Spring Boot - zabezpieczanie aplikacji internetowych
Jeśli w ścieżce klasy zostanie dodana zależność Spring Boot Security, aplikacja Spring Boot automatycznie wymaga uwierzytelnienia podstawowego dla wszystkich punktów końcowych HTTP. Punkty końcowe „/” i „/ home” nie wymagają żadnego uwierzytelnienia. Wszystkie inne punkty końcowe wymagają uwierzytelnienia.
Aby dodać Spring Boot Security do Twojej aplikacji Spring Boot, musimy dodać zależność Spring Boot Starter Security w naszym pliku konfiguracyjnym kompilacji.
Użytkownicy Maven mogą dodać następującą zależność w pliku pom.xml.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Użytkownicy Gradle mogą dodać następującą zależność w pliku build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")Zabezpieczanie aplikacji internetowej
Najpierw utwórz niezabezpieczoną aplikację internetową przy użyciu szablonów Thymeleaf.
Następnie utwórz plik home.html pod src/main/resources/templates informator.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example</title>
</head>
<body>
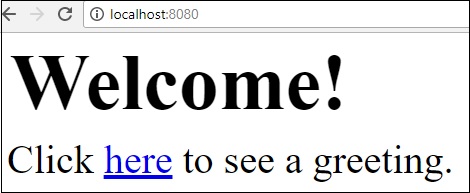
<h1>Welcome!</h1>
<p>Click <a th:href = "@{/hello}">here</a> to see a greeting.</p>
</body>
</html>Prosty widok /hello zdefiniowane w pliku HTML przy użyciu szablonów Thymeleaf.
Teraz utwórz hello.html pod src/main/resources/templates informator.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>Teraz musimy skonfigurować kontroler Spring MVC - View dla widoków Home i Hello.
W tym celu utwórz plik konfiguracyjny MVC, który rozszerza WebMvcConfigurerAdapter.
package com.tutorialspoint.websecuritydemo;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
@Configuration
public class MvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/home").setViewName("home");
registry.addViewController("/").setViewName("home");
registry.addViewController("/hello").setViewName("hello");
registry.addViewController("/login").setViewName("login");
}
}Teraz dodaj zależność zabezpieczeń Spring Boot Starter do pliku konfiguracji kompilacji.
Użytkownicy Mavena mogą dodać następującą zależność w pliku pom.xml.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>Użytkownicy Gradle mogą dodać następującą zależność w pliku build.gradle.
compile("org.springframework.boot:spring-boot-starter-security")Teraz utwórz plik konfiguracyjny zabezpieczeń sieci Web, który jest używany do zabezpieczenia aplikacji w celu uzyskania dostępu do punktów końcowych HTTP przy użyciu podstawowego uwierzytelniania.
package com.tutorialspoint.websecuritydemo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http
.authorizeRequests()
.antMatchers("/", "/home").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.permitAll()
.and()
.logout()
.permitAll();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
auth
.inMemoryAuthentication()
.withUser("user").password("password").roles("USER");
}
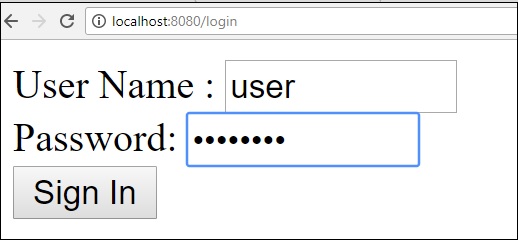
}Teraz utwórz plik login.html pod rozszerzeniem src/main/resources katalogu, aby umożliwić użytkownikowi dostęp do punktu końcowego HTTP za pośrednictwem ekranu logowania.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Spring Security Example </title>
</head>
<body>
<div th:if = "${param.error}">
Invalid username and password.
</div>
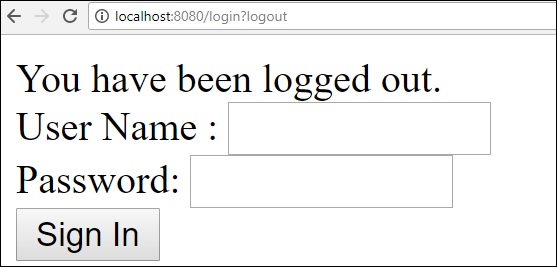
<div th:if = "${param.logout}">
You have been logged out.
</div>
<form th:action = "@{/login}" method = "post">
<div>
<label> User Name : <input type = "text" name = "username"/> </label>
</div>
<div>
<label> Password: <input type = "password" name = "password"/> </label>
</div>
<div>
<input type = "submit" value = "Sign In"/>
</div>
</form>
</body>
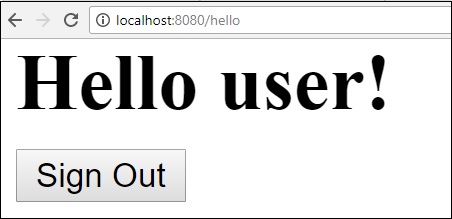
</html>Na koniec zaktualizuj plik hello.html - aby umożliwić użytkownikowi wylogowanie się z aplikacji i wyświetlenie bieżącej nazwy użytkownika, jak pokazano poniżej -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xmlns:th = "http://www.thymeleaf.org"
xmlns:sec = "http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline = "text">Hello [[${#httpServletRequest.remoteUser}]]!</h1>
<form th:action = "@{/logout}" method = "post">
<input type = "submit" value = "Sign Out"/>
</form>
</body>
</html>Kod głównej aplikacji Spring Boot jest podany poniżej -
package com.tutorialspoint.websecuritydemo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class WebsecurityDemoApplication {
public static void main(String[] args) {
SpringApplication.run(WebsecurityDemoApplication.class, args);
}
}Pełny kod pliku konfiguracyjnego kompilacji znajduje się poniżej.
Maven – pom.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>websecurity-demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>websecurity-demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle – build.gradle
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-security')
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
testCompile('org.springframework.security:spring-security-test')
}Teraz utwórz wykonywalny plik JAR i uruchom aplikację Spring Boot za pomocą następujących poleceń Maven lub Gradle.
Użytkownicy Mavena mogą użyć polecenia podanego poniżej -
mvn clean installPo „BUILD SUCCESS” można znaleźć plik JAR w katalogu docelowym.
Użytkownicy Gradle mogą użyć polecenia, jak pokazano -
gradle clean buildPo komunikacie „BUILD SUCCESSFUL” można znaleźć plik JAR w katalogu build / libs.
Teraz uruchom plik JAR za pomocą polecenia pokazanego poniżej -
java –jar <JARFILE>Uderz w adres URL http://localhost:8080/w Twojej przeglądarce internetowej. Możesz zobaczyć dane wyjściowe, jak pokazano.