Tworzenie i wdrażanie za pomocą konsoli AWS
Możemy stworzyć funkcję Lambda i przetestować ją w konsoli AWS. W tym rozdziale omówiono to szczegółowo. W tym celu będziesz musiał postępować zgodnie z instrukcjami podanymi tutaj i obserwować odpowiednie zrzuty ekranu -
Krok 1
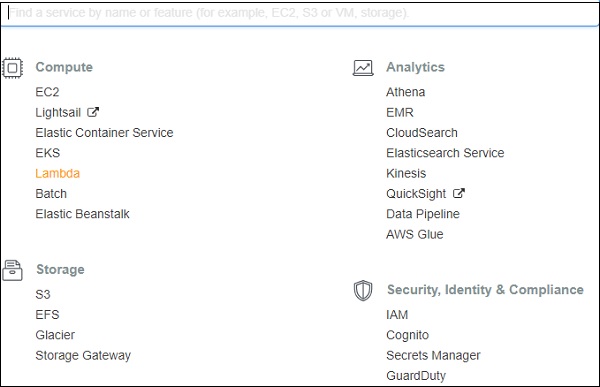
Zaloguj się do konsoli AWS https://aws.amazon.com/console/. Teraz zostaniesz przekierowany do ekranu, na którym wyświetlane są usługi AWS.

Krok 2
Teraz kliknij Lambdausługi, jak podkreślono powyżej. Spowoduje to przekierowanie do tworzenia funkcji, jak pokazano poniżej -

Krok 3
Teraz kliknij Create functioni wprowadź szczegóły funkcji. Następnie możesz zobaczyć ekran, jak pokazano poniżej -

Krok 4
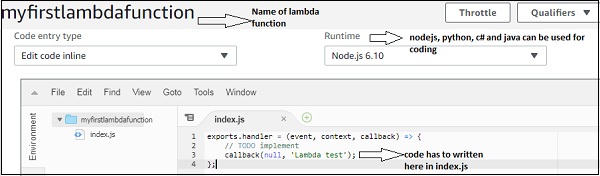
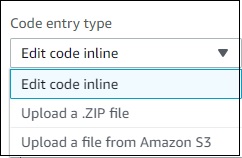
Możesz napisać swój kod, wybierając odpowiedni język. Kod musi być napisany w edytorze, jeśli wybrana opcja to edycja kodu inline. Inne dostępne opcje są następujące -

Krok 5
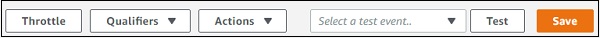
Po zakończeniu musisz zapisać zmiany, dla których przycisk znajduje się w prawym górnym rogu, jak pokazano poniżej -

Krok 6
Teraz kliknij Testprzycisk. Daje to wszystkie szczegóły wykonania funkcji Lambda, jak pokazano poniżej -

Krok 7
Kod dla index.js wygląda następująco -
exports.handler = (event, context, callback) => {
// TODO implement
callback(null, 'Lambda test');
};To wywoła Callback functiona rezultatem może być błąd lub sukces. Po sukcesie zobaczysz plikLambda testwiadomość; jeśli błąd przejdzie null.
Krok 8
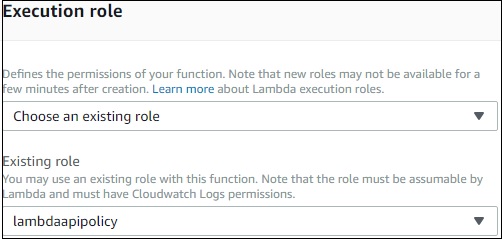
Plik Role szczegóły funkcji Lambda są częścią konfiguracji i są wyświetlane, jak pokazano poniżej -

Krok 9
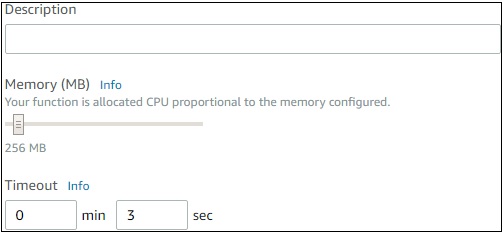
Teraz możesz zaktualizować rolę, jeśli to konieczne, i zapisać funkcję Lambda. Następnie szczegóły pamięci i limitu czasu dla funkcji lambda są wyświetlane, jak pokazano poniżej -

Krok 10
Teraz musimy dodać wyzwalacz do funkcji Lambda, aby był wykonywany po wystąpieniu zdarzenia. Szczegóły wyzwalacza są wyświetlane na początku ekranu funkcji AWS Lambda, jak pokazano poniżej -

W tym miejscu możesz wybrać wyzwalacz, który ma uruchamiać funkcję Lambda. Po wybraniu wyzwalacza należy dodać szczegóły konfiguracji wyzwalacza.
Na przykład dla wyzwalacza na S3 szczegóły konfiguracji do dodania są następujące -

