Yii - widoki
Widoki są odpowiedzialne za prezentowanie danych użytkownikom końcowym. W aplikacjach internetowychViews to tylko pliki skryptów PHP zawierające kod HTML i PHP.
Tworzenie widoków
Step 1 - Rzućmy okiem na plik ‘About’ widok podstawowego szablonu aplikacji.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Plik $this zmienna odnosi się do komponentu widoku, który zarządza i renderuje ten szablon widoku.
W ten sposób ‘About’ strona wygląda jak -

Aby uniknąć ataków XSS, ważne jest, aby kodować i / lub filtrować dane pochodzące od użytkownika końcowego. Powinieneś zawsze zakodować zwykły tekst dzwoniącyii\helpers\Html::encode() i zawartość HTML przez wywołanie yii\helpers\HtmlPurifier.
Step 2 - Zmodyfikuj plik ‘About’ Zobacz w następujący sposób.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; use yii\helpers\HtmlPurifier; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
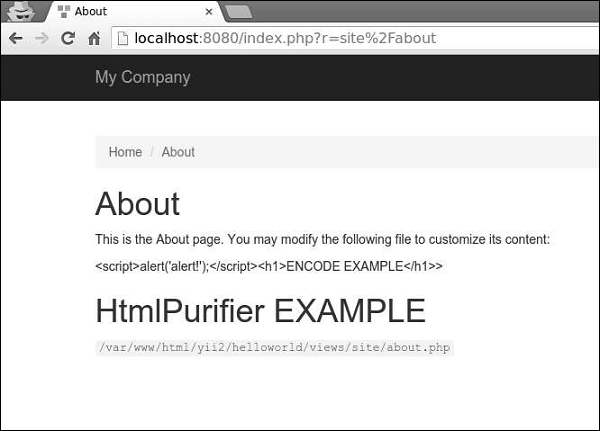
</div>Step 3 - Teraz wpisz http://localhost:8080/index.php?r=site/about. Pojawi się następujący ekran.

Zwróć uwagę, że kod javascript wewnątrz Html::encode()funkcja jest wyświetlana jako zwykły tekst. To samo dotyczyHtmlPurifier::process()połączenie. Wyświetlany jest tylko tag h1.
Poglądy są zgodne z tymi konwencjami -
Widoki, które są renderowane przez kontroler, należy umieścić w pliku @app/views/controllerID teczka.
Widoki, które są renderowane w widgecie, należy umieścić w pliku widgetPath/views folder.
Aby renderować view within a controller, możesz użyć następujących metod -
render() - Renderuje widok i stosuje układ.
renderPartial() - Renderuje widok bez układu.
renderAjax() - Renderuje widok bez układu, ale wstrzykuje wszystkie zarejestrowane pliki js i css.
renderFile() - Renderuje widok w podanej ścieżce pliku lub aliasie.
renderContent() - Renderuje ciąg statyczny i stosuje układ.
Aby renderować view within another viewmożesz użyć następujących metod -
render() - Renderuje widok.
renderAjax() - Renderuje widok bez układu, ale wstrzykuje wszystkie zarejestrowane pliki js i css.
renderFile() - Renderuje widok w podanej ścieżce pliku lub aliasie.
Step 4 - W folderze widoki / witryny utwórz dwa pliki widoku: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Na koniec wyrenderuj te dwa nowo utworzone widoki w pliku ‘About’ Widok.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?> <?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Zobaczysz następujący wynik -

Podczas renderowania widoku można zdefiniować widok, używając nazwy widoku lub ścieżki / aliasu pliku widoku. Nazwa widoku jest rozwiązywana w następujący sposób -
W nazwie widoku można pominąć rozszerzenie. Na przykład widok about odpowiada plikowi about.php.
Jeśli nazwa widoku zaczyna się od „/”, to jeśli aktualnie aktywnym modułem jest forum, a nazwą widoku jest komentarz / post, ścieżką będzie @ app / modules / forum / views / comment / post. Jeśli nie ma aktywnego modułu, ścieżka będzie wyglądać następująco @ app / views / comment / post.
Jeśli nazwa widoku zaczyna się od „//”, odpowiednią ścieżką będzie @ app / views / ViewName. Na przykład // site / contact odpowiada @ app / views / site / contact.php.
Jeśli nazwa widoku to contact, a kontrolerem kontekstu jest SiteController, ścieżka będzie wyglądać tak: @ app / views / site / contact.php.
Jeśli widok ceny jest renderowany w widoku towarów, wówczas cena zostanie rozwiązana jako @ app / views / faktura / cena.php, jeśli jest renderowana w @ app / views / facto / goods.php.
Dostęp do danych w widokach
Aby uzyskać dostęp do danych w widoku, należy przekazać dane jako drugi parametr do metody renderowania widoku.
Step 1 - Zmodyfikuj plik actionAbout z SiteController.
public function actionAbout() {
$email = "[email protected]"; $phone = "+78007898100";
return $this->render('about',[ 'email' => $email,
'phone' => $phone
]);
}W podanym powyżej kodzie przekazujemy dwie zmienne $email i $phone do renderowania w About widok.
Step 2 - Zmień kod wyświetlania.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class = "site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?> </p> <p> <b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Właśnie dodaliśmy dwie zmienne, które otrzymaliśmy z SiteController.
Step 3 - Wpisz adres URL http://localhost:8080/index.php?r=site/about w przeglądarce internetowej zobaczysz następujące informacje.