SharePoint - szybki przewodnik
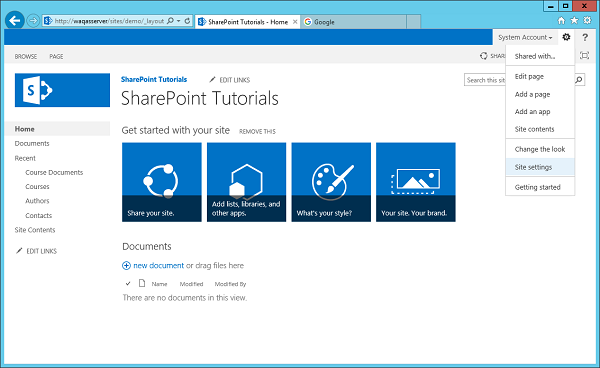
W tym samouczku dowiesz się, jak rozpocząć tworzenie programu SharePoint. Microsoft SharePoint to platforma współpracy oparta na przeglądarce, platforma zarządzania dokumentami i system zarządzania treścią. Po ukończeniu tego samouczka będziesz lepiej rozumieć, czym jest SharePoint i jakie są obszary funkcji wysokiego poziomu i funkcjonalności SharePoint.
Co to jest SharePoint
SharePoint to platforma wspierająca współpracę i system zarządzania treścią. Jest to centralny portal internetowy. Korzystając z programu SharePoint, możesz zarządzać swoimi i własnymi dokumentami, działaniami społecznościowymi, danymi i informacjami.
Umożliwia grupom tworzenie scentralizowanej, chronionej hasłem przestrzeni do udostępniania dokumentów.
Dokumenty można przechowywać, pobierać i edytować, a następnie przesyłać do dalszego udostępniania.
SharePoint oferuje tak szeroki wachlarz funkcji, że dla każdej osoby bycie ekspertem we wszystkich obciążeniach jest bardzo trudne.
Pozwól nam zrozumieć, co wszystko możemy zrobić z SharePoint. Jest podzielony na trzy oddzielne obszary -

Współpraca
Termin współpraca zawiera bardzo silny motyw dla programu SharePoint. Oznacza to łączenie ludzi poprzez różne rodzaje współpracy, takie jak zarządzanie treścią w przedsiębiorstwie, zarządzanie treścią w sieci Web, technologie społecznościowe, wykrywalność ludzi i ich umiejętności.
W programie SharePoint 2013 współpraca jest zarządzana za pośrednictwem aplikacji.
Deweloperzy mogą rozszerzać, dostosowywać lub tworzyć własne aplikacje dla SharePoint, a także zarządzać współpracą w SharePoint.
Interoperacyjność
SharePoint to także połączenie tej współpracy poprzez współdziałanie, takie jak -
Integracja dokumentów biurowych i internetowych.
Możliwość tworzenia i wdrażania bezpiecznych i niestandardowych rozwiązań integrujących dane biznesowe z SharePoint i Office.
Integracja z szerszymi technologiami internetowymi lub wdrażanie aplikacji w chmurze.
Platforma
SharePoint to także platforma obsługująca nie tylko współdziałanie i współpracę, ale także rozszerzalność dzięki bogatemu modelowi obiektowemu, solidnemu zestawowi narzędzi programistycznych i rosnącej społeczności programistów.
Jedną z kluczowych zmian paradygmatu jest pojęcie chmury w SharePoint.
Chmura wprowadza nowe modele aplikacji, takie jak -
Nowe sposoby tworzenia, wdrażania i hostowania aplikacji SharePoint.
Nowe formy uwierzytelniania przez OAuth.
Nowe sposoby współdziałania danych przy użyciu OData i REST.
W tym rozdziale omówimy różne typy i wersje, aby rozpocząć pracę z SharePoint.
Istnieją trzy główne sposoby instalowania i używania programu SharePoint -
- SharePoint Foundation
- SharePoint Server
- Office 365
Pierwsze dwie opcje to SharePoint on-premise, podczas gdy Office 365 pojawił się jako trzeci model w pełni hostowany w chmurze dla SharePoint.
SharePoint Foundation
SharePoint Foundation to podstawowe rozwiązanie dla organizacji, które potrzebują bezpiecznej, łatwej do zarządzania, internetowej platformy współpracy. SharePoint Foundation zapewnia podstawowe funkcje współpracy, które są zawarte w programie SharePoint.
SharePoint Foundation jest dostarczana jako bezpłatna instalacja do pobrania i reprezentuje podstawowe części SharePoint.
Obejmuje szereg funkcji, takich jak bezpieczeństwo i administracja, współpraca użytkowników i zespołów w witrynie oraz szereg aplikacji (takich jak biblioteki dokumentów i listy).
W istocie zapewnia podstawowy zestaw funkcji, które umożliwiają rozpoczęcie pracy zarówno z wykorzystaniem, jak i programowaniem w programie SharePoint.
SharePoint Foundation wymaga pewnych funkcji do tworzenia standardowych rozwiązań do współpracy i komunikacji w Twojej organizacji. Podstawowe funkcje SharePoint Foundation dotyczą zarządzania dokumentami i współpracy.
Kluczowe cechy SharePoint Foundation
Poniżej przedstawiono niektóre z głównych funkcji, które są odpowiedzialne za jego szerokie zastosowanie w firmach.
Effective document and task collaboration - Witryny zespołu oferują dostęp do informacji w centralnej lokalizacji.
Reduced implementation and deployment resources - SharePoint Foundation jest dostępna dla klientów korzystających z systemu Windows Server do bezpłatnego pobrania, dzięki czemu czas i koszt wdrożenia są znacznie ograniczone.
Better control of your organization’s important business data - SharePoint Foundation oferuje również funkcje do zarządzania danymi i informacjami oraz ich bezpieczeństwa.
Embrace the web for collaboration - Rozszerzając i dostosowując SharePoint Foundation
Krótko mówiąc, SharePoint Foundation reprezentuje podstawowe funkcje przechowywania treści i współpracy w SharePoint. Jest to idealna edycja dla zespołów i małych organizacji, które chcą poprawić swoją zdolność do współpracy w bezpiecznym, łatwym w użyciu miejscu do współpracy.
SharePoint Server
SharePoint Server oferuje bogactwo funkcji, które wykraczają poza te oferowane w SharePoint Foundation. Zapewnia bogatszy, bardziej zaawansowany zbiór funkcji, które można wykorzystać w rozwiązaniach organizacji.
Kluczowe cechy SharePoint Server
Niektóre z tych dodatkowych funkcji opisano na poniższej liście -
Advanced Search- Funkcje wyszukiwania i funkcje funkcjonalne dostępne w wersjach serwerowych zapewniają większą elastyczność. Umożliwiają one dostosowywanie stron wyników wyszukiwania, które można konfigurować za pomocą dostosowanych składników Web Part wyszukiwania.
Web Content Management - SharePoint Server obsługuje tworzenie i publikowanie treści internetowych w Internecie.
Enterprise Services - Te usługi umożliwiają szybkie i łatwe tworzenie niestandardowych rozwiązań przy użyciu narzędzi dostępnych w rodzinie produktów Office.
Business Connectivity Services - Usługi łączności biznesowej (BCS) umożliwiają łączenie się z tymi zewnętrznymi źródłami danych i wyświetlanie danych biznesowych za pośrednictwem składników Web Part, profili użytkowników lub list programu SharePoint.
Social Networking and Computing - Sieci społecznościowe są wszędzie i stały się oczekiwanym zestawem funkcji wielu rozwiązań.
Records management - SharePoint Server zapewnia doskonałe wsparcie w zakresie zarządzania zawartością w całym jej cyklu życia.
Office 365
Office 365 pojawił się jako trzeci model w pełni hostowany w chmurze dla SharePoint. Jest to alternatywna opcja hostowania własnej farmy we własnym lokalnym centrum danych.
Najważniejsze funkcje Office 365
Opcje licencjonowania SharePoint Online za pośrednictwem Office 365 są oparte na takich czynnikach, jak liczba użytkowników, których chcesz dodać, ilość danych, które musisz przechowywać, oraz funkcje, które mają być dostępne.
Stało się również doskonałym miejscem, w którym można tworzyć rozbudowane aplikacje (zarówno jako aplikacje hostowane w programie SharePoint, jak iw chmurze) i skalować bez kosztów zarządzania infrastrukturą lokalną.
Nie ma wszystkich tych samych usług i funkcji co SharePoint Server, ale niesie ze sobą wspaniałe możliwości programistyczne.
Istnieją aplikacje .NET, które tworzysz w języku C # lub Visual Basic, a następnie wdrażasz w programie SharePoint jako .WSP lub .APP. Istnieją lżejsze aplikacje, takie jak aplikacje HTML5 i JavaScript, które można również wdrażać.
Jako deweloper możesz dostosowywać dowolną wersję programu SharePoint, niezależnie od tego, czy jest to SharePoint Foundation, Server czy Office 365.
W tym rozdziale zajmiemy się domyślnym zestawem możliwości (lub funkcji) wbudowanych w SharePoint, które umożliwiają korzystanie z platformy bez konieczności jej rozwijania.
Podczas tworzenia aplikacji możesz korzystać z tych podstawowych funkcji lub je rozszerzać. Firma Microsoft od dawna określa te możliwości jako obciążenia.
Te obciążenia umożliwiają omówienie różnych połączonych możliwości programu SharePoint. Te obciążenia powinny być postrzegane jako reprezentujące nie tylko podstawowy zestaw powiązanych aplikacji, ale także jako możliwości rozwoju aplikacji.
Poniżej przedstawiono obciążenia, które zostały dodane w programie SharePoint 2010 -
Sites - Przedstawienie różnych typów witryn dostępnych do użytku i funkcji w tych witrynach.
Communities - Reprezentowanie społeczności i funkcji społecznościowych, takich jak blogi i strony wiki.
Content - Przedstawienie podstawowych funkcji zarządzania treścią przedsiębiorstwa.
Search - Reprezentowanie funkcji opartych na wyszukiwaniu.
Insights - Reprezentowanie funkcji analizy biznesowej, takich jak wskaźniki KPI.
Composites - Reprezentowanie zdolności do integracji aplikacji zewnętrznych za pomocą np. Usług łączności biznesowej.
SharePoint 2013 - możliwości
W programie SharePoint 2013 firma Microsoft rozszerzyła możliwości dodawania większej liczby funkcji i zapewniania ściślejszej integracji.
Poniżej przedstawiono podstawowe możliwości programu SharePoint 2013 -
| Zdolność | Funkcje natywne | Przykład rozszerzalności |
|---|---|---|
| Witryny | Witryny to miejsce, w którym znajdziesz wspólne aspekty SharePoint. Witryny zawierają wiele funkcji, w tym możliwość tworzenia, przechowywania i pobierania danych, a także zarządzania, oznaczania i wyszukiwania treści, dokumentów i informacji. Masz również łączność z aplikacjami klienckimi Microsoft Office 2013 za pośrednictwem listy i biblioteki dokumentów. | Witryny, szablony witryn, aplikacje dla SharePoint, przepływ pracy, strony wzorcowe, strony witryn |
| Społeczny | Zapewnia funkcje społecznościowe i społecznościowe, kanały informacyjne oraz wyszukiwanie i oznaczanie profili, a także możliwość wyszukiwania, lokalizowania i interakcji z ludźmi poprzez ich umiejętności, lokalizację organizacyjną, relacje i ocenianie treści. | Przeszukuj możliwości dostosowywania, oceniania i oznaczania, blogi, strony wiki, tagi metadanych |
| Zadowolony | Zawiera możliwość eksplorowania, wyszukiwania i zarządzania zawartością za pomocą stron internetowych, aplikacji, przepływu pracy lub typów zawartości. | Aplikacje dla SharePoint, workflow, Word lub Excel Services |
| Szukaj | Możliwość wyszukiwania zawartości w programie SharePoint i poza nim w bogaty i dynamiczny sposób z widokami dokumentów w czasie rzeczywistym za pośrednictwem Office Web Apps. Ponadto integracja informacji w ustrukturyzowanych systemach baz danych i lokalnych lub opartych na chmurze systemach LOB, takich jak SAP, Siebel i Microsoft Dynamics. | Wyszukiwanie SharePoint, dostosowywanie wyszukiwania, łączność danych biznesowych (BDC) |
| Insights | Głównie o BI i wsparciu, na przykład możliwości integracji Microsoft Access z SharePoint; wykorzystywać Excel i SQL Server do uzyskiwania dostępu i wyświetlania danych na stronie internetowej; umożliwiają wykorzystanie pulpitów nawigacyjnych i kluczowych wskaźników wydajności (KPI) do przekształcania surowych danych w przydatne informacje. | Usługi programu Excel, usługi dostępu, pulpity nawigacyjne, BDC, usługi programu PerformancePoint |
| Interoperacyjność | Zakres od integracji LOB do integracji Office, poprzez nowy model aplikacji Apps for Office; (pomyśl o niestandardowych okienkach zadań opartych na HTML i JavaScript, które łączą się z usługami w chmurze zamiast z dodatkami kodu zarządzanego VSTO) do tworzenia niestandardowych rozwiązań. | BDC, aplikacje dla pakietu Office, rozwój niestandardowy |
| Branding | Zmiana wyglądu i sposobu działania witryny za pomocą wbudowanych zmian szablonów lub bardziej szczegółowego i zorganizowanego brandingu. | Konfiguracja gotowa do użycia, strony wzorcowe i dostosowane aplikacje dla SharePoint |
W tym rozdziale skonfigurujemy środowisko programistyczne dla SharePoint. Jak już wiesz, istnieją trzy różne opcje SharePoint. Oni są -
- SharePoint Foundation
- SharePoint Server
- Office 365
W tym rozdziale będziemy używać Office 365, który jest wersją opartą na chmurze.
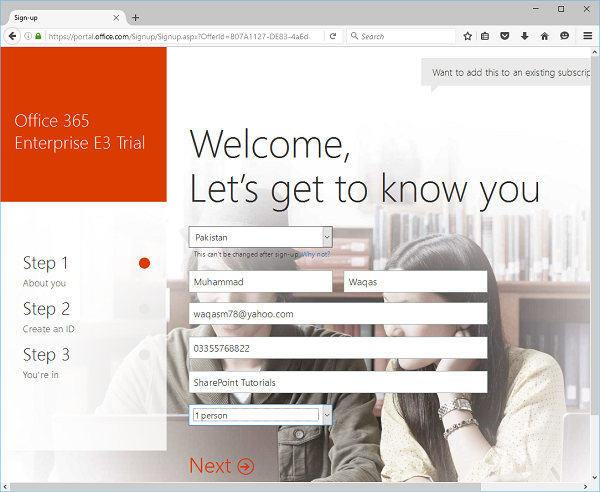
Step 1 - Tutaj możesz łatwo utworzyć bezpłatne konto próbne https://products.office.com/en/business/office-365-enterprise-e3-business-software.

Step 2- Kliknij opcję Bezpłatna wersja próbna. Otworzy się nowa strona.

Step 3 - Wprowadź wymagane informacje i kliknij Next a zobaczysz następną stronę.

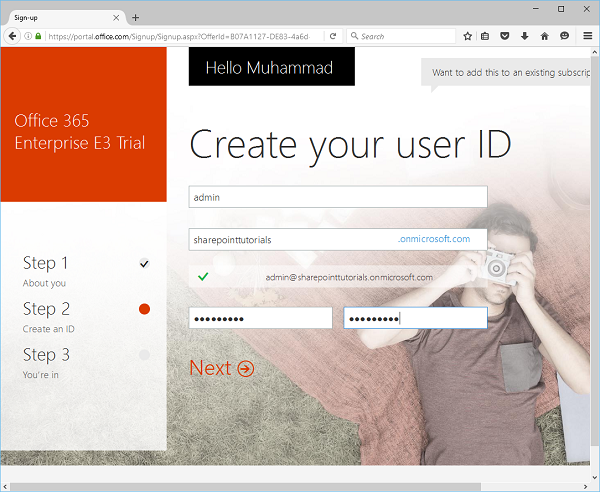
Step 4- Wprowadź nazwę użytkownika, nazwę firmy i hasło i kliknij Dalej. Wyśle Ci kod weryfikacyjny. Po zakończeniu weryfikacji rozpocznie się tworzenie konta.

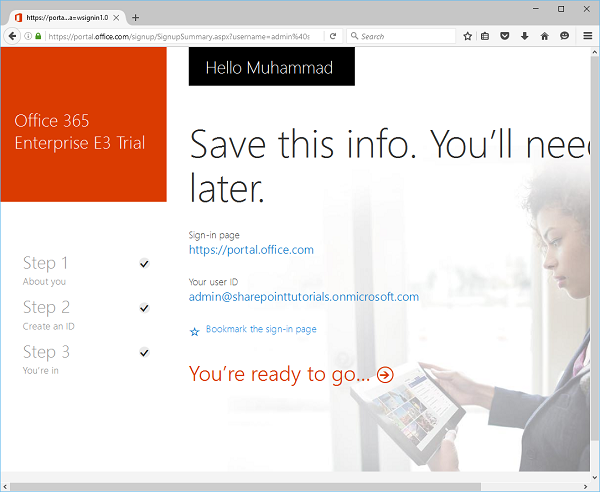
Step 5 - Po utworzeniu konta zobaczysz następującą stronę.

Step 6 - Kliknij You’re ready to go i zobaczysz następującą stronę -

Teraz twoje środowisko jest gotowe i możesz rozpocząć tworzenie punktów współdzielenia, ale będziesz musiał również zainstalować program Visual Studio.
Firma Microsoft udostępnia bezpłatną wersję programu Visual Studio, która zawiera również SQL Server i można ją pobrać z witryny https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Instalacja
Poniższe kroki poprowadzą Cię przez instalację SharePoint.
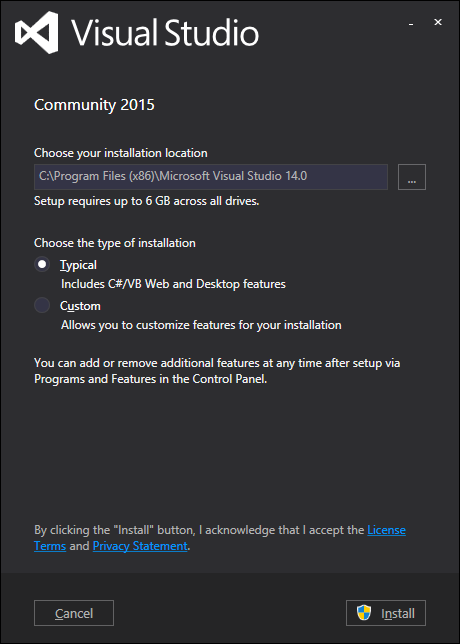
Step 1- Po zakończeniu pobierania uruchom instalator. Zostanie wyświetlone następujące okno dialogowe.

Step 2 - Kliknij Zainstaluj, aby rozpocząć proces instalacji.

Step 3 - Po pomyślnym zakończeniu procesu instalacji zostanie wyświetlony następujący komunikat -

Step 4- W razie potrzeby uruchom ponownie komputer. Teraz otwórz program Visual studio z menu Start. Otworzy się następujące okno dialogowe i przygotowanie zajmie trochę czasu.

Step 5 - Gdy wszystko będzie gotowe, pojawi się główne okno programu Visual Studio.

Teraz możesz rozpocząć swoją aplikację.
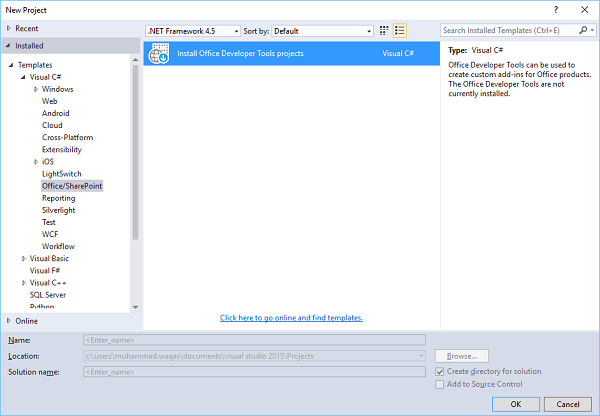
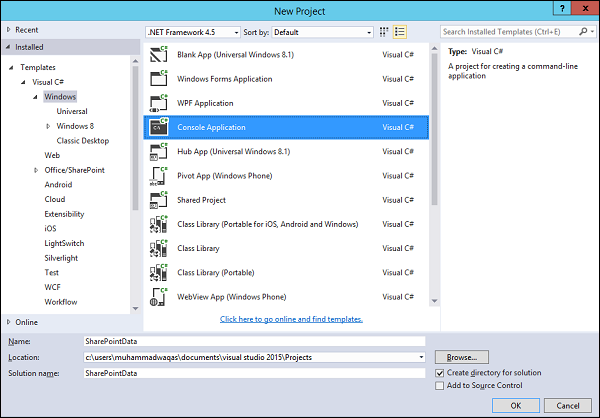
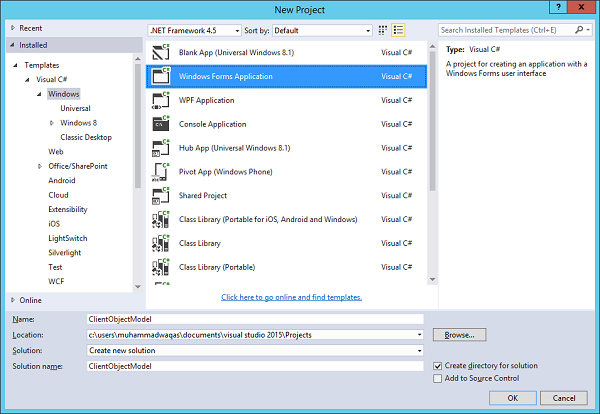
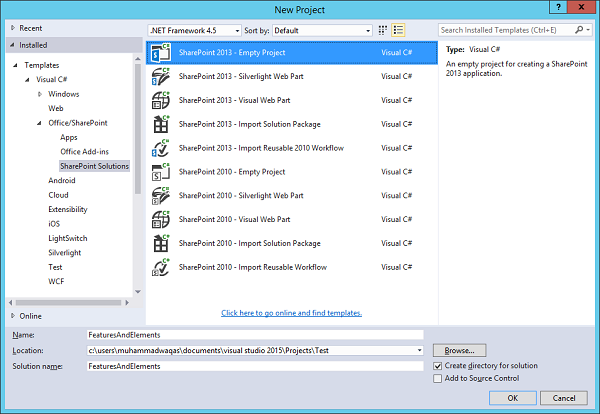
Step 6 - Wybierz File → New → Project opcja menu.

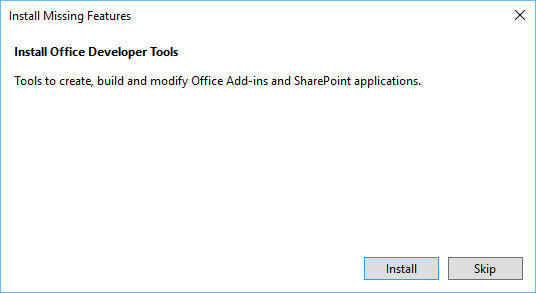
Step 7 - Wybierz Office / SharePoint w lewym okienku poniżej Templates → Visual C#. Podwójne kliknięcieInstall Office Developer Tools.

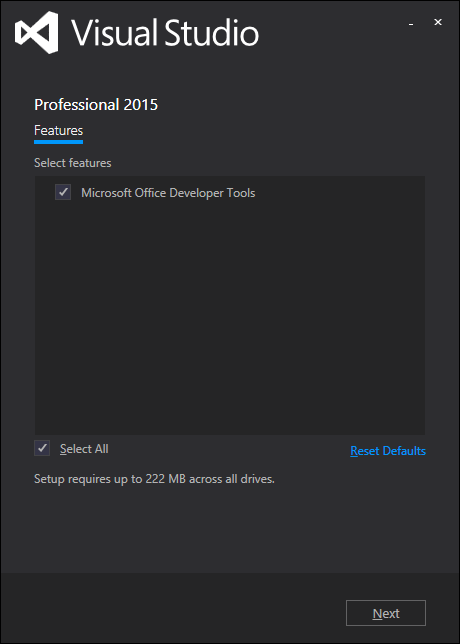
Step 8 - Kliknij Installi zamknij wszystkie wystąpienia programu Visual Studio. Otworzy się nowa strona. KliknijNext.

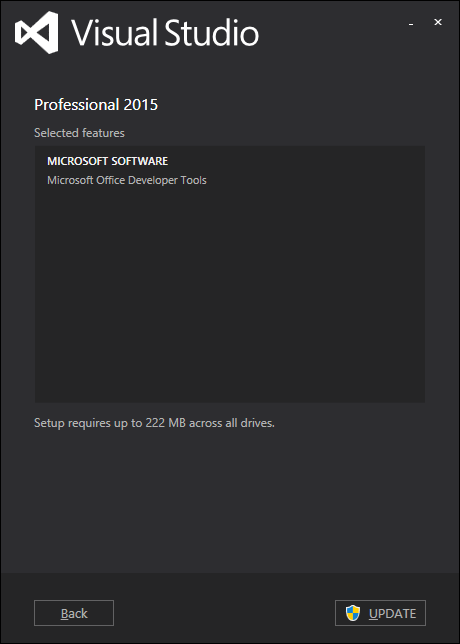
Step 9- Pojawi się okno komunikatu. KliknijUpdate.

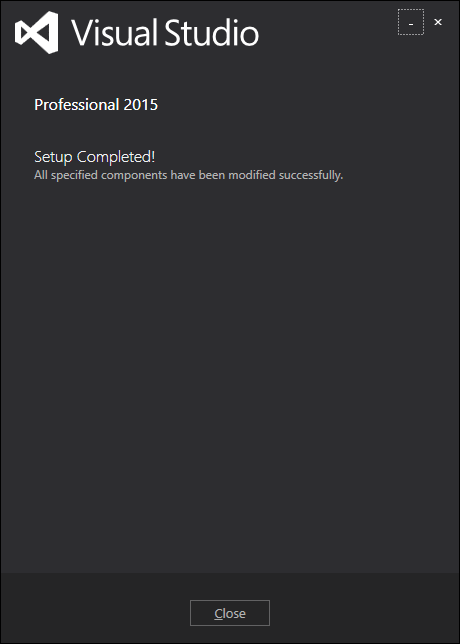
Step 10 - Po zaktualizowaniu zobaczysz następujący komunikat -

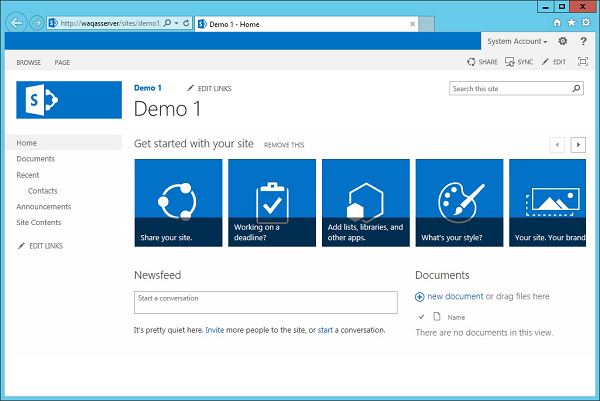
Witryna jest podstawowym elementem programu SharePoint i stanowi punkt wyjścia dla programistów, a bez zbioru witryn nie można rozpocząć tworzenia programu SharePoint. Zbiór witryn online programu Microsoft SharePoint to witryna najwyższego poziomu zawierająca podwitryny.
Dostępnych jest wiele szablonów witryn, z których można korzystać. Podwitryny współużytkują ustawienia administracyjne, nawigację i uprawnienia, z których każde można w razie potrzeby zmienić dla poszczególnych podwitryn.
Utwórz zbiór witryn
Podczas nauki aplikacji, takiej jak SharePoint, dobrze jest utworzyć obszar, w którym można wykonywać ćwiczenia bez wpływu na istniejące środowiska lub użytkowników.
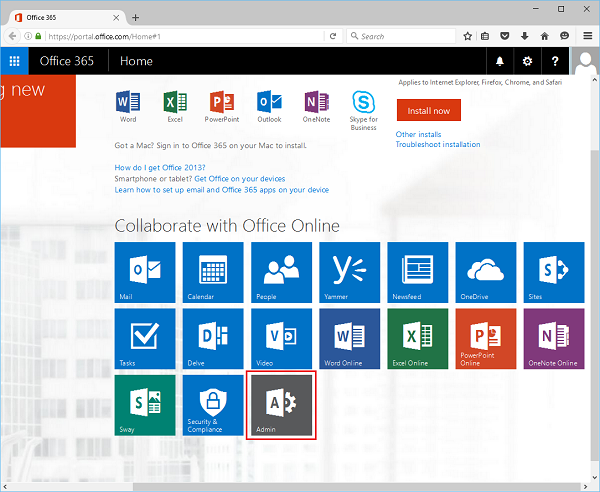
Step 1 - Aby utworzyć nowy zbiór witryn, przejdźmy do witryny https://portal.office.com/

Step 2 - Wybierz ikonę administratora, a zobaczysz następującą stronę -
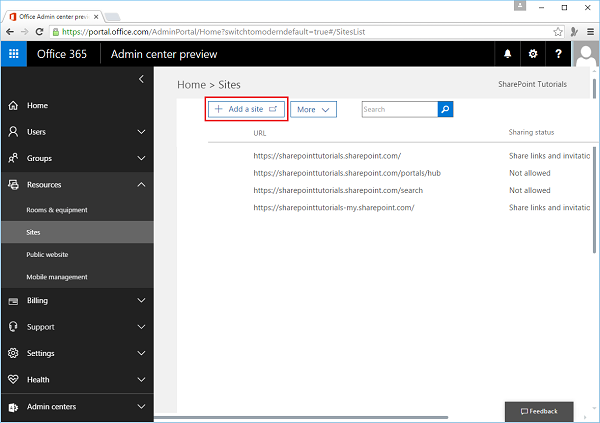
Step 3 - Wybierz Resources → Sites, w lewym okienku. W prawym okienku kliknijAdd a site.

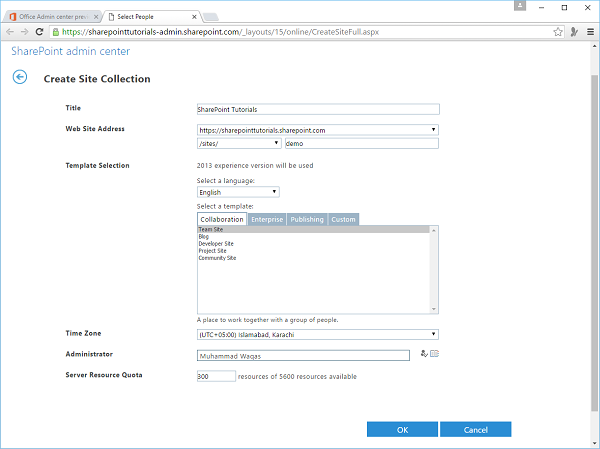
Step 4- Otworzy się następna strona. Wprowadź wymagane informacje i kliknij OK.

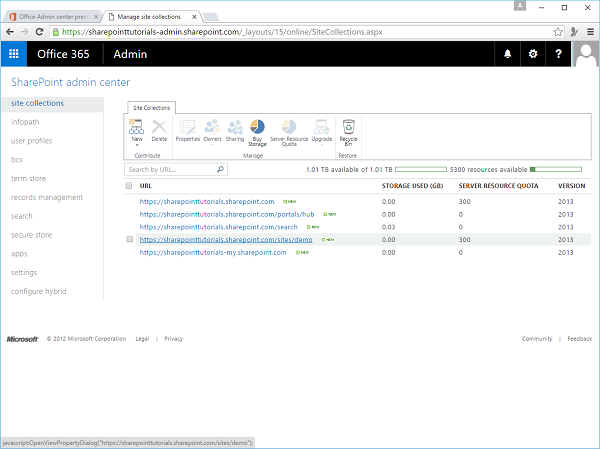
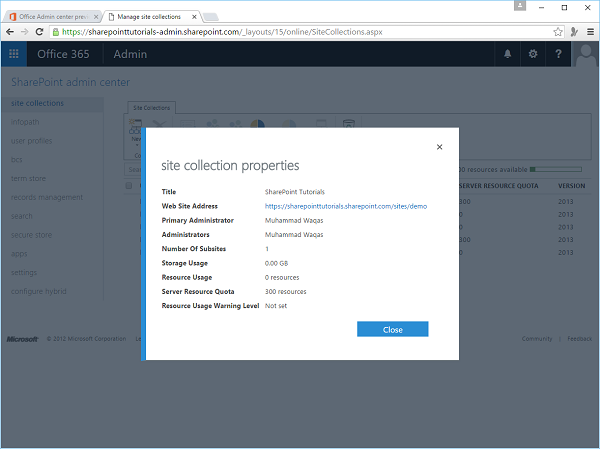
Możesz zobaczyć, że zbiór witryn został dodany do listy adresów URL centrum administracyjnego. Adres URL to lokalizacja zbioru witryn, w której administrator może rozpocząć tworzenie witryn i zarządzanie nimi.

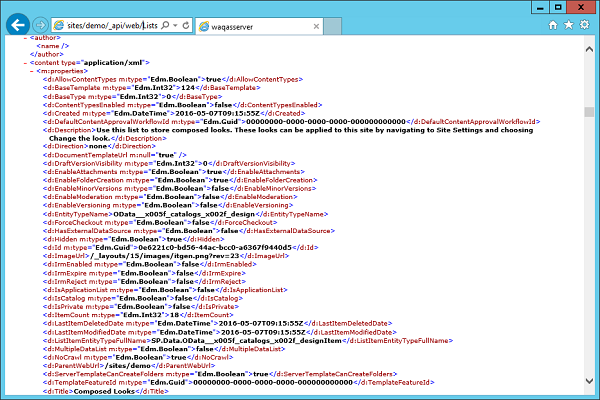
Step 5 - Kliknij łącze, aby wyświetlić szczegółowe informacje dotyczące tego zbioru witryn.