Krok 11
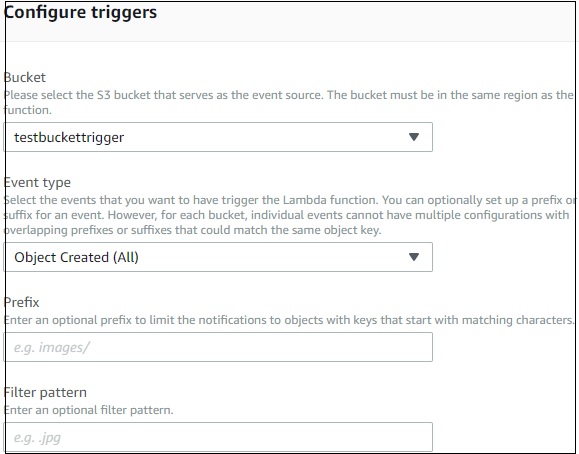
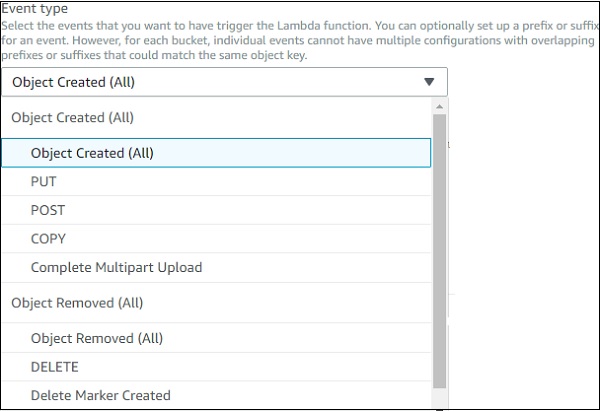
Teraz wybierz zasobnik, na którym chcesz włączyć wyzwalacz. Typ zdarzenia zawiera następujące szczegóły -

Krok 12
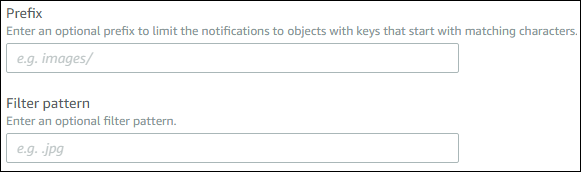
W przypadku wyzwalacza można również wspomnieć o plikach typu prefiks lub wzorcu pliku, Lambda musi być wyzwalaczem. Szczegóły są jak pokazano -

Krok 13
Teraz wypełnij wymagane szczegóły wyzwalacza i kliknij Add Zapisz funkcję Lambda, aby wyzwalacz został dodany. Zapisanie funkcji powoduje wdrożenie szczegółów i od teraz za każdym razem, gdy pliki są dodawane do wiadra S3, Lambda zostanie wyzwolona.
Zwróć uwagę na poniższy zrzut ekranu, który pokazuje wyzwalacz S3 dodany do AWS Lambda -

Krok 14
Teraz użyjmy przykładowego zdarzenia S3 do przetestowania funkcji Lambda. Kod tego samego jest pokazany tutaj -
Amazon S3 Put Sample Event
{
"Records": [{
"eventVersion": "2.0",
"eventTime": "1970-01-01T00:00:00.000Z",
"requestParameters": {
"ExampleIPAddress": "127.0.0.1"
},
"s3": {
"configurationId": "testConfigRule",
"object": {
"eTag": "0123456789abcdef0123456789abcdef",
"sequencer": "0A1B2C3D4E5F678901",
"key": "HappyFace.jpg",
"size": 1024
},
"bucket": {
"arn": bucketarn,
"name": "Examplebucket",
"ownerIdentity": {
"principalId": "Example"
}
},
"s3SchemaVersion": "1.0"
},
"responseElements": {
"x-amz-id-2": "Example123/5678abcdefghijklambdaisawesome/mnopqrstuvwxyzABCDEFGH",
"x-amz-request-id": "Example123456789"
},
"awsRegion": "us-east-1",
"eventName": "ObjectCreated:Put",
"userIdentity": {
"principalId": "Example"
},
"eventSource": "aws:s3"
}]
}Będziesz musiał użyć następującego polecenia, aby uzyskać szczegółowe informacje o pliku przesłanym ze zdarzenia S3 put -
event.Records[0].s3.object.key //will display the name of the fileBędziesz musiał użyć następującego polecenia, aby uzyskać nazwę zasobnika -
event.Records[0].s3.bucket.name //will give the name of the bucket.Będziesz musiał użyć następującego polecenia, aby uzyskać nazwę zdarzenia -
event.Records[0].eventName // will display the event nameKrok 15
Teraz zaktualizujmy kod AWS Lambda, aby wydrukować szczegóły S3, jak pokazano poniżej -
exports.lambdahandler = (event, context, callback) => {
callback(null, "Bucket name: "+event.Records[0].s3.bucket.name+"
File name:"+event.Records[0].s3.object.key );
};Krok 16
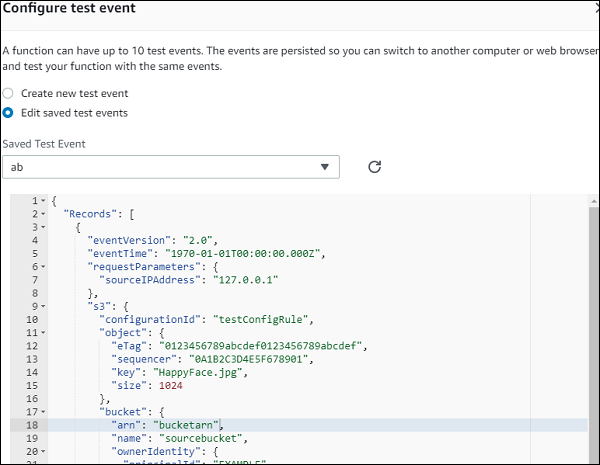
Zapisz zmiany. KliknijTest i wprowadź zdarzenie próbki S3 -

