Interfejs człowiek-komputer - szybki przewodnik
Interfejs człowiek-komputer (HCI) był wcześniej znany jako badania człowiek-maszyna lub interakcja człowiek-maszyna. Zajmuje się projektowaniem, wykonywaniem i oceną systemów komputerowych i związanych z nimi zjawisk, które są przeznaczone do użytku przez ludzi.
HCI może być stosowany we wszystkich dyscyplinach wszędzie tam, gdzie istnieje możliwość instalacji komputera. Poniżej wymieniono niektóre obszary, w których można wdrażać HCI z wyróżniającym się znaczeniem -
Computer Science - Do projektowania aplikacji i inżynierii.
Psychology - Do zastosowania teorii i celów analitycznych.
Sociology - Do interakcji między technologią a organizacją.
Industrial Design - W przypadku produktów interaktywnych, takich jak telefony komórkowe, kuchenki mikrofalowe itp.
Wiodącą światową organizacją w HCI jest ACM - SIGCHI, co oznacza Association for Computer Machinery - Special Interest Group on Computer-Human Interaction . SIGCHI definiuje informatykę jako podstawową dyscyplinę HCI. W Indiach pojawił się jako propozycja interakcji, głównie w dziedzinie projektowania.
Cel
Celem tego przedmiotu jest poznanie sposobów projektowania przyjaznych dla użytkownika interfejsów lub interakcji. Biorąc pod uwagę, dowiemy się, co następuje -
Sposoby projektowania i oceny systemów interaktywnych.
Sposoby skrócenia czasu projektowania dzięki systemowi poznawczemu i modelom zadań.
Procedury i heurystyki dla interaktywnego projektowania systemu.
Ewolucja historyczna
Od początkowych komputerów wykonujących przetwarzanie wsadowe do projektowania zorientowanego na użytkownika, było kilka kamieni milowych, które wymieniono poniżej:
Early computer (e.g. ENIAC, 1946)- Udoskonalenie technologii H / W przyniosło ogromny wzrost mocy obliczeniowej. Ludzie zaczęli myśleć o innowacyjnych pomysłach.
Visual Display Unit (1950s) - SAGE (półautomatyczne środowisko naziemne), system obrony powietrznej USA, wykorzystujący najwcześniejszą wersję VDU.
Development of the Sketchpad (1962) - Ivan Sutherland opracował Sketchpad i udowodnił, że komputer może być używany nie tylko do przetwarzania danych.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Mniejsze systemy tworzyły większe systemy i komponenty.
Introduction of Word Processor, Mouse (1968) - Projekt NLS (system oNLine).
Introduction of personal computer Dynabook (1970s)- Opracowano smalltalk w Xerox PARC.
Windows and WIMP interfaces - Jednoczesne prace na jednym pulpicie, przełączanie między pracą a ekranami, sekwencyjna interakcja.
The idea of metaphor - Xerox star i alt były pierwszymi systemami, w których zastosowano koncepcję metafor, co doprowadziło do spontaniczności interfejsu.
Direct Manipulation introduced by Ben Shneiderman (1982) - Po raz pierwszy użyty w Apple Mac PC (1984), który zmniejszył ryzyko błędów składniowych.
Vannevar Bush introduced Hypertext (1945) - Aby wskazać nieliniową strukturę tekstu.
Multimodalność (koniec lat 80-tych).
Computer Supported Cooperative Work (1990’s) - Komunikacja za pośrednictwem komputera.
WWW (1989) - Pierwsza przeglądarka graficzna (Mosaic) pojawiła się w 1993 roku.
Ubiquitous Computing- Obecnie najbardziej aktywny obszar badawczy w HCI. Przetwarzanie oparte na czujnikach / kontekstowe, znane również jako przetwarzanie wszechobecne.
Korzenie HCI w Indiach
Niektórzy przełomowi projektanci kreacji i komunikacji graficznej zaczęli interesować się dziedziną HCI od późnych lat 80-tych. Inni przekroczyli próg, projektując programy dla tytułów CD ROM. Niektórzy z nich weszli w tę dziedzinę projektując dla sieci i prowadząc szkolenia komputerowe.
Mimo że Indie są w tyle, jeśli chodzi o oferowanie ugruntowanego kursu w zakresie HCI, są w Indiach projektanci, którzy oprócz kreatywności i ekspresji artystycznej uważają projektowanie za działanie polegające na rozwiązywaniu problemów i wolą pracować w obszarze, w którym nie było popytu. spotkał.
Ta potrzeba projektowania często prowadzi ich do wkraczania w innowacyjne dziedziny i zdobywania wiedzy poprzez samokształcenie. Później, gdy potencjalni klienci HCI przybyli do Indii, projektanci przyjęli techniki z oceny użyteczności, badań użytkowników, prototypowania oprogramowania itp.
Osiem złotych zasad Shneidermana
Ben Shneiderman, amerykański informatyk, zebrał pewne ukryte fakty dotyczące projektowania i przedstawił osiem następujących ogólnych wskazówek:
- Dąż do spójności.
- Zapewniają uniwersalną użyteczność.
- Oferuj informacje zwrotne.
- Projektuj dialogi, aby zapewnić zamknięcie.
- Zapobiegaj błędom.
- Umożliwiają łatwe odwrócenie działań.
- Wspieraj wewnętrzne poczucie kontroli.
- Zmniejsz obciążenie pamięci krótkotrwałej.
Te wskazówki są korzystne zarówno dla zwykłych projektantów, jak i projektantów interfejsów. Korzystając z tych ośmiu wskazówek, można odróżnić dobry projekt interfejsu od złego. Są one korzystne w eksperymentalnej ocenie identyfikacji lepszych GUI.
Siedem zasad Normana
Aby ocenić interakcję między człowiekiem a komputerem, Donald Norman w 1988 roku zaproponował siedem zasad. Zaproponował siedem etapów, które można wykorzystać do przekształcenia trudnych zadań. Oto siedem zasad Normana:
Używaj zarówno wiedzy w świecie, jak i wiedzy w głowie.
Uprość struktury zadań.
Pokaż rzeczy.
Uzyskaj prawidłowe odwzorowanie (model mentalny użytkownika = model koncepcyjny = model zaprojektowany).
Przekształć ograniczenia w zalety (ograniczenia fizyczne, ograniczenia kulturowe, ograniczenia technologiczne).
Projektowanie pod kątem błędu.
Kiedy wszystko inne zawiedzie - Standaryzuj.
Ocena heurystyczna
Ocena heurystyczna to metodyczna procedura sprawdzania interfejsu użytkownika pod kątem problemów z użytecznością. Po wykryciu problemu użyteczności w projekcie, są one uwzględniane jako integralna część ciągłych procesów projektowych. Heurystyczna metoda oceny obejmuje pewne zasady użyteczności, takie jak dziesięć zasad użyteczności Nielsena.
