GWT - szybki przewodnik
Co to jest GWT?
Google Web Toolkit (GWT) to zestaw narzędzi programistycznych do tworzenia RICH Internet Applications (RIA). Oto niektóre z jego godnych uwagi funkcji:
GWT zapewnia programistom możliwość pisania aplikacji po stronie klienta w języku JAVA.
GWT kompiluje kod napisany w języku JAVA do kodu JavaScript.
Aplikacja napisana w GWT jest kompatybilna z różnymi przeglądarkami. GWT automatycznie generuje kod javascript odpowiedni dla każdej przeglądarki.
GWT to oprogramowanie typu open source, całkowicie bezpłatne i używane przez tysiące programistów na całym świecie. Jest licencjonowany w ramach licencji Apache w wersji 2.0.
Ogólnie rzecz biorąc, GWT to framework do tworzenia wielkoskalowych i wydajnych aplikacji internetowych przy zachowaniu ich łatwości w utrzymaniu.
Dlaczego używać GWT?
Będąc opartym na Javie, możesz używać IDE JAVA, takich jak Eclipse, do tworzenia aplikacji GWT.
Programiści mogą korzystać z funkcji autouzupełniania / refaktoryzacji / nawigacji / zarządzania projektami oraz wszystkich funkcji IDEs.GWT, które zapewniają pełne możliwości debugowania. Programiści mogą debugować aplikację po stronie klienta tak samo, jak aplikację Java.
GWT zapewnia łatwą integrację z Junit i Maven.
Ponownie oparty na Javie, GWT ma niską krzywą uczenia się dla programistów Java.
GWT generuje zoptymalizowany kod javascript, samodzielnie tworzy kod javascript specyficzny dla przeglądarki.
GWT udostępnia bibliotekę widżetów, która zapewnia większość zadań wymaganych w aplikacji.
GWT jest rozszerzalny i można tworzyć niestandardowe widżety w celu zaspokojenia potrzeb aplikacji.
Co więcej, aplikacje GWT mogą działać na wszystkich głównych przeglądarkach i smartfonach, w tym telefonach / tabletach z systemem Android i iOS.
Wady GWT
Chociaż GWT oferuje wiele zalet, ma następujące wady -
Not Indexable - Strony internetowe generowane przez GWT nie byłyby indeksowane przez wyszukiwarki, ponieważ te aplikacje są generowane dynamicznie.
Not Degradable - Jeśli użytkownik Twojej aplikacji wyłączy Javascript, zobaczy tylko stronę podstawową i nic więcej.
Not Designer's Friendly - GWT nie jest odpowiednie dla projektantów stron internetowych, którzy wolą używać zwykłego HTML z elementami zastępczymi do wstawiania dynamicznej zawartości w późniejszym czasie.
Komponenty GWT
Framework GWT można podzielić na trzy główne części -
GWT Java to JavaScript compiler- To najważniejsza część GWT, co czyni go potężnym narzędziem do budowania RIA. Kompilator GWT służy do tłumaczenia całego kodu aplikacji napisanego w Javie na JavaScript.
JRE Emulation library- Google Web Toolkit zawiera bibliotekę, która emuluje podzbiór biblioteki wykonawczej Java. Lista obejmuje java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util i java.util.logging
GWT UI building library - Ta część GWT składa się z wielu części podrzędnych, które obejmują rzeczywiste komponenty interfejsu użytkownika, obsługę RPC, zarządzanie historią i wiele więcej.
GWT zapewnia również przeglądarkę internetową hostowaną przez GWT, która umożliwia uruchamianie i wykonywanie aplikacji GWT w trybie hostowanym, w którym kod działa jako Java na wirtualnej maszynie Java bez kompilowania do JavaScript.
Ten samouczek poprowadzi Cię, jak przygotować środowisko programistyczne do rozpoczęcia pracy z GWT Framework. Ten samouczek nauczy Cię również, jak skonfigurować JDK, Tomcat i Eclipse na swoim komputerze przed skonfigurowaniem GWT Framework -
Wymagania systemowe
GWT wymaga JDK 1.6 lub nowszego, więc pierwszym wymaganiem jest zainstalowanie JDK na twojej maszynie.
| JDK | 1.6 lub nowszy. |
|---|---|
| Pamięć | brak wymagań minimalnych. |
| Miejsca na dysku | brak wymagań minimalnych. |
| System operacyjny | brak wymagań minimalnych. |
Postępuj zgodnie z podanymi krokami, aby skonfigurować środowisko i rozpocząć tworzenie aplikacji GWT.
Krok 1 - Zweryfikuj instalację Java na swoim komputerze
Teraz otwórz konsolę i wykonaj następujące polecenie java.
| OS | Zadanie | Komenda |
|---|---|---|
| Windows | Otwórz konsolę poleceń | c: \> java -version |
| Linux | Otwórz terminal poleceń | $ java -version |
| Mac | Otwórz terminal | maszyna: ~ joseph $ java -version |
Sprawdźmy dane wyjściowe dla wszystkich systemów operacyjnych
| Sr.No. | System operacyjny i wygenerowane wyjście |
|---|---|
| 1 | Windows wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Maszyna wirtualna klienta Java HotSpot (TM) (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 2 | Linux wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) ava HotSpot (TM) Client VM (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
| 3 | Mac wersja java „1.6.0_21” Java (TM) SE Runtime Environment (kompilacja 1.6.0_21-b07) Java HotSpot (TM) 64-bitowa maszyna wirtualna serwera (kompilacja 17.0-b17, tryb mieszany, udostępnianie) |
Krok 2 - Skonfiguruj zestaw Java Development Kit (JDK)
Jeśli nie masz zainstalowanej Java, możesz zainstalować pakiet Java Software Development Kit (SDK) z witryny Oracle Java: Java SE Downloads . Znajdziesz instrukcje instalacji JDK w pobranych plikach, postępuj zgodnie z podanymi instrukcjami, aby zainstalować i skonfigurować instalację. Na koniec ustaw zmienne środowiskowe PATH i JAVA_HOME, aby odwoływały się do katalogu zawierającego elementy java i javac, zazwyczaj odpowiednio katalog_instalacyjny_java / bin i katalog_instalacyjny_java.
Ustaw JAVA_HOMEzmienna środowiskowa wskazująca lokalizację katalogu podstawowego, w którym na komputerze jest zainstalowana Java. Na przykład
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Ustaw zmienną środowiskową JAVA_HOME na C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux eksportuj JAVA_HOME = / usr / local / java-current |
| 3 | Mac eksportuj JAVA_HOME = / Library / Java / Home |
Dołącz lokalizację kompilatora Java do ścieżki systemowej.
| Sr.No. | System operacyjny i wyjście |
|---|---|
| 1 | Windows Dołącz ciąg;% JAVA_HOME% \ bin na końcu zmiennej systemowej, ścieżka. |
| 2 | Linux eksportuj PATH =$PATH:$JAVA_HOME / bin / |
| 3 | Mac nie wymagane |
Alternatywnie, jeśli używasz zintegrowanego środowiska programistycznego (IDE), takiego jak Borland JBuilder, Eclipse, IntelliJ IDEA lub Sun ONE Studio, skompiluj i uruchom prosty program, aby potwierdzić, że IDE wie, gdzie zainstalowałeś Javę, w przeciwnym razie wykonaj odpowiednią konfigurację zgodnie z podanym dokumentem IDE.
Krok 3 - Skonfiguruj Eclipse IDE
Wszystkie przykłady w tym samouczku zostały napisane przy użyciu Eclipse IDE. Dlatego sugerowałbym, abyś miał zainstalowaną najnowszą wersję Eclipse na swoim komputerze w oparciu o system operacyjny.
Aby zainstalować Eclipse IDE, pobierz najnowsze pliki binarne Eclipse z https://www.eclipse.org. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnej lokalizacji. Na przykład w C: \ eclipse w systemie Windows lub / usr / local / eclipse w systemie Linux / Unix i na koniec ustaw odpowiednio zmienną PATH.
Eclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Windows lub klikając dwukrotnie plik eclipse.exe
%C:\eclipse\eclipse.exeEclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Unix (Solaris, Linux itp.) -
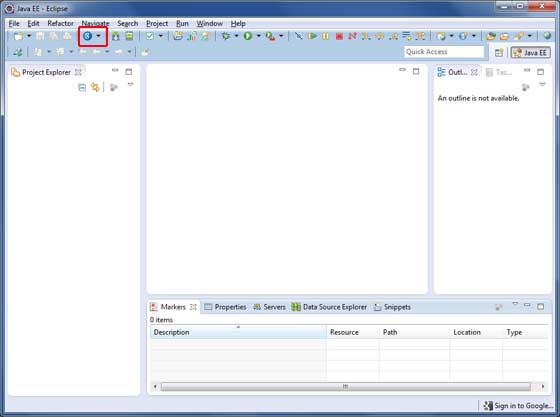
$/usr/local/eclipse/eclipsePo udanym uruchomieniu, jeśli wszystko jest w porządku, powinien wyświetlić następujący wynik -

Krok 4 - Zainstaluj GWT SDK i wtyczkę dla Eclipse
Postępuj zgodnie z instrukcjami podanymi pod linkiem Wtyczka do Eclipse (w tym SDK), aby zainstalować GWT SDK i wtyczkę do wersji Eclipse zainstalowanej na twoim komputerze.
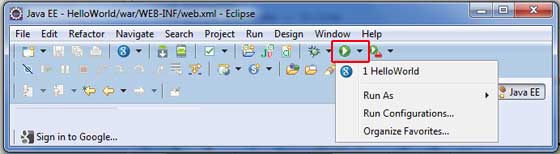
Po udanej konfiguracji wtyczki GWT, jeśli wszystko jest w porządku, powinien wyświetlić następujący ekran z Google icon oznaczony czerwonym prostokątem, jak pokazano poniżej -

Krok 5: Skonfiguruj Apache Tomcat
Najnowszą wersję programu Tomcat można pobrać z witryny https://tomcat.apache.org/. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnej lokalizacji. Na przykład w C: \ apache-tomcat-6.0.33 w systemie Windows lub /usr/local/apache-tomcat-6.0.33 w systemie Linux / Unix i ustaw zmienną środowiskową CATALINA_HOME wskazującą miejsca instalacji.
Tomcat można uruchomić, wykonując następujące polecenia na komputerze z systemem Windows lub po prostu dwukrotnie klikając plik startup.bat
%CATALINA_HOME%\bin\startup.bat
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shPo pomyślnym uruchomieniu domyślne aplikacje internetowe dołączone do Tomcat będą dostępne pod adresem http://localhost:8080/. Jeśli wszystko jest w porządku, powinien wyświetlić następujący wynik -

