Projektowanie okien dialogowych
Dialog to konstrukcja interakcji między dwoma lub więcej istotami lub systemami. W HCI dialog jest badany na trzech poziomach -
Lexical - Kształt ikon, aktualnie wciśnięte klawisze itp. Są rozpatrywane na tym poziomie.
Syntactic - Kolejność danych wejściowych i wyjściowych w interakcji jest opisana na tym poziomie.
Semantic - Na tym poziomie uwzględniany jest wpływ dialogu na wewnętrzną aplikację / dane.
Reprezentacja dialogu
Aby przedstawić dialogi, potrzebujemy formalnych technik, które służą dwóm celom -
Pomaga w lepszym zrozumieniu proponowanego projektu.
Pomaga w analizowaniu okien dialogowych w celu zidentyfikowania problemów z użytecznością. Np. Pytania typu „czy projekt faktycznie obsługuje cofanie?” można odpowiedzieć.
Wprowadzenie do formalizmu
Istnieje wiele technik formalizmu, których możemy użyć do oznaczania dialogów. W tym rozdziale omówimy trzy z tych technik formalizmu, którymi są:
- Sieci przejścia między stanami (STN)
- Wykresy stanu
- Klasyczne sieci Petriego
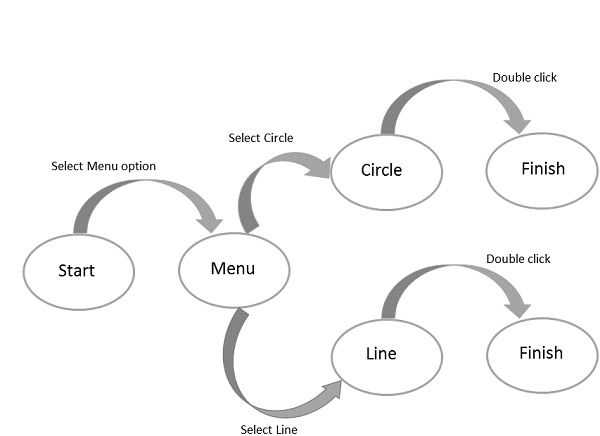
State Transition Network (STN)
STN są najbardziej spontaniczne, co wie, że dialog zasadniczo oznacza przejście z jednego stanu systemu do drugiego.
Składnia STN składa się z następujących dwóch jednostek -
Circles - Okrąg odnosi się do stanu systemu, który jest oznaczany przez nadanie nazwy temu stanowi.
Arcs - Okręgi są połączone łukami, które odnoszą się do czynności / zdarzenia skutkującego przejściem od stanu, w którym łuk się zapoczątkował, do stanu, w którym się kończy.
Diagram STN

StateCharts
StateCharts reprezentują złożone systemy reaktywne, które rozszerzają maszyny skończone (FSM), obsługują współbieżność i dodają pamięć do FSM. Upraszcza również złożone reprezentacje systemu. StateCharts ma następujące stany -
Active state - Obecny stan podstawowego FSM.
Basic states - To są poszczególne stany i nie składają się z innych stanów.
Super states - Te stany składają się z innych stanów.
Ilustracja
Dla każdego stanu podstawowego b super stan zawierający b jest nazywany stanem przodka. Super stan jest nazywany super stanem LUB, jeśli dokładnie jeden z jego stanów podrzędnych jest aktywny, kiedy tylko jest aktywny.
Przyjrzyjmy się StateChart Budowa maszyny wydającej butelki po wrzucaniu monet.

Powyższy schemat wyjaśnia całą procedurę automatu do butelek. Po naciśnięciu przycisku po włożeniu monety urządzenie przełącza się między trybami napełniania butelek i wydawania. Gdy wymagana butelka jest dostępna, wydaje butelkę. W tle uruchamiana jest inna procedura, w której każda zablokowana butelka zostanie wyczyszczona. Symbol „H” w kroku 4 oznacza, że procedura została dodana do historii w celu przyszłego dostępu.
Sieci Petriego
Sieć Petriego to prosty model aktywnego zachowania, który ma cztery elementy zachowania, takie jak - miejsca, przejścia, łuki i tokeny. Sieci Petriego zapewniają graficzne wyjaśnienie ułatwiające zrozumienie.
Place- Ten element symbolizuje pasywne elementy systemu reaktywnego. Miejsce jest reprezentowane przez okrąg.