Dziesięć zasad heurystycznych Nielsena
- Widoczność stanu systemu.
- Dopasuj system do świata rzeczywistego.
- Kontrola użytkownika i wolność.
- Spójność i standardy.
- Zapobieganie błędom.
- Uznanie zamiast przywołania.
- Elastyczność i efektywność użytkowania.
- Estetyczny i minimalistyczny design.
- Pomoc, diagnostyka i usuwanie błędów.
- Dokumentacja i pomoc
Wspomniane powyżej dziesięć zasad firmy Nielsen służy jako lista kontrolna w ocenie i wyjaśnianiu problemów dla ewaluatora heurystycznego podczas audytowania interfejsu lub produktu.
Wytyczne dotyczące projektowania interfejsu
W tej sekcji przedstawiono kilka ważniejszych wskazówek dotyczących projektowania HCI. Ogólna interakcja, wyświetlanie informacji i wprowadzanie danych to trzy kategorie wytycznych projektowych HCI, które zostały wyjaśnione poniżej.
Ogólna interakcja
Wytyczne dotyczące ogólnej interakcji to kompleksowe porady, które koncentrują się na ogólnych instrukcjach, takich jak:
Bądź konsekwentny.
Przekaż znaczącą opinię.
Poproś o uwierzytelnienie dowolnej nietrywialnej akcji krytycznej.
Autoryzuj łatwe cofanie większości działań.
Zmniejsz ilość informacji, które należy zapamiętać pomiędzy działaniami.
Szukaj kompetencji w dialogu, ruchu i myśli.
Przepraszam za błędy.
Klasyfikuj działania według funkcji i odpowiednio ustal geografię ekranu.
Świadcz usługi pomocy zależne od kontekstu.
Użyj prostych czasowników czynności lub krótkich wyrażeń czasownikowych, aby nazwać polecenia.
Wyświetlacz informacyjny
Informacje dostarczane przez HCI nie powinny być niepełne ani niejasne, w przeciwnym razie aplikacja nie będzie spełniać wymagań użytkownika. Aby zapewnić lepsze wyświetlanie, przygotowano następujące wytyczne -
Pokazuj tylko te informacje, które mają zastosowanie w obecnym kontekście.
Nie obciążaj użytkownika danymi, zastosuj układ prezentacji, który umożliwia szybką integrację informacji.
Używaj standardowych etykiet, standardowych skrótów i prawdopodobnych kolorów.
Pozwól użytkownikowi zachować kontekst wizualny.
Generuj zrozumiałe komunikaty o błędach.
Używaj wielkich i małych liter, wcięć i grupowania tekstu, aby ułatwić zrozumienie.
Użyj okien (jeśli są dostępne), aby sklasyfikować różne typy informacji.
Użyj wyświetlaczy analogowych, aby scharakteryzować informacje, które można łatwiej zintegrować z tą formą reprezentacji.
Weź pod uwagę dostępne położenie geograficzne ekranu i efektywnie z niego korzystaj.
Wprowadzanie danych
Poniższe wytyczne koncentrują się na wprowadzaniu danych, które jest kolejnym ważnym aspektem HCI -
Zmniejsz liczbę czynności wejściowych wymaganych od użytkownika.
Zachowaj stabilność między wyświetlaniem informacji a wprowadzaniem danych.
Pozwól użytkownikowi dostosować dane wejściowe.
Interakcja powinna być elastyczna, ale także dostosowana do preferowanego trybu wprowadzania danych przez użytkownika.
Wyłącz polecenia, które są nieodpowiednie w kontekście bieżących działań.
Pozwól użytkownikowi kontrolować interaktywny przepływ.
Oferuj pomoc we wszystkich czynnościach wejściowych.
Usuń wejście „myszka miki”.
Celem tego rozdziału jest poznanie wszystkich aspektów projektowania i rozwoju systemów interaktywnych, które są obecnie ważną częścią naszego życia. Konstrukcja i użyteczność tych systemów wpływa na jakość relacji ludzi do technologii. Aplikacje internetowe, gry, urządzenia wbudowane itp. Są częścią tego systemu, który stał się integralną częścią naszego życia. Omówmy teraz kilka głównych elementów tego systemu.
Koncepcja inżynierii użyteczności
Inżynieria użyteczności to metoda w trakcie tworzenia oprogramowania i systemów, która obejmuje wkład użytkownika od początku procesu i zapewnia skuteczność produktu poprzez wykorzystanie wymagań i metryk użyteczności.
Odnosi się zatem do funkcji użyteczności całego procesu wyodrębniania, wdrażania i testowania sprzętu i oprogramowania. Etap zbierania wymagań do instalacji, wprowadzania do obrotu i testowania produktów, wszystkie wchodzą w ten proces.
Cele inżynierii użyteczności
- Efektywny w użyciu - funkcjonalny
- Efektywny w użyciu - Wydajny
- Wolne od błędów w użyciu - bezpieczne
- Łatwy w użyciu - przyjazny
- Przyjemne w użyciu - zachwycające doświadczenie
Użyteczność
Na użyteczność składają się trzy komponenty - efektywność, wydajność i satysfakcja, za pomocą których użytkownicy osiągają swoje cele w określonych środowiskach. Przyjrzyjmy się pokrótce tym komponentom.
Effectiveness - Kompletność, z jaką użytkownicy osiągają swoje cele.
Efficiency - Umiejętności wykorzystania zasobów do efektywnego osiągania celów.
Satisfaction - Łatwość systemu pracy dla użytkowników.
Badanie użyteczności
Metodyczne badanie interakcji między ludźmi, produktami i środowiskiem oparte na ocenie eksperymentalnej. Przykład: psychologia, nauki behawioralne itp.
Test użyteczności
Naukowa ocena podanych parametrów użyteczności pod kątem wymagań użytkownika, jego kompetencji, perspektyw, bezpieczeństwa i satysfakcji nazywana jest badaniem użyteczności.
Testy akceptacyjne
Testy akceptacyjne, znane również jako testy akceptacyjne użytkowników (UAT), to procedura testowa wykonywana przez użytkowników jako ostateczny punkt kontrolny przed wypisaniem się od dostawcy. Weźmy przykład ręcznego skanera kodów kreskowych.
Załóżmy, że supermarket kupił skanery kodów kreskowych od sprzedawcy. Supermarket gromadzi zespół pracowników lady i każe im przetestować urządzenie w pozorowanej scenerii sklepowej. Dzięki tej procedurze użytkownicy określą, czy produkt jest odpowiedni do ich potrzeb. Wymagane jest, aby testy akceptacyjne użytkownika „przeszły”, zanim otrzymają produkt końcowy od dostawcy.
Narzędzia programowe
Narzędzie programowe to programowe oprogramowanie używane do tworzenia, utrzymywania lub w inny sposób obsługi innych programów i aplikacji. Oto niektóre z powszechnie używanych narzędzi programowych w HCI -
Specification Methods- Metody użyte do określenia GUI. Chociaż są to długie i niejednoznaczne metody, są one łatwe do zrozumienia.
