt do pracy z Lambda i bramą api. W tym celu możesz użyć następującego polecenia -
sls create --template aws-nodejs
Teraz otwarte aws-apiprojekt w kodzie wizualnym. Widać, że plikhandler.js i serverless.ymlutworzone pliki. Zróbmy zmiany w tym, aby dodać bramę API.

Będziesz musiał wprowadzić następujące zmiany w serverless.yml -

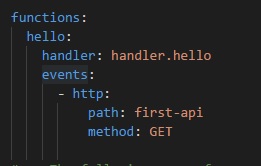
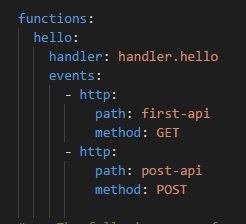
Teraz szczegóły zdarzeń dodane do aktywacji bramy API z AWS Lambda -

Dodano tutaj nową rzecz o nazwie events. Określiliśmy wydarzenie jakohttp, wraz z jego ścieżką i metodą.
Ścieżka jest punktem końcowym, którego użyjemy podczas tworzenia ścieżki bramy interfejsu API i używanej metody GET.
Zauważ, że przewodnik jest handler.hello, a hello to nazwa eksportu z handler.js.

Pamiętaj, że nie musisz tutaj wdrażać bramy API, ponieważ wykona to platforma bezserwerowa.
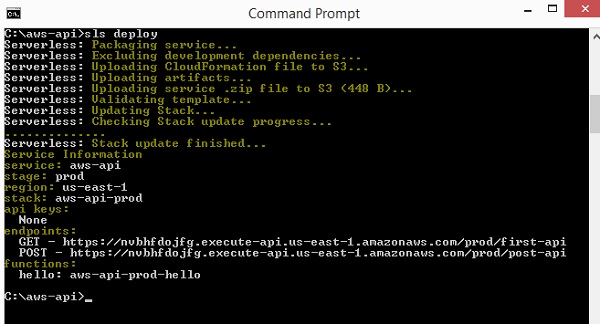
Teraz uruchomimy sls deploy polecenie, aby utworzyć funkcję AWS Lambda z wyzwalaczem jako api gateway.
sls deploy
Zwróć uwagę, że szczegóły wdrażania są wymienione powyżej. DajeGeturl z punktem końcowym jako szczegółami ścieżki. Scena jestprodtak samo jest używane w adresie URL. Nazwa funkcji toaws-api-prod-hello.
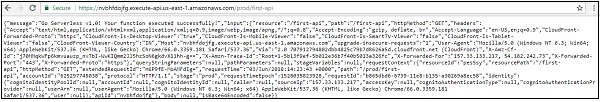
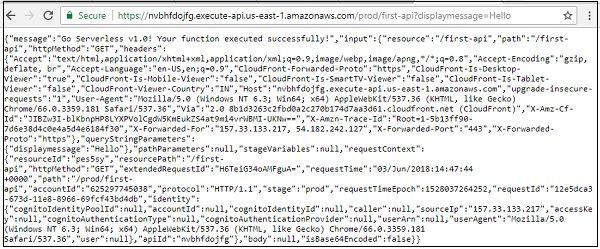
Uderzmy w adres URL i zobaczmy wynik. Poniżej możesz zobaczyć odpowiedź, którą otrzymujemy z adresu URL pobierania bramy API -

