Yii - Szybki przewodnik
Plik Yii[ji:]Framework to framework PHP typu open source dla szybko rozwijających się, nowoczesnych aplikacji internetowych. Jest zbudowany wokół wzorca złożonego Model-View-Controller.
Yii zapewnia bezpieczne i profesjonalne funkcje do szybkiego tworzenia solidnych projektów. Framework Yii ma architekturę opartą na komponentach i pełne wsparcie dla buforowania. Dlatego nadaje się do budowania wszelkiego rodzaju aplikacji internetowych: forów, portali, systemów zarządzania treścią, usług RESTful, witryn e-commerce itp. Posiada również narzędzie do generowania kodu o nazwie Gii, które zawiera pełny kreator interfejsu CRUD (Create-Read-Update-Delete).
Podstawowe cechy
Podstawowe cechy Yii są następujące -
- Yii implementuje wzorzec architektoniczny MVC.
- Zapewnia funkcje zarówno dla relacyjnych, jak i dla baz danych NoSQL.
- Yii nigdy nie projektuje zbytnio rzeczy wyłącznie w celu podążania za jakimś wzorcem projektowym.
- Jest niezwykle rozszerzalny.
- Yii zapewnia obsługę wielopoziomowego buforowania.
- Yii zapewnia obsługę programowania RESTful API.
- Ma wysoką wydajność.
Ogólnie rzecz biorąc, jeśli wszystko, czego potrzebujesz, to zgrabny interfejs dla bazowej bazy danych, to Yii jest właściwym wyborem. Obecnie Yii ma dwie wersje: 1.1 i 2.0.
Wersja 1.1 jest teraz w trybie konserwacji, a wersja 2 przyjmuje najnowsze technologie, w tym narzędzie Composer do dystrybucji pakietów, poziomy PSR 1, 2 i 4 oraz wiele funkcji PHP 5.4+. To właśnie wersja 2 otrzyma główne prace rozwojowe w ciągu najbliższych kilku lat.
Yii jest czystym frameworkiem OOP (Object-Oriented Programming). Dlatego wymaga podstawowej znajomości OOP. Framework Yii wykorzystuje również najnowsze funkcje PHP, takie jak cechy i przestrzenie nazw. Byłoby łatwiej ci przyswoić Yii 2.0, gdybyś zrozumiał te koncepcje.
Środowisko
Główne wymagania dla Yii2 to PHP 5.4+ i a web server. Yii to potężne narzędzie konsolowe, które zarządza migracjami baz danych, kompilacją zasobów i innymi rzeczami. Zalecane jest posiadanie dostępu z wiersza poleceń do maszyny, na której tworzysz aplikację.
Do celów programistycznych użyjemy -
- Linux Mint 17.1
- PHP 5.5.9
- Wbudowany serwer WWW w PHP
Kontrola przed instalacją
Aby sprawdzić, czy Twoja lokalna maszyna działa z najnowszą wersją Yii2, wykonaj następujące czynności -
Step 1 - Zainstaluj najnowszą wersję php.
sudo apt-get install php5Step 2 - Zainstaluj najnowszą wersję mysql.
sudo apt-get install mysql-serverStep 3 - Pobierz podstawowy szablon aplikacji Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basicStep 4- Aby uruchomić wbudowany serwer PHP, należy uruchomić folder podstawowy .
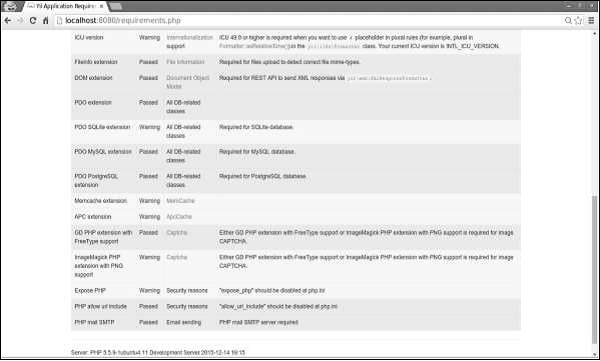
php -S localhost:8080Jest przydatny skrypt, requirements.php. Sprawdza, czy serwer spełnia wymagania do uruchomienia aplikacji. Możesz znaleźć ten skrypt w folderze głównym swojej aplikacji.

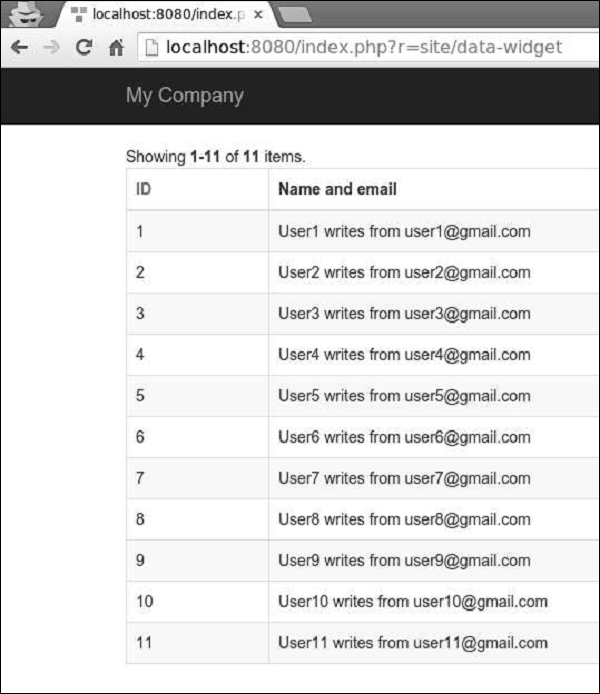
Jeśli wpiszesz http://localhost:8080/requirements.php w pasku adresu przeglądarki internetowej strona wygląda jak na poniższym zrzucie ekranu -

Najprostszym sposobem rozpoczęcia pracy z Yii2 jest użycie podstawowego szablonu aplikacji dostarczonego przez zespół Yii2. Ten szablon jest również dostępny za pośrednictwem narzędzia Composer.
Step 1 - Znajdź odpowiedni katalog na dysku twardym i pobierz Composer PHAR (archiwum PHP) za pomocą następującego polecenia.
curl -sS https://getcomposer.org/installer | phpStep 2 - Następnie przenieś to archiwum do katalogu bin.
mv composer.phar /usr/local/bin/composerStep 3- Po zainstalowaniu Composera możesz zainstalować podstawowy szablon aplikacji Yii2. Uruchom te polecenia.
composer global require "fxp/composer-asset-plugin:~1.1.1"
composer create-project --prefer-dist yiisoft/yii2-app-basic helloworldPierwsze polecenie instaluje wtyczkę zasobów kompozytora, która zarządza npmi zależności altany. Drugie polecenie instaluje podstawowy szablon aplikacji Yii2 w katalogu o nazwiehelloworld.
Step 4 - Teraz otwórz helloworld katalogu i uruchom serwer WWW wbudowany w PHP.
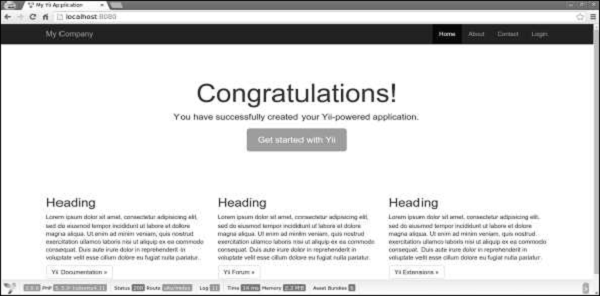
php -S localhost:8080 -t webStep 5 - Następnie otwórz http://localhost:8080w Twojej przeglądarce. Możesz zobaczyć stronę powitalną.

Teraz utworzymy plik “Hello world”w swojej aplikacji. Aby stworzyć stronę, musimy stworzyć akcję i widok.
Akcje są deklarowane w kontrolerach. Użytkownik końcowy otrzyma wynik wykonania akcji.
Step 1 - Zadeklaruj działanie mowy w istniejącym SiteController, który jest zdefiniowany w klasie kontrolerów plików /SiteController.php.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
/* other code */
public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]);
}
}
?>Zdefiniowaliśmy akcję speak jako metodę o nazwie actionSpeak. W Yii wszystkie metody akcji są poprzedzone słowem akcja. W ten sposób ramy rozróżniają metody działania od metod niedziałających. Jeśli identyfikator akcji wymaga wielu słów, zostaną one połączone myślnikami. Stąd add-post z identyfikatorem akcji odpowiada metodzie akcjiactionAddPost.
W podanym powyżej kodzie ‘out’ funkcja przyjmuje parametr GET, $message. Wzywamy również metodę o nazwie‘render’renderować plik widoku o nazwie speak. Przekazujemy parametr wiadomości do widoku. Wynikiem renderowania jest pełna strona HTML.
Viewto skrypt, który generuje treść odpowiedzi. Dla akcji speak tworzymy widok speak, który drukuje naszą wiadomość. Gdy wywoływana jest metoda renderowania, szuka plików PHP o nazwachview/controllerID/vewName.php.
Step 2 - Dlatego w folderze views / site utwórz plik o nazwie speak.php z następującym kodem.
<?php
use yii\helpers\Html;
?>
<?php echo Html::encode($message); ?>Zauważ, że przed drukowaniem kodujemy parametr wiadomości w formacie HTML, aby tego uniknąć XSS atak.
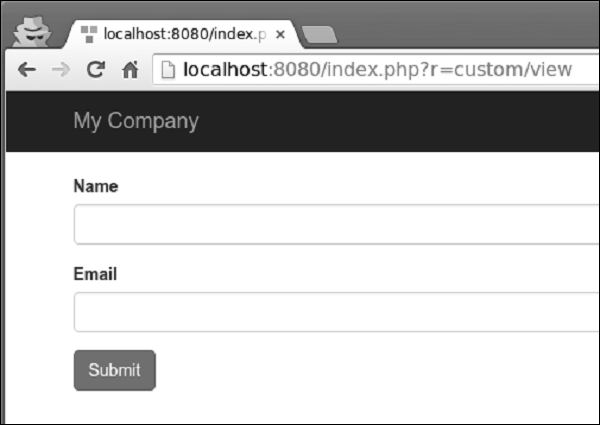
Step 3 - Wpisz następujące informacje w przeglądarce internetowej http://localhost:8080/index.php?r=site/speak&message=hello%20world.
Zobaczysz następujące okno -

Plik ‘r’parametr w adresie URL oznacza trasę. Domyślny format trasy tocontrollerID/actionID. W naszym przypadku trasa / przemówienie zostanie rozwiązana przezSiteController klasa i przemówienie.
W ogólnej bazie kodu jest tylko jeden folder, który jest publicznie dostępny dla serwera sieci Web. To jest katalog WWW. Inne foldery poza katalogiem głównym sieci WWW są poza zasięgiem serwera WWW.
Note - Wszystkie zależności projektu znajdują się w composer.jsonplik. Yii2 ma kilka ważnych pakietów, które są już zawarte w twoim projekcie przez Composer. Te pakiety są następujące -
- Gii - narzędzie do generowania kodu
- Konsola debugowania
- Framework do testowania Codeception
- Biblioteka SwiftMailer
- Biblioteka interfejsu użytkownika Twitter Bootstrap
Pierwsze trzy pakiety są przydatne tylko w środowisku programistycznym.
Struktura aplikacji Yii2 jest precyzyjna i przejrzysta. Zawiera następujące foldery -
Assets - Ten folder zawiera wszystkie pliki .js i .css, do których odwołuje się strona internetowa.
Commands - Ten folder zawiera kontrolery, których można używać z terminala.
Config - Ten folder zawiera config pliki do zarządzania bazą danych, aplikacją i parametrami aplikacji.
Mail - Ten folder zawiera układ poczty.
Models - Ten folder zawiera modele używane w aplikacji.
Runtime - Ten folder służy do przechowywania danych wykonawczych.
Tests - Ten folder zawiera wszystkie testy (akceptacyjne, jednostkowe, funkcjonalne).
Vendor - Ten folder zawiera wszystkie pakiety innych firm zarządzane przez Composer.
Views- Ten folder jest przeznaczony dla widoków, które są wyświetlane przez kontrolery. Układ Folder jest na szablonie.
Web - Punkt wejścia z sieci.
Struktura aplikacji
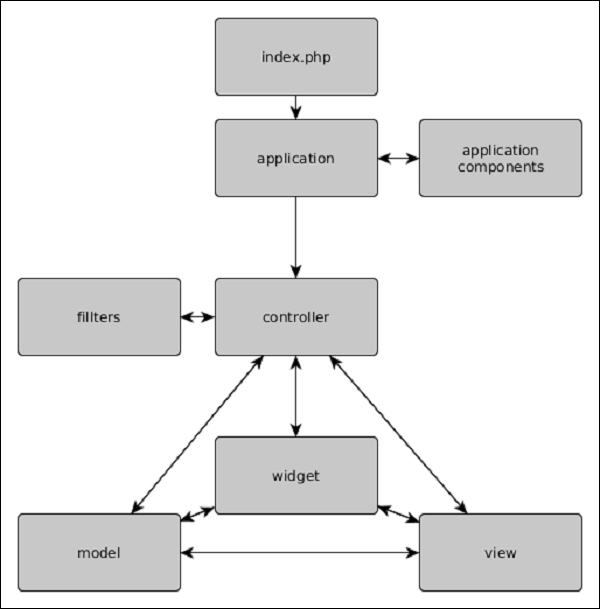
Poniżej przedstawiono schematyczne przedstawienie struktury aplikacji.

Yii2 - Obiekty
Poniższa lista zawiera wszystkie obiekty Yii2 -
Modele, widoki i kontrolery
Modele służą do reprezentacji danych (zwykle z bazy danych). Widok służy do wyświetlania danych. Kontrolery służą do przetwarzania żądań i generowania odpowiedzi.
składniki
Aby stworzyć funkcjonalność wielokrotnego użytku, użytkownik może napisać własne komponenty. Komponenty to po prostu obiekty zawierające logikę. Na przykład komponent może być konwerterem wagi.
Składniki aplikacji
Są to obiekty, które wystąpiły tylko raz w całej aplikacji. Główna różnica między komponentami i komponentami aplikacji polega na tym, że te ostatnie mogą mieć tylko jedną instancję w całej aplikacji.
Widgety
Widżety to obiekty wielokrotnego użytku zawierające zarówno kod logiczny, jak i kod renderujący. Widżetem może być na przykład suwak galerii.
Filtry
Filtry to obiekty uruchamiane przed lub po wykonaniu akcji kontrolera.
Moduły
Moduły można traktować jako podaplikacje wielokrotnego użytku, zawierające modele, widoki, kontrolery i tak dalej.
Rozszerzenia
Rozszerzenia to pakiety, którymi może zarządzać Composer.
Skrypty wejściowe są odpowiedzialne za rozpoczęcie cyklu obsługi żądań. To tylko skrypty PHP, do których użytkownicy mają dostęp.
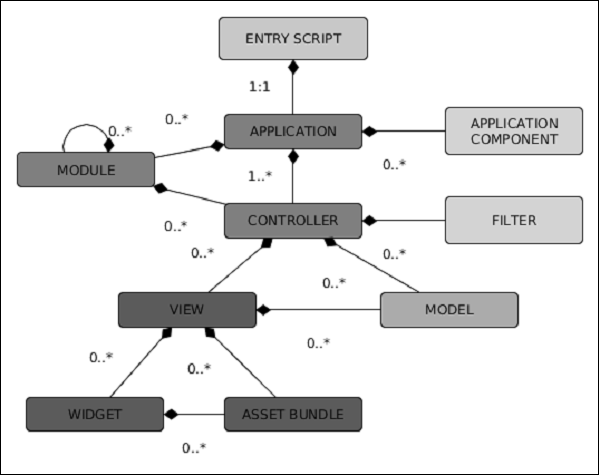
Poniższa ilustracja przedstawia strukturę aplikacji -

Aplikacja internetowa (podobnie jak aplikacja konsolowa) ma jeden skrypt wejściowy. Użytkownik końcowy wysyła żądanie do skryptu wejściowego. Następnie skrypt wejściowy tworzy instancje aplikacji i przekazuje do nich żądania.
Skrypt wejściowy dla aplikacji konsoli jest zwykle przechowywany w ścieżce podstawowej projektu i nazywany jako yii.php. Skrypt wejściowy dla aplikacji internetowej musi być przechowywany w katalogu dostępnym w sieci. Jest często nazywanyindex.php.
Skrypty wejściowe wykonują następujące czynności -
- Zdefiniuj stałe.
- Zarejestruj autoloader Composer.
- Dołącz pliki Yii.
- Załaduj konfigurację.
- Utwórz i skonfiguruj instancję aplikacji.
- Przetwarzaj przychodzące żądanie.
Poniżej znajduje się skrypt wejściowy dla basic application szablon -
<?php
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process reques
(new yii\web\Application($config))->run();
?>Poniżej znajduje się skrypt wejściowy dla console aplikacja -
#!/usr/bin/env php
<?php
/**
* Yii console bootstrap file.
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
//register composer autoloader
require(__DIR__ . '/vendor/autoload.php');
require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php');
//load config
$config = require(__DIR__ . '/config/console.php');
//apply config the application instance
$application = new yii\console\Application($config);
//process request
$exitCode = $application->run();
exit($exitCode);
?>Najlepszym miejscem do definiowania stałych globalnych są skrypty wejściowe. Istnieją trzy obsługiwane przez stałe Yii -
YII_DEBUG- Określa, czy jesteś w trybie debugowania, czy nie. Jeśli ustawione na true, zobaczymy więcej danych dziennika i szczegółowy stos wywołań błędów.
YII_ENV- Określa tryb środowiska. Wartość domyślna to prod. Dostępne wartości to prod, dev i test. Są one używane w plikach konfiguracyjnych do definiowania na przykład innego połączenia DB (lokalnego i zdalnego) lub innych wartości.
YII_ENABLE_ERROR_HANDLER - Określa, czy włączyć domyślną obsługę błędów Yii.
Aby zdefiniować stałą globalną, używany jest następujący kod -
//defining global constants
defined('YII_DEBUG') or define('YII_DEBUG', true);
which is equivalent to:
if(!defined('YII_DEBUG')) {
define('YII_DEBUG', true);
}Note - Stałe globalne należy zdefiniować na początku skryptu wejściowego, aby zadziałały, gdy dołączone są inne pliki PHP.
Administratorzy są odpowiedzialni za przetwarzanie żądań i generowanie odpowiedzi. Na żądanie użytkownika kontroler przeanalizuje dane żądania, przekaże je do modelu, a następnie wstawi wynik modelu do widoku i wygeneruje odpowiedź.
Zrozumienie działań
Kontrolery obejmują akcje. Są to podstawowe jednostki, które użytkownik może zażądać do wykonania. Kontroler może mieć jedną lub kilka akcji.
Przyjrzyjmy się plikowi SiteController podstawowego szablonu aplikacji -
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
];
}
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
],
];
}
public function actionIndex() {
return $this->render('index');
}
public function actionLogin() {
if (!\Yii::$app->user->isGuest) { return $this->goHome();
}
$model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack(); } return $this->render('login', [
'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout();
return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm();
//if there was a POST request, then try to load POST data into a model
if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params
['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}
return $this->render('contact', [ 'model' => $model,
]);
}
public function actionAbout() {
return $this->render('about'); } public function actionSpeak($message = "default message") {
return $this->render("speak",['message' => $message]);
}
}
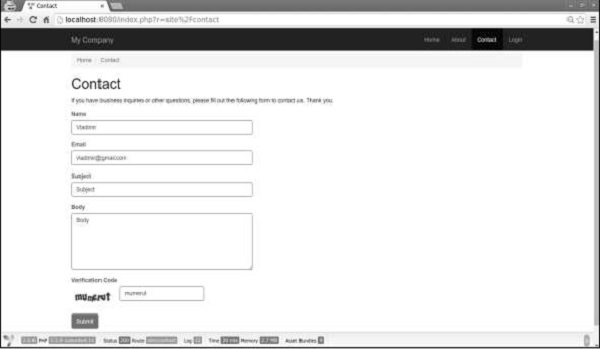
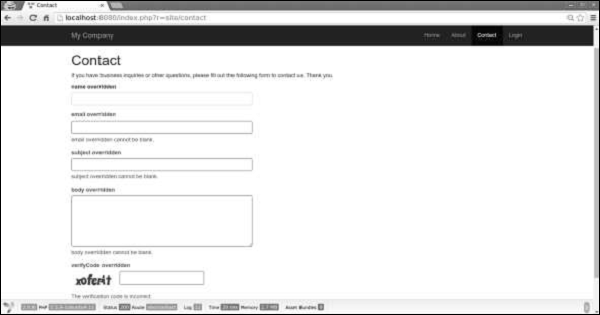
?>Uruchom podstawowy szablon aplikacji za pomocą wbudowanego serwera PHP i przejdź do przeglądarki internetowej pod adresem http://localhost:8080/index.php?r=site/contact. Zobaczysz następującą stronę -

Po otwarciu tej strony działanie kontaktu pliku SiteControllerjest wykonywany. Kod najpierw ładujeContactFormModel. Następnie renderuje widok kontaktu i przekazuje do niego model.

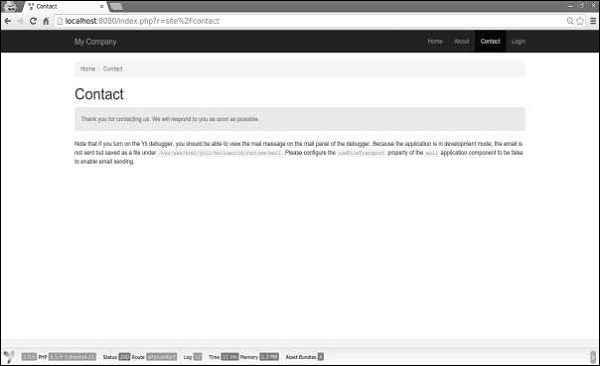
Jeśli wypełnisz formularz i klikniesz przycisk przesyłania, zobaczysz:

Zauważ, że tym razem wykonywany jest następujący kod -
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh();
}Jeśli było żądanie POST, przypisujemy dane POST do modelu i próbujemy wysłać e-mail. Jeśli nam się uda, ustawimy wiadomość flash z tekstem „Dziękujemy za skontaktowanie się z nami. Odpowiemy ci tak szybko jak to tylko możliwe." i odśwież stronę.
Zrozumieć trasy
W powyższym przykładzie w adresie URL http://localhost:8080/index.php?r=site/contact, trasa jest site/contact. Akcja kontaktu (actionContact) w SiteController zostanie wykonany.
Trasa składa się z następujących części:
moduleID - Jeśli kontroler należy do modułu, to ta część trasy istnieje.
controllerID (miejsce w powyższym przykładzie) - Unikalny ciąg identyfikujący kontroler wśród wszystkich kontrolerów w tym samym module lub aplikacji.
actionID (kontakt w powyższym przykładzie) - Unikalny ciąg identyfikujący akcję wśród wszystkich akcji w ramach tego samego kontrolera.
Format trasy to controllerID/actionID. Jeśli kontroler należy do modułu, to ma następujący format:moduleID/controllerID/actionID.
Kontrolery w aplikacjach internetowych powinny mieć rozszerzenie yii\web\Controllerlub jego klasy podrzędne. W aplikacjach konsolowych powinny rozszerzać się z yii \ console \ Controller lub jego klas potomnych.
Stwórzmy przykładowy kontroler w controllers teczka.
Step 1 - Wewnątrz Controllers folder, utwórz plik o nazwie ExampleController.php z następującym kodem.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
}
?>Step 2 - Utwórz przykładowy widok w views/exampleteczka. W tym folderze utwórz plik o nazwieexample.php z następującym kodem.
<?php
echo $message;
?>Każda aplikacja ma domyślny kontroler. W przypadku aplikacji internetowych kontrolerem jest witryna, natomiast w przypadku aplikacji konsolowych jest to pomoc. Dlatego kiedyhttp://localhost:8080/index.phpURL jest otwarty, kontroler lokacji obsłuży żądanie. Możesz zmienić domyślny kontroler w konfiguracji aplikacji.
Rozważ podany kod -
'defaultRoute' => 'main'Step 3 - Dodaj powyższy kod do następującego config/web.php.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
//changing the default controller
'defaultRoute' => 'example',
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 4 - Typ http://localhost:8080/index.php w pasku adresu przeglądarki internetowej zobaczysz, że domyślnym kontrolerem jest kontroler przykładowy.

