GraphQL - integracja z JQuery
Aplikacje internetowe wysyłają i pobierają dane asynchronicznie (w tle). AJAX umożliwia stronom internetowym ładowanie treści na ekran bez odświeżania strony. jQuery udostępnia kilka metod działania AJAX, ułatwiając tym samym korzystanie z AJAX. W tym rozdziale dowiemy się, jak możemy zintegrować GraphQL z jQuery.
Rozważ aplikację korzystającą z architektury klient-serwer. Możemy zbudować zewnętrzną stronę internetową, która żąda danych z serwera GraphQL. Strona internetowa będzie wykonywać wywołania AJAX przy użyciu jQuery do serwera GraphQL.
Aby zintegrować GraphQL z JQuery, sprawdźmy nagłówki żądań GraphiQL i zrozummy parametry żądania.
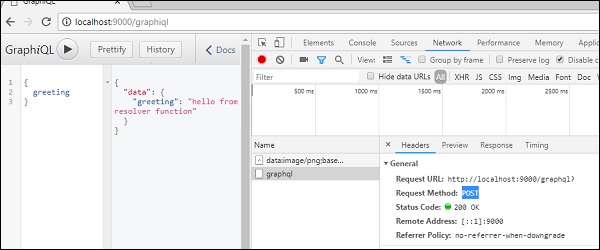
Zacząć hello-worldapp (odpowiednia ilustracja znajduje się w rozdziale 6). Wpisz zapytanie graphql {powitanie} w oknie GraphiQL. Kliknij prawym przyciskiem myszy i sprawdź lub naciśnij (ctrl + shift + I) na chrome, aby przejść do karty sieci, jak pokazano poniżej -

Od prostego hello-world przykład, możemy to zrozumieć http method używany jest POST. Teraz w przeglądarce przewiń w dół do sekcji nagłówka, aby wyświetlić ładunek żądania .
Po kliknięciu view code, zobaczysz następujące informacje w sekcji żądania danych w chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Zwróć także uwagę na adres URL żądania, http://localhost:9000/graphql który powinien zostać wywołany z aplikacji klienta.
Ilustracja
Pozwól nam zrozumieć, jak zintegrować GraphQL z JQuery przy użyciu procesu krokowego.
Konfigurowanie serwera
Dowiemy się, jak skonfigurować serwer, wykonując następujące kroki -
Krok 1 - Pobierz i zainstaluj wymagane zależności dla projektu
Utwórz folder o nazwie jquery-server-app. Zmień katalog na jquery-server-app z poziomu terminala. Wykonaj kroki od 3 do 5 opisane w rozdziale Konfiguracja środowiska.
Krok 2 - Utwórz schemat
Dodaj plik schema.graphql do folderu projektu jquery-server-app i dodaj następujący kod -
type Query
{
greeting: String
sayHello(name:String!):String
}W pliku zdefiniowano dwa zapytania greeting i sayHello. Zapytanie sayHello przyjmuje parametr ciągu i zwraca inny ciąg. Parametr funkcji sayHello () nie ma wartości null.
Krok 3 - Utwórz resolwery
Utwórz plik resolvers.js w folderze projektu i dodaj następujący kod -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Tutaj, greeting i sayHelloto dwa resolwery. W przeliczniku sayHello wartość przekazana do parametru name jest dostępna za pośrednictwem args. Aby uzyskać dostęp do funkcji przelicznika poza modułem, obiekt Query musi zostać wyeksportowany za pomocąmodule.exports.
Krok 4 - Uruchom aplikację
Utwórz plik server.js. Zobacz krok 8 w rozdziale Konfiguracja środowiska. Wykonaj polecenie npm start w terminalu. Serwer będzie działał na porcie 9000. Tutaj używamy GraphiQL jako klienta do testowania aplikacji.
Otwórz przeglądarkę i wpisz adres URL http://localhost:9000/graphiql. Wpisz następujące zapytanie w edytorze -
{
greeting,
sayHello(name:"Mohtashim")
}Odpowiedź z serwera jest taka, jak podano poniżej -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Konfiguracja klienta
Ponieważ już skonfigurowaliśmy serwer, teraz nauczymy się, jak skonfigurować klienta.
Krok 1 - Utwórz nowy folder jquery-client-app poza bieżącym folderem projektu
Najpierw utworzymy folder o nazwie jquery-client-app poza folderem projektu.
Krok 2 - Utwórz stronę HTML index.html dla integracji jQuery
Stworzymy aplikację kliencką w jquery i wywołamy obie metody. Poniżej znajduje się kod dla index.html plik. Plik index.html strona wysyła żądania do serwera, gdy przyciski - Greet i SayHellosą klikane. Asynchroniczne żądanie wykonamy za pomocą funkcji $ .ajax ().
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
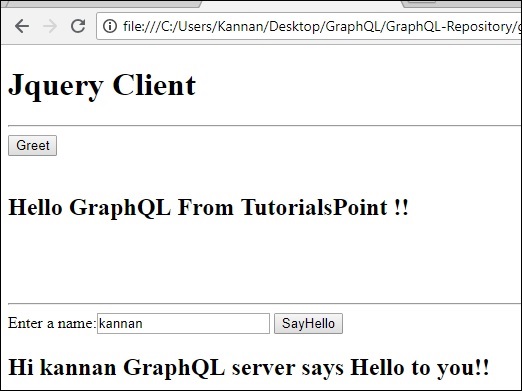
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Otwórz ten plik w przeglądarce i kliknij przycisk, aby zobaczyć odpowiedź. Wynik będzie taki, jak podano poniżej -