Grammars- Pisemne instrukcje lub wyrażenia, które program by zrozumiał. Stanowią potwierdzenia kompletności i poprawności.
Transition Diagram - Zestaw węzłów i linków, które można wyświetlić w tekście, częstotliwość łączy, diagram stanu itp. Trudno jest ocenić użyteczność, widoczność, modułowość i synchronizację.
Statecharts- Metody wykresów opracowane dla jednoczesnych działań użytkowników i działań zewnętrznych. Zapewniają specyfikację łącza z narzędziami do budowania interfejsów.
Interface Building Tools - Metody projektowania, które pomagają w projektowaniu języków poleceń, struktur wprowadzania danych i widżetów.
Interface Mockup Tools- Narzędzia do tworzenia szybkiego szkicu GUI. Np. Microsoft Visio, Visual Studio .Net itp.
Software Engineering Tools - Rozbudowane narzędzia programistyczne zapewniające system zarządzania interfejsem użytkownika.
Evaluation Tools - Narzędzia do oceny poprawności i kompletności programów.
HCI i inżynieria oprogramowania
Software engineeringto nauka o projektowaniu, rozwoju i konserwacji oprogramowania. Wchodzi w kontakt z HCI, aby interakcja między człowiekiem a maszyną była bardziej żywa i interaktywna.
Spójrzmy na następujący model w inżynierii oprogramowania do interaktywnego projektowania.
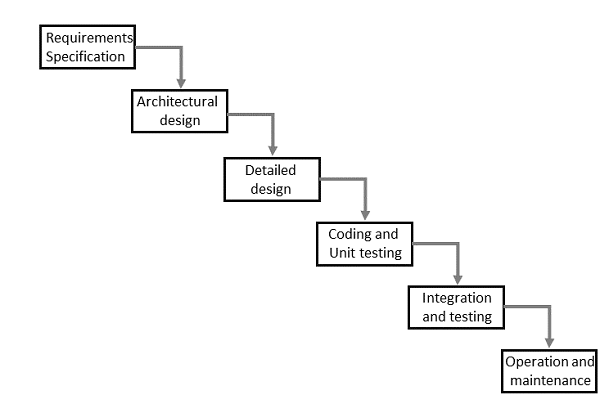
Metoda wodospadu

Interaktywny projekt systemu

Jednokierunkowy ruch modelu kaskadowego inżynierii oprogramowania pokazuje, że każda faza zależy od fazy poprzedzającej, a nie odwrotnie. Jednak ten model nie nadaje się do projektowania systemów interaktywnych.
Interaktywny projekt systemu pokazuje, że każda faza jest od siebie zależna, aby służyć projektowaniu i tworzeniu produktu. Jest to proces ciągły, ponieważ wiele trzeba wiedzieć, a użytkownicy cały czas się zmieniają. Projektant systemu interaktywnego powinien rozpoznać tę różnorodność.
Prototypowanie
Prototypowanie to kolejny rodzaj modeli inżynierii oprogramowania, które mogą mieć pełen zakres funkcjonalności projektowanego systemu.
W HCI prototypowanie to projekt próbny i częściowy, który pomaga użytkownikom w testowaniu pomysłów projektowych bez wykonywania całego systemu.
Przykładem prototypu może być Sketches. Szkice interaktywnego projektu można później tworzyć w interfejsie graficznym. Zobacz poniższy diagram.

Powyższy schemat można uznać za Low Fidelity Prototype ponieważ wykorzystuje procedury ręczne, takie jak szkicowanie na papierze.
ZA Medium Fidelity Prototypeobejmuje niektóre, ale nie wszystkie procedury systemu. Np. Pierwszy ekran GUI.
Wreszcie a Hi Fidelity Prototypesymuluje wszystkie funkcjonalności systemu w projekcie. Ten prototyp wymaga czasu, pieniędzy i siły roboczej.
Projektowanie zorientowane na użytkownika (UCD)
Proces zbierania informacji zwrotnych od użytkowników w celu ulepszenia projektu jest znany jako projektowanie zorientowane na użytkownika lub UCD.
Wady UCD
- Bierne zaangażowanie użytkownika.
- Opinia użytkownika na temat nowego interfejsu może być niewłaściwa.
- Projektanci mogą zadawać użytkownikom nieprawidłowe pytania.
Cykl życia projektu interaktywnego systemu (ISLC)
Etapy na poniższym schemacie są powtarzane, aż do osiągnięcia roztworu.
Diagram

Projekt i estetyka GUI
Graficzny interfejs użytkownika (GUI) to interfejs, z którego użytkownik może obsługiwać programy, aplikacje lub urządzenia w systemie komputerowym. Tutaj znajdują się ikony, menu, widżety i etykiety, do których użytkownicy mają dostęp.
Istotne jest, że wszystko w GUI jest ułożone w sposób rozpoznawalny i przyjemny dla oka, co świadczy o wyczuciu estetycznym projektanta GUI. Estetyka GUI nadaje charakter i tożsamość każdemu produktowi.
HCI w Indiach Industries
Od kilku lat większość firm IT w Indiach zatrudnia projektantów do działań związanych z HCI. Nawet międzynarodowe firmy zaczęły zatrudniać do HCI z Indii, ponieważ indyjscy projektanci udowodnili swoje możliwości w projektach architektonicznych, wizualnych i interaktywnych. Tym samym indyjscy projektanci HCI robią wrażenie nie tylko w kraju, ale i za granicą.
Zawód rozwijał się dynamicznie w ostatniej dekadzie, nawet gdy użyteczność była tam od zawsze. A ponieważ nowe produkty są często opracowywane, prognozy dotyczące trwałości również wyglądają świetnie.
Według szacunków specjalistów ds. Użyteczności w Indiach jest zaledwie 1000 ekspertów. Całkowity wymóg wynosi około 60 000. Spośród wszystkich projektantów pracujących w kraju projektanci HCI stanowią około 2,77%.
Analogia HCI
Weźmy znaną analogię, którą każdy może zrozumieć. Reżyser filmowy to osoba, która dzięki swojemu doświadczeniu może pracować nad scenariuszem, aktorstwem, montażem i kinematografią. Można go uznać za jedyną osobę odpowiedzialną za wszystkie etapy twórcze filmu.
Podobnie HCI można uznać za reżysera filmowego, którego praca jest częściowo kreatywna, a częściowo techniczna. Projektant HCI ma gruntowną wiedzę na temat wszystkich obszarów projektowania. Poniższy diagram przedstawia analogię -

Do interakcji człowiek-komputer wykorzystuje się kilka urządzeń interaktywnych. Niektóre z nich są znanymi narzędziami, a niektóre zostały niedawno opracowane lub są koncepcją do opracowania w przyszłości. W tym rozdziale omówimy kilka nowych i starych urządzeń interaktywnych.