Note - Identyfikatory kontrolerów powinny zawierać angielskie litery małymi literami, cyfry, ukośniki, łączniki i podkreślenia.
Aby przekonwertować identyfikator kontrolera na nazwę klasy kontrolera, wykonaj następujące czynności -
- Weź pierwszą literę ze wszystkich słów oddzielonych myślnikami i zamień ją na wielką.
- Usuń łączniki.
- Zastąp ukośniki w przód i w tył.
- Dodaj sufiks kontrolera.
- Dołącz przestrzeń nazw kontrolera.
Przykłady
strona stanie się app\controllers\PageController.
post-artykuł staje się app\controllers\PostArticleController.
user / post-article staje się app\controllers\user\PostArticleController.
userBlogs / post-article staje się app\controllers\userBlogs\PostArticleController.
Aby utworzyć akcję w klasie kontrolera, należy zdefiniować metodę publiczną, której nazwa zaczyna się od słowa action. Zwracane dane akcji reprezentują odpowiedź, która ma zostać wysłana do użytkownika końcowego.
Step 1 - Zdefiniujmy w naszym hello-world akcję ExampleController.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actionIndex() {
$message = "index action of the ExampleController"; return $this->render("example",[
'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Step 2 - Typ http://localhost:8080/index.php?r=example/hello-worldw pasku adresu przeglądarki internetowej. Zobaczysz następujące.

Identyfikatory akcji to zwykle czasowniki, takie jak tworzenie, aktualizowanie, usuwanie i tak dalej. Dzieje się tak, ponieważ akcje są często zaprojektowane w celu wykonania określonej zmiany zasobu.
Identyfikatory działań powinny zawierać tylko te znaki - angielskie litery małymi literami, cyfry, łączniki i podkreślenia.
Istnieją dwa typy akcji: wbudowane i samodzielne.
Akcje wbudowane są zdefiniowane w klasie kontrolera. Nazwy akcji są wyprowadzane z identyfikatorów akcji w ten sposób -
- Zamień pierwszą literę wszystkich słów identyfikatora akcji na wielką.
- Usuń łączniki.
- Dodaj prefiks akcji.
Examples -
- index staje się actionIndex.
- hello-world (jak w powyższym przykładzie) staje się actionHelloWorld.
Jeśli planujesz ponownie użyć tej samej akcji w różnych miejscach, powinieneś zdefiniować ją jako samodzielną akcję.
Utwórz samodzielną klasę akcji
Aby stworzyć samodzielną klasę akcji, powinieneś rozszerzyć yii \ base \ Action lub klasę potomną i zaimplementować klasę run() metoda.
Step 1- Utwórz folder komponentów w katalogu głównym projektu. Wewnątrz tego folderu utwórz plik o nazwieGreetingAction.php z następującym kodem.
<?php
namespace app\components;
use yii\base\Action;
class GreetingAction extends Action {
public function run() {
return "Greeting";
}
}
?>Właśnie stworzyliśmy akcję wielokrotnego użytku. Aby użyć go w naszymExampleController, powinniśmy zadeklarować naszą akcję na mapie akcji, zastępując metodę actions ().
Step 2 - Zmodyfikuj plik ExampleController.php plik w ten sposób.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public function actions() {
return [
'greeting' => 'app\components\GreetingAction',
];
}
public function actionIndex() {
$message = "index action of the ExampleController";
return $this->render("example",[ 'message' => $message
]);
}
public function actionHelloWorld() {
return "Hello world!";
}
}
?>Plik actions() metoda zwraca tablicę, której wartościami są nazwy klas, a klucze są identyfikatorami akcji.
Step 3 - Idź do http://localhost:8080/index.php?r=example/greeting. Zobaczysz następujące dane wyjściowe.

Step 4- Możesz także użyć akcji, aby przekierować użytkowników do innych adresów URL. Dodaj następującą akcję doExampleController.php.
public function actionOpenGoogle() {
// redirect the user browser to http://google.com
return $this->redirect('http://google.com');
}Teraz, jeśli otworzysz http://localhost:8080/index.php?r=example/open-google, zostaniesz przekierowany do http://google.com.
Metody akcji mogą przyjmować parametry zwane parametrami akcji . Ich wartości są pobierane z$_GET używając nazwy parametru jako klucza.
Step 5 - Dodaj następującą akcję do naszego przykładowego kontrolera.
public function actionTestParams($first, $second) {
return "$first $second";
}Step 6 - Wpisz adres URL http://localhost:8080/index.php?r=example/testparams&first=hello&second=world w pasku adresu przeglądarki internetowej zobaczysz następujące dane wyjściowe.

Każdy kontroler ma domyślną akcję. Gdy trasa zawiera tylko identyfikator kontrolera, oznacza to, że żądana jest domyślna akcja. Domyślnie akcją jestindex. Możesz łatwo nadpisać tę właściwość w kontrolerze.
Step 7 - Zmodyfikuj nasze ExampleController tą drogą.
<?php
namespace app\controllers;
use yii\web\Controller;
class ExampleController extends Controller {
public $defaultAction = "hello-world";
/* other actions */
}
?>Step 8 - Teraz, jeśli pójdziesz do http://localhost:8080/index.php?r=examplezobaczysz, co następuje.

Aby spełnić żądanie, administrator przejdzie przez następujący cykl życia -
Kontroler yii \ base \:init() wywoływana jest metoda.
Kontroler tworzy akcję na podstawie identyfikatora akcji.
Kontroler sekwencyjnie wywołuje plik beforeAction() metoda aplikacji internetowej, modułu i kontrolera.
Kontroler uruchamia akcję.
Kontroler sekwencyjnie wywołuje plik afterAction() metoda aplikacji internetowej, modułu i kontrolera.
Aplikacja przypisuje wynik akcji do odpowiedzi.
Ważne punkty
Administratorzy powinni:
- Bądź bardzo chudy. Każda akcja powinna zawierać tylko kilka wierszy kodu.
- Użyj widoków do odpowiedzi.
- Nie osadzaj kodu HTML.
- Uzyskaj dostęp do danych żądania.
- Metody wywoływania modeli.
- Nie przetwarzamy żądanych danych. Powinny zostać przetworzone w modelu.
Modele to obiekty reprezentujące logikę biznesową i reguły. Aby stworzyć model, należy przedłużyć rozszerzenieyii\base\Model klasa lub jej podklasy.
Atrybuty
Atrybuty reprezentują dane biznesowe. Dostęp do nich można uzyskać jak elementy tablicy lub właściwości obiektu. Każdy atrybut jest publicznie dostępną właściwością modelu. Aby określić, jakie atrybuty posiada model, należy zastąpićyii\base\Model::attributes() metoda.
Przyjrzyjmy się plikowi ContactForm model podstawowego szablonu aplikacji.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'verifyCode' => 'Verification Code',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this->validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
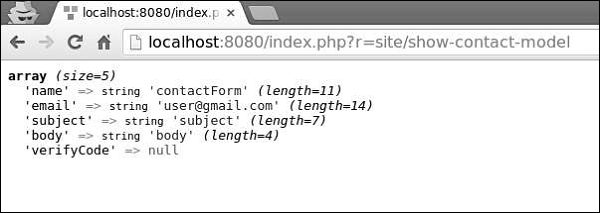
?>Step 1 - Utwórz funkcję o nazwie actionShowContactModel w SiteController z następującym kodem.
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm();
$mContactForm->name = "contactForm"; $mContactForm->email = "[email protected]";
$mContactForm->subject = "subject"; $mContactForm->body = "body";
var_dump($mContactForm);
}W powyższym kodzie definiujemy ContactForm model, ustaw atrybuty i wyświetl model na ekranie.
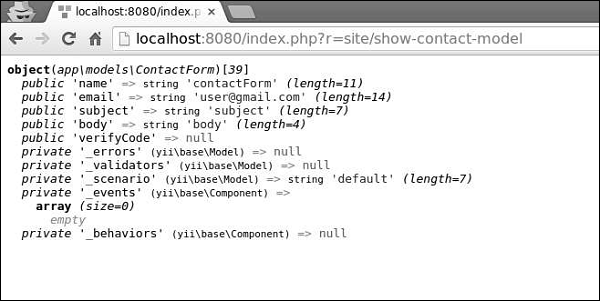
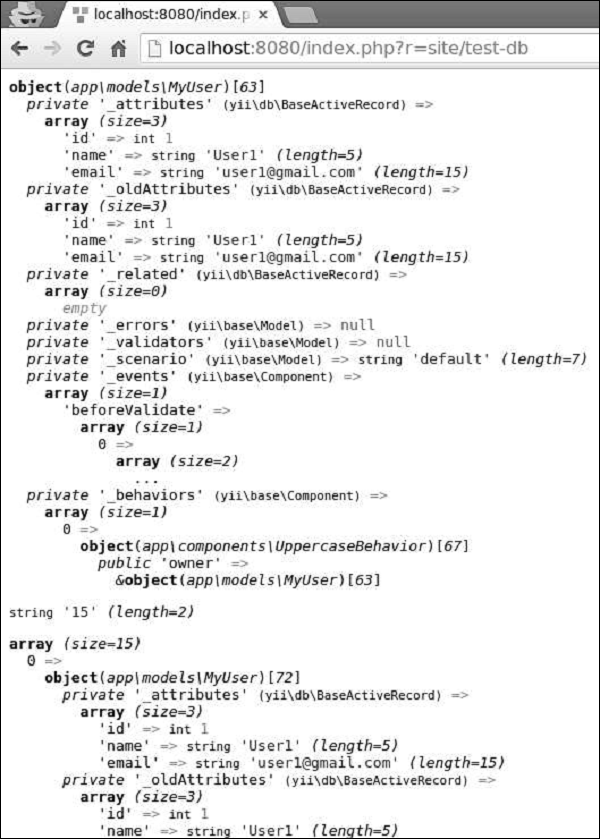
Step 2 - Teraz, jeśli piszesz http://localhost:8080/index.php?r=site/show-contact-model na pasku adresu przeglądarki internetowej zobaczysz następujące informacje.

Jeśli twój model sięga od yii\base\Model, to wszystkie jego zmienne składowe (publiczne i niestatyczne) są atrybutami. Istnieje pięć atrybutów wContactForm model - imię i nazwisko, e-mail, temat, treść, verifyCode i możesz łatwo dodawać nowe.
Etykiety atrybutów
Często trzeba wyświetlać etykiety powiązane z atrybutami. Domyślnie etykiety atrybutów są generowane automatycznie przezyii\base\Model::generateAttributeLabel()metoda. Aby ręcznie zadeklarować etykiety atrybutów, możesz zastąpićyii\base\Model::attributeLabels() metoda.
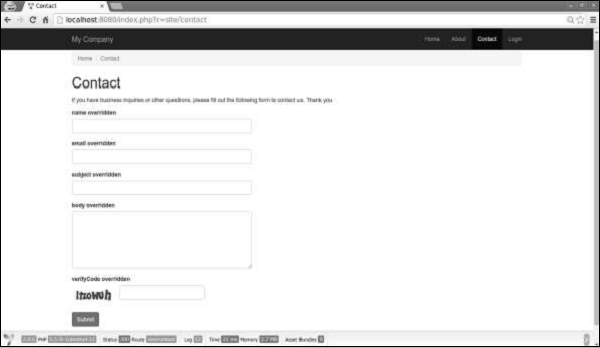
Step 1 - Jeśli otworzysz http://localhost:8080/index.php?r=site/contact, zobaczysz następującą stronę.

Zwróć uwagę, że etykiety atrybutów są takie same jak ich nazwy.
Step 2 - Teraz zmodyfikuj plik attributeLabels funkcja w ContactForm modelować w następujący sposób.
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}Step 3 - Jeśli otworzysz http://localhost:8080/index.php?r=site/contact ponownie zauważysz, że etykiety zmieniły się, jak pokazano na poniższym obrazku.

Scenariusze
Możesz użyć modelu w różnych scenariuszach. Na przykład, gdy gość chce wysłać formularz kontaktowy, potrzebujemy wszystkich atrybutów modelu. Gdy użytkownik chce zrobić to samo, jest już zalogowany, więc nie potrzebujemy jego imienia, ponieważ możemy je łatwo pobrać z bazy danych.
Aby zadeklarować scenariusze, powinniśmy zastąpić scenarios()funkcjonować. Zwraca tablicę, której kluczami są nazwy i wartości scenariuszyactive attributes. Atrybuty aktywne to te, które należy zweryfikować. Mogą też byćmassively assigned.
Step 1 - Zmodyfikuj plik ContactForm modelować w następujący sposób.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
/**
* ContactForm is the model behind the contact form.
*/
class ContactForm extends Model {
public $name;
public $email; public $subject;
public $body; public $verifyCode;
const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST';
const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER';
public function scenarios() {
return [
self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject',
'body', 'verifyCode'],
self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body',
'verifyCode'],
];
}
/**
* @return array the validation rules.
*/
public function rules() {
return [
// name, email, subject and body are required
[['name', 'email', 'subject', 'body'], 'required'],
// email has to be a valid email address
['email', 'email'],
// verifyCode needs to be entered correctly
['verifyCode', 'captcha'],
];
}
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'name' => 'name overridden',
'email' => 'email overridden',
'subject' => 'subject overridden',
'body' => 'body overridden',
'verifyCode' => 'verifyCode overridden',
];
}
/**
* Sends an email to the specified email address using the information
collected by this model.
* @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) {
if ($this -> validate()) { Yii::$app->mailer->compose()
->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject)
->setTextBody($this->body)
->send();
return true;
}
return false;
}
}
?>Dodaliśmy dwa scenariusze. Jeden dla gościa, a drugi dla uwierzytelnionego użytkownika. Kiedy użytkownik jest uwierzytelniony, nie potrzebujemy jego imienia.
Step 2 - Teraz zmodyfikuj plik actionContact funkcja SiteController.
public function actionContact() {
$model = new ContactForm();
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model->
contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh(); } return $this->render('contact', [
'model' => $model,
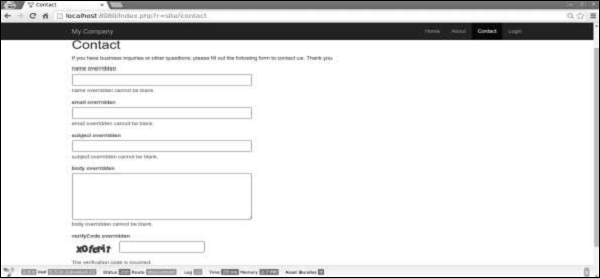
]);
}Step 3 - Typ http://localhost:8080/index.php?r=site/contactw przeglądarce internetowej. Zauważysz, że obecnie wymagane są wszystkie atrybuty modelu.

Step 4 - Jeśli zmienisz scenariusz modelu w actionContact, jak podano w poniższym kodzie, stwierdzisz, że atrybut nazwy nie jest już wymagany.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;
Masowe zadanie
Masowe przypisanie to wygodny sposób tworzenia modelu z wielu atrybutów wejściowych za pomocą jednej linii kodu.
Linie kodu to -
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');Podane powyżej wiersze kodu są równoważne z -
$mContactForm = new \app\models\ContactForm;
$postData = \Yii::$app->request->post('ContactForm', []);
$mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null;
$mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;Ten pierwszy jest znacznie czystszy. Zauważ, żemassive assignment dotyczy tylko safe attributes. Są to tylko bieżące atrybuty scenariusza wymienione wscenario() funkcjonować.
Eksport danych
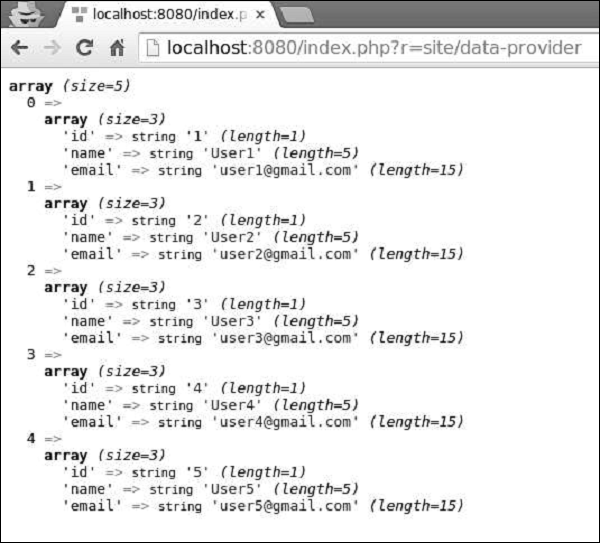
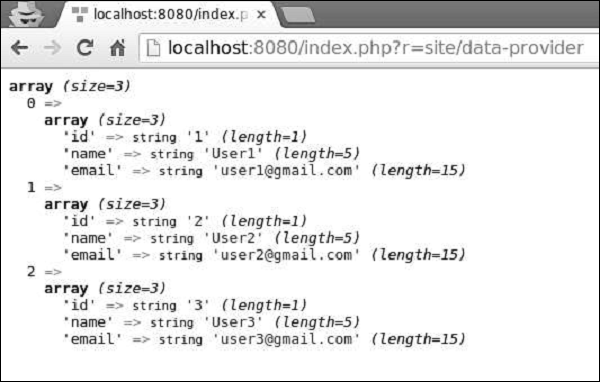
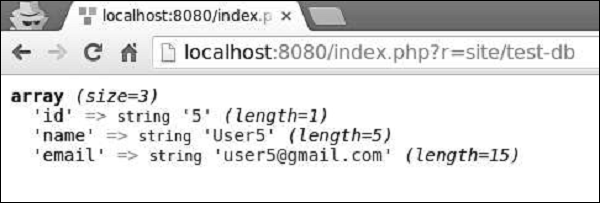
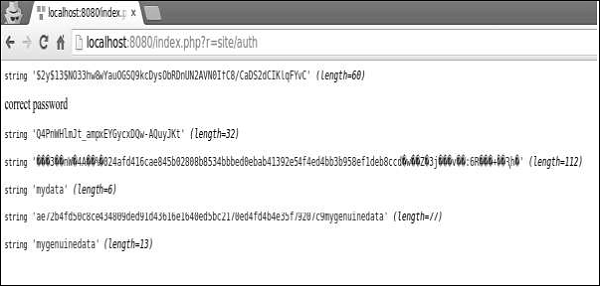
Modele często trzeba eksportować w różnych formatach. Aby przekształcić model w tablicę, zmodyfikuj plikactionShowContactModel funkcja SiteController -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; var_dump($mContactForm->attributes);
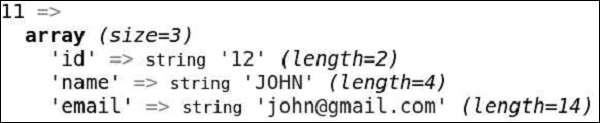
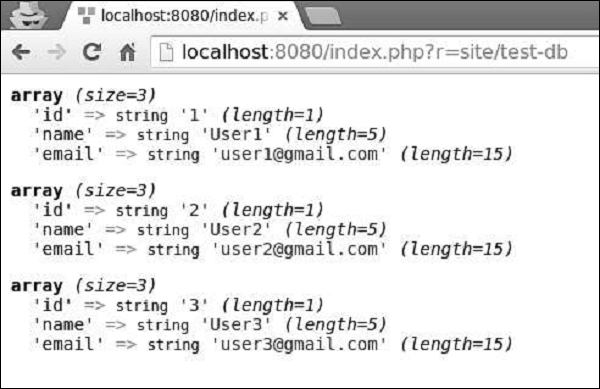
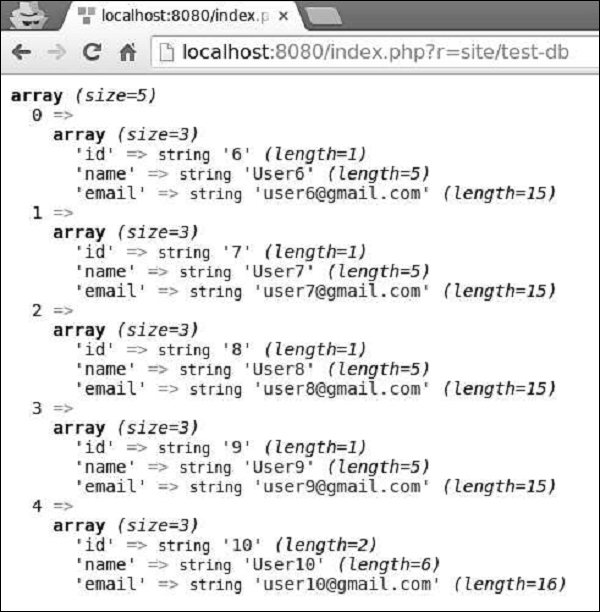
}Rodzaj http://localhost:8080/index.php?r=site/show-contact-model na pasku adresu, a zobaczysz:

Aby przekonwertować model na JSON format, zmodyfikuj actionShowContactModel funkcjonować w następujący sposób -
public function actionShowContactModel() {
$mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm";
$mContactForm->email = "[email protected]"; $mContactForm->subject = "subject";
$mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm);
}Browser output -
{
"name":"contactForm",
"email":"[email protected]",
"subject":"subject",
"body":"body ",
"verifyCode":null
}Ważne punkty
Modele są zwykle znacznie szybsze niż kontrolery w dobrze zaprojektowanej aplikacji. Modele powinny -
- Zawierają logikę biznesową.
- Zawierają reguły walidacji.
- Zawierają atrybuty.
- Nie osadzaj kodu HTML.
- Nie ma bezpośredniego dostępu do wniosków.
- Nie ma zbyt wielu scenariuszy.
Widżet to kod po stronie klienta wielokrotnego użytku, który zawiera HTML, CSS i JS. Ten kod zawiera minimalną logikę i jest opakowany w plikyii\base\Widgetobiekt. Z łatwością możemy wstawić i zastosować ten obiekt w dowolnym widoku.
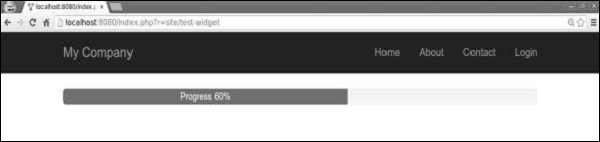
Step 1 - Aby zobaczyć widżety w akcji, utwórz plik actionTestWidget funkcja w SiteController z następującym kodem.
public function actionTestWidget() {
return $this->render('testwidget');
}W powyższym przykładzie właśnie zwróciliśmy plik View nazywa “testwidget”.
Step 2 - Teraz w folderze views / site utwórz plik widoku o nazwie testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - Jeśli pójdziesz do http://localhost:8080/index.php?r=site/test-widget, zobaczysz widżet paska postępu.

Korzystanie z widżetów
Aby użyć widżetu w View, powinieneś zadzwonić do yii\base\Widget::widget()funkcjonować. Ta funkcja przyjmuje tablicę konfiguracyjną do inicjalizacji widgetu. W poprzednim przykładzie wstawiliśmy pasek postępu z procentami i opisanymi parametrami obiektu konfiguracyjnego.
Niektóre widżety pobierają blok treści. Powinien być umieszczony pomiędzyyii\base\Widget::begin() i yii\base\Widget::end()Funkcje. Na przykład następujący widżet wyświetla formularz kontaktowy -
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>Tworzenie widżetów
Aby utworzyć widżet, należy rozszerzyć zakres z yii\base\Widget. Następnie powinieneś zastąpićyii\base\Widget::init() i yii\base\Widget::run()Funkcje. Plikrun()funkcja powinna zwrócić wynik renderowania. Plikinit() funkcja powinna znormalizować właściwości widgetu.
Step 1- Utwórz folder komponentów w katalogu głównym projektu. W tym folderze utwórz plik o nazwieFirstWidget.php z następującym kodem.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 - Modify the testwidget zobacz w następujący sposób.
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 - Idź do http://localhost:8080/index.php?r=site/test-widget. Zobaczysz następujące.

