Angular 4 - Guia Rápido
Existem três versões principais do Angular. A primeira versão lançada é a Angular1, também chamada de AngularJS. Angular1 foi seguido por Angular2, que veio com muitas mudanças quando comparado a Angular1.
A estrutura do Angular é baseada na arquitetura de componentes / serviços. O AngularJS foi baseado no controlador de visualização do modelo.Angular 4 lançado em março de 2017 prova ser um grande avanço e é o lançamento mais recente da equipe Angular após Angular2.
O Angular 4 é quase o mesmo que o Angular 2. Ele tem uma compatibilidade retroativa com o Angular 2. Os projetos desenvolvidos no Angular 2 funcionarão sem problemas com o Angular 4.
Vamos agora ver os novos recursos e as alterações feitas no Angular 4.
Por que Angular4 e não Angular3?
A equipe do Angular enfrentou alguns problemas de versão internamente com seus módulos e, devido ao conflito, eles tiveram que seguir em frente e lançar a próxima versão do Angular - o Angular4.
Vamos agora ver os novos recursos adicionados ao Angular 4 -
ngIf
Angular2 suportava apenas o ifdoença. No entanto, Angular 4 suporta oif elsecondição também. Vamos ver como funciona usando o modelo ng.
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>como palavra-chave em for loop
Com a ajuda de as palavra-chave, você pode armazenar o valor conforme mostrado abaixo -
<div *ngFor="let i of months | slice:0:5 as total">
Months: {{i}} Total: {{total.length}}
</div>A variável total armazena a saída da fatia usando o as palavra-chave.
Pacote de Animação
A animação no Angular 4 está disponível como um pacote separado e precisa ser importada de @ angular / animations. No Angular2, estava disponível com @angular/core. Ainda é mantido o mesmo por seu aspecto de compatibilidade com versões anteriores.
Modelo
Angular 4 usa <ng-template> como a tag em vez de <template>;o último foi usado no Angular2. O motivo da mudança do Angular 4<template> para <ng-template> é por causa do conflito de nomes do <template> tag com o html <template>tag padrão. Ele será completamente suspenso daqui para frente. Esta é uma das principais mudanças no Angular 4.
TypeScript 2.2
O Angular 4 foi atualizado para uma versão recente do TypeScript, que é 2.2. Isso ajuda a melhorar a velocidade e fornece uma melhor verificação de tipo no projeto.
Pipe Title Case
O Angular 4 adicionou uma nova caixa de título de barra vertical, que altera a primeira letra de cada palavra para maiúscula.
<div>
<h2>{{ 'Angular 4 titlecase' | titlecase }}</h2>
</div>A linha de código acima gera a seguinte saída - Angular 4 Titlecase.
Parâmetros de pesquisa Http
Os parâmetros de pesquisa para o http get api são simplificados. Não precisamos ligarURLSearchParams para o mesmo que estava sendo feito no Angular2.
Aplicativos menores e mais rápidos
As aplicações do Angular 4 são menores e mais rápidas quando comparadas ao Angular2. Ele usa o TypeScript versão 2.2, a versão mais recente que torna a compilação final pequena em tamanho.
Neste capítulo, discutiremos a configuração do ambiente necessária para o Angular 4. Para instalar o Angular 4, precisamos do seguinte -
- Nodejs
- Npm
- CLI Angular
- IDE para escrever seu código
Nodejs deve ser maior que 4 e npm deve ser maior que 3.
Nodejs
Para verificar se nodejs está instalado em seu sistema, digite node –vno terminal. Isso ajudará você a ver a versão do nodejs atualmente instalada em seu sistema.
C:\>node –v
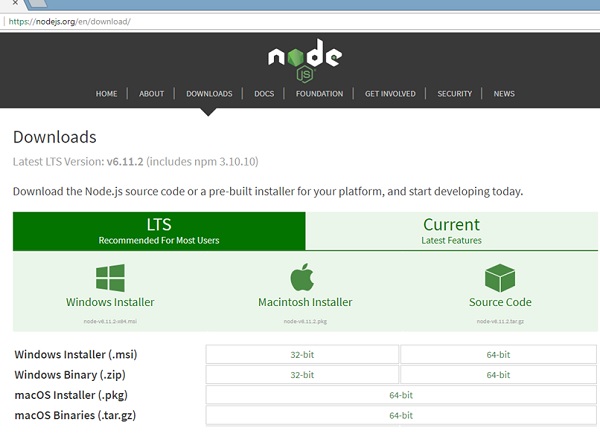
v6.11.0Se não imprimir nada, instale nodejs em seu sistema. Para instalar o nodejs, vá a página inicialhttps://nodejs.org/en/download/ de nodejs e instale o pacote com base em seu sistema operacional.
A página inicial do nodejs será semelhante à seguinte -