{"message":"Go Serverless v1.0! Your function executed
successfully!","input":{"resource":"/first-api","path":"/first-api","httpMethod":
"GET","headers":{"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,
image/webp,image/apng,*/*;q=0.8","Accept-Encoding":"gzip, deflate, br","Accept-Language":"en-US,en;q=0.9","CloudFront-Forwarded-Proto":
"https","CloudFront-Is-Desktop-Viewer":"true","CloudFront-Is-Mobile-Viewer":
"false","CloudFront-Is-SmartTV-Viewer":"false","CloudFront-Is-Tablet-Viewer":
"false","CloudFront-Viewer-Country":"IN","Host":"nvbhfdojfg.execute-api.us-east-1.
amazonaws.com","upgrade-insecure-requests":"1","User-Agent":"Mozilla/5.0
(Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/66.0.3359.181 Safari/537.36","Via":"2.0 707912794802dbb4825c79b7d8626a5d.cloudfront.net (CloudFront)","X-Amz-Cf-Id":"j70MMqkWFp6kmvuauzp_nvTbI-WwKIQmm2Jl5hzSoN6gkdvX11hh-g==",
"X-Amzn-Trace-Id":"Root=1-5b13f9ef-5b012e36b7f40b5013a326fc","X-Forwarded-For":"157.33.133.217, 54.182.242.73","X-Forwarded-Port":"443","X-Forwarded-Proto":"https"},
"queryStringParameters":null,"pathParameters":null,"stageVariables":null,
"requestContext":{"resourceId":"pes5sy","resourcePath":"/first-api","httpMethod":
"GET","extendedRequestId":"H6P9fE-MoAMFdIg=","requestTime":"03/Jun/2018:14:23:
43 +0000","path":"/prod/first-api","accountId":"625297745038","protocol":"HTTP/1.1",
"stage":"prod","requestTimeEpoch":1528035823928,"requestId":"b865dbd6-6739-11e8-b135
-a30269a8ec58","identity":{"cognitoIdentityPoolId":null,"accountId":null,
"cognitoIdentityId":null,"caller":null,"SourceIp":"157.33.133.217","accessKey":null,
"cognitoAuthenticationType":null,"cognitoAuthenticationProvider":null,"userArn":null,
"userAgent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/66.0.3359.181 Safari/537.36","user":null},"apiId":"nvbhfdojfg"},"body":null,
"isBase64Encoded":false}}Szczegóły wydarzenia są również dostępne w danych wyjściowych po kliknięciu adresu URL. Wartość httpMethod to GET, a queryStringParameters mają wartość null, ponieważ w ciągu zapytania nie ma nic. Szczegóły wydarzenia są przekazywaneinput które określiliśmy w module obsługi AWS Lambda -

Dane wyjściowe, które otrzymujemy z bramy API, to tylko pliki body szczegóły, takie jak message i input. Odpowiedź jest całkowicie kontrolowana przez bramę API i sposób wyświetlania jej jako danych wyjściowych.
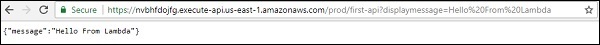
Teraz przekażmy dane wejściowe do adresu URL GET w ciągu zapytania i zobaczmy ekran -