Transition- Ten element symbolizuje aktywne elementy systemu reaktywnego. Przejścia są reprezentowane przez kwadraty / prostokąty.
Arc- Ten element jest używany do reprezentowania relacji przyczynowych. Łuk jest reprezentowany przez strzałki.
Token- Ten element może ulec zmianie. Żetony są reprezentowane przez małe wypełnione kółka.
Myślenie wizualne
Materiały wizualne od wieków pomagały w procesie komunikacji w postaci obrazów, szkiców, map, diagramów, fotografii itp. W dzisiejszym świecie, wraz z wynalezieniem technologii i jej dalszym rozwojem, pojawiają się nowe możliwości dla informacji wizualnych, takich jak myślenie i rozumowanie. Jak pokazują badania, umiejętność myślenia wizualnego w projektowaniu interakcji człowiek-komputer (HCI) wciąż nie została w pełni odkryta. Poznajmy więc teorie, które wspierają myślenie wizualne w czynnościach sensownych w projektowaniu HCI.
Odkryto początkową terminologię dotyczącą myślenia wizualnego, obejmującą takie pojęcia, jak natychmiastowość wizualna, impedancja wizualna, impedancja wizualna oraz wizualne metafory, analogie i skojarzenia w kontekście projektowania informacji w sieci.
Jako taki, ten proces projektowania stał się dobrze dostosowany jako logiczna i oparta na współpracy metoda podczas procesu projektowania. Omówmy pokrótce te pojęcia indywidualnie.
Natychmiastowość wizualna
Jest to proces rozumowania, który pomaga w zrozumieniu informacji w reprezentacji wizualnej. Termin został wybrany w celu podkreślenia jego jakości związanej z czasem, która służy również jako wskaźnik tego, jak dobrze rozumowanie zostało ułatwione przez projekt.
Impuls wizualny
Impuls wzrokowy definiuje się jako bodziec, który ma na celu zwiększenie zaangażowania w kontekstowe aspekty reprezentacji.
Impedancja wizualna
Jest postrzegana jako przeciwieństwo wizualnej bezpośredniości, gdyż jest przeszkodą w projektowaniu przedstawienia. W odniesieniu do rozumowania impedancję można wyrazić jako wolniejsze poznanie.
Wizualne metafory, skojarzenia, analogia, porwanie i mieszanie
Kiedy wizualna demonstracja służy do zrozumienia idei w kategoriach innej znanej idei, nazywa się to wizualną metaforą.
Wizualna analogia i mieszanie pojęć są podobne do metafor. Analogię można zdefiniować jako implikację między konkretami. Mieszanie pojęciowe można zdefiniować jako połączenie elementów i istotnych relacji z różnych sytuacji.
Projekt HCI może odnieść duże korzyści dzięki zastosowaniu wyżej wymienionych koncepcji. Koncepcje są pragmatyczne we wspieraniu stosowania procedur wizualnych w HCI, a także w procesach projektowania.
Programowanie z bezpośrednią manipulacją
Bezpośrednia manipulacja została uznana za dobrą formę projektowania interfejsu i jest dobrze odbierana przez użytkowników. Takie procesy wykorzystują wiele źródeł, aby uzyskać dane wejściowe i ostatecznie przekształcić je w dane wyjściowe zgodnie z życzeniem użytkownika za pomocą wbudowanych narzędzi i programów.
„Bezpośredniość” została uznana za zjawisko, które w znacznym stopniu przyczynia się do programowania manipulacji. Ma następujące dwa aspekty.
- Distance
- Bezpośrednie zaangażowanie
Dystans
Odległość to interfejs, który decyduje o przepaściach między celem użytkownika a poziomem wyjaśnień dostarczanych przez systemy, z którymi użytkownik ma do czynienia. Nazywa się je Zatoką Wykonania i Zatoką Oceny .
The Gulf of Execution
Zatoka Wykonania definiuje lukę / przepaść między celem użytkownika a urządzeniem do realizacji tego celu. Jednym z głównych celów użyteczności jest zmniejszenie tej luki poprzez usunięcie barier i wykonanie kroków w celu zminimalizowania odwracania uwagi użytkownika od zamierzonego zadania, które uniemożliwiłoby przepływ pracy.
The Gulf of Evaluation
Zatoka Ewaluacji to przedstawienie oczekiwań, które użytkownik zinterpretował z systemu w projekcie. Według Donalda Normana, przepaść jest mała, gdy system dostarcza informacji o swoim stanie w postaci łatwej do uzyskania, łatwej do interpretacji i dopasowanej do sposobu, w jaki dana osoba myśli o systemie.