W tym rozdziale zajmiemy się kilkoma zestawami API umożliwiającymi dostęp do platformy SharePoint.
Wybór API zależy od następujących różnych czynników -
- Typ aplikacji
- Rozwijaj istniejące umiejętności
- Urządzenie, na którym działa kod
typ aplikacji
Istnieją różne typy aplikacji, takie jak -
- Dodatek SharePoint
- Składnik Web Part na stronie programu SharePoint
- Aplikacja Silverlight działająca na komputerze klienckim lub urządzeniu przenośnym klienta
- Aplikacja ASP.NET udostępniona w SharePoint
- JavaScript działający na stronie witryny SharePoint
- Strona aplikacji SharePoint
- Aplikacja Microsoft .NET Framework działająca na komputerze klienckim
- Skrypt programu Windows PowerShell
- Zadanie czasomierza działające na serwerze SharePoint
Istniejące umiejętności programisty
Możesz łatwo tworzyć aplikacje w SharePoint, jeśli masz już doświadczenie w którymkolwiek z poniższych modeli programowania bez konieczności uczenia się dużo o programowaniu SharePoint -
- JavaScript
- ASP.NET
- REST/OData
- .NET Framework
- telefon Windows
- Silverlight
- Windows PowerShell
Urządzenie, na którym działa kod
Urządzenie, na którym działa kod, może być jednym z następujących:
- Serwer w farmie SharePoint.
- Serwer zewnętrzny, taki jak serwer w chmurze.
- Komputer kliencki i urządzenie mobilne.
Poniższa tabela zawiera wskazówki dotyczące różnych zestawów interfejsów API, których można używać dla wybranej listy typowych projektów rozszerzalności programu SharePoint.
| S.No. | API i użycie |
|---|---|
| 1 | .NET Framework client object model, Silverlight client object model, REST/OData endpoints Utwórz aplikację internetową ASP.NET, która wykonuje operacje CRUD na danych SharePoint lub danych zewnętrznych, które są udostępniane w SharePoint przez typ zawartości zewnętrznej BCS, ale nie muszą wywoływać SharePoint przez zaporę. |
| 2 | REST/OData endpoints Utwórz aplikację internetową LAMP, która wykonuje operacje CRUD na danych SharePoint lub danych zewnętrznych, które są udostępniane w SharePoint przez typ zawartości zewnętrznej BCS. Utwórz aplikację dla systemu iOS lub Android, która wykonuje operacje CRUD na danych programu SharePoint. |
| 3 | Mobile client object model Utwórz aplikację na Windows Phone wykonującą operacje CRUD na danych SharePoint. |
| 4 | Mobile client object model and the server object model Utwórz aplikację dla systemu Windows Phone, która korzysta z usługi powiadomień push firmy Microsoft w celu ostrzegania urządzenia przenośnego o zdarzeniach w programie SharePoint. |
| 5 | .NET Framework client object model Utwórz aplikację .NET Framework, która wykonuje operacje CRUD na danych SharePoint. |
| 6 | Silverlight client object model Utwórz aplikację Silverlight, która wykonuje operacje CRUD na danych SharePoint. |
| 7 | JavaScript client object model Utwórz aplikację HTML / JavaScript wykonującą operacje CRUD na danych SharePoint. Utwórz dodatek pakietu Office, który współpracuje z programem SharePoint |
| 8 | Server object model Utwórz niestandardowe polecenie programu Windows PowerShell. Utwórz zadanie timera. Utwórz rozszerzenie administracji centralnej. Stwórz spójną markę w całej farmie SharePoint. Utwórz niestandardowy składnik Web Part, stronę aplikacji lub formant użytkownika ASP.NET. |
W tym rozdziale zajmiemy się ogólnym wprowadzeniem do administracji centralnej SharePoint. Administracja centralna to miejsce, w którym można wykonywać zadania administracyjne z centralnej lokalizacji. Ponieważ zarejestrowaliśmy się już w usłudze Office 365, mamy również witrynę administracyjną.
Otwórz adres URL https://portal.office.com/ w przeglądarce.
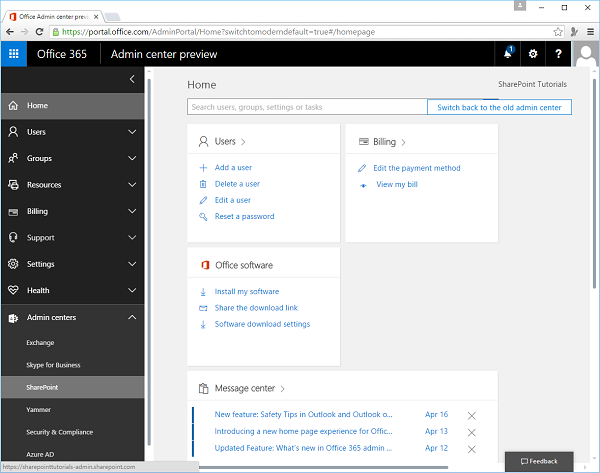
Step 1 - Wybierz ikonę Admin.
Step 2 - Teraz wybierz Admin centers → SharePoint w lewym okienku.

Otworzy się następująca strona.

Możesz zobaczyć różne funkcje administracyjne zbioru witryn i zarządzać następującymi działaniami -
- Zarządzanie aplikacją
- Monitoring
- Security
- Ogólne ustawienia aplikacji
- Ustawienia systemowe
- Kopia zapasowa i przywracanie
- Aktualizacja i migracja
- Kreator konfiguracji
- Apps
Zarządzanie aplikacją
W zarządzaniu aplikacjami można wykonywać zadania, takie jak tworzenie nowych aplikacji internetowych i zbiorów witryn. Możesz zarządzać usługami zainstalowanymi w witrynie SharePoint, takimi jak Word, Excel lub BCS, oraz zarządzać bazą danych zawartości.
Możesz także wykonywać zadania, takie jak modyfikowanie właściwości bazy danych treści, aktywowanie funkcji i tworzenie nowych zbiorów witryn itp.
Monitorowanie
Monitorowanie to centralne miejsce, w którym można zarządzać raportowaniem, monitorowaniem i stanem witryny SharePoint. Witryna monitoringu jest podzielona na trzy obszary, które są następujące:
Health Status - Możesz zobaczyć stan różnych usług na serwerze SharePoint.
Timer Jobs - Możesz zdefiniować konkretne zadania i zdecydować, kiedy je uruchomić.
Reporting - Zestaw narzędzi umożliwiający tworzenie raportów i zarządzanie nimi, uruchamianie rejestrowania diagnostycznego i przeglądanie raportów dotyczących różnych działań po stronie serwera.
Bezpieczeństwo
Ustawienia zabezpieczeń dotyczą zabezpieczeń w głównym interfejsie przeglądarki, w którym użytkownicy i administratorzy witryn mogą oceniać określone uprawnienia użytkowników w ich witrynach. Bezpieczeństwo obejmuje wiele obszarów, takich jak -
- Zarządzanie kontami administratorów
- Konfiguracja i zarządzanie kontami usług.
- Zarządzanie ustawieniami i zasadami zmiany haseł.
- Specyfikacje dostawców uwierzytelniania, zaufanych dostawców tożsamości.
- Ustawienia antywirusa.
- Zablokowane typy plików.
- Bezpieczeństwo samoobsługi.
- Bezpieczne usługi tokenów.
Ogólne ustawienia aplikacji
W sekcji Ogólne ustawienia aplikacji można skonfigurować szereg opcji ogólnych dla zbiorów witryn programu SharePoint i witryn, takich jak wysyłanie poczty do użytkowników.
Można również zarządzać wieloma opcjami wdrażania i zatwierdzania, takimi jak lokalizacja rozmieszczenia zawartości i osoby zatwierdzające tę zawartość. Ogólnie rzecz biorąc, traktuj tę witrynę jako ogólne ustawienia dla witryn SharePoint.
Ustawienia systemowe
Możesz skonfigurować ustawienia serwerowe, takie jak poziom farmy lub funkcje dostępu, a nawet zarządzać usługami, takimi jak Excel i Word Services, które są dostępne dla użytkowników zbioru witryn. Możesz zarządzać tego typu ustawieniami z poziomu witryny Ustawienia systemu.
Kopia zapasowa i przywracanie
Czasami może być konieczne utworzenie kopii zapasowej i przywrócenie witryny SharePoint. Funkcja tworzenia kopii zapasowych i przywracania umożliwia tworzenie i planowanie regularnych kopii zapasowych dla programu SharePoint, wykonywanie kopii zapasowych ad hoc, przywracanie z wcześniej utworzonej kopii zapasowej witryny SharePoint itp.
Aktualizacja i migracja
Czasami możesz chcieć uaktualnić z jednej wersji SharePoint do innej wersji, na przykład przejście z SharePoint Standard do SharePoint Enterprise. Wymaga to licencji i pewnych udogodnień do aktualizacji serwera.
Ten typ działania można wykonać w sekcji Uaktualnienie i migracja w witrynie administracji centralnej. Możesz także instalować poprawki serwisowe, sprawdzać instalację i postęp aktualizacji z poziomu tej części zestawu narzędzi administracyjnych.
Kreator konfiguracji
Jest to po prostu kreator krok po kroku, który konfiguruje SharePoint Server za Ciebie.
Kreator powinien był zobaczyć podczas pierwszej instalacji programu SharePoint. Możesz jednak uruchomić go ponownie po instalacji, aby zmienić niektóre konfiguracje na serwerze SharePoint.
Aplikacje
Aplikacje to nowa kategoria w witrynie administracji centralnej, która umożliwia zarządzanie różnymi aspektami aplikacji zainstalowanych w wystąpieniu programu SharePoint.
Na przykład możesz używać aplikacji do zarządzania licencjami, upewniania się, że aplikacje działają i działają bezbłędnie, a także do zarządzania katalogiem aplikacji.
W tym rozdziale zajmiemy się modelami aplikacji do wdrażania SharePoint. Ponieważ SharePoint zmierza w kierunku chmury, dostępne są następujące modele wdrażania umożliwiające korzystanie z aplikacji dla programu SharePoint -
- SharePoint-hosted
- Autohosted
Aplikacja hostowana przez SharePoint
Typ wdrożenia hostowany przez SharePoint reprezentuje sposób wdrażania lekkich aplikacji po stronie klienta w SharePoint. Najłatwiejszy sposób myślenia o aplikacji hostowanej w programie SharePoint jako aplikacji, która nie ma kodu po stronie serwera.
Kluczowe funkcje aplikacji hostowanej przez SharePoint to -
Jest to aplikacja składająca się ze statycznych plików aplikacji lub stron znajdujących się w SharePoint, takich jak pliki HTML i JavaScript, które umożliwiają kodowanie po stronie klienta.
Gdy użytkownicy uzyskują dostęp do aplikacji hostowanej w programie SharePoint, są przekierowywani do strony zawierającej aplikację.
Typ wdrożenia hostowany przez SharePoint jest dobry w przypadku lżejszych aplikacji, takich jak markowe widoki list, aplikacje multimedialne lub aplikacje pogodowe.
Jeśli zdecydujesz się wykorzystać model wdrażania hostowany przez SharePoint, jesteś ograniczony do kodu, który nie działa na serwerze.
Możesz używać Silverlight z SharePoint i korzystać z HTML wraz z JavaScript.
Przyjrzyjmy się prostemu przykładowi aplikacji hostowanej przez SharePoint.
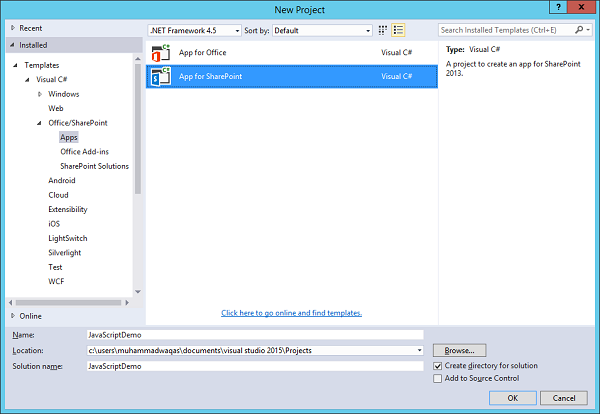
Step 1 - Otwórz program Visual Studio i wybierz plik File → New → Project menu.

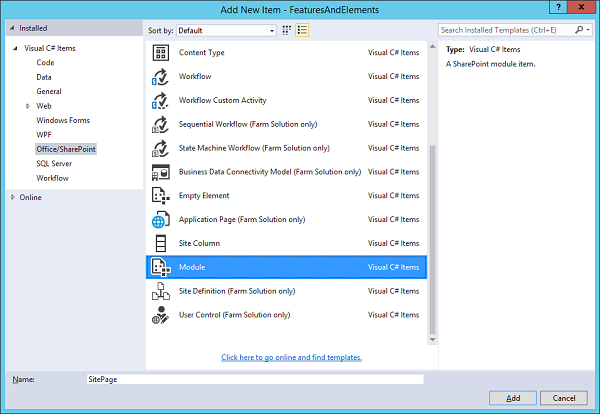
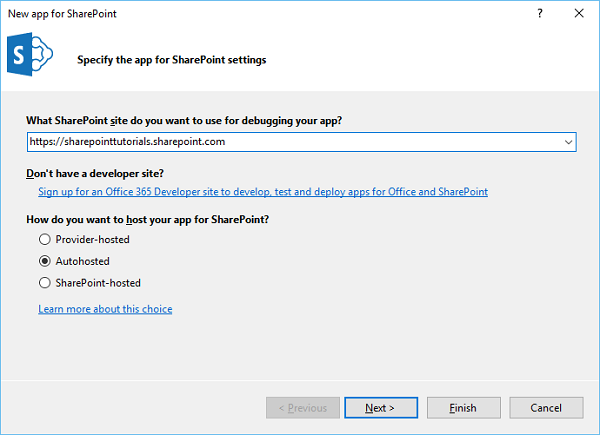
Step 2 - W lewym okienku wybierz Templates → Visual C# → Office/SharePoint a następnie w środkowym okienku wybierz App for SharePoint.
Wprowadź nazwę w polu Nazwa, kliknij OK, a zobaczysz następujące okno dialogowe.

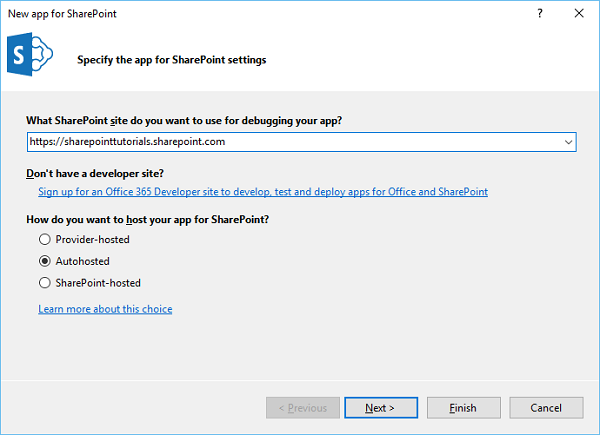
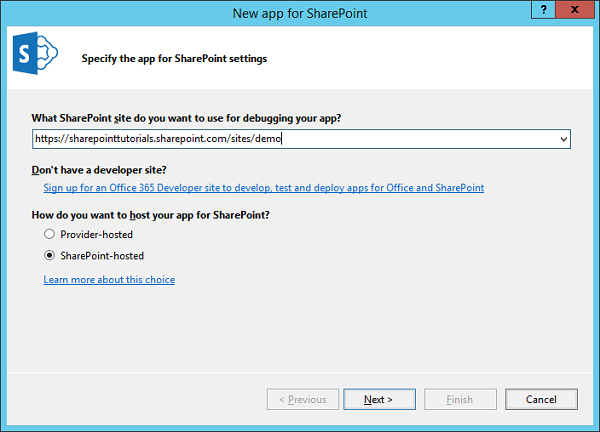
W nowej aplikacji dla SharePoint musimy dodać adres URL witryny SharePoint, którą chcemy debugować, a następnie wybrać model hostowany przez SharePoint jako sposób, w jaki chcesz hostować swoją aplikację dla SharePoint.
Step 3 - Przejdź do centrum administracyjnego SharePoint i skopiuj adres URL SharePoint.

Step 4 - Wklej adres URL w New App for SharePoint okno dialogowe, jak pokazano poniżej.

Step 5 - Kliknij Next i otworzy Connect to SharePoint okno dialogowe, w którym musimy się zalogować.

Step 6 - Wprowadź swoje poświadczenia i kliknij Sign inprzycisk. Po pomyślnym zalogowaniu się do witryny SharePoint zobaczysz następujące okno dialogowe -

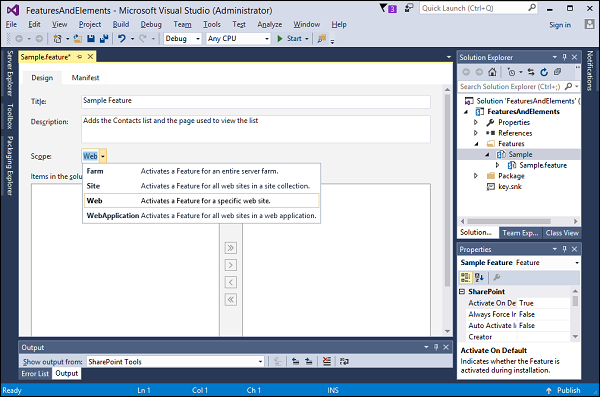
Step 7 - Kliknij Finish. Po utworzeniu projektu kliknij plikAppMenifest.xml plik w Eksploratorze rozwiązań.

Step 8 - Kliknij Permissionspatka. Otworzy się lista rozwijana Zakres.

Step 9 - Z listy rozwijanej Zakres wybierz Web, czyli zakres uprawnień, które konfigurujesz. Z listy rozwijanej Uprawnienia wybierz Odczyt, czyli typ konfigurowanych uprawnień.

Step 10 - Otwórz plik Default.aspx i zastąp go następującym kodem.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
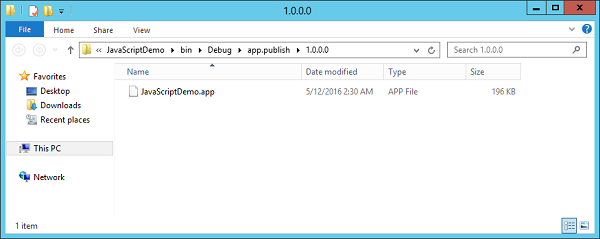
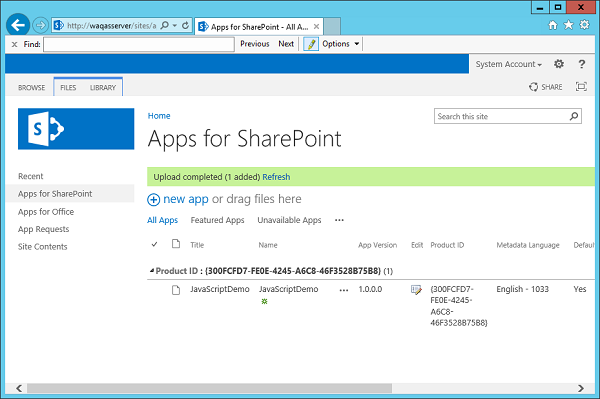
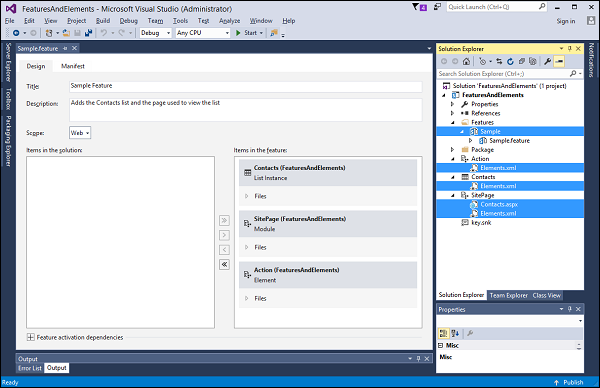
</asp:Content>Step 11- Przejdź do eksploratora rozwiązań, kliknij projekt prawym przyciskiem myszy i wybierz opcję Opublikuj. KliknijPackage the appprzycisk. Spowoduje to utworzenie aplikacji hostowanej w programie SharePoint i przygotowanie jej do wdrożenia w witrynie SharePoint.

Zobaczysz następujący folder, który zawiera plik * .app.

Step 12 - Przejdź do swojej witryny online SharePoint.

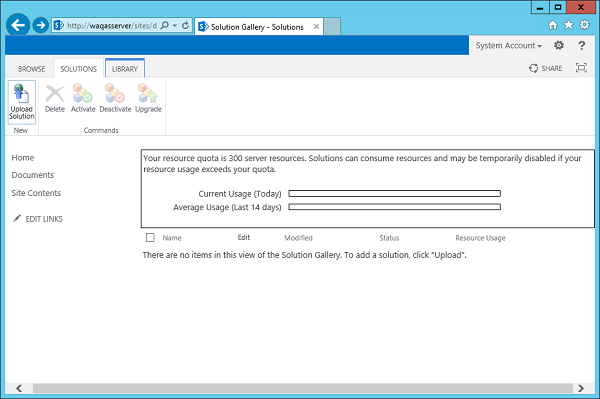
Step 13 - Kliknij Apps for SharePointw lewym okienku. Otworzy się nowa strona.

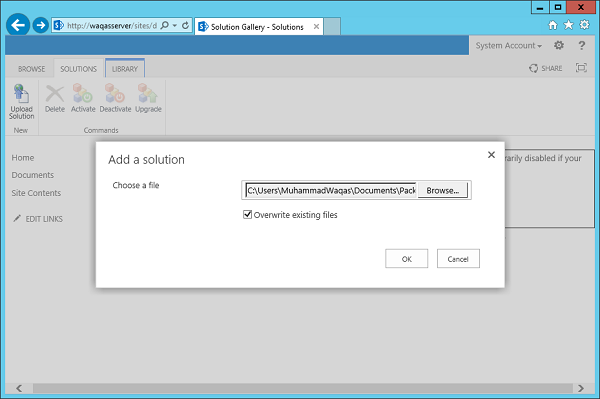
Step 14 - Przeciągnij pliki tutaj, aby je przesłać.

Po przesłaniu pliku zobaczysz następującą stronę -

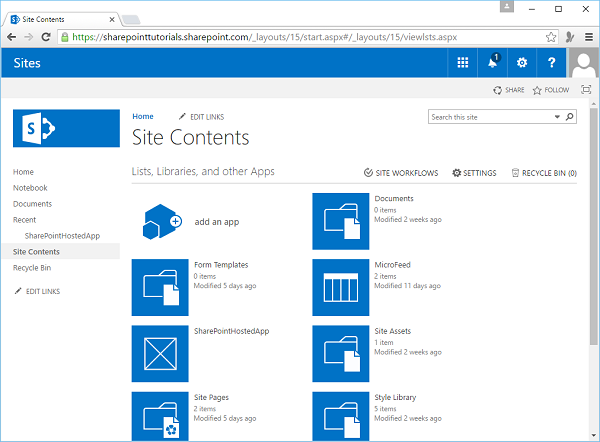
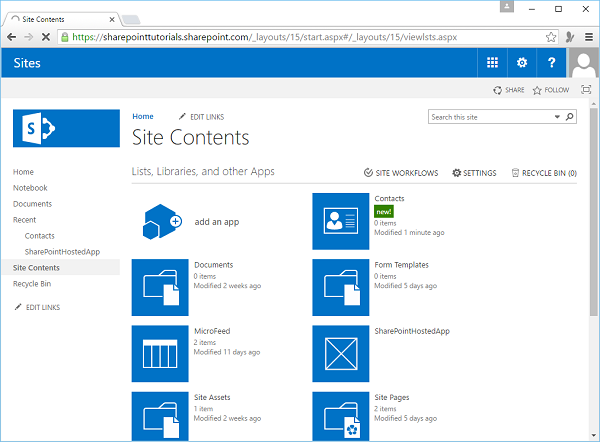
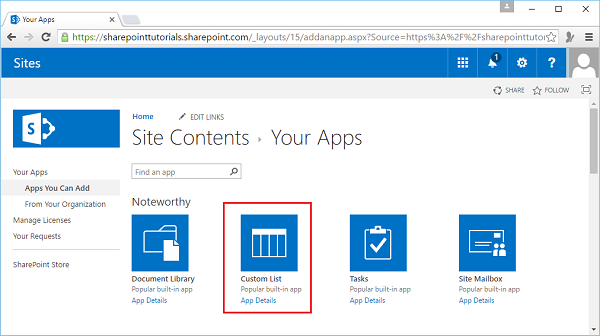
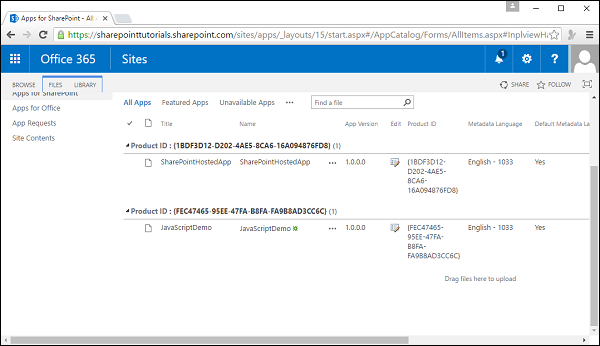
Step 15 - Kliknij opcję - Site Contentsw lewym okienku. Kliknijadd an app ikona, jak pokazano na poniższym zrzucie ekranu -

Otworzy się nowa strona.
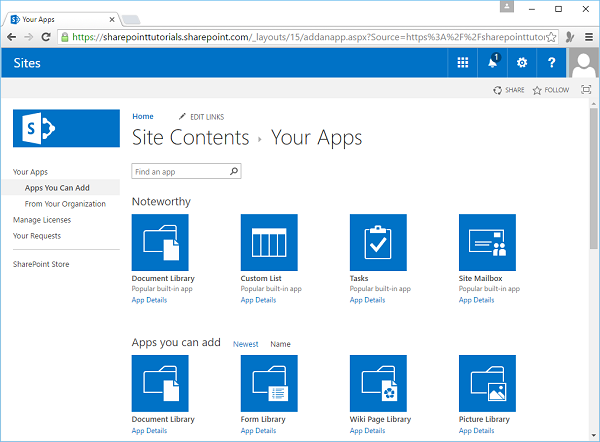
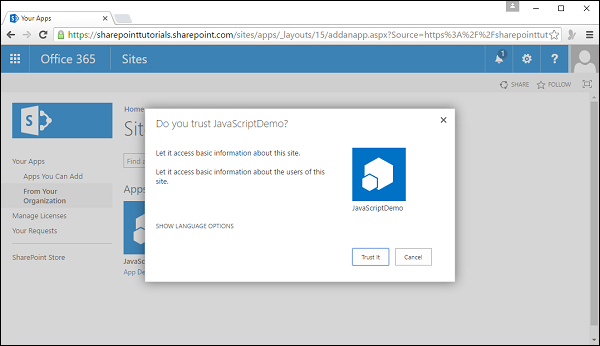
Step 16 - Wybierz Your Apps → From Your Organizationw lewym okienku, a zobaczysz, że aplikacja jest dostępna do instalacji. Kliknij aplikację.

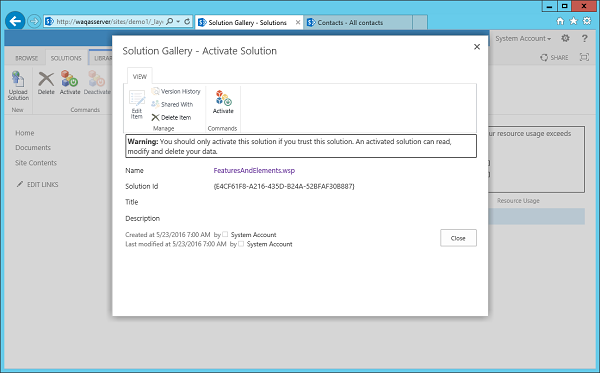
Step 17- Po kliknięciu aplikacji otworzy się okno dialogowe, jak pokazano na poniższym zrzucie ekranu. KliknijTrust it.

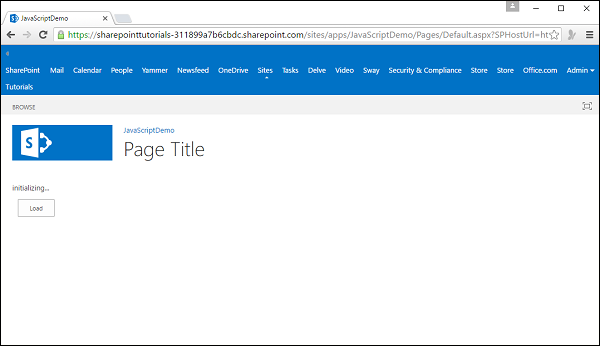
Step 18- Zobaczysz, że aplikacja jest zainstalowana. Po zakończeniu instalacji możesz kliknąć aplikację.

Zobaczysz następującą stronę, która zawiera jeden przycisk -

Po kliknięciu Push me przycisk, wyświetli aktualną datę.

Autohosted
Plik Autohostedmodel wdrażania jest znaczącym odstępstwem od poprzednich aplikacji SharePoint. W tym modelu tworzysz aplikacje dla SharePoint, ale kod jest bezproblemowo wdrażany na Windows Azure w tle, więc SharePoint automatycznie tworzy dla Ciebie aplikację hostowaną w chmurze.
Ważne cechy to -
Wygląda na to, że działa w SharePoint, ale w tle jest faktycznie wdrażany w specjalnej instancji Office 365 Windows Azure i zarejestrowany jako uwierzytelniona i autoryzowana aplikacja w SharePoint.
Nie masz pełnego dostępu do wszystkich możliwości platformy Windows Azure z modelem wdrażania Autohosted, ale masz wystarczająco dużo platformy, aby zbudować kilka interesujących aplikacji.
Przyjrzyjmy się prostemu przykładowi Autohosted tworząc nowy projekt.
Step 1 - Wybierz App for SharePoint 2013 i kliknij OK.

Otworzy się nowe okno dialogowe.
Step 2 - Wybierz Autohosted i kliknij Next.

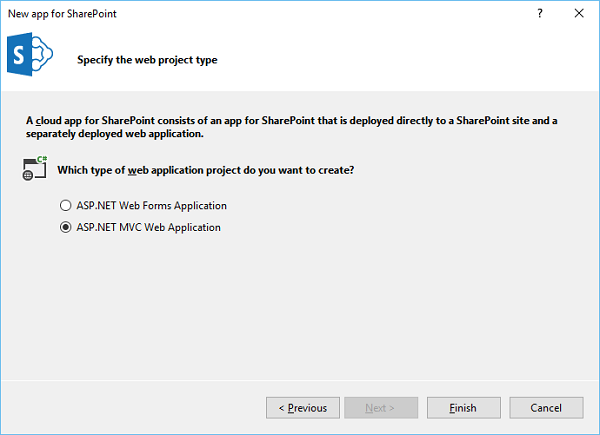
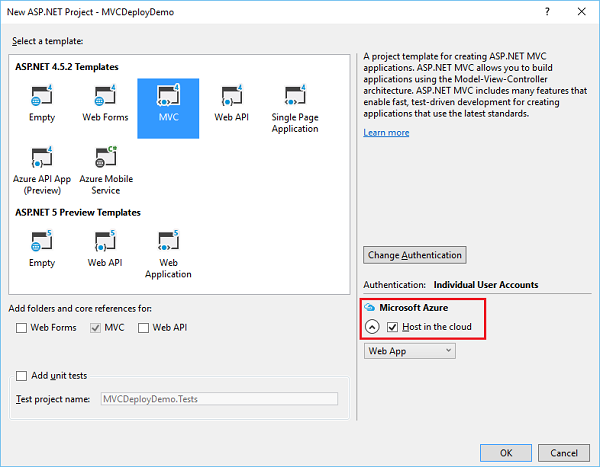
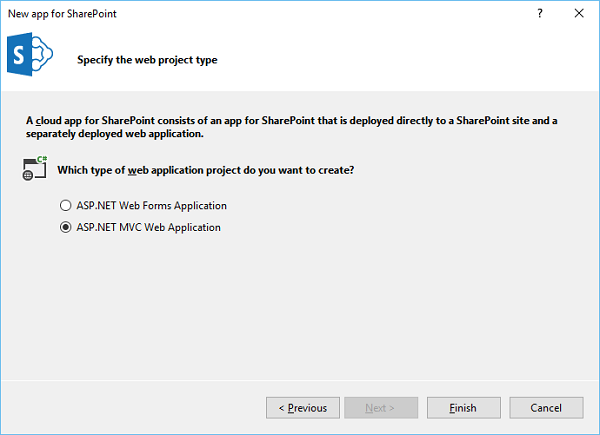
Step 3- Otworzy się nowe okno dialogowe. WybierzASP.NET MVC Web Application i kliknij Finish.

