Angular 4 - Materiais
Materialsoferece muitos módulos integrados para o seu projeto. Recursos como preenchimento automático, selecionador de data, controle deslizante, menus, grades e barra de ferramentas estão disponíveis para uso com materiais no Angular 4.
Para usar os materiais, precisamos importar o pacote. O Angular 2 também possui todos os recursos acima, mas estão disponíveis como parte do módulo @ angular / core. O Angular 4 veio com um módulo separado@angular/materials.. Isso ajuda o usuário a importar os materiais necessários.
Para começar a usar os materiais, você precisa instalar dois pacotes - materiais e cdk. Os componentes de material dependem do módulo de animação para recursos avançados, portanto, você precisa do pacote de animação para o mesmo, ou seja, @ angular / animations. O pacote já foi atualizado no capítulo anterior.
npm install --save @angular/material @angular/cdkVamos agora ver o package.json. @angular/material e @angular/cdk estão instalados.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}Destacamos os pacotes que são instalados para trabalhar com materiais.
Agora vamos importar os módulos no módulo pai - app.module.ts como mostrado abaixo.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }No arquivo acima, importamos os seguintes módulos de @ angular / materials.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';E o mesmo é usado na matriz de importações, conforme mostrado abaixo -
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]o app.component.ts é como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Vamos agora adicionar o material em app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
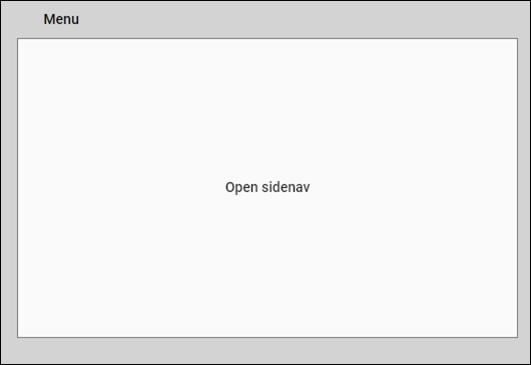
</md-sidenav-container>No arquivo acima, adicionamos Menu e SideNav.
Cardápio
Para adicionar menu, <md-menu></md-menu>é usado. ofile e Save As itens são adicionados ao botão em md-menu. Existe um botão principal adicionadoMenu. A referência do mesmo é dada ao <md-menu> usando[mdMenuTriggerFor]=”menu” e usando o menu com # in <md-menu>.
SideNav
Para adicionar sidenav, precisamos <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>é adicionado como filho ao contêiner. Há outro div adicionado, que aciona o sidenav usando(click)=”sidenav.open()”. A seguir está a exibição do menu e o sidenav no navegador -

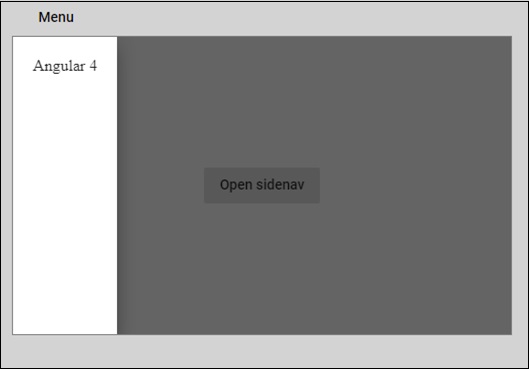
Ao clicar opensidenav, ele mostra a barra lateral conforme mostrado abaixo -

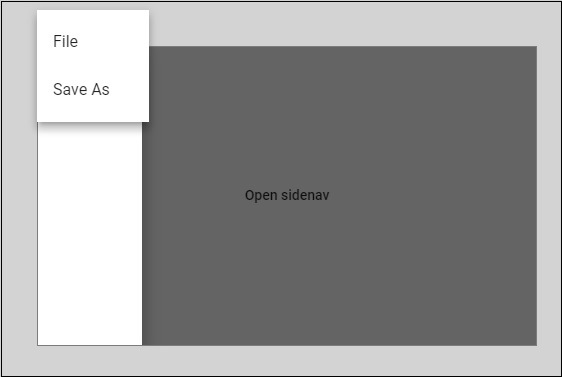
Ao clicar no menu, você obterá dois itens File e Save As como mostrado abaixo -

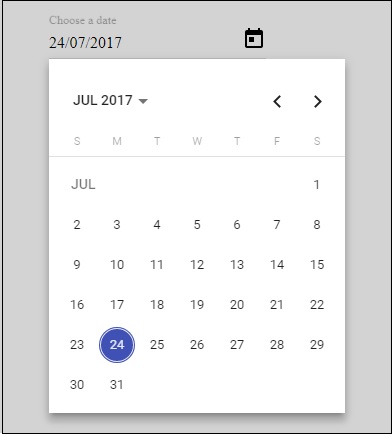
Vamos agora adicionar um selecionador de data usando materiais. Para adicionar um selecionador de data, precisamos importar os módulos necessários para mostrar o selecionador de data.
No app.module.ts, importamos o módulo a seguir, conforme mostrado abaixo, para datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aqui, temos módulos importados, como MdDatepickerModule, MdInputModule, e MdNativeDateModule.
Agora o app.component.ts é como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}o app.component.html é como mostrado abaixo -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>É assim que o selecionador de data é exibido no navegador -