GraphQL - składniki aplikacji
W tym rozdziale omówiono różne komponenty GraphQL i sposób, w jaki się ze sobą komunikują. Całość komponentów aplikacji można wyróżnić jak poniżej -
- Komponenty po stronie serwera
- Komponenty po stronie klienta
Składniki po stronie serwera
Serwer GraphQL stanowi podstawowy komponent po stronie serwera i umożliwia analizowanie zapytań pochodzących z aplikacji klienckich GraphQL. Apollo Server to najczęściej stosowana implementacja specyfikacji GraphQL. Inne komponenty programowania serwera obejmują:
| Sr.No. | Podstawowe informacje i opis serwera |
|---|---|
| 1 | Schema Schemat GraphQL znajduje się w centrum każdej implementacji serwera GraphQL i opisuje funkcje dostępne dla klientów, którzy się z nim łączą. |
| 2 | Query Zapytanie GraphQL to żądanie aplikacji klienckiej w celu pobrania danych z bazy danych lub starszych interfejsów API. |
| 3 | Resolver Resolwery udostępniają instrukcje dotyczące zamiany operacji GraphQL na dane. Przekształcają zapytanie na dane, definiując funkcje przelicznika. |
Komponenty po stronie klienta
Poniżej podano komponenty po stronie klienta -
| Sr.No. | Narzędzie i opis |
|---|---|
| 1 | GraphiQL Oparty na przeglądarce interfejs do edycji i testowania zapytań i mutacji GraphQL. |
| 2 | ApolloClient Najlepsze narzędzie do tworzenia aplikacji klienckich GraphQL. Dobrze integruje się ze wszystkimi front-endami javascript. |
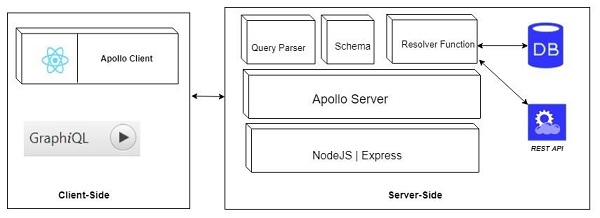
Poniższy diagram przedstawia Client-Server architecture. Serwer WWW jest zbudowany na frameworku NodeJs i Express. Żądanie jest wysyłane do serwera Apollo GraphQL przez aplikację ReactJS (zbudowaną przy użyciu biblioteki Apollo Client) lub aplikację przeglądarki GraphiQL. Zapytanie zostanie przeanalizowane i sprawdzone pod kątem schematu zdefiniowanego na serwerze. Jeśli schemat żądania przejdzie walidację, zostaną wykonane powiązane funkcje przelicznika. Program rozpoznawania nazw będzie zawierał kod do pobierania danych z interfejsu API lub bazy danych.