Po utworzeniu projektu opublikuj swoją aplikację. Pozostałe kroki są takie same, jak podane dla opcji hostowanej przez SharePoint.
W tym rozdziale zajmiemy się opcjami integracji. Nowy model aplikacji w SharePoint 2013 oferuje szereg opcji umożliwiających głęboką integrację aplikacji z SharePoint, innymi systemami i danymi. Te opcje są następujące -
- Integracja interfejsu użytkownika
- Integracja zdarzeń i logiki
- Integracja danych
Integracja interfejsu użytkownika
W przypadku integracji interfejsu użytkownika dostępne są trzy główne punkty integracji w ramach modelu aplikacji SharePoint, które są następujące:
- Części i strony aplikacji
- Menu wstążki i czynności
- Navigation
Części i strony aplikacji
Części i strony aplikacji umożliwiają udostępnianie użytkownikom interfejsu użytkownika aplikacji. Dla osób zaznajomionych z SharePoint 2010 części aplikacji są podobne do składników Web Part.
Części aplikacji to okna wielokrotnego użytku, które można konfigurować w aplikacji.
Strony są bardzo podobne do części aplikacji, z tym wyjątkiem, że są wyświetlane w większym, pełniejszym stylu okna.
Menu wstążki i akcji
Wstążka została po raz pierwszy wprowadzona w SharePoint 2010. Zapewnia centralną lokalizację dla wszystkich działań, które użytkownik może chcieć wykonać na dokumentach i innych danych.
W programie SharePoint 2010 programiści mogli umieszczać niestandardowe akcje dla swoich aplikacji na wstążce; Aplikacje SharePoint również umożliwiają takie dostosowanie. Dzięki temu możesz uwzględnić akcje tam, gdzie oczekują ich użytkownicy, obok wszystkich innych standardowych akcji oferowanych przez SharePoint.
Menu Akcja to menu kontekstowe dotyczące elementów na liście lub w bibliotece programu SharePoint. Na przykład w bibliotece dokumentów programu SharePoint menu Akcja udostępnia typowe funkcje, takie jak Wpisz i Sprawdź.
Innym terminem często używanym w tym menu jest Edytuj blok kontrolny.
Aplikacje SharePoint umożliwiają włączenie dodatkowych akcji w tym menu. Na przykład jest to doskonałe miejsce do wyświetlania funkcji aplikacji, które mają zastosowanie do pojedynczego elementu listy.
Nawigacja
Nawigacja umożliwia użytkownikom znajdowanie aplikacji, a integracja z menu Wstążka i Akcja umożliwia użytkownikom wykonywanie działań w tej samej znanej lokalizacji, co w innym miejscu programu SharePoint.
Korzystanie z co najmniej jednego z tych bloków konstrukcyjnych umożliwia zintegrowanie interfejsu użytkownika aplikacji z interfejsem programu SharePoint i udostępnienie aplikacji użytkownikom.
Integracja zdarzeń i logiki
Zapewnienie użytkownikom interfejsu użytkownika jest zwykle najważniejszym aspektem każdej aplikacji. Z drugiej strony, reagowanie na działania podejmowane przez użytkowników - czy to w aplikacji, czy w interakcji z aplikacją, jest również niezwykle ważne.
Kluczowe cechy to -
Aplikacje SharePoint umożliwiają zarówno reagowanie na działania w aplikacji, takie jak kliknięcie przycisku, jak i odpowiadanie na działania w programie SharePoint, takie jak wyewidencjonowanie dokumentu itp.
Reagowanie na działania w aplikacji jest bardzo proste. Interfejs użytkownika i kod Twojej aplikacji są uruchamiane zdalnie z SharePoint i są po prostu wyświetlane za pośrednictwem części aplikacji i stron. Z tego powodu reagowanie na zdarzenie, takie jak kliknięcie przycisku w aplikacji, jest całkowicie powiązane ze strukturą programistyczną aplikacji. Na przykład, jeśli Twoja aplikacja jest zbudowana przy użyciu ASP.NET, po prostu przechwytujesz plikOnClick zdarzenie dla przycisku ASP.NET.
SharePoint nie przeszkadza w tego typu wydarzeniach. W celu reagowania na zdarzenia, które mają miejsce w programie SharePoint, takie jak zapisywany lub aktualizowany dokument, SharePoint udostępnia odbiorniki zdarzeń.
SharePoint 2013 udostępnia także odbiorniki zdarzeń, które umożliwiają aplikacjom reagowanie na zdarzenia występujące w witrynie SharePoint.
Integracja danych
Dane są sercem każdej aplikacji, czyli zazwyczaj tym, z czym użytkownicy chcą pracować w ramach Twojej aplikacji. SharePoint udostępnia szereg gotowych do użycia opcji przechowywania danych i pracy z nimi. Te opcje są następujące -
Przechowywanie i manipulowanie danymi w SharePoint.
Praca z danymi, które znajdują się poza SharePoint.
Od pierwszej wersji SharePoint celem było uczynienie pracy z danymi prostą i nieskomplikowaną dla użytkowników.
Najprostszym tego przykładem jest koncepcja danych listowych. Użytkownicy mogą przechowywać i pracować z danymi tabelarycznymi za pośrednictwem wspólnego interfejsu internetowego.
Wiele osób uważa, że używanie list jest analogiczne do używania tabeli danych w bazie danych. Aplikacje SharePoint mogą również korzystać z tych samych możliwości przechowywania danych w sposób natywny, korzystając z list. SharePoint oferuje programistom możliwość korzystania z wielu funkcji przechowywania danych oferowanych przez SharePoint bez konieczności odkrywania na nowo koła.
Właściwie używany program SharePoint może zaoszczędzić czas i wysiłek oraz potencjalnie zmniejszyć koszty zarządzania i obsługi Twojej działalności.
Poniżej przedstawiono podstawowe możliwości przechowywania danych -
Lists - Do przechowywania danych strukturalnych, podobnie jak w tabeli.
Libraries - Do przechowywania nieustrukturyzowanych danych, takich jak dokument lub plik.
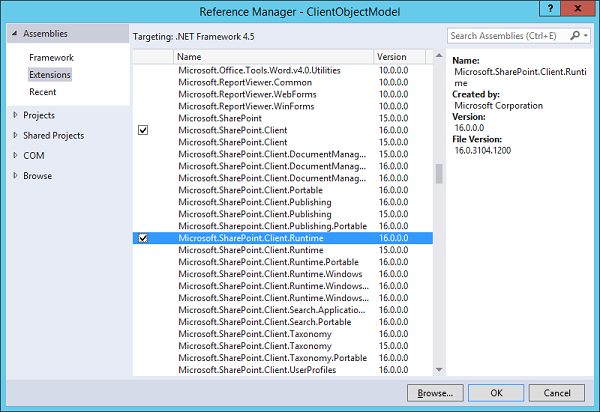
SharePoint zapewnia programistom wszechstronny zestaw interfejsów API, których mogą używać w aplikacjach do interakcji i manipulowania danymi znajdującymi się w SharePoint. W przypadku aplikacji SharePoint te interfejsy API są ujawniane wClient-Side Object Model (CSOM).
Wiele z tych opcji zobaczysz w następnych rozdziałach.
W tym rozdziale zajmiemy się różnymi poziomami „rozwoju” SharePoint. Każdy poziom w jakiś sposób służy użytkownikowi końcowemu witryny SharePoint. Możesz podzielić to widmo na następujące -
End users - którzy używają platformy jako platformy aplikacji.
Power users - którzy tworzą i administrują witrynami (a może także tworzą marki)
Designers - kto tworzy markę witryny i buduje doświadczenie użytkownika.
Developers - którzy tworzą i wdrażają aplikacje.
Z SharePoint współpracuje wiele osób, od programistów po użytkowników końcowych. Przedstawiono to na poniższym rysunku

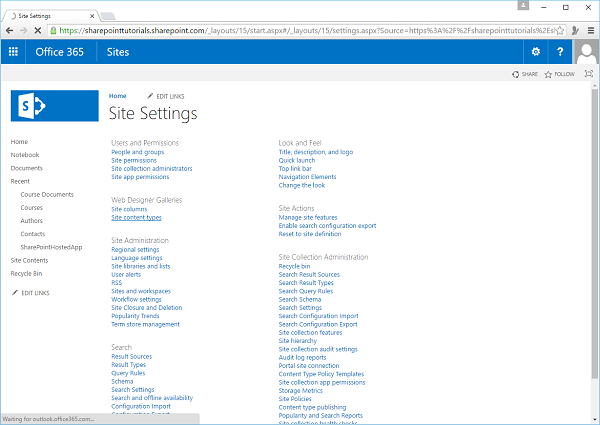
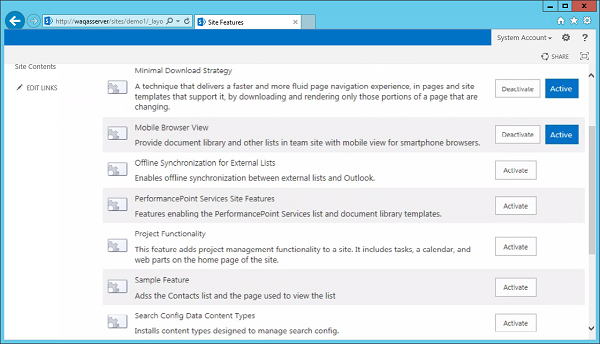
Ustawienia witryny
Ustawienia witryny to jedna z głównych części programu SharePoint. Bardzo ważne jest, abyśmy się z nim zapoznali.
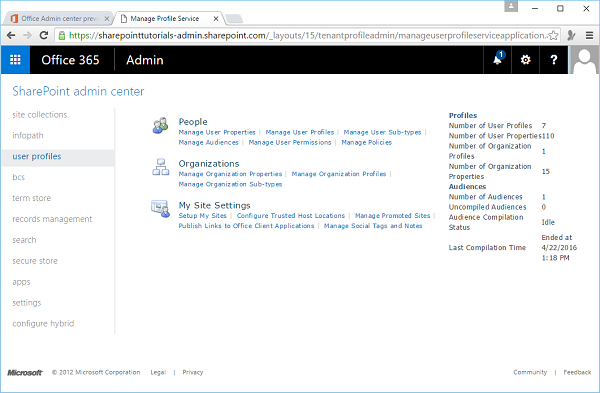
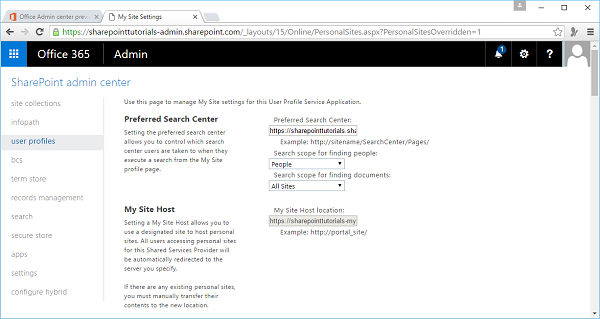
Step 1 - Aby uzyskać dostęp do strony Ustawienia witryny, kliknij User Profile w SharePoint Admin center. Kliknij opcjęSetup My Site w Ustawieniach mojej witryny.

Otworzy się następująca strona.

Na tej stronie znajdziesz większość konfiguracji swojej witryny, takich jak -
- Zmień motyw swojej witryny.
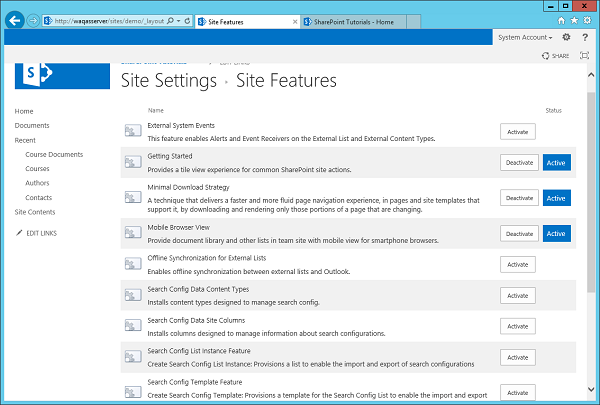
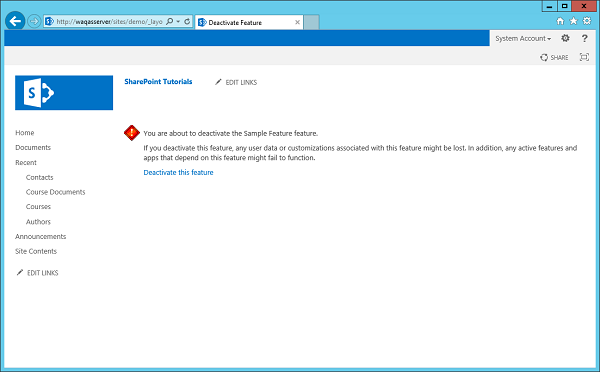
- Aktywuj funkcje.
- Zarządzaj uprawnieniami.
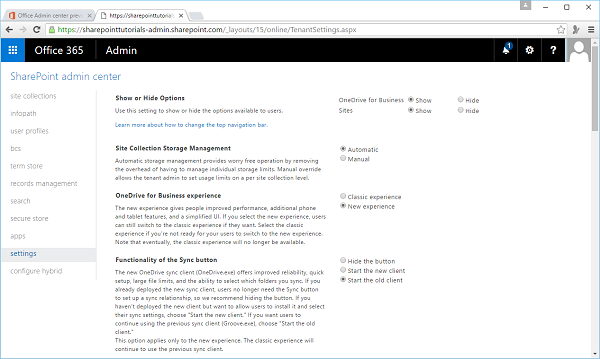
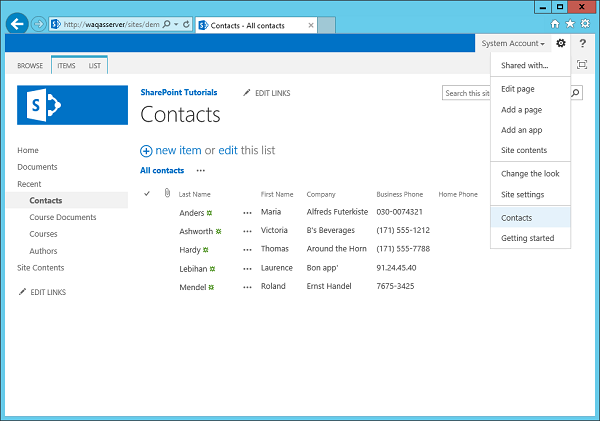
Step 2- Niektóre opcje ustawień są również dostępne w Ustawieniach. Więc kliknij Ustawienia w lewym okienku.

Należy pamiętać, że podstawowe funkcje strony Ustawienia witryny są podzielone na główne kategorie. Na przykład większość ustawień zabezpieczeń jest dostępna w kategorii Użytkownicy i uprawnienia, motywy w galeriach projektanta stron internetowych i tak dalej.
Dodaj stronę HTML
Edycja obejmuje zarówno formatowanie tekstu, jak i dodawanie obrazów lub multimediów. Możesz uzyskać więcej informacji na temat kodu, osadzając kod HTML bezpośrednio w witrynie SharePoint.
To zadanie przypomina trochę programowanie, więc spójrzmy na prosty przykład, dodając stronę HTML.
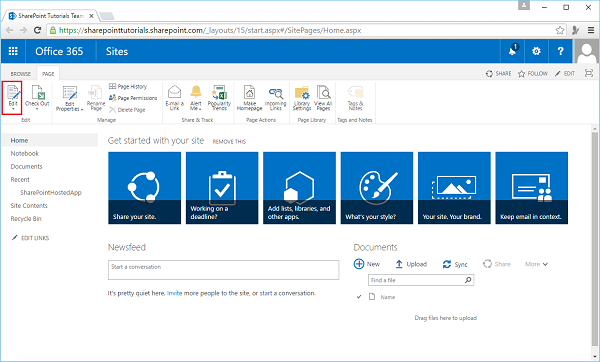
Step 1- Otwórz witrynę SharePoint i przejdź do strony głównej witryny. Na karcie Strona kliknij opcję menu Edycja.

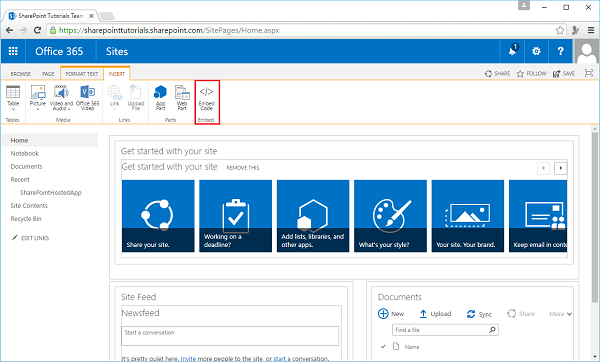
Step 2 - Na karcie WSTAW kliknij opcję Umieść kod.

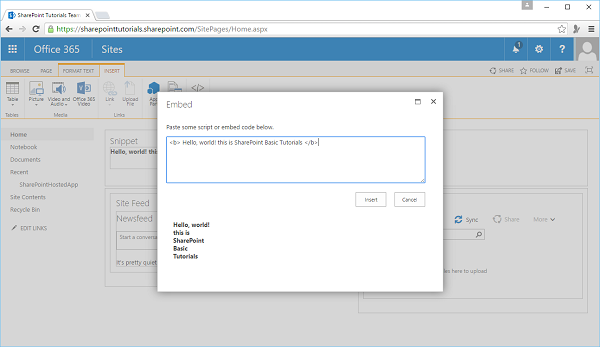
Otworzy się następujące okno dialogowe -

Step 3 - Dodaj kod HTML do pola kodu, jak pokazano poniżej -

Step 4 - Kliknij Insert i zobaczysz, że wstawiono fragment kodu HTML.

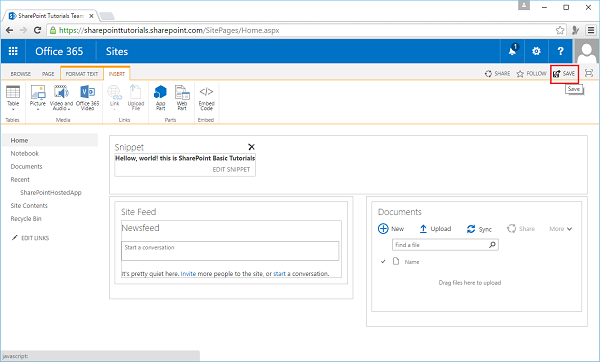
Step 5 - Kliknij Save.

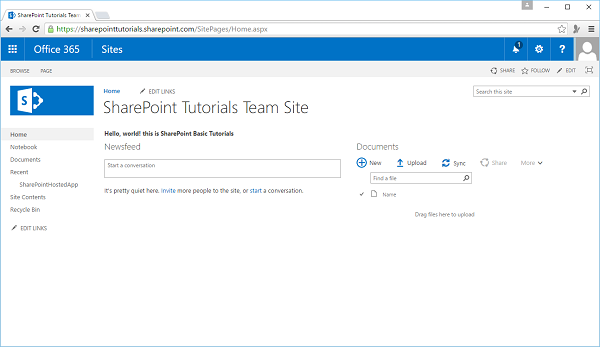
Możesz zobaczyć, że kod HTML został wstawiony do Twojej witryny SharePoint.
Dodaj plik multimedialny
Aby dodać aplikację Media Player do witryny SharePoint, otwórz witrynę SharePoint i przejdź do strony głównej witryny.
Step 1 - Na karcie Strona kliknij opcję menu Edytuj.

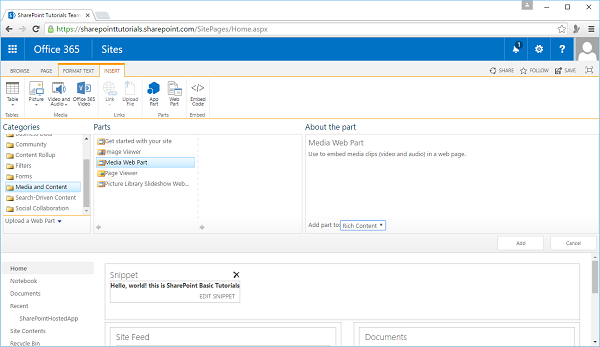
Step 2 - Wybierz opcję składnika Web Part.

Step 3 - Wybierz Media i Treść z Categories i wybierz plik Media with Partsz sekcji Części. KliknijAdd.

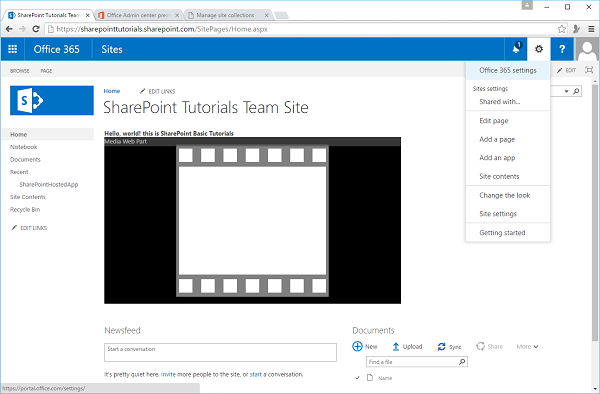
Step 4 - Zapisz stronę, a zobaczysz następującą stronę, która zawiera plik multimedialny.

SharePoint Designer
Wielu programistów woli nie używać programu SharePoint Designer jako narzędzia do tworzenia witryn programu SharePoint. Chodzi jednak o to, że narzędzie SharePoint Designer może ułatwić niektóre zadania programistyczne.
Ważne cechy to -
SharePoint Designer może służyć do różnych funkcji projektanta SharePoint, w tym do tworzenia i edytowania witryn, stron, list i typów zawartości.
SharePoint Designer jest również przydatny do tworzenia opartego na regułach, deklaratywnego przepływu pracy, który można następnie zaimportować w programie Visual Studio w celu dostosowania na głębszym poziomie.
Można go pobrać i zainstalować z https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Kiedy po raz pierwszy otwierasz SharePoint Designer, musisz podać mu adres URL swojej witryny SharePoint i uwierzytelnić się jako użytkownik z podwyższonym poziomem uprawnień.
SharePoint Designer dziedziczy standardowe uprawnienia SharePoint.
Po otwarciu witryny w programie SharePoint Designer pojawia się szereg opcji umożliwiających nawigację i niektóre informacje o witrynie, takie jak metadane witryny, uprawnienia, podwitryny itp.
Skorzystajmy więc z SharePoint Designer, ale najpierw musimy skonfigurować SharePoint Designer przy użyciu Office 365, otwierając Twoją witrynę SharePoint.
Step 1 - Otwórz witrynę SharePoint.

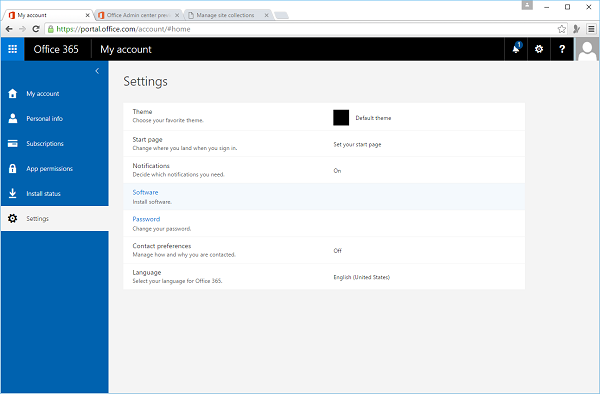
Step 2- Wybierz opcję menu Ustawienia Office 365. Wybierz Ustawienia w lewym okienku, a następnie wybierz oprogramowanie w środkowym okienku.

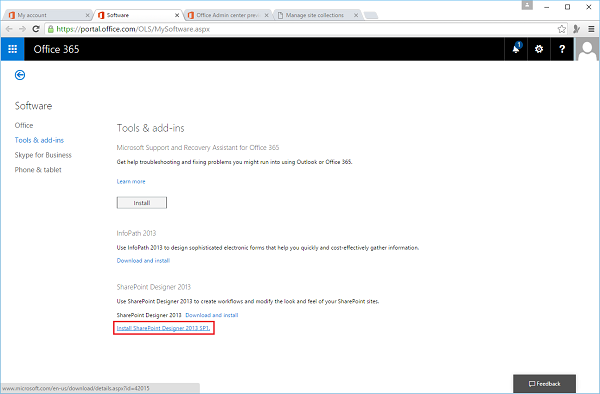
Step 3 - Wybierz Tools & add-insw lewym okienku, a zobaczysz różne opcje. Na końcu zobaczysz opcję SharePoint Designer, kliknij łącze.

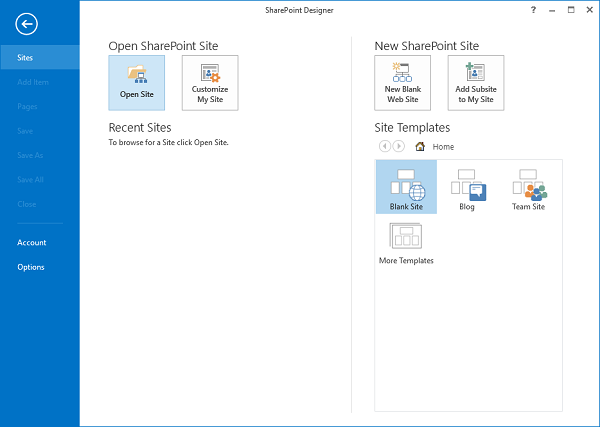
Step 4- Otwórz program SharePoint Designer po instalacji. KliknijOpen Site opcja.

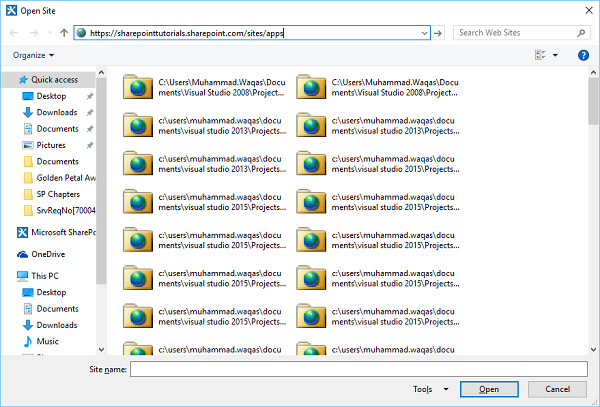
Step 5 - Określ adres URL witryny SharePoint i kliknij Otwórz.

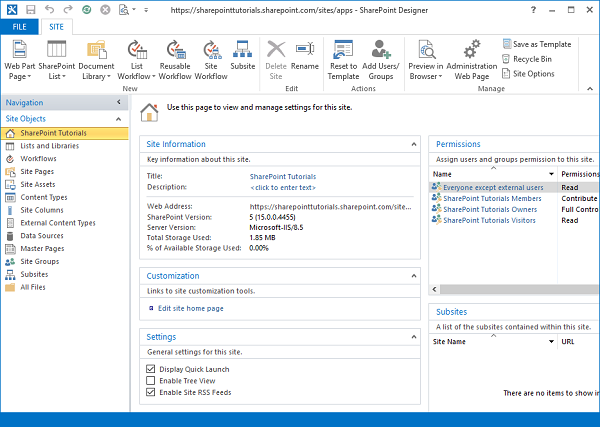
Step 6 - Po otwarciu witryny SharePoint Designer zobaczysz, że dostępne są różne opcje.

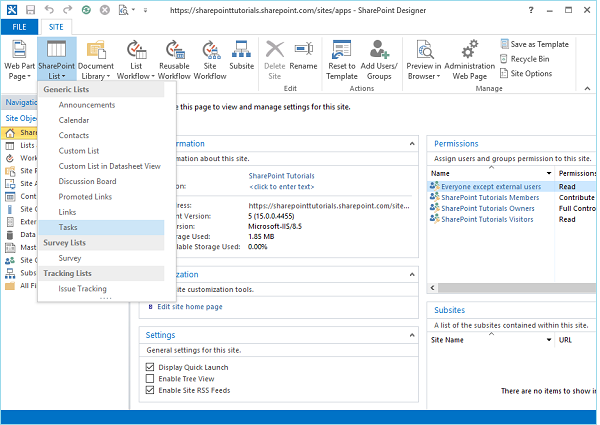
Step 7 - Kliknij Listy SharePoint na Wstążce i wybierz Zadania z menu.

Step 8- Otwiera się nowe okno dialogowe. Podaj nazwę i opis, a następnie kliknij OK.

Step 9 - Przejdźmy do tej samej witryny, korzystając z portalu, a zobaczysz listę zadań do wykonania w swojej witrynie.

Visual Studio i Expression Blend
Możesz także użyć Visual Studio i Blendaby dodać zawartość do witryny SharePoint. Visual Studio oferuje wiele funkcji ułatwiających tworzenie aplikacji w SharePoint; pomocne jest szczegółowe zapoznanie się z nimi.
Przyjrzyjmy się prostemu przykładowi aplikacji hostowanej przez SharePoint, otwierając program Visual Studio. WybierzFile → New → Project opcja.
Step 1 - Otwórz program Visual Studio i wybierz plik File → New → Project menu.

Step 2 - W lewym okienku wybierz Templates → Visual C# → Office/SharePoint a następnie w środkowym okienku wybierz App for SharePoint.
Wprowadź nazwę w polu Nazwa, kliknij OK, a zobaczysz następujące okno dialogowe.

W nowej aplikacji dla SharePoint musimy dodać adres URL witryny SharePoint, którą chcemy debugować, a następnie wybrać model hostowany przez SharePoint jako sposób, w jaki chcesz hostować swoją aplikację dla SharePoint.
Step 3 - Przejdź do centrum administracyjnego SharePoint i skopiuj adres URL SharePoint.

Step 4 - Wklej adres URL w New App for SharePoint okno dialogowe, jak pokazano poniżej.

Step 5 - Kliknij Next i otworzy Connect to SharePoint okno dialogowe, w którym musimy się zalogować.

Step 6 - Wprowadź swoje poświadczenia i kliknij Sign inprzycisk. Po pomyślnym zalogowaniu się do witryny SharePoint zobaczysz następujące okno dialogowe -

Step 7 - Kliknij Finish. Po utworzeniu projektu kliknij plikAppMenifest.xml plik w Eksploratorze rozwiązań.

Step 8 - Kliknij Permissionspatka. Otworzy się lista rozwijana Zakres.

Step 9 - Z listy rozwijanej Zakres wybierz Web, czyli zakres uprawnień, które konfigurujesz. Z listy rozwijanej Uprawnienia wybierzRead, czyli typ uprawnień, które konfigurujesz.

Step 10 - Otwórz plik Default.aspx i zastąp go następującym kodem.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Przejdź do eksploratora rozwiązań, kliknij projekt prawym przyciskiem myszy i wybierz opcję Opublikuj. KliknijPackage the appprzycisk. Spowoduje to utworzenie aplikacji hostowanej w programie SharePoint i przygotowanie jej do wdrożenia w witrynie SharePoint.

Zobaczysz następujący folder, który zawiera plik * .app.

Step 12 - Przejdź do swojej witryny online SharePoint.

Step 13 - Kliknij Apps for SharePointw lewym okienku. Otworzy się nowa strona.

Step 14 - Przeciągnij pliki tutaj, aby je przesłać.

Po przesłaniu pliku zobaczysz następującą stronę -

Step 15 - Kliknij opcję - Site Contentsw lewym okienku. Kliknijadd an app ikona, jak pokazano na poniższym zrzucie ekranu -

Otworzy się nowa strona.
Step 16 - Wybierz Your Apps → From Your Organizationw lewym okienku, a zobaczysz, że aplikacja jest dostępna do instalacji. Kliknij aplikację.

Step 17- Po kliknięciu aplikacji otworzy się okno dialogowe, jak pokazano na poniższym zrzucie ekranu. KliknijTrust it.

Step 18- Zobaczysz, że aplikacja jest zainstalowana. Po zakończeniu instalacji możesz kliknąć aplikację.

Zobaczysz następującą stronę, która zawiera jeden przycisk -

Po kliknięciu Push me przycisk, wyświetli aktualną datę.

W tym rozdziale omówimy głównie z perspektywy użytkownika końcowego, obejmując listy i niektóre dodatkowe funkcje na szczycie list, takie jak widoki, walidacja itp. Gdy użytkownicy końcowi tworzą zawartość w SharePoint, jest ona przechowywana w postaci list.
Listy są tak naprawdę mechanizmem przechowywania danych w SharePoint.
Zapewnia interfejs użytkownika umożliwiający przeglądanie elementów na liście, dodawanie, edytowanie i usuwanie elementów lub przeglądanie poszczególnych elementów.
Przyjrzyjmy się prostemu przykładowi, w którym dodamy listę kontaktów.
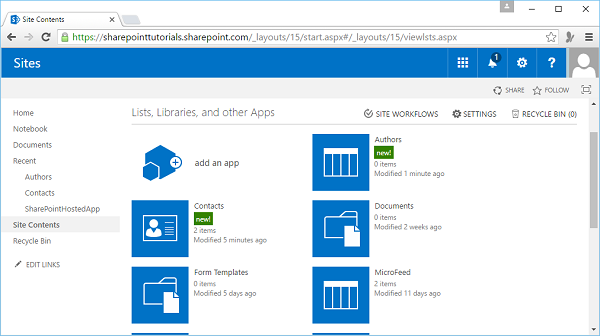
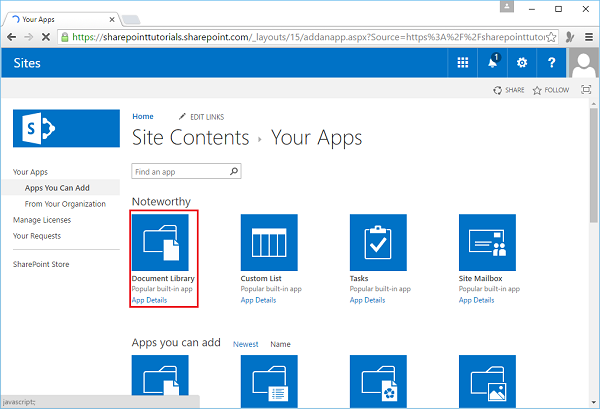
Step 1- Otwórz witrynę SharePoint i przejdź do strony Zawartość witryny. Możesz zobaczyć aktualne treści, listy i biblioteki, a my mamy możliwość dodawania nowych treści, klikającadd an app.

Step 2 - Przyjrzyjmy się więc niektórym rzeczom, które możemy dodać do naszej witryny -
Możemy stworzyć nową bibliotekę dokumentów.
Możemy stworzyć własną listę, w której definiujemy schemat.
Istnieją również listy z predefiniowanymi schematami, takie jak lista zadań tutaj.
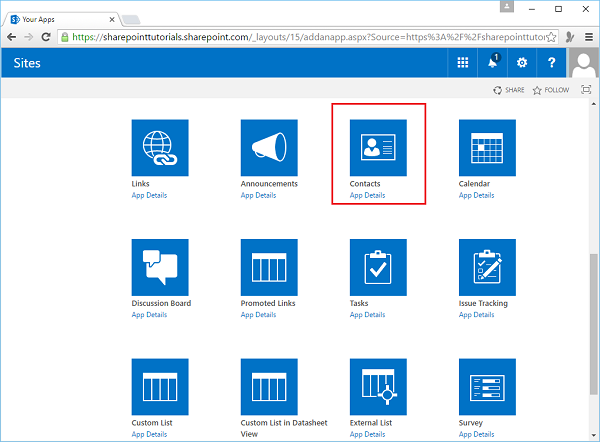
Możemy dodawać zdjęcia, niektóre strony wiki, formularze, listę linków, listę ogłoszeń, listę kontaktów, kalendarz itp.

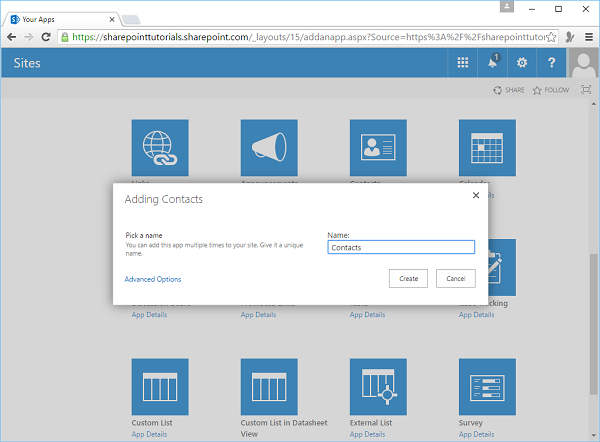
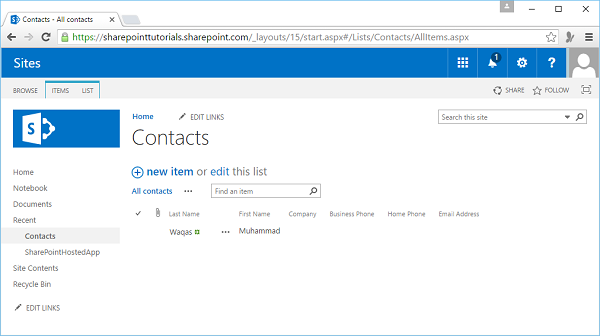
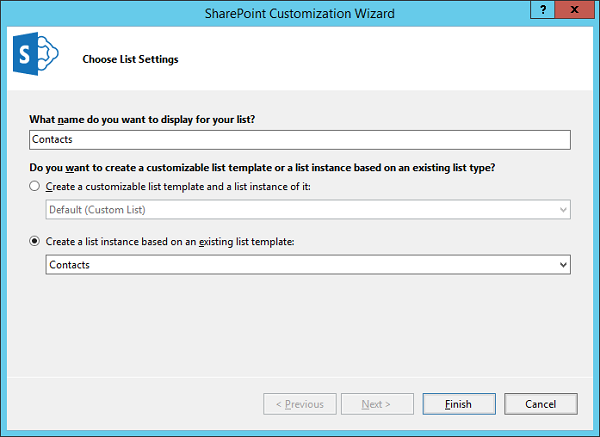
Step 3 - Wybierzmy listę kontaktów.

Step 4 - Nazwiemy tę listę- Contacts a następnie kliknij Create przycisk.

