Spring MVC - przykład pola tekstowego
Poniższy przykład pokazuje, jak używać pól tekstowych w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i trzymaj się następujących kroków, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework -
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - przykład Hello World. |
| 2 | Utwórz klasy Java Student, StudentController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku student.jsp, result.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Tutaj pierwsza metoda serwisowa student(), przekazaliśmy pusty obiekt Studentobject w obiekcie ModelAndView o nazwie „command”, ponieważ framework spring oczekuje obiektu o nazwie „command”, jeśli używasz <form:form>znaczniki w pliku JSP. Zatem wywołanie metody student () zwracastudent.jsp view.
Druga metoda obsługi addStudent() zostanie wywołana przeciwko metodzie POST w pliku HelloWeb/addStudentURL. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Na koniec z metody usługi zostanie zwrócony widok „wyniku”, co spowoduje renderowanie result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:input />do renderowania pola tekstowego HTML. Na przykład -
<form:input path = "name" />Wyrenderuje następującą zawartość HTML.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Gdy skończymy tworzyć pliki źródłowe i konfiguracyjne, wyeksportuj swoją aplikację. Kliknij prawym przyciskiem myszy swoją aplikację, użyjExport → WAR File opcję i zapisz plik HelloWeb.war plik w folderze webapps Tomcata.
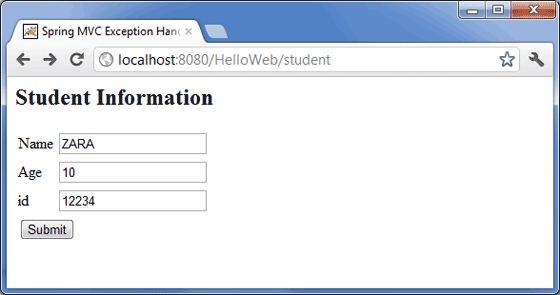
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL -http://localhost:8080/HelloWeb/student i zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

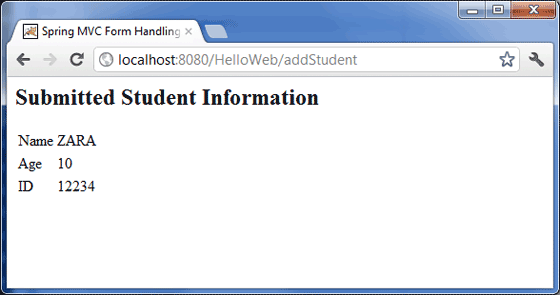
Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Powinniśmy zobaczyć następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.