GraphQL - zapytanie
Operacja GraphQL może być operacją odczytu lub zapisu. Zapytanie GraphQL służy do odczytywania lub pobierania wartości, podczas gdy mutacja jest używana do zapisywania lub publikowania wartości. W obu przypadkach operacja jest prostym ciągiem, który serwer GraphQL może przeanalizować i na który odpowiedzieć danymi w określonym formacie. Popularnym formatem odpowiedzi, który jest zwykle używany w aplikacjach mobilnych i internetowych, jest JSON.
Składnia definiująca zapytanie jest następująca -
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }Poniżej znajduje się przykład zapytania -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Z powyższego przykładu jasno wynika, że słowo kluczowe zapytania jest opcjonalne.
Zapytania GraphQL pomagają zredukować nadmierne pobieranie danych. W przeciwieństwie do Restful API, GraphQL umożliwia użytkownikowi ograniczenie pól, które powinny być pobierane z serwera. Oznacza to mniejsze zapytania i mniejszy ruch w sieci; co z kolei skraca czas odpowiedzi.
Ilustracja 1 - Zapytanie o model ucznia z niestandardowym polem
W tym przykładzie mamy zestaw uczniów przechowywany w pliku json. Każdy model ucznia ma takie pola jak firstName, lastName i id, ale nie ma fullName. Tutaj omówimy, jak wykonać zapytanie w celu pobrania pełnej nazwy wszystkich uczniów. W tym celu musimy utworzyć pole fullName w obu programach do rozpoznawania schematów.
Zobaczmy, jak zrobić tę ilustrację, wykonując poniższe czynności -
Krok 1 - Pobierz i zainstaluj wymagane zależności dla projektu
Utwórz folder o nazwie query-app. Zmień katalog naquery-appz terminala. Później wykonaj kroki od 3 do 5 opisane w rozdziale Konfiguracja środowiska.
Krok 2 - Utwórz schemat
Dodaj schema.graphql plik w aplikacji zapytania folderu projektu i dodaj następujący kod -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Zauważ, że nie ma pola fullName wstudents.jsonplik. Musimy jednak pobrać pełne imię i nazwisko ucznia za pomocą zapytania. Fullname , w tym przypadku będzie to niestandardowe pole, które nie jest dostępne w źródle danych.
Krok 3 - Utwórz resolver
Utwórz plik resolvers.js w folderze projektu i dodaj następujący kod -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Krok 4 - Uruchom aplikację
Stwórz server.jsplik. Zobacz krok 8 w rozdziale Konfiguracja środowiska. Wykonaj polecenie npm start w terminalu. Serwer będzie działał na porcie 9000. Tutaj używamy GraphiQL jako klienta do testowania aplikacji.
Otwórz przeglądarkę i wpisz adres URL http://localhost:9000/graphiql. Wpisz następujące zapytanie w edytorze -
{
students{
id
fullName
}
}Odpowiedź na zapytanie jest podana poniżej -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Stwórz server.js i dodaj następujący kod -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Wykonaj polecenie npm start w terminalu. Serwer będzie działał na porcie 9000. Tutaj używamy GraphiQL jako klienta do testowania aplikacji.
Otwórz przeglądarkę i wpisz adres URL http://localhost:9000/graphiql. Wpisz następujące zapytanie w edytorze -
{
students{
id
fullName
}
}Odpowiedź na zapytanie jest podana poniżej -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Ilustracja 2 - Zagnieżdżone zapytanie
Utwórzmy zagnieżdżone zapytanie w celu pobrania danych studenta i jego uczelni. Będziemy pracować z tym samym folderem projektu.
Krok 1 - Edytuj schemat
Plik schematu zawiera już pole ucznia . Dodajmy uczelnię terenową i określmy jej typ.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Krok 2 - Zmodyfikuj plik resolver.js
Musimy dodać funkcję przelicznika uczelni, jak poniżej. Funkcja rozpoznawania nazw uczelni zostanie wykonana dla każdego zwróconego obiektu studenta. W tym przypadku parametr root resolvera będzie zawierał student .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Program rozpoznawania nazw zwraca informacje o uczelni każdego ucznia, wywołując metodę pobierania kolekcji uczelni i przekazując identyfikator collegeId . Mamy związek między studentem a kolegium za pośrednictwem collegeId .