Ekran dotykowy
Koncepcja ekranu dotykowego została przepowiedziana dziesiątki lat temu, jednak platforma została zakupiona niedawno. Obecnie istnieje wiele urządzeń wykorzystujących ekran dotykowy. Po czujnym wyborze tych urządzeń programiści dostosowują swoje wrażenia z ekranu dotykowego.
Najtańszym i stosunkowo prostym sposobem wytwarzania ekranów dotykowych są te wykorzystujące elektrody i skojarzenie napięcia. Poza różnicami sprzętowymi, samo oprogramowanie może powodować znaczne różnice między urządzeniami dotykowymi, nawet jeśli używany jest ten sam sprzęt.
Wraz z innowacyjnymi projektami oraz nowym sprzętem i oprogramowaniem, ekrany dotykowe prawdopodobnie będą się rozrastać w przyszłości. Dalszego rozwoju można dokonać, synchronizując dotyk z innymi urządzeniami.
W HCI ekran dotykowy można uznać za nowe urządzenie interaktywne.
Rozpoznawanie gestów
Rozpoznawanie gestów jest przedmiotem technologii językowej, którego celem jest zrozumienie ruchu człowieka za pomocą procedur matematycznych. Rozpoznawanie gestów dłoni jest obecnie obszarem zainteresowania. Ta technologia jest przyszłościowa.
Ta nowa technologia wzmacnia zaawansowany związek między człowiekiem a komputerem, w którym nie są używane żadne urządzenia mechaniczne. To nowe urządzenie interaktywne może zakończyć stare urządzenia, takie jak klawiatury, a także jest ciężkie na nowych urządzeniach, takich jak ekrany dotykowe.
Rozpoznawanie mowy
Technologią transkrypcji wypowiadanych fraz na tekst pisany jest Rozpoznawanie mowy. Takie technologie można wykorzystać do zaawansowanego sterowania wieloma urządzeniami, np. Włączania i wyłączania urządzeń elektrycznych. Do pełnej transkrypcji wymagane są tylko niektóre polecenia. Jednak nie może to być korzystne w przypadku dużych słowników.
To urządzenie HCI pomaga użytkownikowi w poruszaniu się bez użycia rąk i aktualizuje technologię opartą na instrukcjach dla użytkowników.
Klawiatura
Klawiaturę można uznać za prymitywne urządzenie znane nam wszystkim dzisiaj. Klawiatura wykorzystuje organizację klawiszy / przycisków, która służy jako urządzenie mechaniczne komputera. Każdy klawisz na klawiaturze odpowiada pojedynczemu zapisanemu symbolowi lub znakowi.
Jest to najbardziej efektywne i starożytne urządzenie interaktywne między człowiekiem a maszyną, które dało pomysły na opracowanie wielu innych urządzeń interaktywnych, a także samo w sobie dokonało postępów, takich jak klawiatury ekranowe do komputerów i telefonów komórkowych.
Czas odpowiedzi
Czas odpowiedzi to czas potrzebny urządzeniu na odpowiedź na żądanie. Żądaniem może być wszystko, od zapytania do bazy danych po załadowanie strony internetowej. Czas odpowiedzi to suma czasu obsługi i czasu oczekiwania. Czas transmisji staje się częścią czasu odpowiedzi, gdy odpowiedź musi przejść przez sieć.
W nowoczesnych urządzeniach HCI zainstalowanych jest kilka aplikacji i większość z nich działa jednocześnie lub zgodnie z użytkowaniem przez użytkownika. To sprawia, że czas odpowiedzi jest bardziej zajęty. Cały ten wzrost czasu odpowiedzi jest spowodowany wydłużeniem czasu oczekiwania. Czas oczekiwania wynika z przebiegu żądań i kolejki żądań po nim.
Nie bez znaczenia jest więc to, że czas reakcji urządzenia jest szybszy, do czego w nowoczesnych urządzeniach stosowane są zaawansowane procesory.
HCI Design
Projektowanie HCI jest uważane za proces rozwiązywania problemów, który składa się z takich elementów, jak planowane użycie, obszar docelowy, zasoby, koszt i żywotność. Decyduje o wymogu podobieństwa produktów w celu zrównoważenia kompromisów.
Poniższe punkty to cztery podstawowe czynności związane z projektowaniem interakcji -
- Identyfikacja wymagań
- Budowanie alternatywnych projektów
- Tworzenie interaktywnych wersji projektów
- Ocena projektów
Trzy zasady podejścia zorientowanego na użytkownika to:
- Wczesne skupienie się na użytkownikach i zadaniach
- Pomiary empiryczne
- Projektowanie iteracyjne
Metodyka projektowania
Od ich powstania pojawiły się różne metodologie, które nakreślają techniki interakcji człowiek-komputer. Oto kilka metodologii projektowania -
Activity Theory- Jest to metoda HCI, która opisuje ramy, w których zachodzą interakcje człowiek-komputer. Teoria aktywności dostarcza rozumowania, narzędzi analitycznych i projektów interakcji.
User-Centered Design - Zapewnia użytkownikom centralne miejsce w projektowaniu, gdzie mają możliwość pracy z projektantami i praktykami technicznymi.
Principles of User Interface Design- Tolerancja, prostota, widoczność, afordancja, spójność, struktura i informacja zwrotna to siedem zasad stosowanych w projektowaniu interfejsów.
Value Sensitive Design- Metoda ta służy do opracowywania technologii i obejmuje trzy rodzaje badań - koncepcyjne, empiryczne i techniczne .
Badania koncepcyjne mają na celu zrozumienie wartości inwestorów korzystających z technologii.
Badania empiryczne to jakościowe lub ilościowe badania projektowe, które pokazują, jak projektant rozumie wartości użytkowników.
Badania techniczne obejmują wykorzystanie technologii i projektów w badaniach koncepcyjnych i empirycznych.
Projektowanie partycypacyjne
Partycypacyjny proces projektowania angażuje wszystkich interesariuszy w proces projektowania, tak aby efekt końcowy spełniał ich oczekiwania. Ten projekt jest używany w różnych obszarach, takich jak projektowanie oprogramowania, architektura, architektura krajobrazu, projektowanie produktów, zrównoważony rozwój, projektowanie graficzne, planowanie, projektowanie urbanistyczne, a nawet medycyna.
Projektowanie partycypacyjne nie jest stylem, ale skupieniem się na procesach i procedurach projektowania. Jest postrzegany jako sposób na usunięcie odpowiedzialności za projekt i pochodzenia przez projektantów.
Analiza zadań
Analiza zadań odgrywa ważną rolę w analizie wymagań użytkownika.

Analiza zadań to procedura mająca na celu poznanie użytkowników i abstrakcyjnych ram, wzorców używanych w przepływach pracy oraz chronologicznej implementacji interakcji z GUI. Analizuje sposoby, w jakie użytkownik dzieli zadania i porządkuje je.
