Spring MVC - Szybki przewodnik
Framework Spring Web MVC zapewnia architekturę model-widok-kontroler i gotowe komponenty, które mogą być używane do tworzenia elastycznych i luźno powiązanych aplikacji internetowych. Wzorzec MVC powoduje oddzielenie różnych aspektów aplikacji (logika wejściowa, logika biznesowa i logika interfejsu użytkownika), zapewniając jednocześnie luźne powiązanie między tymi elementami.
Plik Model hermetyzuje dane aplikacji i ogólnie będą składać się z POJO.
Plik View jest odpowiedzialny za renderowanie danych modelu i generalnie generuje HTML dane wyjściowe, które przeglądarka klienta może zinterpretować.
Plik Controller jest odpowiedzialny za przetwarzanie User Requests i Building Appropriate Model i przekazuje go do widoku w celu renderowania.
DispatcherServlet
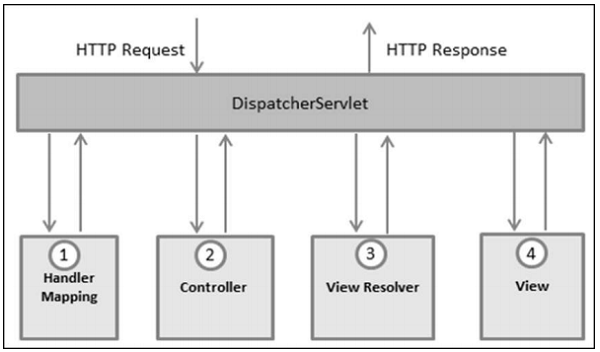
Struktura modelu Spring Web kontrolera widoku (MVC) została zaprojektowana wokół DispatcherServlet, który obsługuje wszystkie żądania i odpowiedzi HTTP. Na poniższej ilustracji przedstawiono przepływ pracy przetwarzania żądań w Spring Web MVC DispatcherServlet.

Poniżej znajduje się sekwencja zdarzeń odpowiadająca przychodzącemu żądaniu HTTP do DispatcherServlet -
Po otrzymaniu żądania HTTP DispatcherServlet sprawdza plik HandlerMapping zadzwonić do odpowiedniego Kontrolera.
Administrator przyjmuje żądanie i wywołuje odpowiednie metody obsługi na podstawie wykorzystanych GET lub POST method. Metoda usługi ustawi dane modelu na podstawie zdefiniowanej logiki biznesowej i zwróci nazwę widoku do DispatcherServlet.
Serwlet DispatcherServlet będzie korzystał z pomocy ViewResolver aby odebrać zdefiniowany widok dla żądania.
Po sfinalizowaniu widoku DispatcherServlet przekazuje dane modelu do widoku, który jest ostatecznie renderowany w przeglądarkach.
Wszystkie wymienione komponenty, tj. HandlerMapping, Controller i ViewResolver są częścią WebApplicationContext, która jest przedłużeniem równiny ApplicationContext z kilkoma dodatkowymi funkcjami niezbędnymi dla aplikacji internetowych.
Wymagana konfiguracja
Musimy zmapować żądania, które mają obsługiwać DispatcherServlet, przy użyciu mapowania adresu URL w web.xmlplik. Poniżej znajduje się przykład pokazujący deklarację i mapowanieHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>Plik web.xml plik zostanie zachowany w formacie WebContent/WEB-INFkatalogu Twojej aplikacji internetowej. Po zainicjowaniuHelloWeb DispatcherServlet, framework spróbuje załadować kontekst aplikacji z pliku o nazwie [servlet-name]-servlet.xmlznajduje się w katalogu WebContent / WEB-INF aplikacji. W tym przypadku nasz plik będzieHelloWeb-servlet.xml.
Następnie <servlet-mapping>tag wskazuje, które adresy URL będą obsługiwane przez który DispatcherServlet. Tutaj wszystkie żądania HTTP kończące się na .jsp będą obsługiwane przezHelloWeb DispatcherServlet.
Jeśli nie chcesz używać domyślnej nazwy pliku jako [servlet-name]-servlet.xml i domyślną lokalizację jako WebContent / WEB-INF, możesz dostosować tę nazwę pliku i lokalizację, dodając odbiornik serwletów ContextLoaderListener w pliku web.xml w następujący sposób -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Teraz sprawdźmy wymaganą konfigurację HelloWeb-servlet.xml plik umieszczony w katalogu WebContent / WEB-INF aplikacji internetowej.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Poniżej przedstawiono kilka ważnych kwestii HelloWeb-servlet.xml plik -
Plik [servlet-name]-servlet.xml Plik zostanie użyty do utworzenia zdefiniowanych komponentów bean, przesłaniając definicje wszystkich beanów zdefiniowanych o tej samej nazwie w zasięgu globalnym.
Plik <context:component-scan...> tag zostanie użyty do aktywacji funkcji skanowania adnotacji Spring MVC, która pozwala na użycie adnotacji takich jak @Controller i @RequestMappingitp.
Plik InternalResourceViewResolverbędzie mieć zdefiniowane reguły rozwiązywania nazw widoków. Zgodnie z powyższą regułą, logiczny widok nazwanyhello jest delegowany do implementacji widoku znajdującej się pod adresem /WEB-INF/jsp/hello.jsp.
Zrozummy teraz, jak tworzyć rzeczywiste komponenty, tj. Kontroler, model i widok.
Definiowanie kontrolera
Serwlet DispatcherServlet deleguje żądanie do kontrolerów w celu wykonania specyficznej dla niego funkcjonalności. Plik@Controlleradnotacja wskazuje, że dana klasa pełni rolę kontrolera. Plik@RequestMapping adnotacja służy do mapowania adresu URL na całą klasę lub konkretną metodę obsługi.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Plik @Controlleradnotacja definiuje klasę jako kontroler Spring MVC. Tutaj pierwsze użycie@RequestMapping wskazuje, że wszystkie metody obsługi na tym kontrolerze są względne w stosunku do /hello ścieżka.
Następna adnotacja @RequestMapping (method = RequestMethod.GET) służy do deklarowania printHello()metoda jako domyślna metoda usługi kontrolera do obsługi żądania HTTP GET. Możemy zdefiniować inną metodę obsługi dowolnego żądania POST pod tym samym adresem URL.