Krok 3 - Przetestuj aplikację
Otwórz okno terminala i przejdź do folderu projektu. Wpisz polecenie -npm start. Uruchom przeglądarkę i wprowadź adres URLhttp://localhost:9000/graphiql.
Wprowadź następujące zapytanie w oknie GraphiQL -
{
students{
id
firstName
college {
id
name
location
rating
}
}
}Odpowiedź na zapytanie jest podana poniżej -
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}Co to jest zmienna zapytania?
Jeśli zapytanie ma do przekazania jakieś wartości dynamiczne, przedstaw je za pomocą zmiennych. W związku z tym zapytanie może zostać ponownie wykorzystane przez aplikacje klienckie.
Ilustracja
Stwórzmy prostą aplikację do zrozumienia zmiennej zapytania.
Krok 1 - Edytuj plik schematu
Dodaj pole sayHello, które przyjmuje parametr typu string i zwraca ciąg. Wartości nazw będą dynamiczne w aplikacji klienckiej.
type Query {
sayHello(name:String!):String
}Krok 2 - Edytuj plik resolver.js
Dodaj resolver sayHello, który przyjmuje parametr jak poniżej -
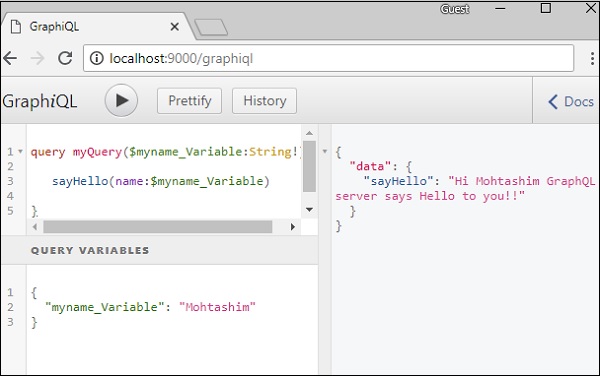
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Krok 3 - Zadeklaruj zmienną zapytania w GraphiQL
Zmienna jest deklarowana za pomocą $, po którym następuje nazwa zmiennej. Na przykład: $ myname_Variable.
Po zadeklarowaniu zmiennej $ myname_Variable należy jej użyć z nazwaną składnią zapytania. Zapytanie myQuery przyjmuje wartość ciągu i przekazuje ją do sayHello, jak pokazano poniżej -
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}Ustaw wartość $ myname_Variable jako obiekt JSON w sekcji Query Variables klienta GraphiQL.
{
"myname_Variable": "Mohtashim"
}Dane wyjściowe powyższego kodu są następujące -
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Jak używać zmiennej zapytania z wyliczeniem
Zobaczmy, jak używać zmiennej zapytania, gdy parametr pola to enum type.
Krok 1 - Edytuj plik schema.graphql
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}Funkcja setFavouriteColor przyjmuje enum jako dane wejściowe i zwraca wartość ciągu.
Krok 2 - Edytuj plik resolvers.js
Funkcja przelicznika setFavouriteColor pobiera root i args . Dostęp do wartości wyliczenia przekazanej do funkcji w czasie wykonywania można uzyskać za pomocą parametru args.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
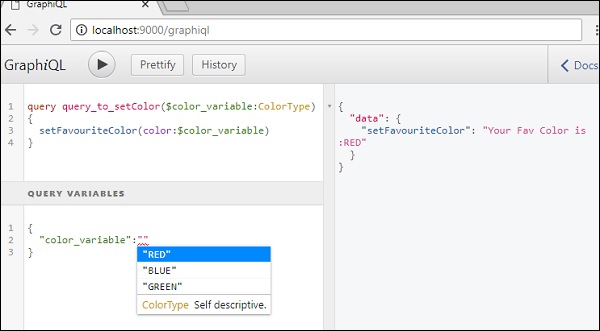
}Krok 3 - Zadeklaruj zmienną zapytania w GraphiQL
Zapytanie nosi nazwę query_to_setColorktóry przyjmuje zmienną o nazwie zmienna_koloru typu ColorType. Ta zmienna jest przekazywana do metody setFavouriteColor.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}W sekcji zmiennej zapytania programu GraphiQL wpisz następujący kod -
{
"color_variable":"RED"
}Odpowiedź jest pokazana poniżej -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}