Com base no seu sistema operacional, instale o pacote necessário. Assim que o nodejs for instalado, o npm também será instalado junto com ele. Para verificar se o npm está instalado ou não, digite npm –v no terminal. Ele deve exibir a versão do npm.
C:\>npm –v
5.3.0As instalações do Angular 4 são muito simples com a ajuda do angular CLI. Visite a homepagehttps://cli.angular.io/ de angular para obter a referência do comando.

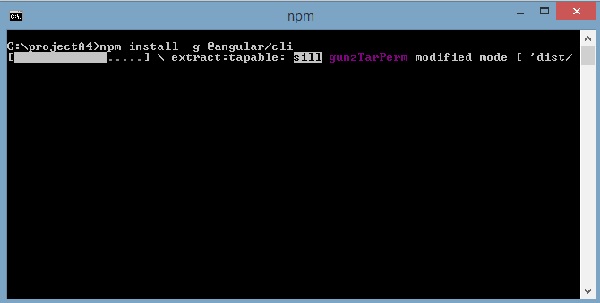
Tipo npm install –g @angular/cli, para instalar o angular cli em seu sistema.

Você obterá a instalação acima em seu terminal, assim que o Angular CLI for instalado. Você pode usar qualquer IDE de sua escolha, ou seja, WebStorm, Atom, Visual Studio Code, etc.
Os detalhes da configuração do projeto são explicados no próximo capítulo.
O AngularJS é baseado no controlador de visualização do modelo, enquanto o Angular 2 é baseado na estrutura dos componentes. O Angular 4 funciona na mesma estrutura que o Angular2, mas é mais rápido quando comparado ao Angular2.
Angular4 usa TypeScript versão 2.2, enquanto Angular 2 usa TypeScript versão 1.8. Isso traz muita diferença no desempenho.
Para instalar o Angular 4, a equipe do Angular criou o Angular CLI que facilita a instalação. Você precisa executar alguns comandos para instalar o Angular 4.
Vá para este site https://cli.angular.io para instalar o Angular CLI.

Para iniciar a instalação, primeiro precisamos nos certificar de que temos nodejs e npm instalados com a versão mais recente. O pacote npm é instalado junto com nodejs.
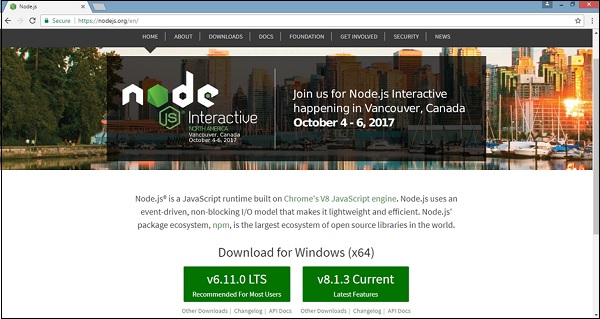
Vá para o site nodejs https://nodejs.org/en/.

