GWT - struktura rejestrowania
Struktura rejestrowania emuluje java.util.logging, więc używa tej samej składni i zachowuje się tak samo, jak kod rejestrowania po stronie serwera
Rejestrowanie GWT jest konfigurowane przy użyciu plików .gwt.xml.
Możemy skonfigurować logowanie, aby było włączone / wyłączone; możemy włączyć / wyłączyć poszczególne programy obsługi i zmienić domyślny poziom logowania.
Rodzaje rejestratorów
Rejestratory są zorganizowane w strukturę drzewa, z głównym rejestratorem w katalogu głównym drzewa.
Nazwa rejestrującego określa relacje nadrzędny / podrzędny za pomocą . do oddzielenia sekcji nazwy.
Na przykład, jeśli mamy dwa rejestratory Hospital.room1 i Hospital.room2, to są one rodzeństwem, a ich rodzicem jest rejestrator o imieniu Hospital. Rejestrator szpitalny (i każdy rejestrator o nazwie, która nie zawiera kropki „.”) Ma rejestrator główny jako nadrzędny.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Programy obsługi dziennika
GWT zapewnia domyślne programy obsługi, które pokażą wpisy dziennika utworzone przy użyciu rejestratorów.
| Treser | Dzienniki do | Opis |
|---|---|---|
| SystemLogHandler | stdout | Te komunikaty można zobaczyć tylko w trybie programowania w oknie DevMode. |
| DevelopmentModeLogHandler | Okno DevMode | Dzienniki przez wywołanie metody GWT.log. Te komunikaty można zobaczyć tylko w trybie programowania w oknie DevMode. |
| ConsoleLogHandler | konsola javascript | Loguje się do konsoli javascript, która jest używana przez Firebug Lite (dla IE), Safari i Chrome. |
| FirebugLogHandler | Firebug | Loguje się do konsoli firebuga. |
| PopupLogHandler | wyskakujące okienko | Loguje się do wyskakującego okienka, które znajduje się w lewym górnym rogu aplikacji, gdy ta funkcja obsługi jest włączona. |
| SimpleRemoteLogHandler | serwer | Ten program obsługi wysyła komunikaty dziennika do serwera, gdzie będą rejestrowane przy użyciu mechanizmu rejestrowania po stronie serwera. |
Skonfiguruj logowanie w aplikacji GWT
Plik HelloWorld.gwt.xml należy skonfigurować w celu włączenia rejestrowania GWT w następujący sposób -
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Użyj programu rejestrującego do rejestrowania działań użytkownika
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Przykład struktury rejestrowania
Ten przykład poprowadzi Cię przez proste kroki, aby zademonstrować możliwości logowania aplikacji GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego pokażemy tworzenie zakładek w kodzie GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
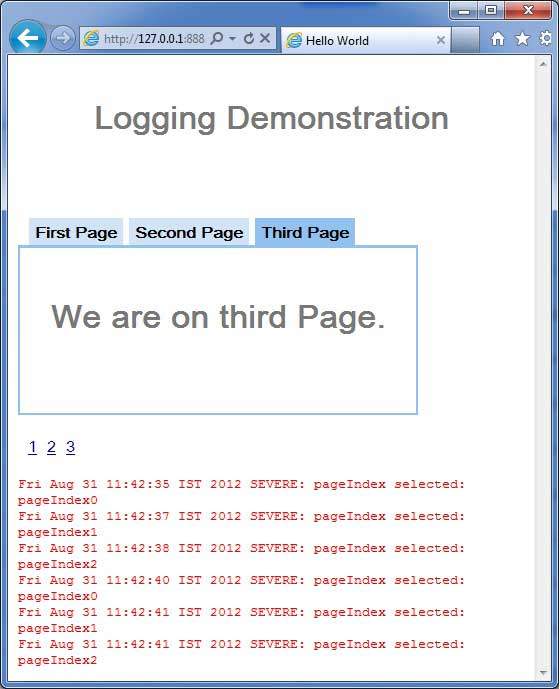
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz kliknij 1, 2 lub 3. Możesz zauważyć, kiedy klikniesz 1, 2 lub 3, zobaczysz, że dziennik jest drukowany, wyświetlając pageIndex. Sprawdź dane wyjściowe konsoli w Eclipse. Możesz zobaczyć, że dziennik jest drukowany również w konsoli Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Teraz zaktualizuj deskryptor modułu src/com.tutorialspoint/HelloWorld.gwt.xml aby włączyć popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
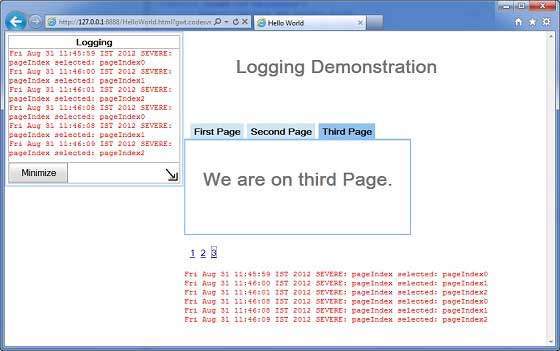
</module>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, przeładuj aplikację, odświeżając okno przeglądarki (naciśnij F5 / przycisk przeładowania przeglądarki). Zwróć uwagę, że w lewym górnym rogu aplikacji jest teraz wyświetlane wyskakujące okienko.
Teraz kliknij 1, 2 lub 3. Możesz zauważyć, że po kliknięciu 1, 2 lub 3, możesz zobaczyć, jak dziennik jest drukowany, wyświetlając pageIndex w wyskakującym okienku.