Możemy również napisać powyższy kontroler w innej formie, gdzie możemy dodać dodatkowe atrybuty w @RequestMapping w następujący sposób -
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}Plik value atrybut wskazuje adres URL, na który mapowana jest metoda obsługi, a plik method atrybut definiuje metodę usługi do obsługi żądania HTTP GET.
Poniżej znajduje się kilka ważnych punktów, na które należy zwrócić uwagę w odniesieniu do kontrolera zdefiniowanego powyżej:
Zdefiniujesz wymaganą logikę biznesową w ramach metody usługi. Możesz wywołać inną metodę wewnątrz tej metody zgodnie z wymaganiami.
Na podstawie zdefiniowanej logiki biznesowej utworzysz model w ramach tej metody. Możesz ustawić różne atrybuty modelu, a widok będzie miał dostęp do tych atrybutów, aby przedstawić wynik. W tym przykładzie tworzony jest model z atrybutem „komunikat”.
Zdefiniowana metoda usługi może zwrócić String, który zawiera nazwę pliku viewdo wykorzystania do renderowania modelu. Ten przykład zwraca „hello” jako nazwę widoku logicznego.
Tworzenie widoków JSP
Spring MVC obsługuje wiele typów widoków dla różnych technologii prezentacji. Obejmują one -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom i RSS pasze, JasperReportsitp. Jednak najpopularniejsze są szablony JSP napisane za pomocą JSTL. Zatem napiszmy prosty widok hello w /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Tutaj ${message}Oto atrybut, który ustawiliśmy w kontrolerze. W widoku może być wyświetlanych wiele atrybutów.
W tym rozdziale dowiemy się, jak przygotować środowisko programistyczne do rozpoczęcia pracy z Spring Framework. Ten rozdział nauczy nas również, jak skonfigurowaćJDK, Tomcat i Eclipse na komputerze przed skonfigurowaniem Spring Framework -
Krok 1 - Skonfiguruj zestaw Java Development Kit (JDK)
Najnowszą wersję można pobrać z witryny Oracle Java - Java SE Downloads . Znajdziesz instrukcje instalacji JDK w pobranych plikach, postępuj zgodnie z podanymi instrukcjami, aby zainstalować i skonfigurować instalację. Po zakończeniu konfiguracji ustaw zmienne środowiskowe PATH i JAVA_HOME, aby odnosiły się do katalogu, który zawierajava i javac, zazwyczaj java_install_dir/bin i java_install_dir odpowiednio.
Jeśli używasz systemu Windows i zainstalowałeś JDK w C:\jdk1.6.0_15, musiałbyś umieścić następujący wiersz w swoim C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15Alternatywnie, w Windows NT / 2000 / XP, możesz także kliknąć prawym przyciskiem Mój komputer → wybierz Właściwości → Zaawansowane → Zmienne środowiskowe. Następnie zaktualizuj wartość PATH i kliknij przycisk OK.
W systemie UNIX (Solaris, Linux itp.), Jeśli pakiet SDK jest zainstalowany w /usr/local/jdk1.6.0_15 i używasz powłoki C, powinieneś wpisać następujące polecenie do swojego .cshrc plik.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15Alternatywnie, jeśli używasz zintegrowanego środowiska programistycznego (IDE), takiego jak Borland JBuilder, Eclipse, IntelliJ IDEA lub Sun ONE Studio, następnie skompiluj i uruchom prosty program, aby potwierdzić, że IDE wie, gdzie jest zainstalowana Java, w przeciwnym razie przeprowadź odpowiednią konfigurację zgodnie z dokumentami IDE.
Krok 2 - Zainstaluj Apache Common Logging API
Możesz pobrać najnowszą wersję Apache Commons Logging API z https://commons.apache.org/logging/. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnym miejscu.
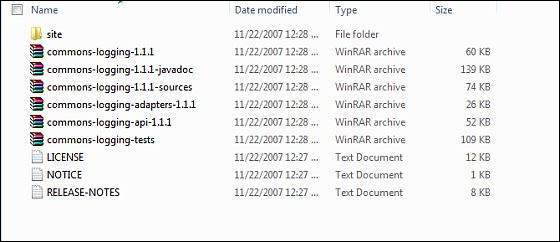
Na przykład - C: \ commons-logging-1.1.1 w systemie Windows lub /usr/local/commons-logging1.1.1 w systemie Linux / Unix. W tym katalogu będą znajdować się następujące pliki jar i inne dokumenty pomocnicze itp.

Upewnij się, że poprawnie ustawiłeś zmienną CLASSPATH w tym katalogu, w przeciwnym razie napotkasz problem podczas uruchamiania aplikacji.
Krok 3 - Skonfiguruj Eclipse IDE
Wszystkie przykłady w tym samouczku zostały napisane przy użyciu środowiska Eclipse IDE. Dlatego zaleca się, abyśmy mieli zainstalowaną najnowszą wersję Eclipse na komputerze.
Aby zainstalować Eclipse IDE, pobierz najnowsze pliki binarne Eclipse z poniższego łącza https://www.eclipse.org/downloads/. Po pobraniu instalacji rozpakuj dystrybucję binarną w dogodnym miejscu.
Na przykład w - C: \ eclipse w systemie Windows lub / usr / local / eclipse w systemie Linux / Unix i na koniec ustaw odpowiednio zmienną PATH.
Eclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem Windows lub po prostu klikając dwukrotnie plik eclipse.exe.
%C:\eclipse\eclipse.exeEclipse można uruchomić, wykonując następujące polecenia na komputerze z systemem UNIX (Solaris, Linux itp.) -
$/usr/local/eclipse/eclipsePo udanym uruchomieniu, jeśli wszystko jest w porządku, powinien wyświetlić następujący ekran.

Krok 4 - Skonfiguruj biblioteki Spring Framework
Teraz, jeśli wszystko jest w porządku, możemy przystąpić do konfiguracji Spring Framework. Poniżej przedstawiono kroki, aby pobrać i zainstalować framework na komputerze.
Wybierz, czy chcesz zainstalować Spring w systemie Windows czy UNIX, a następnie przejdź do następnego kroku, aby pobrać .zip file do okien i .tz plik dla systemu Unix.
Pobierz najnowszą wersję plików binarnych platformy Spring z witryny https://repo.spring.io/release/org/springframework/spring.
Pobraliśmy spring-framework-4.3.1.RELEASE-dist.zip na komputerze z systemem Windows i kiedy rozpakowujemy pobrany plik, poda on strukturę katalogów wewnątrz - E: \ spring w następujący sposób.

