SharePoint - funkcja \ odbiornik zdarzeń
W tym rozdziale nauczymy się dodawać code handle. Uchwyty kodu to zdarzenia, które są wywoływane, gdy funkcja jest aktywowana lub dezaktywowana. Innymi słowy, będziemy badaćFeature Receivers.
Projekt Visual Studio, który stworzyliśmy w poprzednim rozdziale, miał jedną funkcję, a kiedy został aktywowany, udostępnił naszą listę kontaktów, naszą stronę witryny i łącze do strony witryny.
Jednak gdy funkcja jest dezaktywowana, SharePoint usuwa tylko łącze, strona witryny i lista kontaktów nadal pozostają.
Możemy napisać kod, gdy funkcja jest dezaktywowana, aby usunąć listę i stronę, jeśli chcemy. W tym rozdziale dowiemy się, jak usuwać zawartość i elementy, gdy funkcja jest dezaktywowana.
Aby obsłużyć zdarzenia dla funkcji, potrzebujemy pliku Feature Receiver.
Step 1 - Aby uzyskać odbiornik funkcji, kliknij prawym przyciskiem myszy funkcję w Eksploratorze rozwiązań, a następnie wybierz Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Możesz zobaczyć, co otrzymujemy, to klasa, która dziedziczy SPFeatureReceiver.
W programie SharePoint istnieją różne klasy dla różnych rodzajów zdarzeń, które możesz obsłużyć. Na przykład zdarzenia na listach, zdarzenia na elementach list, zdarzenia w witrynach. Możesz utworzyć klasę, która pochodzi z określonego odbiornika zdarzeń, a następnie możesz przesłonić metody wewnątrz tej klasy, aby obsłużyć zdarzenia.
Zdarzenia funkcji są używane, gdy jest -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Następnie musisz dołączyć tę klasę jako procedurę obsługi zdarzeń dla określonego elementu. Na przykład, jeśli istnieje program obsługi zdarzeń, który obsługuje zdarzenia listy, musisz dołączyć tę klasę do listy.
Dlatego zajmiemy się dwiema funkcjami -
Gdy funkcja jest aktywna i
Kiedy jest dezaktywowany.
Step 2 - Wdrożymy FeatureActivated i FeatureDeactivated, jak pokazano poniżej -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Gdy funkcja zostanie aktywowana, utworzymy listę ogłoszeń.
Po dezaktywacji tej funkcji sprawdzimy, czy lista ogłoszeń jest pusta, a jeśli jest, usuniemy ją.
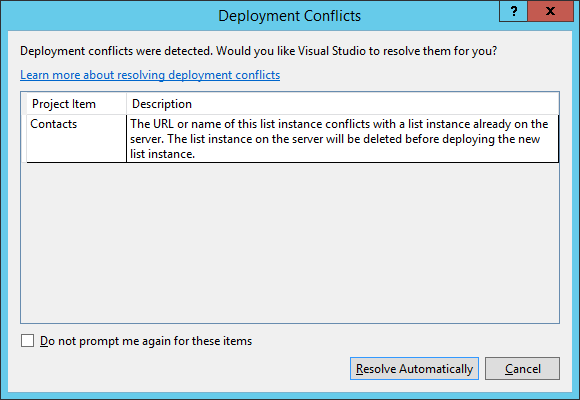
Step 3- Teraz kliknij prawym przyciskiem myszy projekt i wybierz wdrażanie. Zobaczysz następujące ostrzeżenie o konflikcie wdrażania.

