Flutter - wprowadzenie do widżetów
Jak dowiedzieliśmy się z poprzedniego rozdziału, widżety są wszystkim we frameworku Flutter. Dowiedzieliśmy się już, jak tworzyć nowe widżety w poprzednich rozdziałach.
W tym rozdziale zrozumiemy rzeczywistą koncepcję tworzenia widżetów i różnych typów widżetów dostępnych we frameworku Flutter .
Sprawdźmy widżet MyHomePage aplikacji Hello World . Kod do tego celu jest podany poniżej -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Tutaj stworzyliśmy nowy widżet, rozszerzając StatelessWidget .
Należy zauważyć, że StatelessWidget wymaga tylko jednej kompilacji metody do zaimplementowania w swojej klasie pochodnej. Metoda kompilacji pobiera środowisko kontekstowe niezbędne do budowania widgetów za pomocą parametru BuildContext i zwraca widget, który tworzy.
W kodzie użyliśmy title jako jednego z argumentów konstruktora, a także użyliśmy klucza jako innego argumentu. Tytuł jest używany do wyświetlania tytułu i Klucz służy do identyfikacji widżet w środowisku kompilacji.
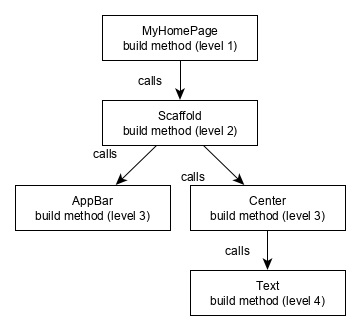
Tutaj build metoda nazywa gromadzeniu metodę rusztowań , co z kolei wywołuje gromadzenie metodę AppBar i Centrum do budowania jego interfejs użytkownika.
Na koniec metoda kompilacji Center wywołuje metodę budowania tekstu .
Aby lepiej zrozumieć, wizualną reprezentację tego samego podano poniżej -

Wizualizacja tworzenia widżetów
We Flutterze widżety można pogrupować w wiele kategorii na podstawie ich funkcji, jak podano poniżej -
- Widżety specyficzne dla platformy
- Układ widżetów
- Widżety konserwacji stanu
- Niezależne od platformy / podstawowe widżety
Omówmy teraz szczegółowo każdy z nich.
Widżety specyficzne dla platformy
Flutter posiada widżety specyficzne dla konkretnej platformy - Android lub iOS.
Widżety dla systemu Android są projektowane zgodnie z wytycznymi dotyczącymi projektowania materiałów opracowanymi przez system operacyjny Android. Widżety dla systemu Android są nazywane widżetami Material .
Specyficzne widżety iOS są zaprojektowane zgodnie z wytycznymi dotyczącymi interfejsu użytkownika przez Apple i nazywane są widżetami Cupertino .
Oto niektóre z najczęściej używanych widżetów materiałów -
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Selektory daty i godziny
- SimpleDialog
- AlertDialog
Oto niektóre z najczęściej używanych widżetów Cupertino -
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Układ widżetów
We Flutterze widżet można utworzyć, komponując jeden lub więcej widgetów. Aby połączyć wiele widżetów w jeden widżet, Flutter zapewnia dużą liczbę widżetów z funkcją układu. Na przykład widget podrzędny można wyśrodkować za pomocą widgetu Centrum .
Oto niektóre z popularnych widżetów układu -
Container- Prostokątne pudełko ozdobione widżetami BoxDecoration z tłem, obramowaniem i cieniem.
Center - Wyśrodkuj widżet podrzędny.
Row - Ułóż swoje dzieci w kierunku poziomym.
Column - Ułóż swoje dzieci w kierunku pionowym.
Stack - Ułóż jeden nad drugim.
Szczegółowo sprawdzimy widżety układu w nadchodzącym rozdziale Wprowadzenie do widgetów układu .
Widżety konserwacji stanu
We Flutterze wszystkie widżety są pochodnymi StatelessWidget lub StatefulWidget .