Co to jest ZADANIE?
Działania ludzkie, które przyczyniają się do osiągnięcia użytecznego celu, zmierzającego do systemu, są zadaniem. Analiza zadań określa wydajność użytkowników, a nie komputerów.
Hierarchiczna analiza zadań
Hierarchiczna analiza zadań to procedura polegająca na podzieleniu zadań na podzadania, które mogą być analizowane przy użyciu sekwencji logicznej do wykonania. Pomogłoby to w jak najlepszym osiągnięciu celu.
„Hierarchia to organizacja elementów, które zgodnie z warunkami wstępnymi opisują ścieżkę doświadczeń, jakie uczeń musi pokonać, aby osiągnąć każde pojedyncze zachowanie, które wydaje się znajdować wyżej w hierarchii (Seels i Glasgow, 1990, s. 94)”.
Techniki analizy
Task decomposition - Dzielenie zadań na podzadania i po kolei.
Knowledge-based techniques - Wszelkie instrukcje, które użytkownicy powinni znać.
Punktem początkowym zadania jest zawsze „Użytkownik”.
Ethnography - Obserwacja zachowania użytkowników w kontekście użytkowania.
Protocol analysis- Obserwacja i dokumentacja działań użytkownika. Osiąga się to poprzez uwierzytelnianie myślenia użytkownika. Użytkownik jest zmuszony do głośnego myślenia, aby można było zrozumieć jego logikę.
Modele zadań inżynieryjnych
W przeciwieństwie do hierarchicznej analizy zadań, modele zadań inżynieryjnych można określić formalnie i są one bardziej przydatne.
Charakterystyka modeli zadań inżynierskich
Inżynierskie modele zadań mają elastyczną notację, która jasno opisuje możliwe czynności.
Zorganizowali podejścia wspierające wymagania, analizę i wykorzystanie modeli zadaniowych w projekcie.
Wspierają recykling gotowych do użycia rozwiązań projektowych w przypadku problemów występujących podczas aplikacji.
Wreszcie, udostępnili automatyczne narzędzia do obsługi różnych faz cyklu projektowania.
ConcurTaskTree (CTT)
CTT to metodologia inżynierska używana do modelowania zadania i składa się z zadań i operatorów. Operatory w CTT służą do przedstawiania chronologicznych powiązań między zadaniami. Poniżej przedstawiono kluczowe cechy CTT -
- Skoncentruj się na działaniach, które użytkownicy chcą wykonać.
- Struktura hierarchiczna.
- Składnia graficzna.
- Bogaty zestaw operatorów sekwencyjnych.
Dialog to konstrukcja interakcji między dwoma lub więcej istotami lub systemami. W HCI dialog jest badany na trzech poziomach -
Lexical - Kształt ikon, aktualnie wciśnięte klawisze itp. Są rozpatrywane na tym poziomie.
Syntactic - Kolejność danych wejściowych i wyjściowych w interakcji jest opisana na tym poziomie.
Semantic - Na tym poziomie uwzględniany jest wpływ dialogu na wewnętrzną aplikację / dane.
Reprezentacja dialogu
Aby przedstawić dialogi, potrzebujemy formalnych technik, które służą dwóm celom -
Pomaga w lepszym zrozumieniu proponowanego projektu.
Pomaga w analizowaniu okien dialogowych w celu zidentyfikowania problemów z użytecznością. Np. Pytania typu „czy projekt faktycznie obsługuje cofanie?” można odpowiedzieć.
Wprowadzenie do formalizmu
Istnieje wiele technik formalizmu, których możemy użyć do oznaczania dialogów. W tym rozdziale omówimy trzy z tych technik formalizmu, którymi są:
- Sieci przejścia między stanami (STN)
- Wykresy stanu
- Klasyczne sieci Petriego
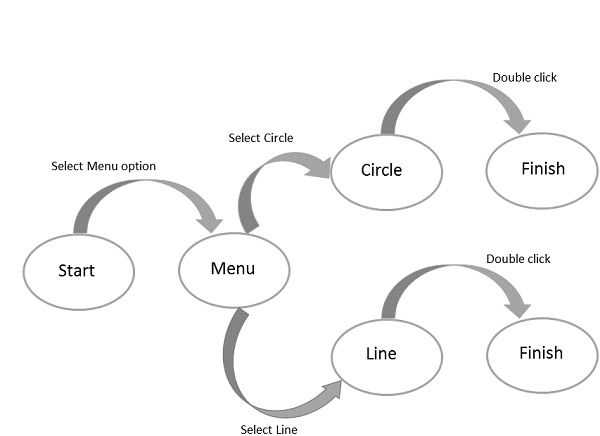
State Transition Network (STN)
STN są najbardziej spontaniczne, co wie, że dialog zasadniczo oznacza przejście z jednego stanu systemu do drugiego.
Składnia STN składa się z następujących dwóch jednostek -
Circles - Okrąg odnosi się do stanu systemu, który jest oznaczany przez nadanie nazwy temu stanowi.
Arcs - Okręgi są połączone łukami, które odnoszą się do czynności / zdarzenia skutkującego przejściem od stanu, w którym łuk się zapoczątkował, do stanu, w którym się kończy.
Diagram STN

StateCharts
StateCharts reprezentują złożone systemy reaktywne, które rozszerzają maszyny skończone (FSM), obsługują współbieżność i dodają pamięć do FSM. Upraszcza również złożone reprezentacje systemu. StateCharts ma następujące stany -
Active state - Obecny stan podstawowego FSM.
Basic states - To są poszczególne stany i nie składają się z innych stanów.
Super states - Te stany składają się z innych stanów.
Ilustracja
Dla każdego stanu podstawowego b super stan zawierający b jest nazywany stanem przodka. Super stan jest nazywany super stanem LUB, jeśli dokładnie jeden z jego stanów podrzędnych jest aktywny, kiedy tylko jest aktywny.
Przyjrzyjmy się StateChart Budowa maszyny wydającej butelki po wrzucaniu monet.

Powyższy schemat wyjaśnia całą procedurę automatu do butelek. Po naciśnięciu przycisku po włożeniu monety urządzenie przełącza się między trybami napełniania butelek i wydawania. Gdy wymagana butelka jest dostępna, wydaje butelkę. W tle uruchamiana jest inna procedura, w której każda zablokowana butelka zostanie wyczyszczona. Symbol „H” w kroku 4 oznacza, że procedura została dodana do historii w celu przyszłego dostępu.
Sieci Petriego
Sieć Petriego to prosty model aktywnego zachowania, który ma cztery elementy zachowania, takie jak - miejsca, przejścia, łuki i tokeny. Sieci Petriego zapewniają graficzne wyjaśnienie ułatwiające zrozumienie.