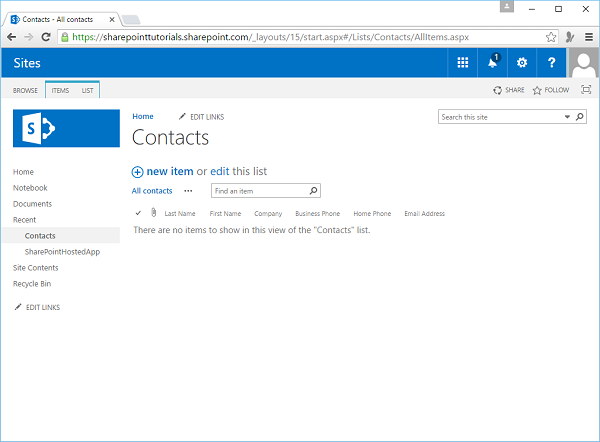
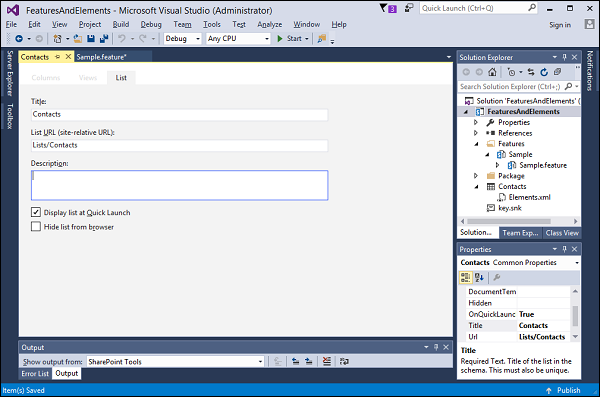
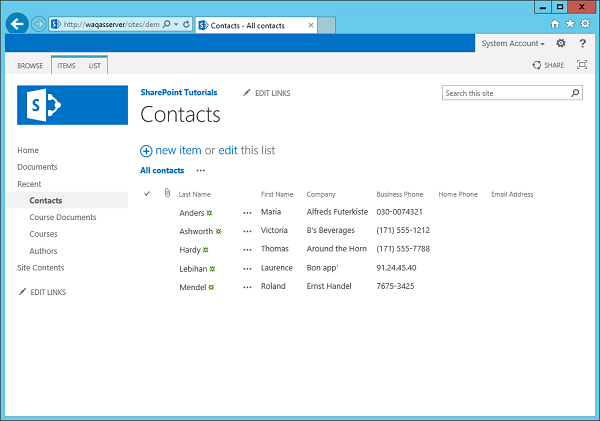
Step 5 - Teraz możesz zobaczyć tutaj w kontaktach swojej witryny, masz listę kontaktów i możesz ją kliknąć, aby pracować z elementami na liście.

Step 6 - Jednym ze sposobów dodania nowego elementu do tej listy jest kliknięcie tego łącza Nowy element, a następnie dodanie go do mojej zawartości.

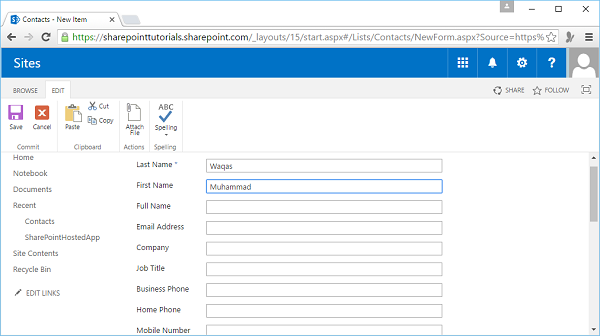
Step 7 - Wprowadź nazwisko i imię, a następnie przejdź do paska narzędzi lub wstążki i kliknij Save.

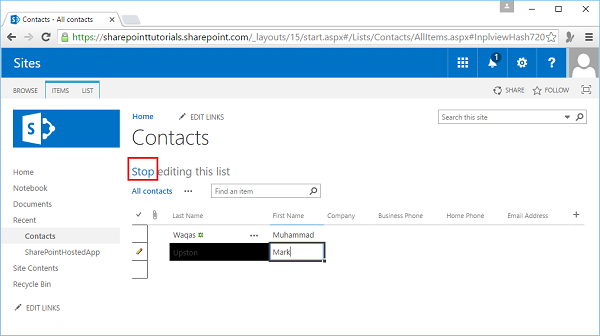
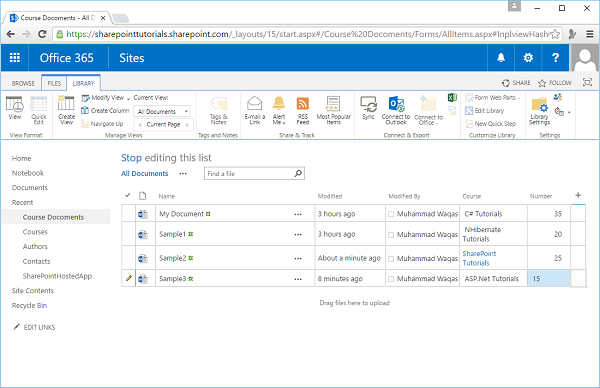
Step 8 - Możemy również przełączyć listę w tryb edycji, klikając ikonę edit połączyć.

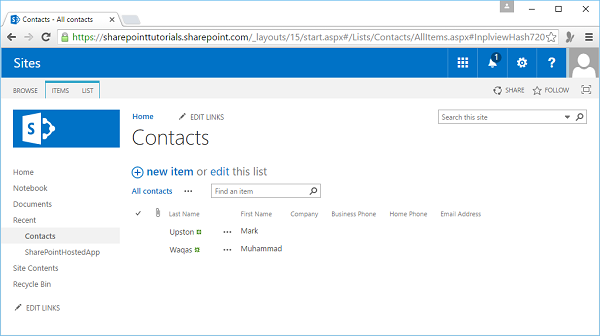
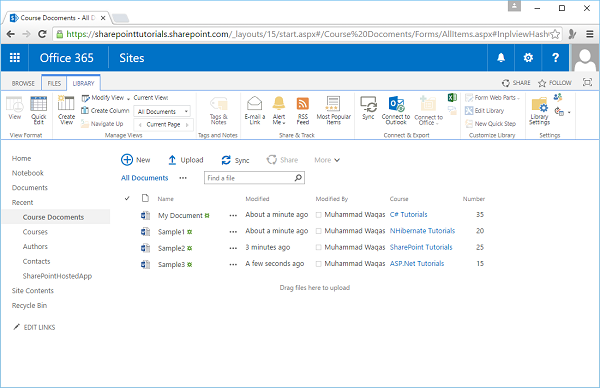
Step 9- Następnie możemy dodać inne kontakty. Po zakończeniu edycji kliknij plikStop editing aby wyjść z trybu edycji odznak.

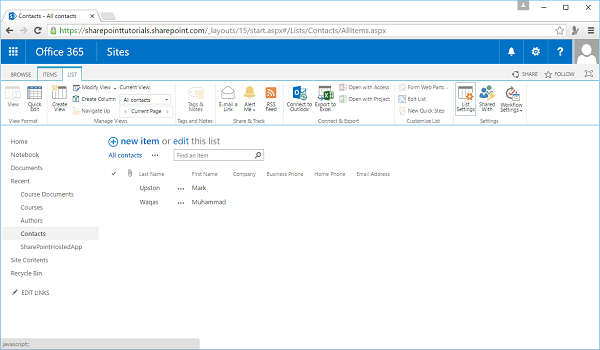
Strona pokaże wszystkie kontakty.

Kilka innych rzeczy podczas pracy z listą tutaj.
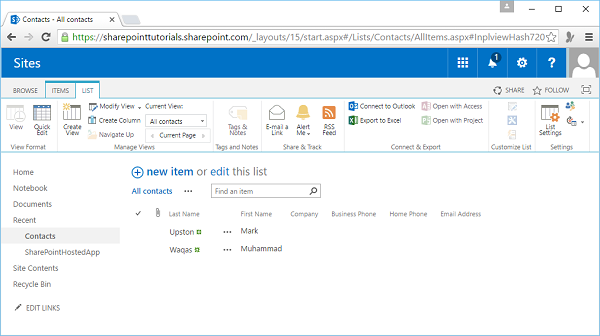
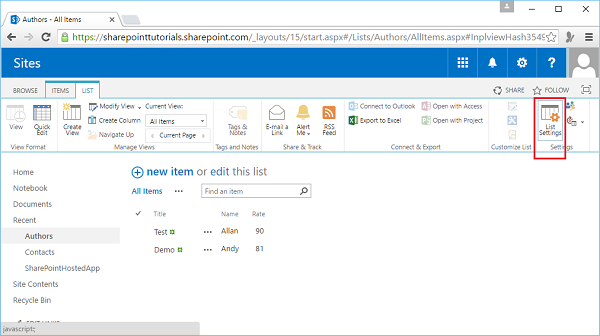
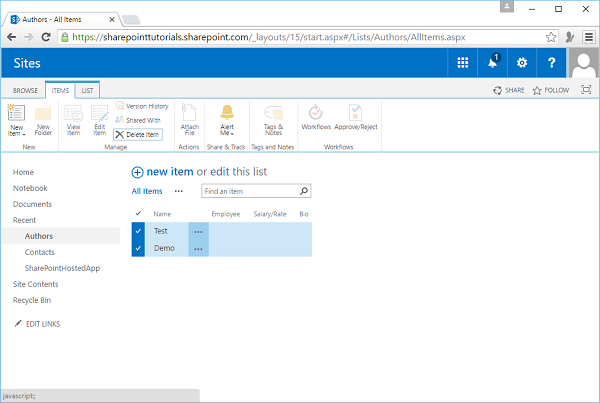
Step 10 - Kliknij ITEMS aby uzyskać dostęp do pozycji w witrynie Ribbon.

Step 11 - Kliknij LIST tutaj, aby uzyskać dostęp do Ribbon pozycje związane z całą listą.

SharePoint zapewnia wiele funkcji list. Zapewnia przechowywanie danych listy, możliwość dostosowania schematu listy oraz możliwość przeglądania, dodawania, edytowania i usuwania elementów listy itp. Dostępnych jest o wiele więcej funkcji, takich jak tworzenie widoków danych listy, prosta walidacja w obu poziom pola i listy, zatwierdzanie treści, wersjonowanie pozycji itp.
Wyświetlenia
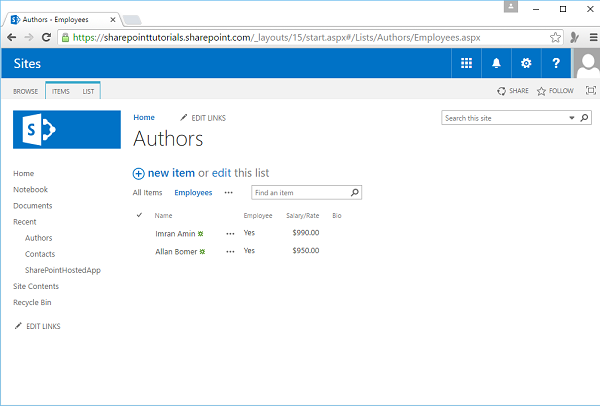
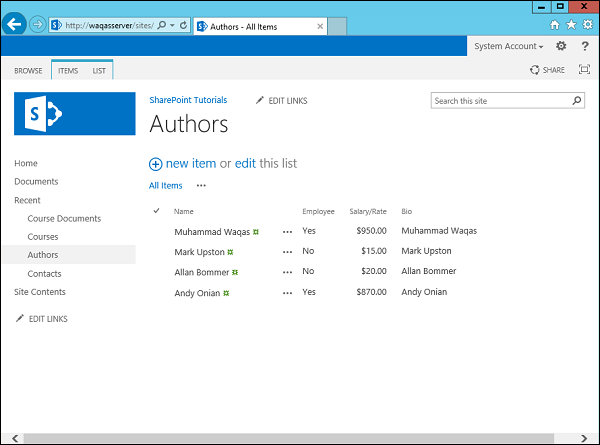
Zacznijmy od Viewsna danych listowych. Wracamy do listy autorów i jak zauważyłeś, dodaliśmy tylko cztery pozycje. Mając tylko cztery elementy, nie jest trudno zebrać potrzebne informacje z jego danych.
Wraz ze wzrostem liczby pozycji, powiedzmy z 4 do 50 do 100, do 500, coraz trudniej jest po prostu spojrzeć na listę i szybko uzyskać potrzebne informacje. Aby rozwiązać ten problem, SharePoint umożliwia tworzenie wielu widoków na listach, dzięki czemu możemy odfiltrować informacje, których nie potrzebujemy, takie jak -
- Możemy sortować wartości pól.
- Możemy grupować informacje.
- Możemy uzyskać sumy.
- Możemy też mieć różne sposoby prezentacji informacji.
W przypadku większości list po ich utworzeniu otrzymasz jedną Viewdomyślnie. Nazywa sięAll Items View i taki jest pogląd, który widzieliśmy w powyższym przykładzie.
Przyjrzyjmy się teraz, jak możemy tworzyć niestandardowe widoki. Podobnie jak w przypadku tworzenia schematu listy, SharePoint daje nam kilka różnych sposobów tworzenia widoków. Jednym ze sposobów jest rozpoczęcie od istniejącego widoku i zmiana sortowania oraz filtrowania różnych kolumn. Możemy uzyskać dane tak, jak chcesz, aby wyglądały, a następnie zapisać je jako nowy widok.
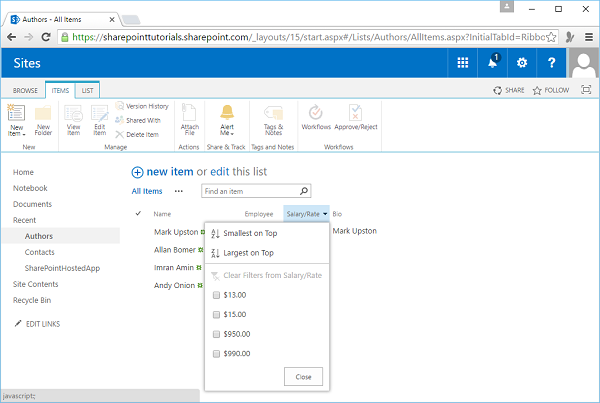
Zauważysz, że jeśli przejdziemy do innych nagłówków kolumn, większość z nich daje nam małe menu rozwijane, do którego mamy dostęp, jak pokazano poniżej dla nagłówka Wynagrodzenie / Stawka.

Przejdź do drugiego nagłówka kolumny - Bio. Nie ma listy rozwijanej, ponieważ zawiera wiele wierszy tekstu. Inne kolumny mają tę opcję. Daje nam możliwość sortowania informacji lub ich filtrowania.
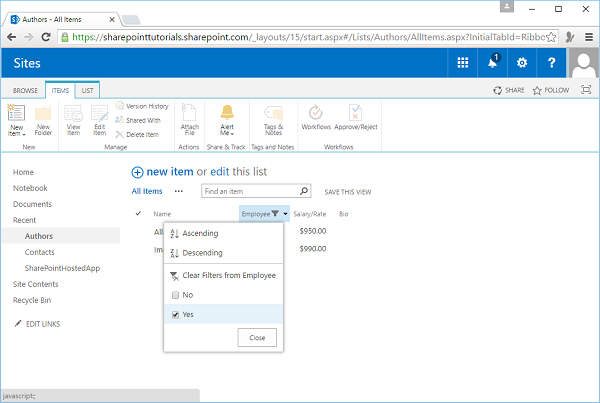
Utwórzmy tutaj filtr, który pokazuje tylko pracowników.

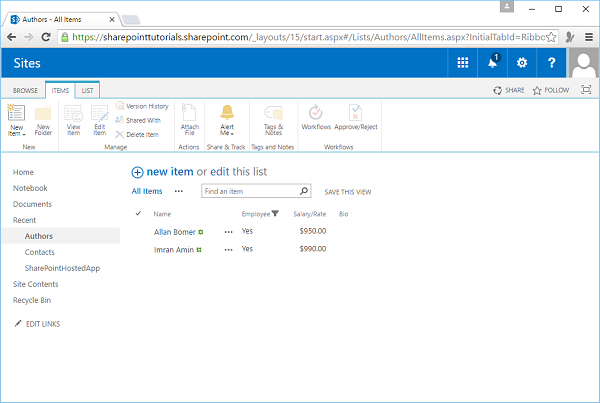
Po dodaniu tego filtru zwróć uwagę, że w nagłówku kolumny znajduje się mała ikona wskazująca, że te wartości pól zostały przefiltrowane. Posortujmy to w porządku malejącym.

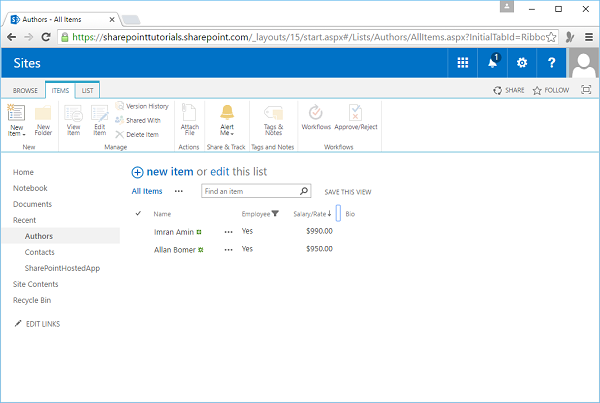
Mamy więc teraz nowy widok danych, czyli widok w porządku malejącym.

Teraz filtrowanie i sortowanie nie jest zachowywane. Dlatego musimy zachować widok kolejności malejącej na przyszłość.
Jeśli przejdziemy z powrotem do listy autorów, zobaczymy All Items. Jeśli chcemy mieć widok, to tylkoEmployees, posortowane malejąco według wynagrodzenia / stawki kliknij SAVE THIS VIEW opcja.
Ten widok będziemy nazywać widokiem Pracownicy. Wybierz z podanych opcji, czy ten widok ma być dostępny dla wszystkich użytkowników, czy tylko dla mnie. Kliknij Zapisz.

Więc teraz mamy dwa różne widoki, widok Wszystkie elementy i Widok pracowników, możemy przełączać się między tymi widokami za pomocą łączy u góry widoku listy, jak pokazano na zrzucie ekranu podanym poniżej.

Uprawomocnienie
Będziemy dodawać proste reguły walidacji do pól i elementów na liście SharePoint. Teraz, gdy utworzyliśmy listę autorów, dodaliśmy kilka reguł walidacji, korzystając z właściwości różnych typów pól.
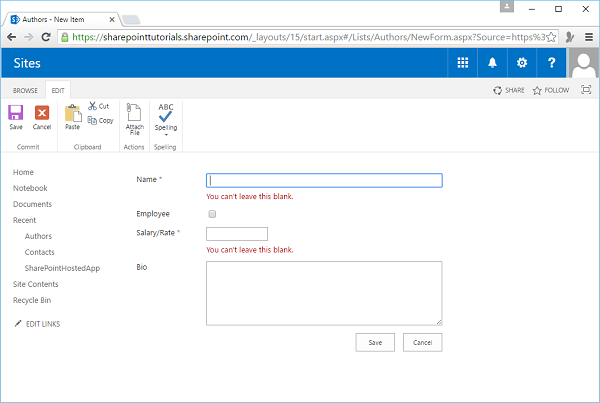
Kliknij New Itemz listy Autorów. Teraz kliknijSave.
Kiedy klikniesz Zapisz, pojawią się dwa błędy. Dzieje się tak, ponieważ wskazaliśmy, że pola Nazwa i Wynagrodzenie / Stawka są wymagane.

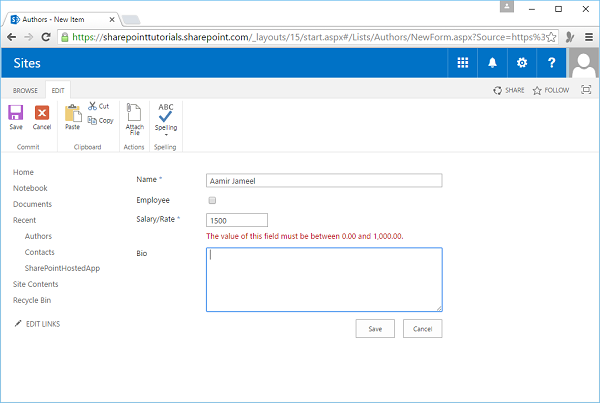
Wpisz imię i nazwisko oraz wynagrodzenie / stawkę odpowiednio jako Aamir Jameel i 1500. KliknijSave.

Jak widać, nadal mamy problem z wynagrodzeniem / stawką, ponieważ podczas tworzenia pola wskazaliśmy, że jego wartość powinna wynosić od 0 do 1000, a 1500 nie spełnia tego wymagania. Kliknij Anuluj.
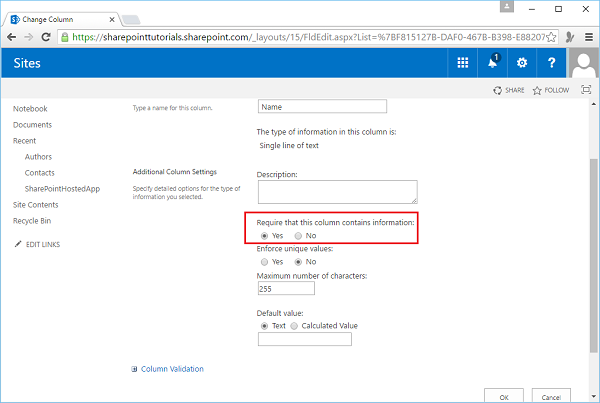
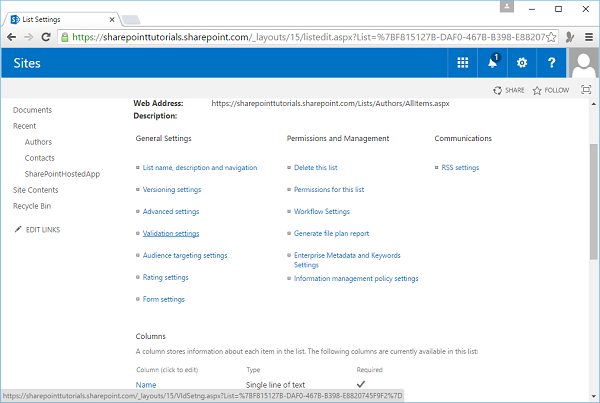
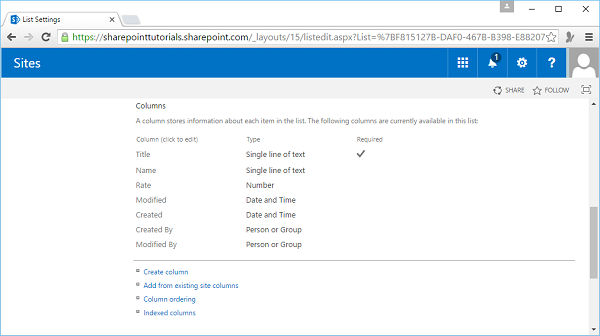
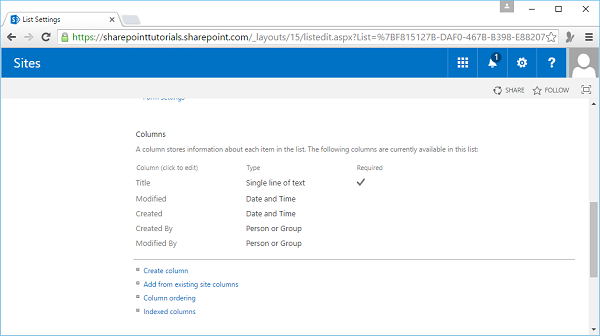
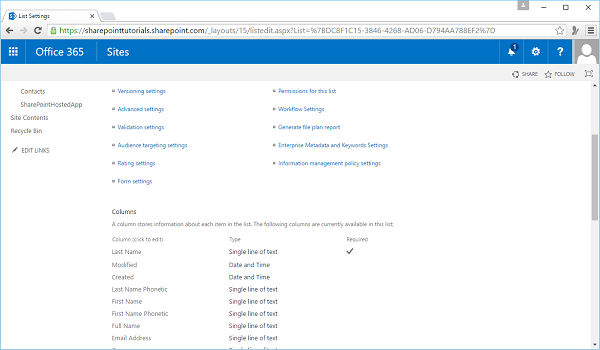
Przejdź do karty Lista na Wstążce, a następnie kliknij List Settings. KliknijName. Jak widać na poniższym zrzucie ekranu, jest to pole wymagane,

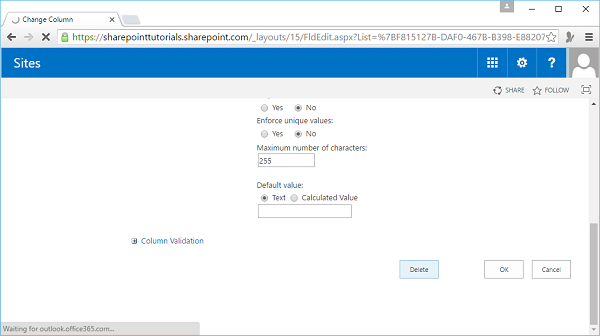
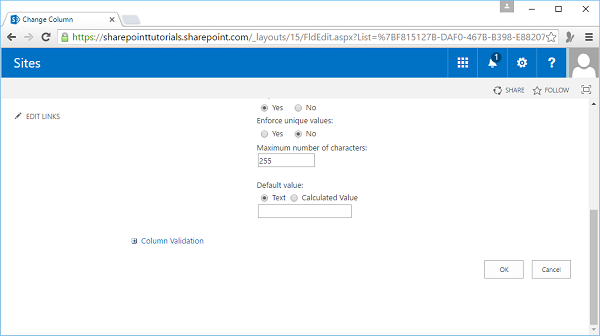
Teraz wróć, kliknij Salary / Rate i przewiń w dół. Zobaczysz, że jest to również wymagane pole.

Tutaj również ustawiliśmy prawidłowy zakres wartości. Tak więc wszystko jest w porządku, jeśli typ pola ma te właściwości, ale co zrobić, jeśli ich nie ma? Cóż, możemy dodać prostą niestandardową weryfikację. Jeśli więc przewiniemy w dół, zobaczysz, że istnieje obszar do walidacji kolumny. Rozszerzmy to. Tutaj możemy określić formułę, a następnie przekazać komunikat, jeśli wartość wprowadzona przez użytkownika nie spełnia tej formuły.

Jeśli nie jesteś zaznajomiony z budowaniem formuł w SharePoint, znajdziesz link, który pomoże Ci to zrobić.

Teraz walidacja, którą chcemy dodać, jest taka, że jeśli nie jesteś pracownikiem, to Twoje wynagrodzenie / stawka wskazuje Twoją stawkę godzinową i chcemy powiedzieć, że maksymalna wartość stawki to 50,00 USD. Więc tutaj walidacja zależy zarówno od wartości pola Pracownik, jak i pola Wynagrodzenie / Stawka. Dlatego zamiast dodawać walidację do któregokolwiek z tych pól, dodamy go do pozycji, a następnie sposób, w jaki wskażemy walidację pozycji, to przejście do Ustawień listy.

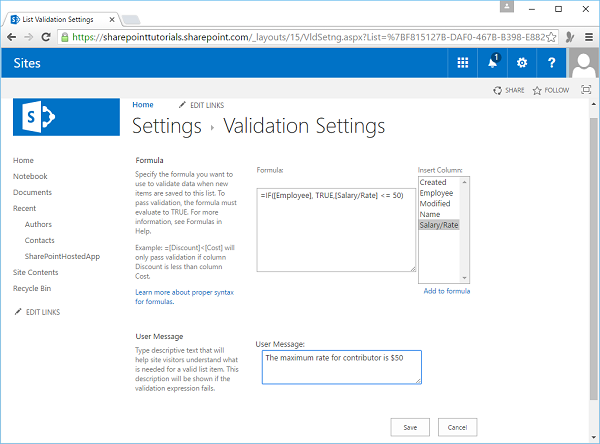
Kliknij Validation Settings i ustaw formułę, jak pokazano poniżej.

Więc warunek będzie całkiem prosty. Po pierwsze, czy jesteś pracownikiem? Więc jeśli jesteś pracownikiem, to już ustawiliśmy prawidłowy zakres wartości wynagrodzenia od 0 do 1000. Dlatego zwracana jest tylko wartość True. Jeśli nie jesteś pracownikiem, sprawdzimy, czy wynagrodzenie / stawka jest niższe lub równe 50.
Jeśli ta formuła zwraca wartość Prawda, element jest uważany za prawidłowy. Jeśli zwróci fałsz, jest nieprawidłowy. Na koniec dodajemy komunikat o błędzie: „Maksymalna stawka dla współtwórcy wynosi 50 USD”.
To kończy ustawienia walidacji. Kliknij Zapisz.
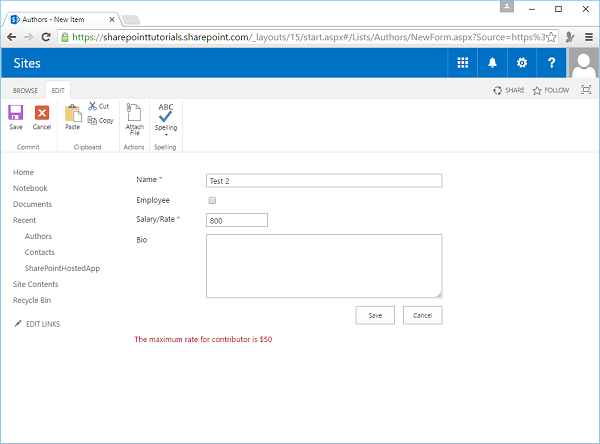
Teraz wróć do listy autorów i dodaj nowy element. Nazwiemy to Test, zaznacz pole wyboru Pracownik (tak jak testujemy dla pracownika), wpisz Wynagrodzenie / Stawka jako 800, a następnie kliknij Zapisz.

Dane zostały zapisane. Nie było żadnego błędu. Przejdźmy teraz do różnych warunków. Przejdź do listy autorów. Nazwiemy to Testem 2.

Teraz nie zaznaczaj pola wyboru Pracownik, ponieważ teraz zakładamy, że dana osoba jest współtwórcą. Wprowadź wynagrodzenie / stawkę 800, a następnie kliknij przycisk Zapisz.
Pojawi się komunikat o błędzie. Dlatego zmieńmy wynagrodzenie / stawkę na prawidłową wartość.
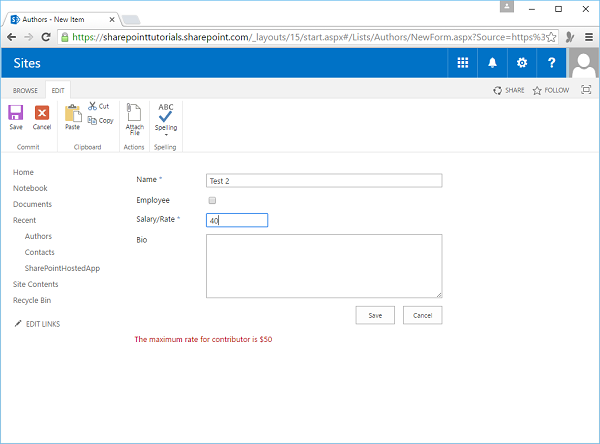
Wpisz 40 w polu Wynagrodzenie / Stawka.

Kliknij Zapisz.
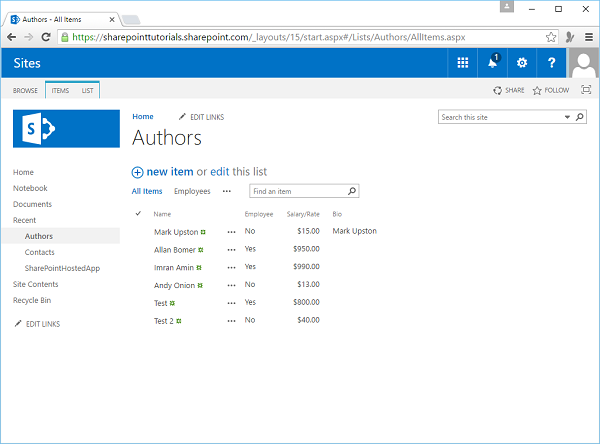
Zobaczysz, że dane zostały poprawnie zapisane i zaktualizowane na liście, jak pokazano na poniższym zrzucie ekranu.

Pola wyszukiwania
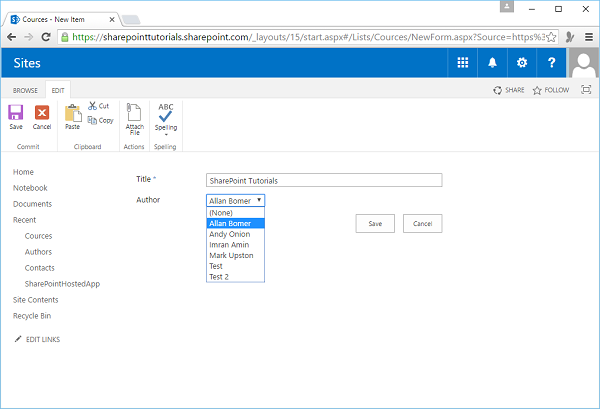
Przyjrzymy się relacjom na listach i polom wyszukiwania. Stworzymy nową listę do przechowywania informacji o kursach.
Step 1 - Idź do Site Contents → ‘add an app' → Custom List.

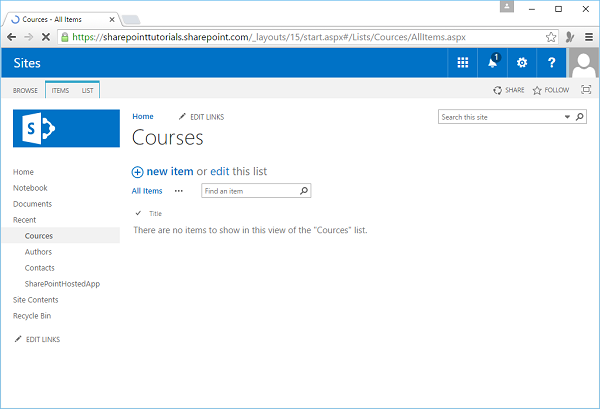
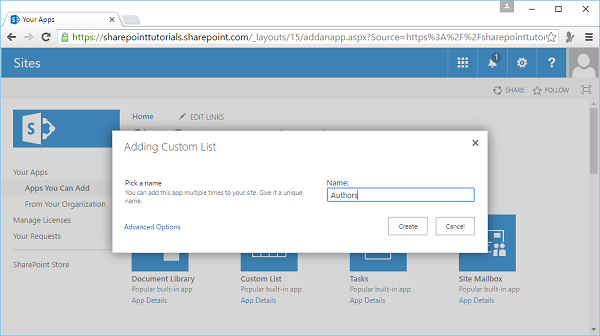
Step 2- Określ listę kursów, a następnie kliknij przycisk Utwórz. Otwórz listę kursów. Jest tylko jedna kolumna o nazwie Tytuł, która będzie reprezentować tytuł kursu.

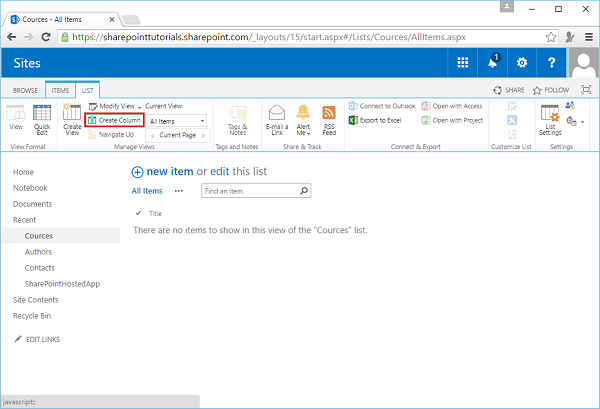
Step 3- Utwórz drugą kolumnę, w której będzie znajdować się nazwisko autora. Przejdź do LISTA na Wstążce. Kliknij Utwórz kolumnę.