W katalogu znajdziesz wszystkie biblioteki Springa E:\spring\libs. Upewnij się, że zmienna CLASSPATH została poprawnie ustawiona w tym katalogu; w przeciwnym razie napotkamy problem podczas uruchamiania aplikacji. Jeśli korzystamy z Eclipse, nie jest wymagane ustawianie CLASSPATH, ponieważ wszystkie ustawienia będą wykonywane przez Eclipse.
Gdy skończysz z ostatnim krokiem, możesz przejść do pierwszego przykładu wiosennego, który zobaczysz w następnym rozdziale.
Poniższy przykład pokazuje, jak napisać prostą aplikację internetową Hello Worldaplikacja wykorzystująca Spring MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować dynamiczną aplikację internetową przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz dynamiczny projekt internetowy o nazwie HelloWeb i utwórz pakiet com.tutorialspoint w folderze src w utworzonym projekcie. |
| 2 | Przeciągnij i upuść następujące biblioteki Spring i inne biblioteki do folderu WebContent/WEB-INF/lib.. |
| 3 | Utwórz klasę Java HelloController w pakiecie com.tutorialspoint. |
| 4 | Utwórz konfigurację Spring files web.xml i HelloWeb-servlet.xml w folderze WebContent / WEB-INF. |
| 5 | Utwórz podfolder o nazwie jspw folderze WebContent / WEB-INFolder. Utwórz plik widokuhello.jsp w tym podfolderze. |
| 6 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Poniżej znajduje się lista bibliotek Spring i innych bibliotek, które mają być zawarte w aplikacji internetowej. Możemy po prostu przeciągnąć te pliki i upuścić je -WebContent/WEB-INF/lib teczka.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w Tomcat's webapps teczka.
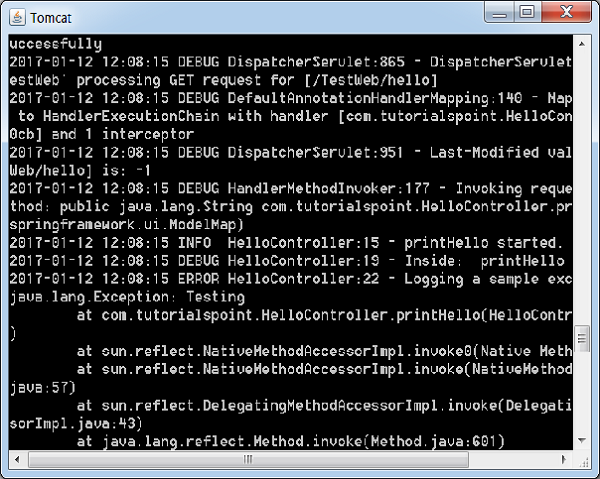
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz spróbuj uzyskać dostęp do adresu URL -http://localhost:8080/HelloWeb/hello. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Należy pamiętać, że w podanym adresie URL HelloWebto nazwa aplikacji, a hello to wirtualny podfolder, o którym wspomnieliśmy w naszym kontrolerze za pomocą @RequestMapping ("/ hello"). Możesz użyć bezpośredniego katalogu głównego podczas mapowania adresu URL za pomocą@RequestMapping("/"), w takim przypadku możesz uzyskać dostęp do tej samej strony za pomocą krótkiego adresu URL http://localhost:8080/HelloWeb/, ale zalecane jest posiadanie różnych funkcji w różnych folderach.
Poniższy przykład pokazuje, jak napisać prostą aplikację internetową Hello Worldaplikacja wykorzystująca Spring MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować dynamiczną aplikację internetową przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java Student, StudentController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku student.jsp, result.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Tutaj pierwsza metoda serwisowa student(), przekazaliśmy pusty obiekt Studentobject w obiekcie ModelAndView o nazwie „command”. Dzieje się tak, ponieważ framework spring oczekuje obiektu o nazwie „command”, jeśli używamy znaczników <form: form> w pliku JSP. Dlatego wywołanie metody student () zwraca widok student.jsp.
Druga metoda obsługi addStudent()zostanie wywołana z metodą POST w adresie URL HelloWeb / addStudent. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wyników”, co spowoduje renderowanie result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończymy tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj swoją aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plikSpringWeb.war plik w folderze webapps Tomcata.
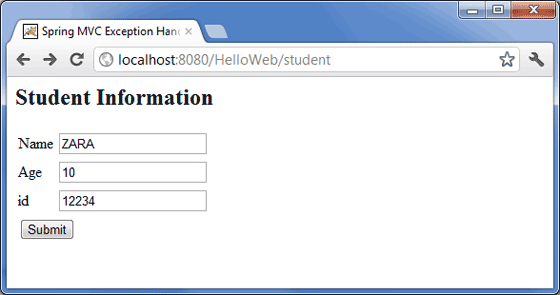
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz wypróbuj adres URL - http: // localhost: 8080 / SpringWeb / student i powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład pokazuje, jak napisać prostą aplikację internetową, która wykorzystuje przekierowanie do przesłania żądania http na inną stronę. Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz WebController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku index.jsp, final.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Poniżej znajduje się zawartość pliku widoku Spring index.jsp. To będzie strona docelowa, ta strona wyśle żądanie do metody usługi przekierowania dostępu, która przekieruje to żądanie do innej metody obsługi i na koniecfinal.jspstrona zostanie wyświetlona.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL –http: // localhost: 8080 / HelloWeb / index i jeśli wszystko jest w porządku z aplikacją internetową Spring, powinieneś zobaczyć następujący ekran.

Teraz kliknij przycisk „Przekieruj stronę”, aby przesłać formularz i przejść do ostatecznej przekierowanej strony. Powinniśmy zobaczyć następujący ekran, jeśli wszystko jest w porządku z naszą aplikacją internetową Spring -

Poniższy przykład pokazuje, jak napisać prostą aplikację internetową przy użyciu Spring MVC Framework, która może uzyskiwać dostęp do stron statycznych wraz z dynamicznymi za pomocą <mvc:resources> etykietka.
Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz WebController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz plik statyczny final.htm w podfolderze jsp. |
| 4 | Zaktualizuj plik konfiguracyjny Spring HelloWeb-servlet.xml w folderze WebContent / WEB-INF, jak pokazano poniżej. |
| 5 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, co zostało wyjaśnione poniżej. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Tutaj <mvc:resources..../>tag jest używany do mapowania stron statycznych. Atrybut mapowania musi mieć rozszerzenieAnt patternktóry określa wzorzec adresu URL żądań http. Atrybut location musi określać co najmniej jedną prawidłową lokalizację katalogu zasobów zawierającą strony statyczne, w tym obrazy, arkusze stylów, JavaScript i inną statyczną zawartość. Wiele lokalizacji zasobów można określić za pomocą listy wartości oddzielonych przecinkami.
Poniżej znajduje się zawartość pliku widoku Spring WEB-INF/jsp/index.jsp. To będzie strona docelowa; ta strona wyśle żądanie dostępu dostaticPage service method, który przekieruje to żądanie na stronę statyczną dostępną w folderze WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz spróbuj uzyskać dostęp do adresu URL - http: // localhost: 8080 / HelloWeb / index. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Kliknij przycisk „Pobierz stronę HTML”, aby uzyskać dostęp do strony statycznej wymienionej w metodzie usługi staticPage. Jeśli wszystko jest w porządku z Twoją aplikacją internetową Spring, zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak używać pól tekstowych w formularzach przy użyciu struktury Spring Web MVC. Na początek pozwól nam mieć działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - przykład Hello World. |
| 2 | Utwórz klasy Java Student, StudentController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku student.jsp, result.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Tutaj pierwsza metoda serwisowa student(), przekazaliśmy pusty obiekt Studentobject w obiekcie ModelAndView o nazwie „command”, ponieważ framework spring oczekuje obiektu o nazwie „command”, jeśli używasz <form:form>znaczniki w pliku JSP. Zatem wywołanie metody student () zwracastudent.jsp view.
Druga metoda obsługi addStudent() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addStudentURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wyników”, co spowoduje renderowanie result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:input />do renderowania pola tekstowego HTML. Na przykład -
<form:input path = "name" />Wyrenderuje następującą zawartość HTML.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończymy tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj swoją aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/student i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinniśmy zobaczyć następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład opisuje, jak używać hasła w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Tutaj pierwsza metoda serwisowa user(), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie „command”, ponieważ framework spring oczekuje obiektu o nazwie „command”, jeśli używasz tagów <form: form> w pliku JSP. Zatem wywołanie metody user () zwraca widok user.jsp.
Druga metoda obsługi addUser()zostanie wywołana w odniesieniu do metody POST w adresie URL HelloWeb / addUser. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy tagu <form: password /> do renderowania pola hasła HTML. Na przykład -
<form:password path = "password" />Wyrenderuje następującą zawartość HTML.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Gdy skończymy tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcata.
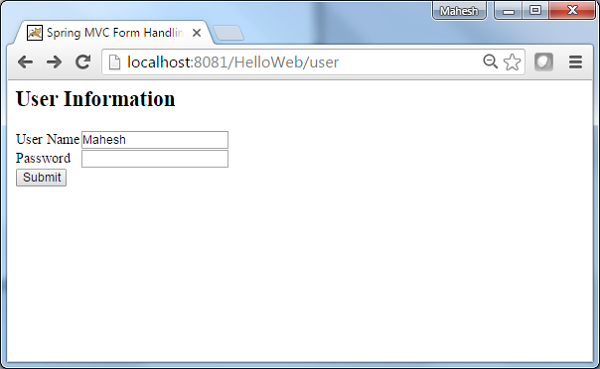
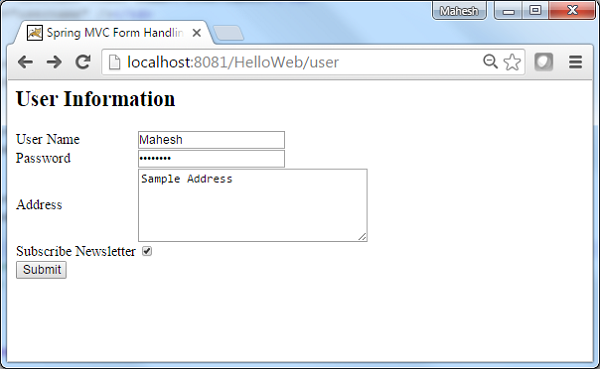
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL –http: // localhost: 8080 / HelloWeb / user, a zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

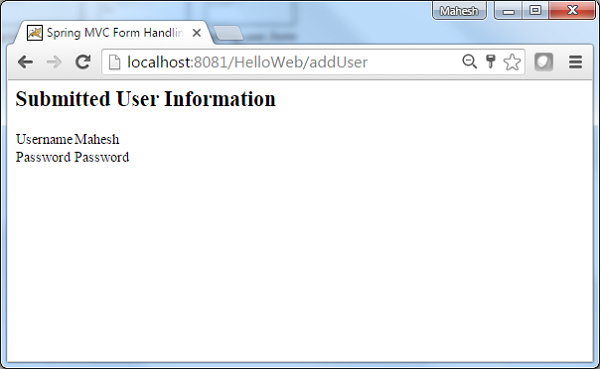
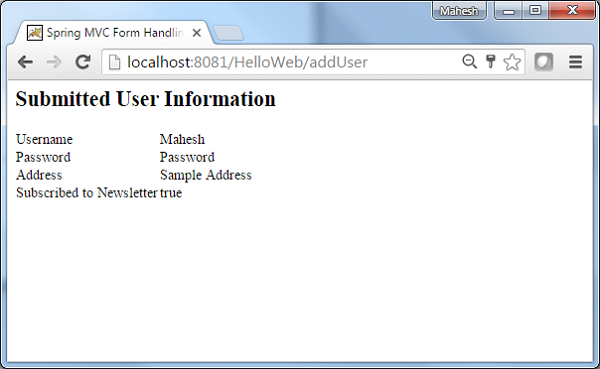
Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Poniższy przykład wyjaśnia, jak używać TextArea w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Tutaj, dla pierwszej metody serwisowej user (), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie "command", ponieważ framework spring oczekuje obiektu o nazwie "command", jeśli używasz <form: form> znaczniki w pliku JSP. Tak więc, gdy wywoływana jest metoda user (), zwraca ona widok user.jsp.