Step 4 - Aby umieścić zawartość między begin() i end() wywołania, powinieneś zmodyfikować FirstWidget.php plik.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- Teraz tagi h1 będą otaczać całą zawartość. Zauważ, że używamyob_start()funkcja do buforowania wyjścia. Zmodyfikuj widok testwidget zgodnie z poniższym kodem.
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
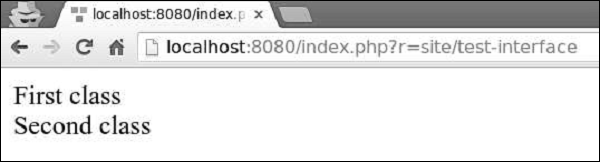
<?php FirstWidget::end(); ?>Zobaczysz następujący wynik -

Ważne punkty
Widżety powinny -
Należy utworzyć zgodnie ze wzorem MVC. Powinieneś zachować warstwy prezentacji w widokach i logice w klasach widgetów.
Być zaprojektowane jako samodzielne. Końcowy programista powinien mieć możliwość zaprojektowania go w widoku.
Moduł to jednostka, która ma własne modele, widoki, kontrolery i być może inne moduły. Jest to praktycznie aplikacja wewnątrz aplikacji.
Step 1 - Utwórz folder o nazwie moduleswewnątrz katalogu głównego projektu. W folderze modułów utwórz folder o nazwiehello. Będzie to podstawowy folder dla naszego modułu Hello.
Step 2 - Wewnątrz hello folder, utwórz plik Hello.php z następującym kodem.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>Właśnie stworzyliśmy klasę modułową. Powinien znajdować się pod ścieżką podstawową modułu. Za każdym razem, gdy uzyskuje się dostęp do modułu, tworzona jest instancja odpowiadającej mu klasy modułu. Plikinit() Funkcja służy do inicjowania właściwości modułu.
Step 3- Teraz dodaj dwa kolejne katalogi w folderze hello - kontrolery i widoki. DodaćCustomController.php plik do folderu kontrolera.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>Konwencją tworzenia modułu jest umieszczenie klas kontrolera w katalogu kontrolera w ścieżce bazowej modułu. Właśnie zdefiniowaliśmyactionGreet funkcja, która po prostu zwraca greet widok.
Widoki w module należy umieścić w folderze views w ścieżce bazowej modułu. Jeśli widoki są renderowane przez kontroler, powinny znajdować się w folderze odpowiadającym plikowicontrollerID. Dodajcustom folder do views teczka.
Step 4 - W katalogu niestandardowym utwórz plik o nazwie greet.php z następującym kodem.
<h1>Hello world from custom module!</h1>Właśnie stworzyliśmy View dla naszych actionGreet. Aby skorzystać z nowo utworzonego modułu, należy skonfigurować aplikację. Powinniśmy dodać nasz moduł do właściwości modules aplikacji.
Step 5 - Zmodyfikuj plik config/web.php plik.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Trasa dla kontrolera modułu musi rozpoczynać się identyfikatorem modułu, po którym następuje identyfikator kontrolera i identyfikator akcji.
Step 6 - Aby uruchomić actionGreet w naszej aplikacji powinniśmy skorzystać z następującej trasy.
hello/custom/greetGdzie hello to identyfikator modułu, niestandardowy to plik controller ID a pozdrawiam jest action ID.
Step 7 - Teraz wpisz http://localhost:8080/index.php?r=hello/custom/greet i zobaczysz następujące dane wyjściowe.

Ważne punkty
Moduły powinny -
Może być używany w dużych aplikacjach. Powinieneś podzielić jego cechy na kilka grup. Każda grupa funkcji może zostać opracowana jako moduł.
Wielokrotnego użytku. Niektóre powszechnie używane funkcje, takie jak zarządzanie SEO lub zarządzanie blogiem, można opracować jako moduły, aby można je było łatwo ponownie wykorzystać w przyszłych projektach.
Widoki są odpowiedzialne za przedstawianie danych użytkownikom końcowym. W aplikacjach internetowychViews to tylko pliki skryptów PHP zawierające kod HTML i PHP.
Tworzenie widoków
Step 1 - Rzućmy okiem na plik ‘About’ widok podstawowego szablonu aplikacji.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Plik $this zmienna odnosi się do komponentu widoku, który zarządza i renderuje ten szablon widoku.
W ten sposób ‘About’ strona wygląda jak -

Aby uniknąć ataków XSS, ważne jest kodowanie i / lub filtrowanie danych pochodzących od użytkownika końcowego. Powinieneś zawsze zakodować zwykły tekst dzwoniącyii\helpers\Html::encode() i zawartość HTML przez wywołanie yii\helpers\HtmlPurifier.
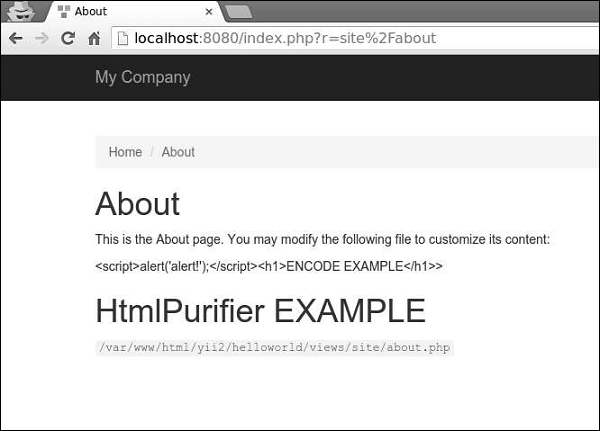
Step 2 - Zmodyfikuj plik ‘About’ Zobacz w następujący sposób.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>Step 3 - Teraz wpisz http://localhost:8080/index.php?r=site/about. Zobaczysz następujący ekran.

Zwróć uwagę, że kod javascript wewnątrz Html::encode()funkcja jest wyświetlana jako zwykły tekst. To samo dotyczyHtmlPurifier::process()połączenie. Wyświetlany jest tylko tag h1.
Poglądy są zgodne z tymi konwencjami -
Widoki, które są renderowane przez kontroler, należy umieścić w pliku @app/views/controllerID teczka.
Widoki, które są renderowane w widgecie, należy umieścić w pliku widgetPath/views folder.
Aby renderować view within a controller, możesz użyć następujących metod -
render() - Renderuje widok i stosuje układ.
renderPartial() - Renderuje widok bez układu.
renderAjax() - Renderuje widok bez układu, ale wstrzykuje wszystkie zarejestrowane pliki js i css.
renderFile() - Renderuje widok w podanej ścieżce pliku lub aliasie.
renderContent() - Renderuje ciąg statyczny i stosuje układ.
Aby renderować view within another viewmożesz użyć następujących metod -
render() - Renderuje widok.
renderAjax() - Renderuje widok bez układu, ale wstrzykuje wszystkie zarejestrowane pliki js i css.
renderFile() - Renderuje widok w podanej ścieżce pliku lub aliasie.
Step 4 - W folderze widoki / witryny utwórz dwa pliki widoku: _part1.php and _part2.php.
_part1.php -
<h1>PART 1</h1>_part2.php -
<h1>PART 2</h1>Step 5 - Na koniec wyrenderuj te dwa nowo utworzone widoki w pliku ‘About’ Widok.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>Zobaczysz następujący wynik -

Podczas renderowania widoku można zdefiniować widok, używając nazwy widoku lub ścieżki / aliasu pliku widoku. Nazwa widoku jest rozwiązywana w następujący sposób -
W nazwie widoku można pominąć rozszerzenie. Na przykład widok about odpowiada plikowi about.php.
Jeśli nazwa widoku zaczyna się od „/”, to jeśli aktualnie aktywnym modułem jest forum, a nazwą widoku jest komentarz / post, ścieżką będzie @ app / modules / forum / views / comment / post. Jeśli nie ma aktywnego modułu, ścieżka będzie wyglądać następująco: @ app / views / comment / post.
Jeśli nazwa widoku zaczyna się od „//”, odpowiednią ścieżką będzie @ app / views / ViewName. Na przykład // site / contact odpowiada @ app / views / site / contact.php.
Jeśli nazwa widoku to contact, a kontrolerem kontekstu jest SiteController, ścieżka będzie wyglądać tak: @ app / views / site / contact.php.
Jeśli widok ceny jest renderowany w widoku towarów, wówczas cena zostanie rozwiązana jako @ app / views / faktura / cena.php, jeśli jest renderowana w @ app / views / facto / goods.php.
Dostęp do danych w widokach
Aby uzyskać dostęp do danych w widoku, należy przekazać dane jako drugi parametr do metody renderowania widoku.
Step 1 - Zmodyfikuj plik actionAbout z SiteController.
public function actionAbout() {
$email = "[email protected]";
$phone = "+78007898100"; return $this->render('about',[
'email' => $email, 'phone' => $phone
]);
}W podanym powyżej kodzie przekazujemy dwie zmienne $email i $phone do renderowania w About widok.
Step 2 - Zmień kod wyświetlania.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <p> <b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>Właśnie dodaliśmy dwie zmienne, które otrzymaliśmy z pliku SiteController.
Step 3 - Wpisz adres URL http://localhost:8080/index.php?r=site/about w przeglądarce internetowej zobaczysz następujące informacje.

Układy reprezentują wspólne części wielu widoków, na przykład nagłówek i stopkę strony. Domyślnie układy powinny być przechowywane wviews/layouts teczka.
Przyjrzyjmy się głównemu układowi podstawowego szablonu aplikacji -
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>Ten układ generuje stronę HTML wspólną dla wszystkich stron. Plik$contentzmienna jest wynikiem renderowania widoków treści. Poniższe metody wyzwalają zdarzenia dotyczące procesu renderowania, dzięki czemu skrypty i tagi zarejestrowane w innych miejscach mogą zostać prawidłowo wprowadzone
head()- Powinien być wywołany w sekcji głównej . Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na pozycję head.
beginBody()- Powinien być wywołany na początku sekcji ciała . WyzwalaEVENT_BEGIN_BODYzdarzenie. Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na pozycję początkową treści.
endBody()- Powinien zostać wywołany na końcu sekcji ciała . WyzwalaEVENT_END_BODYzdarzenie. Generuje symbol zastępczy, który zostanie zastąpiony zarejestrowanym kodem HTML skierowanym na końcową pozycję treści.
beginPage()- Należy wywołać na początku układu. WyzwalaEVENT_BEGIN_PAGE zdarzenie.
endPage()- Powinien zostać wywołany na końcu układu. WyzwalaEVENT_END_PAGE zdarzenie.
Utwórz układ
Step 1 - W katalogu views / layouts utwórz plik o nazwie newlayout.php z następującym kodem.
<?php
/* @var $this \yii\web\View */
/* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this);
?>
<?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <? = Html::csrfMetaTags() ?> <title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?> </head> <body> <?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><? = Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Usunęliśmy górny pasek menu.
Step 2 - Aby zastosować ten układ do SiteController, Dodaj $layout właściwość do SiteController klasa.
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
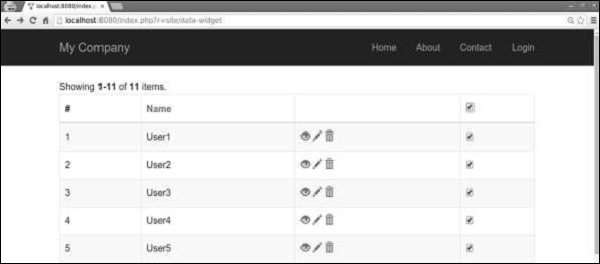
?>Step 3 - Teraz, jeśli przejdziesz do przeglądarki internetowej w dowolnym widoku SiteController, zobaczysz, że układ się zmienił.

Step 4 - Aby zarejestrować różne metatagi, możesz zadzwonić yii\web\View::registerMetaTag() w widoku treści.
Step 5 - Zmodyfikuj plik ‘About’ widok SiteController.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>Właśnie zarejestrowaliśmy dwa metatagi - keywords and description.
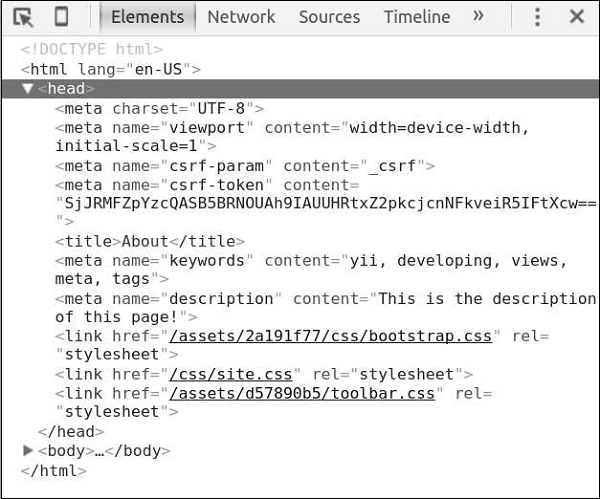
Step 6 - Teraz idź do http://localhost:8080/index.php?r=site/about, znajdziesz metatagi w sekcji nagłówka strony, jak pokazano na poniższym zrzucie ekranu.

Wyświetlenia wywołują kilka zdarzeń -
EVENT_BEGIN_BODY - wyzwalane w układach przez wywołanie yii\web\View::beginBody().
EVENT_END_BODY - wyzwalane w układach przez wywołanie yii\web\View::endBody().
EVENT_BEGIN_PAGE - wyzwalane w układach przez wywołanie yii\web\View::beginPage().
EVENT_END_PAGE - wyzwalane w układach przez wywołanie yii\web\View::endPage().
EVENT_BEFORE_RENDER - wyzwalane w kontrolerze na początku renderowania pliku.
EVENT_AFTER_RENDER - wyzwalane po wyrenderowaniu pliku.
Możesz odpowiedzieć na te zdarzenia, aby wstrzyknąć zawartość do widoków.
Step 7 - Aby wyświetlić aktualną datę i godzinę w formacie actionAbout z SiteController, zmodyfikuj to w ten sposób.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () { echo date('m.d.Y H:i:s'); }); return $this->render('about');
}Step 8 - Typ http://localhost:8080/index.php?r=site/about w pasku adresu przeglądarki internetowej, a zobaczysz następujący.

Ważne punkty
Aby widoki były łatwiejsze w zarządzaniu, należy -
- Podziel złożone widoki na kilka mniejszych.
- Używaj układów dla typowych sekcji HTML (nagłówki, stopki, menu i tak dalej).
- Użyj widżetów.
Widoki powinny -
- Zawierają HTML i prosty kod PHP do formatowania i renderowania danych.
- NIE przetwarzaj żądań.
- NIE modyfikuj właściwości modelu.
- NIE wykonuj zapytań do bazy danych.
Zasób to plik (css, js, wideo, audio lub obraz itp.), Do którego może się odwoływać strona internetowa. Yii zarządza aktywami wasset bundles. Celem pakietu aktywów jest posiadanie grupy powiązanychJS lub CSSpliki w bazie kodu i możliwość ich rejestracji w ramach jednego wywołania PHP. Pakiety zasobów mogą również zależeć od innych pakietów zasobów.
W folderze zasobów znajdziesz pakiet zasobów dla podstawowego szablonu aplikacji -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>Powyższa klasa określa, że pliki zasobów znajdują się wewnątrz @webroot folder, który odpowiada adresowi URL @web. Pakiet zawiera nrJS pliki i pojedynczy plik CSSplik. Pakiet zależy od innych pakietów -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
Właściwości AssetBundle
Poniżej przedstawiono właściwości AssetBundle.
basePath - Definiuje katalog dostępny w sieci, który zawiera pliki zasobów w tym pakiecie.
baseUrl - Określa adres URL odpowiadający właściwości basePath.
js - Definiuje tablicę plików JS zawartych w tym pakiecie.
css - Definiuje tablicę plików CSS zawartych w tym pakiecie.
depends- Definiuje tablicę pakietów zasobów, od których zależy ten pakiet. Oznacza to, że pliki CSS i JS bieżącego pakietu zasobów zostaną dołączone po pakietach, które są zadeklarowane przez rozszerzeniedepends własność.
sourcePath- Definiuje katalog główny, który zawiera pliki zasobów. Należy ustawić tę właściwość, jeśli katalog główny nie jest dostępny w sieci WWW. W przeciwnym razie powinieneś ustawićbasePath i baseUrl nieruchomości.
cssOptions - Określa opcje, które zostaną przekazane do yii\web\View∷registerCssFile funkcjonować.
jsOptions - Określa opcje, które zostaną przekazane do yii\web\View::registerJsFile funkcjonować.
publishOptions: Określa opcje, które zostaną przekazane do yii\web\AssetManager::publish funkcjonować.
Klasyfikacja aktywów
W zależności od lokalizacji aktywa można sklasyfikować jako -
Source Assets- Zasoby znajdują się w katalogu, do którego nie można uzyskać bezpośredniego dostępu przez Internet. Należy je skopiować do katalogu WWW, aby użyć zasobów źródłowych na stronie. Ten proces nazywa sięasset publishing.
Published Assets - Zasoby znajdują się w katalogu dostępnym w sieci
External Assets - Zasoby znajdują się na innym serwerze internetowym.
Korzystanie z pakietów zasobów
Step 1 - Wewnątrz assets folder, utwórz nowy plik o nazwie DemoAsset.php z następującą treścią.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- Właśnie zadeklarowaliśmy nowy pakiet zasobów z jednym plikiem demo.js. Teraz w folderze web / js utwórz plik o nazwie demo.js z tym kodem.
console.log("hello from demo asset");Step 3 - Aby zarejestrować nowo utworzony pakiet zasobów, przejdź do katalogu views / layouts i na górze pliku main.php dodaj następujący wiersz.
\app\assets\DemoAsset::register($this);Step 4 - Jeśli wskażesz swoją przeglądarkę internetową pod adresem http://localhost:8080/index.php, powinieneś zobaczyć następujące wyjście konsoli chrome.

Możesz również zdefiniować jsOptions i cssOptions właściwości, aby dostosować sposób CSS i JSpliki są zawarte na stronie. Domyślnie pliki JS są umieszczane przed zamykającym tagiem body.
Step 5 - Włączać JS pliki w sekcji head, zmodyfikuj DemoAsset.php plik w następujący sposób.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Step 6 - Teraz idź to http://localhost:8080/index.php, powinieneś zobaczyć, że demo.js skrypt znajduje się w nagłówku strony.

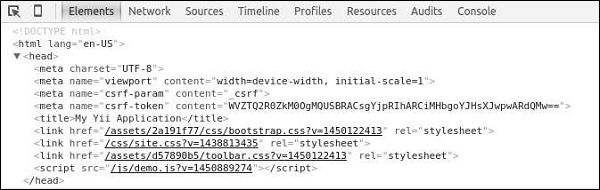
W przypadku aplikacji internetowych działających w trybie produkcyjnym powszechną praktyką jest włączanie buforowania HTTP dla zasobów. W ten sposób do wszystkich opublikowanych zasobów zostanie dołączony znacznik czasu ostatniej modyfikacji.
Step 7 - Idź do config folder i zmodyfikuj plik web.php plik, jak pokazano w poniższym kodzie.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Dodaliśmy AssetManager i ustaw plik appendTimestamp własność.
Step 8 - Teraz wpisz http://localhost:8080/index.phpw pasku adresu przeglądarki internetowej. Zauważysz, że wszystkie zasoby mają teraz sygnaturę czasową, jak pokazano na poniższym obrazku.

Podstawowe pakiety aktywów Yii
Poniżej znajdują się pakiety aktywów Core Yii.
yii\web\JqueryAsset - Zawiera plik jquery.js.
yii\web\YiiAsset - Zawiera plik yii.js, który implementuje mechanizm organizowania kodu JS w moduły.
yii\bootstrap\BootstrapAsset - Zawiera plik CSS z platformy Twitter Bootstrap.
yii\bootstrap\BootstrapPluginAsset - Zawiera plik JS z platformy Twitter Bootstrap.
yii\jui\JuiAsset - Zawiera pliki CSS i JS z biblioteki jQuery UI.
Zamiast pisać CSS lub JS kodu, programiści często używają rozszerzonej składni, takiej jak LESS, SCSS,Rysik do CSS i TypeScript, CoffeeScript do JS. Następnie używają specjalnych narzędzi do konwersji tych plików na prawdziwy CSS i JS.
Menedżer aktywów w Yii automatycznie konwertuje zasoby w rozszerzonej składni na CSS i JS. Wyrenderowany widok będzie zawierał pliki CSS i JS na stronie zamiast oryginalnych zasobów w rozszerzonej składni.
Step 1 - Zmodyfikuj plik DemoAsset.php plik w ten sposób.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>Właśnie dodaliśmy plik maszynopisu.
Step 2 - Wewnątrz web/js katalogu, utwórz plik o nazwie greeting.ts z następującym kodem.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());W powyższym kodzie definiujemy klasę Greeter za pomocą jednej metody greet(). Piszemy nasze pozdrowienie do chromowanej konsoli.
Step 3 - Przejdź do adresu URL http://localhost:8080/index.php. Zauważysz, że plikgreeting.ts plik jest konwertowany do pliku greeting.js, jak pokazano na poniższym zrzucie ekranu.

Poniżej będzie wynik.

Rozszerzenia to pakiety zaprojektowane specjalnie do użytku w aplikacjach Yii. Możesz udostępnić własny kod jako rozszerzenie lub użyć rozszerzeń innych firm, aby dodać funkcje do swojej aplikacji.
Korzystanie z rozszerzeń
Większość rozszerzeń jest rozpowszechnianych jako pakiety Composer. Composer instaluje pakiety z Packagist - repozytorium pakietów Composer.
Aby zainstalować rozszerzenie innej firmy, powinieneś -
Dodaj rozszerzenie do pliku composer.json plik.
Uruchom instalację kompozytora.
Dodawanie widżetu daty i czasu
Dodajmy zgrabny datetime widget do naszego projektu.
Step 1 - Zmodyfikuj plik composer.json plik podstawowego szablonu aplikacji w ten sposób.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Dodaliśmy zależność "kartik-v/yii2-widget-datetimepicker": "*" do wymaganej sekcji.
Step 2 - Teraz w katalogu głównym projektu uruchom aktualizację kompozytora, aby zaktualizować wszystkie zależności.

Właśnie zainstalowaliśmy rozszerzenie. Znajdziesz go wewnątrzvendor/kartik-v/yii2widget-datetimepicker teczka.
Step 3 - Aby wyświetlić nowo zainstalowany widżet na stronie, zmodyfikuj plik About widok actionAbout metoda SiteController.
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description of this page!'], 'description'); ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
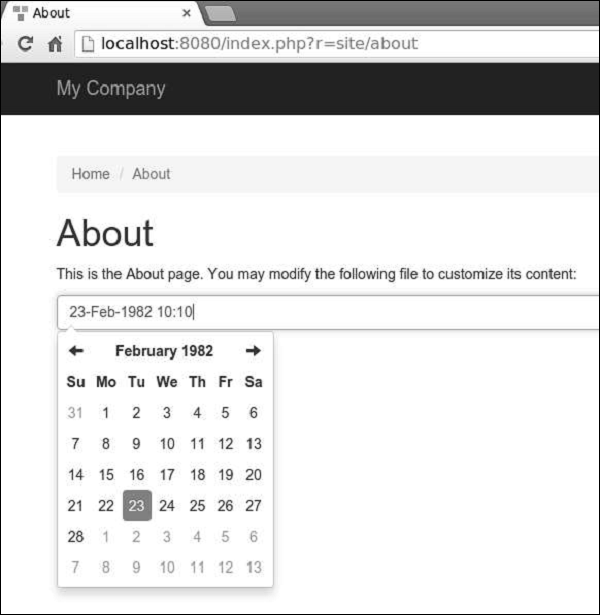
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>Step 4 - Teraz uruchom wbudowany serwer php z katalogu głównego projektu za pośrednictwem pliku php -S localhost:8080t web Komenda.
Step 5 - Idź do http://localhost:8080/index.php?r=site/about. Zobaczysz schludny datetime selektor, jak pokazano na poniższym zrzucie ekranu.

Stwórzmy proste rozszerzenie wyświetlające standard “Hello world”wiadomość. To rozszerzenie będzie rozpowszechniane za pośrednictwem repozytorium Packagist.
Step 1 - Utwórz folder o nazwie hello-worldna dysku twardym, ale nie w podstawowym szablonie aplikacji Yii). W katalogu hello-world utwórz plik o nazwiecomposer.json z następującym kodem.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}Deklarowaliśmy, że używamy standardu PSR-0 i wszystkie pliki rozszerzeń są w formacie src teczka.
Step 2 - Utwórz następującą ścieżkę do katalogu: hello-world/src/HelloWorld.
Step 3 - Wewnątrz HelloWorld folder, utwórz plik o nazwie SayHello.php z następującym kodem.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>Zdefiniowaliśmy SayHello klasa ze światową funkcją statyczną, która zwraca nasze hello wiadomość.
Step 4- Rozszerzenie jest gotowe. Teraz utwórz puste repozytorium w swoimgithub konto i umieść tam to rozszerzenie.
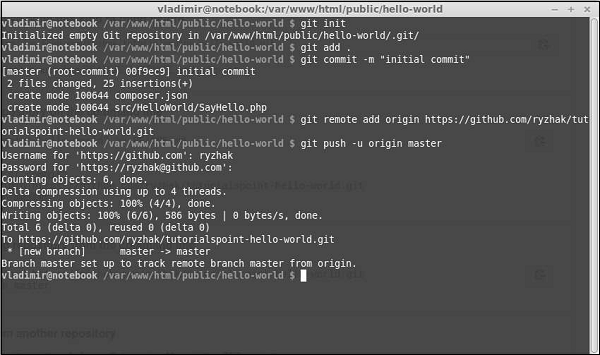
W środku hello-world uruchom folder -
- git init
- git add
- git commit -m „początkowe zatwierdzenie”
- git remote dodaj źródło <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u wzorzec pochodzenia

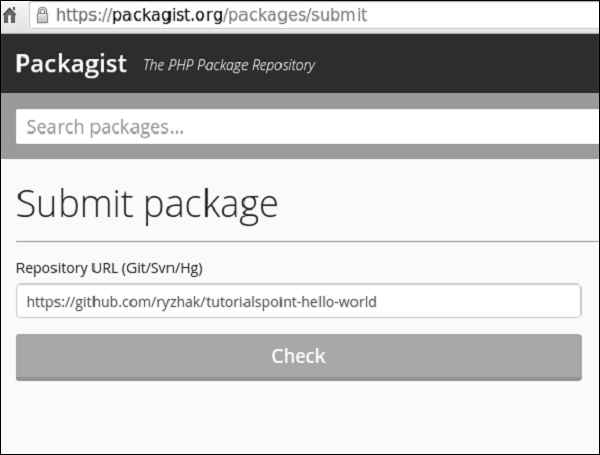
Właśnie wysłaliśmy nasze rozszerzenie do github. Teraz przejdź dohttps://packagist.org, zaloguj się i kliknij “submit” w górnym menu.
Zobaczysz stronę, na której powinieneś wejść do repozytorium github, aby je opublikować.