Bezpośrednie zaangażowanie
Opisywane jest jako programowanie, w którym projekt bezpośrednio dba o sterowanie obiektami prezentowanymi przez użytkownika i sprawia, że system jest mniej trudny w użyciu.
Analiza procesu wykonania i oceny ilustruje wysiłki związane z używaniem systemu. Daje również sposoby na zminimalizowanie wysiłku umysłowego wymaganego do korzystania z systemu.
Problemy z bezpośrednią manipulacją
Chociaż natychmiastowa reakcja i zamiana celów na działania ułatwiły niektóre zadania, nie wszystkie z nich powinny być łatwe do wykonania. Na przykład powtarzalna operacja jest prawdopodobnie najlepiej wykonywana za pomocą skryptu, a nie przez natychmiastowość.
Interfejsy bezpośredniej manipulacji mają trudności z zarządzaniem zmiennymi lub ilustracją elementów dyskretnych z klasy elementów.
Interfejsy bezpośredniej manipulacji mogą nie być dokładne, ponieważ zależność zależy od użytkownika, a nie od systemu.
Użytkownik myśli, że ważnym problemem związanym z interfejsami bezpośredniej manipulacji jest to, że bezpośrednio wspiera techniki.
Sekwencja prezentacji pozycji
W HCI sekwencję prezentacji można zaplanować zgodnie z wymaganiami zadania lub aplikacji. Należy zadbać o naturalną kolejność pozycji w menu. Główne czynniki w kolejności prezentacji to -
- Time
- Porządkowanie liczbowe
- Właściwości fizyczne
Projektant musi wybrać jedną z poniższych perspektyw, gdy nie ma uzgodnień dotyczących zadań -
- Alfabetyczna sekwencja terminów
- Grupowanie powiązanych elementów
- Najpierw najczęściej używane przedmioty
- Najpierw najważniejsze elementy
Układ menu
- Menu powinny być zorganizowane przy użyciu semantyki zadań.
- Należy preferować szerokie-płytkie, a nie wąskie głębokie.
- Pozycje powinny być przedstawione za pomocą grafiki, numerów lub tytułów.
- Poddrzewa powinny używać elementów jako tytułów.
- Elementy powinny być zgrupowane w sensowny sposób.
- Elementy należy uporządkować w sensowny sposób.
- Należy używać krótkich przedmiotów.
- Należy stosować spójną gramatykę, układ i technologię.
- Pisanie do przodu, przeskakiwanie do przodu lub inne skróty powinny być dozwolone.
- Powinno być dozwolone przeskakiwanie do poprzedniego i głównego menu.
- Należy rozważyć pomoc online.
Należy określić wytyczne dotyczące spójności dla następujących składników -
- Titles
- Umieszczenie przedmiotu
- Instructions
- Komunikaty o błędach
- Raporty o stanie
Okna dialogowe wypełniania formularzy
Odpowiednie do wielokrotnego wprowadzania danych w polach -
- Pełne informacje powinny być widoczne dla użytkownika.
- Wyświetlacz powinien przypominać znane formularze papierowe.
- Należy podać pewne instrukcje dla różnych typów wpisów.
Użytkownicy muszą znać -
- Keyboards
- Użyj klawisza TAB lub myszy, aby przesunąć kursor
- Metody korekcji błędów
- Znaczenie etykiet pól
- Dopuszczalna zawartość pól
- Użyj klawisza ENTER i / lub RETURN.
Wytyczne dotyczące projektowania wypełniania formularzy -
- Tytuł powinien być zrozumiały.
- Instrukcje powinny być zrozumiałe.
- Pola powinny być logicznie pogrupowane i uporządkowane.
- Formularz powinien być atrakcyjny wizualnie.
- Należy podać znane etykiety pól.
- Należy stosować spójną terminologię i skróty.
- Powinien być dostępny wygodny ruch kursora.
- Powinna być obecna korekcja błędów dla poszczególnych znaków i całego pola.
- Zapobieganie błędom.
- Należy wypełnić komunikaty o błędach dotyczące niedopuszczalnych wartości.
- Pola opcjonalne powinny być wyraźnie zaznaczone.
- Powinny być dostępne objaśnienia do pól.
- Sygnał zakończenia powinien zostać wypełniony.