Więcej informacji na temat konfigurowania i uruchamiania Tomcat można znaleźć w dokumentacji dołączonej tutaj, a także w witrynie internetowej Tomcat - https://tomcat.apache.org/
Tomcat można zatrzymać, wykonując następujące polecenia na komputerze z systemem Windows -
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat można zatrzymać, wykonując następujące polecenia na komputerze z systemem Unix (Solaris, Linux itp.) -
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shZanim zaczniemy tworzyć rzeczywistą aplikację „HelloWorld” przy użyciu GWT, zobaczmy, jakie są rzeczywiste części aplikacji GWT -
Wniosek GWT składa się z czterech ważnych części, z których ostatnia część jest opcjonalna, ale pierwsze trzy są obowiązkowe.
- Deskryptory modułów
- Zasoby publiczne
- Kod po stronie klienta
- Kod po stronie serwera
Przykładowe lokalizacje różnych części typowej aplikacji GWT HelloWord będzie jak pokazano poniżej -
| Nazwa | Lokalizacja |
|---|---|
| Katalog główny projektu | Witaj świecie/ |
| Deskryptor modułu | src / com / tutorialspoint / HelloWorld.gwt.xml |
| Zasoby publiczne | src / com / tutorialspoint / war / |
| Kod po stronie klienta | src / com / tutorialspoint / client / |
| Kod po stronie serwera | src / com / tutorialspoint / server / |
Deskryptory modułów
Deskryptor modułu to plik konfiguracyjny w postaci XML, który służy do konfigurowania aplikacji GWT.
Rozszerzenie pliku deskryptora modułu to * .gwt.xml, gdzie * to nazwa aplikacji i ten plik powinien znajdować się w katalogu głównym projektu.
Poniżej znajduje się domyślny deskryptor modułu HelloWorld.gwt.xml dla aplikacji HelloWorld -
<?xml version = "1.0" encoding = "utf-8"?>
<module rename-to = 'helloworld'>
<!-- inherit the core web toolkit stuff. -->
<inherits name = 'com.google.gwt.user.user'/>
<!-- inherit the default gwt style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- specify the paths for translatable code -->
<source path = '...'/>
<source path = '...'/>
<!-- specify the paths for static files like html, css etc. -->
<public path = '...'/>
<public path = '...'/>
<!-- specify the paths for external javascript files -->
<script src = "js-url" />
<script src = "js-url" />
<!-- specify the paths for external style sheet files -->
<stylesheet src = "css-url" />
<stylesheet src = "css-url" />
</module>Poniżej znajduje się krótki opis różnych części używanych w deskryptorze modułu.
| Sr.No. | Węzły i opis |
|---|---|
| 1 | <module rename-to = "helloworld"> Zawiera nazwę aplikacji. |
| 2 | <inherits name = "logical-module-name" /> Dodaje to inny moduł gwt do aplikacji, tak jak robi to import w aplikacjach Java. W ten sposób można dziedziczyć dowolną liczbę modułów. |
| 3 | <entry-point class = "classname" /> Określa nazwę klasy, która rozpocznie ładowanie aplikacji GWT. Można dodać dowolną liczbę klas punktów wejścia i są one wywoływane sekwencyjnie w kolejności, w jakiej pojawiają się w pliku modułu. Więc kiedy onModuleLoad () twojego pierwszego punktu wejścia zakończy się, następny punkt wejścia zostanie wywołany natychmiast. |
| 4 | <source path = "path" /> Określa nazwy folderów źródłowych, które kompilator GWT będzie szukał w celu znalezienia kompilacji źródłowej. |
| 5 | <public path = "path" /> Ścieżka publiczna to miejsce w projekcie, w którym przechowywane są zasoby statyczne, do których odwołuje się moduł GWT, takie jak CSS lub obrazy. Domyślną ścieżką publiczną jest podkatalog publiczny, w którym przechowywany jest plik XML modułu. |
| 6 | <script src="js-url" /> Automatycznie wprowadza zewnętrzny plik JavaScript znajdujący się w lokalizacji określonej przez src. |
| 7 | <stylesheet src="css-url" /> Automatycznie wprowadza zewnętrzny plik CSS znajdujący się w lokalizacji określonej przez src. |
Zasoby publiczne
Są to wszystkie pliki, do których odwołuje się twój moduł GWT, takie jak strona HTML hosta, CSS lub obrazy.
Lokalizację tych zasobów można skonfigurować za pomocą elementu <public path = "path" /> w pliku konfiguracyjnym modułu. Domyślnie jest to podkatalog publiczny, w którym przechowywany jest plik XML modułu.
Podczas kompilowania aplikacji w języku JavaScript wszystkie pliki, które można znaleźć w ścieżce publicznej, są kopiowane do katalogu wyjściowego modułu.
Najważniejszym publicznym zasobem jest strona hosta, która służy do wywoływania aktualnej aplikacji GWT. Typowa strona hosta HTML dla aplikacji może w ogóle nie zawierać żadnej widocznej treści HTML, ale zawsze oczekuje się, że będzie zawierać aplikację GWT za pośrednictwem tagu <script ... /> w następujący sposób
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Poniżej znajduje się przykładowy arkusz stylów, który umieściliśmy na naszej stronie głównej -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Kod po stronie klienta
To jest rzeczywisty kod napisany w Javie, implementujący logikę biznesową aplikacji, który kompilator GWT tłumaczy na JavaScript, który ostatecznie zostanie uruchomiony w przeglądarce. Lokalizację tych zasobów można skonfigurować za pomocą elementu <source path = "path" /> w pliku konfiguracyjnym modułu.
Na przykład Entry Point kod zostanie użyty jako kod po stronie klienta, a jego lokalizacja zostanie określona za pomocą <source path = "path" />.
Moduł entry-point to dowolna klasa, do której można przypisać EntryPointi które można zbudować bez parametrów. Po załadowaniu modułu tworzona jest instancja każdej klasy punktu wejścia i jejEntryPoint.onModuleLoad()zostanie wywołana metoda. Przykładowa klasa HelloWorld Entry Point będzie wyglądać następująco:
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Kod po stronie serwera
To jest część aplikacji po stronie serwera i jest bardzo opcjonalna. Jeśli nie wykonujesz żadnego przetwarzania backendu w swojej aplikacji, nie potrzebujesz tej części, ale jeśli jest wymagane przetwarzanie na zapleczu, a aplikacja po stronie klienta współdziała z serwerem, będziesz musiał opracować te komponenty.
W następnym rozdziale wykorzystamy wszystkie wspomniane powyżej koncepcje do stworzenia aplikacji HelloWorld przy użyciu Eclipse IDE.
Ponieważ tkwi w mocy GWT Write in Java, Run in JavaScript, będziemy używać środowiska Java IDE Eclipse, aby zademonstrować nasze przykłady.
Zacznijmy od prostej aplikacji HelloWorld -
Krok 1 - Utwórz projekt
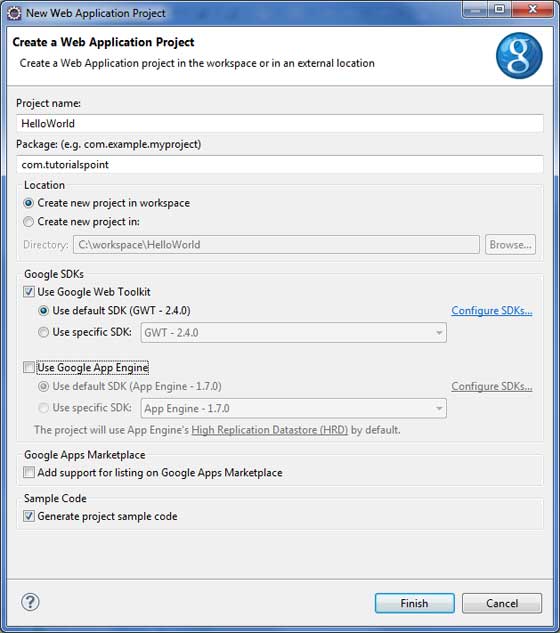
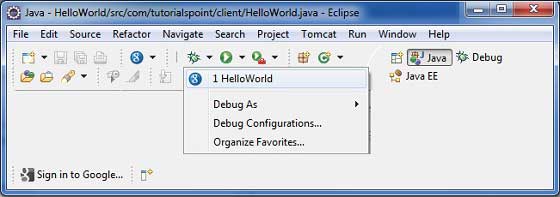
Pierwszym krokiem jest utworzenie prostego projektu aplikacji internetowej przy użyciu środowiska Eclipse IDE. Uruchom kreatora projektu za pomocą opcjiGoogle Icon
![]()

Odznacz Use Google App Engine ponieważ nie używamy go w tym projekcie i zostawiamy inne wartości domyślne (zachowaj Generate Sample project code zaznaczona opcja) jako taka i kliknij przycisk Zakończ.
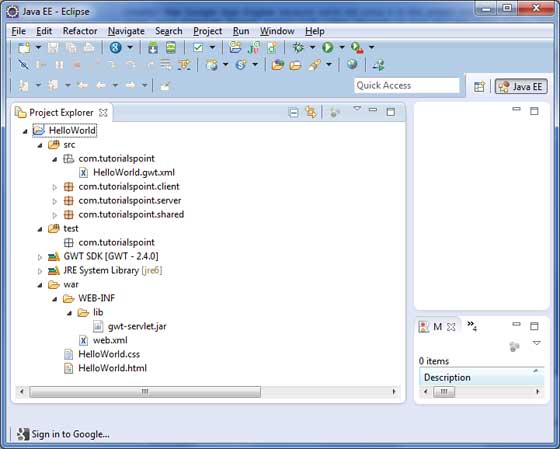
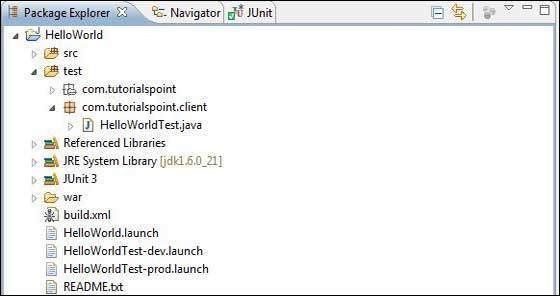
Po pomyślnym utworzeniu projektu w Eksploratorze projektów będziesz mieć następującą zawartość -