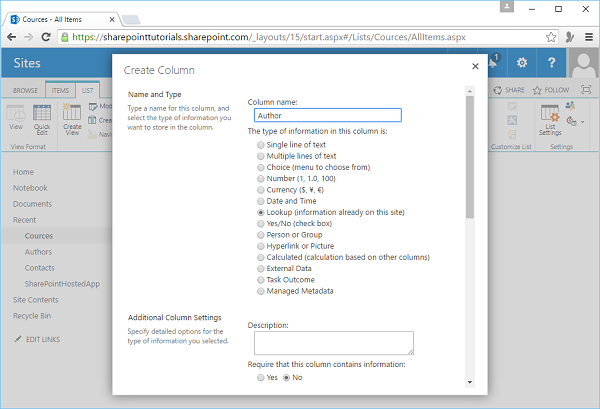
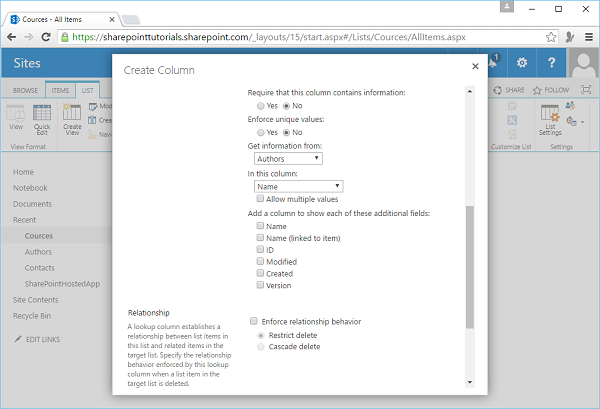
Step 4 - Nazwij tę kolumnę jako Author. Możemy mieć tylko jeden wiersz tekstu, w którym użytkownik wprowadza nazwisko autora. Jednak nazwiska autorów mamy już na liście Authors, więc zamiast tego przedstawimy użytkownikowi listę rozwijaną, na której może wybrać autora. Dlatego zamiast tworzyć pole Single Line of Text, utworzymy pole Lookup.

Step 5- Następnie musimy określić, z którego pola, z jakiej listy będziemy pokazywać użytkownikowi. SharePoint domyślnie ustawił odpowiednie wartości, ale jeśli chcemy zmienić listę, możemy wybrać z rozwijanej listy. Po zakończeniu kliknij OK.

Step 6 - Ten kurs to samouczki SharePoint i widać, że mamy listę rozwijaną dla autora.

Lista przechowywania danych
Dane list są przechowywane w wierszach i kolumnach. Dla każdej bazy danych treści istnieje jedna tabela, w której są przechowywane dane do list. Możesz powiązać listy razem, wymusić integralność relacyjną i zweryfikować.
Ludzie dość często zakładają, że istnieje wiele możliwości relacyjnej bazy danych z listami, a zestaw list staje się prawie jak relacyjna baza danych, ale tak nie jest.
Musisz myśleć o listach bardziej jak o zestawie arkuszy programu Excel, w których możesz połączyć jeden arkusz z innym arkuszem i możesz wymusić walidację kolumn lub komórek za pomocą prostego formularza. Dlatego zestaw list w programie SharePoint nie przypomina relacyjnej bazy danych.
Przyjrzyjmy się, jak utworzyć listę niestandardową, w której definiujemy schemat listy, zamiast używać predefiniowanego schematu, takiego jak ten, który wykonaliśmy podczas tworzenia listy kontaktów.
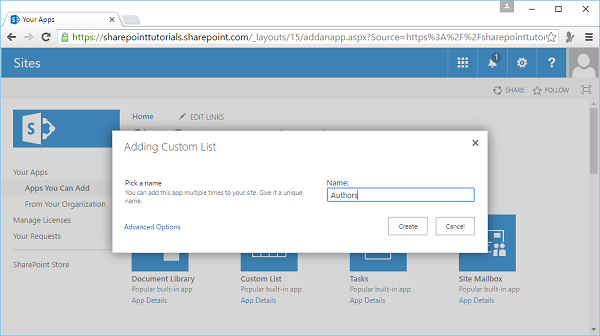
Step 1- Aby utworzyć listę niestandardową, przejdź do zawartości witryny, a następnie dodaj aplikację. Kliknij Lista niestandardowa.

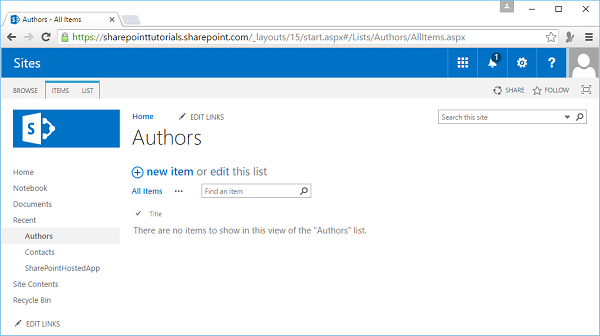
Step 2 - Wpisz Autorzy w polu Nazwa, a następnie kliknij Utwórz.

Step 3- Teraz możesz zobaczyć, że autorzy zostali dodani. Kliknijmy aplikację Autorzy.

Step 4 - Kliknij nową pozycję.

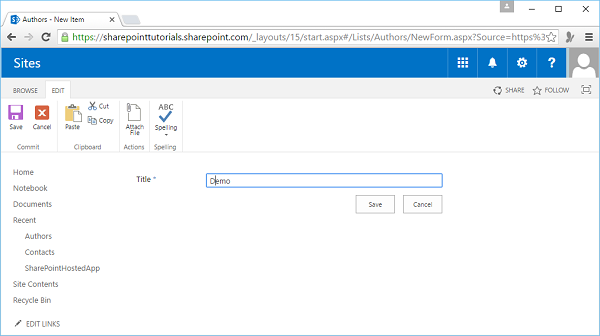
Step 5- Jak widzisz, nasza lista ma tylko jedną kolumnę. Nazwa pola to Tytuł i jest to pole wymagane, więc tutaj ustawimy wartość pola na Test, a następnie klikniemy Zapisz.

Note - W programie SharePoint kolumny są również nazywane polami, więc te terminy są synonimami.
Step 6 - Dodajmy jeszcze jedną pozycję, klikając łącze Nowa pozycja.

Step 7 - Ustaw wartość pola Tytuł na Demo i kliknij Zapisz.

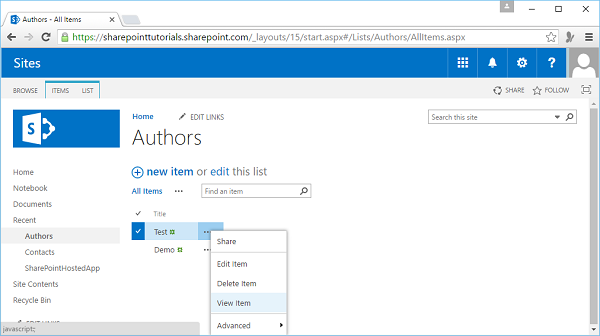
Widzisz, że mamy dwa elementy lub dwa wiersze i widzimy wartości pola Tytuł. Zauważ, że obok tej wartości znajduje się mała elipsa, która jest łączem otwierającym menu.

Note - To menu było tradycyjnie nazywane Edit Control Block lub ECB menu, ale usłyszysz również nazwę List Item Contacts menu.
Stworzyliśmy listę niestandardową, ponieważ chcieliśmy zdefiniować schemat. Można to zrobić na kilka sposobów.
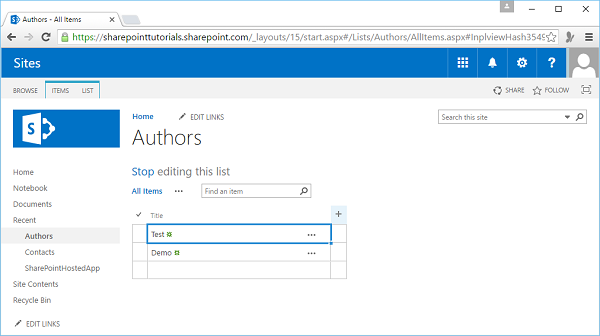
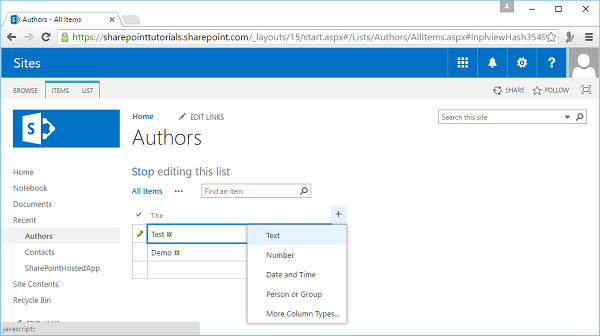
Step 8- Jednym ze sposobów jest umieszczenie listy w trybie edycji. Zwróć uwagę, że na końcu znajduje się dodatkowa kolumna ze znakiem + powyżej i tutaj możemy dodać kolumny do listy.

Step 9 - Kliknij znak + i możemy utworzyć kolumnę Tekst.

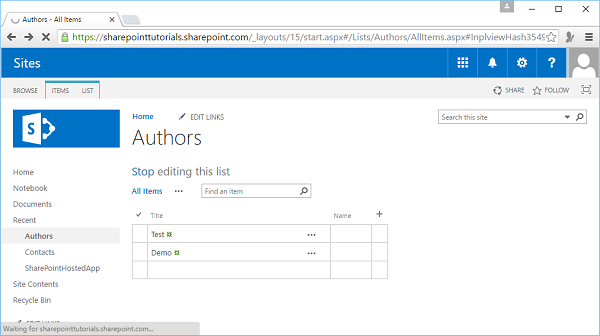
Step 10- Zobaczysz następującą stronę. Nazwij to poleName.

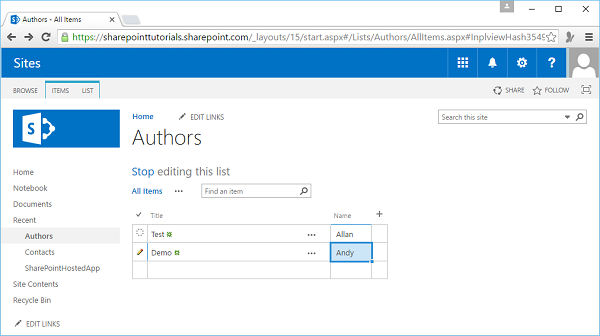
Step 11- Wprowadź nazwiska. To będzie tekst.

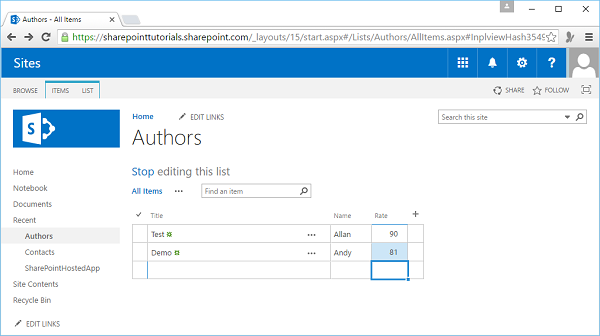
Step 12- Teraz dodaj kolejną kolumnę i zróbmy to jako kolumnę numeryczną, tak aby tylko liczby mogły być wprowadzane jako dane. Ustaw opcję Oceń i dodaj kilka wartości.

Ta technika jest pomocna, gdy tworzysz prototyp listy, ale nie masz nad nią dużej kontroli.
Przyjrzyjmy się zatem innemu sposobowi zdefiniowania schematu listy. Zrobimy to poprzez ustawienia listy.
Step 13 - Kliknij link Zatrzymaj edycję, aby wyjść z Edittryb. Wybierz pozycję Lista na Wstążce, a następnie przejdź do Ustawień listy.

Tutaj możemy zdefiniować schemat listy. Kiedy tworzyliśmy kolumnę, mieliśmy już kolumnę Tytuł. Możesz zobaczyć dwie inne kolumny, które stworzyliśmy, i kilka innych kolumn, które są ukryte i używane wewnętrznie przez SharePoint.

Step 14- Aby zdefiniować schemat listy Autorów, kliknij kolumnę Nazwa i kliknij Usuń. Następnie usuń kolumnę Rate.

Step 15- Jeśli wrócimy teraz do listy Autorów, zobaczymy, że te kolumny zniknęły wraz z wartościami, które dla nich ustawiliśmy. Wróć do Ustawień listy i ustaw odpowiedni schemat.

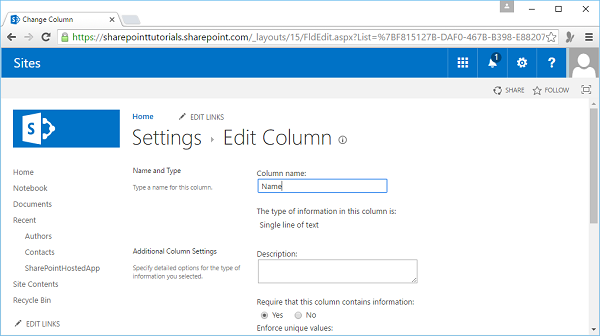
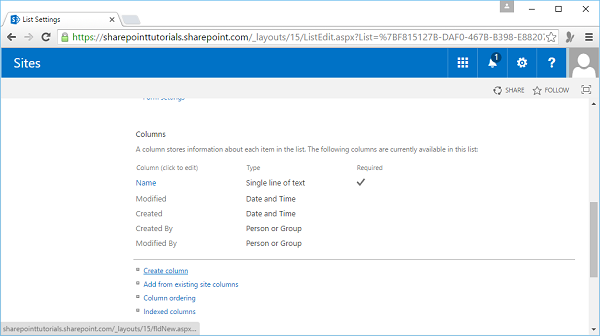
Step 16- Strona wyświetla kolumnę z tytułem. Jednak nie chcemy tej kolumny, ale kolumnę reprezentującą nazwisko autora. Dlatego kliknij opcję Tytuł.

Step 17 - Kiedy klikniesz Title, otworzy się nowa strona. Przewiń w dół do dołu strony. Nie ma możliwości usunięcia strony.

Note- Nie możemy usunąć tej strony, ponieważ ta kolumna jest powiązana z linkiem elipsy. jednak możemy zmienić jego nazwę.
Step 18- Zmień nazwę kolumny. Użyjemy tej kolumny do przedstawienia nazwiska autora i klikniemy OK.

Step 19- Następnie dodaj kolejną kolumnę, aby określić, czy autor jest pracownikiem, czy współautorem. Kliknij Utwórz kolumnę.

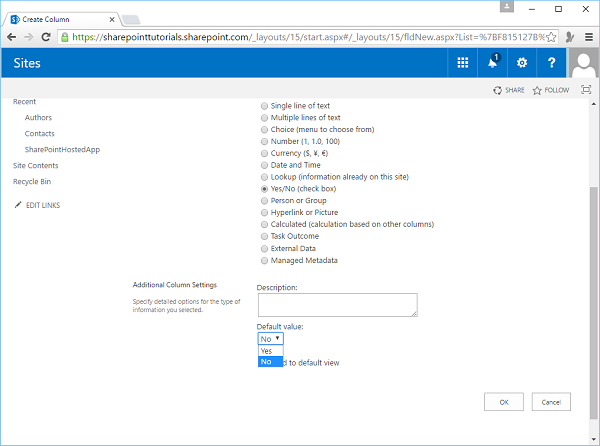
Step 20- Ustaw nazwę kolumny na Pracownik i wybierz typy pól Tak / Nie. Po wybraniu żądanego typu pola przewiń w dół do dołu strony i zobaczysz dodatkowe ustawienia kolumn.
Note- Dostępnych jest kilka różnych typów pól. Dostępne typy pól są różne w SharePoint Foundation, SharePoint Server SharePoint Online.
Ponadto rodzaj witryny, którą tworzysz, tj. Witryna współpracy lub witryna publikacji, również ma wpływ na dostępne typy pól.

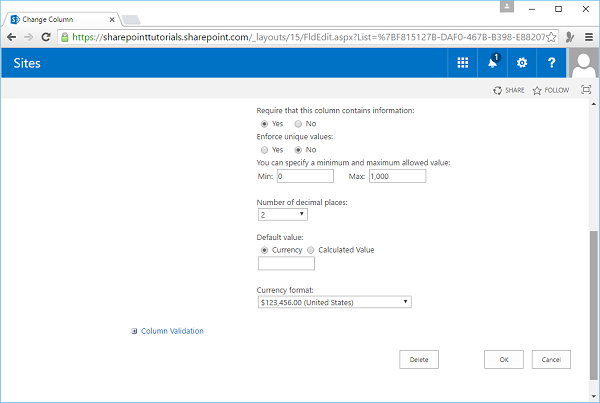
Step 21 - Ustaw Default value na Nie zamiast Tak i kliknij OK.

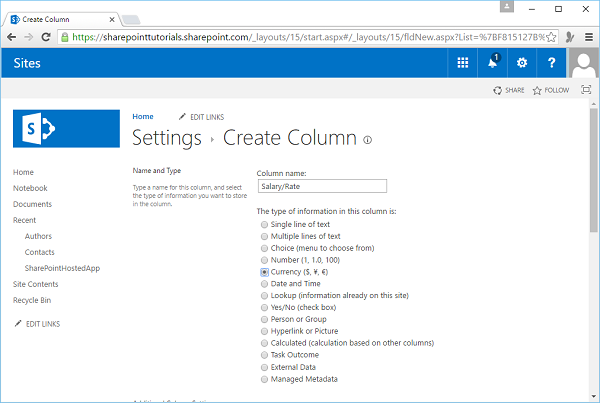
Step 22- Teraz stwórzmy kolejną kolumnę, klikając Utwórz kolumnę. Ta kolumna będzie przedstawiać wynagrodzenie naszych pracowników lub stawkę dla płatników.

Step 23 - Nazwijmy to Salary / Rate i ustawimy to w polu Currency.

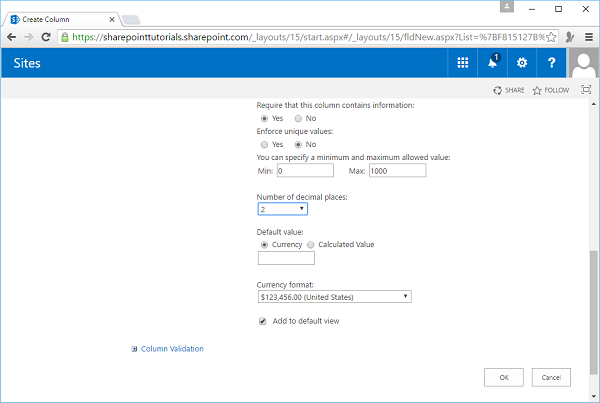
Step 24 - Przewiń w dół i ustaw to pole wymagane i ustaw Minimum na 0, a Maksimum na 1000. Wprowadź 2, aby wyświetlić walutę z dokładnością do dwóch miejsc po przecinku.

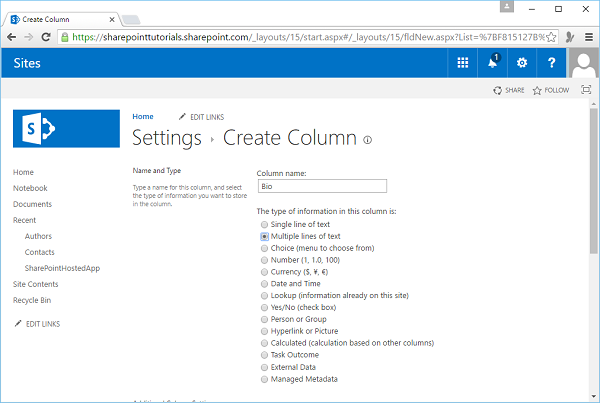
Step 25- Dodajmy jeszcze jedną kolumnę, która będzie biografią. Po prostu to nazwiemyBio i ustaw typ na wiele wierszy tekstu.

Step 26- Wprowadź 6, ponieważ sześć linii do edycji jest w porządku. W tym przypadku chcemy tylko zwykłego tekstu i kliknij OK.

Step 27- Mamy schemat naszej listy autorów. Teraz, gdy nasz schemat jest kompletny, dodajmy trochę danych. KliknijAuthors w sekcji Ostatnie.
Usuńmy dwa wiersze, które wcześniej utworzyliśmy, klikając mały znaczek obok każdego z nich. Następnie przejdź do pozycji na wstążce i kliknijDelete Item.

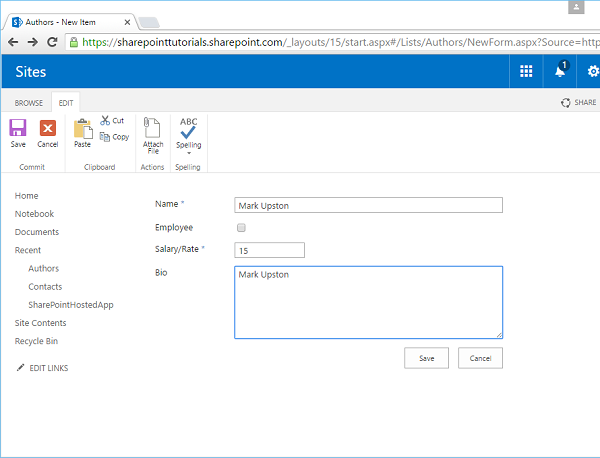
Step 28 - Dodaj pierwszą pozycję, klikając opcję Nowa pozycja.

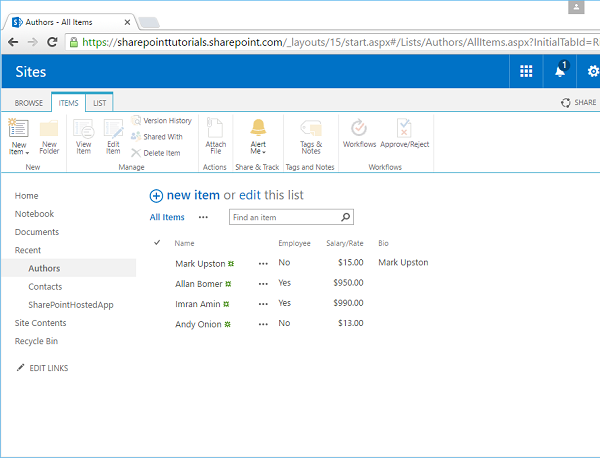
Step 29 - Wprowadź więcej danych, jak pokazano na zrzucie ekranu poniżej.

Zobaczysz wszystkie wymienione dane.

W tym rozdziale zajmiemy się bibliotekami. Biblioteki to tylko szczególny przypadek listy. Dziedziczą wszystkie cechy listy. Dlatego wszystkie cechy, które widzieliśmy do tej pory, odnoszą się do bibliotek, tak samo jak do list.
Różnica między listą a biblioteką
Chociaż listy i biblioteki mają podobne cechy, następujące różnice:
Główna różnica polega na tym, że w bibliotece każdy wiersz jest powiązany z dokumentem. Ten dokument może być dowolnego rodzaju. Na przykład dokumenty biurowe, obrazy, strony internetowe, dokumenty Word Perfect itp. Zaletą korzystania z dokumentów Office jest integracja z samymi narzędziami Office.
Druga różnica polega bardziej na różnicy terminologii niż funkcjonalności. Na przykład kolumny w bibliotece oznaczają metadane powiązane z dokumentem.
Tworzenie biblioteki dokumentów
W tej sekcji zobaczymy podstawy pracy z bibliotekami dokumentów. Możesz utworzyć bibliotekę dokumentów w taki sam sposób, jak utworzyłeś listę. Wykonaj czynności podane poniżej.
Step 1 - Przejdź do zawartości witryny, a następnie kliknij „dodaj aplikację”.

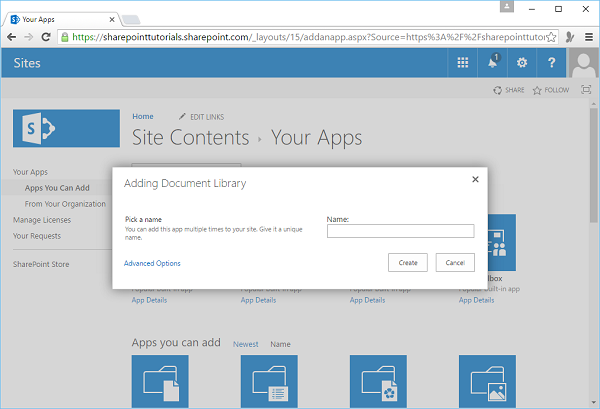
Step 2 - Kliknij Document Library. Nadaj bibliotece nazwę i kliknij Utwórz.

Note - Tutaj dowiemy się o zaawansowanych opcjach.
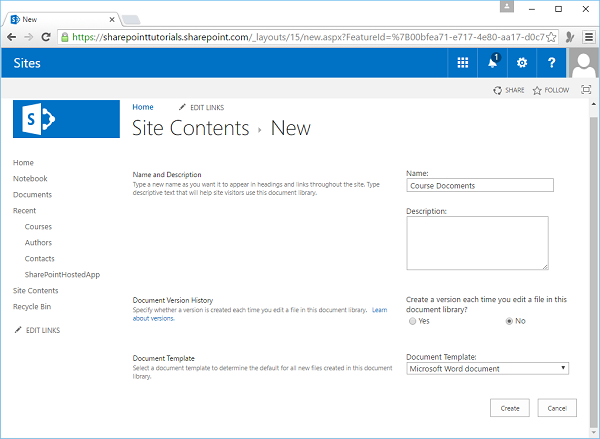
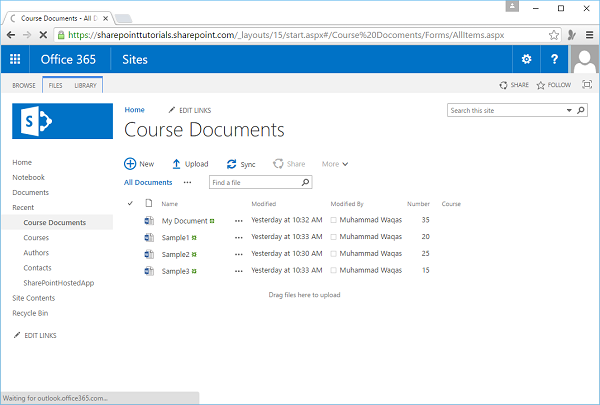
Step 3 - Kliknij Opcje zaawansowane i nazwij bibliotekę dokumentów, Course Documents.
Mamy tu również możliwość ustawienia wersji, ale proponuję nie ustawiać wersji, ponieważ te same opcje nie są dostępne w ustawieniach biblioteki. Jeśli jednak chcesz, aby kontrola wersji była włączona, zrób to w ustawieniach biblioteki, a nie tutaj. Na koniec mamy możliwość określenia, jakiego rodzaju dokument ma być szablonem domyślnym. Wybierzemy Word i klikniemy Utwórz.

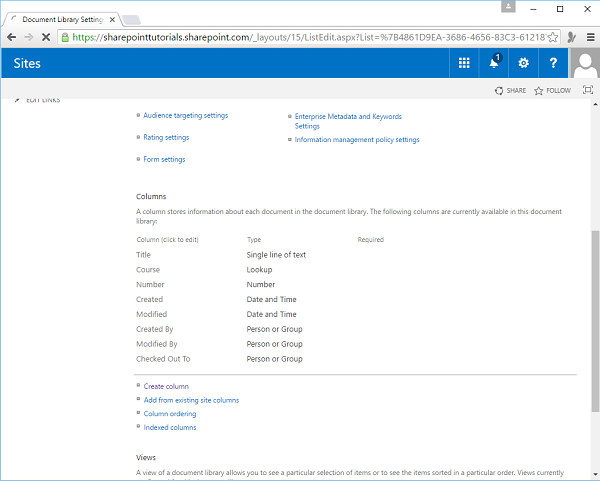
Step 4- Teraz zanim dodamy dokumenty, musimy dodać kilka kolumn lub pól. Przejdź do opcji Biblioteka na wstążce i kliknij Ustawienia biblioteki.

Step 5- Dodaj nową kolumnę, a ta kolumna będzie kursem, który pojawi się w polu wyszukiwania na liście kursów. Kliknij OK.

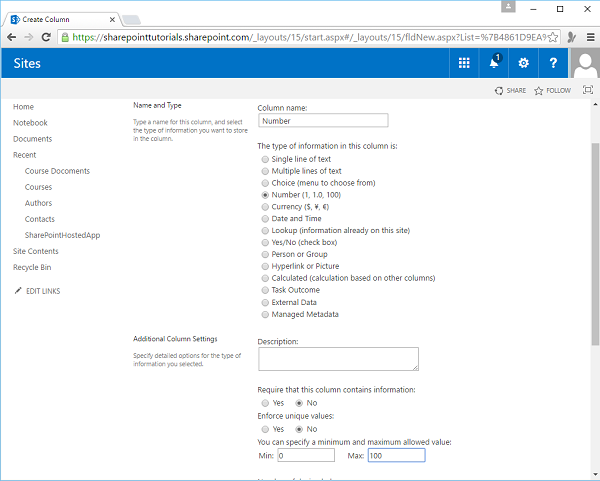
Step 6- Dodajmy jeszcze jedną kolumnę. Nazwiemy tę kolumnę jakoNumberi ustaw typ na liczbę. Ustaw wartości minimalne i maksymalne, tj. Odpowiednio 0 i 100, i kliknij OK.

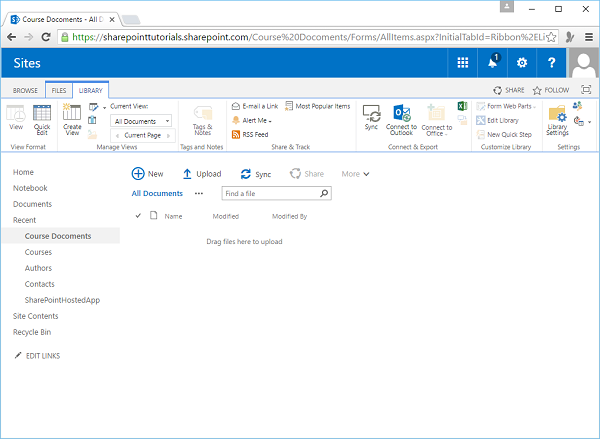
Widać, że schemat jest gotowy.

Dodaj dokument do biblioteki
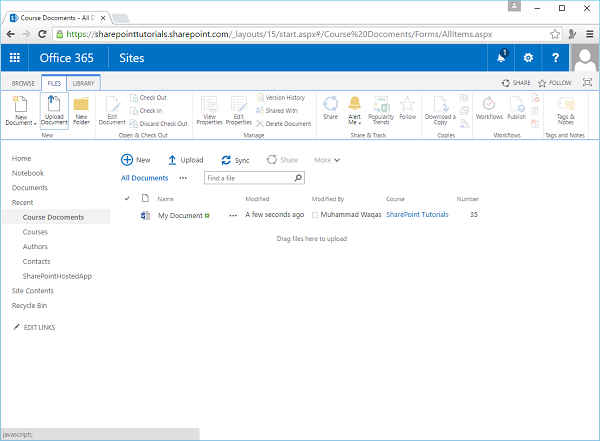
Teraz, gdy mamy już gotowy schemat, możemy dodać kilka dokumentów. Jednym ze sposobów dodania dokumentu jest utworzenie go tutaj, w programie SharePoint.
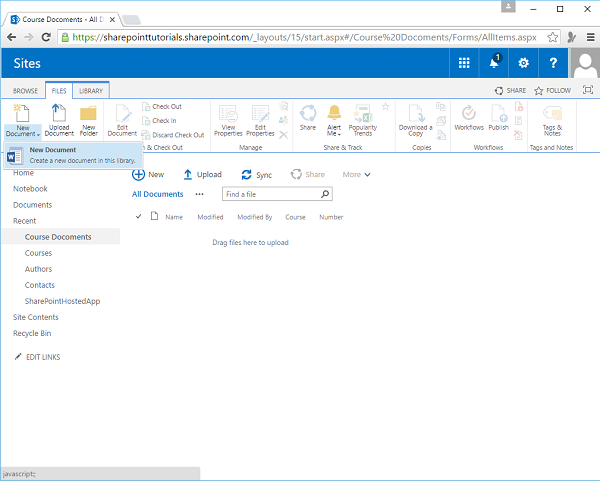
Step 1- Przejdźmy teraz do zakładki Pliki na wstążce. Kliknij Nowy dokument.

Step 2 - Zobaczysz, że Word jest otwarty i tutaj możemy edytować zawartość dokumentu.

Step 3 - Wpisz tekst na otwartej stronie słów.

Dokument jest zapisywany automatycznie, wróćmy teraz do witryny, a zobaczysz, że został utworzony dokument Word.
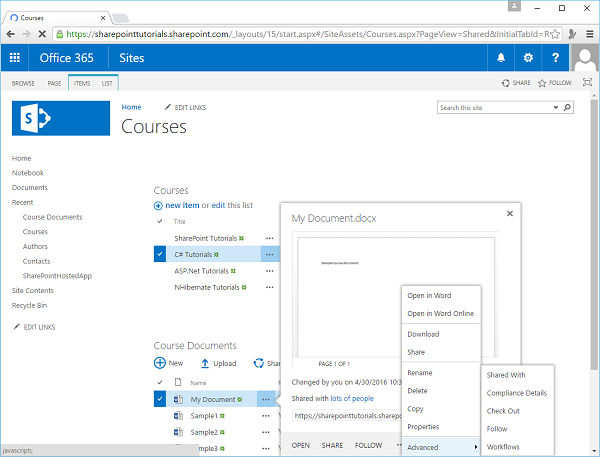
Step 4- Aby edytować wartości pól metadanych, kliknij małe elipsy. Wybierz ponownie wielokropki w oknie dialogowym Document.docx i wybierzRename z opcji.

Step 5 - Wprowadź wymagane informacje i kliknij Zapisz.

Innym sposobem, w jaki możemy dodać dokument do biblioteki dokumentów, jest przesłanie go.
Step 6 - Możesz go przesłać za pomocą New Document tutaj.

Step 7 - Możesz także przejść do karty Pliki na Wstążce i kliknąć Prześlij dokument.

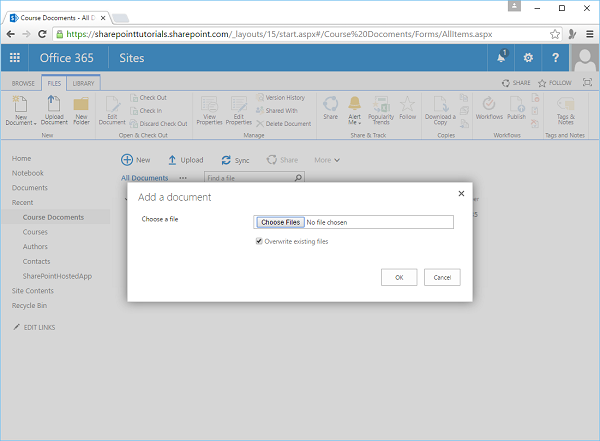
Step 8- Pojawi się następujące okno dialogowe. Kliknij Wybierz pliki.

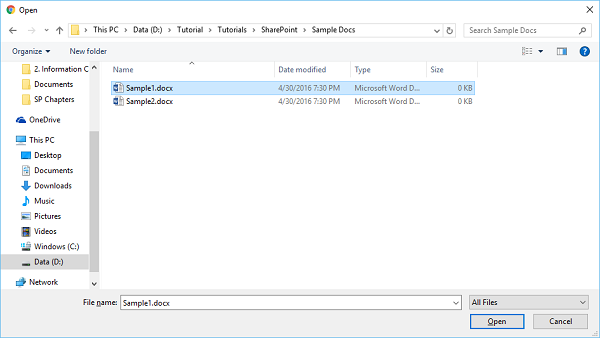
Step 9- Wybierz przykładowy plik. Kliknij Otwórz.

Zobaczysz, że przykładowy dokument został dodany do listy bibliotek.

