SharePoint - model obiektów klienta
W tym rozdziale przyjrzymy się modelowi obiektu klienta lub CSOM. Był to jeden z dwóch interfejsów API do tworzenia aplikacji zdalnych, które zostały dodane do programu SharePoint 2010.
Jednym z celów projektowych modelu obiektu klienta było jak największe naśladowanie modelu obiektów serwera, tak aby programiści zaznajomieni już z programowaniem po stronie serwera mieli krótszą krzywą uczenia się.
Sercem Client Object Model jest usługa internetowa o nazwie Client.svc, która znajduje się w _vti_binkatalog wirtualny. Nie mamy komunikować się bezpośrednio z Client.svc, ale mamy trzy proxy lub punkty wejścia, z których możemy skorzystać. Oni są -
- Kod zarządzany .NET.
- JavaScript.
- JavaScript.
Kod komunikuje się z tymi serwerami proxy, a następnie te serwery proxy ostatecznie komunikują się z usługą internetową.
Ponieważ jest to zdalny interfejs API, a komunikacja z programem SharePoint odbywa się za pośrednictwem wywołań usług internetowych, model obiektów klienta umożliwia grupowanie poleceń i żądań informacji.
Kod zarządzany .NET
Dwa podstawowe zestawy implementacji .NET Manage to:
Microsoft.SharePoint.Client.dll i Microsoft.SharePoint.Client.Runtime.dll.
Kod Silverlight
Zestawy dla implementacji Silverlight są dostępne w programie TEMPLATE\LAYOUTS\ClientBin. Nazwy zestawów również zaczynają się odMicrosoft.SharePoint.Client. W przypadku wszystkich zestawów oprócz jednego nazwa zestawu kończy się na Silverlight.
Dwa podstawowe zestawy dla implementacji Silverlight to -
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
Implementacja JavaScript w modelu obiektów klienta znajduje się w folderze TEMPLATE \ LAYOUTS poniżej katalogu głównego systemu SharePoint. Wszystkie nazwy bibliotek JavaScript zaczynają się od SP. Trzy podstawowe biblioteki toSP.js, Sp.Runtime.js, i SP.Core.js.
Model obiektów klienta jest rozszerzany w programie SharePoint 2013.
Pobierz zasoby za pomocą funkcji Load za pomocą platformy .NET
Spójrzmy na prosty przykład, w którym wykorzystamy zarządzaną implementację Client Object Model przy użyciu aplikacji Windows Forms. Dlatego najpierw musimy stworzyć nowy projekt.
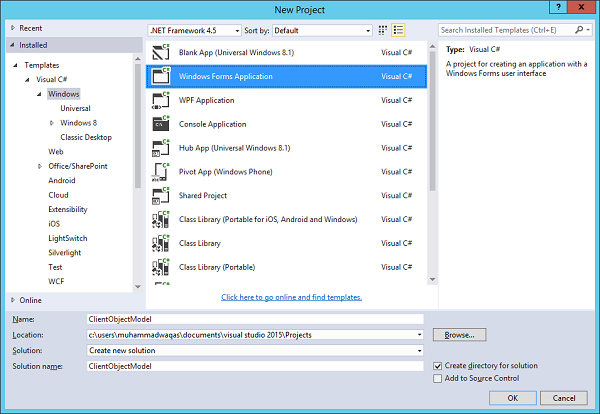
Step 1 - Wybierz Windows Forms Applicationw środkowym okienku i wprowadź nazwę w polu Nazwa. Kliknij OK.