Step 5 - Kliknij “check” i Twoje rozszerzenie zostanie opublikowane.

Step 6- Wróć do podstawowego szablonu aplikacji. Dodaj rozszerzenie docomposer.json.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - W folderze głównym projektu uruchom plik composer update aby zainstalować / zaktualizować wszystkie zależności.

Step 8- Nasze rozszerzenie powinno zostać zainstalowane. Aby go użyć, zmodyfikuj plikAbout widok actionAbout metoda SiteController.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - Typ http://localhost:8080/index.php?r=site/aboutw przeglądarce internetowej. Zobaczysz plikhello world wiadomość z naszego rozszerzenia.

Żądania są reprezentowane przez yii\web\Request obiekt, który zawiera informacje o nagłówkach HTTP, parametrach żądania, plikach cookie itp.
Metody get() i post() zwraca parametry żądania komponentu żądania.
Example -
$req = Yii::$app->request; /* * $get = $_GET; */ $get = $req->get(); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null; * } */ $id = $req->get('id'); /* * if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1; * } */ $id = $req->get('id', 1); /* * $post = $_POST; */ $post = $req->post(); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null; * } */ $name = $req->post('name'); /* * if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = ''; * } */ $name = $req->post('name', '');Step 1 - Dodaj actionTestGet funkcji do SiteController podstawowego szablonu aplikacji.
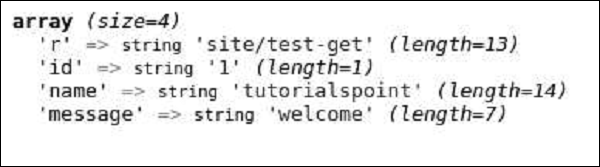
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}Step 2 - Teraz idź do http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcomezobaczysz, co następuje.

Aby pobrać parametry innych metod żądania (PATCH, DELETE itp.), Użyj yii\web\Request::getBodyParam() metoda.
Aby uzyskać metodę HTTP bieżącego żądania, użyj rozszerzenia Yii::$app→request→method własność.
Step 3 - Zmodyfikuj plik actionTestGet funkcja, jak pokazano w poniższym kodzie.
public function actionTestGet() {
$req = Yii::$app->request; if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) { echo "the request is GET"; } if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}Step 4 - Idź do http://localhost:8080/index.php?r=site/test-get. Zobaczysz następujące.

Komponent żądania udostępnia wiele właściwości do sprawdzania żądanego adresu URL.
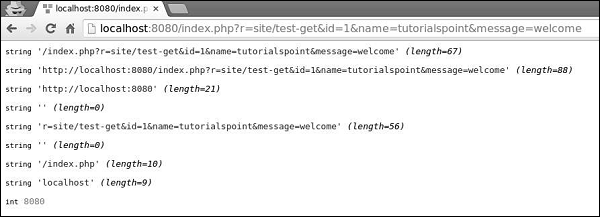
Step 5 - Zmodyfikuj plik actionTestGet działają w następujący sposób.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl); //the host of the URL var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo); //the part after the question mark var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl); //the URL without path info and query string var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName); //the port used by the web server var_dump(Yii::$app->request->serverPort);
}Step 6 - W pasku adresu przeglądarki internetowej wpisz http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcomezobaczysz, co następuje.

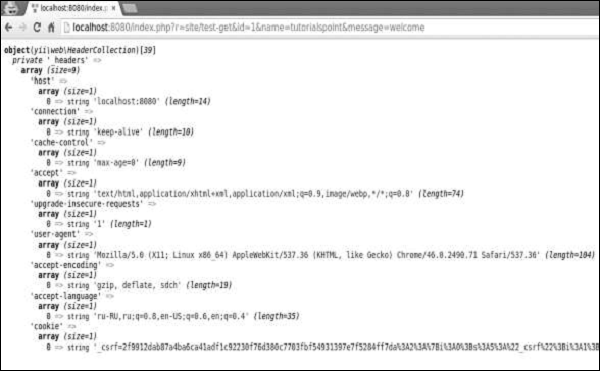
Step 7 - Aby uzyskać informacje nagłówka HTTP, możesz użyć rozszerzenia yii\web\Request::$headerswłasność. ZmodyfikujactionTestGet funkcjonować w ten sposób.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}Step 8 - Jeśli przejdziesz do adresu URL http://localhost:8080/index.php?r=site/testget&id=1&name=tutorialspoint&message=welcome, zobaczysz dane wyjściowe, jak pokazano w poniższym kodzie.

Aby uzyskać nazwę hosta i adres IP komputera klienta, użyj userHost i userIP nieruchomości.
Step 9 - Zmodyfikuj plik actionTestGet funkcjonować w ten sposób.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost); var_dump(Yii::$app->request->userIP);
}Step 10 - Idź pod adres http://localhost:8080/index.php?r=site/test-get i zobaczysz następujący ekran.

Gdy aplikacja internetowa obsługuje żądanie, generuje obiekt odpowiedzi, który zawiera nagłówki HTTP, treść i kod stanu HTTP. W większości przypadków użyjesz komponentu aplikacji odpowiedzi. Domyślnie jest to wystąpienieyii\web\Response.
Aby zarządzać kodami stanu odpowiedzi HTTP, użyj pliku yii\web\Response::$statusCodewłasność. Wartość domyślnayii\web\Response::$statusCode wynosi 200.
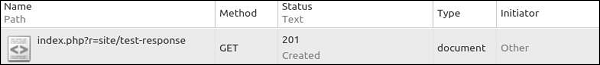
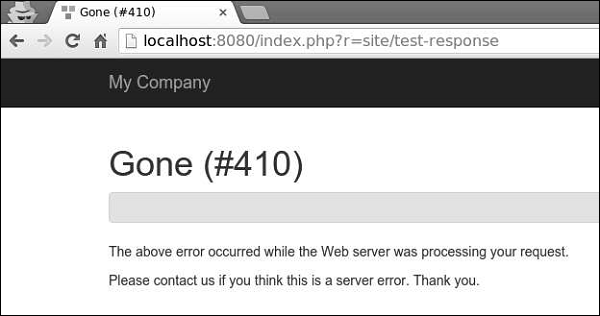
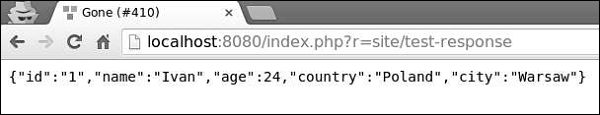
Step 1 - Dodaj funkcję o nazwie actionTestResponse do SiteController.
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}Step 2 - Jeśli wskażesz swoją przeglądarkę internetową pod adresem http://localhost:8080/index.php?r=site/testresponse, należy zwrócić uwagę na stan 201 utworzonej odpowiedzi HTTP.

Jeśli chcesz wskazać, że żądanie się nie powiodło, możesz wyrzucić jeden z predefiniowanych wyjątków HTTP -
yii\web\BadRequestHttpException - kod statusu 400.
yii\web\UnauthorizedHttpException - kod statusu 401.
yii\web\ForbiddenHttpException - kod statusu 403.
yii\web\NotFoundHttpException - kod statusu 404.
yii\web\MethodNotAllowedHttpException - kod statusu 405.
yii\web\NotAcceptableHttpException - kod statusu 406.
yii\web\ConflictHttpException - kod statusu 409.
yii\web\GoneHttpException - kod statusu 410.
yii\web\UnsupportedMediaTypeHttpException - kod statusu 415.
yii\web\TooManyRequestsHttpException - kod statusu 429.
yii\web\ServerErrorHttpException - kod statusu 500.
Step 3 - Zmodyfikuj plik actionTestResponse funkcja, jak pokazano w poniższym kodzie.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}Step 4 - Typ http://localhost:8080/index.php?r=site/test-response w pasku adresu przeglądarki internetowej możesz zobaczyć 410 Gone stan odpowiedzi HTTP, jak pokazano na poniższym obrazku.

Step 5 - Możesz wysyłać nagłówki HTTP, modyfikując plik headerswłaściwość komponentu odpowiedzi. Aby dodać nowy nagłówek do odpowiedzi, zmodyfikuj plikactionTestResponse funkcja, jak podano w poniższym kodzie.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}Step 6 - Idź do http://localhost:8080/index.php?r=site/test-response, zobaczysz nasz nagłówek Pragma.

Yii obsługuje następujące formaty odpowiedzi -
HTML - zaimplementowane przez yii \ web \ HtmlResponseFormatter.
XML - zaimplementowane przez yii \ web \ XmlResponseFormatter.
JSON - zaimplementowane przez yii \ web \ JsonResponseFormatter.
JSONP - zaimplementowane przez yii \ web \ JsonResponseFormatter.
RAW - odpowiedź bez formatowania.
Step 7 - Aby odpowiedzieć w JSON format, zmodyfikuj actionTestResponse funkcjonować.
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}Step 8 - Teraz wpisz http://localhost:8080/index.php?r=site/test-response na pasku adresu możesz zobaczyć następujące informacje JSON odpowiedź.

Yii implementuje przekierowanie przeglądarki, wysyłając nagłówek HTTP Location. Możesz zadzwonić doyii\web\Response::redirect() metoda przekierowania przeglądarki użytkownika na adres URL.
Step 9 - Zmodyfikuj plik actionTestResponse funkcjonować w ten sposób.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}Teraz, jeśli pójdziesz do http://localhost:8080/index.php?r=site/test-response, Twoja przeglądarka zostanie przekierowana na TutorialsPoint stronie internetowej.
Wysyłanie plików
Yii udostępnia następujące metody obsługi wysyłania plików -
yii\web\Response::sendFile() - Wysyła istniejący plik.
yii\web\Response::sendStreamAsFile() - Wysyła istniejący strumień pliku jako plik.
yii\web\Response::sendContentAsFile() - Wysyła ciąg tekstowy jako plik.
Zmodyfikuj w ten sposób funkcję actionTestResponse -
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}Rodzaj http://localhost:8080/index.php?r=site/test-response, pojawi się okno dialogowe pobierania pliku favicon.ico plik -
Odpowiedź nie jest wysyłana, dopóki yii\web\Response::send()wywoływana jest funkcja. Domyślnie ta metoda jest wywoływana na końcuyii\base\Application::run()metoda. Aby wysłać odpowiedź, plikyii\web\Response::send() metoda przebiega według następujących kroków -
- Uruchamia zdarzenie yii \ web \ Response :: EVENT_BEFORE_SEND.
- Wywołuje metodę yii \ web \ Response :: Preparat ().
- Uruchamia zdarzenie yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Wywołuje metodę yii \ web \ Response :: sendHeaders ().
- Wywołuje metodę yii \ web \ Response :: sendContent ().
- Uruchamia zdarzenie yii \ web \ Response :: EVENT_AFTER_SEND.
Kiedy aplikacja Yii przetwarza żądany URL, najpierw przetwarza adres URL na trasę. Następnie, aby obsłużyć żądanie, ta trasa jest używana do tworzenia wystąpienia odpowiedniej akcji kontrolera. Ten proces nazywa sięrouting. Odwrotny proces nazywa się tworzeniem adresu URL. PlikurlManagerkomponent aplikacji jest odpowiedzialny za routing i tworzenie adresów URL. Zapewnia dwie metody -
parseRequest() - Przetwarza żądanie w trasę.
createUrl() - Tworzy adres URL z podanej trasy.
Formaty adresów URL
Plik urlManager składnik aplikacji obsługuje dwa formaty adresów URL -
Domyślny format używa parametru zapytania r do reprezentowania trasy. Na przykład adres URL/index.php?r=news/view&id=5 reprezentuje trasę news/view i id parametr zapytania 5.
Ładny format adresu URL wykorzystuje dodatkową ścieżkę z nazwą skryptu wejściowego. Na przykład w poprzednim przykładzie byłby ładny format/index.php/news/view/5. Aby użyć tego formatu, musisz ustawić reguły adresów URL.
Aby włączyć ładny format adresu URL i ukryć nazwę skryptu wejściowego, wykonaj następujące kroki -
Step 1 - Zmodyfikuj plik config/web.php plik w następujący sposób.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - //this is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Właśnie włączyliśmy pretty URL format i wyłączyli nazwę skryptu wejściowego.
Step 2 - Teraz, jeśli piszesz http://localhost:8080/site/about w pasku adresu przeglądarki internetowej zobaczysz ładny adres URL w akcji.

Zwróć uwagę, że adres URL już nie istnieje http://localhost:8080/index.php?r=site/about.
Aby zmienić domyślną trasę aplikacji, należy skonfigurować plik defaultRoute własność.
Step 1 - Zmodyfikuj plik config/web.php plik w następujący sposób.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>Step 2 - Muszę http://localhost:8080/index.php. Zobaczysz wartość domyślnącontact strona.

Aby tymczasowo przełączyć aplikację w tryb konserwacji, należy skonfigurować plik yii\web\Application::$catchAll własność.
Step 3 - Dodaj następującą funkcję do pliku SiteController.
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}Step 4 - Następnie zmodyfikuj plik config/web.php plik w następujący sposób.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODEStep 5 - Teraz wprowadź dowolny adres URL swojej aplikacji, zobaczysz następujący.

Tworzenie adresów URL
Aby utworzyć różnego rodzaju adresy URL, możesz użyć rozszerzenia yii\helpers\Url::to()metoda pomocnicza. W poniższym przykładzie przyjęto, że używany jest domyślny format adresu URL.
Step 1 - Dodaj actionRoutes() metoda do SiteController.
public function actionRoutes() {
return $this->render('routes');
}Ta metoda po prostu renderuje routes widok.
Step 2 - W katalogu views / site utwórz plik o nazwie routes.php z następującym kodem.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>Step 3 - Typ http://localhost:8080/index.php?r=site/routes, zobaczysz niektóre zastosowania to() funkcjonować.

Trasa przeszła do yii\helpers\Url::to() metoda może być względna lub bezwzględna zgodnie z następującymi regułami -
jeśli trasa jest pusta, zostanie użyta aktualnie żądana trasa.
jeśli trasa nie ma wiodącego ukośnika, jest traktowana jako trasa względem bieżącego modułu.
jeśli trasa nie zawiera ukośników, jest traktowana jako identyfikator akcji bieżącego kontrolera.
Plik yii\helpers\Url helper zapewnia również kilka przydatnych metod.
Step 4 - Zmodyfikuj plik routes Zobacz, jak podano w poniższym kodzie.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>Step 5 - Jeśli wpiszesz adres http://localhost:8080/index.php?r=site/routes w przeglądarce internetowej zobaczysz następujące informacje.

Reguła adresu URL jest instancją, jeśli yii\web\UrlRule. PlikurlManager komponenty używają reguł adresu URL zadeklarowanych w pliku rules właściwość, gdy włączony jest ładny format adresu URL.
Aby przeanalizować żądanie, menedżer adresów URL uzyskuje reguły w kolejności, w jakiej zostały zadeklarowane, i szuka pierwszej reguły.
Step 1 - Zmodyfikuj plik urlManager składnik w config/web.php plik.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],Step 2 - Przejdź do przeglądarki internetowej pod adresem http://localhost:8080/about, zobaczysz stronę Informacje.

Regułę adresu URL można powiązać z parametrami zapytania w tym wzorcu -
<ParamName: RegExp>, gdzie -
ParamName - nazwa parametru
RegExp - opcjonalne wyrażenie regularne używane do dopasowywania wartości parametrów
Załóżmy, że zadeklarowaliśmy następujące reguły adresów URL -
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]Kiedy reguły są używane do parsing -
- Plik /index.php/articles jest analizowany w artykule / indeksie
- /index.php/articles/2014/php jest analizowany do artykułu / indeksu
- Plik /index.php/article/100 jest analizowany w artykule / widoku
- /index.php/articles/php jest przetwarzany na artykuły / php
Kiedy reguły są używane do creating URLs -
Url :: to (['artykuł / indeks']) tworzy /index.php/articles
Url :: to (['article / index', 'year' => 2014, 'category' => 'php']) tworzy /index.php/articles/2014/php
Url :: to (['article / view', 'id' => 100]) tworzy /index.php/article/100
Url :: to (['article / view', 'id' => 100, 'source' => 'ad']) tworzy /index.php/article/100?source=ad
Url :: to (['article / index', 'category' => 'php']) tworzy /index.php/article/index?category=php
Aby dodać sufiks do adresu URL, należy skonfigurować rozszerzenie yii\web\UrlManager::$suffix własność.
Step 3 - Zmodyfikuj plik urlComponent w config/web.php plik.
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'suffix' => '.html'
],Step 4 - Wpisz adres http://localhost:8080/site/contact.htmlw pasku adresu przeglądarki internetowej, a na ekranie zobaczysz następujący komunikat. Zwróć uwagę nahtml przyrostek.

Kiedy formularz jest oparty na modelu, typowym sposobem tworzenia tego formularza w Yii jest użycie rozszerzenia yii\widgets\ActiveFormklasa. W większości przypadków formularz ma odpowiedni model, który jest używany do walidacji danych. Jeśli model reprezentuje dane z bazy danych, to model powinien pochodzić z plikuActiveRecordklasa. Jeśli model przechwytuje dowolne dane wejściowe, powinien pochodzić zyii\base\Model klasa.
Stwórzmy formularz rejestracyjny.
Step 1 - Wewnątrz models folder, utwórz plik o nazwie RegistrationForm.php z następującym kodem.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>Zadeklarowaliśmy wzór dla naszego formularza rejestracyjnego z pięcioma właściwościami - nazwa użytkownika, hasło, adres e-mail, subskrypcje i zdjęcia.
Step 2 - Aby wyświetlić ten formularz, dodaj rozszerzenie actionRegistration metoda do SiteController.
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}Tworzymy wystąpienie RegistrationFormi przekaż go do widoku rejestracji. Teraz pora na stworzenie widoku.
Step 3 - W folderze views / site dodaj plik o nazwie registration.php z następującym kodem.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Obserwujemy, co następuje -
Plik ActiveForm::begin()funkcja oznacza początek formularza. Cały kod międzyActiveForm::begin() i ActiveForm::end() funkcje będą opakowane w form etykietka.
Aby utworzyć pole w formularzu, należy wywołać rozszerzenie ActiveForm::field()metoda. Tworzy wszystkie plikiinput and labeltagi. Nazwy wejść są określane automatycznie.
Na przykład password atrybut będzie RegistrationForm[password]. Jeśli chcesz, aby atrybut zajmował tablicę, powinieneś dołączyć [] do nazwy atrybutu.
Step 4 - Jeśli przejdziesz do paska adresu przeglądarki internetowej i wpiszesz http://localhost:8080/index.php?r=site/registrationzobaczysz nasz formularz.

Nigdy nie powinieneś ufać danym otrzymanym od użytkowników. Aby zweryfikować model z danymi wejściowymi użytkownika, należy wywołaćyii\base\Model::validate()metoda. Zwraca wartość logiczną, jeśli walidacja się powiedzie. Jeśli wystąpią błędy, możesz je pobrać zyii\base\Model::$errors własność.
Korzystanie z reguł
Zrobić validate() funkcja działa, należy zastąpić yii\base\Model::rules() metoda.
Step 1 - The rules() metoda zwraca tablicę w następującym formacie.
[
// required, specifies which attributes should be validated
['attr1', 'attr2', ...],
// required, specifies the type a rule.
'type_of_rule',
// optional, defines in which scenario(s) this rule should be applied
'on' => ['scenario1', 'scenario2', ...],
// optional, defines additional configurations
'property' => 'value', ...
]Dla każdej reguły należy określić przynajmniej, do jakich atrybutów reguła ma zastosowanie, i typ stosowanej reguły.
Podstawowe zasady walidacji to - boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url.
Step 2 - Utwórz nowy model w models teczka.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>Zadeklarowaliśmy wzór formularza rejestracyjnego. Model ma pięć właściwości - nazwę użytkownika, hasło, adres e-mail, kraj, miasto i telefon. Wszystkie są wymagane, a właściwość e-mail musi być prawidłowym adresem e-mail.
Step 3 - Dodaj actionRegistration metoda do SiteController gdzie tworzymy nowy RegistrationForm model i przekaż go do widoku.
public function actionRegistration() {
$model = new RegistrationForm(); return $this->render('registration', ['model' => $model]);
}Step 4- Dodaj widok do naszego formularza rejestracyjnego. W folderze views / site utwórz plik o nazwie registration.php z następującym kodem.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Używamy ActiveForm widget do wyświetlania naszego formularza rejestracyjnego.
Step 5 - Jeśli pójdziesz do lokalnego gospodarza http://localhost:8080/index.php?r=site/registration i kliknij przycisk Prześlij, zobaczysz reguły walidacji w akcji.

Step 6 - Aby dostosować komunikat o błędzie dla username właściwość, zmodyfikuj plik rules() metoda RegistrationForm w następujący sposób.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 7 - Udaj się do lokalnego gospodarza http://localhost:8080/index.php?r=site/registrationi kliknij przycisk przesyłania. Zauważysz, że zmienił się komunikat o błędzie właściwości nazwy użytkownika.

Step 8 - Aby dostosować proces sprawdzania poprawności, możesz zastąpić te metody.
yii \ base \ Model :: beforeValidate (): wyzwala plik
yii \ base \ Model :: EVENT_BEFORE_VALIDATE.
yii \ base \ Model :: afterValidate (): wyzwala plik
yii \ base \ Model :: EVENT_AFTER_VALIDATE.
Step 9 - Aby przyciąć przestrzenie wokół posiadłości wiejskiej i zmienić puste dane wejściowe nieruchomości miejskiej na zerowe, możesz użyć trim i default walidatory.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'], ['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}Step 10 - Jeśli wejście jest puste, możesz ustawić dla niego wartość domyślną.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}Jeśli właściwość miasta jest pusta, zostanie użyta domyślna wartość „Paryż”.
Czasami trzeba zweryfikować wartości, które nie są powiązane z żadnym modelem. Możesz użyćyii\base\DynamicModel klasa, która obsługuje definiowanie zarówno atrybutów, jak i reguł w locie.
Step 1 - Dodaj actionAdHocValidation metoda do SiteController.
public function actionAdHocValidation() {
$model = DynamicModel::validateData([ 'username' => 'John', 'email' => '[email protected]' ], [ [['username', 'email'], 'string', 'max' => 12], ['email', 'email'], ]); if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}W powyższym kodzie definiujemy plik “dynamic” model z nazwą użytkownika i atrybutami adresu e-mail i zweryfikuj je.
Step 2 - Typ http://localhost:8080/index.php?r=site/ad-hoc-validation w pasku adresu przeglądarki internetowej pojawi się komunikat o błędzie, ponieważ nasz e-mail ma 14 znaków.

Niestandardowe walidatory
Istnieją dwa typy niestandardowych walidatorów -
- Walidatory inline
- Samodzielne walidatory
Walidator inline jest definiowany za pomocą metody modelowej lub funkcji anonimowej. Jeśli atrybut nie przejdzie weryfikacji, należy wywołać metodęyii\base\Model::addError() metoda zapisania komunikatu o błędzie.
Poniższy przykład RegistrationForm sprawdza poprawność właściwości miasta, więc może przyjąć tylko dwie wartości - Londyn i Paryż.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password; public $email;
public $country; public $city;
public $phone; public function rules() { return [ ['city', 'validateCity'] ]; } public function validateCity($attribute, $params) { if (!in_array($this->$attribute, ['Paris', 'London'])) { $this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>Samodzielny walidator rozszerza rozszerzenie yii\validators\Validatorklasa. Aby zaimplementować logikę walidacji, należy zastąpićyii\validators\Validator::validateAttribute() metoda.
Step 1 - Aby zaimplementować poprzedni przykład przy użyciu samodzielnego walidatora, dodaj plik CityValidator.php plik do components teczka.
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) { if (!in_array($model->$attribute, ['Paris', 'London'])) { $this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>Step 2 - Następnie zmodyfikuj plik RegistrationForm modelować w ten sposób.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $country;
public $city; public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>Sprawdzanie poprawności nazwy użytkownika powinno odbywać się tylko po stronie serwera, ponieważ tylko serwer posiada potrzebne informacje. W takim przypadku możesz użyć walidacji opartej na technologii AJAX.
Step 1 - Aby włączyć walidację AJAX, zmodyfikuj plik registration zobacz w ten sposób.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form', 'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'country') ?> <?= $form->field($model, 'city') ?> <?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>Powinniśmy również przygotować serwer, aby obsługiwał żądania AJAX.
Step 2 - Zmodyfikuj plik actionRegistration metoda SiteController tą drogą.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) { Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model); } return $this->render('registration', ['model' => $model]);
}Step 3 - Teraz idź do http://localhost:8080/index.php?r=site/registrationzauważysz, że walidacja formularza jest wykonywana przez żądania AJAX.

Sesje udostępniają dane na różnych stronach. Sesja tworzy plik na serwerze w katalogu tymczasowym, w którym przechowywane są wszystkie zmienne sesji. Dane te są dostępne dla wszystkich stron Twojej witryny internetowej podczas wizyty tego konkretnego użytkownika.
Po rozpoczęciu sesji dzieje się co następuje -
PHP tworzy unikalny identyfikator dla tej konkretnej sesji.
Plik cookie o nazwie PHPSESSID jest wysyłany po stronie klienta (do przeglądarki).
Serwer tworzy plik w folderze tymczasowym, w którym zapisywane są wszystkie zmienne sesji.
Gdy serwer chce pobrać wartość ze zmiennej sesji, PHP automatycznie pobiera unikalny identyfikator sesji z pliku cookie PHPSESSID. Następnie szuka w katalogu tymczasowym potrzebnego pliku.
Aby rozpocząć sesję, należy zadzwonić pod numer session_start()funkcjonować. Wszystkie zmienne sesji są przechowywane w pliku$_SESSIONzmienna globalna. Możesz także użyćisset() funkcja, aby sprawdzić, czy zmienna sesji jest ustawiona -
<?php
session_start();
if( isset( $_SESSION['number'] ) ) { $_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1; } $msg = "This page was visited ". $_SESSION['number']; $msg .= "in this session.";
echo $msg;
?>Aby zniszczyć sesję, powinieneś wywołać session_destroy()funkcjonować. Aby zniszczyć pojedynczą zmienną sesji, wywołajunset() funkcja -
<?php
unset($_SESSION['number']);
session_destroy();
?>Korzystanie z sesji w Yii
Sesje umożliwiają utrwalanie danych we wszystkich żądaniach użytkowników. W PHP możesz uzyskać do nich dostęp poprzez plik$_SESSIONzmienna. W Yii możesz uzyskać dostęp do sesji poprzez komponent aplikacji sesji.
Step 1 - Dodaj actionOpenAndCloseSession metoda do SiteController.
public function actionOpenAndCloseSession() {
$session = Yii::$app->session; // open a session $session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active"; // close a session $session->close();
// destroys all data registered to a session
$session->destroy();
}W powyższym kodzie pobieramy komponent aplikacji sesji, otwieramy sesję, sprawdzamy czy jest aktywna, zamykamy sesję, a na końcu niszczymy.
Step 2 - Typ http://localhost:8080/index.php?r=site/open-and-close-session na pasku adresu przeglądarki internetowej zobaczysz następujące informacje.

Aby uzyskać dostęp do zmiennych sesji, możesz użyć set() i get() metody.
Step 3 - Dodaj actionAccessSession metoda do SiteController.
public function actionAccessSession() {
$session = Yii::$app->session; // set a session variable $session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language); // remove a session variable $session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set"; $session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}Step 4 - Idź do http://localhost:8080/index.php?r=site/access-sessionzobaczysz, co następuje.

Yii zapewnia koncepcję danych flash. Dane Flash to dane sesji, które -
- Ustawiany jest w jednym żądaniu.
- Będzie dostępny tylko na następne żądanie.
- Następnie zostanie automatycznie usunięty.
Step 1 - Dodaj actionShowFlash metoda do SiteController.
public function actionShowFlash() {
$session = Yii::$app->session; // set a flash message named as "greeting" $session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}Step 2 - W folderze views / site utwórz plik widoku o nazwie showflash.php.
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>Step 3 - Kiedy piszesz http://localhost:8080/index.php?r=site/show-flash na pasku adresu przeglądarki internetowej zobaczysz następujące informacje.

Yii zapewnia również następujące zajęcia sesyjne -
yii\web\CacheSession - Przechowuje informacje o sesji w pamięci podręcznej.
yii\web\DbSession - Przechowuje informacje o sesji w bazie danych.
yii\mongodb\Session - Przechowuje informacje o sesji w MongoDB.
yii\redis\Session - Przechowuje informacje o sesji za pomocą bazy danych redis.
Pliki cookie to zwykłe pliki tekstowe przechowywane po stronie klienta. Możesz ich używać do celów śledzenia.
Istnieją trzy kroki, aby zidentyfikować powracającego użytkownika -
Serwer przesyła zestaw plików cookies do klienta (przeglądarki). Na przykład identyfikator lub token.
Przeglądarka przechowuje to.
Następnym razem, gdy przeglądarka wyśle żądanie do serwera WWW, wysyła również te pliki cookie, aby serwer mógł wykorzystać te informacje do identyfikacji użytkownika.
Pliki cookie są zwykle umieszczane w nagłówku HTTP, jak pokazano w poniższym kodzie.
HTTP/1.1 200 OK
Date: Fri, 05 Feb 2015 21:03:38 GMT
Server: Apache/1.3.9 (UNIX) PHP/4.0b3
Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT;
path = /; domain = tutorialspoint.com
Connection: close
Content-Type: text/htmlPHP zapewnia setcookie() funkcja ustawienia plików cookie -
setcookie(name, value, expire, path, domain, security);gdzie -
name - Ustawia nazwę pliku cookie i jest przechowywana w zmiennej środowiskowej o nazwie HTTP_COOKIE_VARS.
value - Ustawia wartość nazwanej zmiennej.
expiry - Określa przyszły czas w sekundach od 00:00:00 GMT 1 stycznia 1970 roku. Po tym czasie plik cookie stanie się niedostępny.
path - Określa katalogi, dla których ważny jest plik cookie.
domain- Można to wykorzystać do zdefiniowania nazwy domeny w bardzo dużych domenach. Wszystkie pliki cookie są ważne tylko dla hosta i domeny, która je utworzyła.
security - Jeśli ustawione na, oznacza to, że plik cookie powinien być wysyłany tylko przez HTTPS, w przeciwnym razie, gdy ustawiony na 0, plik cookie może być wysyłany zwykłym HTTP.
Aby uzyskać dostęp do plików cookie w PHP, możesz użyć $_COOKIE or $HTTP_COOKIE_VARS zmienne.
<?php
echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />";
echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />";
?>Aby usunąć plik cookie, należy ustawić dla niego datę, która już wygasła.
<?php
setcookie( "token", "", time()- 60, "/","", 0);
setcookie( "id", "", time()- 60, "/","", 0);
?>Pliki cookie umożliwiają utrwalanie danych we wszystkich żądaniach. W PHP możesz uzyskać do nich dostęp poprzez plik$_COOKIEzmienna. Yii reprezentuje plik cookie jako obiektyii\web\Cookieklasa. W tym rozdziale opiszemy kilka metod odczytu plików cookie.
Step 1 - Utwórz plik actionReadCookies metoda w SiteController.
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies; // get the "language" cookie value // if the cookie does not exist, return "ru" as the default value $language = $cookies->getValue('language', 'ru'); // an alternative way of getting the "language" cookie value if (($cookie = $cookies->get('language')) !== null) { $language = $cookie->value; } // you may also use $cookies like an array
if (isset($cookies['language'])) { $language = $cookies['language']->value; } // check if there is a "language" cookie if ($cookies->has('language')) echo "Current language: $language";
}Step 2 - Aby zobaczyć wysyłanie plików cookie w akcji, utwórz metodę o nazwie actionSendCookies w SiteController.
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies; // add a new cookie to the response to be sent $cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([ 'name' => 'username', 'value' => 'John', ])); $cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}Step 3 - Teraz, jeśli pójdziesz do http://localhost:8080/index.php?r=site/send-cookieszauważysz, że pliki cookie są zapisywane w przeglądarce.

W Yii, walidacja ciasteczek jest domyślnie włączona. Chroni pliki cookie przed modyfikacją po stronie klienta. Hash z pliku config / web.php podpisuje każdy plik cookie.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Możesz wyłączyć sprawdzanie poprawności plików cookie, ustawiając opcję yii\web\Request::$enableCookieValidation właściwość do false.
Możesz łatwo zaimplementować funkcję przesyłania plików za pomocą yii\web\UploadedFile, models i yii\widgets\ActiveForm.
Utwórz katalog ‘uploads’w folderze głównym. W tym katalogu będą przechowywane wszystkie przesłane obrazy. Aby przesłać pojedynczy plik, musisz utworzyć model i atrybut modelu dla przesłanej instancji pliku. Powinieneś także sprawdzić poprawność przesłania pliku.
Step 1 - Wewnątrz models folder, utwórz plik o nazwie UploadImageForm.php z następującą treścią.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) { $this->image->saveAs('../uploads/' . $this->image->baseName . '.' . $this->image->extension);
return true;
} else {
return false;
}
}
}
?>Plik imageatrybut jest używany do zachowania instancji pliku. Plikfile reguła walidacji zapewnia, że plik ma rozszerzenie png lub a jpgrozbudowa. Funkcja przesyłania sprawdza poprawność pliku i zapisuje go na serwerze.
Step 2 - Teraz dodaj actionUploadImage funkcji do SiteController.
public function actionUploadImage() {
$model = new UploadImageForm(); if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) { // file is uploaded successfully echo "File successfully uploaded"; return; } } return $this->render('upload', ['model' => $model]);
}Step 3 - Po przesłaniu formularza dzwonimy do yii\web\UploadedFile::getInstance() funkcję reprezentującą przesłany plik jako plik UploadedFileinstancja. Następnie sprawdzamy plik i zapisujemy go na serwerze.
Step 4 - Następnie utwórz plik upload.php Wyświetl plik wewnątrz views/site informator.
<?php
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?>
<?= $form->field($model, 'image')->fileInput() ?>
<button>Submit</button>
<?php ActiveForm::end() ?>Pamiętaj, aby dodać enctype opcja podczas przesyłania pliku. The fileInput() metoda renderuje następujący kod html -
<input type = "file">Powyższy kod html umożliwia użytkownikom wybieranie i przesyłanie plików.
Step 5 - Teraz, jeśli pójdziesz do http://localhost:8080/index.php?r=site/upload-imagezobaczysz, co następuje.

Step 6- Wybierz obraz do przesłania i kliknij przycisk „Prześlij”. Plik zostanie zapisany na serwerze wewnątrz pliku‘uploads’ teczka.

Aby wyświetlić dane w czytelnym formacie, możesz użyć rozszerzenia formatter składnik aplikacji.
Step1 - Dodaj actionFormatter metoda do SiteController.
public function actionFormatter(){
return $this->render('formatter');
}W powyższym kodzie po prostu renderujemy plik formatter widok.
Step 2 - Teraz stwórz plik formatter.php Wyświetl plik wewnątrz views/site folder.
<?php
$formatter = \Yii::$app->formatter; // output: January 1, 2016 echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>"; // output: <a href = "mailto:[email protected]">[email protected]</a> echo $formatter->asEmail('[email protected]'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>"; // output: (Not set) echo $formatter->asDate(null),"<br>";
?>Step 3 - Idź do http://localhost:8080/index.php?r=site/formatter, zobaczysz następujący wynik.

Plik formatter Komponent obsługuje następujące formaty związane z datą i godziną -
| Format wyjściowy | Przykład |
|---|---|
| data | 01 stycznia 2016 |
| czas | 16:06 |
| datetime | 01 stycznia 2016 16:06 |
| znak czasu | 1512609983 |
| RelativeTime | 1 godzinę temu |
| Trwanie | 5 minut |
Step 4 - Zmodyfikuj plik formatter zobacz w ten sposób.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>"; echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>"; echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>Step 5 - Typ http://localhost:8080/index.php?r=site/formatter w pasku adresu przeglądarki internetowej zobaczysz następujące dane wyjściowe.

Formaty dat
Istnieją również cztery skróty do formatu daty: short, medium, long, and full.
Step 1 - Zmodyfikuj plik formatter wyświetl plik w ten sposób.
<?php
$formatter = \Yii::$app->formatter; echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>"; echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>Step 2 - Jeśli przejdziesz do przeglądarki internetowej i wpiszesz http://localhost:8080/index.php?r=site/formatter, zobaczysz następujący wynik.

Formaty liczb
Plik formatter Komponent obsługuje następujące formaty związane z liczbami -
| Format wyjściowy | Przykład |
|---|---|
| liczba całkowita | 51 |
| dziesiętny | 105,51 |
| procent | 51% |
| naukowy | 1.050000E + 2 |
| waluta | 105 $ |
| rozmiar | 105 bajtów |
| shortSize | 105 B |
Step 1 - Zmodyfikuj plik formatter zobacz w ten sposób.
<?php
$formatter = \Yii::$app->formatter;
echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>";
echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>";
echo Yii::$app->formatter->asCurrency(105, "$"),"<br>";
echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>";
?>Step 2 - Idź do http://localhost:8080/index.php?r=site/formatter, zobaczysz następujący wynik.

Inne formaty
Yii obsługuje także inne formaty -
text - Wartość jest zakodowana w formacie HTML.
raw - Wartość jest wyprowadzana bez zmian.
paragraphs- Wartość jest formatowana jako akapity tekstu HTML zawinięte w znacznik p .
ntext - Wartość jest formatowana jako zwykły tekst HTML, w którym znaki nowej linii są konwertowane na końce linii.
html - Wartość jest oczyszczana za pomocą HtmlPurifier, aby uniknąć ataków XSS.
image - Wartość jest sformatowana jako tag obrazu.
boolean - wartość jest sformatowana jako wartość logiczna.
url - Wartość jest sformatowana jako łącze.
email - Wartość jest sformatowana jako łącze mailto.
Program formatujący może użyć aktualnie aktywnych ustawień regionalnych, aby określić, jak sformatować wartość dla określonego kraju.
Poniższy przykład pokazuje, jak sformatować datę dla różnych ustawień regionalnych.
<?php
Yii::$app->formatter->locale = 'ru-RU'; echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE'; // output: 1. Januar 2016 echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US'; // output: January 1, 2016 echo Yii::$app->formatter->asDate('2016-01-01');
?>Jeśli masz za dużo danych do wyświetlenia na jednej stronie, powinieneś wyświetlić je na wielu stronach. Jest to również znane jako paginacja.
Aby pokazać działanie paginacji, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root -p
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Plik MyUser model pojawia się w katalogu models.
Paginacja w akcji
Step 1 - Dodaj actionPagination metoda do SiteController.
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset) ->limit($pagination->limit)
->all();
return $this->render('pagination', [ 'models' => $models,
'pagination' => $pagination,
]);
}Step 2 - Utwórz plik widoku o nazwie pagination.php w środku views/site teczka.
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>Teraz przejdź do lokalnego hosta http://localhost:8080/index.php?r=site/pagination w przeglądarce internetowej zobaczysz widżet paginacji -

Podczas wyświetlania dużej ilości danych często musimy je sortować. Yii używa plikuyii\data\Sort object do reprezentowania schematu sortowania.
Aby pokazać sortowanie w akcji, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Sortowanie w akcji
Step 1 - Dodaj actionSorting metoda do SiteController.
public function actionSorting() {
//declaring the sort object
$sort = new Sort([ 'attributes' => ['id', 'name', 'email'], ]); //retrieving all users $models = MyUser::find()
->orderBy($sort->orders) ->all(); return $this->render('sorting', [
'models' => $models, 'sort' => $sort,
]);
}Step 2 - Utwórz plik View plik o nazwie sorting inside folder widoki / witryny.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email'); ?><br/> <?php foreach ($models as $model): ?> <?= $model->id; ?>
<?= $model->name; ?> <?= $model->email; ?>
<br/>
<?php endforeach; ?>Step 3 - Teraz, jeśli piszesz http://localhost:8080/index.php?r=site/sorting w przeglądarce internetowej można zobaczyć, że pola identyfikatora, nazwy i adresu e-mail można sortować, jak pokazano na poniższej ilustracji.

Zmienne składowe klas w PHP są również nazywane properties. Reprezentują stan instancji klasy. Yii wprowadza klasę o nazwieyii\base\Object. Obsługuje definiowanie właściwości za pośrednictwemgetter lub setter metody klasowe.
Metoda pobierająca zaczyna się od słowa get. Metoda ustawiająca zaczyna się odset. Możesz używać właściwości zdefiniowanych przez metody pobierające i ustawiające, takie jak zmienne składowe klasy.
Podczas odczytywania właściwości wywoływana jest metoda pobierająca. Podczas przypisywania właściwości zostanie wywołana metoda ustawiająca. Właściwość zdefiniowana przez metodę pobierającą toread only jeśli ustawiacz nie jest zdefiniowany.
Step 1 - Utwórz plik o nazwie Taxi.php wewnątrz folderu komponentów.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone; public function getPhone() { return $this->_phone;
}
public function setPhone($value) { $this->_phone = trim($value);
}
}
?>W powyższym kodzie definiujemy klasę Taxi pochodzącą z klasy Object. Ustawiamy getter -getPhone() i seter - setPhone().
Step 2 - Now, dodaj plik actionProperties metoda do SiteController.
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone); // equivalent to $object->setLabel('abc');
$object->phone = '79005448877'; var_dump($object);
}W powyższej funkcji utworzyliśmy obiekt Taxi, próbowaliśmy uzyskać dostęp do phone za pośrednictwem metody pobierającej i ustaw metodę phone właściwość za pośrednictwem ustawiacza.
Step 3 - W przeglądarce internetowej wpisz http://localhost:8080/index.php?r=site/properties, na pasku adresu powinieneś zobaczyć następujące dane wyjściowe.

Yii dostarcza zestaw klas dostawców danych, które obejmują paginację i sortowanie. Dostawca danych implementuje yii \ data \ DataProviderInterface. Obsługuje pobieranie posortowanych i podzielonych na strony danych. Dostawcy danych zwykle współpracują z widżetami danych.
Yii zawiera -
ActiveDataProvider - Używa yii\db\ActiveQuery lub yii\db\Query do wyszukiwania danych z baz danych.
SqlDataProvider - Wykonuje SQL i zwraca dane w postaci tablic.
ArrayDataProvider - Pobiera dużą tablicę i zwraca jej wycinek.
Definiujesz zachowania sortowania i paginacji dostawcy danych, konfigurując jego pagination i sortnieruchomości. Widżety danych, takie jakyii\grid\GridViewmają właściwość o nazwie dataProvider, który przyjmuje instancję dostawcy danych i wyświetla dane na ekranie.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p .
Utwórz nową bazę danych za pośrednictwem CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Aktywny dostawca danych
Step 1 - Utwórz funkcję o nazwie actionDataProvider w środku SiteController.
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([ 'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}W powyższym kodzie definiujemy wystąpienie ActiveDataProviderclass i wyświetl użytkowników z pierwszej strony. Plikyii\data\ActiveDataProvider klasa używa komponentu aplikacji DB jako połączenia DB.
Step 2 - Jeśli wprowadzisz lokalny adres hosta http://localhost:8080/index.php?r=site/dataprovider, zobaczysz następujący wynik.

Dostawca danych SQL
Plik yii\data\SqlDataProvider class działa z surowymi instrukcjami SQL.
Step 1 - Zmodyfikuj plik actionDataProvider w ten sposób.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar(); $provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count, 'pagination' => [ 'pageSize' => 5, ], 'sort' => [ 'attributes' => [ 'id', 'name', 'email', ], ], ]); // returns an array of data rows $users = $provider->getModels(); var_dump($users);
}Step 2 - Typ http://localhost:8080/index.php?r=site/data-provider na pasku adresu przeglądarki internetowej zobaczysz następujące dane wyjściowe.

Dostawca danych macierzy
Plik yii\data\ArrayDataProviderklasa jest najlepsza do pracy z dużymi tablicami. Elementy w tej tablicy mogą być wynikami zapytań instancji DAO lub Active Record.
Step 1 - Zmodyfikuj plik actionDataProvider w ten sposób.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all(); $provider = new ArrayDataProvider([
'allModels' => $data, 'pagination' => [ 'pageSize' => 3, ], 'sort' => [ 'attributes' => ['id', 'name'], ], ]); // get the rows in the currently requested page $users = $provider->getModels(); var_dump($users);
}Step 2 - Jeśli pójdziesz pod adres http://localhost:8080/index.php?r=site/data-provider za pośrednictwem przeglądarki internetowej zobaczysz następujące dane wyjściowe.

Należy zauważyć, że w przeciwieństwie do dostawcy danych SQL i aktywnego dostawcy danych, dostawca danych macierzy ładuje wszystkie dane do pamięci, więc jest mniej wydajny.
Yii dostarcza zestaw widżetów do wyświetlania danych. Za pomocą widżetu DetailView można wyświetlić pojedynczy rekord. Widget ListView, a także Widok siatki, mogą służyć do wyświetlania tabeli rekordów z funkcjami takimi jak filtrowanie, sortowanie i paginacja.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Widżet DetailView
Plik DetailView widgetpokazuje dane pojedynczego modelu. Plik$attributes właściwość określa, które atrybuty modelu mają być wyświetlane.
Step 1 - Dodaj actionDataWidget metoda do SiteController.
public function actionDataWidget() {
$model = MyUser::find()->one(); return $this->render('datawidget', [
'model' => $model
]);
}W powyższym kodzie stwierdzamy, że pierwszy model MyUser i przekazujemy go do datawidget widok.
Step 2 - Utwórz plik o nazwie datawidget.php w środku views/site teczka.
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>Step 3 - Jeśli pójdziesz do http://localhost:8080/index.php?r=site/data-widget, zobaczysz typowe użycie DetailView widget.

Widżet ListView używa dostawcy danych do wyświetlania danych. Każdy model jest renderowany przy użyciu określonego pliku widoku.
Step 1 - Zmodyfikuj plik actionDataWidget() w ten sposób.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [ 'dataProvider' => $dataProvider
]);
}W powyższym kodzie tworzymy dostawcę danych i przekazujemy go do widoku datawidget.
Step 2 - Zmodyfikuj w ten sposób plik widoku widgetu danych.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>Renderujemy widżet ListView. Każdy model jest renderowany w widoku _user .
Step 3 - Utwórz plik o nazwie _user.php w środku views/site teczka.
<?php
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
?>
<div class = "user">
<?= $model->id ?>
<?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?>
</div>Step 4 - Typ http://localhost:8080/index.php?r=site/data-widget na pasku adresu przeglądarki internetowej zobaczysz następujące informacje.

Widżet GridView pobiera dane od dostawcy danych i przedstawia dane w postaci tabeli. Każdy wiersz tabeli reprezentuje pojedynczy element danych, a kolumna reprezentuje atrybut elementu.
Step 1 - Zmodyfikuj plik datawidget zobacz w ten sposób.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>Step 2 - Idź do http://localhost:8080/index.php?r=site/data-widget, zobaczysz typowe użycie widżetu DataGrid.

Kolumny widżetu DataGrid są skonfigurowane pod kątem yii\grid\Columnklasa. Reprezentuje atrybut modelu i może być filtrowany i sortowany.
Step 3 - Aby dodać niestandardową kolumnę do siatki, zmodyfikuj datawidget zobacz w ten sposób.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
?>Step 4 - Jeśli pójdziesz pod adres http://localhost:8080/index.php?r=site/data-widget, zobaczysz dane wyjściowe, jak pokazano na poniższym obrazku.

Kolumny siatki można dostosować, używając różnych klas kolumn, takich jak yii \ grid \ SerialColumn, yii \ grid \ ActionColumn i yii \ grid \ CheckboxColumn.
Step 5 - Zmodyfikuj plik datawidget zobacz w następujący sposób.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Idź do http://localhost:8080/index.php?r=site/data-widgetzobaczysz, co następuje.

Możesz użyć eventswstrzyknąć niestandardowy kod w określonych punktach wykonania. Możesz dołączyć niestandardowy kod do zdarzenia, a gdy zdarzenie zostanie wyzwolone, kod zostanie wykonany. Na przykład obiekt rejestrujący może wyzwolić plikuserRegisteredzdarzenie, gdy nowy użytkownik rejestruje się w Twojej witrynie internetowej. Jeśli klasa ma wyzwalać zdarzenia, powinieneś rozszerzyć ją z klasy yii \ base \ Component.
Program obsługi zdarzeń to wywołanie zwrotne PHP. Możesz użyć następujących wywołań zwrotnych -
Globalna funkcja PHP określona jako ciąg.
Funkcja anonimowa.
Tablica zawierająca nazwę klasy i metodę jako ciąg znaków, na przykład [„ClassName”, „methodName”]
Tablica obiektu i metoda jako ciąg znaków, na przykład [$ obj, 'methodName']
Step 1 - Aby dołączyć procedurę obsługi do zdarzenia, należy wywołać plik yii\base\Component::on() metoda.
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name'); // this handler is an object method $obj->on(Obj::EVENT_HELLO, [$object, 'methodName']); // this handler is a static class method $obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});Do zdarzenia można dołączyć jeden lub więcej programów obsługi. Dołączone procedury obsługi są wywoływane w kolejności, w jakiej zostały dołączone do zdarzenia.
Step 2 - Aby zatrzymać wywoływanie programów obsługi, należy ustawić rozszerzenie yii\base\Event::$handled property do true.
$obj->on(Obj::EVENT_HELLO, function ($event) { $event->handled = true;
});Step 3 - Aby wstawić obsługę na początku kolejki, możesz zadzwonić yii\base\Component::on(), przekazując false dla czwartego parametru.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);Step 4 - Aby wywołać zdarzenie, zadzwoń do yii\base\Component::trigger() metoda.
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}Step 5 - Aby odłączyć procedurę obsługi od zdarzenia, należy wywołać metodę yii\base\Component::off() metoda.
$obj = new Obj; // this handler is a global function $obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']); // this handler is an anonymous function $obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});W tym rozdziale zajmiemy się tworzeniem wydarzenia w Yii. Aby pokazać wydarzenia w akcji, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Utwórz wydarzenie
Załóżmy, że chcemy wysłać wiadomość e-mail do administratora za każdym razem, gdy nowy użytkownik zarejestruje się na naszej stronie internetowej.
Step 1 - Zmodyfikuj plik models/MyUser.php plik w ten sposób.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { const EVENT_NEW_USER = 'new-user'; public function init() { // first parameter is the name of the event and second is the handler. $this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']); } /** * @inheritdoc */ public static function tableName() { return 'user'; } /** * @inheritdoc */ public function rules() { return [ [['name', 'email'], 'string', 'max' => 255] ]; } /** * @inheritdoc */ public function attributeLabels() { return [ 'id' => 'ID', 'name' => 'Name', 'email' => 'Email', ]; } public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>W powyższym kodzie definiujemy zdarzenie „nowy użytkownik”. Następnie w metodzie init () dołączamy pliksendMailToAdminfunkcji na zdarzenie „nowy użytkownik”. Teraz musimy wywołać to zdarzenie.
Step 2 - Utwórz metodę o nazwie actionTestEvent w SiteController.
public function actionTestEvent() {
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}W powyższym kodzie tworzymy nowego użytkownika i wyzwalamy zdarzenie „new-user”.
Step 3 - Teraz wpisz http://localhost:8080/index.php?r=site/test-eventzobaczysz, co następuje.

Zachowania są instancjami klasy yii \ base \ Behavior. Zachowanie wstrzykuje swoje metody i właściwości do komponentu, do którego jest dołączone. Zachowania mogą również reagować na zdarzenia wyzwalane przez komponent.
Step 1 - Aby zdefiniować zachowanie, rozszerz rozszerzenie yii\base\Behavior klasa.
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1; } public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}Powyższy kod definiuje zachowanie z jedną właściwością (prop1) i jedną metodą (myFunction). Gdy to zachowanie jest dołączone do składnika, składnik ten będzie miał również rozszerzenieprop1 właściwość i myFunction metoda.
Aby uzyskać dostęp do komponentu, do którego jest dołączone zachowanie, możesz użyć pliku yii\base\Behavior::$owner property.
Step 2 - Jeśli chcesz, aby zachowanie reagowało na zdarzenia składnika, należy zastąpić yii\base\Behavior::events() metoda.
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}Step 3 - Aby dołączyć zachowanie, należy zastąpić plik behaviors() metoda klasy komponentów.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}Step 4 - Aby odłączyć zachowanie, zadzwoń the yii\base\Component::detachBehavior() metoda.
$component->detachBehavior('myBehavior');Aby pokazać zachowania w działaniu, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p .
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 −Wewnątrz katalogu głównego projektu run./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego user table. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Załóżmy, że chcemy stworzyć zachowanie, które będzie pisane wielką literą we właściwości „name” komponentu, do którego jest dołączone zachowanie.
Step 1 - W folderze komponentów utwórz plik o nazwie UppercaseBehavior.php z następującym kodem.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) { $this->owner->name = strtoupper($this->owner->name);
}
}
?>W powyższym kodzie tworzymy plik UppercaseBehavior, które wielkie litery mają właściwość name po wyzwoleniu zdarzenia „beforeValidate”.
Step 2 - Aby dołączyć to zachowanie do pliku MyUser model, zmodyfikuj go w ten sposób.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}Teraz za każdym razem, gdy tworzymy lub aktualizujemy użytkownika, jego właściwość name będzie pisana wielkimi literami.
Step 3 - Dodaj actionTestBehavior funkcji do SiteController.
public function actionTestBehavior() {
//creating a new user
$model = new MyUser(); $model->name = "John";
$model->email = "[email protected]"; if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}Step 4 - Typ http://localhost:8080/index.php?r=site/test-behavior na pasku adresu zobaczysz, że name własność nowo utworzonego MyUser model jest pisany wielkimi literami.

Konfiguracje służą do tworzenia nowych obiektów lub inicjowania istniejących. Konfiguracje zwykle zawierają nazwę klasy i listę wartości początkowych. Mogą również zawierać listę programów obsługi zdarzeń i zachowań.
Poniżej znajduje się przykład konfiguracji bazy danych -
<?php
$config = [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; $db = Yii::createObject($config);
?>Plik Yii::createObject() przyjmuje tablicę konfiguracji i tworzy obiekt na podstawie klasy nazwanej w konfiguracji.
Format konfiguracji -
[
//a fully qualified class name for the object being created
'class' => 'ClassName',
//initial values for the named property
'propertyName' => 'propertyValue',
//specifies what handlers should be attached to the object's events
'on eventName' => $eventHandler,
//specifies what behaviors should be attached to the object
'as behaviorName' => $behaviorConfig,
]Plik konfiguracyjny podstawowego szablonu aplikacji jest jednym z najbardziej złożonych -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'urlManager' => [ //'showScriptName' => false, //'enablePrettyUrl' => true, //'enableStrictParsing' => true, //'suffix' => '/' ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>W powyższym pliku konfiguracyjnym nie definiujemy nazwy klasy. Dzieje się tak, ponieważ zdefiniowaliśmy go już windex.php plik -
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>Wiele widżetów również używa konfiguracji, jak pokazano w poniższym kodzie.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>Gdy konfiguracja jest zbyt złożona, powszechną praktyką jest tworzenie pliku PHP, który zwraca tablicę. Spójrz naconfig/console.php plik konfiguracyjny -
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php'); $db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db, ], 'params' => $params,
];
?>Domyślne konfiguracje można określić, wywołując metodę Yii::$container->set()metoda. Pozwala na zastosowanie domyślnych konfiguracji do wszystkich wystąpień określonych klas, gdy są wywoływane za pośrednictwemYii::createObject() metoda.
Na przykład, aby dostosować yii\widgets\LinkPager class, aby wszystkie pagery linków wyświetlały co najwyżej trzy przyciski, możesz użyć następującego kodu.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);Kontener DI (iniekcja zależności) to obiekt, który wie, jak tworzyć wystąpienia i konfigurować obiekty. Yii dostarcza kontener DI za pośrednictwemyii\di\Container class.
Obsługuje następujące rodzaje DI -
- Setter i iniekcja właściwości
- Wstrzykiwanie wywoływalne PHP
- Wstrzyknięcie konstruktora
- Wstrzyknięcie akcji kontrolera
Kontener DI obsługuje iniekcję konstruktora za pomocą podpowiedzi typu -
class Object1 {
public function __construct(Object2 $object2) { } } $object1 = $container->get('Object1'); // which is equivalent to the following: $object2 = new Object2;
$object1 = new Object1($object2);Iniekcje właściwości i ustawiacza są obsługiwane przez konfiguracje -
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1; private $_var2;
public function getVar2() {
return $this->_var2; } public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [ 'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>W przypadku iniekcji wywoływalnej PHP kontener użyje zarejestrowanego wywołania zwrotnego PHP do zbudowania nowych instancji klasy -
$container->set('Object1', function () {
$object1 = new Object1(new Object2); return $object1;
});
$object1 = $container->get('Object1');Wstrzyknięcie akcji kontrolera to typ DI, w którym zależności są deklarowane przy użyciu wskazówek dotyczących typu. Przydaje się do utrzymania smukłych kontrolerów MVC, lekkich i smukłych -
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}Możesz użyć yii\db\Container::set() metoda rejestracji zależności -
<?php
$container = new \yii\di\Container; // register a class name as is. This can be skipped. $container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject') // to create an instance of Connection $container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer'); // register an alias name with class configuration // In this case, a "class" element is required to specify the class $container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [ 'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]); // register a PHP callable // The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config); }); // register a component instance // $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>Korzystanie z DI
Step 1 - Wewnątrz components folder utwórz plik o nazwie MyInterface.php z następującym kodem.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>Step 2 - W folderze komponentów utwórz dwa pliki.
First.php -
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>Second.php -
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>Step 3 - Teraz dodaj actionTestInterface do SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set ("\app\components\MyInterface","\app\components\First"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "First class"
$container->set ("\app\components\MyInterface","\app\components\Second"); $obj = $container->get("\app\components\MyInterface"); $obj->test(); // print "Second class"
}Step 4 - Idź do http://localhost:8080/index.php?r=site/test-interface powinieneś zobaczyć następujące informacje.

Takie podejście jest wygodne, ponieważ możemy ustawić klasy w jednym miejscu, a inny kod automatycznie użyje nowych klas.
Yii DAO (Database Access Object) zapewnia API do uzyskiwania dostępu do baz danych. Służy również jako podstawa dla innych metod dostępu do bazy danych: aktywnego rekordu i konstruktora zapytań.
Yii DAO obsługuje następujące bazy danych -
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Tworzenie połączenia z bazą danych
Step 1 - Aby utworzyć połączenie z bazą danych, musisz utworzyć instancję klasy yii \ db \ Connection.
$mydb = new yii\db\Connection([
'dsn' => 'mysql:host=localhost;dbname=mydb',
'username' => 'username',
'password' => 'password',
'charset' => 'utf8',
]);Powszechną praktyką jest konfigurowanie połączenia DB wewnątrz komponentów aplikacji. Na przykład w podstawowym szablonie aplikacji konfiguracja połączenia DB znajduje się w plikuconfig/db.php plik, jak pokazano w poniższym kodzie.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>Step 2 - Aby uzyskać dostęp do połączenia DB, możesz użyć tego wyrażenia.
Yii::$app->dbAby skonfigurować połączenie DB, należy określić jego DSN (nazwę źródła danych) za pośrednictwem dsnwłasność. Format DSN jest różny dla różnych baz danych -
MySQL, MariaDB - mysql: host = localhost; dbname = mydb
PostgreSQL - pgsql: host = localhost; port = 5432; dbname = mydb
SQLite - sqlite: / ścieżka / do / db / plik
MS SQL Server (via sqlsrv driver) - sqlsrv: Server = localhost; Database = mydb
MS SQL Server (via mssql driver) - mssql: host = localhost; dbname = mydb
MS SQL Server (via dblib driver) - dblib: host = localhost; dbname = mydb
CUBRID - cubrid: dbname = mydb; host = localhost; port = 33000
Oracle - oci: dbname = // localhost: 1521 / mydb
Aby pokazać działanie zapytań do bazy danych, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p .
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Aby wykonać plik SQL query, należy wykonać następujące kroki -
- Utwórz polecenie yii \ db \ z zapytaniem SQL.
- Powiązane parametry (niewymagane)
- Wykonaj polecenie.
Step 1 - Utwórz funkcję o nazwie actionTestDb w SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5') ->queryAll(); var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user); // return a single column (the first column) // an empty array is returned if the query returned no results $userName = Yii::$app->db->createCommand('SELECT name FROM user') ->queryColumn(); var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}Powyższy przykład pokazuje różne sposoby pobierania danych z bazy danych.
Step 2 - Idź pod adres http://localhost:8080/index.php?r=site/test-db, zobaczysz następujący wynik.

Utwórz polecenie SQL
Aby utworzyć polecenie SQL z parametrami, należy zawsze stosować podejście związane z parametrami, aby zapobiec iniekcji SQL.
Step 1 - Zmodyfikuj plik actionTestDb w ten sposób.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id') ->bindValue(':id', 1) ->queryOne(); var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2']; $secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id AND name = :name') ->bindValues($params)
->queryOne();
var_dump($secondUser); //another approach $params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params) ->queryOne(); var_dump($thirdUser);
}W powyższym kodzie -
bindValue() - wiąże pojedynczą wartość parametru.
bindValues() - wiąże wiele wartości parametrów.
Step 2 - Jeśli pójdziesz pod adres http://localhost:8080/index.php?r=site/test-db, zobaczysz następujący wynik.

Wstawianie, aktualizowanie i usuwanie zapytań
W przypadku zapytań INSERT, UPDATE i DELETE można wywołać metody insert (), update () i delete ().
Step 1 - Zmodyfikuj plik actionTestDb w ten sposób.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [ 'name' => 'My New User', 'email' => '[email protected]', ])->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User') ->queryOne(); var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User Updated'], 'name = "My New User"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User Updated"')->execute(); $user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name') ->bindValue(':name', 'My New User Updated') ->queryOne(); var_dump($user);
}
}Step 2 - Wpisz adres URL http://localhost:8080/index.php?r=site/test-db w pasku adresu przeglądarki internetowej, a zobaczysz następujące dane wyjściowe.

Konstruktor zapytań umożliwia tworzenie zapytań SQL w sposób programistyczny. Konstruktor zapytań pomaga pisać bardziej czytelny kod związany z SQL.
Aby użyć konstruktora zapytań, wykonaj następujące kroki:
- Zbuduj obiekt yii \ db \ Query.
- Wykonaj metodę zapytania.
Aby zbudować yii\db\Query obiektu, należy wywołać różne funkcje konstruktora zapytań, aby zdefiniować różne części zapytania SQL.
Step 1 - Aby pokazać typowe użycie konstruktora zapytań, zmodyfikuj plik actionTestDb w ten sposób.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['name' => 'User10']) ->one(); var_dump($user);
}Step 2 - Idź do http://localhost:8080/index.php?r=site/test-db, zobaczysz następujący wynik.

Funkcja Where ()
Plik where()funkcja definiuje fragment zapytania WHERE. Aby określićWHERE warunku, możesz użyć trzech formatów.
string format - 'name = User10'
hash format - ['name' => 'User10', 'email => [email protected]']
operator format - [„like”, „name”, „User”]
Przykład formatu String
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where('name = :name', [':name' => 'User11']) ->one(); var_dump($user);
}Poniżej będzie wynik.

Przykład formatu Hash
public function actionTestDb() {
$user = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where([ 'name' => 'User5', 'email' => '[email protected]' ]) ->one(); var_dump($user);
}Poniżej będzie wynik.

Format operatora umożliwia zdefiniowanie dowolnych warunków w następującym formacie -
[operator, operand1, operand2]Operator może być -
and - ['and', 'id = 1', 'id = 2'] wygeneruje id = 1 AND id = 2 lub: podobnie do operatora and
between - [„between”, „id”, 1, 15] wygeneruje identyfikator MIĘDZY 1 A 15
not between - podobny do operatora between, ale BETWEEN jest zastępowany przez NOT BETWEEN
in - ['in', 'id', [5,10,15]] wygeneruje identyfikator IN (5,10,15)
not in - podobny do operatora in, ale IN jest zastępowany przez NOT IN
like - ['like', 'name', 'user'] wygeneruje nazwę LIKE '% user%'
or like - podobny do operatora like, ale OR służy do dzielenia predykatów LIKE
not like - podobny do operatora like, ale LIKE jest zastępowane przez NOT LIKE
or not like - podobny do operatora not like, ale OR jest używany do łączenia predykatów NOT LIKE
exists - wymaga jednego operandu, który musi być instancją klasy yii \ db \ Query
not exists - podobny do operatora exist, ale buduje wyrażenie NOT EXISTS (podzapytanie)
<, <=, >, >=, lub jakikolwiek inny operator DB: ['<', 'id', 10] wygeneruje id <10
Przykład formatu operatora
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->where(['between', 'id', 5, 7]) ->all(); var_dump($users);
}Poniżej będzie wynik.

Funkcja OrderBy ()
Plik orderBy() funkcja definiuje fragment ORDER BY.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->orderBy('name DESC') ->all(); var_dump($users);
}Poniżej będzie wynik.

Funkcja groupBy ()
Plik groupBy() funkcja definiuje fragment GROUP BY, podczas gdy having() metoda określa fragment HAVING.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->groupBy('name') ->having('id < 5') ->all(); var_dump($users);
}Poniżej będzie wynik.

Plik limit() i offset() metody definiuje LIMIT i OFFSET paprochy.
Example -
public function actionTestDb() {
$users = (new \yii\db\Query()) ->select(['id', 'name', 'email']) ->from('user') ->limit(5) ->offset(5) ->all(); var_dump($users);
}Możesz zobaczyć następujące dane wyjściowe -

Plik yii\db\Query klasa zapewnia zestaw metod do różnych celów -
all() - Zwraca tablicę wierszy par nazwa-wartość.
one() - zwraca pierwszy wiersz.
column() - Zwraca pierwszą kolumnę.
scalar() - Zwraca wartość skalarną z pierwszego wiersza i pierwszej kolumny wyniku.
exists() - Zwraca wartość wskazującą, czy zapytanie zawiera jakikolwiek wynik
count() Zwraca wynik zapytania COUNT
other aggregation query methods - Zawiera sumę ($q), average($q), max ($q), min($q). Parametr $ q może być nazwą kolumny lub wyrażeniem DB.
Moduł Active Record udostępnia zorientowane obiektowo API do uzyskiwania dostępu do danych. Klasa Active Record jest powiązana z tabelą bazy danych.
Yii zapewnia obsługę Active Record dla następujących relacyjnych baz danych -
- MySQL 4.1 lub nowszy
- SQLite 2 i 3:
- PostgreSQL 7.3 lub nowszy
- Microsoft SQL Server 2008 lub nowszy
- CUBRID 9.3 lub nowszy
- Oracle
- ElasticSearch
- Sphinx
Ponadto klasa Active Record obsługuje następujące elementy NoSQL bazy danych -
- Redis 2.6.12 lub nowszy
- MongoDB 1.3.0 lub nowsza
Po zadeklarowaniu klasy Active Record (MyUser model w naszym przypadku) dla oddzielnej tabeli bazy danych, należy wykonać następujące kroki, aby odpytać o dane z niej -
- Utwórz nowy obiekt zapytania, używając metody yii \ db \ ActiveRecord :: find ().
- Zbuduj obiekt zapytania.
- Wywołaj metodę zapytania, aby pobrać dane.
Step 1 - Zmodyfikuj plik actionTestDb() w ten sposób.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user); // return the number of users // SELECT COUNT(*) FROM `user` $users = MyUser::find()
->count();
var_dump($users); // return all users and order them by their IDs // SELECT * FROM `user` ORDER BY `id` $users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}Kod podany powyżej pokazuje, jak używać ActiveQuery do wykonywania zapytań dotyczących danych.
Step 2 - Idź do http://localhost:8080/index.php?r=site/test-db, zobaczysz następujący wynik.

Zapytania według wartości klucza podstawowego lub zestawu wartości kolumn są typowym zadaniem, dlatego Yii udostępnia następujące metody -
yii\db\ActiveRecord::findOne() - Zwraca pojedynczą instancję Active Record
yi\db\ActiveRecord::findAll() - Zwraca tablicę instancji Active Record
Example -
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user); // returns customers whose ID is 1,2,3, or 4 // SELECT * FROM `user` WHERE `id` IN (1,2,3,4) $users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users); // returns a user whose ID is 5 // SELECT * FROM `user` WHERE `id` = 5 $user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}Zapisz dane w bazie danych
Aby zapisać dane w bazie danych, należy wywołać plik yii\db\ActiveRecord::save() metoda.
Step 1 - Zmodyfikuj plik actionTestDb() w ten sposób.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2'; $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']); $user->email = '[email protected]';
$user->save(); var_dump($user->attributes);
}Step 2 - Idź do http://localhost:8080/index.php?r=site/test-db, zobaczysz następujący wynik.

Aby usunąć pojedynczy wiersz danych, należy:
Pobierz instancję Active Record
Zadzwoń do yii\db\ActiveRecord::delete() metoda
Step 1 - Zmodyfikuj plik actionTestDb() w ten sposób.
public function actionTestDb() {
$user = MyUser::findOne(2); if($user->delete()) {
echo "deleted";
}
}Step 2 - Typ http://localhost:8080/index.php?r=site/test-db na pasku adresu przeglądarki internetowej zobaczysz następujące dane wyjściowe.

Step 3 - Możesz też zadzwonić do yii\db\ActiveRecord::deleteAll() na przykład metoda usuwania wielu wierszy danych.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}Podczas tworzenia aplikacji opartej na bazie danych struktura bazy danych ewoluuje wraz z kodem źródłowym. Yii zapewniadatabase migration funkcja, która umożliwia śledzenie zmian w bazie danych.
Yii zapewnia następujące narzędzia wiersza poleceń migracji -
- Utwórz nowe migracje
- Przywróć migracje
- Zastosuj migracje
- Ponownie zastosuj migracje
- Pokaż stan i historię migracji
Tworzenie migracji
Stwórzmy nową migrację bazy danych.
Step 1 - W katalogu głównym projektu podstawowego szablonu aplikacji otwórz okno konsoli i uruchom.
./yii migrate/create add_news_tablePowyższe polecenie utworzy nowy plik migracji (w tym przypadku m160113_102634_add_news_table.php) w migrations teczka.
Plik zawiera następujący kod -
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>Każda migracja bazy danych jest klasą PHP rozszerzającą yii\db\Migrationklasa. Nazwa klasy jest generowana w następującym formacie -
m<YYMMDD_HHMMSS>_<Name>gdzie <YYMMDD_HMMSS> to data i godzina UTC, w której zostało wykonane polecenie migracji, a <nazwa> jest argumentem podanym w poleceniu konsoli.
Metoda up () jest wywoływana podczas aktualizacji bazy danych do nowej wersji, natomiast metoda down () jest wywoływana w przypadku jej obniżenia.
Step 2 - Aby dodać nową tabelę do bazy danych, zmodyfikuj w ten sposób plik migracji.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [ "id" => Schema::TYPE_PK, "title" => Schema::TYPE_STRING, "content" => Schema::TYPE_TEXT, ]); } public function down() { $this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>W powyższym kodzie utworzyliśmy nową tabelę o nazwie news w formacie up() metoda i upuściła tę tabelę w down() metoda.
Plik newstabela składa się z trzech pól: id, tytuł i zawartość. Tworząc tabelę lub kolumnę powinniśmy używać typów abstrakcyjnych, aby migracje były niezależne od typu bazy danych. Na przykład w przypadku MySQL TYPE_PK zostanie przekonwertowany na int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Step 3 - Aby zaktualizować bazę danych, uruchom to polecenie.
./yii migrate
Powyższe polecenie wyświetli listę wszystkich dostępnych migracji, które nie zostały jeszcze zastosowane. Następnie, jeśli potwierdzisz zastosowanie migracji, uruchomi on safeUp () lub up () we wszystkich nowych klasach migracji.
Step 4 - Aby zastosować tylko trzy dostępne migracje, możesz uruchomić.
./yii migrate 3Step 5 - Można również zdefiniować konkretną migrację, do której ma zostać przeprowadzona migracja bazy danych.
# używając sygnatury czasowej do określenia migracji
yii migrate/to 160202_195501# używając łańcucha, który może być przeanalizowany przez strtotime ()
yii migrate/to "2016-01-01 19:55:01"# używając imienia i nazwiska
yii migrate/to m160202_195501_create_news_table# przy użyciu sygnatury czasowej UNIX
yii migrate/to 1393964718Step 6 - Aby cofnąć migrację (wykonaj metody down () lub safeDown ()), uruchom.
./yii migrate/down
Step 7 - Aby cofnąć pięć ostatnio zastosowanych migracji, możesz uruchomić.
./yii migrate/down 5Step 8 - Aby ponowić (cofnąć, a następnie zastosować ponownie) migracje, uruchom.
./yii migrate/redo
Aby wyświetlić listę już zastosowanych migracji, użyj tych poleceń -
yii migrate/new # pokazuje pierwszych 10 nowych migracji
yii migrate/new 3 # pokazuje pierwsze 3 nowe migracje
yii migrate/new all # pokazuje wszystkie nowe migracje
yii migrate/history # pokazuje 10 ostatnich zastosowanych migracji
yii migrate/history 20 # pokazuje 20 ostatnich zastosowanych migracji
yii migrate/history all # pokazuje wszystkie zastosowane migracje
Czasami trzeba dodać lub usunąć kolumnę z określonej tabeli. Możesz użyćaddColumn() i dropColumn() metody.
Step 1 - Utwórz nową migrację.
./yii migrate/create add_category_to_newsStep 2 - Zmodyfikuj w ten sposób nowo utworzony plik migracji.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>Teraz, jeśli uciekniesz ./yii migrate, kolumnę kategorii należy dodać do tabeli wiadomości. Wręcz przeciwnie, jeśli biegniesz./yii migrate/down 1, kolumnę kategorii należy usunąć.
Podczas wykonywania migracji bazy danych ważne jest, aby upewnić się, że każda migracja zakończyła się sukcesem lub niepowodzeniem. Zaleca się umieszczenie w transakcji operacji bazodanowych. Aby zaimplementować migracje transakcyjne, należy po prostu umieścić kod migracji w plikusafeUp() i safeDown()metody. Jeśli jakakolwiek operacja w tych metodach nie powiedzie się, wszystkie poprzednie operacje zostaną wycofane.
Poprzedni przykład w „sposób transakcyjny” będzie:
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer()); } public function safeDown() { $this->dropColumn('news', 'category');
}
}
?>Plik yii\db\Migration klasa udostępnia następujące metody manipulowania bazami danych -
execute() - Wykonuje surową instrukcję SQL
createTable() - Tworzy tabelę
renameTable() - Zmienia nazwę tabeli
insert() - Wstawia pojedynczy wiersz
batchInsert() - Wstawia wiele wierszy
update() - Aktualizuje wiersze
delete() - usuwa wiersze
addColumn() - Dodaje kolumnę
renameColumn() - Zmienia nazwę kolumny
dropColumn() - Usuwa kolumnę
alterColumn() - Zmienia kolumnę
dropTable() - Usuwa tabelę
truncateTable() - Usuwa wszystkie wiersze z tabeli
createIndex() - Tworzy indeks
dropIndex() - usuwa indeks
addPrimaryKey() - Dodaje klucz podstawowy
dropPrimaryKey() - Usuwa klucz podstawowy
addForeignKey() - Dodaje klucz obcy
dropForeignKey() - Usuwa klucz obcy
Motywacja pomaga zastąpić zestaw widoków innym bez konieczności modyfikowania oryginalnych plików widoków. Powinieneś ustawićtheme właściwość składnika aplikacji widoku, aby używać motywów.
Powinieneś także zdefiniować następujące właściwości -
yii\base\Theme::$basePath - Definiuje katalog podstawowy dla CSS, JS, obrazów i tak dalej.
yii\base\Theme::$baseUrl - Definiuje podstawowy adres URL zasobów tematycznych.
yii\base\Theme::$pathMap - Określa zasady wymiany.
Na przykład, jeśli zadzwonisz $this->render('create') w UserController plik @app/views/user/create.phpplik widoku zostanie wyrenderowany. Niemniej jednak, jeśli włączysz tworzenie motywów, tak jak w poniższej konfiguracji aplikacji, zamiast tego zostanie wyrenderowany plik widoku @ app / themes / basic / user / create.php.
Step 1 - Zmodyfikuj plik config/web.php plik w ten sposób.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Dodaliśmy komponent aplikacji widoku.
Step 2 - Teraz utwórz plik web/themes/basic struktura katalogów i themes/basic/site. W folderze themes / basic / site utwórz plik o nazwieabout.php z następującym kodem.
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 3 - Teraz idź do http://localhost:8080/index.php?r=site/about, the themes/basic/site/about.php plik zostanie wyrenderowany, zamiast views/site/about.php.