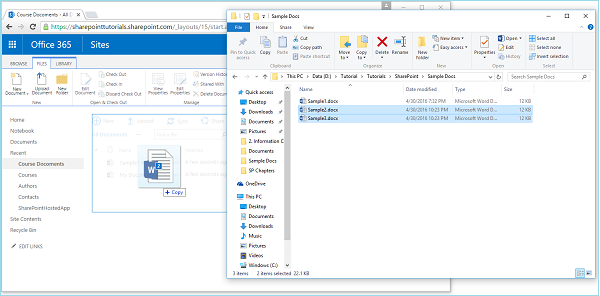
Step 10- Jeśli chcesz przesłać wiele dokumentów, możesz je przeciągnąć i upuścić. Zostanie przesłanych wiele dokumentów.

Po zakończeniu przesyłania zobaczysz te dokumenty na liście.

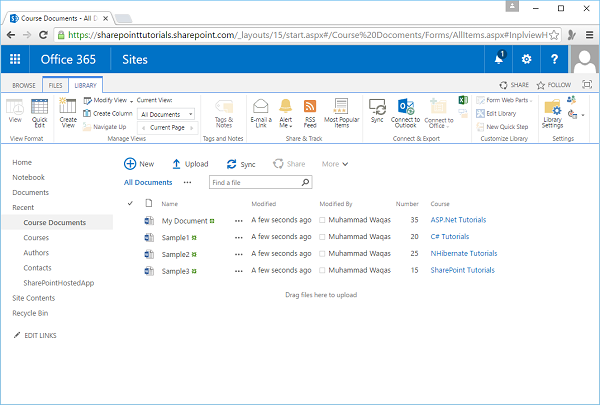
Step 11 - Innym sposobem ustawiania metadanych jest Library kliknij kartę Quick Edit opcja na wstążce.

Step 12 - metadane są ustawione, kliknij Widok na wstążce, aby wrócić do standardowego widoku listy.

Zobaczysz, że pliki dokumentów to lista, jak widać na poniższym zrzucie ekranu.

W tym rozdziale zajmiemy się składnikami Web Part. Zamierzamy ograniczyć nasz widok doList View Web Parts ponieważ jest to część, która jest najbardziej związana ze współpracą informacyjną.
Składniki Web Part to małe bloki interfejsu użytkownika, które można tworzyć razem, aby zbudować stronę lub witrynę. Na przykład składnik Web Part wiadomości, składnik Web Part poczty e-mail, składnik Web Part Stock, wyniki sportowe, filmy YouTube. Są to wszystkie przykłady małych fragmentów interfejsu użytkownika, które można razem komponować, aby uzyskać zbiorczy widok w aplikacji w stylu portalu.
Jeśli chodzi o współpracę informacyjną, składniki Web Part nazywane są składnikami Web Part Widok listy. Pokazują informacje z listy lub biblioteki i pozwalają dodawać nowe elementy lub dokumenty. W ten sposób można utworzyć pojedynczą stronę, która przedstawia informacje z list i bibliotek w witrynie, eliminując potrzebę przechodzenia przez użytkownika do poszczególnych list i bibliotek.
W tym rozdziale skupimy się na List View Web Parts. Są to składniki Web Part, które pozwalają nam na interakcję z danymi z listy lub biblioteki, ale po drodze uzyskasz ogólne pojęcie o działaniu składników Web Part w programie SharePoint.
Przyjrzyjmy się prostemu przykładowi, tworząc stronę składnika Web Part, czyli stronę obsługującą użycie składników Web Part.
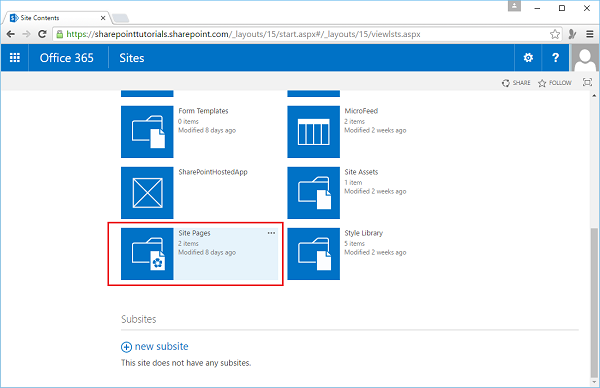
Step 1- Dotarłem do zawartości witryny. Przewiń w dół i kliknij ikonę-Site Pages.

Step 2- Przejdź do zakładki PLIKI. Na Wstążce kliknij strzałkę listy rozwijanej naNew Documentprzycisk. Wybierz opcję Strona składników Web Part z opcji.

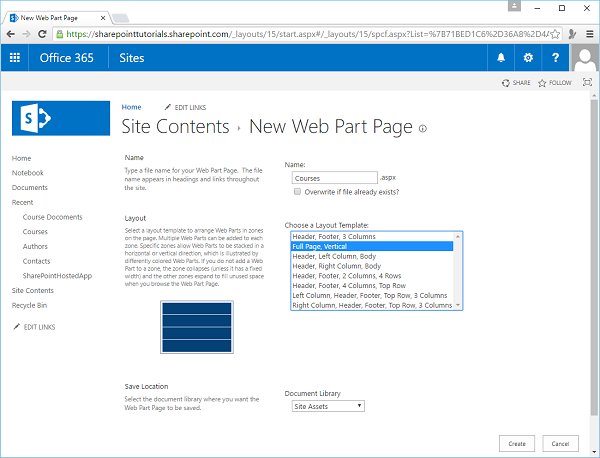
Step 3 - Nazwij tę stronę Coursesa następnie musimy zdecydować o układzie strony. Dlatego składniki Web Part są dodawane do stref składników Web Part.
Układ tutaj określa liczbę i układ tych stref. Dowiadujemy się również, jak wyglądają strefy.
Możemy mieć tylko jedną strefę składnika Web Part, która zajmuje całą stronę, nagłówek i kolumnę oraz treść lub nagłówek i stopkę i kolumny itp.
W takim przypadku potrzebujemy tylko jednej strefy składników Web Part. W związku z tym wybierzemy całą stronę w pionie i klikniemy Utwórz.

Step 4- Możesz więc zobaczyć strefę składników Web Part i jej wewnętrzną część. Możesz zobaczyć łącze, które pozwala nam dodać składnik Web Part. Kliknij w link.

Step 5 - Otworzy się galeria składników Web Part.
Ta strona pokazuje nam składniki Web Part, które można dodać do strony, podzielone na kategorie.
Interesujące nas składniki Web Part na przykład znajdują się w kategorii Aplikacje.
Zauważysz, że istnieje składnik Web Part dla każdej listy i bibliotek w naszej witrynie.

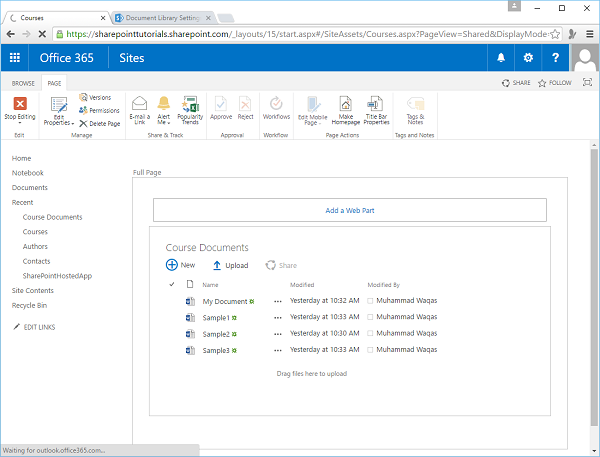
Step 6- Możesz zobaczyć dokumenty kursu w składniku Web Part. Teraz jeszcze raz dodajmy składnik Web Part, a następnie kliknijCourses List i kliknij Add.

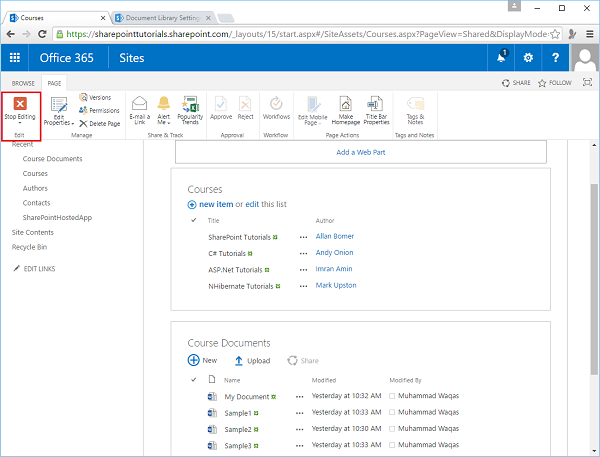
Step 7 - Po zakończeniu dodawania składników Web Part kliknij Stop Editing na wstążce.

Step 8 - Masz jedną stronę, na której możesz korzystać zarówno z listy kursów, jak i biblioteki dokumentów kursu.

Step 9 - Jeśli chcesz dodać nowy dokument, możesz go przesłać lub możesz przeciągnąć i upuścić tutaj, masz dostęp do menu Edytuj blok kontrolny zarówno dla biblioteki, jak i listy.
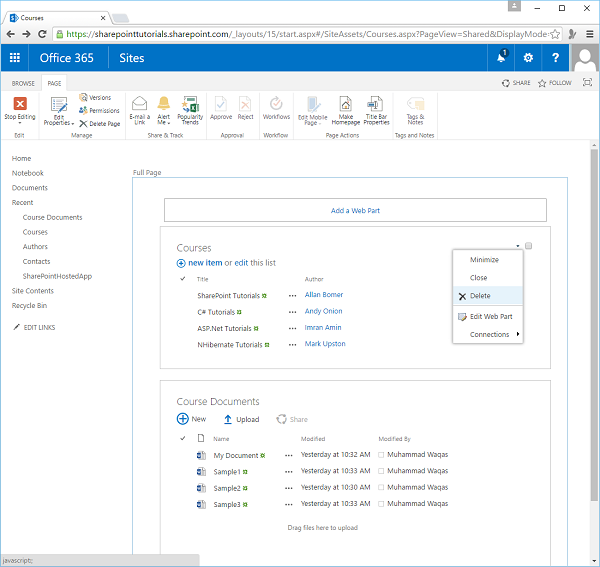
Możesz wykonać wszystkie główne zadania, przechodząc do listy lub samej biblioteki. Aby zachować składniki Web Part, gdy znajdą się na stronie, możemy przełączyć stronę w tryb edycji ze Wstążki, klikając Edytuj stronę.

Step 10- Widać, że dla każdego składnika Web Part znajduje się małe menu rozwijane, którego możemy użyć do usunięcia składnika Web Part. Jeśli chcesz usunąć składnik Web Part, zawsze kliknijDelete, nie Close. Zamknij po prostu ukrywa składnik Web Part, ale nadal pozostaje na stronie.Delete usuwa składnik Web Part ze strony.

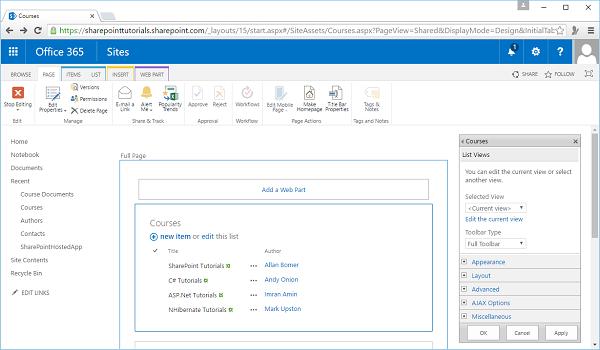
Step 11 - Możemy edytować właściwości składnika Web Part, klikając plik Edit Web Partz menu. Możesz zobaczyć we właściwościach, że są różne opcje, możesz powiedzieć, który widok chcesz pokazać w składniku Web Part, jaki pasek narzędzi chcesz mieć. Możesz także zmienić wygląd, układ itp.

W tym rozdziale zajmiemy się kolumnami witryny. Do tej pory definiowaliśmy schematy list i bibliotek na samych listach i bibliotekach, ale nie można ich ponownie wykorzystać. Dlatego jeśli chcesz mieć dwie listy z tym samym schematem, musielibyśmy dwukrotnie zdefiniować ten sam schemat. SharePoint ma na to rozwiązanie, którym są kolumny witryny i typy zawartości.
Kolumny serwisu definiują definicje kolumn wielokrotnego użytku, a typy zawartości, które składają się z kolumn serwisu, definiują schematy wielokrotnego użytku zarówno dla list, jak i bibliotek.
Oprócz definiowania schematu można również dołączyć przepływy pracy i procedury obsługi zdarzeń do typu zawartości. Kolumny witryn i typy treści są przechowywane w galeriach na poziomie witryny i można ich używać w tej witrynie i we wszystkich jej elementach podrzędnych.
Jeśli zadeklarujesz kolumnę witryny lub typ zawartości w witrynie podrzędnej, będzie ona dostępna tylko w gałęzi poniżej.
O ile nie ma konkretnego powodu, aby tego nie robić, powszechną praktyką jest deklarowanie kolumn witryn i typów zawartości w katalogu głównym zbioru witryn, dzięki czemu będą one dostępne w całym zbiorze witryn.
Przyjrzyjmy się teraz prostemu przykładowi, w którym utworzymy i wykorzystamy kolumny witryny i typy zawartości. Widzieliśmy już typy treści, chociaż może nie było to oczywiste
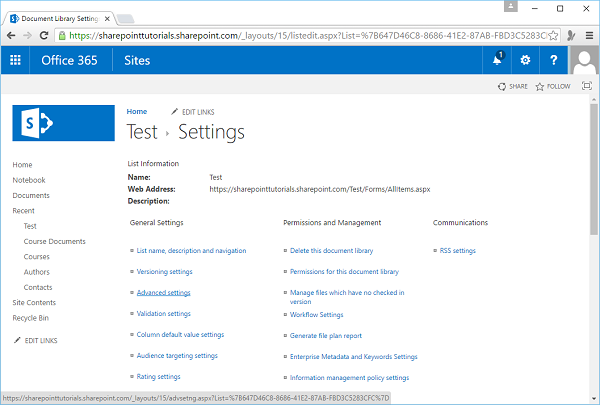
Step 1 - Przejdź do naszej listy kontaktów poprzez zawartość witryny.

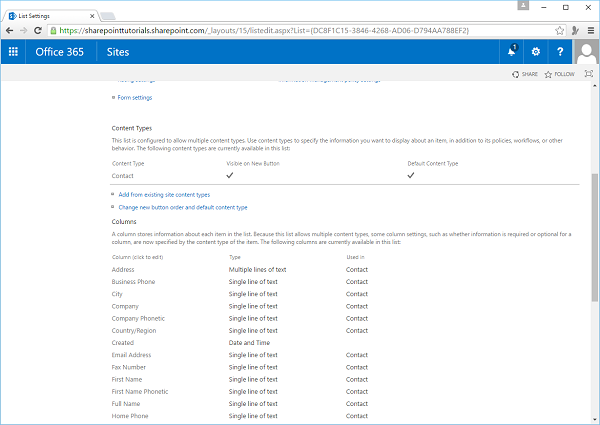
Step 2 - Jeśli przewiniesz w dół, zobaczysz sekcję o nazwie Kolumny.

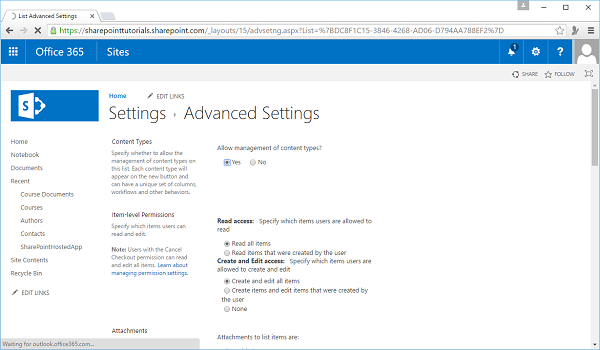
Step 3 - Idź do Advanced Settings. Wybierz Tak dlaAllow Management of Content Typesi kliknij OK.

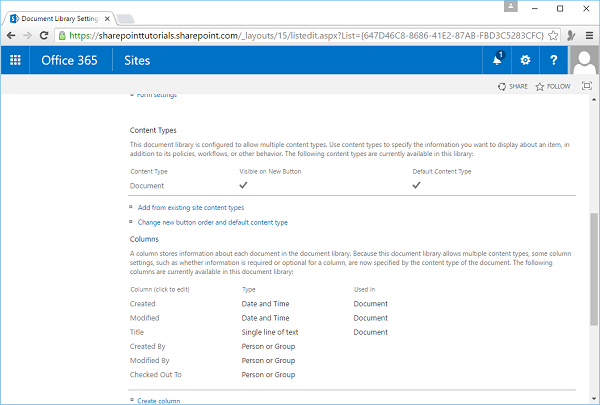
Zobaczysz, że mamy tutaj nową sekcję o nazwie Typy treści. Oznacza to, że ta lista jest oparta na typie zawartości kontaktu.

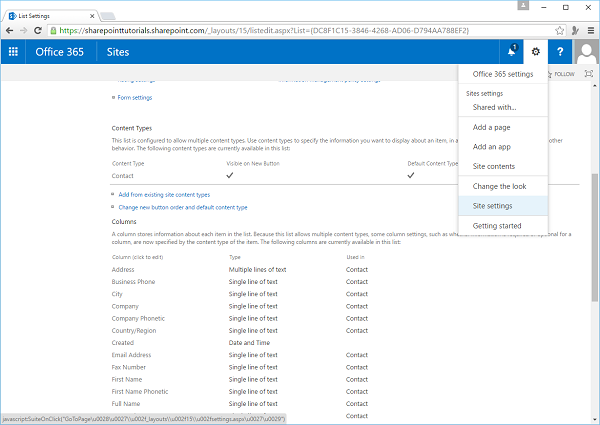
Step 4 - Przejdź do ustawień witryny.

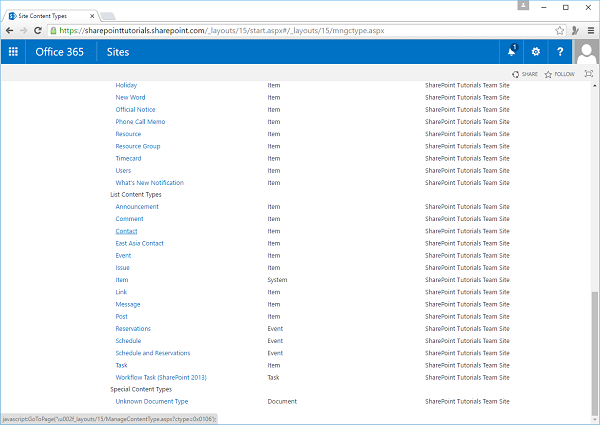
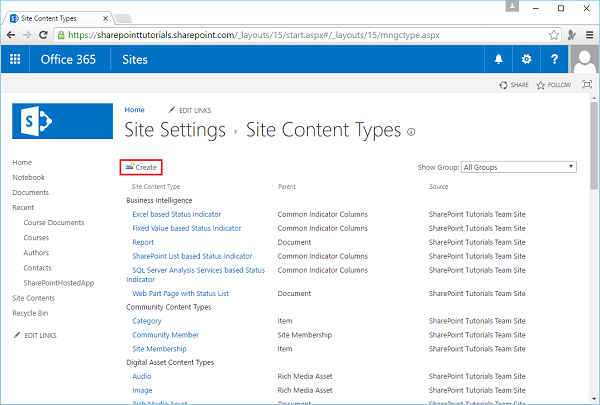
Step 5 - W sekcji Galerie projektanta stron internetowych kliknij Site Content Types.

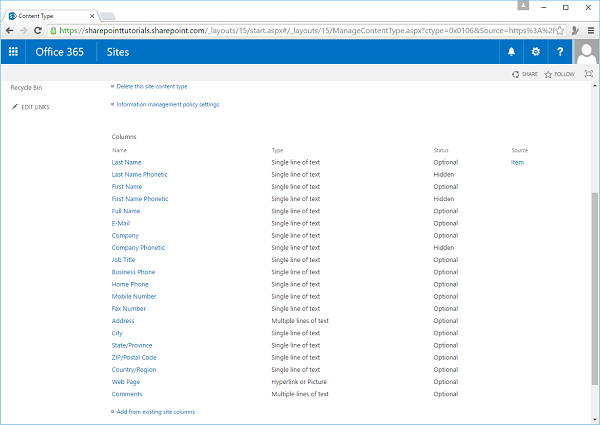
Step 6 - Przewiń stronę w dół, a znajdziesz typ zawartości kontaktu, który znajduje się w sekcji Lista typów zawartości, a następnie kliknij łącze Kontakt.

Step 7- Jeśli spojrzysz na kolumny, zobaczysz, że pasuje do kolumn na naszej liście. Zasadniczo, kiedy tworzysz listę szablonu listy kontaktów, kojarzy ten typ zawartości z listą i dlatego otrzymujesz wszystkie te pola.
Teraz pola tutaj, które tworzą definicję typu zawartości, są znane jako kolumny witryny.
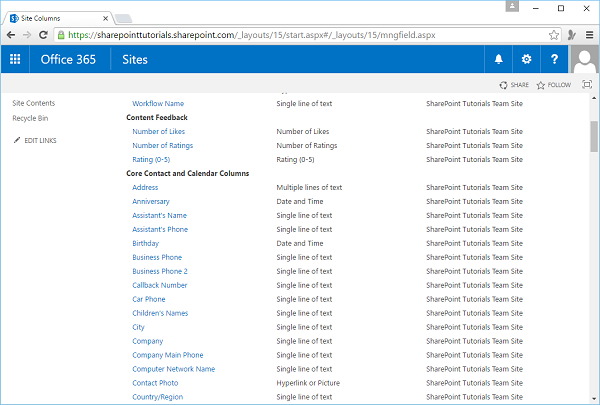
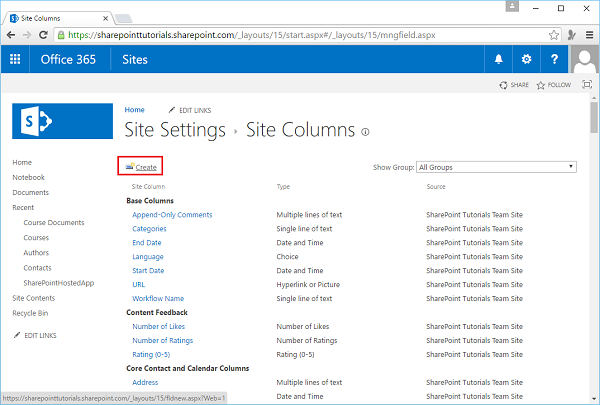
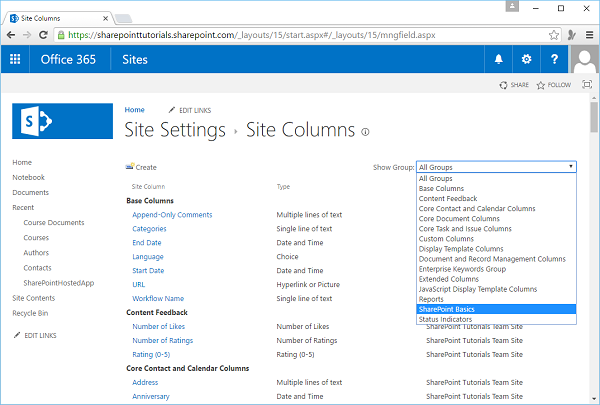
Aby zobaczyć kolumny witryny, przejdź do Ustawień witryny i wybierz Kolumny witryny w sekcji Galerie projektanta stron internetowych,

Step 8- Możesz zobaczyć kolumny powiązane z Kontaktami. Przyjrzyjmy się więc temu nieco dokładniej, tworząc własną niestandardową kolumnę witryny i własny niestandardowy typ zawartości, a następnie używając tych na listach. W naszej bibliotece dokumentów kursu mamy kolumnę dla kursu i zdefiniowaliśmy tę kolumnę w samej bibliotece.

Step 9- Być może podczas tworzenia witryny zdajesz sobie sprawę, że chcesz mieć kolumnę kursu na kilku listach i bibliotekach i chcesz ponownie użyć tej definicji. Dlatego możemy utworzyć kolumnę kursu jako kolumnę witryny, a następnie użyć jej na różnych listach i bibliotekach.
Przejdźmy do kolumny witryny w ustawieniach witryny.

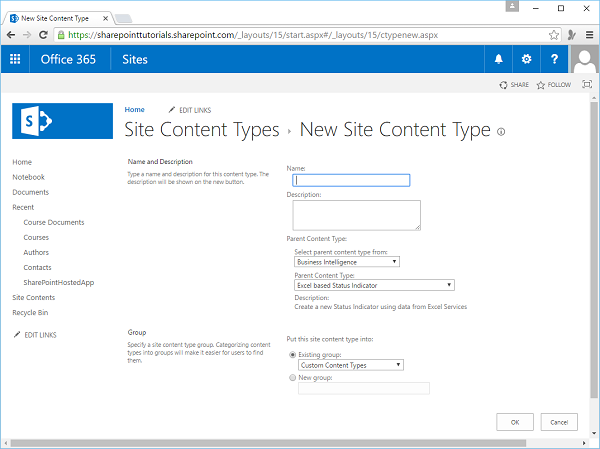
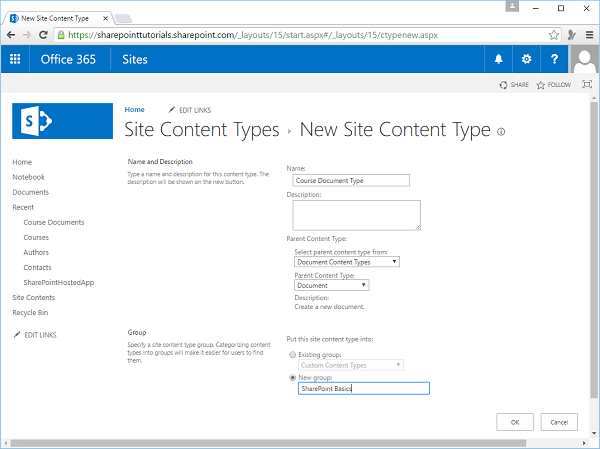
Step 10 - Kliknij łącze Utwórz.

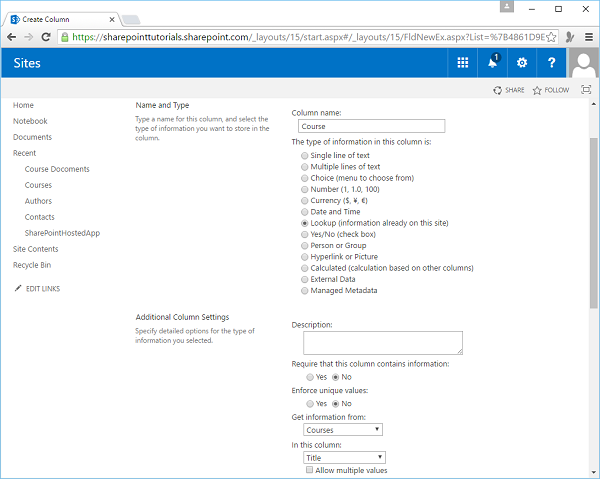
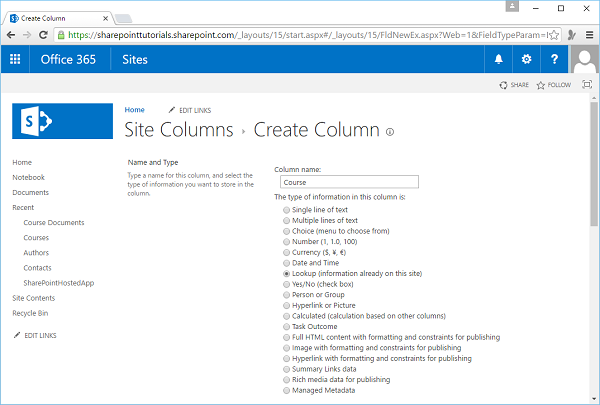
Step 11 - Nazwij to kolumnę Kurs, a będzie to pole odnośnika.

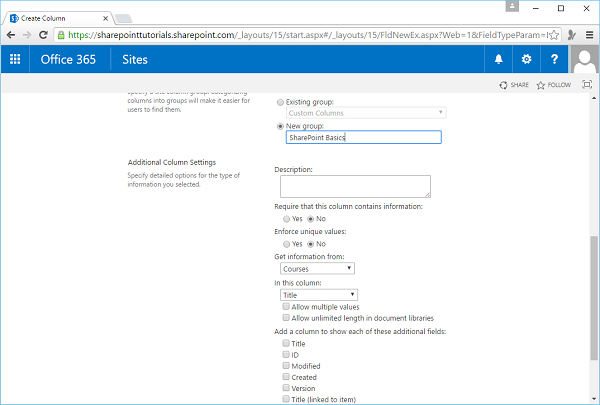
Step 12 - Umieść to w grupie o nazwie „SharePoint Basics”Abyśmy mogli go później łatwo znaleźć. Pojawi się na liście kursów, a polem, które chcemy wyszukać, jest tytuł. Kliknij OK.

Step 13 - Zobaczysz, że nowa grupa SharePoint Basics jest tworzone.

Step 14 - Nasza nowa kolumna witryny została utworzona w grupie „SharePoint Basics”.

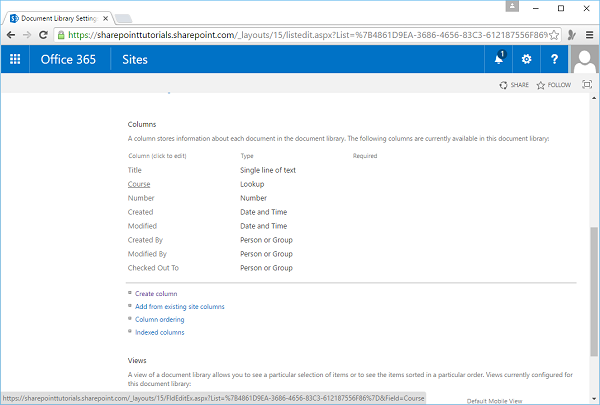
Step 15- Wróćmy do dokumentów kursu, a następnie przejdź do ustawień biblioteki. Idź do Kolumny.

Usuń kolumnę Kurs, którą utworzyliśmy w samej bibliotece.
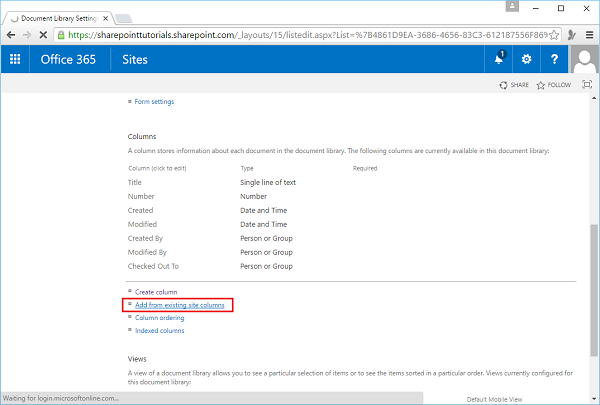
Step 16- Dodajmy nową kolumnę kursu z kolumn witryny. Dlatego zamiast klikać opcję Utwórz kolumnę, kliknijAdd from existing site columns.

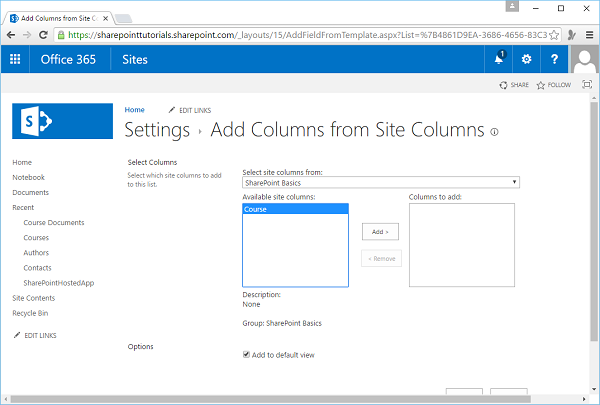
Step 17- Zmień grupę na „Podstawy SharePoint” i wybierz Kurs po lewej stronie. Kliknij Dodaj, aby dodać tę kolumnę do listy, a następnie kliknij OK.

Step 18 - Wróćmy do dokumentów kursu.

Step 19- Możesz zobaczyć naszą nową kolumnę Kurs, ale jest ona pusta, ponieważ informacje, które były tutaj wcześniej, zostały usunięte, gdy usunęliśmy oryginalną kolumnę kursu. Dlatego dodajmy to z powrotem, jak pokazano poniżej.

Gdyby lista zawierała setki pozycji, zmieniłoby to zadanie, które mogłoby zająć godziny, w zadanie, które mogłoby zająć minuty.
Typy treści
W tej sekcji przyjrzymy się tworzeniu niestandardowego typu zawartości.
Step 1- Przejdźmy do ustawień witryny, a następnie przejdź do typów zawartości witryny. Kliknij łącze Utwórz.

Podczas tworzenia typu zawartości należy wziąć pod uwagę dwie kluczowe kwestie.
Po pierwsze, wszystkie typy zawartości są oparte na innym typie zawartości lub można o tym myśleć jako o tym, że wszystkie typy zawartości dziedziczą po innym typie zawartości.
Po drugie, typ zawartości będzie działał z listami lub z bibliotekami. To, czy działa z listami czy bibliotekami, zależy od typu, z którego dziedziczysz.
Na przykład, jeśli chcemy utworzyć niestandardową listę kontaktów, przejdziemy do pliku List Content Typesa następnie znajdź Kontakt. Tworzymy typ treści, dodajemy rzeczy, których potrzebujemy, a które nie były częścią Kontaktu, lub usuwamy rzeczy, które były częścią Kontaktu, a których nie chcemy.
Jedną ze strategii, której możesz użyć podczas tworzenia typów zawartości, jest znalezienie typu zawartości, który ma już większość potrzebnych elementów, odziedziczenie po nim, a następnie dostosowanie go.
Inną strategią jest rozpoczęcie od podstawowego typu treści i po prostu budowanie na nim.
W przypadku list jest to typ zawartości elementu. W przypadku bibliotek chcesz dziedziczyć z dokumentu, więc przejdziemy doDocument Content Types.
Step 2- Nasz typ zawartości będzie przeznaczony dla bibliotek dokumentów związanych z kursami. Właśnie tego chcemy tutaj, jeśli chodzi o dziedziczenie.

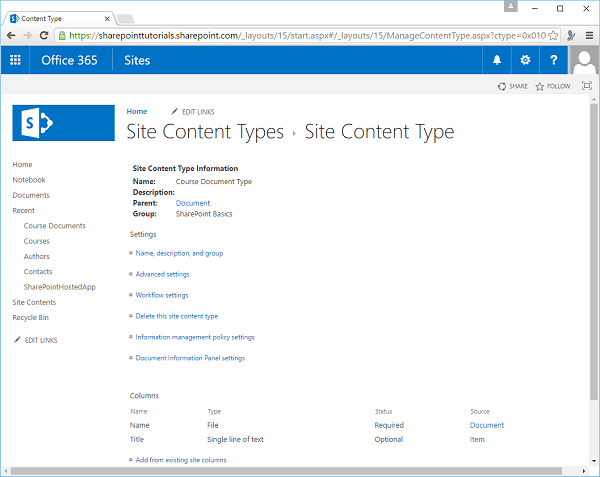
Step 3 - Nazwijmy to Course DocumentsRodzaj. Podobnie jak w przypadku kolumn witryny, umieścimy to w grupie, abyśmy mogli łatwo ją zidentyfikować, a nazwa grupy będzie brzmiała „Podstawy programu SharePoint”. Kliknij OK.

