Yii - Widżet GridView
Widżet GridView pobiera dane od dostawcy danych i przedstawia dane w postaci tabeli. Każdy wiersz tabeli reprezentuje pojedynczy element danych, a kolumna reprezentuje atrybut elementu.
Step 1 - Zmodyfikuj plik datawidget zobacz w ten sposób.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
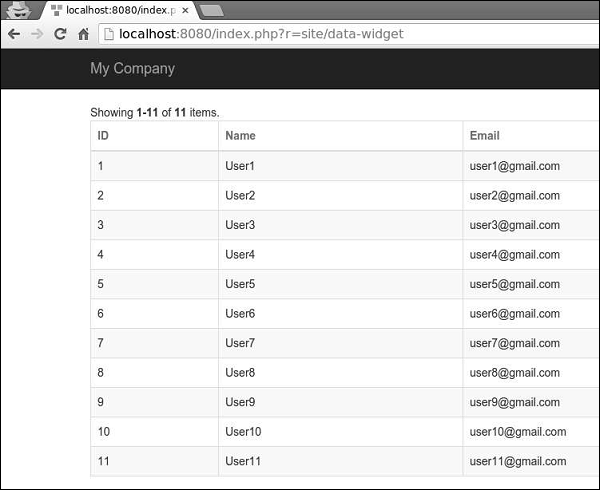
?>Step 2 - Idź do http://localhost:8080/index.php?r=site/data-widget, zobaczysz typowe użycie widżetu DataGrid.

Kolumny widżetu DataGrid są skonfigurowane pod kątem yii\grid\Columnklasa. Reprezentuje atrybut modelu i może być filtrowany i sortowany.
Step 3 - Aby dodać niestandardową kolumnę do siatki, zmodyfikuj datawidget zobacz w ten sposób.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
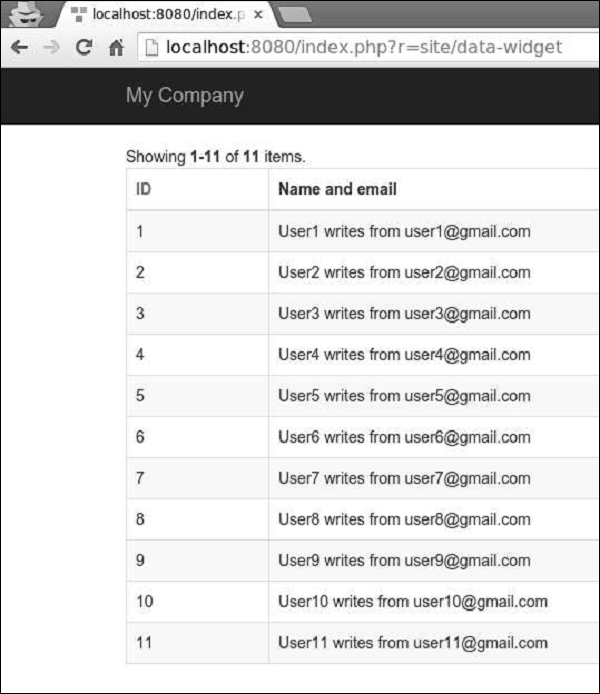
?>Step 4 - Jeśli pójdziesz pod adres http://localhost:8080/index.php?r=site/data-widget, zobaczysz dane wyjściowe, jak pokazano na poniższym obrazku.

Kolumny siatki można dostosowywać, używając różnych klas kolumn, takich jak yii \ grid \ SerialColumn, yii \ grid \ ActionColumn i yii \ grid \ CheckboxColumn.
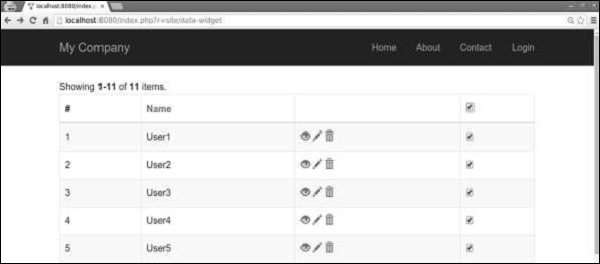
Step 5 - Zmodyfikuj plik datawidget zobacz w następujący sposób.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Idź do http://localhost:8080/index.php?r=site/data-widgetzobaczysz, co następuje.