Oto krótki opis wszystkich ważnych folderów
| Sr.No. | Folder i lokalizacja |
|---|---|
| 1 | src Pliki kodu źródłowego (klasy java). Folder klienta zawierający specyficzne dla klienta klasy Java odpowiedzialne za wyświetlanie interfejsu użytkownika klienta. Folder serwera zawierający klasy Java po stronie serwera odpowiedzialne za przetwarzanie po stronie serwera. Folder współdzielony zawierający klasę modelu Java do przesyłania danych z serwera do klienta i odwrotnie. HelloWorld.gwt.xml, plik deskryptora modułu wymagany dla kompilatora GWT do skompilowania projektu HelloWorld. |
| 2 | test Pliki źródłowe kodu testowego (klasy java). Folder klienta zawierający klasy java odpowiedzialne za testowanie kodu po stronie klienta GWT. |
| 3 | war Jest to najważniejsza część, reprezentuje rzeczywistą możliwą do wdrożenia aplikację internetową. WEB-INF zawierający skompilowane klasy, biblioteki gwt, biblioteki serwletów. HelloWorld.css, arkusz stylów projektu. HelloWorld.html, hots HTML, który wywoła aplikację GWT UI. |
Krok 2 - Zmodyfikuj deskryptor modułu: HelloWorld.gwt.xml
Wtyczka GWT utworzy domyślny plik deskryptora modułu src / com.tutorialspoint / HelloWorld.gwt.xml, który jest podany poniżej. W tym przykładzie nie modyfikujemy go, ale możesz go zmodyfikować w oparciu o swoje wymagania.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Krok 3 - Modyfikacja arkusza stylów: HelloWorld.css
Wtyczka GWT utworzy domyślny plik arkusza stylów war / HelloWorld.css . Zmodyfikujmy ten plik, aby nasz przykład był jak najprostszy -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Krok 4 - Zmodyfikuj plik hosta: HelloWorld.html
Wtyczka GWT utworzy domyślny plik hosta HTML war / HelloWorld.html . Zmodyfikujmy ten plik, aby nasz przykład był jak najprostszy -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Możesz tworzyć bardziej statyczne pliki, takie jak HTML, CSS lub obrazy w tym samym katalogu źródłowym, lub możesz tworzyć dalsze podkatalogi i przenosić pliki w tych podkatalogach i konfigurować te podkatalogi w deskryptorze modułu aplikacji.
Krok 5 - Zmodyfikuj punkt wejścia: HelloWorld.java
Wtyczka GWT utworzy domyślny plik Java src / com.tutorialspoint / HelloWorld.java , który przechowuje punkt wejścia dla aplikacji.
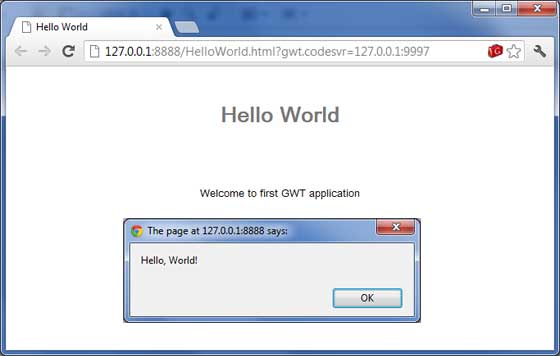
Zmodyfikujmy ten plik tak, aby wyświetlał „Hello, World!”
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Możesz utworzyć więcej plików Java w tym samym katalogu źródłowym, aby zdefiniować punkty wejścia lub procedury pomocnicze.
Krok 6 - Skompiluj aplikację
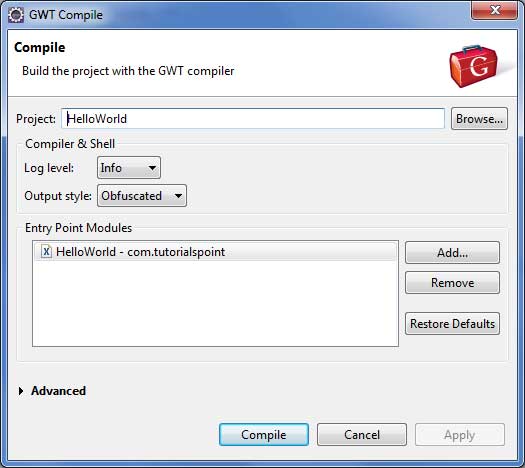
Gdy jesteś gotowy ze wszystkimi wprowadzonymi zmianami, czas skompilować projekt. Skorzystaj z opcjiGoogle Icon
![]()

Zachowaj wartości domyślne nienaruszone i kliknij przycisk Kompiluj. Jeśli wszystko pójdzie dobrze, zobaczysz następujące dane wyjściowe w konsoli Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029sKrok 7 - Uruchom aplikację
Teraz kliknij

Jeśli wszystko jest w porządku, musisz zobaczyć tryb rozwoju GWT aktywny w Eclipse zawierający adres URL, jak pokazano poniżej. Kliknij dwukrotnie adres URL, aby otworzyć aplikację GWT.

Ponieważ uruchamiasz aplikację w trybie programistycznym, musisz zainstalować wtyczkę GWT dla swojej przeglądarki. Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby zainstalować wtyczkę.
Jeśli masz już ustawioną wtyczkę GWT dla swojej przeglądarki, powinieneś być w stanie zobaczyć następujące dane wyjściowe

Gratulacje! zaimplementowałeś swoją pierwszą aplikację przy użyciu Google Web Toolkit (GWT).
W tym samouczku wyjaśniono, jak utworzyć aplikację "war" i jak wdrożyć go w katalogu głównym serwera Apache Tomcat.
Jeśli zrozumiałeś ten prosty przykład, będziesz mógł również wdrożyć złożoną aplikację GWT, wykonując te same kroki.
Miejmy działające środowisko Eclipse IDE wraz z wtyczką GWT i wykonaj następujące kroki, aby utworzyć aplikację GWT -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby upewnić się, że logika biznesowa działa zgodnie z wymaganiami. |
| 4 | Na koniec spakuj zawartość folderu war aplikacji w postaci pliku wojennego i wdróż go na serwerze Apache Tomcat. |
| 5 | Uruchom aplikację internetową, używając odpowiedniego adresu URL, jak wyjaśniono poniżej w ostatnim kroku. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>Trochę zmodyfikowałem HTML z poprzedniego przykładu. Tutaj utworzyłem symbol zastępczy <div> ... </div>, w którym wstawimy trochę treści za pomocą naszej klasy java punktu wejścia. Miejmy więc następującą zawartość pliku Javasrc/com.tutorialspoint/HelloWorld.java.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
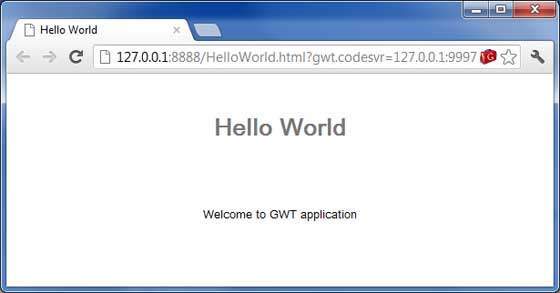
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}Tutaj utworzyliśmy podstawowy, najszerszy kod HTML i dodaliśmy go do znacznika div o identyfikatorze = "gwtContainer". W kolejnych rozdziałach przeanalizujemy różne widżety GWT.
Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Utwórz plik WAR
Teraz nasza aplikacja działa poprawnie i jesteśmy gotowi do wyeksportowania jej jako pliku wojennego.
Wykonaj następujące kroki -
Wejdź do swojego projektu war informator C:\workspace\HelloWorld\war
Wybierz wszystkie pliki i foldery dostępne w katalogu war.
Spakuj wszystkie wybrane pliki i foldery do pliku o nazwie HelloWorld.zip .
Zmień nazwę HelloWorld.zip na HelloWorld.war .
Wdróż plik WAR
Zatrzymaj serwer Tomcat.
Skopiuj plik HelloWorld.war dotomcat installation directory > webapps folder.
Uruchom serwer Tomcat.
Zajrzyj do katalogu webapps, powinien tam być folder helloworld został stworzony.
Teraz HelloWorld.war został pomyślnie wdrożony w katalogu głównym serwera WWW Tomcat.
Uruchom aplikację
Wpisz adres URL w przeglądarce internetowej: http://localhost:8080/HelloWorld aby uruchomić aplikację
Nazwa serwera (localhost) i port (8080) mogą się różnić w zależności od konfiguracji Tomcat.

