GWT - tworzenie aplikacji
Ponieważ tkwi w mocy GWT Write in Java, Run in JavaScript, będziemy używać środowiska Java IDE Eclipse, aby zademonstrować nasze przykłady.
Zacznijmy od prostej aplikacji HelloWorld -
Krok 1 - Utwórz projekt
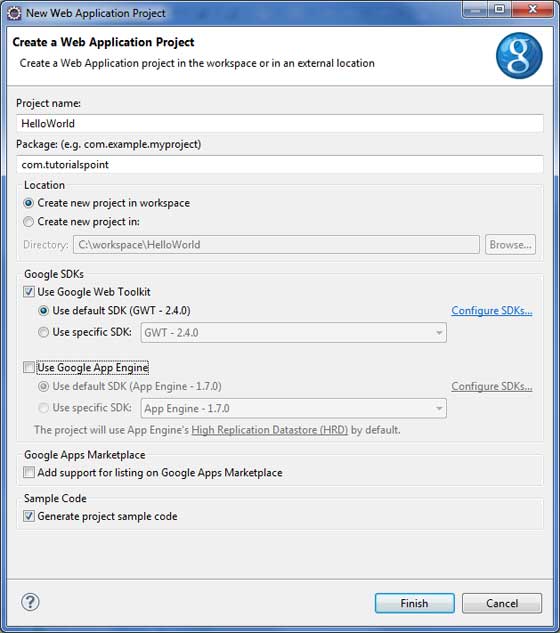
Pierwszym krokiem jest utworzenie prostego projektu aplikacji internetowej przy użyciu środowiska Eclipse IDE. Uruchom kreatora projektu za pomocą opcjiGoogle Icon
![]()

Odznacz Use Google App Engine ponieważ nie używamy go w tym projekcie i zostawiamy inne wartości domyślne (zachowaj Generate Sample project code zaznaczona opcja) jako taka i kliknij przycisk Zakończ.
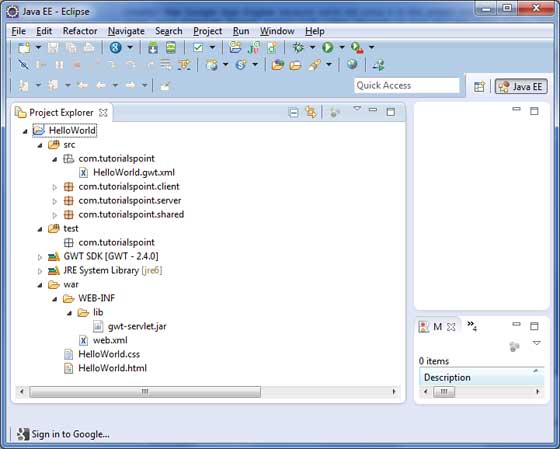
Po pomyślnym utworzeniu projektu w Eksploratorze projektów będziesz mieć następującą zawartość -

Oto krótki opis wszystkich ważnych folderów
| Sr.No. | Folder i lokalizacja |
|---|---|
| 1 |
src Pliki kodu źródłowego (klasy java). Folder klienta zawierający specyficzne dla klienta klasy Java odpowiedzialne za wyświetlanie interfejsu użytkownika klienta. Folder serwera zawierający klasy Java po stronie serwera odpowiedzialne za przetwarzanie po stronie serwera. Folder współdzielony zawierający klasę modelu java do przesyłania danych z serwera do klienta i odwrotnie. HelloWorld.gwt.xml, plik deskryptora modułu wymagany dla kompilatora GWT do skompilowania projektu HelloWorld. |
| 2 |
test Pliki źródłowe kodu testowego (klasy java). Folder klienta zawierający klasy java odpowiedzialne za testowanie kodu po stronie klienta GWT. |
| 3 |
war To jest najważniejsza część, reprezentuje rzeczywistą możliwą do wdrożenia aplikację internetową. WEB-INF zawierający skompilowane klasy, biblioteki gwt, biblioteki serwletów. HelloWorld.css, arkusz stylów projektu. HelloWorld.html, hots HTML, który wywoła aplikację GWT UI. |
Krok 2 - Zmodyfikuj deskryptor modułu: HelloWorld.gwt.xml
Wtyczka GWT utworzy domyślny plik deskryptora modułu src / com.tutorialspoint / HelloWorld.gwt.xml, który jest podany poniżej. W tym przykładzie nie modyfikujemy go, ale możesz go zmodyfikować w oparciu o swoje wymagania.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Krok 3 - Modyfikacja arkusza stylów: HelloWorld.css
Wtyczka GWT utworzy domyślny plik arkusza stylów war / HelloWorld.css . Zmodyfikujmy ten plik, aby nasz przykład był jak najprostszy -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Krok 4 - Zmodyfikuj plik hosta: HelloWorld.html
Wtyczka GWT utworzy domyślny plik hosta HTML war / HelloWorld.html . Zmodyfikujmy ten plik, aby nasz przykład był jak najprostszy -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Możesz tworzyć bardziej statyczne pliki, takie jak HTML, CSS lub obrazy w tym samym katalogu źródłowym, lub możesz tworzyć dalsze podkatalogi i przenosić pliki w tych podkatalogach i konfigurować te podkatalogi w deskryptorze modułu aplikacji.
Krok 5 - Zmodyfikuj punkt wejścia: HelloWorld.java
Wtyczka GWT utworzy domyślny plik Java src / com.tutorialspoint / HelloWorld.java , który przechowuje punkt wejścia dla aplikacji.
Zmodyfikujmy ten plik tak, aby wyświetlał „Hello, World!”
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Możesz utworzyć więcej plików Java w tym samym katalogu źródłowym, aby zdefiniować punkty wejścia lub procedury pomocnicze.
Krok 6 - Skompiluj aplikację
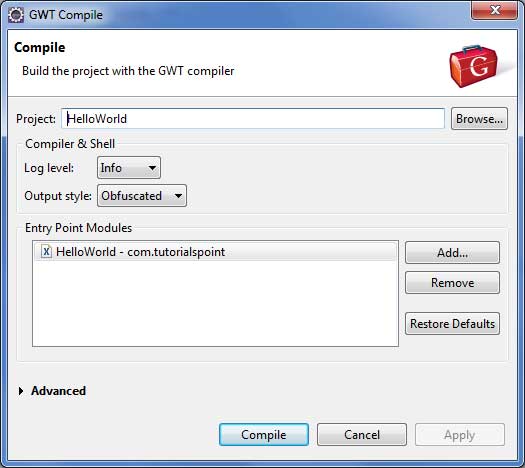
Gdy jesteś gotowy ze wszystkimi wprowadzonymi zmianami, czas skompilować projekt. Skorzystaj z opcjiGoogle Icon
![]()

Zachowaj wartości domyślne bez zmian i kliknij przycisk Kompiluj. Jeśli wszystko pójdzie dobrze, zobaczysz następujące dane wyjściowe w konsoli Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sKrok 7 - Uruchom aplikację
Teraz kliknij

Jeśli wszystko jest w porządku, musisz zobaczyć aktywny tryb rozwoju GWT w Eclipse zawierający adres URL, jak pokazano poniżej. Kliknij dwukrotnie adres URL, aby otworzyć aplikację GWT.

Ponieważ uruchamiasz swoją aplikację w trybie programistycznym, musisz zainstalować wtyczkę GWT do swojej przeglądarki. Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zainstalować wtyczkę.
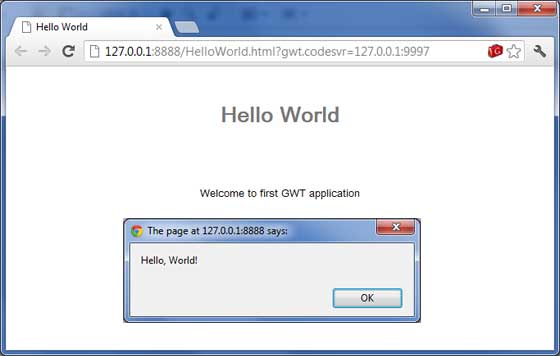
Jeśli masz już ustawioną wtyczkę GWT dla swojej przeglądarki, powinieneś być w stanie zobaczyć następujące dane wyjściowe

Gratulacje! zaimplementowałeś swoją pierwszą aplikację przy użyciu Google Web Toolkit (GWT).