Spring MVC - przykład RadioButtons
Poniższy przykład wyjaśnia, jak używać RadioButtons w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Tutaj, dla pierwszej metody serwisowej user (), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie "command", ponieważ framework spring oczekuje obiektu o nazwie "command", jeśli używasz <form: form> znaczniki w pliku JSP. Tak więc, gdy wywoływana jest metoda user (), zwraca ona widok user.jsp.
Druga metoda obsługi addUser() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addUserURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:radiobuttons />do renderowania przycisków radiowych HTML. Na przykład -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Wyrenderuje następującą zawartość HTML.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Gdy skończysz tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File i zapisz plik HelloWeb.war w folderze webapps serwera Tomcat.
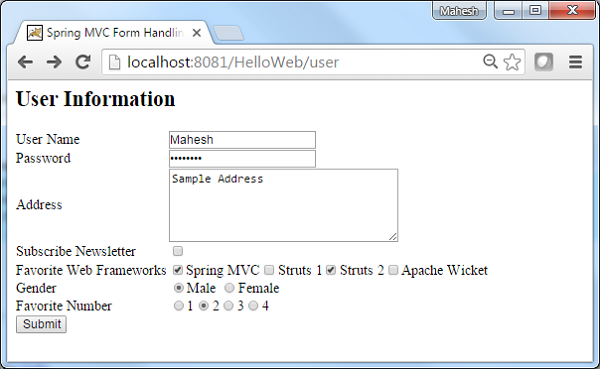
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj następujący adres URL -http://localhost:8080/HelloWeb/user i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

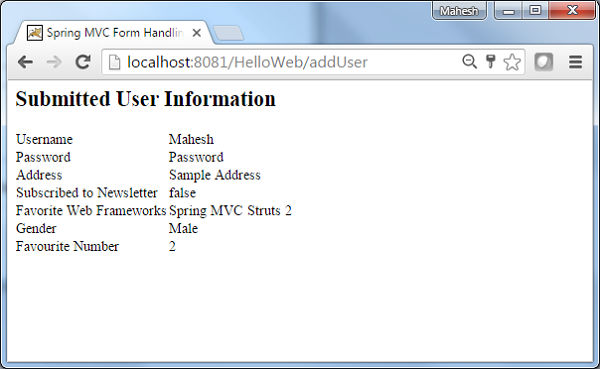
Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Zobaczymy następujący ekran, jeśli wszystko jest w porządku z twoją aplikacją internetową Spring.