Dodawanie nagłówka i stopki w programie Powerpoint 2010
PowerPoint oferuje możliwość dodawania nagłówków i stopek do slajdów. Chociaż umieszczanie stopek w prezentacjach jest logiczne, nagłówek może początkowo nie być widoczny. Zwykle tytuł slajdu byłby nagłówkiem na głównym slajdzie, jednak jeśli chodzi o drukowanie materiałów informacyjnych, osobny nagłówek byłby całkiem przydatny.
Oto kroki, aby dodać informacje nagłówka i stopki do slajdów
Step 1 - W Insert kliknij na Header & Footer pozycja w menu.

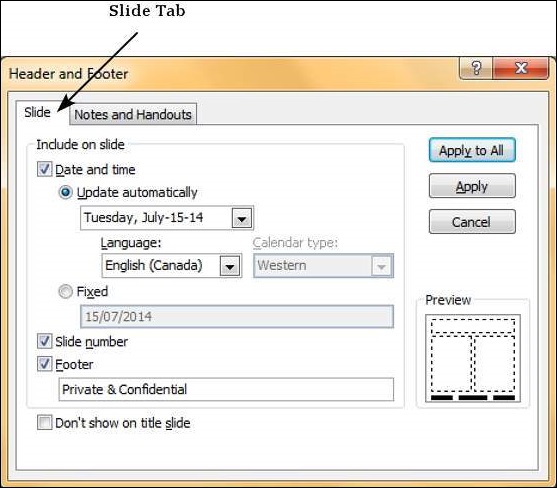
Step 2 - The Header and Footer okno dialogowe ma dwie zakładki - plik Slide tab i Notes and Handouts patka.
Step 3 - Możesz dodać szczegóły do stopki slajdu z Slide patka.

| S.Nr | Opcje i opis stopki slajdu |
|---|---|
| 1 | Date and time
|
| 2 | Slide Number Wstaw numer slajdu w stopce |
| 3 | Footer Dodaj wyznaczony tekst do stopki - dobrym przykładem jest klauzula poufności lub klauzula o prawach autorskich |
| 4 | Don't show on title slide Zdecyduj, czy informacje stopki mają być wyświetlane na slajdzie tytułowym, czy nie |
Step 4 - Możesz dodać szczegóły do materiałów informacyjnych z pliku Notes and Handouts patka.

| S.Nr | Uwagi i materiały informacyjne Opcje i opis |
|---|---|
| 1 | Date and time
|
| 2 | Header Dodaj informacje nagłówka dla każdej strony ulotki |
| 3 | Page Number Wstaw numer strony w stopce |
| 4 | Footer Dodaj wyznaczony tekst do stopki - dobrym przykładem jest klauzula poufności lub klauzula o prawach autorskich |
Gdy zaznaczysz dowolne pole wyboru nagłówka i stopki na obu kartach, zobaczysz lokalizację, w której szczegóły są wstawione w sekcji podglądu.