Widżety GWT wykorzystują kaskadowe arkusze stylów (CSS) do stylizacji wizualnej. Domyślna nazwa klasy dla każdego komponentu togwt-<classname>.
Na przykład widget Button ma domyślny styl gwt-Button i podobnie jak widgest TextBox ma domyślny styl gwt-TextBox .
Aby nadać wszystkim przyciskom i polom tekstowym większą czcionkę, możesz umieścić następującą regułę w pliku CSS swojej aplikacji
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }Domyślnie ani przeglądarka, ani GWT nie tworzą wartości domyślnych idatrybuty widżetów. Musisz jawnie stworzyć unikalny identyfikator dla elementów, których możesz używać w CSS. Aby nadać konkretnemu przyciskowi idmy-button-id większą czcionkę, możesz umieścić następującą regułę w pliku CSS swojej aplikacji -
#my-button-id { font-size: 150%; }Aby ustawić identyfikator widżetu GWT, pobierz jego element DOM, a następnie ustaw atrybut id w następujący sposób -
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")Interfejsy API stylów CSS
Dostępnych jest wiele interfejsów API do zawieszania ustawień CSS dla dowolnego widżetu GWT. Poniżej znajduje się kilka ważnych interfejsów API, które pomogą Ci w codziennym programowaniu stron internetowych przy użyciu GWT -
| Sr.No. | API i opis |
|---|---|
| 1 | public void setStyleName(java.lang.String style) Ta metoda wyczyści wszystkie istniejące style i ustawi styl widżetu na nową klasę CSS dostarczoną za pomocą style . |
| 2 | public void addStyleName(java.lang.String style) Ta metoda doda drugorzędną lub zależną nazwę stylu do widżetu. Drugorzędna nazwa stylu to dodatkowa nazwa stylu, więc jeśli zastosowano jakiekolwiek poprzednie nazwy stylów, zostaną one zachowane. |
| 3 | public void removeStyleName(java.lang.String style) Ta metoda usunie dany styl z widżetu i pozostawi wszelkie inne powiązane z widżetem. |
| 4 | public java.lang.String getStyleName() Ta metoda pobiera wszystkie nazwy stylów obiektu w postaci listy oddzielonej spacjami. |
| 5 | public void setStylePrimaryName(java.lang.String style) Ta metoda ustawia nazwę głównego stylu obiektu i aktualizuje wszystkie zależne nazwy stylów. |
Na przykład zdefiniujmy dwa nowe style, które zastosujemy do tekstu -
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}Teraz możesz użyć setStyleName (Style), aby zmienić domyślne ustawienie na nowe. Po zastosowaniu poniższej reguły czcionka tekstu stanie się duża
txtWidget.setStyleName("gwt-Big-Text");Możemy zastosować dodatkową regułę CSS do tego samego widżetu, aby zmienić jego kolor w następujący sposób -
txtWidget.addStyleName("gwt-Red-Text");Korzystając z powyższej metody, możesz dodać dowolną liczbę stylów do widżetu. Jeśli usuniesz pierwszy styl z widgetu przycisku, drugi styl pozostanie w tekście.
txtWidget.removeStyleName("gwt-Big-Text");Style podstawowe i drugorzędne
Domyślnie nazwa głównego stylu widgetu będzie domyślną nazwą stylu jego klasy widgetu, na przykład gwt-Button dla widgetów Button. Kiedy dodajemy i usuwamy nazwy stylów za pomocą metody AddStyleName (), style te nazywane są stylami drugorzędnymi.
Ostateczny wygląd widżetu jest określany przez sumę wszystkich dodanych do niego stylów drugorzędnych oraz stylu podstawowego. Podstawowy styl widgetu ustawia się za pomocą metody setStylePrimaryName (String) . Aby to zilustrować, załóżmy, że mamy widżet Etykieta. W naszym pliku CSS mamy zdefiniowane następujące reguły -
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}Załóżmy, że chcemy, aby określony widżet etykiety zawsze wyświetlał niebieski tekst, aw niektórych przypadkach używamy większej, pogrubionej czcionki w celu dodatkowego wyróżnienia.
Moglibyśmy zrobić coś takiego -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");Powiązanie plików CSS
Istnieje wiele podejść do powiązania plików CSS z modułem. Nowoczesne aplikacje GWT zazwyczaj używają kombinacji CssResource i UiBinder. W naszych przykładach używamy tylko pierwszego podejścia.
Użycie tagu <link> na stronie HTML hosta.
Korzystanie z elementu <stylesheet> w pliku XML modułu.
Używać CssResource zawarte w ClientBundle.
Korzystanie z wbudowanego elementu <ui: style> w pliku UiBinder szablon.
Przykład GWT CSS
Ten przykład poprowadzi Cię przez proste kroki, aby zastosować różne reguły CSS do najszerszego GWT. Miejmy działające środowisko Eclipse IDE wraz z wtyczką GWT i wykonaj następujące kroki, aby utworzyć aplikację GWT -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html pomieścić dwa przyciski.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java który zajmie się dodaniem dwóch przycisków w HTML i zastosuje niestandardowy styl CSS.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz spróbuj kliknąć dwa wyświetlone przyciski i obserwuj „Hello, World!” tekst, który zmienia czcionkę po kliknięciu dwóch przycisków.
Każdy interfejs użytkownika uwzględnia trzy główne aspekty -
UI elements- Są to główne elementy wizualne, które użytkownik ostatecznie widzi i z którymi wchodzi w interakcję. GWT zawiera ogromną listę powszechnie używanych i typowych elementów, od podstawowych do złożonych, które omówimy w tym samouczku.
Layouts- Definiują sposób organizacji elementów interfejsu użytkownika na ekranie i zapewniają ostateczny wygląd i działanie GUI (graficzny interfejs użytkownika). Ta część zostanie omówiona w rozdziale Układ.
Behavior- Są to zdarzenia, które mają miejsce, gdy użytkownik wchodzi w interakcję z elementami interfejsu użytkownika. Ta część zostanie omówiona w rozdziale Obsługa wydarzeń.
Elementy interfejsu użytkownika GWT
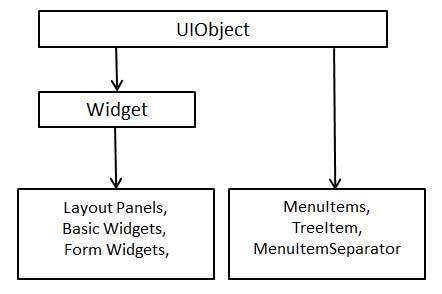
Biblioteka GWT zapewnia klasy w dobrze zdefiniowanej hierarchii klas do tworzenia złożonych interfejsów użytkownika opartych na sieci WWW. Wszystkie klasy w tej hierarchii komponentów zostały wyprowadzone zUIObject klasa bazowa, jak pokazano poniżej -