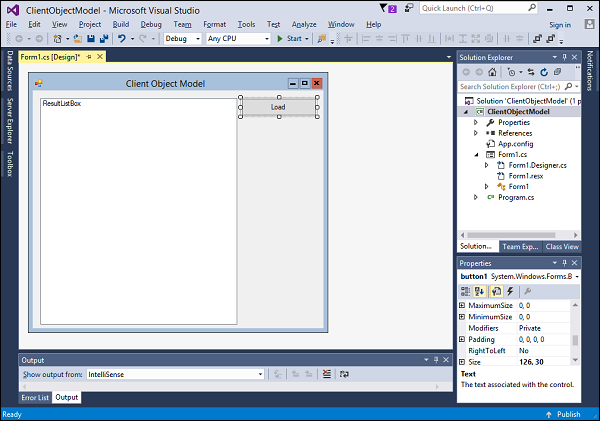
Step 2- Po utworzeniu projektu dodajmy jedno pole listy i jeden przycisk, jak pokazano poniżej. Aby użyć Client Object Model, musimy dodać kilka odwołań do zestawów. Kliknij prawym przyciskiem myszy odniesienia i wybierz opcję Dodaj odniesienie.

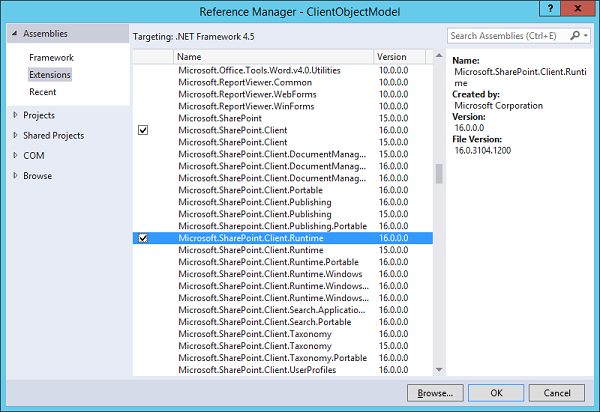
Step 3 - Wybierz Extensions w lewym okienku poniżej Assemblies.
Dwa podstawowe zestawy do zarządzanej implementacji modelu obiektów klienta to Microsoft.SharePoint.Client i Microsoft.SharePoint.Client.Runtime. Sprawdź te dwie opcje i kliknij OK.

Teraz kliknij dwukrotnie przycisk Załaduj, aby dodać procedurę obsługi zdarzeń, jak podano poniżej.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}Punktem wejścia do Client Object Model jest kontekst klienta. Jest to zdalna wersja klientaSPContextobiekt. Jest to typ jednorazowy, więc jest zapakowany wusingkomunikat. Przekazujemy adres URL witryny SharePointClientContext.
Więc teraz mamy nasz kontekst. Potrzebujemy obiektu, który będzie reprezentował bieżącą lokalizacjęvar web = context.web.
Note- Pamiętaj, że ten obiekt jest po prostu pustą powłoką, więc musimy załadować obiekty internetowe za pomocą context.load i przekazać obiekt sieciowy. Oznacza to, że chcemy, aby właściwości obiektów internetowych były wypełniane podczas następnego pobierania wsadowego.
Następnie musimy zadzwonić context.ExecuteQueryi to faktycznie rozpoczyna pobieranie partii. Pobieramy wartości właściwości z serwera i dodajemy do pola listy.
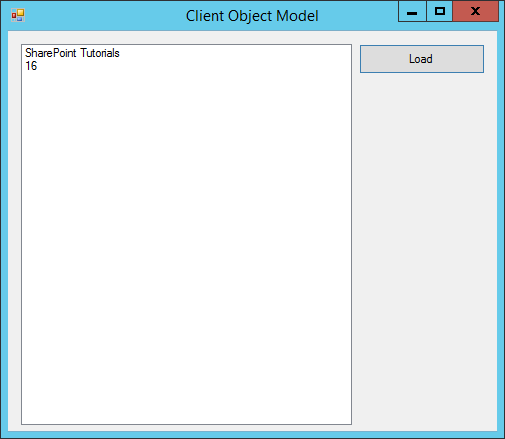
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -

Kliknij przycisk Załaduj, a zobaczysz, że otrzymujemy zarówno tytuł, jak i liczbę list.
Umożliwia konfigurację naszego projektu do korzystania z modelu obiektów klienta do sprawdzania zasobów ładowania za pomocą metody ładowania.