Wiosenne buty - Thymeleaf
Thymeleaf to oparta na Javie biblioteka używana do tworzenia aplikacji internetowych. Zapewnia dobre wsparcie dla obsługi XHTML / HTML5 w aplikacjach internetowych. W tym rozdziale dowiesz się szczegółowo o grasicy.
Szablony tymianek
Thymeleaf konwertuje twoje pliki do dobrze sformatowanych plików XML. Zawiera 6 rodzajów szablonów, jak podano poniżej -
- XML
- Prawidłowy XML
- XHTML
- Prawidłowy XHTML
- HTML5
- Starsza wersja HTML5
Wszystkie szablony, z wyjątkiem starszej wersji HTML5, odnoszą się do poprawnie sformułowanych, prawidłowych plików XML. Starsza wersja HTML5 umożliwia nam renderowanie tagów HTML5 na stronie internetowej, w tym tagów niezamkniętych.
Aplikacja internetowa
Możesz użyć szablonów Thymeleaf do stworzenia aplikacji internetowej w Spring Boot. Będziesz musiał wykonać poniższe kroki, aby utworzyć aplikację internetową w Spring Boot za pomocą Thymeleaf.
Użyj poniższego kodu, aby utworzyć plik klasy @Controller w celu przekierowania identyfikatora URI żądania do pliku HTML -
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}W powyższym przykładzie identyfikator URI żądania to /index, a formant jest przekierowywany do pliku index.html. Zauważ, że plik index.html powinien być umieszczony w katalogu szablonów, a wszystkie pliki JS i CSS w katalogu statycznym w ścieżce klas. W pokazanym przykładzie użyliśmy pliku CSS do zmiany koloru tekstu.
Możesz użyć następującego kodu i utworzyć plik CSS w oddzielnym folderze css i nadaj plikowi nazwę styles.css -
h4 {
color: red;
}Kod pliku index.html podano poniżej -
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
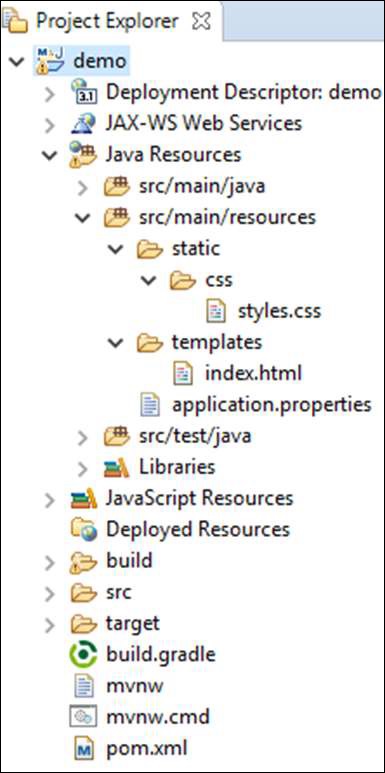
</html>Eksplorator projektu pokazano na zrzucie ekranu podanym poniżej -

Teraz musimy dodać zależność Spring Boot Starter Thymeleaf w naszym pliku konfiguracyjnym kompilacji.
Użytkownicy Maven mogą dodać następującą zależność do pliku pom.xml -
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Użytkownicy Gradle mogą dodać następującą zależność w pliku build.gradle -
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'Kod głównego pliku klasy aplikacji Spring Boot jest podany poniżej -
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Kod dla Maven - pom.xml podano poniżej -
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Kod dla Gradle - build.gradle jest podany poniżej -
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}Możesz utworzyć wykonywalny plik JAR i uruchomić aplikację rozruchu sprężynowego za pomocą następujących poleceń Maven lub Gradle -
W przypadku Mavena użyj polecenia, jak pokazano poniżej -
mvn clean installPo „BUILD SUCCESS” można znaleźć plik JAR w katalogu docelowym.
W przypadku Gradle użyj polecenia, jak pokazano poniżej -
gradle clean buildPo komunikacie „BUILD SUCCESSFUL” można znaleźć plik JAR w katalogu build / libs.
Uruchom plik JAR, używając polecenia podanego tutaj -
java –jar <JARFILE>Teraz aplikacja została uruchomiona na porcie Tomcat 8080, jak pokazano poniżej -

Teraz naciśnij adres URL w przeglądarce internetowej i zobaczysz wynik, jak pokazano -
http://localhost:8080/index