Każdy widget Basic UI dziedziczy właściwości z klasy Widget, która z kolei dziedziczy właściwości z UIObject. Drzewo i menu zostaną omówione w złożonym samouczku dotyczącym widgetów.
| Sr.No. | Widget i opis |
|---|---|
| 1 | Klasa GWT UIObject Ten widget zawiera tekst, który nie jest interpretowany jako HTML przy użyciu elementu <div>, co powoduje, że jest wyświetlany w układzie blokowym. |
| 2 | Klasa widżetu GWT Ten widget może zawierać tekst HTML i wyświetla zawartość html za pomocą elementu <div>, powodując wyświetlanie go w układzie blokowym. |
Podstawowe widżety
Poniżej znajduje się kilka ważnych podstawowych widżetów -
| Sr.No. | Widget i opis |
|---|---|
| 1 | Etykieta Ten widget zawiera tekst, który nie jest interpretowany jako HTML przy użyciu elementu <div>, co powoduje, że jest wyświetlany w układzie blokowym. |
| 2 | HTML Ten widget może zawierać tekst HTML i wyświetla zawartość html za pomocą elementu <div>, powodując wyświetlanie go w układzie blokowym. |
| 3 | Wizerunek Ten widget wyświetla obraz pod podanym adresem URL. |
| 4 | Kotwica Ten widget reprezentuje prosty element <a>. |
Widgety formularzy umożliwiają użytkownikom wprowadzanie danych i zapewniają możliwość interakcji z aplikacją. Każdy widżet Form dziedziczy właściwości z klasy Widget, która z kolei dziedziczy właściwości z klas UIObject i Wigdet.
| Sr.No. | Widget i opis |
|---|---|
| 1 | Klasa GWT UIObject Ten widget zawiera tekst, który nie jest interpretowany jako HTML przy użyciu elementu <div>, co powoduje, że jest wyświetlany w układzie blokowym. |
| 2 | Klasa widżetu GWT Ten widget może zawierać tekst HTML i wyświetla zawartość html za pomocą elementu <div>, powodując wyświetlanie go w układzie blokowym. |
Form Widgets
Poniżej znajduje się kilka ważnych widżetów formularzy -
| Sr.No. | Widget i opis |
|---|---|
| 1 | Przycisk Ten widget reprezentuje standardowy przycisk. |
| 2 | Naciśnij przycisk Ten widżet reprezentuje zwykły przycisk z niestandardowym stylem. |
| 3 | ToggleButton Ten widżet reprezentuje stylowy przycisk stanowy, który pozwala użytkownikowi przełączać się między stanami w górę i w dół. |
| 4 | CheckBox Ten widget reprezentuje standardowy widget pola wyboru. Ta klasa służy również jako klasa bazowa dla RadioButton. |
| 5 | Przycisk radiowy Ten widget reprezentuje wykluczający się wzajemnie widget opcji wyboru. |
| 6 | Skrzynka na listy Ten widget przedstawia użytkownikowi listę opcji do wyboru w postaci pola listy lub listy rozwijanej. |
| 7 | SuggestBox Ten widget reprezentuje pole tekstowe lub obszar tekstowy, który wyświetla wstępnie skonfigurowany zestaw wyborów, które pasują do danych wejściowych użytkownika. Każdy SuggestBox jest powiązany z jednym SuggestOracle. SuggestOracle służy do dostarczania zestawu wyborów z określonym ciągiem zapytania. |
| 8 | Pole tekstowe Ten widżet reprezentuje jedno liniowe pole tekstowe. |
| 9 | PasswordTextBox Ten widżet reprezentuje pole tekstowe, które wizualnie maskuje jego dane wejściowe, aby zapobiec podsłuchiwaniu. |
| 10 | TextArea Ten widget reprezentuje pole tekstowe, które umożliwia wprowadzenie wielu wierszy tekstu. |
| 11 | RichTextArea Ten widżet reprezentuje edytor tekstu sformatowanego, który umożliwia złożone stylizowanie i formatowanie. |
| 12 | Udostępnianie pliku Ten widget opakowuje element HTML <input type = 'file'>. |
| 13 | Ukryty Ten widget przedstawia ukryte pole w postaci HTML. |
„Złożone widżety” pozwalają użytkownikom na zaawansowane możliwości interakcji z aplikacją. Każdy widget Complex dziedziczy właściwości z klasy Widget, która z kolei dziedziczy właściwości z UIObject.
| Sr.No. | Widget i opis |
|---|---|
| 1 | Klasa GWT UIObject Ten widget zawiera tekst, który nie jest interpretowany jako HTML przy użyciu elementu <div>, co powoduje, że jest wyświetlany w układzie blokowym. |
| 2 | Klasa widżetu GWT Ten widget może zawierać tekst HTML i wyświetla zawartość html za pomocą elementu <div>, powodując wyświetlanie go w układzie blokowym. |
Złożone widżety
Poniżej znajduje się kilka ważnych złożonych widżetów -
| Sr.No. | Widget i opis |
|---|---|
| 1 | Drzewo Ten widget reprezentuje standardowy widget hierarchicznego drzewa. Drzewo zawiera hierarchię TreeItems, które użytkownik może otwierać, zamykać i wybierać. |
| 2 | Pasek menu Ten widget reprezentuje standardowy widget paska menu. Pasek menu może zawierać dowolną liczbę elementów menu, z których każdy może wywołać polecenie lub otworzyć kaskadowy pasek menu. |
| 3 | DatePicker Ten widget reprezentuje standardowy selektor dat GWT. |
| 4 | CellTree Ten widget reprezentuje widok drzewa. Ten widget będzie działał tylko w trybie standardów, który wymaga, aby strona HTML, na której jest uruchamiany, miała jawną deklarację <! DOCTYPE>. |
| 5 | CellList Ten widget reprezentuje pojedynczą kolumnę listy komórek. |
| 6 | CellTable Ten widget reprezentuje widok tabelaryczny obsługujący stronicowanie i kolumny. |
| 7 | CellBrowser Ten widżet reprezentuje plik browsablewidok drzewa, w którym jednocześnie może być otwarty tylko jeden węzeł na poziom. Ten widget będzie działał tylko w trybie standardów, który wymaga, aby strona HTML, na której jest uruchamiany, miała jawną deklarację <! DOCTYPE>. |
Panele układu mogą zawierać inne widżety. Panele te kontrolują sposób wyświetlania widgetów w interfejsie użytkownika. Każdy widget Panel dziedziczy właściwości z klasy Panel, która z kolei dziedziczy właściwości z klasy Widget, a która z kolei dziedziczy właściwości z klasy UIObject.
| Sr.No. | Widget i opis |
|---|---|
| 1 | Klasa GWT UIObject Ten widget zawiera tekst, który nie jest interpretowany jako HTML przy użyciu elementu <div>, co powoduje, że jest wyświetlany w układzie blokowym. |
| 2 | Klasa widżetu GWT Ten widget może zawierać tekst HTML i wyświetla zawartość html za pomocą elementu <div>, powodując wyświetlanie go w układzie blokowym. |
| 3 | Klasa panelu GWT Jest to abstrakcyjna klasa bazowa dla wszystkich paneli, które są widżetami, które mogą zawierać inne widgety. |
Panele układu
Poniżej znajduje się kilka ważnych paneli układu -
| Sr.No. | Widget i opis |
|---|---|
| 1 | FlowPanel Ten widget reprezentuje panel, który formatuje swoje widżety podrzędne przy użyciu domyślnego zachowania układu HTML. |
| 2 | Panel poziomy Ten widget reprezentuje panel, który umieszcza wszystkie swoje widżety w jednej poziomej kolumnie. |
| 3 | VerticalPanel Ten widget reprezentuje panel, który umieszcza wszystkie swoje widżety w jednej pionowej kolumnie. |
| 4 | HorizontalSplitPanel Ten widget reprezentuje panel, który ustawia dwa widżety w jednym poziomym rzędzie i umożliwia użytkownikowi interaktywną zmianę proporcji szerokości dedykowanej każdemu z dwóch widżetów. Widżety zawarte w HorizontalSplitPanel zostaną w razie potrzeby automatycznie ozdobione paskami przewijania. |
| 5 | VerticalSplitPanel Ten widget reprezentuje panel A, który rozmieszcza dwa widgety w jednej pionowej kolumnie i umożliwia użytkownikowi interaktywną zmianę proporcji wysokości przypisanej każdemu z dwóch widżetów. Widżety zawarte w VertialSplitPanel będą w razie potrzeby automatycznie ozdobione paskami przewijania. |
| 6 | FlexTable Ten widget reprezentuje elastyczną tabelę, która tworzy komórki na żądanie. Może być postrzępiony (to znaczy, że każdy wiersz może zawierać inną liczbę komórek), a poszczególne komórki można ustawić tak, aby obejmowały wiele wierszy lub kolumn. |
| 7 | Krata Ten widget reprezentuje prostokątną siatkę, która może zawierać tekst, html lub widżet podrzędny w swoich komórkach. Należy jawnie zmienić jego rozmiar na żądaną liczbę wierszy i kolumn. |
| 8 | DeckPanel panel, który wyświetla wszystkie widżety podrzędne w „talii”, w której w danym momencie może być widoczny tylko jeden. Jest używany przez TabPanel. |
| 9 | DockPanel Ten widżet reprezentuje panel, który umieszcza swoje widżety podrzędne „zadokowane” na zewnętrznych krawędziach i pozwala ostatniemu widżetowi zająć pozostałą przestrzeń na środku. |
| 10 | HTMLPanel Ten widget reprezentuje panel, który zawiera HTML i który może dołączać widżety potomne do zidentyfikowanych elementów w tym kodzie HTML. |
| 11 | TabPanel Ten widget reprezentuje panel reprezentujący zestaw stron z zakładkami, z których każda zawiera inny widget. Jego widgety podrzędne są wyświetlane, gdy użytkownik wybiera różne powiązane z nimi karty. Zakładki mogą zawierać dowolny kod HTML. |
| 12 | Złożony Ten widget reprezentuje typ widżetu, który może zawijać inny widget, ukrywając metody opakowanego widgetu. Po dodaniu do panelu element kompozytowy zachowuje się dokładnie tak, jakby został dodany zawijany widżet. |
| 13 | SimplePanel Ten widget reprezentuje klasę bazową dla paneli, które zawierają tylko jeden widget. |
| 14 | ScrollPanel Ten widget reprezentuje prosty panel, który zawija swoją zawartość w przewijalnym obszarze |
| 15 | FocusPanel Ten widżet reprezentuje prosty panel, który umożliwia zaznaczenie jego zawartości i dodaje możliwość przechwytywania zdarzeń myszy i klawiatury. |
| 16 | FormPanel Ten widget reprezentuje panel, który opakowuje swoją zawartość w element HTML <FORM>. |
| 17 | PopupPanel Ten widget reprezentuje panel, który może pop upw stosunku do innych widżetów. Nakłada obszar roboczy przeglądarki (i wszystkie utworzone wcześniej wyskakujące okienka). |
| 18 | Okno dialogowe Ten widżet reprezentuje formę wyskakującego okienka, które ma obszar podpisu u góry i może być przeciągane przez użytkownika. W przeciwieństwie do PopupPanel, wywołania PopupPanel.setWidth (String) i PopupPanel.setHeight (String) ustawią szerokość i wysokość samego okna dialogowego, nawet jeśli widżet nie został jeszcze dodany. |
GWT zapewnia model obsługi zdarzeń podobny do frameworków Java AWT lub SWING User Interface.
Interfejs nasłuchiwania definiuje jedną lub więcej metod, które widget wywołuje w celu ogłoszenia zdarzenia. GWT zawiera listę interfejsów odpowiadających różnym możliwym zdarzeniom.
Klasa, która chce odbierać zdarzenia określonego typu, implementuje powiązany interfejs modułu obsługi, a następnie przekazuje do widżetu odniesienie do siebie w celu zasubskrybowania zestawu zdarzeń.
Na przykład Button klasa publikuje click eventswięc będziesz musiał napisać klasę, aby zaimplementować ClickHandler do obsługiclick zdarzenie.
Interfejsy obsługi zdarzeń
Wszystkie programy obsługi zdarzeń GWT zostały rozszerzone z interfejsu EventHandler , a każdy program obsługi ma tylko jedną metodę z jednym argumentem. Ten argument jest zawsze obiektem skojarzonego typu zdarzenia. Każdyeventobiekt ma kilka metod manipulowania przekazanym obiektem zdarzenia. Na przykład dla zdarzenia kliknięcia będziesz musiał napisać program obsługi w następujący sposób -
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Teraz zadzwoni każda klasa, która chce otrzymywać zdarzenia kliknięcia addClickHandler() zarejestrować procedurę obsługi zdarzeń w następujący sposób -
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Każdy widget obsługujący typ zdarzenia będzie miał metodę w postaci dodawania HandlerRegistrationFooTreser(FooWydarzenie) gdzie Foo to rzeczywiste zdarzenie, takie jak kliknięcie, błąd, naciśnięcie klawisza itp.
Poniżej znajduje się lista ważnych programów obsługi zdarzeń GWT i powiązanych zdarzeń oraz metod rejestracji modułów obsługi -
| Sr.No. | Interfejs wydarzenia | Metoda i opis wydarzenia |
|---|---|---|
| 1 | Przed programem obsługi wyboru <I> | void on Before Selection (Before Selection Event<I> event); Wywoływana, gdy uruchamiany jest BeforeSelectionEvent. |
| 2 | BlurHandler | void on Blur(Blur Event event); Wywoływane po uruchomieniu zdarzenia Blur. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Wywoływane, gdy uruchamiane jest zdarzenie zmiany. |
| 4 | ClickHandler | void on Click(ClickEvent event); Wywoływane po uruchomieniu zdarzenia kliknięcia natywnego. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Wywoływane po uruchomieniu CloseEvent. |
| 6 | Program obsługi menu kontekstowego | void on Context Menu(Context Menu Event event); Wywoływane, gdy uruchamiane jest natywne zdarzenie menu kontekstowego. |
| 7 | Obsługa podwójnego kliknięcia | void on Double Click(Double Click Event event); Wywoływane po uruchomieniu zdarzenia podwójnego kliknięcia. |
| 8 | Obsługa błędów | void on Error(Error Event event); Wywoływane po uruchomieniu zdarzenia błędu. |
| 9 | Focus Handler | void on Focus(Focus Event event); Wywoływane po uruchomieniu zdarzenia Focus. |
| 10 | Panel formularza. Prześlij kompletną obsługę | void on Submit Complete(Form Panel.Submit Complete Event event); Uruchamiane po pomyślnym przesłaniu formularza. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Uruchamiane po przesłaniu formularza. |
| 12 | Key Down Handler | void on Key Down(Key Down Event event); Wywoływana, gdy jest uruchamiany KeyDownEvent. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Wywoływana po uruchomieniu KeyPressEvent. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Wywoływana po uruchomieniu zdarzenia KeyUpEvent. |
| 15 | LoadHandler | void on Load(LoadEvent event); Wywoływana po uruchomieniu LoadEvent. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Wywoływane po uruchomieniu MouseDown. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Wywoływana po uruchomieniu zdarzenia MouseMoveEvent. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Wywoływana po uruchomieniu zdarzenia MouseOutEvent. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Wywoływana po uruchomieniu zdarzenia MouseOverEvent. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Wywoływana po uruchomieniu zdarzenia MouseUpEvent. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Wywoływana, gdy uruchamiany jest MouseWheelEvent. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Uruchamiany po zmianie rozmiaru widżetu. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Wywoływana po uruchomieniu ScrollEvent. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Wywoływana po uruchomieniu SelectionEvent. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Wywoływana po uruchomieniu zdarzenia ValueChangeEvent. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Uruchamiany tuż przed zamknięciem okna przeglądarki lub przejściem do innej witryny. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Uruchamiane, gdy okno przeglądarki jest przewijane. |
Metody zdarzeń
Jak wspomniano wcześniej, każda procedura obsługi ma jedną metodę z pojedynczym argumentem, który przechowuje obiekt zdarzenia, na przykład void onClick (zdarzenie ClickEvent) lub void onKeyDown (zdarzenie KeyDownEvent) . Obiekty zdarzeń, takie jak ClickEvent i KeyDownEvent, mają kilka typowych metod, które są wymienione poniżej -
| Sr.No. | Metoda i opis |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Ta metoda powinna być wywoływana tylko przez HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Ta metoda zwraca typ użyty do rejestracji Foo zdarzenie. |
| 3 | static DomEvent.Type<FooHandler> getType() Ta metoda pobiera typ zdarzenia powiązany z Foo wydarzenia. |
| 4 | public java.lang.Object getSource() Ta metoda zwraca źródło, które ostatnio wywołało to zdarzenie. |
| 5 | protected final boolean isLive() Ta metoda zwraca informację, czy zdarzenie jest aktywne. |
| 6 | protected void kill() Ta metoda zabija zdarzenie |
Przykład
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać użycie pliku Click Wydarzenie i KeyDownObsługa zdarzeń w GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java który zademonstruje użycie obsługi zdarzeń w GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