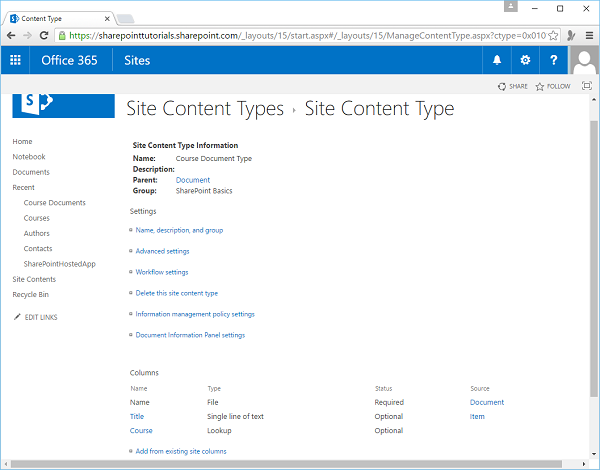
Step 4 - Na poniższym zrzucie ekranu widać, że kilka pól już istnieje z typu zawartości dokumentu, File Name and Title. Dodamy pole Kurs. Teraz nie możemy po prostu dodać kolumny do typu zawartości, kolumna musi być kolumną witryny. Stąd będziemy wybieraćAdd from existing site columns a następnie zastosuj filtr w grupie „Podstawy programu SharePoint”.

Step 5 - Wybierz kolumnę Kurs, kliknij przycisk Dodaj, a następnie kliknij przycisk OK.

W tym przypadku to wszystko, co chcemy dostosować do naszego typu zawartości, więc teraz jesteśmy gotowi do użycia.
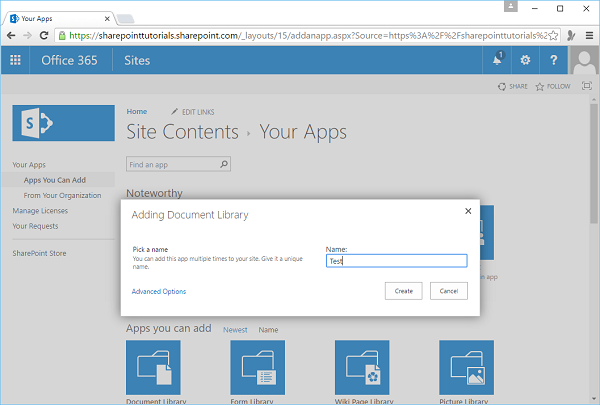
Step 6 - Stwórzmy nową bibliotekę dokumentów, klikając Site Contents → add an app i utwórz bibliotekę dokumentów.

Step 7 - Nazwiemy tę bibliotekę Testi kliknij Utwórz. Otwórz bibliotekę testów i ustaw typ dokumentu kursu nacontentwpisz dla tej biblioteki. Przejdź do Biblioteki na Wstążce, a następnie przejdź do Ustawień biblioteki.

Step 8 - Aby zarządzać typami treści, przejdź do Ustawień zaawansowanych.

Step 9 - Ustaw Allow Management of Content Types do Yes a następnie kliknij OK.

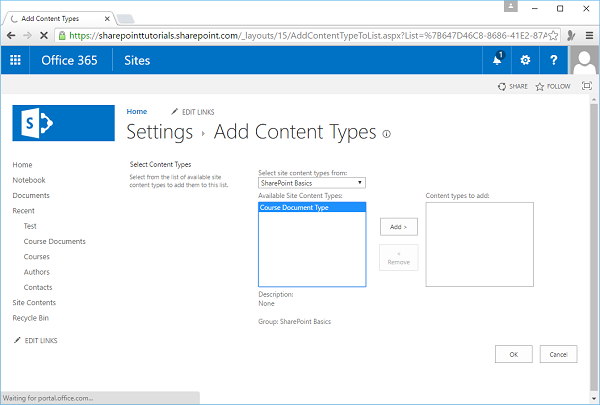
Step 10- Możesz zobaczyć, że ta biblioteka jest obecnie powiązana z typem zawartości dokumentu. Musimy dodać nasz typ treści kursu, klikającAdd from existing site content types.

Step 11- Przefiltruj ponownie w „Podstawach programu SharePoint”. Wybierz typ dokumentów kursu, kliknij przycisk Dodaj, a następnie kliknij przycisk OK.

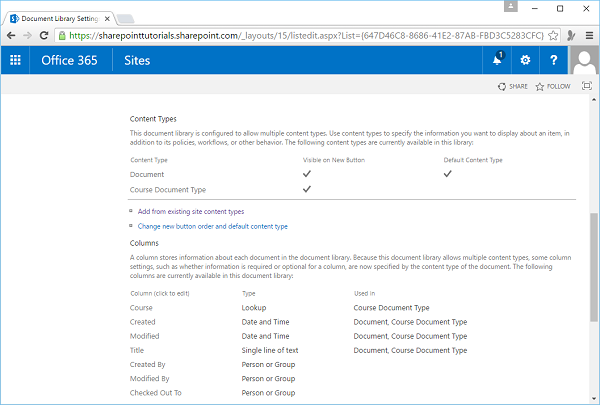
Tak więc teraz nasza biblioteka jest powiązana z dwoma typami zawartości, typem zawartości dokumentu i typem dokumentów kursu.

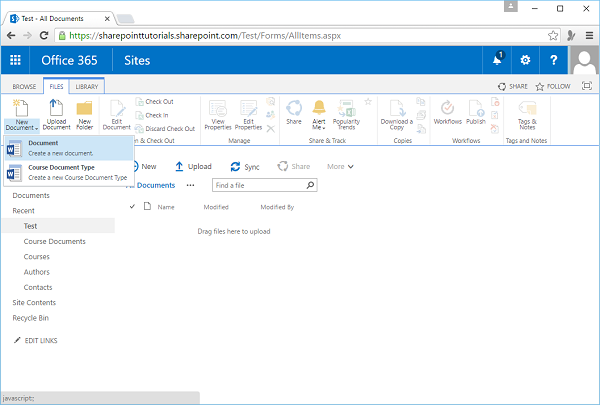
Step 12 - Następnie przejdź do biblioteki Test, a następnie kliknij New Document.
Gdy klikniesz Nowy dokument lub strzałkę w dół, zobaczysz, że możemy utworzyć dokument dowolnego typu. Teraz, jeśli chcesz, aby tylko ludzie mogli tworzyć dokumenty kursu, po prostu wróć do Ustawień biblioteki. Usuń powiązanie typu zawartości dokumentu, klikając sekcję Dokument w typach treści.

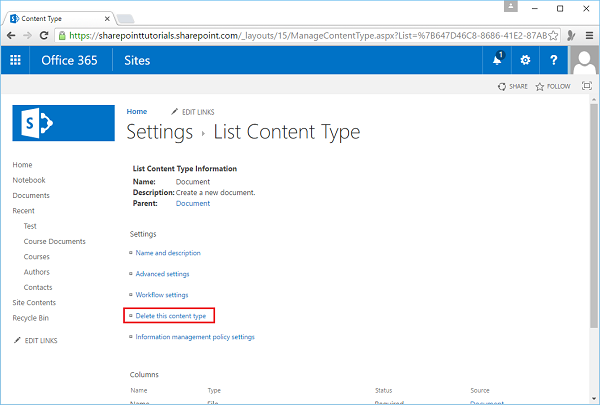
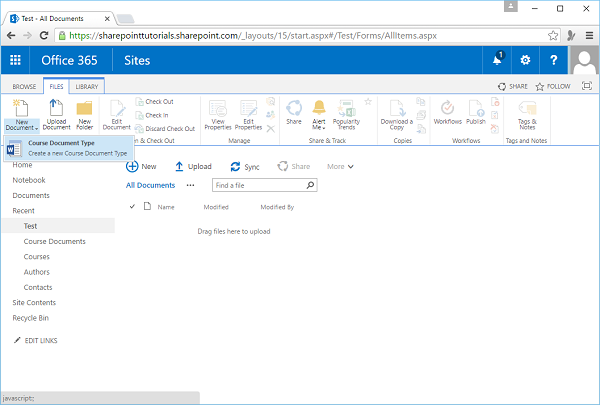
Step 13 - Kliknij Delete This Content Type. Wróć do biblioteki i kliknij opcję Pliki, a następnie kliknij opcję Nowy dokument.

Teraz widać, że dostępna jest tylko opcja Typ dokumentu kursu. Oto podstawy pracy z typami zawartości w programie SharePoint.

W tym rozdziale zajmiemy się jednym z najczęstszych zadań programu SharePoint, tj. Interakcji z różnymi źródłami danych, takimi jak listy lub biblioteki dokumentów. Wspaniałą rzeczą w SharePoint jest to, że masz wiele dostępnych opcji interakcji z danymi. Niektóre przykłady to model obiektów serwera, model obiektów po stronie klienta, usługi REST itp.
Zanim będziesz mógł programowo robić cokolwiek z SharePoint, musisz ustanowić połączenie i kontekst z witryną SharePoint. Jednak do tego potrzebujemy SharePoint on Premises, który można zainstalować na serwerze Windows.
Musisz dodać odniesienie w swoim projekcie do Microsoft.SharePoint.dll lub Microsoft.SharePoint.Client.dll. Po dodaniu odpowiednich odniesień do projektu możesz rozpocząć ustawianie kontekstu i kodu w tym kontekście.
Spójrzmy na prosty przykład.
Step 1 - Otwórz program Visual Studio i utwórz nowy projekt z File → New → Project menu opcja.
Step 2 - Wybierz Windows z Templates → Visual C#w lewym okienku i wybierz aplikację konsolową w środkowym panelu. Wpisz nazwę swojego projektu i kliknij OK.
Step 3 - Po utworzeniu projektu kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz Add → References.

Step 4 - Wybierz Assemblies → Extensions w lewym okienku i zaznacz Microsoft.SharePoint w środkowym okienku i kliknij OK.
Teraz ponownie kliknij projekt prawym przyciskiem myszy w Eksploratorze rozwiązań i wybierz opcję Właściwości.

Step 5 - Kliknij Build Karta w lewym okienku i odznacz opcję Prefer 32-bit opcja.

Step 6 - Teraz wróć do Program.cs plik i zastąp go następującym kodem.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- W powyższym kodzie najpierw utworzono nowy obiekt SPSite. Jest to obiekt jednorazowego użytku, więc jest tworzony w instrukcji using. Konstruktor SPSite pobiera adres URL do zbioru witryn, który będzie inny w Twoim przypadku.
Zmienna web = site.RootWeb otrzyma katalog główny zbioru witryn.
Możemy pobrać listy za pomocą web.Lists i wydrukować tytuły pozycji listy.
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -
SharePoint Tutorials
appdata
Composed Looks
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryW tym rozdziale przyjrzymy się modelowi obiektów programu SharePoint Server. Model obiektów programu SharePoint Server jest używany podczas pisania kodu, który będzie działał w kontekście programu SharePoint. Niektóre typowe przykłady to kod źródłowy na stronie lub składniku Web Part, programy obsługi zdarzeń za funkcją lub listą, zadania czasomierza itp.
Funkcje modelu obiektowego serwera
Poniżej przedstawiono kluczowe cechy modelu obiektów serwera
Możesz użyć modelu obiektów serwera, jeśli programujesz aplikację ASP.NET w tej samej puli aplikacji, która jest używana przez SharePoint.
Model obiektów serwera może być używany, jeśli tworzysz aplikację kliencką, taką jak formularze konsoli lub Windows lub aplikację WPF, która będzie działać na serwerze SharePoint.
Nie można używać modelu obiektów serwera do zdalnego łączenia się z serwerem SharePoint.
Jeśli chcesz użyć modelu obiektów serwera, skorzystaj z Microsoft.SharePointmontaż. Istnieją inne zestawy, które składają się na model obiektów serwera, ale głównym jest Microsoft.SharePoint.
Podstawowe typy, których będziesz najczęściej używać, są odwzorowywane na komponenty, których używasz jako użytkownik końcowy, więc takie elementy, jak zbiory witryn, witryny, listy, biblioteki i elementy list, są reprezentowane przez typy SPSite, SPWeb, SPList, SPDocumentLibrary i SPListItem.
Typ i model obiektów serwera reprezentujący zbiór witryn to SPSite, a typem reprezentującym witrynę programu SharePoint w modelu obiektów serwera to SPWeb. Dlatego, przechodząc od warunków użytkownika końcowego do warunków deweloperskich, wystarczy wykonać mapowanie mentalne.
Teraz, gdy po raz pierwszy zaczynasz korzystać z SharePoint, może to być mylące, ponieważ witryna jest tak przeciążona, co oznacza przeciwne rzeczy w słowniku użytkownika końcowego i programisty, nie wspominając o słownictwie internetowym.
Spójrzmy na prosty przykład modelu obiektów serwera.
Step 1 - Otwórz program Visual Studio i utwórz nowy projekt z File → New → Project opcja menu.
Step 2 - Wybierz Windows z Templates → Visual C#w lewym okienku i wybierz aplikację konsolową w środkowym panelu. Wpisz nazwę swojego projektu i kliknij OK.
Step 3 - Po utworzeniu projektu kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz Add → References.

Step 4 - Wybierz Assemblies → Extensions w lewym okienku i zaznacz Microsoft.SharePoint w środkowym okienku i kliknij przycisk OK.
Teraz kliknij ponownie prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz Właściwości.

Step 5 - Kliknij Build Karta w lewym okienku i odznacz opcję Prefer 32-bit opcja.

Step 6 - Teraz wróć do Program.cs plik i zastąp go następującym kodem.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- W powyższym kodzie najpierw utworzono nowy obiekt SPSite. Jest to obiekt jednorazowego użytku, więc jest tworzony w instrukcji using. Konstruktor SPSite pobiera adres URL do zbioru witryn, który będzie inny w Twoim przypadku.
Zmienna web = site.RootWeb otrzyma katalog główny zbioru witryn.
Możemy pobrać listy za pomocą web.Lists i wydrukować tytuły pozycji listy.
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -
SharePoint Tutorials
appdata
Authors
Composed Looks
Contacts
Course Documents
Courses
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryJak widać, te tytuły to Galeria rozwiązań, Biblioteka stylów, Szablony formularzy. Są to listy używane wewnętrznie przez SharePoint. Dlatego zamiast wyświetlać wszystkie listy, być może chcesz pokazać tylko te listy, które użytkownicy normalnie widzieli.
Dlatego zamiast pobierać całą kolekcję list, chcemy uzyskać wszystkie listy, które nie są ukryte. Możemy to zrobić za pomocą zapytania o link, jak podano poniżej.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -
SharePoint Tutorials
Authors
Contacts
Course Documents
Courses
Documents
Site Assets
Site Pages
Style LibraryWidać, że to zwróci nam wszystkie listy, które nie są ukryte.
Rzućmy okiem na inny prosty przykład, w którym wyświetlimy również informacje o elementach listy.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style LibraryDane listy
Kiedy tworzysz listę po raz pierwszy, zawsze ma ona kolumnę tytułową. Ta kolumna Tytuł zapewnia domyślnie dostęp do kontekstu elementu listy lub menu edycji bloku kontrolnego.
Ponieważ każda lista zaczyna się od kolumny - Tytuł, rozszerzenie SPListItemtype ujawnia to jako właściwość. W przypadku kolumn, które nie są wspólne dla każdej listy, można uzyskać do nich dostęp za pośrednictwem indeksatora w witrynieSpListItem rodzaj.
Możesz przekazać kilka informacji do indeksatora, ale najczęściej jest to plik Column. Użytkownicy końcowi w ustawieniach listy mogą zmienić tę nazwę. Nie chcesz używać tej nazwy, ponieważ znowu może się zmienić.
Drugi to InternalName, który jest ustawiony w momencie tworzenia tej listy i nigdy się nie zmienia. Jest to nazwa, której chcesz użyć podczas uzyskiwania dostępu do wartości kolumny.
Spójrzmy na prosty przykład, w którym pobierzemy listę autorów, jak pokazano poniżej -

W tym przykładzie otrzymamy listę autorów, a następnie podniesiemy wynagrodzenie / stawkę o pewną wartość. Dlatego w kolumnie Wynagrodzenie / Stawka będziemy używaćInternalName.
Step 1- Przejdź do eksploratora serwera; kliknij prawym przyciskiem myszySharePoint Connections i wybierz Dodaj połączenie ... Określ adres URL i kliknij OK.

Step 2 - Rozwiń SharePoint Tutorials → List Libraries → Lists → Authors → Fields → Salary/Ratepole. Kliknij prawym przyciskiem myszySalary/Ratei wybierz Właściwości. Zobaczysz plikInternalName w oknie Właściwości.

Step 3 - Poniżej podano prosty przykład pobierania autorów na podstawie wynagrodzenia / stawki i podnoszenia ich wynagrodzenia / stawki.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}W powyższym kodzie widać, że mamy dwie metody -
Jednym z nich jest pobranie listy, która się nazywa ShowItems i
Inną metodą jest podniesienie stawek, które nazywa się RaiseRates().
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -
Salary or rate for Muhammad Waqas is $950.00
Salary or rate for Mark Upston is $15.00
Salary or rate for Allan Bommer is $20.00
Salary or rate for Andy Onian is $870.00
After Raise
Salary or rate for Muhammad Waqas is $951.00
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10
Salary or rate for Andy Onian is $871.00Zapytania CAML
W powyższych przykładach zawsze przechodziliśmy przez elementy za pomocą pętli foreach, wielokrotnie przechodząc przez wszystkie elementy i zawsze przywracaliśmy wszystkie kolumny lub przynajmniej wszystkie kolumny były dostępne.
Jest to odpowiednik wykonywania polecenia select * z nazwy tabeli w zapytaniu SQL.
Możemy rozwiązać ten problem, używając tak zwanych CAML queries. Podczas wykonywania zapytania CAML masz dwie opcje -
Jeśli chcesz zapytać tylko o jedną listę, możesz użyć obiektu SPQuery.
Jeśli chcesz przeszukiwać wiele list w zbiorze witryn, możesz użyć zapytania SPSiteDataQuery.
Generalnie, gdy robisz SPSiteDataQuery, odpytujesz wszystkie listy określonego typu.
Na przykład chcę odpytać wszystkie listy kontaktów itp. SPSiteDataQuery umożliwia określenie zakresu, dzięki czemu można wskazać, że chcesz wykonać zapytanie dotyczące całego zbioru witryn, pojedynczej witryny lub witryny i wszystkich jej elementów podrzędnych.
Składnia zapytań CAML jest zasadniczo opisana w formacie XML i przyzwyczajenie się do konstruowania tego rodzaju zapytań zajmuje trochę czasu.
Spójrzmy na prosty przykład zapytań CAML. W tym miejscu utworzymy zapytanie CAML w celu zbadania danych z naszej listy autorów.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Użyliśmy zapytania CAML, aby uzyskać niektóre elementy. wQueryItems możesz zobaczyć, że pobraliśmy tylko te elementy, które nie są pracownikami.
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10W tym rozdziale przyjrzymy się modelowi obiektu klienta lub CSOM. Był to jeden z dwóch interfejsów API do tworzenia aplikacji zdalnych, które zostały dodane do programu SharePoint 2010.
Jednym z celów projektowych modelu obiektów klienta było jak największe naśladowanie modelu obiektów serwera, tak aby programiści zaznajomieni już z programowaniem po stronie serwera mieli krótszą krzywą uczenia się.
Sercem Client Object Model jest usługa internetowa o nazwie Client.svc, która znajduje się w _vti_binkatalog wirtualny. Nie mamy komunikować się bezpośrednio z Client.svc, ale mamy trzy proxy lub punkty wejścia, z których możemy skorzystać. Oni są -
- Kod zarządzany .NET.
- JavaScript.
- JavaScript.
Kod komunikuje się z tymi serwerami proxy, a następnie te serwery proxy ostatecznie komunikują się z usługą internetową.
Ponieważ jest to zdalny interfejs API, a komunikacja z programem SharePoint odbywa się za pośrednictwem wywołań usług internetowych, model obiektów klienta został zaprojektowany tak, aby umożliwić nam grupowanie poleceń i żądań informacji.
Kod zarządzany .NET
Dwa podstawowe zestawy implementacji .NET Manage to:
Microsoft.SharePoint.Client.dll i Microsoft.SharePoint.Client.Runtime.dll.
Kod Silverlight
Zestawy dla implementacji Silverlight są dostępne w programie TEMPLATE\LAYOUTS\ClientBin. Nazwy zestawów również zaczynają się odMicrosoft.SharePoint.Client. W przypadku wszystkich zestawów oprócz jednego nazwa zestawu kończy się na Silverlight.
Dwa podstawowe zestawy dla implementacji Silverlight to -
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
Implementacja JavaScript w modelu obiektów klienta znajduje się w folderze TEMPLATE \ LAYOUTS pod katalogiem głównym systemu SharePoint. Wszystkie nazwy bibliotek JavaScript zaczynają się od SP. Trzy podstawowe biblioteki toSP.js, Sp.Runtime.js, i SP.Core.js.
Model obiektów klienta jest rozszerzany w programie SharePoint 2013.
Pobierz zasoby za pomocą funkcji Load za pomocą platformy .NET
Spójrzmy na prosty przykład, w którym wykorzystamy zarządzaną implementację Client Object Model przy użyciu aplikacji Windows Forms. Dlatego najpierw musimy stworzyć nowy projekt.
Step 1 - Wybierz Windows Forms Applicationw środkowym okienku i wprowadź nazwę w polu Nazwa. Kliknij OK.

Step 2- Po utworzeniu projektu dodajmy jedno pole listy i jeden przycisk, jak pokazano poniżej. Aby użyć Client Object Model, musimy dodać kilka odwołań do zestawów. Kliknij prawym przyciskiem myszy odniesienia i wybierz opcję Dodaj odniesienie.

Step 3 - Wybierz Extensions w lewym okienku poniżej Assemblies.
Dwa podstawowe zestawy do zarządzanej implementacji modelu obiektów klienta to Microsoft.SharePoint.Client i Microsoft.SharePoint.Client.Runtime. Sprawdź te dwie opcje i kliknij OK.

Teraz kliknij dwukrotnie przycisk Załaduj, aby dodać procedurę obsługi zdarzeń, jak podano poniżej.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}Punktem wejścia do Client Object Model jest kontekst klienta. Jest to zdalna wersja klientaSPContextobiekt. Jest to typ jednorazowy, więc jest zapakowany wusingkomunikat. Przekazujemy adres URL witryny SharePointClientContext.
Więc teraz mamy nasz kontekst. Potrzebujemy obiektu, który będzie reprezentował bieżącą lokalizacjęvar web = context.web.
Note- Pamiętaj, że ten obiekt jest po prostu pustą powłoką, więc musimy załadować obiekty internetowe za pomocą context.load i przekazać obiekt sieciowy. Oznacza to, że chcemy, aby właściwości obiektów internetowych były wypełniane podczas następnego pobierania wsadowego.
Następnie musimy zadzwonić context.ExecuteQueryi to faktycznie rozpoczyna pobieranie partii. Pobieramy wartości właściwości z serwera i dodajemy do pola listy.
Kiedy powyższy kod zostanie skompilowany i wykonany, zobaczysz następujące dane wyjściowe -

Kliknij przycisk Załaduj, a zobaczysz, że otrzymujemy zarówno tytuł, jak i liczbę list.
Umożliwia konfigurację naszego projektu do korzystania z modelu obiektów klienta do sprawdzania zasobów ładowania za pomocą metody ładowania.
W tym rozdziale zajmiemy się interfejsami API REST. To nie jest tradycyjny interfejs API, w którym mamy zestaw bibliotek zawierających typy, a te typy zawierają właściwości i metody.
Interfejs API REST jest implementowany jako usługa sieciowa skoncentrowana na danych, oparta na protokole Open Data Protocol lub OData. Sposób działania tych usług internetowych polega na tym, że użycie każdego zasobu w systemie jest adresowane przez określony adres URL, który przekazuje się serwerowi.
Spójrzmy na to w programie Internet Explorer, w którym otwarta jest witryna SharePoint.
Step 1 - Jeśli korzystasz z przeglądarki Internet Explorer, przejdź do ustawień przeglądarki Internet Explorer i na karcie Treść wybierz ustawienia kanałów i plasterków sieci Web, jak pokazano na zrzucie ekranu poniżej.

Pojawi się następujące okno dialogowe. Upewnić sięfeed reading view jest off i kliknij OK.
Step 2 - Teraz zmieńmy adres URL na adres URL witryny + / _ api / web i naciśnij Enter.

Teraz powinieneś otrzymać widok, który wygląda jak poniższy zrzut ekranu.
Chcemy informacji o aktualnej sieci lub aktualnej witrynie. Dlatego adres URL witryny + / _ api jest podstawowym adresem URL dla interfejsu API REST programu SharePoint 2013, a witryna internetowa to nasze zapytanie. Chcemy informacji o aktualnej sieci.
Otrzymujemy z powrotem dokument XML i jeśli przewiniemy w dół, uzyskamy informacje o naszej obecnej sieci.

Następnie, jeśli chcesz wiedzieć o listach w Internecie, możesz dołączyć listy do swojego adresu URL. Zamiast informacji o pojedynczym obiekcie otrzymamy zbiór informacji o wszystkich listach w bieżącej witrynie.

Kiedy korzystaliśmy z przeglądarki, wysyłaliśmy do serwera żądania pobierania, co oznacza, że chcemy pobrać informacje. Jednak możemy również wykonać pozostałe standardowe operacje CRUD.

Pobierz zasoby za pomocą REST API
Interfejs API REST programu SharePoint 2013 nie ujawnia metadanych. Dlatego podczas pracy z nim w kodzie zarządzanym nie możemy użyć programu Visual Studio do wygenerowania serwera proxy usługi za pomocą okna dialogowego odwołania do usługi. Zamiast tego możemy użyć typu takiego jak klient sieciowy obiektu żądania sieci Web http, aby wysłać żądanie do serwera i po prostu otrzymać nieprzetworzone wyniki.
To, czy te wyniki są zwracane jako XML czy JSON, określa nagłówek accept, który wysyłamy wraz z żądaniem.
Jeśli odzyskamy XML, możemy użyć LINQ to XML do pobrania informacji z odpowiedzi, której potrzebujemy dla naszej aplikacji.
Jeśli odzyskamy JSON, możemy użyć jednej z różnych serializacji JSON, aby przeanalizować JSON na obiekty .NET, a następnie użyć tego do pobrania potrzebnych informacji.
Pracując z REST API w JavaScript, możemy skorzystać z obiektu jQuery lub SP.RequestExecutor, aby wywołać usługę. Podobnie jak w przykładzie z kodem zarządzanym, możemy kontrolować, czy otrzymamy XML lub JSON za pomocą nagłówka accept. Ponieważ większość czasu pracujemy w JavaScript, będziemy chcieli odzyskać JSON.
Inną rzeczą, na którą należy zwrócić uwagę, jest to, że podczas budowania adresu URL do usługi możemy użyć rozszerzenia _spPageContextInfoobiekt, aby uzyskać bezwzględny adres URL z witryny, a następnie po prostu dołącz adres URL usługi wraz z zapytaniem. Dzieje się tak, ponieważ usługa interfejsu API REST nie ujawnia metadanych i nie można utworzyć odwołania do usługi w programie Visual Studio, używając interfejsu API REST w kodzie zarządzanym nie jest w rzeczywistości starterem.
Przyjrzyjmy się wywoływaniu REST API z JavaScript, tworząc nowy projekt.
Step 1 - Wybierz App for SharePointw środkowym okienku i wprowadź nazwę projektu. KliknijOK.

Step 2 - Wprowadź adres URL swojej witryny i wybierz SharePoint – hostedopcję i kliknij Dalej. Kliknij Finish.

Step 3 - Po utworzeniu projektu otwórzmy stronę Default.aspx, która znajduje się w sekcji Strony w Eksploratorze rozwiązań i dodajmy jeden przycisk.
Oto pełna implementacja pliku Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Otwórz plik App.js, który znajduje się w sekcji Skrypt w Eksploratorze rozwiązań i zastąp go następującym kodem.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Używamy jQuery do tworzenia document.readyfunkcjonować. Tutaj chcemy po prostu dołączyć procedurę obsługi zdarzenia kliknięcia do przycisku. Dlatego użyliśmy selektora, aby uzyskaćloadButton a następnie dodaliśmy procedurę obsługi zdarzeń kliknięcia za pomocą Load.
Więc kiedy klikamy przycisk, chcemy zrobić to samo, co zrobiliśmy w zarządzanej wersji demo, chcemy pokazać tytuł sieci.
Step 5 - Opublikuj swoją aplikację, a zobaczysz następujący plik -

Step 6 - Przeciągnij ten plik na stronę aplikacji w witrynie SharePoint.

Zobaczysz plik JavaScriptDemo na liście.

Step 7- Kliknij Zawartość witryny w lewym okienku, a następnie wybierz opcję Dodaj aplikację. KliknijJavaScriptDemo Ikona.
Step 8 - Kliknij Trust it.

Step 9- Teraz zobaczysz swoją aplikację. Kliknij ikonę aplikacji.
Step 10 - Po kliknięciu przycisku Załaduj zaktualizuje tekst.

Możesz zobaczyć zaktualizowany tekst.

W tym rozdziale przyjrzymy się funkcjom i elementom. Funkcje są pod pewnymi względami modelem składników w programie SharePoint. Pozwalają zdefiniować logiczne jednostki funkcjonalności.
Na przykład możesz chcieć mieć w witrynie możliwość -
Aby utworzyć listę z określonym schematem,
Przygotuj stronę, która pokaże dane z tej listy, a następnie
Umieść link lub opcję menu gdzieś w witrynie, aby przejść do tej strony.
Możesz stworzyć funkcję, która definiuje logiczne zgrupowanie funkcjonalności. Poszczególne elementy funkcjonalności są definiowane przez elementy.
Byłby więc element, który -
Tworzy listę i ustawia schemat.
Udostępnia stronę w witrynie SharePoint, a
Tworzy opcję menu lub łącze.
Cecha definiuje jednostkę, a następnie elementy definiują poszczególne elementy funkcjonalności wewnątrz tej jednostki. Omówiliśmy trzy rodzaje elementów -
Instancja listy służąca do tworzenia listy.
Moduł do obsługi administracyjnej strony.
Akcja niestandardowa służąca do tworzenia opcji menu lub łącza.
Istnieje jednak wiele innych rodzajów elementów, które można tworzyć w programie SharePoint. Inną ważną koncepcją dotyczącą funkcji, którą należy zrozumieć, jest aktywacja i dezaktywacja.
Na przykład, jeśli użytkownik końcowy chce, aby wyżej wymieniona funkcjonalność została dodana do jego witryny, aktywowałby odpowiednią funkcję, która utworzyłaby listę, dodał opcję menu lub łącze i udostępnił stronę w swojej witrynie. Później mógł wyłączyć tę funkcję, aby ją usunąć.
Należy zauważyć, że po dezaktywacji funkcji niektóre elementy są automatycznie usuwane. Na przykład SharePoint automatycznie usunie opcję menu lub łącze zdefiniowane przez akcję niestandardową.
Inne nie są usuwane automatycznie. Dlatego w naszym przypadku instancja listy i strona nie zostaną usunięte automatycznie.
Dlatego jako programista musisz zrozumieć, które elementy są usuwane automatycznie, a które nie. Jeśli chcesz usunąć te, które nie są usuwane automatycznie, możesz napisać kod w plikufeature receiver.
Przyjrzyjmy się pracy z funkcjami i elementami. Zaczniemy od poglądu użytkowników końcowych na funkcje.
Step 1 - Otwórz witrynę SharePoint.

Step 2 - Aby przejść do ustawień Witryny, masz dwa łącza, które umożliwiają zarządzanie funkcjami.
Pierwszy link Manage Site features znajduje się w obszarze Akcje witryny, co umożliwia zarządzanie funkcjami zakresu witryny.
Drugi link Site collection features w obszarze Administracja zbiorem witryn, która umożliwia zarządzanie funkcjami zakresu zbioru witryn.

Step 3- Kliknięcie któregokolwiek z tych linków spowoduje przeniesienie do strony, która pokazuje aktualnie aktywne i nieaktywne funkcje. W przypadku każdej funkcji można ją aktywować lub dezaktywować.

Spójrzmy na prosty przykład, tworząc nowy pusty projekt SharePoint Solutions.
Step 1 - Nazwijmy to FeaturesAndElements i kliknij OK.

Step 2 - Określ witrynę, której chcesz użyć, i wybierz plik Deploy as a farm solution opcję, a następnie kliknij przycisk Zakończ.

Pierwszą rzeczą, którą chcemy stworzyć, jest funkcja. W Eksploratorze rozwiązań można zobaczyć folder Funkcje, który jest obecnie pusty.

Step 3 - Kliknij prawym przyciskiem myszy plik Features folder i wybierz Add Feature. Tworzy funkcję o nazwieFeature1i otwiera projektanta funkcji. Domyślny tytuł to tytuł projektu plus tytuł funkcji.

Step 4 - Zmień nazwę funkcji z Feature1 na Sample.
Tytuł i opis to to, co użytkownik widzi na stronie, na której aktywują i dezaktywują funkcje.
Ustaw tytuł na Sample Feature i opis do Adds the Contacts list and the page is used to view the list. Inną rzeczą, którą musimy ustawić, jest zakres funkcji, czyli zakres aktywacji.
Może to być farma, aplikacja internetowa, zbiór witryn lub witryna. W tym przypadku przygotujemy listę i stronę. Ponieważ obaj mieszkają w witrynie SharePoint, wybierzemy tutaj sieć Web.

Step 5- Zacznijmy dodawać funkcje w naszych elementach. Pierwszym elementem będzie lista, a my utworzymy listę kontaktów. Kliknij projekt prawym przyciskiem myszy i wybierzAdd → New Item...
Step 6- Wybierz opcję Lista w środkowym okienku i wprowadź Kontakty w polu nazwy. Kliknij Dodaj.

Step 7- Pojawi się Kreator tworzenia listy. Utwórz listę o nazwie Kontakty na podstawie listy kontaktów. Kliknij Zakończ, aby utworzyć listę lub przynajmniej utworzyć element, który ostatecznie utworzy listę.

Poniżej przedstawiono zrzut ekranu projektanta listy.

Step 8- Ten projektant to tylko edytor XML. Otwórz plik Elements.xml w sekcji Kontakty i dodaj następujące dane.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Zwróć uwagę na następujące kwestie -
W środku ListInstance element, mamy element o nazwie Data i ma w sobie kilka rzędów.
ListInstance będzie mieć atrybuty Contacts, czy pokażemy się w szybkim uruchomieniu.
Chcemy listy opartej na szablonie kontaktów. Tutaj,TemplateType jest ustawione na 105. To nie jest liczba losowa, ale liczba o znaczeniu.
Z każdym z domyślnych rodzajów list, które można mieć w programie SharePoint, takich jak lista ogłoszeń, lista zadań, lista kontaktów itd., Jest skojarzony numer. Dlatego jeśli zmienisz 105 na 107, otrzymasz inny rodzaj listy.
FeatureId jest poradnikiem związanym z definicją listy kontaktów.
Step 9- Teraz chcemy mieć stronę, która pokazuje dane z tej listy. Kliknij projekt prawym przyciskiem myszy i wybierzAdd → New Item... Wybierz Moduł w środkowym panelu, wprowadź SitePage w polu nazwy i kliknij Add.