Druga metoda usługi addUser () zostanie wywołana w odniesieniu do metody POST w adresie URL HelloWeb / addUser. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:textarea />do renderowania pola tekstowego HTML. Na przykład -
<form:textarea path = "address" rows = "5" cols = "30" />Wyrenderuje następującą zawartość HTML.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcata.
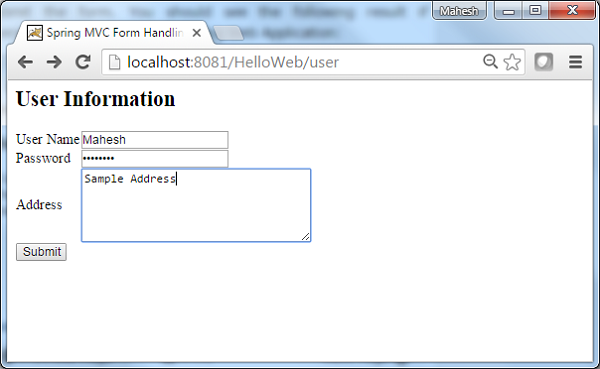
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL –http: // localhost: 8080 / HelloWeb / user, a zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

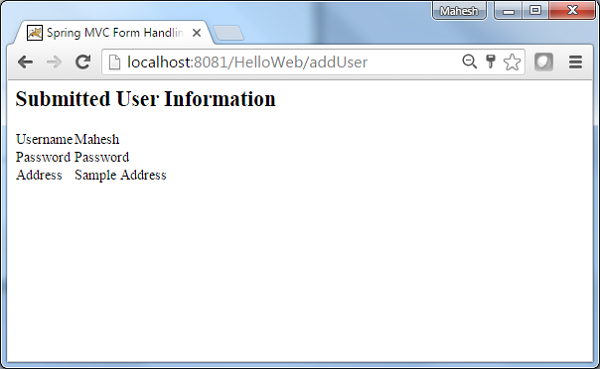
Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Poniższy przykład opisuje, jak używać pojedynczego pola wyboru w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspointas wyjaśnionym w rozdziale Spring MVC - przykład Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Tutaj, dla pierwszej metody serwisowej user (), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie "command", ponieważ framework spring oczekuje obiektu o nazwie "command", jeśli używasz <form: form> znaczniki w pliku JSP. Zatem wywołanie metody user () zwraca widok user.jsp.
Druga metoda usługi addUser () zostanie wywołana w odniesieniu do metody POST w adresie URL HelloWeb / addUser. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:checkboxes /> do renderowania pola wyboru HTML.
Na przykład -
<form:checkbox path="receivePaper" />Wyrenderuje następującą zawartość HTML.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL - http: // localhost: 8080 / HelloWeb / user, a zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Poniższy przykład wyjaśnia, jak używać wielu pól wyboru w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Tutaj, dla pierwszej metody serwisowej user(), minęliśmy puste miejsce Userobiekt w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli w pliku JSP używane są znaczniki <form: form>. Więc kiedyuser() jest wywoływana, zwraca user.jsp widok.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
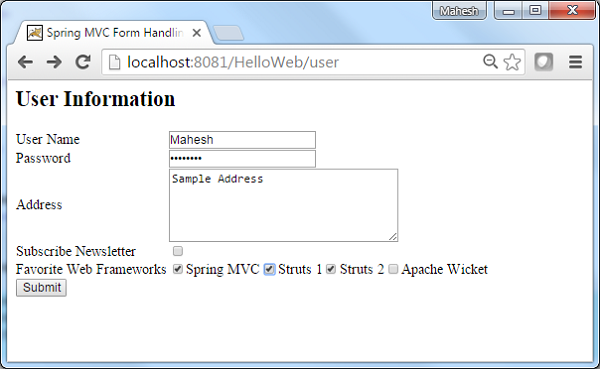
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:checkboxes /> do renderowania pól wyboru HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Wyrenderuje następującą zawartość HTML.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
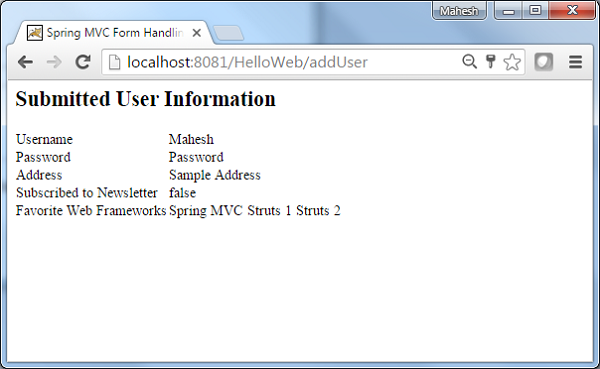
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URLhttp://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Zobaczymy następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać RadioButton w formularzach przy użyciu struktury Spring Web MVC. Aby rozpocząć, przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Tutaj pierwsza metoda serwisowa user(), minęliśmy puste miejsce Userobiekt w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli w pliku JSP używane są znaczniki <form: form>. Więc kiedyuser() jest wywoływana, zwraca user.jsp widok.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:radiobutton /> do renderowania HTML radiobutton.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Wyrenderuje następującą zawartość HTML.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z Twoją aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Poniższy przykład wyjaśnia, jak używać RadioButtons w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Tutaj, dla pierwszej metody serwisowej user (), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie "command", ponieważ framework spring oczekuje obiektu o nazwie "command", jeśli używasz <form: form> znaczniki w pliku JSP. Tak więc, gdy wywoływana jest metoda user (), zwraca ona widok user.jsp.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:radiobuttons />do renderowania przycisków radiowych HTML. Na przykład -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Wyrenderuje następującą zawartość HTML.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj następujący adres URL -http://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Zobaczymy następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład opisuje, jak używać Dropdown w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Tutaj, dla pierwszej metody serwisowej user(), minęliśmy puste miejsce Userobiekt w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli w pliku JSP używane są znaczniki <form: form>. Więc kiedyuser() jest wywoływana, zwraca user.jsp widok.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:select /> , <form:option /> i <form:options />znaczniki do renderowania zaznaczania HTML. Na przykład -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Wyrenderuje następującą zawartość HTML.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać Listbox w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Tutaj, dla pierwszej metody serwisowej user(), minęliśmy puste miejsce Userobiekt w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli w pliku JSP używane są znaczniki <form: form>. Więc kiedyuser() jest wywoływana, zwraca user.jsp widok.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:select /> tag z atrybutem multiple=truerenderować listę HTML. Na przykład -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Wyrenderuje następującą zawartość HTML.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład opisuje, jak używać ukrytego pola w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java Student, StudentController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku student.jsp, result.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Tutaj, dla pierwszej metody serwisowej student(), minęliśmy puste miejsce Studentobjectw obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli używasz tagów <form: form> w pliku JSP. Więc kiedystudent() jest wywoływana, zwraca student.jsp widok.
