Spring MVC - przykład TextArea
Poniższy przykład wyjaśnia, jak używać TextArea w formularzach przy użyciu struktury Spring Web MVC. Na początek przygotujmy działające środowisko Eclipse IDE i wykonaj kolejne kroki, aby opracować aplikację internetową opartą na formularzu dynamicznym przy użyciu Spring Web Framework.
| Krok | Opis |
|---|---|
| 1 | Utwórz projekt o nazwie HelloWeb pod pakietem com.tutorialspoint, jak wyjaśniono w rozdziale Spring MVC - Hello World. |
| 2 | Utwórz klasy Java User, UserController w pakiecie com.tutorialspoint. |
| 3 | Utwórz pliki widoku user.jsp, users.jsp w podfolderze jsp. |
| 4 | Ostatnim krokiem jest utworzenie zawartości plików źródłowych i konfiguracyjnych oraz wyeksportowanie aplikacji, jak wyjaśniono poniżej. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Tutaj, dla pierwszej metody serwisowej user (), przekazaliśmy pusty obiekt User w obiekcie ModelAndView o nazwie "command", ponieważ framework spring oczekuje obiektu o nazwie "command", jeśli używasz <form: form> znaczniki w pliku JSP. Tak więc, gdy wywoływana jest metoda user (), zwraca ona widok user.jsp.
Druga metoda usługi addUser () zostanie wywołana w odniesieniu do metody POST w adresie URL HelloWeb / addUser. Przygotujesz obiekt modelu na podstawie przesłanych informacji. Ostatecznie widok „users” zostanie zwrócony z metody service, co spowoduje renderowanie pliku users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Tutaj używamy <form:textarea />do renderowania pola tekstowego HTML. Na przykład -
<form:textarea path = "address" rows = "5" cols = "30" />Wyrenderuje następującą zawartość HTML.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td>
</tr>
</table>
</body>
</html>Po utworzeniu plików źródłowych i konfiguracyjnych wyeksportuj aplikację. Kliknij prawym przyciskiem myszy aplikację, użyj opcji Eksportuj → Plik WAR i zapisz plik HelloWeb.war w folderze webapps Tomcat.
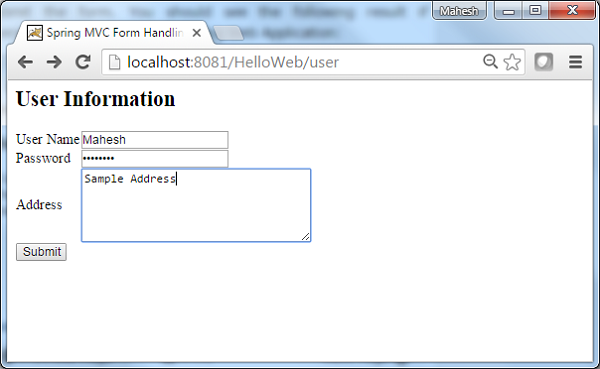
Teraz uruchom serwer Tomcat i upewnij się, że możesz uzyskać dostęp do innych stron internetowych z folderu webapps przy użyciu standardowej przeglądarki. Wypróbuj adres URL –http: // localhost: 8080 / HelloWeb / user, a zobaczymy następujący ekran, jeśli wszystko jest w porządku z aplikacją internetową Spring.

Po przesłaniu wymaganych informacji kliknij przycisk Prześlij, aby przesłać formularz. Jeśli z aplikacją internetową Spring wszystko jest w porządku, zobaczymy następujący ekran.