SharePoint - REST API
W tym rozdziale zajmiemy się interfejsami API REST. To nie jest tradycyjny interfejs API, w którym mamy zestaw bibliotek zawierających typy, a te typy zawierają właściwości i metody.
Interfejs API REST jest zaimplementowany jako usługa sieciowa skoncentrowana na danych, oparta na protokole Open Data Protocol lub OData. Sposób działania tych usług internetowych polega na tym, że użycie każdego zasobu w systemie jest adresowane przez określony adres URL, który przekazuje się serwerowi.
Spójrzmy na to w programie Internet Explorer, w którym otwarta jest witryna SharePoint.
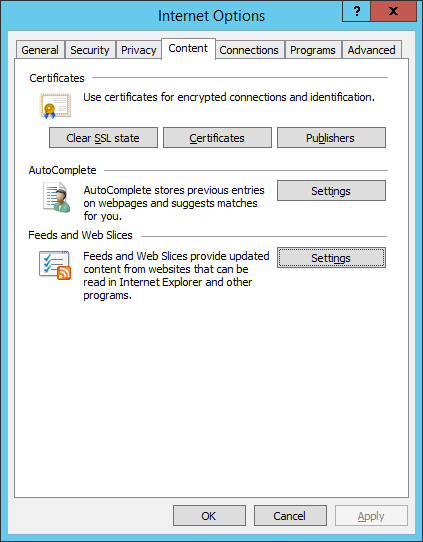
Step 1 - Jeśli korzystasz z przeglądarki Internet Explorer, przejdź do ustawień przeglądarki Internet Explorer i na karcie Treść wybierz ustawienia kanałów i plasterków sieci Web, jak pokazano na zrzucie ekranu poniżej.

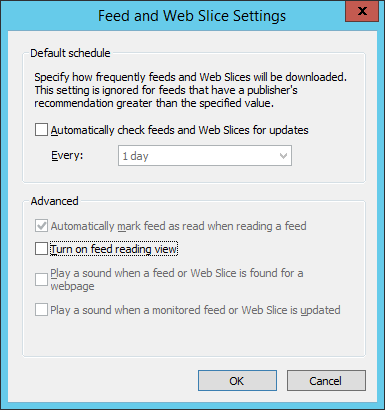
Pojawi się następujące okno dialogowe. Upewnić sięfeed reading view jest off i kliknij OK.
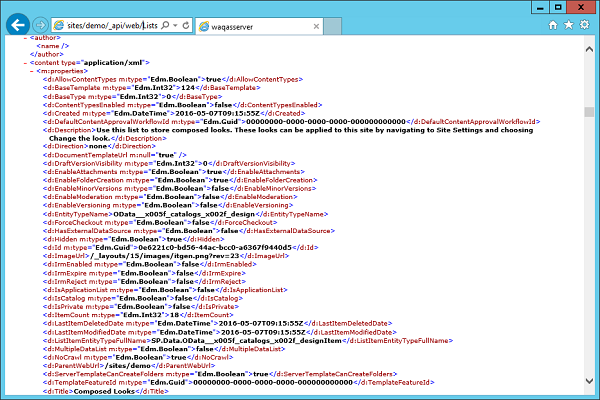
Step 2 - Teraz zmieńmy adres URL na adres URL witryny + / _ api / web i naciśnij Enter.

Teraz powinieneś otrzymać widok, który wygląda jak poniższy zrzut ekranu.
Chcemy informacji o aktualnej sieci lub aktualnej witrynie. Dlatego adres URL witryny + / _ api jest podstawowym adresem URL dla interfejsu API REST programu SharePoint 2013, a witryna internetowa to nasze zapytanie. Chcemy informacji o aktualnej sieci.
Otrzymujemy z powrotem dokument XML i jeśli przewiniemy w dół, uzyskamy informacje o naszej obecnej sieci.

Następnie, jeśli chcesz wiedzieć o listach w Internecie, możesz dołączyć listy do swojego adresu URL. Zamiast informacji o pojedynczym obiekcie otrzymamy zbiór informacji o wszystkich listach w bieżącej witrynie.

