Flutter - wprowadzenie do pakietu
Dart organizuje i udostępnia zestaw funkcji za pośrednictwem pakietu. Pakiet Dart to po prostu współdzielone biblioteki lub moduły. Ogólnie rzecz biorąc, Pakiet Dart jest taki sam, jak w aplikacji Dart, z wyjątkiem tego, że pakiet Dart nie ma punktu wejścia do aplikacji, main.
Ogólna struktura pakietu (rozważ pakiet demonstracyjny, my_demo_package) jest następująca -
lib/src/* - Prywatne pliki kodu Dart.
lib/my_demo_package.dart- Główny plik kodu Darta. Można go zaimportować do aplikacji jako -
import 'package:my_demo_package/my_demo_package.dart'Inny plik kodu prywatnego można wyeksportować do głównego pliku kodu (my_demo_package.dart), w razie potrzeby, jak pokazano poniżej -
export src/my_private_code.dartlib/*- Dowolna liczba plików z kodem Dart ułożonych w dowolnej niestandardowej strukturze folderów. Dostęp do kodu można uzyskać jako,
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Specyfikacja projektu taka sama jak w aplikacji,
Wszystkie pliki z kodem Dart w pakiecie są po prostu klasami Dart i nie ma żadnych specjalnych wymagań, aby kod Dart zawierał go w pakiecie.
Rodzaje paczek
Ponieważ pakiety Dart są w zasadzie niewielką kolekcją podobnej funkcjonalności, można je podzielić na kategorie na podstawie ich funkcjonalności.
Pakiet Dart
Ogólny kod Dart, którego można używać zarówno w środowisku internetowym, jak i mobilnym. Na przykład english_words jest jednym z takich pakietów, który zawiera około 5000 słów i ma podstawowe funkcje użytkowe, takie jak rzeczowniki (lista rzeczowników w języku angielskim), sylaby (określ liczbę sylab w słowie.
Pakiet Flutter
Ogólny kod Dart, który zależy od frameworka Flutter i może być używany tylko w środowisku mobilnym. Na przykład fluro to niestandardowy router do fluttera. To zależy od frameworka Flutter.
Wtyczka Flutter
Ogólny kod Dart, który zależy od frameworka Flutter, a także kodu platformy (Android SDK lub iOS SDK). Na przykład kamera to wtyczka do interakcji z kamerą urządzenia. Zależy to od frameworka Flutter, a także od podstaw, aby uzyskać dostęp do kamery.
Korzystanie z pakietu do rzutek
Pakiety Dart są hostowane i publikowane na serwerze rzeczywistym, https://pub.dartlang.org.Ponadto Flutter zapewnia proste narzędzie, pub do zarządzania pakietami Dart w aplikacji. Kroki potrzebne do użycia jako pakietu są następujące -
Dołącz nazwę pakietu i wymaganą wersję do pliku pubspec.yaml, jak pokazano poniżej -
dependencies: english_words: ^3.1.5Najnowszy numer wersji można znaleźć, sprawdzając serwer online.
Zainstaluj pakiet w aplikacji za pomocą następującego polecenia -
flutter packages getPodczas programowania w Android Studio, Android Studio wykrywa wszelkie zmiany w pubspec.yaml i wyświetla deweloperowi alert dotyczący pakietu Android Studio, jak pokazano poniżej -

Pakiety Dart można instalować lub aktualizować w Android Studio za pomocą opcji menu.
Zaimportuj potrzebny plik za pomocą polecenia pokazanego poniżej i rozpocznij pracę -
import 'package:english_words/english_words.dart';Skorzystaj z dowolnej metody dostępnej w pakiecie,
nouns.take(50).forEach(print);Tutaj użyliśmy funkcji rzeczowników, aby pobrać i wydrukować 50 pierwszych słów.
Opracuj pakiet wtyczek Flutter
Tworzenie wtyczki Flutter jest podobne do tworzenia aplikacji Dart lub pakietu Dart. Jedynym wyjątkiem jest to, że wtyczka będzie używać interfejsu API systemu (Android lub iOS), aby uzyskać wymaganą funkcjonalność specyficzną dla platformy.
Ponieważ nauczyliśmy się już, jak uzyskać dostęp do kodu platformy w poprzednich rozdziałach, opracujmy prostą wtyczkę my_browser, aby zrozumieć proces tworzenia wtyczki. Funkcjonalność wtyczki my_browser polega na umożliwieniu aplikacji otwarcia danej strony internetowej w przeglądarce specyficznej dla platformy.
Uruchom Android Studio.
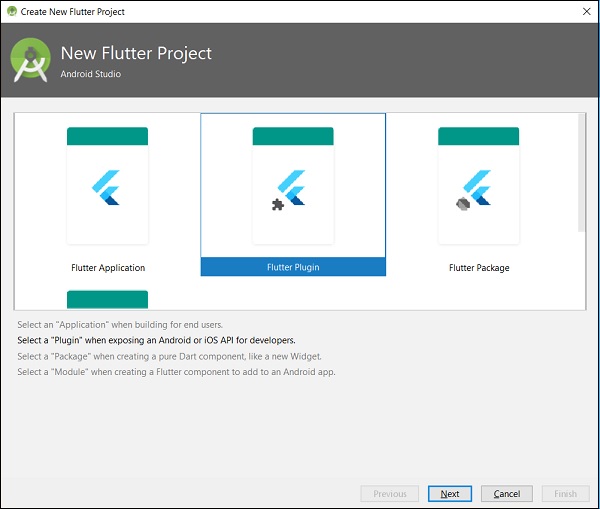
Kliknij File → New Flutter Project i wybierz opcję Flutter Plugin.
Możesz zobaczyć okno wyboru wtyczki Flutter, jak pokazano tutaj -