Place- Ten element symbolizuje pasywne elementy systemu reaktywnego. Miejsce jest reprezentowane przez okrąg.
Transition- Ten element symbolizuje aktywne elementy systemu reaktywnego. Przejścia są reprezentowane przez kwadraty / prostokąty.
Arc- Ten element jest używany do reprezentowania relacji przyczynowych. Łuk jest reprezentowany przez strzałki.
Token- Ten element może ulec zmianie. Żetony są reprezentowane przez małe wypełnione kółka.
Myślenie wizualne
Materiały wizualne od wieków pomagały w procesie komunikacji w postaci obrazów, szkiców, map, diagramów, fotografii itp. W dzisiejszym świecie, wraz z wynalezieniem technologii i jej dalszym rozwojem, pojawiają się nowe możliwości dla informacji wizualnych, takich jak myślenie i rozumowanie. Jak pokazują badania, umiejętność myślenia wizualnego w projektowaniu interakcji człowiek-komputer (HCI) wciąż nie została w pełni odkryta. Poznajmy więc teorie, które wspierają myślenie wizualne w czynnościach sensownych w projektowaniu HCI.
Odkryto początkową terminologię dotyczącą myślenia wizualnego, obejmującą takie pojęcia, jak natychmiastowość wizualna, impedancja wizualna, impedancja wizualna oraz wizualne metafory, analogie i skojarzenia w kontekście projektowania informacji w sieci.
W związku z tym ten proces projektowania stał się dobrze dostosowany jako logiczna i oparta na współpracy metoda podczas procesu projektowania. Omówmy pokrótce te pojęcia indywidualnie.
Natychmiastowość wizualna
Jest to proces rozumowania, który pomaga w zrozumieniu informacji w reprezentacji wizualnej. Termin został wybrany w celu podkreślenia jego jakości związanej z czasem, która służy również jako wskaźnik tego, jak dobrze rozumowanie zostało ułatwione przez projekt.
Impuls wizualny
Impuls wzrokowy definiuje się jako bodziec, który ma na celu zwiększenie zaangażowania w kontekstowe aspekty reprezentacji.
Impedancja wizualna
Jest postrzegana jako przeciwieństwo wizualnej bezpośredniości, gdyż jest przeszkodą w projektowaniu przedstawienia. W odniesieniu do rozumowania impedancję można wyrazić jako wolniejsze poznanie.
Wizualne metafory, skojarzenia, analogia, porwanie i mieszanie
Kiedy wizualna demonstracja służy do zrozumienia idei w kategoriach innej znanej idei, nazywa się to wizualną metaforą.
Wizualna analogia i mieszanie pojęć są podobne do metafor. Analogię można zdefiniować jako implikację między konkretami. Mieszanie pojęciowe można zdefiniować jako połączenie elementów i istotnych relacji z różnych sytuacji.
Projekt HCI może odnieść duże korzyści dzięki zastosowaniu wyżej wymienionych koncepcji. Koncepcje są pragmatyczne we wspieraniu stosowania procedur wizualnych w HCI, a także w procesach projektowania.
Programowanie z bezpośrednią manipulacją
Bezpośrednia manipulacja została uznana za dobrą formę projektowania interfejsu i jest dobrze odbierana przez użytkowników. Takie procesy wykorzystują wiele źródeł, aby uzyskać dane wejściowe i ostatecznie przekształcić je w dane wyjściowe zgodnie z życzeniem użytkownika za pomocą wbudowanych narzędzi i programów.
„Bezpośredniość” została uznana za zjawisko, które w znacznym stopniu przyczynia się do programowania manipulacji. Ma następujące dwa aspekty.
- Distance
- Bezpośrednie zaangażowanie
Dystans
Odległość to interfejs, który decyduje o przepaściach między celem użytkownika a poziomem wyjaśnień dostarczanych przez systemy, z którymi użytkownik ma do czynienia. Nazywa się je Zatoką Wykonania i Zatoką Oceny .
The Gulf of Execution
Zatoka Wykonania definiuje lukę / przepaść między celem użytkownika a urządzeniem do realizacji tego celu. Jednym z głównych celów użyteczności jest zmniejszenie tej luki poprzez usunięcie barier i wykonanie kroków w celu zminimalizowania odwracania uwagi użytkownika od zamierzonego zadania, które uniemożliwiłoby przepływ pracy.
The Gulf of Evaluation
Zatoka Ewaluacji to przedstawienie oczekiwań, które użytkownik zinterpretował z systemu w projekcie. Według Donalda Normana, przepaść jest mała, gdy system dostarcza informacji o swoim stanie w postaci łatwej do uzyskania, łatwej do zinterpretowania i dopasowanej do sposobu, w jaki dana osoba myśli o systemie.
Bezpośrednie zaangażowanie
Opisywane jest jako programowanie, w którym projekt bezpośrednio dba o sterowanie obiektami prezentowanymi przez użytkownika i sprawia, że system jest mniej trudny w użyciu.
Analiza procesu wykonania i oceny ilustruje wysiłki związane z używaniem systemu. Daje również sposoby na zminimalizowanie wysiłku umysłowego wymaganego do korzystania z systemu.
Problemy z bezpośrednią manipulacją
Chociaż natychmiastowa reakcja i zamiana celów na działania ułatwiły niektóre zadania, nie wszystkie z nich powinny być łatwe do wykonania. Na przykład powtarzalna operacja jest prawdopodobnie najlepiej wykonywana za pomocą skryptu, a nie natychmiastowości.
Interfejsy bezpośredniej manipulacji mają trudności z zarządzaniem zmiennymi lub ilustracją elementów dyskretnych z klasy elementów.
Interfejsy bezpośredniej manipulacji mogą nie być dokładne, ponieważ zależność zależy od użytkownika, a nie od systemu.
Użytkownik myśli, że ważnym problemem związanym z interfejsami bezpośredniej manipulacji jest to, że bezpośrednio wspiera techniki.
Sekwencja prezentacji pozycji
W HCI sekwencję prezentacji można zaplanować zgodnie z wymaganiami zadania lub aplikacji. Należy zadbać o naturalną kolejność pozycji w menu. Główne czynniki w kolejności prezentacji to -
- Time
- Porządkowanie liczbowe
- Właściwości fizyczne
Projektant musi wybrać jedną z poniższych perspektyw, gdy nie ma uzgodnień dotyczących zadań -
- Alfabetyczna sekwencja terminów
- Grupowanie powiązanych elementów
- Najpierw najczęściej używane przedmioty
- Najpierw najważniejsze elementy
Układ menu
- Menu powinny być zorganizowane przy użyciu semantyki zadań.
- Należy preferować szerokie-płytkie, a nie wąskie głębokie.
- Pozycje powinny być przedstawione za pomocą grafiki, numerów lub tytułów.
- Poddrzewa powinny używać elementów jako tytułów.
- Elementy powinny być zgrupowane w sensowny sposób.