Program Visual Studio informuje nas, że próbujemy utworzyć listę o nazwie kontakty, ale w witrynie znajduje się już lista o nazwie Kontakty. Pyta nas, czy chcemy nadpisać istniejącą listę, w tym przypadku kliknijResolve.
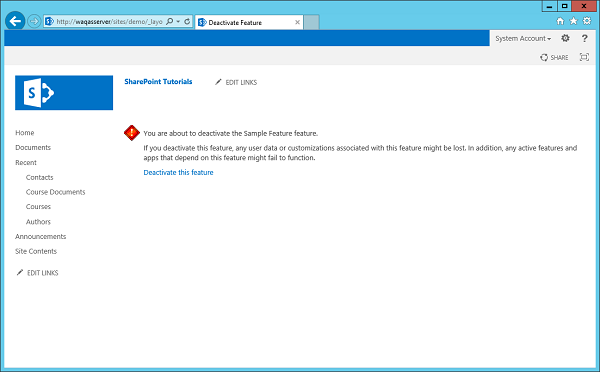
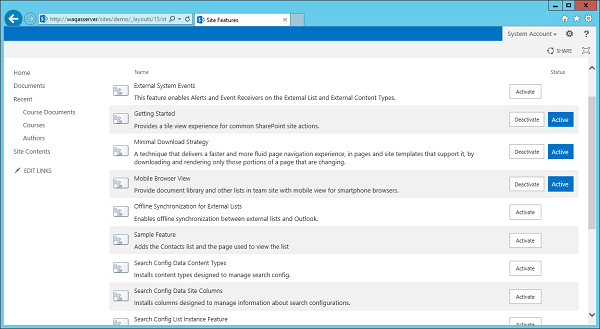
Step 4 - Wróć do programu SharePoint, a następnie odśwież witrynę i przejdź do Site Actions → Site settings → Manage site features → Sample feature.

Możesz zobaczyć, że w lewym okienku nie ma listy ogłoszeń.
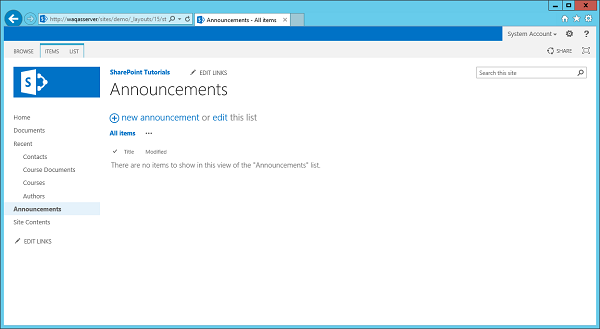
Step 5 - Pozwól nam aktywować funkcję próbki, a zobaczysz listę ogłoszeń, ale jest ona teraz pusta.

Note - Jeśli dezaktywujesz swoją funkcję próbki, zauważysz, że lista ogłoszeń zniknie.
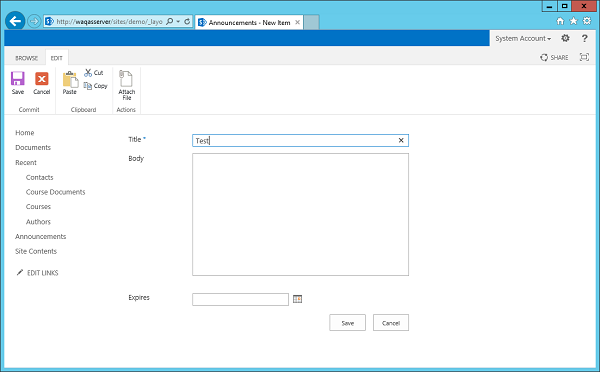
Step 6- Włączmy ponownie tę funkcję. Przejdź do Ogłoszenia, a następnie Dodaj nowe ogłoszenie. Nazwiemy ten test, a następnie klikniemy Zapisz.

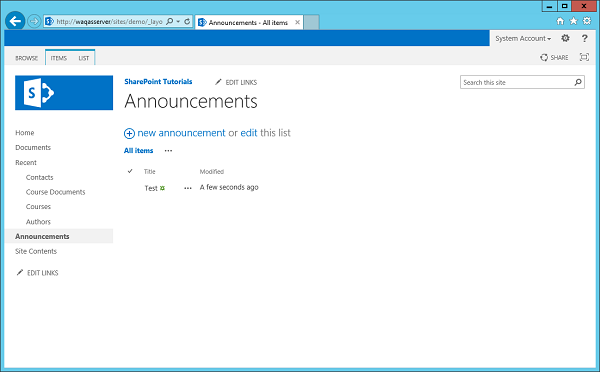
Plik testowy zobaczysz w sekcji Ogłoszenia.

Teraz, gdy dezaktywujesz ogłoszenia, zobaczysz, że lista ogłoszeń pozostaje, ponieważ nie była pusta.