GWT - integracja JUnit
GWT zapewnia doskonałą obsługę zautomatyzowanego testowania kodu po stronie klienta przy użyciu platformy testowej JUnit. W tym artykule pokażemy integrację GWT i JUNIT.
Pobierz archiwum Junit
Oficjalna strona JUnit - https://www.junit.org
Pobieranie Junit-4.10.jar
| OS | Nazwa archiwum |
|---|---|
| Windows | junit4.10.jar |
| Linux | junit4.10.jar |
| Prochowiec | junit4.10.jar |
Przechowuj pobrany plik jar w jakiejś lokalizacji na swoim komputerze. Przechowaliśmy go wC:/ > JUNIT
Zlokalizuj folder instalacyjny GWT
| OS | Folder instalacyjny GWT |
|---|---|
| Windows | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Prochowiec | /Library/GWT/gwt-2.1.0 |
Klasa GWTTestCase
GWT zapewnia GWTTestCaseklasa bazowa, która zapewnia integrację JUnit. Uruchomienie skompilowanej klasy, która rozszerza GWTTestCase w JUnit, uruchamia przeglądarkę HtmlUnit, która służy do emulacji zachowania aplikacji podczas wykonywania testu.
GWTTestCase jest klasą pochodną z TestCase firmy JUnit i można ją uruchomić za pomocą JUnit TestRunner.
Korzystanie z webAppCreator
GWT zapewnia specjalne narzędzie wiersza poleceń webAppCreator który może wygenerować dla nas starter testowy, a także cele ant i konfiguracje startowe eclipse do testowania zarówno w trybie programistycznym, jak i produkcyjnym.
Otwórz wiersz polecenia i przejdź do C:\ > GWT_WORKSPACE > gdzie chcesz stworzyć nowy projekt z obsługą testów Uruchom następujące polecenie
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldGodne uwagi punkty
- Uruchamiamy narzędzie wiersza poleceń webAppCreator.
- HelloWorld to nazwa projektu, który ma zostać utworzony
- -junit opcja instruuje webAppCreator, aby dodać obsługę junit do projektu
- com.tutorialspoint.HelloWorld to nazwa modułu
Sprawdź dane wyjściowe.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchZrozumienie klasy testowej: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Godne uwagi punkty
| Sr.No. | Uwaga |
|---|---|
| 1 | Klasa HelloWorldTest została wygenerowana w pakiecie com.tutorialspoint.client w katalogu HelloWorld / test. |
| 2 | Klasa HelloWorldTest będzie zawierała przypadki testów jednostkowych dla HelloWorld. |
| 3 | Klasa HelloWorldTest rozszerza klasę GWTTestCase w pakiecie com.google.gwt.junit.client. |
| 4 | Klasa HelloWorldTest zawiera metodę abstrakcyjną (getModuleName), która musi zwracać nazwę modułu GWT. W przypadku HelloWorld jest to com.tutorialspoint.HelloWorldJUnit. |
| 5 | Klasa HelloWorldTest jest generowana za pomocą dwóch przykładowych przypadków testowych testFieldVerifier, testSimple. Dodaliśmy testGreetingService. |
| 6 | Te metody wykorzystują jedną z wielu funkcji assert *, które dziedziczy po klasie JUnit Assert, która jest przodkiem GWTTestCase. |
| 7 | Funkcja assertTrue (boolowska) zapewnia, że przekazany argument logiczny ma wartość true. Jeśli nie, test zakończy się niepowodzeniem po uruchomieniu w JUnit. |
GWT - przykład kompletnej integracji JUnit
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać przykład integracji JUnit w GWT.
Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy powyżej -
| Krok | Opis |
|---|---|
| 1 | Zaimportuj projekt o nazwie HelloWorld w eclipse za pomocą kreatora importu istniejącego projektu (Plik → Importuj → Ogólne → Istniejące projekty do obszaru roboczego). |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
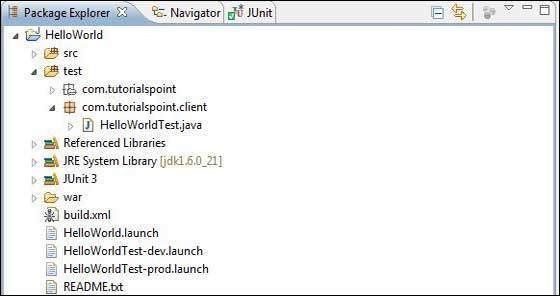
Poniżej zostanie przedstawiona struktura projektu w czasie zaćmienia.

Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Zastąp zawartość HelloWorld.java w src/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Zastąp zawartość HelloWorldTest.java w test/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Uruchamiaj przypadki testowe w Eclipse, używając wygenerowanych konfiguracji uruchamiania
Przeprowadzimy testy jednostkowe w Eclipse przy użyciu konfiguracji uruchamiania wygenerowanych przez webAppCreator zarówno dla trybu programistycznego, jak i produkcyjnego.
Uruchom test JUnit w trybie programistycznym
- Z paska menu Eclipse wybierz Uruchom → Uruchom konfiguracje ...
- W sekcji JUnit wybierz HelloWorldTest-dev
- Aby zapisać zmiany w argumentach, naciśnij Zastosuj
- Aby uruchomić test, naciśnij Uruchom
Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Uruchom test JUnit w trybie produkcyjnym
- Z paska menu Eclipse wybierz Uruchom → Uruchom konfiguracje ...
- W sekcji JUnit wybierz HelloWorldTest-prod
- Aby zapisać zmiany w argumentach, naciśnij Zastosuj
- Aby uruchomić test, naciśnij Uruchom
Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -
