Flutter - aplikacja architektoniczna
W tym rozdziale omówimy architekturę frameworka Flutter.
Widgety
Podstawową koncepcją frameworka Flutter jest In Flutter, Everything is a widget. Widżety to w zasadzie komponenty interfejsu użytkownika używane do tworzenia interfejsu użytkownika aplikacji.
We Flutterze sama aplikacja jest widżetem. Aplikacja jest widżetem najwyższego poziomu, a jej interfejs użytkownika jest tworzony przy użyciu jednego lub więcej elementów podrzędnych (widżetów), które ponownie są budowane przy użyciu widgetów podrzędnych. Tocomposability Funkcja pomaga nam stworzyć interfejs użytkownika o dowolnej złożoności.
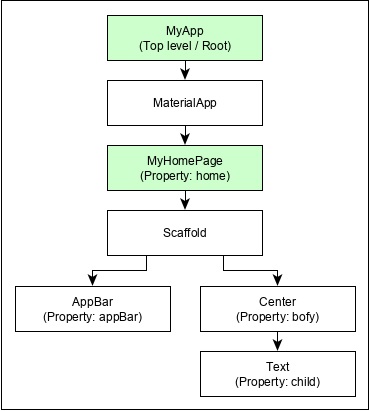
Na przykład hierarchia widżetów aplikacji hello world (utworzonej w poprzednim rozdziale) jest taka, jak określono na poniższym diagramie -

Tutaj warte uwagi są następujące punkty -
MyApp to widget utworzony przez użytkownika, który jest tworzony przy użyciu natywnego widgetu Flutter, MaterialApp .
MaterialApp ma właściwość home do określenia interfejsu użytkownika strony głównej, która jest ponownie utworzonym przez użytkownika widżetem MyHomePage .
MyHomePage jest budowany przy użyciu innego natywnego widżetu Flutter , Scaffold
Rusztowanie ma dwie właściwości - body i appBar
body służy do określenia głównego interfejsu użytkownika, a appBar służy do określenia interfejsu użytkownika w nagłówku
Header UI jest budowany przy użyciu natywnego widżetu Flutter , AppBar i Body UI jest budowany przy użyciu widżetu Center .
Centrum widget ma właściwość, Dziecko , które odnosi się do rzeczywistej zawartości i jest to build przy użyciu tekstu widget
Gesty
Widżety Flutter obsługują interakcję za pośrednictwem specjalnego widżetu GestureDetector . GestureDetector to niewidoczny widget mający możliwość przechwytywania interakcji użytkownika, takich jak stukanie, przeciąganie itp. Widgetu podrzędnego. Wiele natywnych widżetów Fluttera obsługuje interakcję poprzez użycie GestureDetector . Możemy również włączyć funkcję interaktywną do istniejącego widżetu, komponując go za pomocą widżetu GestureDetector . Osobno nauczymy się gestów w kolejnych rozdziałach.
Pojęcie państwa
Widżety Flutter wspierają utrzymanie stanu poprzez dostarczanie specjalnego widżetu StatefulWidget . Widget musi pochodzić z widżetu StatefulWidget, aby obsługiwać obsługę stanu, a wszystkie inne widżety powinny pochodzić z StatefulWidget . Widżety Flutter toreactivew języku ojczystym. Jest to podobne do reagowania, a StatefulWidget będzie automatycznie renderowany ponownie za każdym razem, gdy zmieni się jego stan wewnętrzny. Ponowne renderowanie jest optymalizowane poprzez znalezienie różnicy między starym i nowym interfejsem widgetu i renderowanie tylko niezbędnych zmian
Warstwy
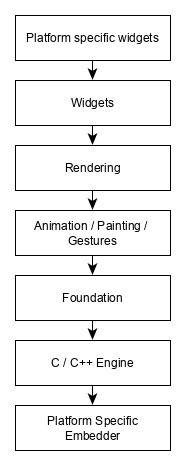
Najważniejszą koncepcją frameworka Flutter jest to, że framework jest zgrupowany w wielu kategoriach pod względem złożoności i wyraźnie ułożony w warstwy o malejącej złożoności. Warstwa jest budowana przy użyciu jej bezpośredniej warstwy następnego poziomu. Najwyższą warstwą jest widżet specyficzny dla Androida i iOS . Następna warstwa zawiera wszystkie trzepoczące natywne widżety. Następną warstwą jest warstwa renderowania , która jest komponentem renderującym niskiego poziomu i renderuje wszystko w aplikacji flutter. Warstwy sprowadzają się do podstawowego kodu platformy
Ogólny przegląd warstwy we Flutterze przedstawiono na poniższym diagramie -

Poniższe punkty podsumowują architekturę Flutter -
We Flutterze wszystko jest widżetem, a złożony widżet składa się z już istniejących widżetów.
Funkcje interaktywne można włączyć w razie potrzeby za pomocą widżetu GestureDetector .
Stan widgetu można w razie potrzeby utrzymywać za pomocą widgetu StatefulWidget .
Flutter oferuje projektowanie warstwowe, dzięki czemu dowolną warstwę można zaprogramować w zależności od złożoności zadania.
Szczegółowo omówimy wszystkie te koncepcje w kolejnych rozdziałach.