Kiedy korzystaliśmy z przeglądarki, wysyłaliśmy do serwera żądania pobierania, co oznacza, że chcemy pobrać informacje. Jednak możemy również wykonać pozostałe standardowe operacje CRUD.

Pobierz zasoby za pomocą REST API
Interfejs API REST programu SharePoint 2013 nie ujawnia metadanych. Dlatego podczas pracy z nim w kodzie zarządzanym nie możemy użyć programu Visual Studio do wygenerowania serwera proxy usługi za pomocą okna dialogowego odwołania do usługi. Zamiast tego możemy użyć typu takiego jak klient sieciowy obiektu żądania sieci Web http, aby wysłać żądanie do serwera i po prostu otrzymać nieprzetworzone wyniki.
To, czy te wyniki są zwracane jako XML czy JSON, określa nagłówek accept, który wysyłamy wraz z żądaniem.
Jeśli odzyskamy XML, możemy użyć LINQ to XML do pobrania informacji z odpowiedzi, której potrzebujemy dla naszej aplikacji.
Jeśli odzyskamy JSON, możemy użyć jednej z różnych serializacji JSON, aby przeanalizować JSON na obiekty .NET, a następnie użyć tego do pobrania potrzebnych informacji.
Pracując z REST API w JavaScript, możemy skorzystać z obiektu jQuery lub SP.RequestExecutor, aby wywołać usługę. Podobnie jak w przykładzie z kodem zarządzanym, możemy kontrolować, czy otrzymamy XML lub JSON za pomocą nagłówka accept. Ponieważ większość czasu pracujemy w JavaScript, będziemy chcieli odzyskać JSON.
Inną rzeczą, na którą należy zwrócić uwagę, jest to, że podczas budowania adresu URL usługi możemy użyć rozszerzenia _spPageContextInfoobiekt, aby uzyskać bezwzględny adres URL z witryny, a następnie po prostu dołącz adres URL usługi wraz z zapytaniem. Dzieje się tak, ponieważ usługa interfejsu API REST nie ujawnia metadanych i nie można utworzyć odwołania do usługi w programie Visual Studio, używając interfejsu API REST w kodzie zarządzanym nie jest w rzeczywistości starterem.
Przyjrzyjmy się wywoływaniu REST API z JavaScript, tworząc nowy projekt.
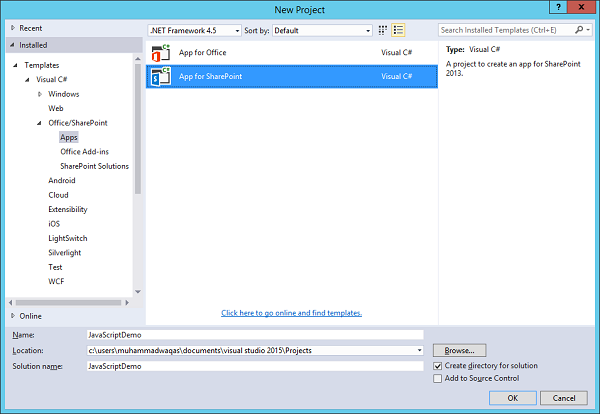
Step 1 - Wybierz App for SharePointw środkowym okienku i wprowadź nazwę swojego projektu. KliknijOK.

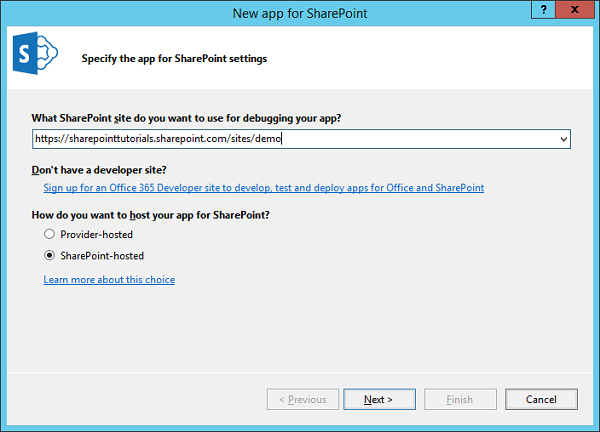
Step 2 - Wprowadź adres URL swojej witryny i wybierz SharePoint – hostedopcję i kliknij Dalej. Kliknij Finish.