Druga metoda obsługi addStudent() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addStudentURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wyników”, co spowoduje renderowanie result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:hidden /> do renderowania ukrytego pola HTML.
Na przykład -
<form:hidden path = "id" value = "1"/>Wyrenderuje następującą zawartość HTML.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację i użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/student i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Zobaczymy następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać obsługi błędów i walidatorów w formularzach przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java Student, StudentController i StudentValidator w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoków addStudent.jsp, result.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Tutaj, dla pierwszej metody serwisowej student(), przekazaliśmy pusty obiekt Studentobject w obiekcie ModelAndView o nazwie „command”, ponieważ framework spring oczekuje obiektu o nazwie „command”, jeśli używasz tagów <form: form> w pliku JSP. Zatem wywołanie metody student () zwracaaddStudent.jsp widok.
Druga metoda obsługi addStudent() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addStudentURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wynik”, co spowoduje renderowanie wyniku.jsp. W przypadku wystąpienia błędów wygenerowanych za pomocą walidatora zwracany jest ten sam widok „addStudent”, Spring automatycznie wprowadza komunikaty o błędach zBindingResult z uwagi.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:errors />tag ze ścieżką = „*”, aby wyświetlać komunikaty o błędach. Na przykład
<form:errors path = "*" cssClass = "errorblock" element = "div" />Wyświetli komunikaty o błędach dla wszystkich walidacji danych wejściowych.
Używamy <form:errors />tag ze ścieżką = "nazwa", aby wyświetlić komunikat o błędzie dla pola nazwy. Na przykład
<form:errors path = "name" cssClass = "error" />Wyświetli komunikaty o błędach dla walidacji pól nazw.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/addStudent i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać kontroli przesyłania plików w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java FileModel, FileUploadController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku fileUpload.jsp, success.jsp w podfolderze jsp. |
| 4 | Utwórz folder temp w podfolderze WebContent. |
| 5 | Pobierz bibliotekę Apache Commons FileUpload commons-fileupload.jar i Apache Commons IO library commons-io.jar . Umieść je w swojej CLASSPATH. |
| 6 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Tutaj, dla pierwszej metody serwisowej fileUploadPage(), minęliśmy puste miejsce FileModelobiekt w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli w pliku JSP używane są znaczniki <form: form>. Więc kiedyfileUploadPage() jest wywoływana, zwraca fileUpload.jsp widok.
Druga metoda obsługi fileUpload() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/fileUploadPageURL. Na podstawie przesłanych informacji przygotujesz plik do przesłania. Na koniec metoda usługi zwróci widok „sukces”, co spowoduje renderowanie success.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Tutaj używamy modelAttribute atrybut z wartością = "fileUpload", aby zmapować sterowanie wysyłaniem pliku z modelem serwera.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL–http://localhost:8080/HelloWeb/fileUploadPage i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinieneś zobaczyć następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać mapowania obsługi adresu URL nazwy bean przy użyciu struktury Spring Web MVC. PlikBeanNameUrlHandlerMapping class jest domyślną klasą odwzorowania programu obsługi, która odwzorowuje żądania adresu URL na nazwy ziaren wymienionych w konfiguracji.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Na przykład przy użyciu powyższej konfiguracji, jeśli URI
/helloWorld.htm lub / hello {dowolna litera} .htm jest wymagane, serwlet DispatcherServlet przekaże żądanie do HelloController.
/welcome.htm, DispatcherServlet przekaże żądanie do WelcomeController.
/welcome1.htm jest wymagane, DispatcherServlet nie znajdzie żadnego kontrolera, a serwer zgłosi błąd statusu 404.
Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java HelloController, WelcomeController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku hello.jsp, welcome.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości wszystkich plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/helloWorld.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL - http://localhost:8080/TestWeb/hello.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/welcome.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/welcome1.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać mapowania obsługi nazw klas kontrolerów przy użyciu struktury Spring Web MVC. PlikControllerClassNameHandlerMappingclass to oparta na konwencji klasa odwzorowania programu obsługi, która odwzorowuje żądania adresu URL na nazwy kontrolerów wymienionych w konfiguracji. Ta klasa przyjmuje nazwy kontrolerów i konwertuje je na małe litery z początkowym „/”.
Na przykład - HelloController mapuje na adres URL „/ hello *”.
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Na przykład, używając powyższej konfiguracji, jeśli URI
/helloWorld.htm lub / hello {dowolna litera} .htm jest wymagane, serwlet DispatcherServlet przekaże żądanie do HelloController.
/welcome.htm, DispatcherServlet przekaże żądanie do WelcomeController.
/Welcome.htm jest żądane, gdy W jest zapisane wielkimi literami, DispatcherServlet nie znajdzie żadnego kontrolera, a serwer zgłosi błąd statusu 404.
Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java HelloController i WelcomeController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku hello.jsp, welcome.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij aplikację prawym przyciskiem myszy, użyj plikuExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/helloWorld.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/hello.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/welcome.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/Welcome.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać prostego mapowania obsługi adresów URL przy użyciu struktury Spring Web MVC. Klasa SimpleUrlHandlerMapping pomaga jawnie mapować adresy URL odpowiednio z ich kontrolerami.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Na przykład, używając powyższej konfiguracji, jeśli URI
/helloWorld.htm, DispatcherServlet przekaże żądanie do HelloController.
/welcome.htm, DispatcherServlet przekaże żądanie do WelcomeController.
Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java HelloController i WelcomeController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku hello.jsp i welcome.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/helloWorld.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/welcome.htm i powinieneś zobaczyć następujący wynik, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać kontrolera Multi Action Controller przy użyciu struktury Spring Web MVC. PlikMultiActionController pomaga mapować wiele adresów URL z ich metodami odpowiednio w jednym kontrolerze.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Na przykład, używając powyższej konfiguracji, jeśli URI -
/home.htm, DispatcherServlet przekaże żądanie do UserController home() metoda.
user / add.htm, DispatcherServlet przekaże żądanie do UserController add() metoda.
user / remove.htm, DispatcherServlet przekaże żądanie do UserController remove() metoda.