Step 4 - Aby motywować moduły, skonfiguruj w ten sposób właściwość yii \ base \ Theme :: $ pathMap.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/modules' => '@app/themes/basic/modules',
],Step 5 - Aby motywować widżety, skonfiguruj yii\base\Theme::$pathMap nieruchomość w ten sposób.
'pathMap' => [
'@app/views' => '@app/themes/basic',
'@app/widgets' => '@app/themes/basic/widgets', // <-- !!!
],Czasami trzeba określić podstawowy motyw, który zawiera podstawowy wygląd aplikacji. Aby osiągnąć ten cel, możesz skorzystać z dziedziczenia motywów.
Step 6 - Zmodyfikuj w ten sposób komponent aplikacji widoku.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],W powyższej konfiguracji @app/views/site/index.phpPlik widoku będzie miał motyw albo @ app / themes / christmas / site / index.php lub @ app / themes / basic / site / index.php, w zależności od tego, który plik istnieje. Jeśli istnieją oba pliki, zostanie użyty pierwszy.
Step 7 - Utwórz plik themes/christmas/site struktura katalogów.
Step 8 - Teraz w folderze themes / christmas / site utwórz plik o nazwie about.php z następującym kodem.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; $this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>Step 9 - Jeśli pójdziesz do http://localhost:8080/index.php?r=site/about, zobaczysz zaktualizowaną stronę o tematyce z motywem świątecznym.

Yii zapewnia następujące przydatne funkcje do implementacji RESTful API -
- Szybkie prototypowanie
- Konfigurowalna serializacja obiektów
- Format odpowiedzi (domyślnie obsługuje JSON i XML)
- Formatowanie danych kolekcji i błędy walidacji
- Wydajne trasowanie
- Wsparcie dla HATEOAS
- Wbudowana obsługa czasowników OPTIONS i HEAD
- Buforowanie danych i buforowanie HTTP
- Uwierzytelnianie i autoryzacja
- Ograniczanie szybkości
Aby pokazać RESTful API w akcji, potrzebujemy danych.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p .
Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Instalowanie Postman
Postman to przydatne narzędzie podczas tworzenia usługi RESTful. Zapewnia użyteczny interfejs do tworzenia żądań.
Możesz znaleźć to narzędzie pod adresem https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=en .
Aby go zainstalować, naciśnij przycisk „Dodaj do Chrome”.

Klasa kontrolera dziedziczy z yii\rest\ActiveControllerklasa, która implementuje typowe akcje RESTful. Określamy$modelClass właściwość, aby kontroler wiedział, którego modelu użyć do manipulowania danymi.
Step 1 - Utwórz plik o nazwie UserController.php wewnątrz folderu kontrolerów.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>Następnie musimy skonfigurować komponent urlManager, aby można było uzyskać dostęp do danych użytkownika i manipulować nimi za pomocą znaczących czasowników HTTP i ładnych adresów URL. Aby umożliwić API dostęp do danych w formacie JSON, powinniśmy skonfigurować właściwość parsers plikurequest składnik aplikacji.
Step 2 - Zmodyfikuj plik config/web.php plik w ten sposób -
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Przy minimalnym wysiłku stworzyliśmy właśnie RESTful API do uzyskiwania dostępu do danych użytkownika. Interfejsy API obejmują -
GET /users - wyświetla listę wszystkich użytkowników strona po stronie
HEAD /users - pokaż ogólne informacje o liście użytkowników
POST /users - utwórz nowego użytkownika
GET /users/20 - zwróć dane użytkownika 20
HEAD /users/20 - pokaż ogólne informacje o użytkowniku 20
PATCH /users/ 20 and PUT /users/20 - zaktualizuj użytkownika 20
DELETE /users/20 - usuń użytkownika 20
OPTIONS /users - pokaż obsługiwane czasowniki dotyczące punktu końcowego / użytkowników
OPTIONS /users/20 - pokaż obsługiwane czasowniki dotyczące punktu końcowego / użytkowników / 20
Zauważ, że Yii automatycznie tworzy liczbę mnogą nazwę kontrolera.
Step 3 - Teraz otwórz Listonosza, uderz http://localhost:8080/usersi kliknij „Wyślij”. Zobaczysz następujące.

Step 4 - Aby utworzyć nowego użytkownika, zmień typ żądania na POST, dodaj dwa parametry treści: imię i nazwisko oraz e-mail i kliknij „Wyślij”.

Step 5 - Możesz użyć fieldsparametr określający, które pola mają zostać uwzględnione w wyniku. Na przykład adres URLhttp://localhost:8080/users?fields=id, nazwa zwróci tylko id i name pola, jak pokazano na poniższym zrzucie ekranu.

Zastępując fields() and extraFields()metod, możesz zdefiniować, jakie dane można umieścić w odpowiedzi. Różnica między tymi dwiema metodami polega na tym, że pierwsza definiuje domyślny zestaw pól, które należy uwzględnić w odpowiedzi, podczas gdy druga definiuje dodatkowe pola, które mogą zostać uwzględnione w odpowiedzi, jeśli użytkownik końcowy zażąda ich za pośrednictwemexpand parametr zapytania.
Step 1 - Zmodyfikuj plik MyUser modelować w ten sposób.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id * @property string $name
* @property string $email */ class MyUser extends \yii\db\ActiveRecord { public function fields() { return [ 'id', 'name', //PHP callback 'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Oprócz pól domyślnych: id i nazwa, dodaliśmy niestandardowe pole - datetime.
Step 2 - W programie Postman uruchom adres URL http://localhost:8080/users.

Step 3 - Teraz zmodyfikuj plik MyUser modelować w ten sposób.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id * @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Zwróć uwagę, że pole e-mail jest zwracane przez extraFields() metoda.
Step 4 - Aby uzyskać dane z tym polem, uruchom http://localhost:8080/users?expand=email.

Dostosowywanie działań
Plik yii\rest\ActiveController class zapewnia następujące akcje -
Index - Wyświetla listę zasobów strona po stronie
View - Zwraca szczegóły określonego zasobu
Create - Tworzy nowy zasób
Update - Aktualizuje istniejący zasób
Delete - usuwa określony zasób
Options - Zwraca obsługiwane metody HTTP
Wszystkie powyższe akcje są zadeklarowane w metodzie Actions ().
Aby wyłączyć akcje „usuń” i „utwórz”, zmodyfikuj plik UserController w ten sposób -
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions(); // disable the "delete" and "create" actions unset($actions['delete'], $actions['create']); return $actions;
}
}
?>Obsługa błędów
Podczas uzyskiwania żądania RESTful API, jeśli wystąpi błąd w żądaniu lub coś nieoczekiwanego wydarzy się na serwerze, możesz po prostu zgłosić wyjątek. Jeśli możesz zidentyfikować przyczynę błędu, powinieneś zgłosić wyjątek wraz z odpowiednim kodem stanu HTTP. Yii REST używa następujących statusów -
200 - OK.
201- Zasób został pomyślnie utworzony w odpowiedzi na żądanie POST. Nagłówek Location zawiera adres URL wskazujący na nowo utworzony zasób.
204 - Żądanie zostało pomyślnie obsłużone, a odpowiedź nie zawiera treści.
304 - Zasób nie został zmodyfikowany.
400 - Zła prośba.
401 - Uwierzytelnianie nie powiodło się.
403 - Uwierzytelniony użytkownik nie ma dostępu do określonego punktu końcowego interfejsu API.
404 - Zasób nie istnieje.
405 - Metoda niedozwolona.
415 - Nieobsługiwany typ mediów.
422 - Niepowodzenie weryfikacji danych.
429 - Za dużo próśb.
500 - Wewnętrzny błąd serwera.
Kiedy piszemy klasę PHP, debugujemy ją krok po kroku lub używamy instrukcji die lub echo, aby sprawdzić, jak to działa. Jeśli tworzymy aplikację internetową, wprowadzamy dane testowe w formularzach, aby upewnić się, że strona działa zgodnie z naszymi oczekiwaniami. Ten proces testowy można zautomatyzować.
Automatyczne podejście do testów ma sens w przypadku projektów długoterminowych, które są -
- Złożone i duże
- Rośnie stale
- Zbyt drogie z punktu widzenia kosztów awarii
Jeśli Twój projekt nie staje się skomplikowany i jest stosunkowo prosty lub jest to tylko projekt jednorazowy, automatyczne testowanie może być przesadą.
Przygotowanie do testów
Step 1- Zainstaluj framework Codeception. Uruchom następujący kod.
composer global require "codeception/codeception = 2.0.*"
composer global require "codeception/specify = *"
composer global require "codeception/verify = *"Step 2 - Uruchom następujące.
composer global statusWynik to „Zmieniono katalog bieżący na <katalog>”. Należy dodać „<directory> / vendor / bin” do zmiennej PATH. W takim przypadku uruchom następujący kod -
export PATH = $PATH:~/.composer/vendor/binStep 3 - Utwórz nową bazę danych o nazwie 'yii2_basic_tests'.
Step 4 - Wewnątrz katalogu testów uruchom.
codeception/bin/yii migrateKonfigurację bazy danych można znaleźć pod adresem tests/codeception/config/config.php.
Step 5 - Zbuduj pakiety testowe za pośrednictwem.
codecept buildOprawy
Głównym celem fixturów jest ustawienie środowiska w nieznanym stanie, tak aby testy działały w oczekiwany sposób. Yii dostarcza ramy blisko urządzeń. Kluczową koncepcją frameworka urządzeń Yii jest obiekt fixture. Reprezentuje określony aspekt środowiska testowego. Obiekt fixture jest instancją klasyyii\test\Fixture class.
Aby zdefiniować urządzenie, powinieneś utworzyć nową klasę i rozszerzyć ją z yii \ test \ Fixture lub yii \ test \ ActiveFixture. Pierwsza jest lepsza dla urządzeń ogólnego przeznaczenia, podczas gdy druga jest specjalnie zaprojektowana do pracy z bazą danych i ActiveRecord.
Testy jednostkowe
Testy jednostkowe ułatwiają testowanie poszczególnych funkcji. Na przykład funkcje modelu lub klasa komponentów.
Step 1 - Utwórz nowe urządzenie w pliku o nazwie ExampleFixture.php pod tests/codeception/fixtures informator.
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>Step 2 - Następnie utwórz nowy plik testowy o nazwie ExampleTest.php w folderze testy / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser(); $m->name = "myuser";
$m->email = "[email protected]"; $this->assertTrue($m->save()); } public function testUpdateMyUser() { $m = new MyUser();
$m->name = "myuser2"; $m->email = "[email protected]";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNotNull($m); MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']); $this->assertNull($m);
}
}
?>W powyższym kodzie definiujemy trzy testy -
- testCreateMyUser,
- testUpdateMyUser i
- testDeleteMyUser.
Właśnie utworzyliśmy nowego użytkownika, zaktualizowaliśmy jego nazwę i próbowaliśmy go usunąć. ZarządzamyMyUser model pod względem bazy danych yii2_basic_tests, która jest kompletną kopią naszej prawdziwej bazy danych.
Step 3 - Aby rozpocząć tests, przejdź do folderu testów i uruchom.
codecept run unit models/ExampleTestPowinien przejść wszystkie testy. Zobaczysz następujące -

Testy funkcjonalne
Testy funkcjonalne pomagają w -
- testowanie aplikacji za pomocą emulatora przeglądarki
- sprawdź, czy funkcja działa poprawnie
- interakcji z bazą danych
- przesyłać dane do skryptów po stronie serwera
Wewnątrz folderu testów uruchom -
generate:cept functional AboutPageCeptPowyższe polecenie tworzy plik AboutPageCept.phpplik w folderze testy / codeception / funkcjonalny. W tym teście funkcjonalnym sprawdzimy, czy naszabout strona istnieje.
Step 1 - Zmodyfikuj plik AboutPageCept.php plik.
<?php
$I = new FunctionalTester($scenario); $I->wantTo('perform actions and see result');
$I->amOnPage('site/about'); $I->see('about');
$I->dontSee('apple');
?>W powyższym kodzie sprawdziliśmy czy jesteśmy na stronie about. Oczywiście na stronie powinno znaleźć się słowo „o”, a nie „jabłko”.
Step 2 - Uruchom test przez.
run functional AboutPageCeptZobaczysz następujący wynik -

Buforowanie to skuteczny sposób na poprawę wydajności aplikacji. Mechanizmy buforowania przechowują statyczne dane w pamięci podręcznej i pobierają je z pamięci podręcznej na żądanie. Po stronie serwera możesz użyć pamięci podręcznej do przechowywania podstawowych danych, takich jak lista najnowszych wiadomości. Możesz także przechowywać fragmenty stron lub całe strony internetowe. Po stronie klienta możesz użyć buforowania HTTP, aby zachować ostatnio odwiedzane strony w pamięci podręcznej przeglądarki.
Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby.
W terminalu uruchom mysql -u root –p
.Utwórz nową bazę danych za pomocą CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [ ["User1", "[email protected]"], ["User2", "[email protected]"], ["User3", "[email protected]"], ["User4", "[email protected]"], ["User5", "[email protected]"], ["User6", "[email protected]"], ["User7", "[email protected]"], ["User8", "[email protected]"], ["User9", "[email protected]"], ["User10", "[email protected]"], ["User11", "[email protected]"], ]); } public function safeDown() { $this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Buforowanie danych
Buforowanie danych pomaga w przechowywaniu zmiennych PHP w pamięci podręcznej i późniejszym ich pobieraniu. Buforowanie danych opiera się na składnikach pamięci podręcznej, które są zwykle rejestrowane jako składniki aplikacji. Aby uzyskać dostęp do komponentu aplikacji, możesz zadzwonićYii::$app → cache. Możesz zarejestrować kilka składników aplikacji pamięci podręcznej.
Yii obsługuje następujące magazyny pamięci podręcznej -
yii \ caching \ DbCache - Używa tabeli bazy danych do przechowywania danych w pamięci podręcznej. Musisz utworzyć tabelę, jak określono w yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache - Używa rozszerzenia PHP APC.
yii \ caching \ FileCache - Używa plików do przechowywania danych w pamięci podręcznej.
yii \ caching \ DummyCache - Służy jako element zastępczy pamięci podręcznej, który nie wykonuje prawdziwego buforowania. Zadaniem tego komponentu jest uproszczenie kodu, który musi sprawdzać dostępność pamięci podręcznej.
yii \ caching \ MemCache - Używa rozszerzenia PHP memcache.
yii \ caching \ WinCache - Używa rozszerzenia PHP WinCache.
yii \ redis \ Cache - implementuje komponent pamięci podręcznej oparty na bazie danych Redis.
yii \ caching \ XCache - Używa rozszerzenia PHP XCache.
Wszystkie komponenty pamięci podręcznej obsługują następujące interfejsy API -
get () - pobiera wartość danych z pamięci podręcznej z określonym kluczem. Wartość fałszywa zostanie zwrócona, jeśli wartość danych straciła ważność / została unieważniona lub nie została znaleziona.
add () - Przechowuje wartość danych identyfikowaną przez klucz w pamięci podręcznej, jeśli klucz nie zostanie znaleziony w pamięci podręcznej.
set () - przechowuje wartość danych identyfikowaną przez klucz w pamięci podręcznej.
multiGet () - pobiera wiele wartości danych z pamięci podręcznej z określonymi kluczami.
multiAdd () - przechowuje wiele wartości danych w pamięci podręcznej. Każda pozycja jest oznaczona kluczem. Jeśli klucz już istnieje w pamięci podręcznej, wartość danych zostanie pominięta.
multiSet () - przechowuje wiele wartości danych w pamięci podręcznej. Każda pozycja jest oznaczona kluczem.
istnieje () - zwraca wartość wskazującą, czy określony klucz znajduje się w pamięci podręcznej.
flush () - usuwa wszystkie wartości danych z pamięci podręcznej.
delete () - usuwa wartość danych identyfikowaną przez klucz z pamięci podręcznej.
Wartość danych przechowywana w pamięci podręcznej pozostanie tam na zawsze, chyba że zostanie usunięta. Aby zmienić to zachowanie, można ustawić parametr wygasania podczas wywoływania metody set () w celu zapisania wartości danych.
Wartości danych w pamięci podręcznej można również unieważnić przez zmiany w pliku cache dependencies -
yii \ caching \ DbDependency - zależność jest zmieniana, jeśli wynik zapytania określonej instrukcji SQL zostanie zmieniony.
yii \ caching \ ChainedDependency - Zależność jest zmieniana, jeśli któraś z zależności w łańcuchu zostanie zmieniona.
yii \ caching \ FileDependency - Zależność jest zmieniana, jeśli zmieni się czas ostatniej modyfikacji pliku.
yii \ caching \ ExpressionDependency - Zależność jest zmieniana, jeśli wynik określonego wyrażenia PHP zostanie zmieniony.
Teraz dodaj cache składnik aplikacji do Twojej aplikacji.
Step 1 - Zmodyfikuj plik config/web.php plik.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>Step 2 - Dodaj nową funkcję o nazwie actionTestCache() do SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache $data = $cache->get("my_cached_data"); if ($data === false) {
// $data is not found in cache, calculate it from scratch $data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time $cache->set("my_cached_data", $data, 30); } // $data is available here
var_dump($data);
}Step 3 - Typ http://localhost:8080/index.php?r=site/test-cache na pasku adresu przeglądarki internetowej zobaczysz następujące informacje.

Step 4- Jeśli ponownie załadujesz stronę, powinieneś zauważyć, że data się nie zmieniła. Wartość daty jest zapisywana w pamięci podręcznej, a pamięć podręczna wygaśnie w ciągu 30 sekund. Ponownie załaduj stronę po 30 sekundach.

Buforowanie zapytań
Buforowanie zapytań zapewnia buforowanie wyników zapytań do bazy danych. Buforowanie zapytań wymaga połączenia z bazą danych i składnika aplikacji pamięci podręcznej.
Step 1 - Dodaj nową metodę o nazwie actionQueryCaching() do SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration); var_dump($result);
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
echo "==========";
var_dump(MyUser::find()->count());
}W powyższym kodzie buforujemy zapytanie do bazy danych, dodajemy nowego użytkownika i wyświetlamy liczbę użytkowników.
Step 2 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/query-caching i ponownie załaduj stronę.

Kiedy otwieramy stronę po raz pierwszy, buforujemy zapytanie DB i wyświetlamy liczbę wszystkich użytkowników. Kiedy ponownie ładujemy stronę, wynik zapytania do bazy danych w pamięci podręcznej jest taki sam, jak był, ponieważ zapytanie do bazy danych jest buforowane.
Możesz opróżnić pamięć podręczną z konsoli za pomocą następujących poleceń -
yii cache - Pokazuje dostępne składniki pamięci podręcznej.
yii cache/flush cache1 cache2 cache3 - Opróżnia składniki pamięci podręcznej cache1, cache2 i cache3.
yii cache/flush-all - Opróżnia wszystkie składniki pamięci podręcznej.
Step 3 - W katalogu głównym projektu uruchomionej aplikacji ./yii cache/flush-all.

Buforowanie fragmentów zapewnia buforowanie fragmentu strony internetowej.
Step 1 - Dodaj nową funkcję o nazwie actionFragmentCaching() do SiteController.
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}W powyższym kodzie utworzyliśmy nowego użytkownika i wyświetliliśmy plik cachedview zobaczyć plik.
Step 2 - Teraz utwórz nowy plik o nazwie cachedview.php w views/site teczka.
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>Zawarliśmy logikę generowania treści w parze metod beginCache () i endCache (). Jeśli treść zostanie znaleziona w pamięci podręcznej, metoda beginCache () wyrenderuje ją.
Step 3 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/fragment-cachingi ponownie załaduj stronę. Poniżej będzie wynik.

Zwróć uwagę, że zawartość między metodami beginCache () i endCache () jest buforowana. W bazie mamy 13 użytkowników, ale wyświetlanych jest tylko 12.
Buforowanie stron
Buforowanie stron zapewnia buforowanie zawartości całej strony internetowej. Buforowanie stron jest obsługiwane przezyii\filter\PageCache.
Step 1 - Zmodyfikuj plik behaviors() funkcja SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}Powyższy kod buforuje stronę indeksu przez 60 sekund.
Step 2 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/index. Następnie zmodyfikuj komunikat z gratulacjami w pliku widoku indeksu. Jeśli ponownie załadujesz stronę, nie zauważysz żadnych zmian, ponieważ jest ona zapisana w pamięci podręcznej. Poczekaj minutę i ponownie załaduj stronę.