Krok 17
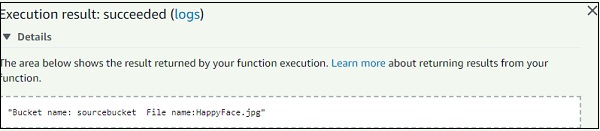
Teraz kliknij Test i możesz zobaczyć dane wyjściowe, jak pokazano -

Krok 18
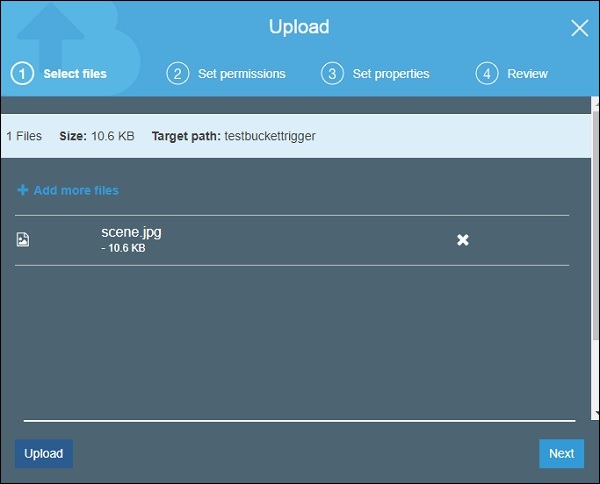
Aby przetestować wyzwalacz na S3 przy użyciu usługi S3 AWS, prześlij plik w zasobniku S3: test bucket trigger. Zaktualizuj rolę używaną z Lambda, aby przyjąć zasady S3 i SES (do wysyłania poczty) dla uprawnień. To zaktualizuje kod AWS Lambda, aby wysyłać pocztę, aby zobaczyć, jak działa wyzwalacz -
Zaktualizowany kod AWS Lambda jest taki, jak pokazano -
var aws = require('aws-sdk');
var ses = new aws.SES({
region: 'us-east-1'
});
exports.lambdahandler = function(event, context, callback) {
var eParams = {
Destination: {
ToAddresses: ["[email protected]"]
},
Message: {
Body: {
Text: {
Data: "Bucket name: "+event.Records[0].s3.bucket.name+" File name:"+event.Records[0].s3.object.key
}
},
Subject: {
Data: "S3 and AWS Lambda"
}
},
Example: "[email protected]"
};
console.log('===SENDING EMAIL===');
var email = ses.sendEmail(eParams, function(err, data) {
if (err) console.log(err);
else {
console.log("===EMAIL SENT===");
console.log("EMAIL CODE END");
console.log('EMAIL: ', email);
context.succeed(event);
callback(null, "email is send");
}
});
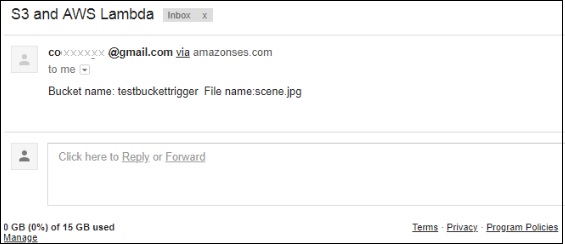
};Odpowiedni zrzut ekranu jest taki, jak pokazano tutaj -

Krok 19
Teraz prześlij plik i sprawdź identyfikator poczty podany w kodzie AWS Lambda -