Yii - układy
Układy reprezentują wspólne części wielu widoków, na przykład nagłówek i stopkę strony. Domyślnie układy powinny być przechowywane w plikuviews/layouts teczka.
Przyjrzyjmy się głównemu układowi podstawowego szablonu aplikacji -
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Ten układ generuje stronę HTML, która jest wspólna dla wszystkich stron. Plik$contentzmienna jest wynikiem renderowania widoków treści. Poniższe metody wyzwalają zdarzenia związane z procesem renderowania, dzięki czemu skrypty i tagi zarejestrowane w innych miejscach mogą zostać prawidłowo wstawione -
head()- Powinien być wywołany w sekcji głównej . Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na pozycję head.
beginBody()- Powinien być wywołany na początku sekcji ciała . WyzwalaEVENT_BEGIN_BODYzdarzenie. Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na pozycję początkową treści.
endBody()- Powinien zostać wywołany na końcu sekcji ciała . WyzwalaEVENT_END_BODYzdarzenie. Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na końcową pozycję treści.
beginPage()- Należy wywołać na początku układu. WyzwalaEVENT_BEGIN_PAGE zdarzenie.
endPage()- Powinien zostać wywołany na końcu układu. WyzwalaEVENT_END_PAGE zdarzenie.
Utwórz układ
Step 1 - W katalogu views / layouts utwórz plik o nazwie newlayout.php z następującym kodem.
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <div class = "container"> <? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Usunęliśmy górny pasek menu.
Step 2 - Aby zastosować ten układ do SiteController, Dodaj $layout właściwość do SiteController klasa.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - Teraz, jeśli przejdziesz do przeglądarki internetowej w dowolnym widoku SiteController, zobaczysz, że układ się zmienił.

Step 4 - Aby zarejestrować różne metatagi, możesz zadzwonić yii\web\View::registerMetaTag() w widoku treści.
Step 5 - Zmodyfikuj plik ‘About’ widok na SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
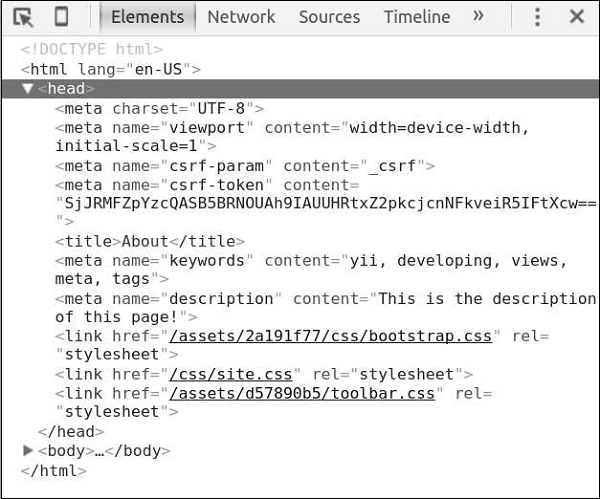
</div>Właśnie zarejestrowaliśmy dwa metatagi - keywords and description.
Step 6 - Teraz idź do http://localhost:8080/index.php?r=site/about, Znajdziesz metatagi w sekcji głównej strony, jak pokazano na poniższym zrzucie ekranu.

Wyświetlenia wywołują kilka zdarzeń -
EVENT_BEGIN_BODY - uruchamiane w układach przez wywołanie yii\web\View::beginBody().
EVENT_END_BODY - uruchamiane w układach przez wywołanie yii\web\View::endBody().
EVENT_BEGIN_PAGE - uruchamiane w układach przez wywołanie yii\web\View::beginPage().
EVENT_END_PAGE - uruchamiane w układach przez wywołanie yii\web\View::endPage().
EVENT_BEFORE_RENDER - wyzwalane w kontrolerze na początku renderowania pliku.
EVENT_AFTER_RENDER - wyzwalane po wyrenderowaniu pliku.
Możesz odpowiedzieć na te zdarzenia, aby wstrzyknąć zawartość do widoków.
Step 7 - Aby wyświetlić aktualną datę i godzinę w formacie actionAbout z SiteController, zmodyfikuj to w ten sposób.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}Step 8 - Typ http://localhost:8080/index.php?r=site/about w pasku adresu przeglądarki internetowej, a zobaczysz następujący.

Ważne punkty
Aby ułatwić zarządzanie widokami, należy -
- Podziel złożone widoki na kilka mniejszych.
- Używaj układów dla typowych sekcji HTML (nagłówki, stopki, menu i tak dalej).
- Użyj widżetów.
Widoki powinny -
- Zawierają HTML i prosty kod PHP do formatowania i renderowania danych.
- NIE przetwarzaj żądań.
- NIE modyfikuj właściwości modelu.
- NIE wykonuj zapytań do bazy danych.