GWT zapewnia trzy sposoby tworzenia niestandardowych elementów interfejsu użytkownika. Istnieją trzy ogólne strategie do naśladowania -
Create a widget by extending Composite Class- Jest to najpopularniejszy i najłatwiejszy sposób tworzenia niestandardowych widżetów. Tutaj możesz użyć istniejących widżetów do tworzenia widoku złożonego z niestandardowymi właściwościami.
Create a widget using GWT DOM API in JAVA- W ten sposób tworzone są podstawowe widgety GWT. Wciąż jest to bardzo skomplikowany sposób tworzenia niestandardowego widżetu i należy go używać ostrożnie.
Use JavaScript and wrap it in a widget using JSNI- Generalnie powinno się to robić tylko w ostateczności. Biorąc pod uwagę implikacje metod natywnych dla różnych przeglądarek, staje się to bardzo skomplikowane, a także trudniejsze do debugowania.
Utwórz niestandardowy widżet z klasą złożoną
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać tworzenie niestandardowego widżetu w GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Podstawowe widżety -
Tutaj mamy zamiar stworzyć niestandardowy widget poprzez rozszerzenie klasy Composite, co jest najłatwiejszym sposobem tworzenia niestandardowych widgetów.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
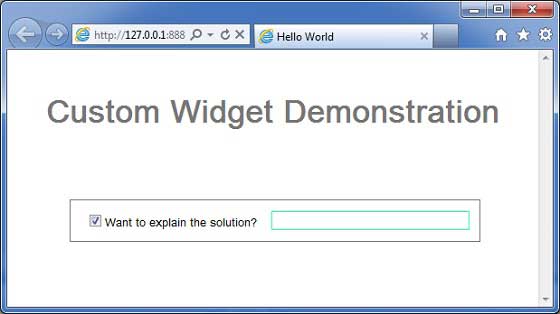
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java który zademonstruje tworzenie widgetu niestandardowego.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

You can notice following points
Tworzenie niestandardowego widżetu przez rozszerzenie widżetu Composite jest całkiem proste.
Stworzyliśmy widżet z wbudowanymi widżetami GWT, TextBox i CheckBox, wykorzystując w ten sposób koncepcję ponownego użycia.
TextBox jest wyłączany / włączany w zależności od stanu pola wyboru. Udostępniliśmy interfejs API do włączania / wyłączania kontroli.
Ujawniliśmy wewnętrzne style widżetów poprzez udokumentowane style CSS.
Wprowadzenie
UiBinder to framework zaprojektowany w celu oddzielenia funkcjonalności i widoku interfejsu użytkownika.
Framework UiBinder umożliwia programistom tworzenie aplikacji GWT jako stron HTML ze skonfigurowanymi widżetami GWT.
Framework UiBinder ułatwia współpracę z projektantami UI, którzy lepiej znają XML, HTML i CSS niż kod źródłowy Java
UIBinder zapewnia deklaratywny sposób definiowania interfejsu użytkownika.
UIBinder oddziela logikę programową od interfejsu użytkownika.
UIBinder jest podobny do tego, czym JSP jest serwletami.
UiBinder Workflow
Krok 1 - Utwórz plik XML deklaracji interfejsu użytkownika
Utwórz plik deklaracji interfejsu użytkownika w formacie XML / HTML. StworzyliśmyLogin.ui.xml plik w naszym przykładzie.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>Krok 2 - Użyj pola ui: dla późniejszego wiązania
Użyj atrybutu ui: field w elemencie XML / HTML, aby powiązać pole UI w XML z polem UI w pliku JAVA w celu późniejszego powiązania.
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />Krok 3 - Utwórz odpowiednik Java UI XML
Utwórz oparty na Javie odpowiednik układu opartego na XML, rozszerzając widżet Composite. StworzyliśmyLogin.java plik w naszym przykładzie.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}Krok 4 - Powiąż pola Java UI z adnotacją UiField
użyj adnotacji @UiField w Login.java do wyznaczenia członków klasy odpowiedników do powiązania z polami opartymi na XML w Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}Krok 5 - Powiąż interfejs Java UI z XML UI z adnotacją UiTemplate
Poinstruuj GWT, aby powiązał komponent oparty na Javie Login.java i układ oparty na XML Login.ui.xml używając adnotacji @UiTemplate
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}Krok 6 - Utwórz plik CSS
Utwórz zewnętrzny plik CSSLogin.css i zasoby oparte na języku Java LoginResources.java plik odpowiadający stylom css
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...Krok 7 - Utwórz plik zasobów oparty na języku Java dla pliku CSS
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}Krok 8 - Dołącz zasób CSS w pliku Java UI Code.
Dołącz zewnętrzny plik CSSLogin.css przy użyciu klasy widżetów Contructor opartej na Javie Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}Kompletny przykład UIBinder
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać użycie UIBinder w GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path ='client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
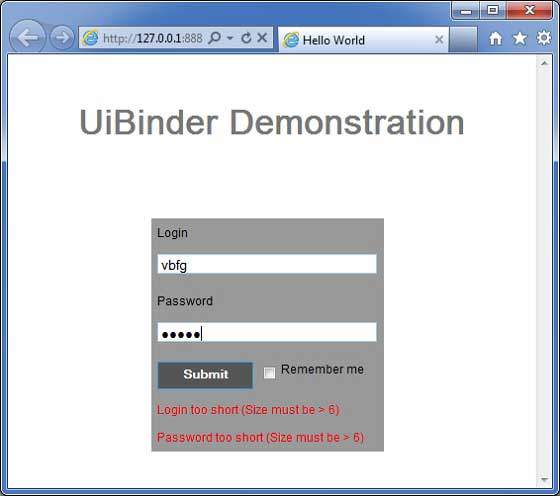
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
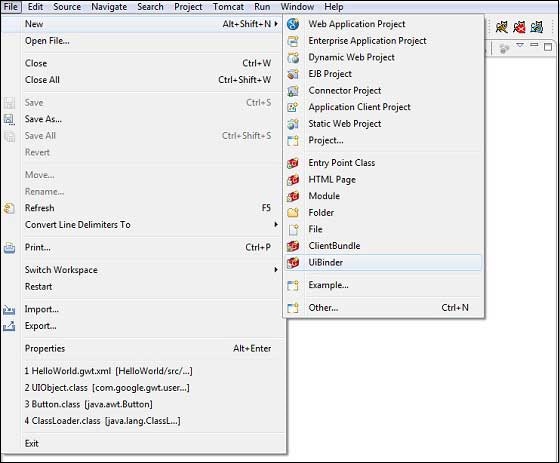
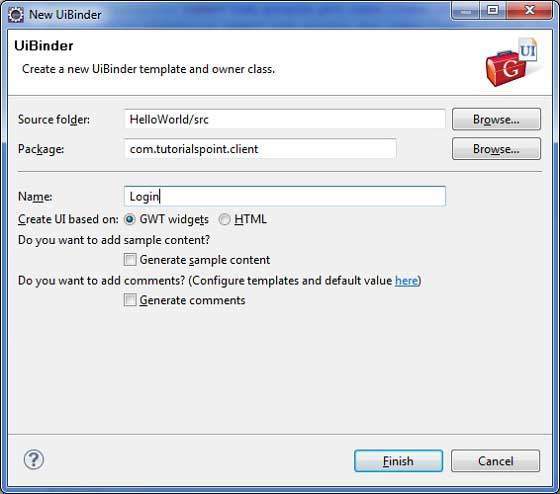
</html>Teraz utwórz nowy szablon UiBinder i klasę właściciela (Plik → Nowy → UiBinder).

Wybierz pakiet klienta dla projektu, a następnie nazwij go Login. Pozostaw wszystkie inne wartości domyślne. Kliknij przycisk Zakończ, a wtyczka utworzy nowy szablon UiBinder i klasę właściciela.

Teraz utwórz plik Login.css w src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}Teraz utwórz plik LoginResources.java w src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}Zastąp zawartość pliku Login.ui.xml w src/com.tutorialspoint/client pakiet z następującymi
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>Zastąp zawartość pliku Login.java w src/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java który zademonstruje użycie UiBinder.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Aplikacja oparta na GWT składa się zazwyczaj z modułu po stronie klienta i modułu po stronie serwera. Kod po stronie klienta działa w przeglądarce, a kod po stronie serwera na serwerze WWW. Kod po stronie klienta musi wysłać żądanie HTTP przez sieć, aby uzyskać dostęp do danych po stronie serwera.
RPC, Remote Procedure Call to mechanizm używany przez GWT, w którym kod klienta może bezpośrednio wykonywać metody po stronie serwera.
GWT RPC jest oparty na serwletach.
GWT RPC jest asynchroniczne, a klient nigdy nie jest blokowany podczas komunikacji.
Używając GWT RPC obiekty Java mogą być przesyłane bezpośrednio między klientem a serwerem (które są automatycznie serializowane przez strukturę GWT).
Serwlet po stronie serwera jest określany jako service.
Zdalne wywołanie procedury, które wywołuje metody serwletów po stronie serwera z kodu po stronie klienta, jest nazywane invoking a service.
Komponenty GWT RPC
Poniżej przedstawiono trzy komponenty wykorzystywane w mechanizmie komunikacji GWT RPC
- Usługa zdalna (serwlet po stronie serwera), która działa na serwerze.
- Kod klienta do wywołania tej usługi.
- Obiekty danych Java, które będą przekazywane między klientem a serwerem.
Klient i serwer GWT zarówno serializują, jak i deserializują dane automatycznie, więc programiści nie muszą serializować / deserializować obiektów, a obiekty danych mogą podróżować przez HTTP.
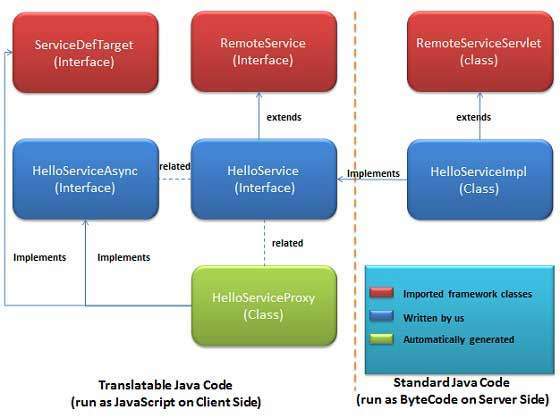
Poniższy diagram przedstawia architekturę RPC.