Następnie możesz zobaczyć wyjście querystring, jak pokazano poniżej -
{"message":"Go Serverless v1.0! Your function executed
successfully!","input":{"resource":"/first-api","path":"/first-api","httpMethod":
"GET","headers":{"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,
image/webp,image/apng,*/*;q=0.8","Accept-Encoding":"gzip, deflate,
br","Accept-Language":"en-US,en;q=0.9","CloudFront-Forwarded-Proto":"https",
"CloudFront-Is-Desktop-Viewer":"true","CloudFront-Is-Mobile-Viewer":"false",
"CloudFront-Is-SmartTV-Viewer":"false","CloudFront-Is-Tablet-Viewer":"false",
"CloudFront-Viewer-Country":"IN","Host":"nvbhfdojfg.execute-api.us-east-1.amazonaws.com",
"upgrade-insecure-requests":"1","User-Agent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36","Via":"2.0
8b1d3263c2fbd0a2c270b174d7aa3d61.cloudfront.net (CloudFront)","X-Amz-Cf-Id":"JIBZw3I-blKbnpHP8LYXPVolCgdW5KmEukZS4at9mi4vrWBMI-UKNw==",
"X-Amzn-Trace-Id":"Root=1-5b13ff90-7d6e38d4c0e4a5d4e6184f30","X-Forwarded-For":
"157.33.133.217, 54.182.242.127","X-Forwarded-Port":"443","X-Forwarded-Proto":"https"},"queryString
Parameters":{"displaymessage":"Hello"},"pathParameters":null,"stageVariables":null,
"requestContext":{"resourceId":"pes5sy","resourcePath":"/first-api","httpMethod":
"GET","extendedRequestId":"H6TeiG34oAMFguA=","requestTime":"03/Jun/2018:14:47:44 +0000","path":"/prod/first-api","accountId":"625297745038","protocol":"HTTP/1.1",
"stage":"prod","requestTimeEpoch":1528037264252,"requestId":"12e5dca3-
673d-11e8-8966-69fcf43bd4db","identity":{"cognitoIdentityPoolId":null,"accountId":null,
"cognitoIdentityId":null,"caller":null,"exmpleIp":"157.33.133.217","accessKey":null,
"cognitoAuthenticationType":null,"cognitoAuthenticationProvider":null,"userArn":null,
"userAgent":"Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like
Gecko) Chrome/66.0.3359.181 Safari/537.36","user":null},"apiId":"nvbhfdojfg"},"body":
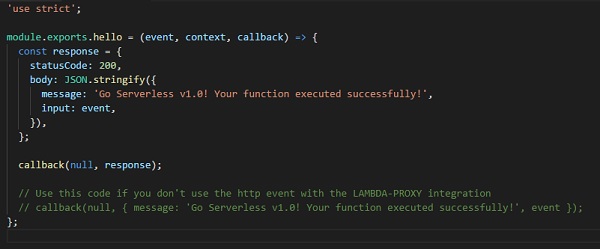
null,"isBase64Encoded":false}}Zmieńmy funkcję AWS Lambda, aby wyświetlała tylko szczegóły zapytania, jak pokazano poniżej -
'use strict';
module.exports.hello = (event, context, callback) => {
const response = {
statusCode: 200,
body: JSON.stringify({
message:(event.queryStringParameters && event.queryStringParameters.displaymessage!="") ? event.queryStringParameters.displaymessage : 'Go Serverless v1.0! Your function executed successfully!'
}),
};
callback(null, response);
// Use this code if you don't use the http event with the LAMBDA-PROXY integration
// callback(null, { message: 'Go Serverless v1.0! Your function executed successfully!', event });
};Zauważ, że zmieniliśmy wiadomość w oparciu o kwerendę display message. Spowoduje to ponowne wdrożenie funkcji i sprawdzenie danych wyjściowych. Wyświetla szczegóły obecne w komunikacie wyświetlania zmiennej ciągu zapytania, jak pokazano poniżej.

Dodajmy teraz post do zdarzeń utworzonych, jak pokazano poniżej -

Teraz zastosuj wprowadzone zmiany i zobaczysz następujące dane wyjściowe polecenia wdrożenia -

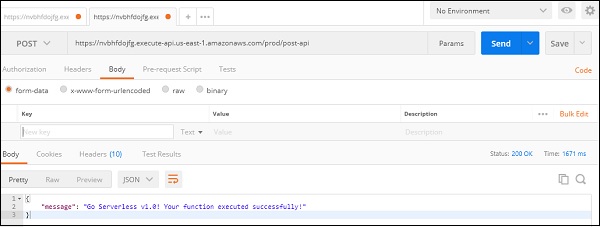
Zauważ, że testowanie adresu URL posta bezpośrednio w przeglądarce nie poda szczegółów. Powinieneś przetestować adres URL posta w formaciepostman.
Po listonosza idź do https://www.getpostman.com/apps. Pobierz aplikację zgodnie ze swoim systemem operacyjnym. Po zainstalowaniu powinieneś móc przetestować swój adres URL posta, jak pokazano poniżej -

Spowoduje to wyświetlenie wiadomości, którą dodaliśmy w funkcji Lambda.