Widget pochodzący z StatelessWidget nie ma żadnych informacji o stanie, ale może zawierać widget pochodzący z StatefulWidget . Dynamiczny charakter aplikacji wynika z interaktywnego zachowania widżetów i zmian stanu podczas interakcji. Na przykład dotknięcie przycisku licznika zwiększy / zmniejszy stan wewnętrzny licznika o jeden, a reaktywny charakter widżetu Flutter spowoduje automatyczne ponowne renderowanie widżetu przy użyciu nowych informacji o stanie.
Szczegółowo poznamy koncepcję widżetów StatefulWidget w nadchodzącym rozdziale dotyczącym zarządzania stanem .
Niezależne od platformy / podstawowe widżety
Flutter zapewnia dużą liczbę podstawowych widżetów do tworzenia zarówno prostego, jak i złożonego interfejsu użytkownika w sposób niezależny od platformy. Zobaczmy kilka podstawowych widżetów w tym rozdziale.
Text
Widget tekstowy służy do wyświetlania fragmentu łańcucha. Styl ciągu można ustawić za pomocą właściwości style i klasy TextStyle . Przykładowy kod do tego celu jest następujący -
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Widżet tekstowy ma specjalny konstruktor Text.rich , który akceptuje element potomny typu TextSpan w celu określenia ciągu o innym stylu. Widżet TextSpan ma charakter rekurencyjny i przyjmuje TextSpan jako swoje elementy podrzędne . Przykładowy kod do tego celu jest następujący -
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Najważniejsze właściwości widżetu Tekst są następujące -
maxLines, int - Maksymalna liczba wyświetlanych wierszy
overflow, TextOverFlow- Określ sposób obsługi przepełnienia wizualnego za pomocą klasy TextOverFlow
style, TextStyle- Określ styl łańcucha za pomocą klasy TextStyle
textAlign, TextAlign- Wyrównanie tekstu, takie jak do prawej, do lewej, justowanie itp. Przy użyciu klasy TextAlign
textDirection, TextDirection - Kierunek przepływu tekstu, od lewej do prawej lub od prawej do lewej
Image
Widżet obrazu służy do wyświetlania obrazu w aplikacji. Widżet obrazu zapewnia różne konstruktory do ładowania obrazów z wielu źródeł i są one następujące -
Image- Generyczny moduł ładujący obraz za pomocą ImageProvider
Image.asset - Załaduj obraz z zasobów projektu flutter
Image.file - Załaduj obraz z folderu systemowego
Image.memory - Załaduj obraz z pamięci
Image.Network - Załaduj obraz z sieci
Najłatwiejszą opcją załadowania i wyświetlenia obrazu we Flutterze jest dołączenie obrazu jako zasobów aplikacji i załadowanie go do widżetu na żądanie.
Utwórz folder, zasoby w folderze projektu i umieść niezbędne obrazy.
Określ zasoby w pubspec.yaml, jak pokazano poniżej -
flutter:
assets:
- assets/smiley.pngTeraz załaduj i wyświetl obraz w aplikacji.
Image.asset('assets/smiley.png')Pełny kod źródłowy widżetu MyHomePage aplikacji hello world, a wynik jest pokazany poniżej -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}Załadowany obraz jest taki, jak pokazano poniżej -

Najważniejsze właściwości widżetu Obraz są następujące -
image, ImageProvider - Rzeczywisty obraz do załadowania
width, double - Szerokość obrazu
height, double - Wysokość obrazu
alignment, AlignmentGeometry - Jak wyrównać obraz w jego granicach
Icon
Widżet Ikona służy do wyświetlania glifu z czcionki opisanej w klasie IconData . Kod do załadowania prostej ikony wiadomości e-mail jest następujący -
Icon(Icons.email)Kompletny kod źródłowy do zastosowania go w aplikacji Hello world jest następujący -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}Wczytana ikona jest taka, jak pokazano poniżej -