Aby rozpocząć korzystanie z RPC, musimy przestrzegać konwencji GWT.
Przepływ pracy w komunikacji RPC
Krok 1 - Utwórz serializowalną klasę modelu
Zdefiniuj obiekt modelu Java po stronie klienta, który powinien być możliwy do serializacji.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Krok 2 - Utwórz interfejs usługi
Zdefiniuj interfejs dla usługi po stronie klienta, który rozszerza RemoteService wykaz wszystkich metod usług.
Użyj adnotacji @RemoteServiceRelativePath, aby zmapować usługę z domyślną ścieżką zdalnego serwletu względem podstawowego adresu URL modułu.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Krok 3 - Utwórz interfejs usługi asynchronicznej
Zdefiniuj asynchroniczny interfejs do usługi po stronie klienta (w tej samej lokalizacji co usługa wspomniana powyżej), który będzie używany w kodzie klienta GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Krok 4 - Utwórz klasę serwletu implementacji usługi
Zaimplementuj interfejs po stronie serwera, a ta klasa powinna rozszerzać klasę RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Krok 5 - Zaktualizuj plik Web.xml, aby zawierał deklarację serwletu
Edytuj deskryptor wdrażania aplikacji WWW (web.xml), tak aby zawierał deklarację serwletu MessageServiceImpl.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Krok 6 - Wykonaj zdalne wywołanie procedury w kodzie aplikacji
Utwórz klasę serwera proxy usług.
MessageServiceAsync messageService = GWT.create(MessageService.class);Utwórz program obsługi AsyncCallback, aby obsłużyć wywołanie zwrotne RPC, w którym serwer zwraca komunikat z powrotem do klienta
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Wywołaj usługę zdalną, gdy użytkownik współdziała z interfejsem użytkownika
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Przykład kompletnej komunikacji RPC
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać przykład komunikacji RPC w GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Teraz utwórz plik Message.java w src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Teraz utwórz plik MessageService.java w src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Teraz utwórz plik MessageServiceAsync.java w pliku src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Teraz utwórz plik MessageServiceImpl.java w pliku src/com.tutorialspoint/server opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Zaktualizuj zawartość zmodyfikowanego deskryptora wdrażania aplikacji WWW war/WEB-INF/web.xml aby dołączyć deklarację serwletu MessageServiceImpl.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Zastąp zawartość HelloWorld.java w src/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

GWT zapewnia doskonałą obsługę zautomatyzowanego testowania kodu po stronie klienta przy użyciu platformy testowej JUnit. W tym artykule pokażemy integrację GWT i JUNIT.
Pobierz archiwum Junit
Oficjalna strona JUnit - https://www.junit.org
Pobieranie Junit-4.10.jar
| OS | Nazwa archiwum |
|---|---|
| Windows | junit4.10.jar |
| Linux | junit4.10.jar |
| Prochowiec | junit4.10.jar |
Przechowuj pobrany plik jar w jakiejś lokalizacji na swoim komputerze. Przechowaliśmy go wC:/ > JUNIT
Zlokalizuj folder instalacyjny GWT
| OS | Folder instalacyjny GWT |
|---|---|
| Windows | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Prochowiec | /Library/GWT/gwt-2.1.0 |
Klasa GWTTestCase
GWT zapewnia GWTTestCaseklasa bazowa, która zapewnia integrację JUnit. Uruchomienie skompilowanej klasy, która rozszerza GWTTestCase pod JUnit, uruchamia przeglądarkę HtmlUnit, która służy do emulacji zachowania aplikacji podczas wykonywania testu.
GWTTestCase jest klasą pochodną z TestCase firmy JUnit i można ją uruchomić za pomocą JUnit TestRunner.
Korzystanie z webAppCreator
GWT zapewnia specjalne narzędzie wiersza poleceń webAppCreator który może wygenerować dla nas starterowy przypadek testowy, a także cele ant i konfiguracje startowe eclipse do testowania zarówno w trybie programistycznym, jak i produkcyjnym.
Otwórz wiersz polecenia i przejdź do C:\ > GWT_WORKSPACE > gdzie chcesz utworzyć nowy projekt z obsługą testów Uruchom następującą komendę
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldGodne uwagi punkty
- Uruchamiamy narzędzie wiersza poleceń webAppCreator.
- HelloWorld to nazwa projektu, który ma zostać utworzony
- -junit opcja instruuje webAppCreator, aby dodać obsługę junit do projektu
- com.tutorialspoint.HelloWorld to nazwa modułu
Sprawdź dane wyjściowe.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchZrozumienie klasy testowej: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Godne uwagi punkty
| Sr.No. | Uwaga |
|---|---|
| 1 | Klasa HelloWorldTest została wygenerowana w pakiecie com.tutorialspoint.client w katalogu HelloWorld / test. |
| 2 | Klasa HelloWorldTest będzie zawierała przypadki testów jednostkowych dla HelloWorld. |
| 3 | Klasa HelloWorldTest rozszerza klasę GWTTestCase w pakiecie com.google.gwt.junit.client. |
| 4 | Klasa HelloWorldTest zawiera metodę abstrakcyjną (getModuleName), która musi zwracać nazwę modułu GWT. W przypadku HelloWorld jest to com.tutorialspoint.HelloWorldJUnit. |
| 5 | Klasa HelloWorldTest jest generowana za pomocą dwóch przykładowych przypadków testowych testFieldVerifier, testSimple. Dodaliśmy testGreetingService. |
| 6 | Te metody wykorzystują jedną z wielu funkcji assert *, które dziedziczy po klasie JUnit Assert, która jest przodkiem GWTTestCase. |
| 7 | Funkcja assertTrue (boolowska) zapewnia, że przekazany argument logiczny ma wartość true. Jeśli nie, test zakończy się niepowodzeniem po uruchomieniu w JUnit. |
GWT - przykład kompletnej integracji JUnit
Ten przykład poprowadzi Cię przez proste kroki, aby pokazać przykład integracji JUnit w GWT.
Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy powyżej -
| Krok | Opis |
|---|---|
| 1 | Zaimportuj projekt o nazwie HelloWorld w eclipse za pomocą kreatora importu istniejącego projektu (Plik → Importuj → Ogólne → Istniejące projekty do obszaru roboczego). |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej zostanie przedstawiona struktura projektu w czasie zaćmienia.

Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Zastąp zawartość HelloWorld.java w src/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Zastąp zawartość HelloWorldTest.java w test/com.tutorialspoint/client pakiet z następującymi
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Uruchamiaj przypadki testowe w Eclipse, używając wygenerowanych konfiguracji uruchamiania
Przeprowadzimy testy jednostkowe w Eclipse przy użyciu konfiguracji uruchamiania wygenerowanych przez webAppCreator zarówno dla trybu programistycznego, jak i produkcyjnego.
Uruchom test JUnit w trybie programistycznym
- Z paska menu Eclipse wybierz Uruchom → Uruchom konfiguracje ...
- W sekcji JUnit wybierz HelloWorldTest-dev
- Aby zapisać zmiany w argumentach, naciśnij Zastosuj
- Aby uruchomić test, naciśnij Uruchom
Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Uruchom test JUnit w trybie produkcyjnym
- Z paska menu Eclipse wybierz Uruchom → Uruchom konfiguracje ...
- W sekcji JUnit wybierz HelloWorldTest-prod
- Aby zapisać zmiany w argumentach, naciśnij Zastosuj
- Aby uruchomić test, naciśnij Uruchom
Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

GWT zapewnia doskonałe możliwości debugowania kodu po stronie klienta i po stronie serwera.
W trybie programowania aplikacja GWT jest oparta na kodzie Java i nie jest tłumaczona na JavaScript.
Gdy aplikacja działa w trybie programistycznym, wirtualna maszyna języka Java (JVM) w rzeczywistości wykonuje kod aplikacji w postaci skompilowanego kodu bajtowego języka Java, używając funkcji GWT do łączenia się z oknem przeglądarki.
GWT używa wtyczki opartej na przeglądarce do łączenia się z maszyną JVM.
Dlatego programiści mogą swobodnie używać dowolnego środowiska IDE opartego na Javie do debugowania zarówno kodu GWT po stronie klienta, jak i kodu po stronie serwera.
W tym artykule zademonstrujemy użycie debugowania kodu klienta GWT przy użyciu Eclipse. Wykonamy następujące zadania -
- Ustaw punkty przerwania w kodzie i zobacz je w BreakPoint Explorer.
- Przechodź przez kod linia po linii podczas debugowania.
- Wyświetl wartości zmiennej.
- Sprawdź wartości wszystkich zmiennych.
- Sprawdź wartość wyrażenia.
- Wyświetl ramkę stosu dla zawieszonych wątków.
Przykład debugowania
Ten przykład poprowadzi Cię przez proste kroki, aby zademonstrować debugowanie aplikacji GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html pomieścić dwa przyciski.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego zademonstrujemy możliwości debugowania kodu GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Krok 1 - Umieść BreakPoints
Umieść punkt przerwania w pierwszym wierszu onModuleLoad() z HelloWorld.java

Krok 2 - Debugowanie aplikacji
Teraz kliknij

Jeśli wszystko jest w porządku, musisz zobaczyć tryb rozwoju GWT aktywny w Eclipse zawierający adres URL, jak pokazano poniżej. Kliknij dwukrotnie adres URL, aby otworzyć aplikację GWT.

Zaraz po uruchomieniu aplikacji zobaczysz fokus na punkcie przerwania Eclipse, ponieważ umieściliśmy punkt przerwania w pierwszej linii metody punktu wejścia.

Możesz zobaczyć ślad stosu dla zawieszonych wątków.

Możesz zobaczyć wartości wyrażeń.

Możesz zobaczyć listę umieszczonych punktów przerwania.

Teraz naciskaj klawisz F6, aż dojdziesz do ostatniej linii metody onModuleLoad (). Jako odniesienie dla klawiszy funkcyjnych, F6 sprawdza kod linia po linii, F5 przechodzi dalej, a F8 wznawia aplikację. Teraz możesz zobaczyć listę wartości wszystkich zmiennych metody onModuleLoad ().

