GraphQL - klient Apollo
Użyliśmy serwera Apollo do zbudowania specyfikacji graphql po stronie serwera. Jest to szybki i łatwy do zbudowania serwer GraphQL gotowy do produkcji. Teraz zrozumiemy stronę klienta.
Klient Apollo to najlepszy sposób na wykorzystanie GraphQL do tworzenia aplikacji klienckich. Klient został zaprojektowany, aby pomóc programistom szybko zbudować interfejs użytkownika, który pobiera dane za pomocą GraphQL i może być używany z dowolnym interfejsem JavaScript.
Klient Apollo obsługuje następujące platformy -
| Sr.No. | Platforma i ramy |
|---|---|
| 1 | Javascript React, Angular, Vue, Meteor, Ember |
| 2 | WebComponents Polimer, lit-apollo |
| 3 | Native Mobile Natywny Android z Javą, Natywny iOS z Swift |
Buforowanie jest jedną z głównych funkcji klienta Apollo. apollo-boost to wygodny pakiet, który wprowadza wiele innych zależności.
Ilustracja
Zobaczmy, jak używać klienta Apollo do tworzenia aplikacji klienckich, wykonując następujące czynności -
Konfigurowanie serwera
Musimy wykonać poniższe kroki, aby skonfigurować serwer -
Krok 1 - Pobierz i zainstaluj wymagane zależności dla projektu
Utwórz folder apollo-server-app. Zmień katalog na apollo-server-app z terminala. Następnie wykonaj kroki od 3 do 5 opisane w rozdziale Konfiguracja środowiska.
Krok 2 - Utwórz schemat
Dodaj schema.graphql plik w folderze projektu apollo-server-app i dodaj następujący kod -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Krok 3 - Dodaj resolwery
Utwórz plik resolvers.js w folderze projektu i dodaj następujący kod -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Krok 4 - Uruchom aplikację
Stwórz server.jsplik. Zapoznaj się z krokiem 8 w rozdziale Konfiguracja środowiska. Wykonaj polecenie npm start w terminalu. Serwer będzie działał na porcie 9000. Tutaj użyjemy GraphiQL jako klienta do przetestowania aplikacji.
Otwórz przeglądarkę i wpisz adres URL http://localhost:9000/graphiql. Wpisz następujące zapytanie w edytorze.
{
students{
id
firstName
college{
name
}
}
}Odpowiedź na zapytanie jest podana poniżej -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}Konfiguracja klienta
Otwórz nowy terminal dla klienta. Terminal serwera powinien być uruchomiony przed wykonaniem aplikacji klienckiej. Aplikacja React będzie działać na porcie numer 3000, a aplikacja serwerowa na porcie numer 9000.
Krok 1 - Utwórz aplikację React
W terminalu klienta wpisz następujące polecenie -
npx create-react-app hello-world-clientSpowoduje to zainstalowanie wszystkiego, co jest potrzebne w typowej aplikacji Reag. Narzędzie npx i narzędzie create-react-app tworzą projekt o nazwiehello-world-client. Po zakończeniu instalacji otwórz projekt w VSCode.
Krok 2 - Uruchom hello-world-client
Zmień bieżącą ścieżkę folderu w terminalu na hello-world-client. Wpisz npm start, aby uruchomić projekt. Spowoduje to uruchomienie serwera programistycznego na porcie 3000 i automatycznie otworzy przeglądarkę i załaduje stronę indeksu.
Jest to pokazane na zrzucie ekranu podanym poniżej -

Krok 3 - Zainstaluj biblioteki klienckie Apollo
Aby zainstalować klienta Apollo, otwórz nowy terminal i znajdź bieżącą ścieżkę folderu projektu. Wpisz następujące polecenie -
npm install apollo-boost graphqlSpowoduje to pobranie bibliotek graphql po stronie klienta, a także pakietu Apollo Boost. Możemy to sprawdzić, wpisując widok npm w zależnościach apollo-boost. Będzie to miało wiele zależności, jak pokazano poniżej -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Widzimy wyraźnie, że biblioteka Apollo-Client jest zainstalowana.
Krok 4 - Zmodyfikuj składnik aplikacji w pliku index.js
Dzięki Apollo Client możemy bezpośrednio wywołać serwer bez użycia Fetch API. Ponadto zapytania i mutacje nie powinny być osadzane w łańcuchu utworzonym w notacji zwrotnej. To dlatego, żegqlfunction bezpośrednio analizuje zapytania. Oznacza to, że programista może bezpośrednio pisać zapytania w ten sam sposób podczas pisania zapytań w narzędziu GraphiQL. gql jest funkcją znacznika, która parsuje ciąg szablonu zapisany w notacji zwrotnej do obiektu zapytania graphql. Metoda zapytania Apollo Client zwraca obietnicę.
Poniższy fragment kodu pokazuje, jak zaimportować klienta Apollo -
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});W poprzednim rozdziale omówiliśmy, jak używać funkcji fetch API dla żądań HTTP. Poniższy kod pokazuje, jak używaćgqlfunkcjonować. PlikloadStudentsAsync funkcja używa klienta graphql do wysyłania zapytań do serwera.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}Musisz tylko zachować index.js w srcfolder i index.html w folderze publicznym; wszystkie inne pliki, które są generowane automatycznie, można usunąć.
Strukturę katalogów podano poniżej -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonPoniżej znajduje się index.js w aplikacji reagującej -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
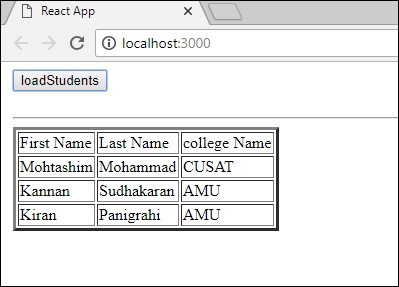
ReactDOM.render(<App/>, document.getElementById('root'));Aplikacja react załaduje studentów z serwera GraphQL, po kliknięciu przycisku loadStudents, jak pokazano poniżej -