- Elementy należy uporządkować w sensowny sposób.
- Należy używać krótkich przedmiotów.
- Należy stosować spójną gramatykę, układ i technologię.
- Pisanie do przodu, przeskakiwanie do przodu lub inne skróty powinny być dozwolone.
- Powinno być dozwolone przeskakiwanie do poprzedniego i głównego menu.
- Należy rozważyć pomoc online.
Należy określić wytyczne dotyczące spójności dla następujących składników -
- Titles
- Umieszczenie przedmiotu
- Instructions
- Komunikaty o błędach
- Raporty o stanie
Okna dialogowe wypełniania formularzy
Odpowiednie do wielokrotnego wprowadzania danych w polach -
- Pełne informacje powinny być widoczne dla użytkownika.
- Wyświetlacz powinien przypominać znane formularze papierowe.
- Należy podać pewne instrukcje dla różnych typów wpisów.
Użytkownicy muszą znać -
- Keyboards
- Użyj klawisza TAB lub myszy, aby przesunąć kursor
- Metody korekcji błędów
- Znaczenie etykiet pól
- Dopuszczalna zawartość pól
- Użyj klawisza ENTER i / lub RETURN.
Wytyczne dotyczące projektowania wypełniania formularzy -
- Tytuł powinien być zrozumiały.
- Instrukcje powinny być zrozumiałe.
- Pola powinny być logicznie pogrupowane i uporządkowane.
- Formularz powinien być atrakcyjny wizualnie.
- Należy podać znane etykiety pól.
- Należy stosować spójną terminologię i skróty.
- Powinien być dostępny wygodny ruch kursora.
- Powinna być obecna korekcja błędów dla poszczególnych znaków i całego pola.
- Zapobieganie błędom.
- Należy wypełnić komunikaty o błędach dotyczące niedopuszczalnych wartości.
- Pola opcjonalne powinny być wyraźnie zaznaczone.
- Powinny być dostępne objaśnienia do pól.
- Sygnał zakończenia powinien zostać wypełniony.
Zapytanie do bazy danych
Zapytanie do bazy danych jest głównym mechanizmem pobierania informacji z bazy danych. Zawiera predefiniowany format pytań do bazy danych. Wiele systemów zarządzania bazami danych używa standardowego formatu zapytań w języku SQL (Structured Query Language).
Przykład
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Użytkownicy osiągają lepsze wyniki i są bardziej zadowoleni, gdy mogą przeglądać i kontrolować wyszukiwanie. Zapytanie do bazy danych dostarczyło zatem znacznej pomocy w interfejsie człowiek-komputer.
Poniższe punkty to pięciofazowe ramy, które wyjaśniają interfejsy użytkownika do wyszukiwania tekstowego -
Formulation- wyrażanie poszukiwań
Initiation of action- rozpoczęcie wyszukiwania
Review of results- czytanie wiadomości i wyników
Refinement- formułowanie kolejnego kroku
Use- opracowywanie lub rozpowszechnianie wglądu
Wyszukiwanie dokumentów multimedialnych
Poniżej przedstawiono główne kategorie wyszukiwania dokumentów multimedialnych.
Wyszukiwanie obrazka
Przeprowadzenie wyszukiwania grafiki w popularnych wyszukiwarkach nie jest łatwe. Są jednak witryny, w których można wyszukiwać obrazy, wprowadzając wybrany obraz. Zwykle do tworzenia szablonów do wyszukiwania używa się prostych narzędzi do rysowania. W przypadku skomplikowanych wyszukiwań, takich jak dopasowywanie odcisków palców, opracowywane jest specjalne oprogramowanie, w którym użytkownik może przeszukiwać maszynę pod kątem predefiniowanych danych o różnych cechach.
Wyszukiwanie na mapie
Wyszukiwanie map to kolejna forma wyszukiwania multimediów, w ramach której mapy online są pobierane za pomocą urządzeń mobilnych i wyszukiwarek. Chociaż ustrukturyzowane rozwiązanie bazy danych jest wymagane w przypadku złożonych wyszukiwań, takich jak wyszukiwanie według długości / szerokości geograficznej. Dzięki zaawansowanym opcjom bazy danych możemy pobierać mapy dla każdego możliwego aspektu, takiego jak miasta, stany, kraje, mapy świata, prognozy pogody, kierunki itp.
Wyszukiwanie projektów / diagramów
Niektóre pakiety projektowe obsługują również wyszukiwanie projektów lub diagramów. Np. Schematy, plany, gazety itp.
Wyszukiwanie dźwięku
Wyszukiwanie dźwięku można również łatwo przeprowadzić poprzez przeszukiwanie bazy danych. Chociaż użytkownik powinien wyraźnie wypowiadać słowa lub frazy do wyszukiwania.
Wyszukiwarka video
Nowe projekty, takie jak Infomedia, pomagają w wyszukiwaniu plików wideo. Zapewniają przegląd filmów lub segmentację klatek z wideo.
Wyszukiwanie animacji
Częstotliwość wyszukiwania animacji wzrosła wraz z popularnością Flasha. Teraz można wyszukiwać określone animacje, takie jak poruszająca się łódź.
Wizualizacja informacji
Wizualizacja informacji to interaktywne wizualne ilustracje danych koncepcyjnych, które wzmacniają ludzkie zrozumienie. Wyłonił się z badań nad interakcją człowiek-komputer i jest stosowany jako kluczowy element w różnych dziedzinach. Umożliwia użytkownikom jednoczesne przeglądanie, odkrywanie i rozumienie ogromnych ilości informacji.
Wizualizacja informacji jest również strukturą założeń, po której zwykle następuje formalne badanie, takie jak testowanie hipotez statystycznych.
Zaawansowane filtrowanie
Poniżej przedstawiono zaawansowane procedury filtrowania -
- Filtrowanie za pomocą złożonych zapytań boolowskich
- Automatyczne filtrowanie
- Dynamiczne zapytania
- Fasetowe wyszukiwanie metadanych
- Zapytanie według przykładu
- Niejawne wyszukiwanie
- Wspólne filtrowanie
- Wyszukiwania wielojęzyczne
- Specyfikacja pola widzenia
Hipertekst i hipermedia
Hipertekst można zdefiniować jako tekst zawierający odniesienia do hiperłączy z natychmiastowym dostępem. Każdy tekst, który zawiera odniesienie do innego tekstu, można rozumieć jako dwa węzły informacji z odniesieniem tworzącym łącze. W hipertekście wszystkie linki są aktywne i po kliknięciu otwiera coś nowego.
Z drugiej strony hipermedia to nośnik informacji, który zawiera różne typy mediów, takie jak wideo, płyty CD itp., A także hiperłącza.
Stąd zarówno hipertekst, jak i hipermedia odnoszą się do systemu powiązanych informacji. Tekst może odnosić się do linków, które mogą również zawierać elementy wizualne lub media. Tak więc hipertekst może być używany jako termin ogólny do określenia dokumentu, który w rzeczywistości może być rozpowszechniany w kilku mediach.