A versão mais recente do Nodejs v6.11.0 é recomendada para os usuários. Os usuários que já possuem nodejs maiores que 4 podem pular o processo acima. Assim que o nodejs estiver instalado, você pode verificar a versão do node na linha de comando usando o comando, node–v, como mostrado abaixo -

O prompt de comando mostra v6.11.0. Assim que o nodejs for instalado, o npm também será instalado junto com ele.
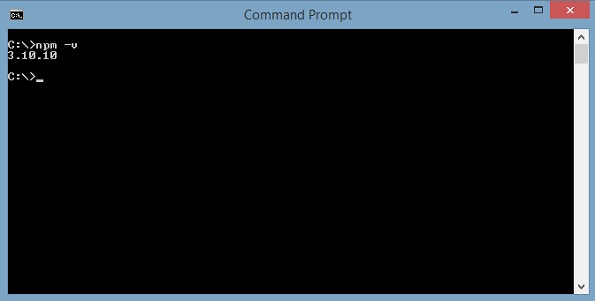
Para verificar a versão do npm, digite o comando npm –vno terminal. Ele exibirá a versão do npm conforme mostrado abaixo.

A versão do npm é 3.10.10. Agora que temos nodejs e npm instalados, vamos executar os comandos angular cli para instalar o Angular 4. Você verá os seguintes comandos na página da web -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveVamos começar com o primeiro comando na linha de comando e ver como funciona.
Para começar, criaremos um diretório vazio no qual executaremos o comando Angular CLI.

Digite o comando acima para instalar o Angular 4. O processo de instalação começará e levará alguns minutos para ser concluído.

Assim que o comando de instalação acima for concluído, o seguinte prompt de comando aparecerá -

Nós criamos uma pasta vazia ProjectA4e instalou o comando Angular CLI. Nós também usamos-gpara instalar o Angular CLI globalmente. Agora, você pode criar seu projeto Angular 4 em qualquer diretório ou pasta e não precisa instalar o projeto Angular CLI, pois ele é instalado em seu sistema globalmente e pode ser usado em qualquer diretório.
Vamos agora verificar se o Angular CLI está instalado ou não. Para verificar a instalação, execute o seguinte comando no terminal -
ng -v
Obtemos a versão @ angular / cli, que atualmente é 1.2.0. A versão do nó em execução é 6.11.0 e também os detalhes do sistema operacional. Os detalhes acima nos dizem que instalamos o angular cli com sucesso e agora estamos prontos para começar nosso projeto.
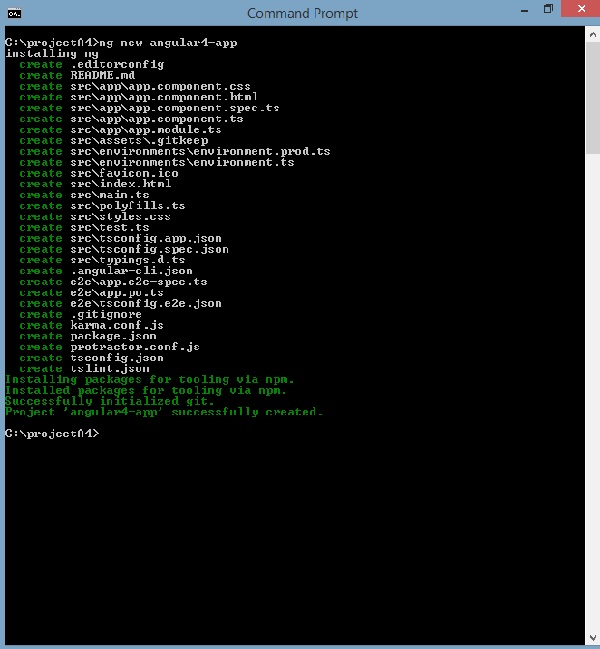
Agora instalamos o Angular 4. Vamos agora criar nosso primeiro projeto no Angular 4. Para criar um projeto no Angular 4, usaremos o seguinte comando -
ng new projectnameVamos nomear o projeto ng new Angular 4-app.
Vamos agora executar o comando acima na linha de comando.