Na początek przygotujmy działające środowisko Eclipse IDE i trzymajmy się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz UserController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku home.jsp i user.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz wypróbuj adres URL -http://localhost:8080/TestWeb/home.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Wypróbuj adres URL http://localhost:8080/TestWeb/user/add.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać metody Properties Name Resolver kontrolera Multi Action Controller przy użyciu struktury Spring Web MVC. PlikMultiActionController pomaga mapować wiele adresów URL z ich metodami odpowiednio w jednym kontrolerze.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Na przykład, używając powyższej konfiguracji, jeśli URI -
/user/home.htm, DispatcherServlet przekaże żądanie do UserController home() metoda.
/user/add.htm, DispatcherServlet przekaże żądanie do UserController add() metoda.
/user/remove.htm jest żądane, DispatcherServlet przekaże żądanie do UserController remove() metoda.
Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz UserController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz plik widoku user.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz wypróbuj adres URL -http://localhost:8080/TestWeb/user/add.htm i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać narzędzia do rozpoznawania nazw metod parametru kontrolera Multi Action przy użyciu struktury Spring Web MVC. PlikMultiActionController pomaga mapować wiele adresów URL z ich metodami odpowiednio w jednym kontrolerze.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Na przykład, używając powyższej konfiguracji, jeśli URI -
/user/*.htm?action=home jest żądane, DispatcherServlet przekaże żądanie do UserController home() metoda.
/user/*.htm?action=add jest żądane, DispatcherServlet przekaże żądanie do UserController add() metoda.
/user/*.htm?action=remove jest żądane, DispatcherServlet przekaże żądanie do UserController remove() metoda.
Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz UserController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz plik widoku user.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz wypróbuj adres URL -http://localhost:8080/TestWeb/user/test.htm?action=home i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Poniższy przykład pokazuje, jak używać metody Parameterizable View Controller kontrolera Multi Action Controller przy użyciu struktury Spring Web MVC. Widok z możliwością parametryzacji umożliwia mapowanie strony internetowej z żądaniem.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Na przykład przy użyciu powyższej konfiguracji, jeśli URI.
/index.htm, DispatcherServlet przekaże żądanie do UserController kontroler z wartością viewName ustawioną jako user.jsp.
Aby rozpocząć, przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz UserController klasy Java w pakiecie com.tutorialspoint. |
| 3 | Utwórz plik widoku user.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Teraz wypróbuj adres URL -http://localhost:8080/TestWeb/index.htm a zobaczysz następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Plik InternalResourceViewResolversłuży do tłumaczenia podanego URI na rzeczywisty URI. Poniższy przykład pokazuje, jak używać InternalResourceViewResolver przy użyciu Spring Web MVC Framework. InternalResourceViewResolver umożliwia mapowanie stron internetowych z żądaniami.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Na przykład przy użyciu powyższej konfiguracji, jeśli URI
/ hello jest żądane, DispatcherServlet przekaże żądanie do prefiksu + nazwa widoku + sufiks = /WEB-INF/jsp/hello.jsp.
Na początek przygotujmy działające środowisko Eclipse IDE, a następnie rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb pod pakietem com.tutorialspointas wyjaśnionym w rozdziale Spring MVC - przykład Hello World. |
| 2 | Utwórz klasy Java HelloController w pakiecie com.tutorialspointpackage. |
| 3 | Utwórz plik widoku hello.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Spróbuj uzyskać dostęp do adresu URL -http://localhost:8080/TestWeb/hello i jeśli wszystko jest w porządku z aplikacją internetową Spring, zobaczymy następujący ekran.

XmlViewResolver służy do rozpoznawania nazw widoków za pomocą komponentów bean widoku zdefiniowanych w pliku xml. Poniższy przykład pokazuje, jak używać XmlViewResolver przy użyciu struktury Spring Web MVC.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Na przykład, używając powyższej konfiguracji, jeśli URI -
/ hello jest żądane, DispatcherServlet przekaże żądanie do hello.jsp zdefiniowanego przez bean hello w view.xml.
Na początek przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasę Java HelloController w pakiecie com.tutorialspointpackage. |
| 3 | Utwórz plik widoku hello.jsp w podfolderze jsp. |
| 4 | Pobierz bibliotekę JSTL jstl.jar . Umieść to w swojej CLASSPATH. |
| 5 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Spróbuj uzyskać dostęp do adresu URL -http://localhost:8080/HelloWeb/hello i jeśli wszystko jest w porządku z aplikacją internetową Spring, zobaczymy następujący ekran.

Plik ResourceBundleViewResolversłuży do rozwiązywania nazw widoków za pomocą komponentów bean widoku zdefiniowanych w pliku właściwości. Poniższy przykład pokazuje, jak używać ResourceBundleViewResolver przy użyciu Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Tutaj basenameodnosi się do nazwy pakunku zasobów, który przenosi widoki. Domyślna nazwa pakunku zasobów toviews.properties, co można przesłonić za pomocą właściwości basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspNa przykład, używając powyższej konfiguracji, jeśli URI -
/ hello jest wymagane, DispatcherServlet przekaże żądanie do hello.jsp zdefiniowanego przez bean hello w views.properties.
W tym przypadku „cześć” to nazwa widoku do dopasowania. Natomiast,class odnosi się do typu widoku, a adres URL to lokalizacja widoku.
Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasę Java HelloController w pakiecie com.tutorialspointpackage. |
| 3 | Utwórz plik widoku hello.jsp w podfolderze jsp. |
| 4 | Utwórz plik właściwości views.properties w folderze src. |
| 5 | Pobierz bibliotekę JSTL jstl.jar . Umieść to w swojej CLASSPATH. |
| 6 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Spróbuj uzyskać dostęp do adresu URL -http://localhost:8080/HelloWeb/hello i jeśli wszystko jest w porządku z aplikacją internetową Spring, zobaczymy następujący ekran.