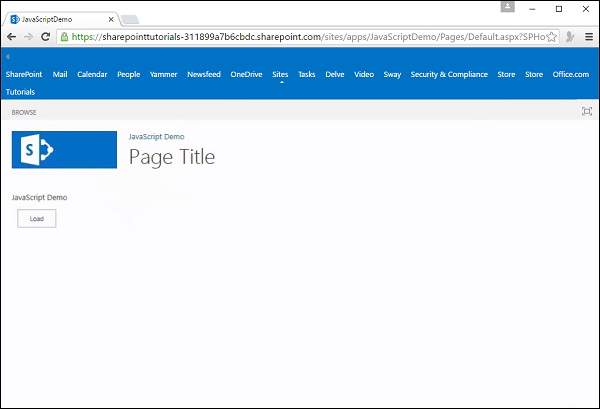
Step 3 - Po utworzeniu projektu otwórzmy stronę Default.aspx, która znajduje się w sekcji Strony w Eksploratorze rozwiązań i dodajmy jeden przycisk.
Oto pełna implementacja pliku Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Otwórz plik App.js, który znajduje się w sekcji Skrypt w Eksploratorze rozwiązań i zastąp go następującym kodem.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Używamy jQuery do tworzenia document.readyfunkcjonować. Tutaj chcemy po prostu dołączyć procedurę obsługi zdarzenia kliknięcia do przycisku. Dlatego użyliśmy selektora, aby uzyskaćloadButton a następnie dodaliśmy procedurę obsługi zdarzeń kliknięcia za pomocą Load.
Więc kiedy klikamy przycisk, chcemy zrobić to samo, co zrobiliśmy w zarządzanej wersji demo, chcemy pokazać tytuł sieci.
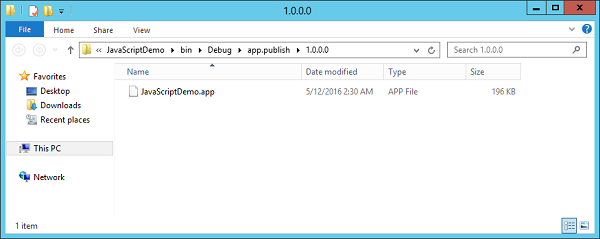
Step 5 - Opublikuj swoją aplikację, a zobaczysz następujący plik -

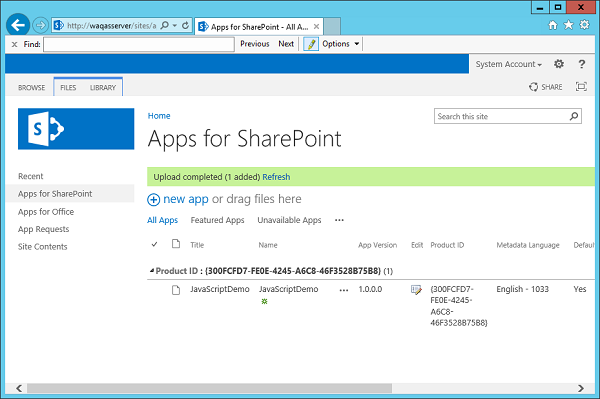
Step 6 - Przeciągnij ten plik na stronę aplikacji w witrynie SharePoint.

Zobaczysz plik JavaScriptDemo na liście.

Step 7- Kliknij Zawartość witryny w lewym okienku, a następnie wybierz opcję Dodaj aplikację. KliknijJavaScriptDemo Ikona.
Step 8 - Kliknij Trust it.

Step 9- Teraz zobaczysz swoją aplikację. Kliknij ikonę aplikacji.
Step 10 - Po kliknięciu przycisku Załaduj zaktualizuje tekst.

Możesz zobaczyć zaktualizowany tekst.