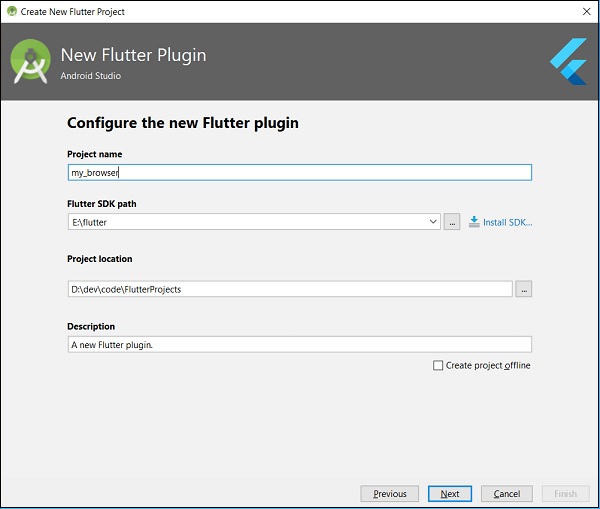
Wpisz my_browser jako nazwę projektu i kliknij Dalej.
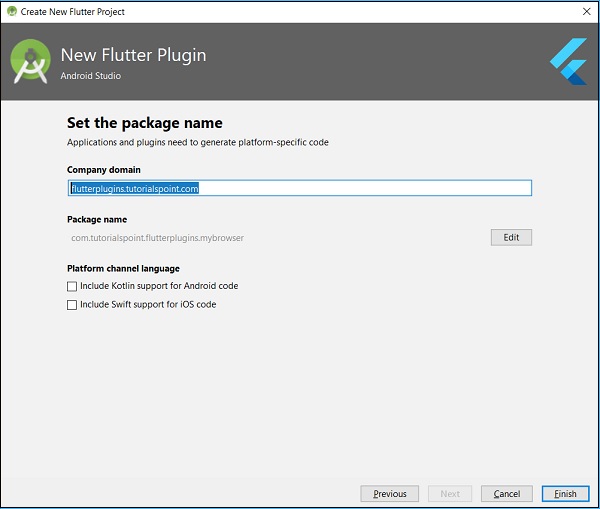
Wprowadź nazwę wtyczki i inne szczegóły w oknie, jak pokazano tutaj -

Wprowadź domenę firmy, flutterplugins.tutorialspoint.com w oknie pokazanym poniżej, a następnie kliknij Finish. Wygeneruje kod startowy do opracowania naszej nowej wtyczki.

Otwórz plik my_browser.dart i napisz metodę, openBrowser, aby wywołać metodę openBrowser specyficzną dla platformy.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Otwórz plik MyBrowserPlugin.java i zaimportuj następujące klasy -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Tutaj musimy zaimportować bibliotekę wymaganą do otwarcia przeglądarki z Androida.
Dodaj nową zmienną prywatną mRegistrar typu Registrar w klasie MyBrowserPlugin.
private final Registrar mRegistrar;Tutaj Registrar jest używany do uzyskania informacji o kontekście kodu wywołującego.
Dodaj konstruktora, aby ustawić Registrar w klasie MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Zmień registerWith, aby uwzględnić nasz nowy konstruktor w klasie MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Zmień onMethodCall, aby uwzględnić metodę openBrowser w klasie MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Napisz metodę openBrowser specyficzną dla platformy, aby uzyskać dostęp do przeglądarki w klasie MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Pełny kod źródłowy wtyczki my_browser jest następujący -
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Utwórz nowy projekt my_browser_plugin_test, aby przetestować naszą nowo utworzoną wtyczkę.
Otwórz pubspec.yaml i ustaw my_browser jako zależność od wtyczki.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserStudio Android ostrzeże, że plik pubspec.yaml został zaktualizowany, jak pokazano w alercie dotyczącym pakietu Android studio podanym poniżej -

Kliknij opcję Pobierz zależności. Android studio pobierze pakiet z Internetu i odpowiednio skonfiguruje go dla aplikacji.
Otwórz main.dart i dołącz wtyczkę my_browser, jak poniżej -
import 'package:my_browser/my_browser.dart';Wywołaj funkcję openBrowser z wtyczki my_browser, jak pokazano poniżej -
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),Pełny kod pliku main.dart wygląda następująco -
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
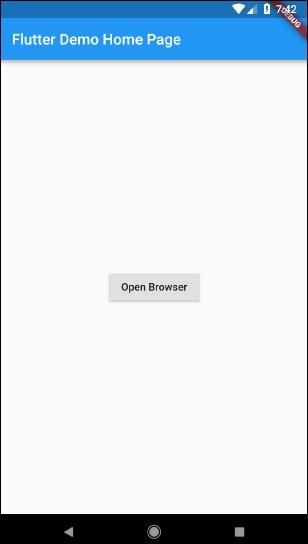
}Uruchom aplikację i kliknij przycisk Otwórz przeglądarkę i zobacz, czy przeglądarka jest uruchomiona. Możesz zobaczyć aplikację przeglądarki - Strona główna, jak pokazano na zrzucie ekranu pokazanym poniżej -

Możesz zobaczyć aplikację przeglądarki - ekran przeglądarki, jak pokazano na zrzucie ekranu pokazanym poniżej -