Kod klienta GWT można debugować w taki sam sposób, jak aplikację Java. Umieść punkty przerwania w dowolnej linii i korzystaj z funkcji debugowania GWT.
GWT zapewnia trzy sposoby umiędzynarodowienia aplikacji GWT. Pokażemy, że w projektach najczęściej stosowana jest internacjonalizacja statycznych łańcuchów.
| Sr.No. | Technika i opis |
|---|---|
| 1 | Static String Internationalization Ta technika jest najbardziej rozpowszechniona i wymaga bardzo niewielkiego narzutu w czasie wykonywania; jest bardzo wydajną techniką tłumaczenia zarówno ciągów stałych, jak i sparametryzowanych; najprostsza w implementacji. Umiędzynarodowienie statycznych ciągów znaków wykorzystuje standardowe pliki właściwości Java do przechowywania przetłumaczonych ciągów i sparametryzowanych komunikatów, a do pobierania ich wartości są tworzone interfejsy Java o jednoznacznie określonym typie. |
| 2 | Dynamic String Internationalization Ta technika jest bardzo elastyczna, ale wolniejsza niż internacjonalizacja statycznych stringów. Strona hosta zawiera zlokalizowane ciągi, dlatego aplikacje nie muszą być ponownie kompilowane po dodaniu nowych ustawień regionalnych. Jeśli aplikacja GWT ma być zintegrowana z istniejącym systemem lokalizacji po stronie serwera, należy zastosować tę technikę. |
| 3 | Localizable Interface Ta technika jest najpotężniejsza spośród trzech technik. Wdrożenie Localizable pozwala nam tworzyć zlokalizowane wersje niestandardowych typów. To zaawansowana technika umiędzynarodowienia. |
Przepływ pracy internacjonalizacji aplikacji GWT
Krok 1 - Utwórz pliki właściwości
Utwórz plik właściwości zawierający komunikaty, które mają być używane w aplikacji. StworzyliśmyHelloWorldMessages.properties plik w naszym przykładzie.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Utwórz pliki właściwości zawierające przetłumaczone wartości specyficzne dla lokalizacji. StworzyliśmyHelloWorldMessages_de.propertiesplik w naszym przykładzie. Ten plik zawiera tłumaczenia w języku niemieckim. _de określa niemiecką lokalizację i zamierzamy obsługiwać język niemiecki w naszej aplikacji.
Jeśli tworzysz plik właściwości za pomocą Eclipse, zmień kodowanie pliku na UTF-8 Wybierz plik, a następnie kliknij go prawym przyciskiem myszy, aby otworzyć jego okno właściwości. Wybierz Kodowanie pliku tekstowego jako Other UTF-8. Zastosuj i zapisz zmianę.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Krok 2 - Dodaj moduł i18n do pliku XML deskryptora modułu
Zaktualizuj plik modułu HelloWorld.gwt.xml aby uwzględnić obsługę języka niemieckiego
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>Krok 3 - Utwórz interfejs odpowiadający plikowi właściwości
Utwórz interfejs HelloWorldMessages.java, rozszerzając interfejs Messages w GWT o obsługę internalizacji. Powinien zawierać te same nazwy metod, co klucze w pliku właściwości. Symbol zastępczy zostanie zastąpiony argumentem typu String.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Krok 4 - Użyj interfejsu wiadomości w komponencie UI.
Użyj przedmiotu HelloWorldMessages w HelloWorld aby otrzymać wiadomości.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}Umiędzynarodowienie - kompletny przykład
Ten przykład poprowadzi Cię przez proste kroki w celu zademonstrowania możliwości umiędzynarodowienia aplikacji GWT.
Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>Teraz utwórz plik HelloWorldMessages.properties w formacie src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Teraz utwórz plik HelloWorldMessages_de.properties w pliku src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Teraz utwórz klasę HelloWorldMessages.java w pliku src/com.tutorialspoint/client opakowanie i umieść w nim następującą zawartość
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego zademonstrujemy możliwości internacjonalizacji kodu GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz zaktualizuj adres URL tak, aby zawierał locale = de.Set URL - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Aplikacje GWT są zwykle aplikacjami jednostronicowymi, w których działają skrypty JavaScript i nie zawierają wielu stron, dlatego przeglądarka nie śledzi interakcji użytkownika z aplikacją. Aby korzystać z funkcji historii przeglądarki, aplikacja powinna generować unikalny fragment adresu URL dla każdej strony, po której można się poruszać.
GWT zapewnia History Mechanism poradzić sobie w tej sytuacji.
GWT używa terminu tokenktóry jest po prostu ciągiem, który aplikacja może przeanalizować, aby powrócić do określonego stanu. Aplikacja zapisze ten token w historii przeglądarki jako fragment adresu URL.
Na przykład token historii o nazwie „pageIndex1” zostałby dodany do adresu URL w następujący sposób:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0Przepływ pracy zarządzania historią
Krok 1 - Włącz obsługę historii
Aby korzystać z obsługi historii GWT, musimy najpierw osadzić następujący element iframe na naszej stronie HTML hosta.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>Krok 2 - Dodaj token do historii
Poniższe przykładowe statystyki, jak dodać token do historii przeglądarki
int index = 0;
History.newItem("pageIndex" + index);Krok 3 - Pobierz token z historii
Gdy użytkownik użyje przycisku wstecz / dalej przeglądarki, pobieramy token i odpowiednio aktualizujemy stan naszej aplikacji.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});Zobaczmy teraz, jak działa klasa historii.
Zajęcia z historii - pełny przykład
Ten przykład poprowadzi Cię przez proste kroki, aby zademonstrować zarządzanie historią aplikacji GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego pokażemy zarządzanie historią w kodzie GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz kliknij każdą kartę, aby wybrać inne strony.
Należy zauważyć, że po wybraniu każdej karty adres URL aplikacji jest zmieniany, a #pageIndex jest dodawany do adresu URL.
Możesz również zobaczyć, że przyciski Wstecz i Dalej w przeglądarce są teraz włączone.
Użyj przycisku wstecz i dalej w przeglądarce, a zobaczysz, że różne karty zostaną odpowiednio wybrane.
GWT obsługuje zarządzanie historią przeglądarki przy użyciu klasy historii, do której można się odwołać w rozdziale GWT - Klasa historii .
GWT używa terminu tokenktóry jest po prostu ciągiem, który aplikacja może przeanalizować, aby powrócić do określonego stanu. Aplikacja zapisze ten token w historii przeglądarki jako fragment adresu URL.
W rozdziale GWT - History Class zajmiemy się tworzeniem tokena i wprowadzaniem go do historii, pisząc kod.
W tym artykule omówimy specjalny widżet Hyperlink, który automatycznie tworzy dla nas token i zarządza historią oraz umożliwia aplikacji tworzenie zakładek.
Przykład zakładki
Ten przykład poprowadzi Cię przez proste kroki, aby zademonstrować tworzenie zakładek aplikacji GWT.
Poniższe kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego zademonstrujemy tworzenie zakładek w kodzie GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz kliknij 1, 2 lub 3. Możesz zauważyć, że zakładka zmienia się wraz z indeksami.
Powinieneś zauważyć, że po kliknięciu 1, 2 lub 3, adres URL aplikacji jest zmieniany, a #pageIndex jest dodawany do adresu URL
Możesz również zobaczyć, że przyciski Wstecz i Dalej w przeglądarce są teraz włączone.
Użyj przycisku wstecz i dalej w przeglądarce, a zobaczysz, że różne karty zostaną odpowiednio wybrane.
Kliknij prawym przyciskiem myszy 1, 2 lub 3. Możesz zobaczyć opcje, takie jak otwórz, otwórz w nowym oknie, otwórz w nowej karcie, dodaj do ulubionych itp.
Kliknij prawym przyciskiem myszy 3. Wybierz dodaj do ulubionych. Zapisz zakładkę jako stronę 3.
Otwórz ulubione i wybierz stronę 3. Zobaczysz wybraną trzecią zakładkę.
Struktura rejestrowania emuluje java.util.logging, więc używa tej samej składni i zachowuje się tak samo, jak kod rejestrowania po stronie serwera
Rejestrowanie GWT jest konfigurowane przy użyciu plików .gwt.xml.
Możemy skonfigurować logowanie, aby było włączone / wyłączone; możemy włączyć / wyłączyć poszczególne programy obsługi i zmienić domyślny poziom logowania.
Rodzaje rejestratorów
Rejestratory są zorganizowane w strukturę drzewa, z głównym rejestratorem w katalogu głównym drzewa.
Nazwa rejestrującego określa relacje nadrzędny / podrzędny za pomocą . do oddzielenia sekcji nazwy.
Na przykład, jeśli mamy dwa rejestratory Hospital.room1 i Hospital.room2, to są one rodzeństwem, a ich rodzicem jest rejestrator o imieniu Hospital. Rejestrator szpitalny (i każdy rejestrator o nazwie, która nie zawiera kropki „.”) Ma rejestrator główny jako nadrzędny.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Programy obsługi dziennika
GWT zapewnia domyślne programy obsługi, które pokażą wpisy dziennika utworzone przy użyciu rejestratorów.
| Treser | Dzienniki do | Opis |
|---|---|---|
| SystemLogHandler | stdout | Te komunikaty można zobaczyć tylko w trybie programowania w oknie DevMode. |
| DevelopmentModeLogHandler | Okno DevMode | Dzienniki przez wywołanie metody GWT.log. Te komunikaty można zobaczyć tylko w trybie programowania w oknie DevMode. |
| ConsoleLogHandler | konsola javascript | Loguje się do konsoli javascript używanej przez Firebug Lite (dla IE), Safari i Chrome. |
| FirebugLogHandler | Firebug | Loguje się do konsoli firebuga. |
| PopupLogHandler | wyskakujące okienko | Loguje się do wyskakującego okienka, które znajduje się w lewym górnym rogu aplikacji, gdy ta funkcja obsługi jest włączona. |
| SimpleRemoteLogHandler | serwer | Ten program obsługi wysyła komunikaty dziennika do serwera, gdzie będą rejestrowane przy użyciu mechanizmu rejestrowania po stronie serwera. |
Skonfiguruj logowanie w aplikacji GWT
Plik HelloWorld.gwt.xml należy skonfigurować w celu włączenia rejestrowania GWT w następujący sposób -
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Użyj programu rejestrującego do rejestrowania działań użytkownika
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Przykład struktury rejestrowania
Ten przykład poprowadzi Cię przez proste kroki, aby zademonstrować możliwości logowania aplikacji GWT. Wykonaj następujące kroki, aby zaktualizować aplikację GWT, którą utworzyliśmy w GWT - rozdział Tworzenie aplikacji -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWorld pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale GWT - Tworzenie aplikacji . |
| 2 | Zmodyfikuj HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html i HelloWorld.java, jak wyjaśniono poniżej. Resztę plików nie zmieniaj. |
| 3 | Skompiluj i uruchom aplikację, aby zweryfikować wynik zaimplementowanej logiki. |
Poniżej znajduje się treść zmodyfikowanego deskryptora modułu src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Poniżej znajduje się zawartość zmodyfikowanego pliku arkusza stylów war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Poniżej znajduje się zawartość zmodyfikowanego pliku hosta HTML war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Miejmy następującą zawartość pliku Java src/com.tutorialspoint/HelloWorld.java za pomocą którego zademonstrujemy tworzenie zakładek w kodzie GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, skompilujmy i uruchom aplikację w trybie programistycznym, tak jak zrobiliśmy to w GWT - rozdział Tworzenie aplikacji . Jeśli wszystko jest w porządku z twoją aplikacją, da to następujący wynik -

Teraz kliknij 1, 2 lub 3. Możesz zauważyć, że po kliknięciu 1, 2 lub 3, możesz zobaczyć, że dziennik jest drukowany, wyświetlając pageIndex. Sprawdź dane wyjściowe konsoli w Eclipse. Możesz zobaczyć, że dziennik jest drukowany również w konsoli Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Teraz zaktualizuj deskryptor modułu src/com.tutorialspoint/HelloWorld.gwt.xml aby włączyć popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>Gdy będziesz gotowy ze wszystkimi wprowadzonymi zmianami, przeładuj aplikację, odświeżając okno przeglądarki (naciśnij F5 / przycisk przeładowania przeglądarki). Zwróć uwagę, że w lewym górnym rogu aplikacji jest teraz wyświetlane wyskakujące okienko.
Teraz kliknij 1, 2 lub 3. Możesz zauważyć, że po kliknięciu 1, 2 lub 3, możesz zobaczyć, że dziennik jest drukowany, wyświetlając pageIndex w wyskakującym okienku.