Buforowanie HTTP
Aplikacje internetowe mogą również korzystać z buforowania po stronie klienta. Aby z niego skorzystać, możesz skonfigurować plikyii\filter\HttpCache filtr dla akcji kontrolera.
Nagłówek Last-Modified używa sygnatury czasowej do wskazania, czy strona została zmodyfikowana.
Step 1 - Aby umożliwić wysyłanie nagłówka Last-Modified, skonfiguruj właściwość yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}W powyższym kodzie włączyliśmy buforowanie HTTP tylko dla strony indeksu. Kiedy przeglądarka otwiera stronę indeksową po raz pierwszy, strona jest generowana po stronie serwera i wysyłana do przeglądarki. Za drugim razem, jeśli nie zostaną utworzone żadne wiadomości, serwer nie zregeneruje strony.
Nagłówek Etag zawiera skrót reprezentujący zawartość strony. Jeśli strona zostanie zmieniona, hash również zostanie zmieniony.
Step 2 - Aby umożliwić wysyłanie nagłówka Etag, skonfiguruj plik yii\filters\HttpCache::$etagSeed własność.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}W powyższym kodzie włączyliśmy buforowanie HTTP dla indextylko akcja. Powinien wygenerować nagłówek HTTP Etag na podstawie nazwy i adresu e-mail użytkownika. Kiedy przeglądarka otwiera stronę indeksową po raz pierwszy, strona jest generowana po stronie serwera i wysyłana do przeglądarki. Za drugim razem, jeśli nie ma zmian w nazwie lub adresie e-mail, serwer nie zregeneruje strony.
Aliasy pomagają nie zakodować na stałe bezwzględnych ścieżek ani adresów URL w projekcie. Alias zaczyna się od znaku @.
Aby zdefiniować alias, należy wywołać rozszerzenie Yii::setAlias() metoda -
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');Możesz również uzyskać nowy alias z istniejącego -
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');Możesz wywołać metodę Yii :: setAlias () w skrypcie wejściowym lub we właściwości zapisywalnej zwanej aliasami w konfiguracji aplikacji -
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]Aby rozwiązać alias, powinieneś wywołać metodę Yii :: getAlias ().
Yii wstępnie definiuje następujące aliasy -
@app - Podstawowa ścieżka aplikacji.
@yii - Folder, w którym znajduje się plik BaseYii.php.
@webroot - Katalog główny aplikacji w sieci Web.
@web - Podstawowy adres URL aplikacji.
@runtime- Ścieżka do aplikacji. Domyślnie @ app / runtime.
@vendor- Katalog dostawcy Composer. Domyślnie @ app / vendor.
@npm- Katalog główny dla pakietów npm. Domyślnie @ vendor / npm.
@bower- Katalog główny dla pakietów bower. Domyślnie @ vendor / bower.
Teraz dodaj nową funkcję o nazwie actionAliases () do elementu SiteController -
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}W powyższym kodzie utworzyliśmy dwa aliasy: @components dla komponentów aplikacji i @imagesUrl dla adresu URL, w którym przechowywaliśmy wszystkie obrazy aplikacji.
Wpisz http: // localhost: 8080 / index.php? R = site / aliases, zobaczysz następujące dane wyjściowe -

Yii zapewnia wysoce konfigurowalny i rozszerzalny framework. Za pomocą tego frameworka możesz łatwo rejestrować różne typy wiadomości.
Aby zarejestrować wiadomość, należy wywołać jedną z następujących metod -
Yii::error() - Rejestruje krytyczny komunikat o błędzie.
Yii::warning() - Nagrywa komunikat ostrzegawczy.
Yii::info() - Nagrywa wiadomość z przydatnymi informacjami.
Yii::trace() - Rejestruje komunikat, aby śledzić, jak działa fragment kodu.
Powyższe metody rejestrują komunikaty dziennika w różnych kategoriach. Dzielą następujący podpis funkcji -
function ($message, $category = 'application')gdzie -
$message - Komunikat dziennika do zarejestrowania
$category - kategoria komunikatu dziennika
Prostym i wygodnym sposobem nazewnictwa jest użycie magicznej stałej PHP __METHOD__. Na przykład -
Yii::info('this is a log message', __METHOD__);Cel dziennika to instancja klasy yii \ log \ Target. Filtruje wszystkie komunikaty dziennika według kategorii i eksportuje je do pliku, bazy danych i / lub poczty e-mail.
Step 1 - Możesz również zarejestrować wiele celów dziennika, na przykład.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['[email protected]'],
'to' => ['[email protected]', '[email protected]'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];W powyższym kodzie zarejestrowane są dwa cele. Pierwszy cel wybiera wszystkie błędy, ostrzeżenia, ślady i komunikaty informacyjne i zapisuje je w bazie danych. Drugi cel wysyła wszystkie komunikaty o błędach i ostrzeżenia na e-mail administratora.
Yii zapewnia następujące wbudowane cele dziennika -
yii\log\DbTarget - Przechowuje komunikaty dziennika w bazie danych.
yii\log\FileTarget - Zapisuje komunikaty dziennika w plikach.
yii\log\EmailTarget - Wysyła komunikaty dziennika na predefiniowane adresy e-mail.
yii\log\SyslogTarget - Zapisuje komunikaty dziennika do syslog przez wywołanie funkcji PHP syslog ().
Domyślnie komunikaty dziennika mają następujący format -
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message TextStep 2 - Aby dostosować ten format, należy skonfigurować plik yii\log\Target::$prefixwłasność. Na przykład.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') : 'undefined user'; $userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]Powyższy fragment kodu konfiguruje cel dziennika, aby poprzedzać wszystkie komunikaty dziennika bieżącym identyfikatorem użytkownika.
Domyślnie komunikaty dziennika zawierają wartości z tych globalnych zmiennych PHP: $ _GET, $_POST, $_SESJA, $_COOKIE, $_FILES i $ _SERVER. Aby zmodyfikować to zachowanie, należy skonfigurowaćyii\log\Target::$logVars właściwość z nazwami zmiennych, które chcesz dołączyć.
Wszystkie komunikaty dziennika są przechowywane w tablicy przez obiekt rejestrujący. Obiekt rejestrujący przesuwał nagrane komunikaty do celów dziennika za każdym razem, gdy tablica gromadzi określoną liczbę komunikatów (domyślnie 1000).
Step 3 - Aby dostosować ten numer, zadzwoń pod numer flushInterval property.
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];Nawet jeśli obiekt rejestrujący opróżnia komunikaty dziennika do celów dziennika, nie są one natychmiast eksportowane. Eksport ma miejsce, gdy cel dziennika zgromadzi określoną liczbę komunikatów (domyślnie 1000).
Step 4 - Aby dostosować ten numer, należy skonfigurować plik exportInterval własność.
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 50, // default is 1000
]Step 5 - Teraz zmodyfikuj plik config/web.php plik w ten sposób.
<?php
$params = require(__DIR__ . '/params.php'); $config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config;
?>W powyższym kodzie definiujemy składnik aplikacji dziennika, ustawiamy plik flushInterval i exportIntevalproperties na 1, tak aby wszystkie komunikaty dziennika pojawiały się natychmiast w plikach dziennika. Pomijamy również właściwość poziomów celu dziennika. Oznacza to, że w plikach dziennika pojawią się komunikaty dziennika wszystkich kategorii (błędy, ostrzeżenia, informacje, ślady).
Step 6 - Następnie utwórz funkcję o nazwie actionLog () w kontrolerze witryny.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}W powyższym kodzie po prostu zapisujemy cztery komunikaty dziennika z różnych kategorii do plików dziennika.
Step 7 - Wpisz adres URL http://localhost:8080/index.php?r=site/logw pasku adresu przeglądarki internetowej. Komunikaty dziennika powinny pojawiać się w katalogu app / runtime / logs w pliku app.log.

Yii zawiera wbudowaną obsługę błędów. Program obsługi błędów Yii wykonuje następujące czynności -
- Konwertuje wszystkie niekrytyczne błędy PHP na możliwe do przechwycenia wyjątki.
- Wyświetla wszystkie błędy i wyjątki ze szczegółowym stosem wywołań.
- Obsługuje różne formaty błędów.
- Obsługuje użycie akcji kontrolera do wyświetlania błędów.
Aby wyłączyć obsługę błędów, należy zdefiniować stałą YII_ENABLE_ERROR_HANDLER na wartość false w skrypcie wejściowym. Procedura obsługi błędów jest zarejestrowana jako składnik aplikacji.
Step 1 - Możesz to skonfigurować w następujący sposób.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];Powyższa konfiguracja ustawia liczbę wyświetlanych wierszy kodu źródłowego na 10. Program obsługi błędów konwertuje wszystkie niekrytyczne błędy PHP na możliwe do przechwycenia wyjątki.
Step 2 - Dodaj nową funkcję o nazwie actionShowError() do SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}Step 3 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/show-error. Pojawi się komunikat ostrzegawczy.

Jeśli chcesz pokazać użytkownikowi, że jego żądanie jest nieprawidłowe, możesz zgłosić plik yii\web\NotFoundHttpException.
Step 4 - Zmodyfikuj plik actionShowError() funkcjonować.
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}Step 5 - Wpisz adres http://localhost:8080/index.php?r=site/show-errorna pasku adresu. Zobaczysz następujący błąd HTTP.

Gdy stała YII_DEBUG ma wartość true, program obsługi błędów wyświetli błędy ze szczegółowym stosem wywołań. Gdy stała ma wartość false, zostanie wyświetlony tylko komunikat o błędzie. Domyślnie program obsługi błędów wyświetla błędy przy użyciu tych widoków -
@yii/views/errorHandler/exception.php - plik widoku jest używany, gdy błędy powinny być wyświetlane z informacjami o stosie wywołań.
@yii/views/errorHandler/error.php - plik widoku jest używany, gdy błędy powinny być wyświetlane bez informacji o stosie wywołań.
Możesz użyć dedykowanych akcji błędów, aby dostosować wyświetlanie błędów.
Step 6 - Zmodyfikuj plik errorHandler składnik aplikacji w config/web.php plik.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [ 'errorAction' => 'site/error', ],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>Powyższa konfiguracja definiuje, że gdy błąd musi zostać wyświetlony bez stosu wywołań, plik site/error akcja zostanie wykonana.
Step 7 - Zmodyfikuj plik actions() metoda SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}Powyższy kod definiuje, że gdy plik error wystąpi, widok błędu zostanie wyrenderowany.
Step 8 - Utwórz plik o nazwie error.php w katalogu views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */ /* @var $message string */
/* @var $exception Exception */ use yii\helpers\Html; $this->title = $name; ?> <div class = "site-error"> <h2>customized error</h2> <h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>Step 9 - Idź pod adres http://localhost:8080/index.php?r=site/show-error, zobaczysz dostosowany widok błędów.

Nazywa się proces weryfikacji tożsamości użytkownika authentication. Zwykle używa nazwy użytkownika i hasła, aby ocenić, czy użytkownik jest tym, za kogo się podaje.
Aby korzystać z platformy uwierzytelniania Yii, musisz -
- Skonfiguruj komponent aplikacji użytkownika.
- Zaimplementuj interfejs yii \ web \ IdentityInterface.
Podstawowy szablon aplikacji zawiera wbudowany system uwierzytelniania. Używa komponentu aplikacji użytkownika, jak pokazano w poniższym kodzie -
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], //other components... 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>W powyższej konfiguracji klasa tożsamości dla użytkownika jest skonfigurowana jako app \ models \ User.
Klasa tożsamości musi implementować yii\web\IdentityInterface następującymi metodami -
findIdentity() - Wyszukuje wystąpienie klasy tożsamości przy użyciu określonego identyfikatora użytkownika.
findIdentityByAccessToken() - Wyszukuje wystąpienie klasy tożsamości przy użyciu określonego tokenu dostępu.
getId() - Zwraca identyfikator użytkownika.
getAuthKey() - Zwraca klucz używany do weryfikacji logowania przy użyciu plików cookie.
validateAuthKey() - Implementuje logikę weryfikacji klucza logowania opartego na plikach cookie.
Model użytkownika z podstawowego szablonu aplikacji realizuje wszystkie powyższe funkcje. Dane użytkownika są przechowywane w pliku$users nieruchomość -
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id; public $username;
public $password; public $authKey;
public $accessToken; private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) { return isset(self::$users[$id]) ? new static(self::$users[$id]) : null; } /** * @inheritdoc */ public static function findIdentityByAccessToken($token, $type = null) { foreach (self::$users as $user) { if ($user['accessToken'] === $token) { return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username * @return static|null */ public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user); } } return null; } /** * @inheritdoc */ public function getId() { return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey; } /** * @inheritdoc */ public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate * @return boolean if password provided is valid for current user */ public function validatePassword($password) {
return $this->password === $password;
}
}
?>Step 1 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/login i zaloguj się do witryny internetowej za pomocą administratora, aby uzyskać login i hasło.

Step 2 - Następnie dodaj nową funkcję o nazwie actionAuth() do SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity); // the ID of the current user. Null if the user not authenticated. $id = Yii::$app->user->id; var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}Step 3 - Wpisz adres http://localhost:8080/index.php?r=site/auth w przeglądarce internetowej zobaczysz szczegółowe informacje o admin użytkownik.

Step 4 - Aby się zalogować i zalogować, możesz użyć następującego kodu.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin"); // logs in the user Yii::$app->user->login($identity); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout(); // whether the current user is a guest (not authenticated) var_dump(Yii::$app->user->isGuest);
}Najpierw sprawdzamy, czy użytkownik jest zalogowany. Jeśli wartość zwraca false, następnie logujemy użytkownika za pośrednictwem Yii::$app → user → login() zadzwoń i wyloguj go za pomocą Yii::$app → user → logout() metoda.
Step 5 - Przejdź do adresu URL http://localhost:8080/index.php?r=site/authzobaczysz, co następuje.

Plik yii\web\User klasa podnosi następujące zdarzenia -
EVENT_BEFORE_LOGIN- Podniesione na początku yii \ web \ User :: login ()
EVENT_AFTER_LOGIN - Podniesiono po pomyślnym zalogowaniu
EVENT_BEFORE_LOGOUT- Podniesione na początku yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT - Podniesiony po udanym wylogowaniu
Proces sprawdzania, czy użytkownik ma wystarczające uprawnienia, aby coś zrobić, nazywa się authorization. Yii zapewnia ACF (filtr kontroli dostępu), metodę autoryzacji zaimplementowaną jakoyii\filters\AccessControl. Zmodyfikuj funkcję behawiorów () kontrolera witryny -
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}W powyższym kodzie ACF jest dołączone jako zachowanie. Jedyna właściwość określa, że ACF powinien być stosowany tylko do akcji about i contact. Wszystkie inne akcje nie podlegają kontroli dostępu. Właściwość rules wyświetla reguły dostępu. Wszyscy goście (z rolą „?”) Będą mieli dostęp doaboutakcja. Wszyscy uwierzytelnieni użytkownicy (z rolą „@”) będą mieli dostęp do kontaktu i działań.
Jeśli przejdziesz do adresu URL http://localhost:8080/index.php?r=site/about, zobaczysz stronę, ale jeśli otworzysz adres URL http://localhost:8080/index.php?r=site/contact, zostaniesz przekierowany na stronę logowania, ponieważ tylko uwierzytelnieni użytkownicy mogą uzyskać dostęp do contact akcja.
Reguły dostępu obsługują wiele opcji -
allow - Określa, czy jest to reguła „zezwalaj” czy „odmawiaj”.
actions - Określa, które akcje pasuje do tej reguły.
controllers - Określa, do których kontrolerów pasuje ta reguła.
roles- Definiuje role użytkowników, do których pasuje ta reguła. Rozpoznawane są dwie specjalne role -
? - pasuje do użytkownika-gościa.
@ - pasuje do uwierzytelnionego użytkownika.
ips - Definiuje adresy IP, do których pasuje ta reguła.
verbs - Określa, która metoda żądania (POST, GET, PUT itp.) Pasuje do tej reguły.
matchCallback - Definiuje wywoływalną funkcję PHP, która powinna zostać wywołana, aby sprawdzić, czy ta reguła powinna zostać zastosowana.
denyCallback - Definiuje wywoływalną funkcję PHP, która powinna być wywołana, gdy ta reguła odmówi dostępu.
Hasła
Step 1 - Yii udostępnia następujące przydatne metody pracy z hasłami.
public function actionAuth() {
$password = "asd%#G3"; //generates password hasg $hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash); //validates password hash if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key); //encrypt data with a secret key $encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData); //decrypt data with a secret key $data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key); var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key); var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}Step 2 - Wprowadź adres URL http://localhost:8080/index.php?r=site/authzobaczysz, co następuje.

I18N (Internationalization)to proces projektowania aplikacji, która może być dostosowana do różnych języków. Yii oferuje pełne spektrum funkcji I18N.
Ustawienia regionalne to zestaw parametrów określających język i kraj użytkownika. Na przykład en-US oznacza język angielski i Stany Zjednoczone. Yii udostępnia dwa rodzaje języków: język źródłowy i język docelowy. Język źródłowy to język, w którym napisane są wszystkie wiadomości tekstowe w aplikacji. Język docelowy to język, którego należy używać do wyświetlania treści użytkownikom końcowym.
Komponent tłumaczenia wiadomości tłumaczy wiadomości tekstowe z języka źródłowego na język docelowy. Aby przetłumaczyć wiadomość, usługa tłumaczenia wiadomości musi wyszukać ją w źródle wiadomości.
Aby skorzystać z usługi tłumaczenia wiadomości, należy -
- Zawijaj wiadomości tekstowe, które chcesz przetłumaczyć, metodą Yii :: t ().
- Skonfiguruj źródła wiadomości.
- Przechowuj wiadomości w źródle wiadomości.
Step 1 - W ten sposób można użyć metody Yii :: t ().
echo \Yii::t('app', 'This is a message to translate!');W powyższym fragmencie kodu „aplikacja” oznacza kategorię wiadomości.
Step 2 - Teraz zmodyfikuj plik config/web.php plik.
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this //is required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'i18n' => [ 'translations' => [ 'app*' => [ 'class' => 'yii\i18n\PhpMessageSource', 'fileMap' => [ 'app' => 'app.php' ], ], ], ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'flushInterval' => 1, 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'exportInterval' => 1, 'logVars' => [], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], // set target language to be Russian 'language' => 'ru-RU', // set source language to be English 'sourceLanguage' => 'en-US', 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>W powyższym kodzie definiujemy język źródłowy i docelowy. Podajemy również źródło wiadomości obsługiwane przezyii\i18n\PhpMessageSource. Wzorzec app * wskazuje, że wszystkie kategorie wiadomości zaczynające się od app muszą być przetłumaczone przy użyciu tego konkretnego źródła komunikatów. W powyższej konfiguracji wszystkie rosyjskie tłumaczenia będą znajdować się w pliku messages / ru-RU / app.php.
Step 3- Teraz utwórz strukturę katalogów wiadomości / ru-RU. W folderze ru-RU utwórz plik o nazwie app.php. To zapisze wszystkie tłumaczenia EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>Step 4 - Utwórz funkcję o nazwie actionTranslation () w kontrolerze witryny.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}Step 5 - Wprowadź adres URL http://localhost:8080/index.php?r=site/translation w przeglądarce internetowej zobaczysz następujące informacje.

Wiadomość została przetłumaczona na rosyjski, ponieważ ustawiliśmy język docelowy na ru-RU. Możemy dynamicznie zmieniać język aplikacji.
Step 6 - Zmodyfikuj plik actionTranslation() metoda.
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}Teraz wiadomość jest wyświetlana w języku angielskim -

Step 7 - W przetłumaczonej wiadomości można wstawić jeden lub wiele parametrów.
public function actionTranslation() {
$username = 'Vladimir'; // display a translated message with username being "Vladimir" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$username = 'John'; // display a translated message with username being "John" echo \Yii::t('app', 'Hello, {username}!', [ 'username' => $username,
]), "<br>";
$price = 150; $count = 3;
$subtotal = 450; echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}Poniżej będzie wynik.

Możesz przetłumaczyć cały skrypt widoku zamiast tłumaczenia pojedynczych wiadomości tekstowych. Na przykład, jeśli językiem docelowym jest ru-RU i chcesz przetłumaczyć plik widoku views / site / index.php, powinieneś przetłumaczyć widok i zapisać go w katalogu views / site / ru-RU.
Step 8- Utwórz strukturę katalogów views / site / ru-RU. Następnie w folderze ru-RU utwórz plik o nazwie index.php z następującym kodem.
<?php
/* @var $this yii\web\View */ $this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>Step 9 - Językiem docelowym jest ru-RU, więc jeśli wpiszesz adres URL http://localhost:8080/index.php?r=site/index, zobaczysz stronę z rosyjskim tłumaczeniem.

Gii to rozszerzenie, które udostępnia internetowy generator kodu do generowania modeli, formularzy, modułów, CRUD i tak dalej.
Domyślnie dostępne są następujące generatory -
Model Generator - Generuje klasę ActiveRecord dla określonej tabeli bazy danych.
CRUD Generator - Generuje kontroler i widoki, które implementują operacje CRUD (tworzenie, odczytywanie, aktualizowanie, usuwanie) dla określonego modelu.
Controller Generator - Generuje nową klasę kontrolera z jedną lub kilkoma akcjami kontrolera i odpowiadającymi im widokami.
Form Generator - Generuje plik skryptu widoku, który wyświetla formularz do zbierania danych wejściowych dla określonej klasy modelu.
Module Generator - Generuje szkielet kodu wymagany przez moduł Yii.
Extension Generator - Generuje pliki wymagane przez rozszerzenie Yii.
Aby otworzyć narzędzie do generowania gii, wpisz http://localhost:8080/index.php?r=gii: w pasku adresu przeglądarki internetowej.

Przygotowanie bazy danych
Step 1- Utwórz nową bazę danych. Bazę danych można przygotować na dwa sposoby -
W terminalu uruchom mysql -u root –p
Utwórz nową bazę danych za pośrednictwem CREATE DATABASE helloworld ZESTAW ZNAKÓW utf8 COLLATE utf8_general_ci;
Step 2 - Skonfiguruj połączenie z bazą danych w config/db.phpplik. Poniższa konfiguracja dotyczy aktualnie używanego systemu.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>Step 3 - W folderze głównym run ./yii migrate/create test_table. To polecenie utworzy migrację bazy danych do zarządzania naszą bazą danych. Plik migracji powinien pojawić się wmigrations folder katalogu głównego projektu.
Step 4 - Zmodyfikuj plik migracji (m160106_163154_test_table.php w tym przypadku) w ten sposób.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [
["User1", "[email protected]"],
["User2", "[email protected]"],
["User3", "[email protected]"],
["User4", "[email protected]"],
["User5", "[email protected]"],
["User6", "[email protected]"],
["User7", "[email protected]"],
["User8", "[email protected]"],
["User9", "[email protected]"],
["User10", "[email protected]"],
["User11", "[email protected]"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>Powyższa migracja tworzy plik usertabela z tymi polami: identyfikator, imię i adres e-mail. Dodaje również kilku użytkowników demo.
Step 5 - W katalogu głównym projektu run ./yii migrate aby zastosować migrację do bazy danych.
Step 6 - Teraz musimy stworzyć model dla naszego userstół. Ze względu na prostotę będziemy używaćGiinarzędzie do generowania kodu. Otwórz tourl: http://localhost:8080/index.php?r=gii. Następnie kliknij przycisk „Start” pod nagłówkiem „Generator modeli”. Wypełnij nazwę tabeli („użytkownik”) i klasę modelu („MyUser”), kliknij przycisk „Podgląd”, a na koniec kliknij przycisk „Generuj”.

Model MyUser powinien pojawić się w katalogu models.
Aby stworzyć model w Gii -
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name * @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>Generowanie CRUD
Wygenerujmy CRUD dla modelu MyUser.
Step 1 - Otwórz interfejs generatora CRUD, wypełnij formularz.

Step 2- Następnie kliknij przycisk „Podgląd” i „Generuj”. Przejdź do adresu URLhttp://localhost:8080/index.php?r=my-user, zobaczysz listę wszystkich użytkowników.

Step 3 - Otwórz adres URL http://localhost:8080/index.php?r=my-user/create. Powinieneś zobaczyć formularz tworzenia użytkownika.

Zobaczmy, jak wygenerować kontroler.
Step 1 - Aby wygenerować kontroler z kilkoma akcjami, otwórz interfejs generatora kontrolera i wypełnij formularz.

Step 2- Następnie kliknij przycisk „Podgląd” i „Generuj”. PlikCustomController.php plik z akcjami index, hello i world zostanie wygenerowany w folderze controllers.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello'); } public function actionIndex() { return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>Tworzenie formularzy
Step 1 - Aby wygenerować plik widoku z istniejącego modelu, otwórz interfejs generowania formularza i wypełnij formularz.

Następnie kliknij przycisk „Podgląd” i „Generuj”. Plik widoku niestandardowego zostanie wygenerowany w folderze widoku.
Step 2 - Aby go wyświetlić, dodaj nową metodę do pliku CustomController.
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [ 'model' => $model,
]);
}Step 3 - Aby zobaczyć wygenerowany plik widoku, otwórz adres URL http://localhost:8080/index.php?r=custom/view.

Zobaczmy, jak wygenerować moduł.
Step 1 - Aby wygenerować moduł, otwórz interfejs generowania modułów i wypełnij formularz.

Step 2 - Następnie kliknij przycisk „Podgląd” i „Generuj”.
Step 3- Musimy aktywować moduł. Zmodyfikujmodules składnik aplikacji w config/web.php plik.
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],Step 4 - Aby sprawdzić, czy nasz nowo wygenerowany moduł działa, wpisz UR http://localhost:8080/index.php?r=admin/default/index w przeglądarce internetowej.