Model interfejsu akcji obiektu do projektowania witryn internetowych
Object Action Interface (OAI), można uznać za następny krok w graficznym interfejsie użytkownika (GUI). Ten model koncentruje się na priorytecie obiektu nad działaniami.
Model OAI
Model OAI umożliwia użytkownikowi wykonanie akcji na obiekcie. Najpierw zaznaczany jest obiekt, a następnie na nim wykonywana jest akcja. Ostatecznie wynik jest pokazywany użytkownikowi. W tym modelu użytkownik nie musi martwić się o złożoność jakichkolwiek działań składniowych.
Model obiekt - działanie zapewnia użytkownikowi przewagę, ponieważ zyskuje poczucie kontroli dzięki bezpośredniemu zaangażowaniu w proces projektowania. Komputer służy jako medium do oznaczania różnych narzędzi.
Paradygmat programowania obiektowego (OOPP)
Paradygmat programowania obiektowego odgrywa ważną rolę w interfejsie komputera. Ma różne komponenty, które pobierają obiekty ze świata rzeczywistego i wykonują na nich działania, tworząc na żywo interakcje między człowiekiem a maszyną. Poniżej znajdują się składniki OOPP -
Ten paradygmat opisuje rzeczywisty system, w którym interakcje zachodzą między rzeczywistymi obiektami.
Modeluje aplikacje jako grupę powiązanych obiektów, które oddziałują na siebie.
Jednostka programowania jest modelowana jako klasa, która oznacza kolekcję powiązanych obiektów świata rzeczywistego.
Programowanie rozpoczyna się od koncepcji obiektów i klas świata rzeczywistego.
Aplikacja podzielona jest na liczne pakiety.
Pakiet to zbiór klas.
Klasa to zamknięta grupa podobnych obiektów świata rzeczywistego.
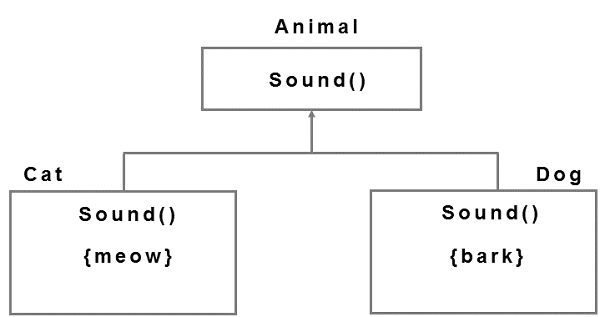
Obiekty
Obiekty świata rzeczywistego mają dwie cechy - wszystkie mają stan i zachowanie. Spójrzmy na poniższy ilustracyjny przykład, aby zrozumieć Obiekty.

Na powyższym diagramie obiekt „Pies” ma zarówno stan, jak i zachowanie.
Obiekt przechowuje informacje w atrybutach i ujawnia swoje zachowanie za pomocą metod. Omówmy teraz pokrótce różne komponenty programowania obiektowego.
Hermetyzacja danych
Ukrywanie szczegółów implementacji klasy przed użytkownikiem za pomocą metod obiektu jest nazywane hermetyzacją danych. W programowaniu obiektowym wiąże kod i dane razem i chroni je przed ingerencją z zewnątrz.
Interfejs publiczny
Punkt, w którym jednostki oprogramowania współdziałają ze sobą na pojedynczym komputerze lub w sieci, jest nazywany interfejsem publicznym. Ta pomoc w bezpieczeństwie danych. Inne obiekty mogą zmienić stan obiektu w interakcji, używając tylko tych metod, które są widoczne dla świata zewnętrznego za pośrednictwem interfejsu publicznego.
Klasa
Klasa to grupa obiektów, które mają wspólne metody. Można to uznać za plan, za pomocą którego tworzone są obiekty.
Klasy bierne nie komunikują się ze sobą, ale służą do tworzenia instancji obiektów, które oddziałują na siebie.
Dziedzictwo
Dziedziczenie w ujęciu ogólnym jest procesem nabywania nieruchomości. W OOP jeden obiekt dziedziczy właściwości innego obiektu.
Wielopostaciowość
Polimorfizm to proces używania tej samej nazwy metody przez wiele klas i ponownego definiowania metod dla klas pochodnych.
Example

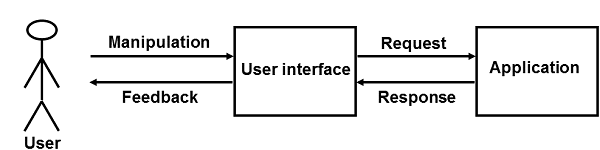
Zorientowane obiektowo modelowanie projektowania interfejsu użytkownika
Zorientowany obiektowo interfejs łączy użytkowników ze światem rzeczywistym manipulującym obiektami oprogramowania w celu projektowania. Zobaczmy diagram.

Projektowanie interfejsów dąży do pomyślnej realizacji celów użytkownika za pomocą zadań interakcji i manipulacji.
Podczas tworzenia OOM do projektowania interfejsów wykonywana jest przede wszystkim analiza wymagań użytkowników. Projekt określa strukturę i komponenty wymagane dla każdego dialogu. Następnie interfejsy są opracowywane i testowane pod kątem przypadku użycia. Przykład - aplikacja do bankowości osobistej.
Sekwencja procesów udokumentowanych dla każdego Przypadku Użycia jest następnie analizowana pod kątem kluczowych obiektów. Prowadzi to do modelu obiektowego. Kluczowe obiekty nazywane są obiektami analizy, a każdy diagram przedstawiający relacje między tymi obiektami nazywany jest diagramem obiektów.
W tym samouczku poznaliśmy teraz podstawowe aspekty interfejsu człowiek-komputer. Od tego momentu możemy odwoływać się do pełnych podręczników i przewodników, które dostarczą dogłębnej wiedzy na temat programowania aspektów tego tematu. Mamy nadzieję, że ten poradnik pomógł Ci w zrozumieniu tematu i zainteresował Cię tym tematem.
Mamy nadzieję, że w przyszłości pojawią się nowe zawody w projektowaniu HCI, które skorzystałyby z obecnych praktyk projektowych. Projektant HCI jutra z pewnością przyjąłby wiele umiejętności, które są dziś domeną specjalistów. A jeśli chodzi o obecną praktykę specjalistów, chcemy, aby ewoluowali, tak jak robili to inni w przeszłości.
W przyszłości mamy nadzieję wynaleźć na nowo narzędzia do tworzenia oprogramowania, dzięki czemu programowanie stanie się przydatne w pracy i hobby ludzi. Mamy również nadzieję, że tworzenie oprogramowania będzie rozumiane jako praca zespołowa i będziemy badać wpływ oprogramowania na społeczeństwo.