Zobaczysz węzeł o nazwie SitePage, który ma dwa pliki, Elements.xml i Sample.txtplik. Nie chcemy udostępniać tego pliku sample.txt, ale chcemy udostępnić stronę SitePage.
Step 10 - Zmień nazwę pliku tekstowego na Contacts.aspx i zamień następujący kod -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage ma rozszerzenie SP.DataSourceplik, którego użyjemy do utworzenia danych listy kontaktów, coś, do czego możemy się powiązać na naszej stronie. PlikSP.GridView pokaże informacje o kontaktach.
To jest nasza strona internetowa, a teraz przyjrzyjmy się funkcji.

Zauważ, w Items in the Feature, Wystąpienie listy kontaktów i udostępnianie modułu na naszej stronie witryny zostały dodane jako elementy.
Program Visual Studio rozumie, że elementy same w sobie nie mogą nic zrobić. Elementy muszą być częścią cechy. Dlatego kiedy dodajesz element, musisz dodać go do elementu.
Step 11 - Przejdź do swojego projektu, kliknij prawym przyciskiem myszy i wybierz Add → New Item...
Tutaj chcemy dodać CustomAction, więc wybierz Empty Element w środkowym okienku, wywołaj tę akcję, a następnie kliknij Add.

Jeśli wrócisz do swojej funkcji, zobaczysz, że element został teraz dodany do funkcji, jak pokazano na zrzucie ekranu podanym poniżej.

Step 12 - Wróć do Elements.xml w obszarze Akcja i zamień następujący kod -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Teraz, jeśli chcesz dodać łącze lub opcję menu, musisz zdefiniować, gdzie chcesz je dodać i jest to kombinacja lokalizacji i GroupId, które je definiują. Ta kombinacja wartości wskazuje, że opcja menu powinna zostać dodana do menu SiteActions.
Istnieje wiele innych kombinacji wartości, które dodają łącze lub menu w innych miejscach w naszej witrynie SharePoint. To jest coś, co musisz zbadać, aby dowiedzieć się, jaka jest właściwa kombinacja wartości, której potrzebujesz, gdy chcesz dodać opcję menu gdzieś w programie SharePoint.
Step 13 - Kliknij dwukrotnie plik Feature, zobaczysz projektanta funkcji. Projektant funkcji to fantazyjny edytor Manifestu funkcji, który jest dokumentem XML.

Ważne punkty -
Cecha definiuje logiczne grupowanie elementów. Tutaj nasza Cecha odnosi się do naszych trzech manifestacji elementów, które właśnie stworzyliśmy.
Po aktywowaniu funkcji SharePoint spojrzy na manifest pojedynczego elementu i doda listę, stronę i łącze do naszej witryny SharePoint.
Podczas wdrażania przy użyciu programu Visual Studio automatycznie aktywuje wszystkie funkcje w projekcie. Ponieważ chcemy przejść przez proces aktywacji funkcji, zamierzamy powiedzieć programowi Visual Studio, aby tego nie robił.
Step 14- Przejdź do właściwości projektu, przechodząc do karty SharePoint. Zmień konfigurację wdrażania naNo Activation.

Przetestujmy to.
Step 15 - Kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz Deploy. Spakuje wszystkie elementy projektu i wdroży je w farmie rozwoju SharePoint.

Po pomyślnym wdrożeniu zobaczysz go w oknie Dane wyjściowe.
Step 16- Przejdź do witryny SharePoint i odśwież ją. Przejdź doSite Settings → Site Actions.

Step 17 - Wybierz opcję Zarządzaj funkcjami witryny, ponieważ Twoja funkcja niestandardowa miała zasięg sieciowy, a zobaczysz swój Sample Feature. Widać, że ta funkcja nie została aktywowana, więc przejdźmy dalej i aktywujmy ją.

Zobaczysz listę kontaktów w lewym okienku.

Step 18 - Kliknij Kontakt, a zostaną wyświetlone dane, które mieliśmy na liście.

Step 19- Przejdź do menu działań witryny. Istnieje możliwość przejścia do strony Kontakty. To jest nasza CustomAction.

Step 20 - Jeśli klikniesz opcję Kontakty, zostanie wyświetlona strona witryny zawierająca dane z listy kontaktów.

W tym rozdziale nauczymy się dodawać code handle. Uchwyty kodu to zdarzenia, które są wywoływane, gdy funkcja jest aktywowana lub dezaktywowana. Innymi słowy, będziemy badaćFeature Receivers.
Projekt Visual Studio, który stworzyliśmy w poprzednim rozdziale, miał jedną funkcję, a kiedy został aktywowany, udostępnił naszą listę kontaktów, naszą stronę witryny i łącze do strony witryny.
Jednak gdy funkcja jest dezaktywowana, SharePoint usuwa tylko łącze, strona witryny i lista kontaktów nadal pozostają.
Możemy napisać kod, gdy funkcja jest wyłączona, aby usunąć listę i stronę, jeśli chcemy. W tym rozdziale dowiemy się, jak usunąć zawartość i elementy, gdy funkcja jest dezaktywowana.
Aby obsłużyć zdarzenia dla funkcji, potrzebujemy pliku Feature Receiver.
Step 1 - Aby uzyskać odbiornik funkcji, kliknij prawym przyciskiem myszy funkcję w Eksploratorze rozwiązań, a następnie wybierz Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Możesz zobaczyć, co otrzymujemy, to klasa, która dziedziczy SPFeatureReceiver.
W programie SharePoint istnieją różne klasy dla różnych rodzajów zdarzeń, które możesz obsłużyć. Na przykład zdarzenia na listach, zdarzenia na elementach list, zdarzenia w witrynach. Możesz utworzyć klasę, która pochodzi z określonego odbiornika zdarzeń, a następnie możesz przesłonić metody wewnątrz tej klasy, aby obsłużyć zdarzenia.
Zdarzenia funkcji są używane, gdy jest -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Następnie musisz dołączyć tę klasę jako procedurę obsługi zdarzeń dla określonego elementu. Na przykład, jeśli istnieje program obsługi zdarzeń, który obsługuje zdarzenia listy, musisz dołączyć tę klasę do listy.
Dlatego zajmiemy się dwiema funkcjami -
Gdy funkcja jest aktywna i
Kiedy jest dezaktywowany.
Step 2 - Wdrożymy FeatureActivated i FeatureDeactivated, jak pokazano poniżej -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Gdy funkcja zostanie aktywowana, utworzymy listę ogłoszeń.
Po dezaktywacji tej funkcji sprawdzimy, czy lista ogłoszeń jest pusta, a jeśli tak, usuniemy ją.
Step 3- Teraz kliknij prawym przyciskiem myszy projekt i wybierz wdrażanie. Zobaczysz następujące ostrzeżenie o konflikcie wdrażania.

Program Visual Studio informuje nas, że próbujemy utworzyć listę o nazwie kontakty, ale w witrynie znajduje się już lista o nazwie Kontakty. Pyta nas, czy chcemy nadpisać istniejącą listę, w tym przypadku kliknijResolve.
Step 4 - Wróć do SharePoint, a następnie odśwież witrynę i przejdź do Site Actions → Site settings → Manage site features → Sample feature.

Możesz zobaczyć, że w lewym okienku nie ma listy ogłoszeń.
Step 5 - Pozwól nam aktywować funkcję próbki, a zobaczysz listę ogłoszeń, ale jest ona teraz pusta.

Note - Jeśli dezaktywujesz swoją funkcję próbki, zauważysz, że lista ogłoszeń zniknie.
Step 6- Włączmy ponownie tę funkcję. Przejdź do Ogłoszenia, a następnie Dodaj nowe ogłoszenie. Nazwiemy ten test, a następnie klikniemy Zapisz.

Plik testowy zobaczysz w sekcji Ogłoszenia.

Teraz, gdy dezaktywujesz ogłoszenia, zobaczysz, że lista ogłoszeń pozostaje, ponieważ nie była pusta.

W tym rozdziale zajmiemy się platformą Microsoft Azure. Microsoft Azure to platforma chmurowa firmy Microsoft, która sama w sobie jest bardzo wydajną technologią. To nie tylko miejsce do wdrożenia kodu, ale także cały zestaw usług, z których jako programista możesz korzystać podczas opracowywania swojego rozwiązania SharePoint.
Chmura obliczeniowa
Aby zrozumieć Microsoft Azure, musisz najpierw trochę wiedzieć o chmurze. Przetwarzanie w chmurze polega na wykorzystaniu Internetu jako zestawu zasobów do opracowywania i wdrażania rozwiązań. Przetwarzanie w chmurze tradycyjnie definiowano jako kategorie usług. Oni są -
- Infrastruktura jako usługa (IAAS)
- Platform as a Service (PAAS)
- Oprogramowanie jako usługa (SAAS)
Każda z tych kategorii jest inna w kontekście rozwoju. Na przykład możesz pomyśleć -
IAAS jako hostowane maszyny wirtualne (VM), którymi zarządzasz zdalnie.
PAAS jako miejsce, w którym wdrażasz kod, dane, duże obiekty binarne (BLOB), aplikacje internetowe i inne artefakty aplikacji w środowisku chmurowym (takim jak Windows Server 2012 R2 i IIS).
SAAS jako usługi subskrypcyjne, z których można korzystać, na przykład Office 365.
Chociaż te trzy kategorie usług dominują w sposobie charakteryzowania chmury, chmura ma cztery ogólnie przyjęte filary -
Połącz zasoby z innymi użytkownikami chmury.
Zarządzaj własnymi usługami i aplikacjami za pośrednictwem portalu zarządzania.
Aplikacje i usługi mogą się rozwijać i dostosowywać do potrzeb biznesowych.
Płać tylko za to, czego używasz w odniesieniu do chmury.
Omówienie platformy Azure
Platforma Microsoft Azure składa się z wielu różnych usług. Można je wykorzystać w projektowaniu, wdrażaniu i zarządzaniu aplikacjami, takimi jak dane, usługi i integracja, czyli warstwa klienta w dowolnej aplikacji korzystającej z usług w ramach platformy Microsoft Azure.
Warstwa danych
W warstwie danych istnieje wiele różnych typów mechanizmów lub funkcji przechowywania danych, które są odwzorowywane bezpośrednio na przechowywanie danych, które zawiera zarówno nierelacyjne, jak i relacyjne.
Non-relational Feature
Nierelacyjne funkcje pamięci masowej umożliwiają -
Do przechowywania zasobów, takich jak obrazy maszyn wirtualnych lub obrazy lub filmy w obiektach Blob
Twórz nierelacyjne tabele
Zarządzaj kolejkami komunikatów wzdłuż magistrali usług i zarządzaj buforowaniem danych w aplikacjach rozproszonych
Relational Feature
Funkcje danych relacyjnych są następujące -
Podstawowa baza danych Azure SQL Database, która jest wersją chmurową dla lokalnego programu SQL Server
Usługi raportowania (raportowanie SQL)
Możliwość przesyłania strumieniowego danych w czasie zbliżonym do rzeczywistego z transakcji danych (Stream Insight)
Warstwa usług
Warstwa usług zawiera szereg usług domyślnych, z których można korzystać podczas tworzenia rozwiązań, od usług multimedialnych po podstawowe usługi w chmurze, takie jak -
Tworzenie stron internetowych
Klasy ról pracowników
Wykorzystanie Hadoop na Microsoft Azure do przetwarzania żądań Big Data
W przypadku wielu z tych usług można używać wbudowanych funkcji i zestawu interfejsów API w swojej aplikacji. Na przykład, jeśli chcesz zbudować multimedialne rozwiązanie do nauki, możesz wykorzystać Media Services -
Aby przesłać pliki WMV
Transkoduj je na MP4
Zapisz je w magazynie BLOB
Utwórz publiczny adres URL, aby uzyskać dostęp, a następnie przesyłaj je strumieniowo z Microsoft Azure
Warstwa integracji
Warstwa integracji zawiera kilka podstawowych usług, takich jak -
Sieć dostarczania treści replikowana geograficznie (CDN)
Kierownik ruchu
Wirtualna sieć prywatna, która umożliwia podłączenie maszyny wirtualnej do systemu lokalnego
Przepływ pracy i procesy biznesowe oraz usługi integracyjne
Wszystkie te możliwości umożliwiają integrację systemów lub ich zabezpieczenie.
Aplikacje Azure
Microsoft Azure to nie tylko usługi. Azure to stale rozwijająca się platforma chmurowa, która zawiera zestaw narzędzi i zestawów SDK, które umożliwiają szybkie rozpoczęcie tworzenia aplikacji w chmurze.
Aby rozpocząć korzystanie z Microsoft Azure, potrzebujesz:
- Visual Studio najnowsze
- Subskrypcja Microsoft Azure
- Subskrypcja Microsoft Azure
Step 1 - Przyjrzyjmy się prostemu przykładowi, w którym wdrożymy naszą aplikację internetową na Microsoft Azure, tworząc nową aplikację ASP.NET MVC.

Step 2- Kliknij OK, a zobaczysz następujące okno dialogowe. Wybierz szablon MVC, sprawdźHost in the Cloud zaznacz pole wyboru, a następnie kliknij OK.

Step 3- Gdy pojawi się okno dialogowe Konfigurowanie ustawień aplikacji sieci Web Microsoft Azure, upewnij się, że jesteś zalogowany na platformie Azure. Jeśli nie jesteś zalogowany, zaloguj się najpierw.
Możesz zobaczyć domyślną nazwę, ale możesz zmienić Web App name.

Step 4- Wprowadź żądane informacje, jak pokazano poniżej. WybierzCreate new server z listy rozwijanej Serwer bazy danych.

Step 5- Zobaczysz dodatkowe pole. Wprowadź serwer bazy danych, nazwę użytkownika i hasło i kliknij OK.

Po utworzeniu projektu uruchom aplikację, a zobaczysz, że działa ona na hoście lokalnym.

Step 6 - Aby wdrożyć te aplikacje na platformie Azure, kliknij prawym przyciskiem myszy projekt w eksploratorze rozwiązań i wybierz opcję Publikuj.

Step 7- Pojawi się następujące okno dialogowe. Kliknij Microsoft Azure Web Apps.

Step 8 - Wybierz nazwę aplikacji z Existing Web Apps i kliknij OK.

Step 9 - Kliknij Validate Connection przycisk, aby sprawdzić połączenie na platformie Azure.

Step 10 - Kliknij Next kontynuować.

Teraz zobaczysz, że parametry połączenia są już generowane domyślnie.

Step 11 - Kliknij Next kontynuować.

Step 12 - Aby sprawdzić wszystkie pliki i biblioteki DLL, które będziemy publikować na platformie Azure, kliknij przycisk Start Preview.

Step 13 - Kliknij Publish opublikować aplikację.

Po pomyślnym opublikowaniu aplikacji na platformie Azure zostanie wyświetlony komunikat w oknie danych wyjściowych.

Zobaczysz również, że Twoja aplikacja działa teraz z chmury.

Teraz przejdźmy ponownie do Azure Portal, a tutaj również zobaczysz aplikację.

Aplikacje SharePoint i Microsoft Azure
SharePoint i Microsoft Azure to same w sobie dwie duże platformy. SharePoint jest jedną z wiodących platform produktywności serwerowych firmy Microsoft lub platformą współpracy dla przedsiębiorstwa i sieci Web.
Microsoft Azure to system operacyjny firmy Microsoft w chmurze. Osobno mają swoje mocne strony, rentowność rynkową i podążanie za deweloperami.
Razem zapewniają wiele potężnych korzyści. Oni są -
Pomagają rozszerzyć sposób i miejsce wdrażania kodu i danych.
Zwiększają możliwości wykorzystania platformy Microsoft Azure, jednocześnie zmniejszając koszty przechowywania i przełączania awaryjnego aplikacji lokalnych.
Zapewniają nowe modele biznesowe i oferty, które możesz przedstawić swoim klientom, aby poszerzyć własną ofertę rozwiązań.
W SharePoint 2010 Azure i SharePoint były dwiema różnymi platformami i technologiami, które można było łatwo zintegrować, ale nie były częścią tego samego systemu. Jednak w SharePoint 2013 to się zmieniło.
SharePoint 2013 wprowadza różne typy aplikacji chmurowych. W rzeczywistości można tworzyć dwa typy zintegrowanych aplikacji platformy Azure.
Pierwszy typ aplikacji to Autohosted, a drugi to aplikacja hostowana przez dostawcę (czasami określana jako hostowana samodzielnie).
Główna różnica między nimi to -
Aplikacje autohostowane natywnie obsługują zestaw funkcji platformy Azure, takich jak witryny sieci Web i baza danych SQL, w środowisku programowania i wdrażania programu SharePoint.
Aplikacje hostowane przez dostawcę mają na celu integrację z szerszym zestawem technologii i standardów internetowych niż aplikacje autohostowane, z których jedną jest Microsoft Azure.
W ten sposób można wykorzystać cały stos Microsoft Azure podczas tworzenia aplikacji hostowanych przez dostawcę korzystających z platformy Azure.
W tym rozdziale zajmiemy się pakowaniem i wdrażaniem rozwiązania SharePoint. Pierwszym krokiem we wdrożeniu rozwiązania SharePoint jest utworzenie pakietu rozwiązań.
ZA Solution Package jest CAB plik z rozszerzeniem WSP, który zawiera wszystkie pliki wymagane do zaimplementowania funkcji w projekcie programu Visual Studio.
Pliki wymagane do zaimplementowania funkcji obejmują -
Manifest funkcji.
Każdy element się manifestuje.
Biblioteka dll, która zawiera skompilowany kod zarządzany.
Powiązane pliki, takie jak strony internetowe, kontrolki użytkownika i sparowane pliki internetowe.
Kolejnym plikiem zawartym w pakiecie rozwiązania jest manifest rozwiązania. Manifest rozwiązania to katalog plików zawartych w pakiecie. W przypadku rozwiązań Farm zawiera również instrukcje dotyczące wdrażania.
Podobnie jak w przypadku manifestu funkcji, program Visual Studio automatycznie tworzy i utrzymuje manifest rozwiązania podczas modyfikowania projektu. Manifest rozwiązania można wyświetlić za pomocą projektanta rozwiązań.
Oprócz tworzenia i utrzymywania manifestu rozwiązania program Visual Studio automatycznie tworzy również pakiet rozwiązań dla naszego projektu. Robi to za kulisami za każdym razem, gdy wdrażasz swoją pracę do debugowania.
Wygenerowany pakiet rozwiązania jest umieszczany w tym samym folderze, co dll, więc będzie to bin debug lub bin release folder. Aby wyświetlić zawartość tego pliku w Eksploratorze Windows, wystarczy zmienić rozszerzenie z WSP na CAB, a następnie dwukrotnie kliknąć plik.
Przyjrzyjmy się prostemu przykładowi, w którym przyjrzymy się pakietom rozwiązań powiązanych z projektami rozwiązań SharePoint, które stworzyliśmy w poprzednim rozdziale. Zacznijmy od projektu cech i elementów, które stworzyliśmy wcześniej.

Jak wiesz, w projekcie mamy jedną funkcję, zwaną Próbką. Ta funkcja odwołuje się do trzech manifestów elementówContacts, SitePage, and Action.
Możesz również zobaczyć, że Action ma manifest elementu, Kontakty ma swój manifest elementu, SitePage ma manifest elementu i stronę internetową, która dostarcza tę stronę internetową do witryny. W związku z tym powinniśmy oczekiwać, że pakiet rozwiązania będzie zawierał manifest funkcji, trzy manifesty elementów, stronę internetową, a także zestaw, który jest tworzony podczas budowania projektu.
Step 1 - Kliknij prawym przyciskiem myszy projekt w eksploratorze rozwiązań i wybierz Otwórz folder w Eksploratorze plików.

Step 2- Przejdź do bin i otwórz folder Debug. Zobaczysz pakiet rozwiązań.

Step 3 - Wykonaj jego kopię, a następnie zmień rozszerzenie pliku Copy z wsp na cab.

Step 4- Teraz kliknij dwukrotnie plik cab, aby go otworzyć, a zobaczysz pliki. Zobaczysz manifest funkcji, trzy manifesty elementów, stronę aspx, bibliotekę dll i jeden dodatkowy plik, który jest manifestem rozwiązania.

Step 5 - W Eksploratorze rozwiązań zobaczysz folder o nazwie Pakiet, a jeśli go rozwiniesz, zobaczysz plik o nazwie Package.package. Kliknij dwukrotnie ten plik, a zobaczysz projektanta rozwiązania.

Ten projektant pokazuje, że obecnie w rozwiązaniu jest tylko jedna funkcja i ta funkcja odwołuje się do trzech manifestów elementów, kontaktów, strony witryny i akcji.
Ten projektant jest edytorem dokumentu XML, podobnie jak projektant funkcji.

Manifest rozwiązania dla tego serwera proxy jest prosty. Wskazuje po prostu, że tutaj jest zestaw, który należy wdrożyć o nazwie FeaturesandElemenest.dll i będziemy go wdrażać wGlobalAssemblyCache.
Wskazuje również, że mamy jedną funkcję z tym manifestem funkcji. Jeśli przejdziemy z powrotem do funkcji i spojrzymy na jej Manifest, oznacza to, że istnieją trzy manifesty elementów i nasza strona aspx.

Wdrażanie rozwiązań dla farm
Teraz, gdy wiemy, jakie są pakiety rozwiązań i co zawierają, musimy nauczyć się je wdrażać.
Aby wdrożyć rozwiązanie Farm, należy przekazać pakiet rozwiązania utworzony przez program Visual Studio administratorowi programu SharePoint. Będą używać programu PowerShell lub administracji centralnej lub kombinacji obu narzędzi do wdrożenia pakietu.
Przyjrzyjmy się wdrożeniu rozwiązania Farm.
Step 1 - Przejdź do funkcji i elementów w projekcie programu Visual Studio.

Ten projekt ma jedną funkcję z trzema elementami. Podczas wdrażania rozwiązania Farm zawartość rozwiązania jest kopiowana do folderów systemowych SharePoint, jak pokazano poniżej -

Step 2 - Teraz przejdźmy do Projektanta listy, a następnie zmień tytuł na Kontakty-Zmień 1, a następnie kliknij przycisk Zapisz.

Step 3- Teraz przejdź do właściwości projektu, a następnie wybierz SharePoint w lewym okienku. wActive Deployment Configuration wybierz opcję Domyślna z listy rozwijanej.

Step 4- W Eksploratorze rozwiązań kliknij projekt prawym przyciskiem myszy i wybierz opcję Wdróż. Po zakończeniu wdrażania odśwież witrynę, a zobaczysz zmianę.

W tym rozdziale zajmiemy się wdrażaniem rozwiązań Sandbox. Wdrożenie rozwiązania Sandbox jest znacznie prostsze niż wdrożenie rozwiązania Farm.
Jest to podobne do przesłania dokumentu do biblioteki dokumentów. Po zakończeniu opracowywania weźmiesz pakiet rozwiązania i zamiast przekazać go administratorowi programu SharePoint, przekażesz go użytkownikowi końcowemu, komuś z uprawnieniami właściciela zbioru witryn. Następnie wezmą pakiet i przekażą go do galerii rozwiązań do zbioru witryn.
Podobnie jak w przypadku rozwiązań Farm, narzędzia w programie Visual Studio automatyzują ten proces wdrażania podczas programowania.
Przyjrzyjmy się prostemu przykładowi wdrożenia rozwiązania Sandbox. Jest to znacznie prostsze niż wdrożenie rozwiązania Farm.
Step 1 - Tutaj musimy utworzyć nowy zbiór witryn i nazwać go Demo 1.

Step 2 - Zmień nazwę listy kontaktów z powrotem na Kontakty w projekcie FeaturesAndElements.

Step 3- Wycofaj rozwiązanie, klikając projekt prawym przyciskiem myszy i wybierając opcję Wycofaj. Jeśli wrócimy do folderów systemowych SharePoint, zauważysz, że nie ma naszego folderu Feature.

Następnie, jeśli przejdziemy do Manage site features, nie powinniśmy widzieć funkcji próbki.

Step 4- Wróć do projektu Visual Studio, kliknij projekt w Eksploratorze rozwiązań, a następnie przejdź do okna właściwości. Zmień rozwiązanie Sandbox z False na True.

Zostanie wyświetlone ostrzeżenie.

To daje nam wskazówkę, że niektóre elementy dodane do projektu programu Visual Studio nie będą działać z rozwiązaniami Sandbox i niektórymi interfejsami API programu SharePoint. Niektóre typy w modelu obiektów programu SharePoint Server nie są zgodne z rozwiązaniami piaskownicy.
Kliknij Tak, aby wprowadzić zmianę. W tym przypadku tworzenie rozwiązania piaskownicy jest takie samo jak tworzenie rozwiązania farmy, ale proces wdrażania jest zupełnie inny.
Dzięki rozwiązaniu piaskownicy, zamiast wdrażać pliki w folderach systemowych SharePoint, wdrażamy je do bazy danych zawartości SharePoint.
Step 5- Przejdź do ustawień witryny. W Galeriach projektanta stron internetowych znajduje się galeria rozwiązań.

Step 6 - Kliknij łącze Rozwiązania, aby wyświetlić następującą stronę, na której wdrażamy nasze rozwiązania piaskownicy.

Skończyłeś z rozwojem. Zamiast przekazywać pakiet rozwiązania administratorowi programu SharePoint, a następnie korzystać z PowerShell lub administratora centralnego w celu wdrożenia rozwiązania Farm, możesz przekazać pakiet użytkownikowi końcowemu, osobie z uprawnieniami właściciela zbioru witryn, a następnie przesłać rozwiązanie Galeria rozwiązań.
Step 7 - Wróć do programu Visual Studio, kliknij prawym przyciskiem myszy i wybierz opcję Publikuj w systemie plików.

Kliknij Publish przycisk, aby opublikować nowy pakiet rozwiązań w folderze pakietu.
Zobaczysz pakiet w folderze Package.

Step 8- Teraz przejdź do witryny SharePoint. Kliknij przycisk Prześlij rozwiązanie na Wstążce.

Step 9- Przejdź do rozwiązania FeaturesAndElements. Kliknij OK.

Zobaczysz następujący dialog.
Step 10 - Wystarczy kliknąć przycisk Aktywuj, aby aktywować rozwiązanie piaskownicy

Step 11 - Przejdź do Zarządzaj funkcjami witryny.

Zobaczysz teraz swoją funkcję próbki, a po kliknięciu Aktywuj, powinieneś uzyskać takie samo zachowanie, jak widzieliśmy wcześniej.

W tym rozdziale zajmiemy się aplikacjami SharePoint. Model aplikacji to nowy model wdrażania i hostingu dla rozszerzeń programu SharePoint. Jako programista w SharePoint 2013 mamy możliwość skorzystania z modelu rozwiązań farmy lub rozwiązania sandbox lub z modelu aplikacji.
Dokumentacja i wskazówki firmy Microsoft sugerują, że wolisz model aplikacji niż model rozwiązań i mogą to być bardzo ważne wskazówki. Należy jednak wziąć pod uwagę model aplikacji, który jest znaczącym dodatkiem do SharePoint 2013, podczas gdy model rozwiązań istnieje od SharePoint 2007.
Dlatego baza wiedzy do programowania z modelem rozwiązań jest znacznie lepsza niż obecny stan bazy wiedzy do tworzenia aplikacji.
Aplikacje nie istnieją wystarczająco długo, aby ludzie mogli dzielić się swoimi doświadczeniami ze świata rzeczywistego, używając ich. Myślę, że bardzo ważne jest poznanie modelu aplikacji oraz jego mocnych i słabych stron.
Charakterystyka aplikacji
Cechy aplikacji podano poniżej -
Pierwszą i prawdopodobnie najważniejszą z punktu widzenia programisty jest to, że wszystkie kody w aplikacji są wykonywane poza serwerem SharePoint. Oznacza to, że kod jest albo JavaScript działający w przeglądarce użytkownika, albo jest to kod uruchomiony na jakimś serwerze zewnętrznym.
Ponieważ cały kod działa poza SharePoint, komunikacja z SharePoint odbywa się za pośrednictwem usług internetowych, co oznacza, że używasz Client Object Model lub REST API.
Nie ma okoliczności, w których można użyć modelu obiektów serwera w aplikacji programu SharePoint.
Gdy skończysz budować aplikację, umieścisz ją w publicznym sklepie z aplikacjami lub w lokalnym katalogu aplikacji. Wymaga to procesu weryfikacji i istnieją pewne zasady, których musisz przestrzegać, aby Twoja aplikacja mogła trafić do publicznego sklepu z aplikacjami.
Inną opcją jest umieszczenie aplikacji w lokalnym katalogu aplikacji, który jest po prostu zbiorem witryn w aplikacji sieci Web, który został skonfigurowany przez administrację centralną jako katalog aplikacji.
Po wdrożeniu aplikacji w sklepie katalogu użytkownicy z uprawnieniami właściciela zbioru witryn mogą ją zainstalować w witrynach programu SharePoint.
Typy aplikacji
Istnieją różne typy aplikacji, które możesz tworzyć, a są to:
Aplikacja obsługiwana przez SharePoint
Pierwsza to aplikacja obsługiwana przez SharePoint. Jak sama nazwa wskazuje, tego rodzaju aplikacja jest hostowana w Twojej farmie SharePoint.
Ważne cechy to -
Jest hostowany w witrynie podrzędnej witryny, w której jest zainstalowany, i ta witryna podrzędna zachowuje się w większości tak samo, jak inne witryny.
Może zawierać listy, biblioteki, strony, typy zawartości i tak dalej.
Podstawy tworzenia aplikacji hostowanej w programie SharePoint są podobne do podstaw tworzenia rozwiązania SharePoint.
Mamy funkcję.
Możemy dodawać elementy do tej cechy i te elementy są definiowane za pomocą CAML.
Dla wielu elementów mamy projektantów w Visual Studio.
Możemy dodawać strony serwisu.
Możemy dodać kontrolki serwera do tych stron serwisu.
Nie możemy dodać kodu do tych stron serwisu, ale możemy dodać kod JavaScript.
Teraz, gdy wyjdziesz poza podstawy, sprawy zaczynają być coraz mniej podobne.
Aplikacje w chmurze
Pozostałe dwa typy aplikacji, hostowane przez dostawcę i hostowane automatycznie, są klasyfikowane razem jako aplikacje hostowane w chmurze. Ważne cechy to -
Te aplikacje znajdują się w witrynie zewnętrznej w stosunku do programu SharePoint.
Duża różnica między hostowaną przez dostawcę a hostowaną automatycznie polega na tym, kto utworzy tę zewnętrzną witrynę i będzie nią zarządzać -
W aplikacji hostowanej przez dostawcę jest to Ty lub Twoja organizacja.
W przypadku aplikacji hostowanej automatycznie, to znaczy Microsoft.
Tworzenie aplikacji hostowanej w chmurze przebiega tak samo, jak tworzenie dowolnej innej witryny internetowej.
Jeśli jesteś programistą .NET, prawdopodobnie używasz MVC lub formularzy sieci Web. Jednak nie jesteś ograniczony do tych technologii. Możesz zbudować aplikację hostowaną w chmurze z dowolną technologią internetową. Po zakończeniu tworzenia aplikacji w scenariuszu obsługiwanym przez dostawcę wdrożysz aplikację w swojej witrynie w taki sam sposób, jak w przypadku każdej innej witryny internetowej.
W scenariuszu hostowanym automatycznie używasz programu Visual Studio do tworzenia pakietu aplikacji. Jest to aplikacja będąca odpowiednikiem pakietu rozwiązania, a następnie można ją przesłać do usługi SharePoint Online i do witryny. W razie potrzeby zostanie udostępniona baza danych do hostowania aplikacji.
Aplikacji hostowanych automatycznie można używać tylko z usługą SharePoint Online, nie są one obsługiwane w przypadku lokalnej farmy.
Oto ten sam przykład, który omówiliśmy już w rozdziale App Model.
Spójrzmy na prosty przykład aplikacji hostowanej przez SharePoint, otwierając Visual Studio i wybierając opcję menu Plik → Nowy → Projekt.
Step 1 - Otwórz program Visual Studio i wybierz plik File → New → Project menu.

Step 2 - W lewym okienku wybierz Templates → Visual C# → Office/SharePoint a następnie w środkowym okienku wybierz App for SharePoint.
Wprowadź nazwę w polu Nazwa, kliknij OK, a zobaczysz następujące okno dialogowe.

W nowej aplikacji dla SharePoint musimy dodać adres URL witryny SharePoint, którą chcemy debugować, a następnie wybrać model hostowany przez SharePoint jako sposób, w jaki chcesz hostować swoją aplikację dla SharePoint.
Step 3 - Przejdź do centrum administracyjnego SharePoint i skopiuj adres URL SharePoint.

Step 4 - Wklej adres URL w New App for SharePoint okno dialogowe, jak pokazano poniżej.

Step 5 - Kliknij Next i otworzy Connect to SharePoint okno dialogowe, w którym musimy się zalogować.

Step 6 - Wprowadź swoje poświadczenia i kliknij Sign inprzycisk. Po pomyślnym zalogowaniu się do witryny SharePoint zobaczysz następujące okno dialogowe -

Step 7 - Kliknij Finish. Po utworzeniu projektu kliknij plikAppMenifest.xml plik w Eksploratorze rozwiązań.

Step 8 - Kliknij Permissionspatka. Otworzy się lista rozwijana Zakres.

Step 9 - Z listy rozwijanej Zakres wybierz Web, czyli zakres uprawnień, które konfigurujesz. Z listy rozwijanej Uprawnienia wybierz Odczyt, czyli typ konfigurowanych uprawnień.

Step 10 - Otwórz plik Default.aspx i zastąp go następującym kodem.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Przejdź do eksploratora rozwiązań, kliknij projekt prawym przyciskiem myszy i wybierz opcję Opublikuj. KliknijPackage the appprzycisk. Spowoduje to utworzenie aplikacji hostowanej w programie SharePoint i przygotowanie jej do wdrożenia w witrynie SharePoint.

Zobaczysz następujący folder, który zawiera plik * .app.

Step 12 - Przejdź do swojej witryny online SharePoint.

Step 13 - Kliknij Apps for SharePointw lewym okienku. Otworzy się nowa strona.

Step 14 - Przeciągnij pliki tutaj, aby je przesłać.

Po przesłaniu pliku zobaczysz następującą stronę -

Step 15 - Kliknij opcję - Site Contentsw lewym okienku. Kliknijadd an app ikona, jak pokazano na poniższym zrzucie ekranu -

Otworzy się nowa strona.
Step 16 - Wybierz Your Apps → From Your Organizationw lewym okienku, a zobaczysz, że aplikacja jest dostępna do instalacji. Kliknij aplikację.

Step 17- Po kliknięciu aplikacji otworzy się okno dialogowe, jak pokazano na poniższym zrzucie ekranu. KliknijTrust it.

Step 18- Zobaczysz, że aplikacja jest zainstalowana. Po zakończeniu instalacji możesz kliknąć aplikację.

Zobaczysz następującą stronę, która zawiera jeden przycisk -

Po kliknięciu Push me przycisk, wyświetli aktualną datę.

Autohosted
Spójrzmy na prosty przykład Autohosted tworząc nowy projekt.
Step 1 - Wybierz App for SharePoint 2013 i kliknij OK.

Step 2 - Wybierz Autohosted.

Step 3 - Wybierz aplikację internetową ASP.NET MVC i kliknij przycisk Zakończ.

Po utworzeniu projektu opublikuj swoją aplikację. Pozostałe kroki są takie same, jak podane dla opcji hostowanej przez SharePoint.