W przypadku, gdy chcesz użyć narzędzia Multiple View Resolver w aplikacji Spring MVC, kolejność priorytetów można ustawić za pomocą właściwości order. Poniższy przykład pokazuje, jak używaćResourceBundleViewResolver i InternalResourceViewResolver w Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>W tym przypadku właściwość order definiuje ranking resolwera widoku. W tym przypadku 0 to pierwszy przelicznik, 1 to następny przelicznik i tak dalej.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspNa przykład, używając powyższej konfiguracji, jeśli URI -
/ hello jest żądane, DispatcherServlet przekaże żądanie do hello.jsp zdefiniowanego przez bean hello w views.properties.
Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasę Java HelloController w pakiecie com.tutorialspointpackage. |
| 3 | Utwórz plik widoku hello.jsp w podfolderze jsp. |
| 4 | Utwórz plik właściwości views.properties w folderze SRC. |
| 5 | Pobierz bibliotekę JSTL jstl.jar . Umieść to w swojej CLASSPATH. |
| 6 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Spróbuj uzyskać dostęp do adresu URL -http://localhost:8080/HelloWeb/hello, jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak używać obsługi błędów i walidatorów w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java Student, StudentController i StudentValidator w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoków addStudent.jsp i result.jsp w podfolderze jsp. |
| 4 | Pobierz bibliotekę Hibernate Validator Hibernate Validator . Wyodrębnij plik hibernate-validator-5.3.4.Final.jar i wymagane zależności obecne w wymaganym folderze pobranego pliku zip. Umieść je w swojej CLASSPATH. |
| 5 | Utwórz plik właściwości messages.properties w folderze SRC. |
| 6 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Tutaj klucz to <Annotation>. <Object-name>. <attribute>. Wartość to komunikat do wyświetlenia.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Tutaj, dla pierwszej metody serwisowej student(), minęliśmy puste miejsce Studentobject>w obiekcie ModelAndView o nazwie „command”, ponieważ środowisko sprężynowe oczekuje obiektu o nazwie „command”, jeśli używasz tagów <form: form> w pliku JSP. Więc kiedystudent() jest wywoływana, zwraca addStudent.jsp widok.
Druga metoda obsługi addStudent() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addStudentURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wynik”, co spowoduje renderowanie wyniku.jsp. W przypadku wystąpienia błędów wygenerowanych za pomocą walidatora zwracany jest ten sam widok „addStudent”, Spring automatycznie wprowadza komunikaty o błędach zBindingResult z uwagi.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy tagu <form: errors /> ze ścieżką = "*" do renderowania komunikatów o błędach. Na przykład -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Wyświetli komunikaty o błędach dla wszystkich walidacji danych wejściowych. Używamy tagu <form: errors /> ze ścieżką = "nazwa" do wyświetlania komunikatu o błędzie dla pola nazwy.
Na przykład -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Wyświetli komunikaty o błędach dla walidacji pola imienia i wieku.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/addStudent i zobaczymy następujący ekran, jeśli wprowadziłeś nieprawidłowe wartości.

Poniższy przykład pokazuje, jak wygenerować kanał RSS przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE, a następnie rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java RSSMessage, RSSFeedViewer i RSSController w pakiecie com.tutorialspoint. |
| 3 | Pobierz bibliotekę Rome Rome i jej zależności rome-utils, jdom i slf4j z tej samej strony repozytorium Maven. Umieść je w swojej CLASSPATH. |
| 4 | Utwórz plik właściwości messages.properties w folderze SRC. |
| 5 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Tutaj stworzyliśmy kanał RSS POJO RSSMessage i przeglądarkę wiadomości RSS, która rozszerza AbstractRssFeedViewi przesłania jego metodę. W RSSController wygenerowaliśmy przykładowy kanał RSS.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/rssfeed i zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak generować XML przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i trzymajmy się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User i UserController w pakiecie com.tutorialspoint. |
| 3 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Tutaj utworzyliśmy użytkownika POJO odwzorowanego w XML, aw UserController zwróciliśmy User. Spring automatycznie obsługuje konwersję XML na podstawieRequestMapping.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/mahesh i zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak wygenerować JSON przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i rozważmy następujące kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasę Java User , UserController w pakiecie com.tutorialspoint . |
| 3 | Pobierz biblioteki Jacksona Jackson Core, Jackson Databind i Jackson Annotations ze strony repozytorium maven. Umieść je w swojej CLASSPATH. |
| 4 | Ostatnim krokiem jest utworzenie zawartości wszystkich plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Tutaj stworzyliśmy prostego użytkownika POJO, aw UserController zwróciliśmy użytkownika. Spring automatycznie obsługuje konwersję JSON na podstawie RequestMapping i jar Jacksona obecnych w ścieżce klas.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/mahesh i zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak wygenerować program Excel przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i trzymajmy się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java UserExcelView i ExcelController w pakiecie com.tutorialspoint. |
| 3 | Pobierz bibliotekę Apache POI Apache POI ze strony repozytorium Maven. Umieść to w swojej CLASSPATH. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Tutaj stworzyliśmy ExcelController i ExcelView. Biblioteka Apache POI obsługuje formaty plików Microsoft Office i konwertuje dane do dokumentu programu Excel.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/excel i zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak wygenerować plik PDF za pomocą Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i postępuj zgodnie z następującymi krokami, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java UserPDFView i PDFController w pakiecie com.tutorialspoint. |
| 3 | Pobierz bibliotekę iText - iText ze strony repozytorium maven. Umieść to w swojej CLASSPATH. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Tutaj stworzyliśmy PDFController i UserPDFView. Biblioteka iText zajmuje się formatami plików PDF i konwertuje dane do dokumentu PDF.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Możemy również wypróbować następujący adres URL -http://localhost:8080/TestWeb/pdf a jeśli wszystko pójdzie zgodnie z planem, zobaczymy następujący ekran.

Poniższy przykład pokazuje, jak zintegrować LOG4J przy użyciu Spring Web MVC Framework. Na początek przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie TestWeb w pakiecie com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasę Java HelloController w pakiecie com.tutorialspointpackage. |
| 3 | Pobierz bibliotekę log4j LOG4J ze strony repozytorium maven. Umieść to w swojej CLASSPATH. |
| 4 | Utwórz plik log4j.properties w folderze SRC. |
| 5 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Tutaj skonfigurowaliśmy LOG4J tak, aby rejestrował szczegóły na konsoli Tomcat oraz w pliku obecnym w & t; tomcat home → loguje się jako myapp.log.
Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik TestWeb.war plik w folderze webapps Tomcata.
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/TestWeb/hello i zobaczymy następujący ekran w dzienniku Tomcata.