Flutter - narzędzia programistyczne
W tym rozdziale szczegółowo opisano narzędzia programistyczne Flutter. Pierwsze stabilne wydanie wieloplatformowego zestawu narzędzi programistycznych zostało wydane 4 grudnia 2018 r., Flutter 1.0. Cóż, Google nieustannie pracuje nad ulepszeniami i wzmocnieniem frameworka Flutter za pomocą różnych narzędzi programistycznych.
Zestawy widżetów
Google zaktualizował zestawy widżetów Material i Cupertino, aby zapewnić idealną jakość projektowania komponentów w pikselach. Nadchodząca wersja flutter 1.2 zostanie zaprojektowana tak, aby obsługiwać zdarzenia związane z klawiaturą komputerów stacjonarnych i najeżdżanie myszą.
Flutter Development z Visual Studio Code
Visual Studio Code obsługuje programowanie flutter i zapewnia rozbudowane skróty do szybkiego i wydajnego programowania. Poniżej wymieniono niektóre z kluczowych funkcji zapewnianych przez Visual Studio Code do programowania flutter -
Pomoc dotycząca kodu - jeśli chcesz sprawdzić opcje, możesz użyć Ctrl+Space aby uzyskać listę opcji uzupełniania kodu.
Szybka naprawa - Ctrl+. to narzędzie do szybkiej naprawy, które pomaga w naprawianiu kodu.
Skróty podczas kodowania.
Zawiera szczegółową dokumentację w komentarzach.
Skróty debugowania.
Gorące ponowne uruchamianie.
Dart DevTools
Możemy użyć Android Studio lub Visual Studio Code lub dowolnego innego IDE, aby napisać nasz kod i zainstalować wtyczki. Zespół programistów Google pracuje nad kolejnym narzędziem programistycznym o nazwie Dart DevTools. Jest to internetowy pakiet programistyczny. Obsługuje platformy Android i iOS. Opiera się na widoku osi czasu, dzięki czemu programiści mogą łatwo analizować swoje aplikacje.
Zainstaluj DevTools
Aby zainstalować DevTools, uruchom następujące polecenie w konsoli -
flutter packages pub global activate devtoolsTeraz możesz zobaczyć następujące dane wyjściowe -
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.Uruchom serwer
Możesz uruchomić serwer DevTools za pomocą następującego polecenia -
flutter packages pub global run devtoolsTeraz otrzymasz odpowiedź podobną do tej,
Serving DevTools at http://127.0.0.1:9100Uruchom aplikację
Przejdź do aplikacji, otwórz symulator i uruchom za pomocą następującego polecenia -
flutter run --observatory-port=9200Teraz jesteś połączony z DevTools.
Uruchom DevTools w przeglądarce
Teraz uzyskaj dostęp do poniższego adresu URL w przeglądarce, aby uruchomić DevTools -
http://localhost:9100/?port=9200Otrzymasz odpowiedź, jak pokazano poniżej -

Flutter SDK
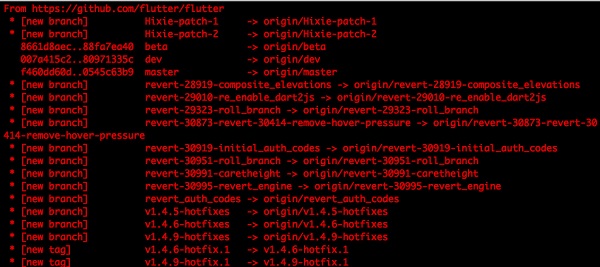
Aby zaktualizować Flutter SDK, użyj następującego polecenia -
flutter upgradeMożesz zobaczyć dane wyjściowe, jak pokazano poniżej -

Aby zaktualizować pakiety Flutter, użyj następującego polecenia -
flutter packages upgradeMożesz zobaczyć następującą odpowiedź,
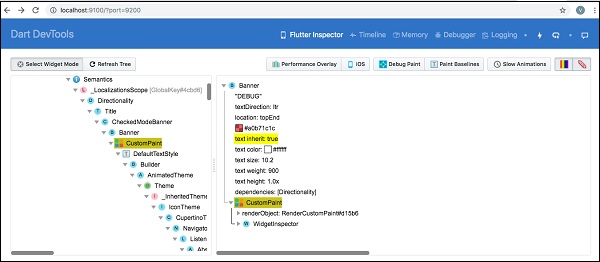
Running "flutter packages upgrade" in my_app... 7.4sInspektor Flutter
Służy do eksplorowania drzew widżetów trzepotania. Aby to osiągnąć, uruchom poniższe polecenie w konsoli,
flutter run --track-widget-creationMożesz zobaczyć dane wyjściowe, jak pokazano poniżej -
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
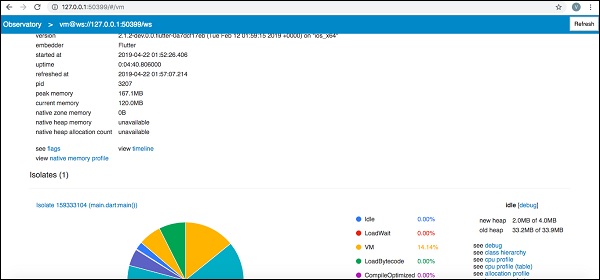
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Teraz przejdź do adresu URL, http://127.0.0.1:50399/ możesz zobaczyć następujący wynik -