O projeto Angular 4-appfoi criado com sucesso. Ele instala todos os pacotes necessários para que nosso projeto seja executado no Angular 4. Vamos agora mudar para o projeto criado, que está no diretórioAngular 4-app. Altere o diretório na linha de comando -cd Angular 4-app.
Usaremos Visual Studio Code IDE para trabalhar com Angular 4; você pode usar qualquer IDE, ou seja, Atom, WebStorm, etc.
Para baixar o Visual Studio Code, vá para https://code.visualstudio.com/ e clique Download for Windows.

Clique Download for Windows para instalar o IDE e execute a configuração para começar a usar o IDE.
O Editor tem a seguinte aparência -

Não iniciamos nenhum projeto nele. Vamos agora pegar o projeto que criamos usando angular-cli.

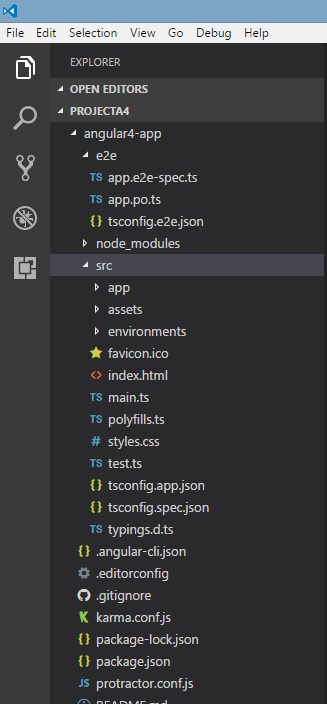
Vamos considerar o Angular 4-appprojeto. Vamos abrir o aplicativo Angular 4 e ver como é a estrutura de pastas.

Agora que temos a estrutura do arquivo para nosso projeto, vamos compilar nosso projeto com o seguinte comando -
ng serveo ng serve comando cria o aplicativo e inicia o servidor da web.


O servidor da web inicia na porta 4200. Digite o url http://localhost:4200/no navegador e veja a saída. Assim que o projeto for compilado, você receberá a seguinte saída -

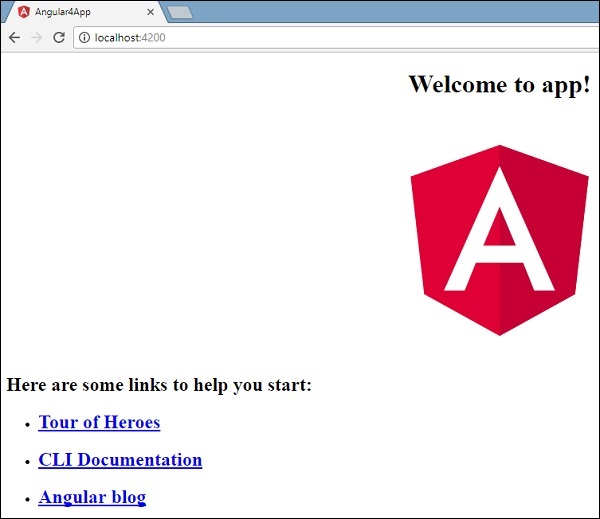
Depois de correr http://localhost:4200/ no navegador, você será direcionado para a seguinte tela -

Vamos agora fazer algumas alterações para exibir o seguinte conteúdo -
“Welcome to Angular 4 project”

Fizemos alterações nos arquivos - app.component.html e app.component.ts. Discutiremos mais sobre isso em nossos capítulos subsequentes.
Vamos concluir a configuração do projeto. Se você ver que usamos a porta 4200, que é a porta padrão que o angular – cli usa durante a compilação. Você pode alterar a porta se desejar usando o seguinte comando -
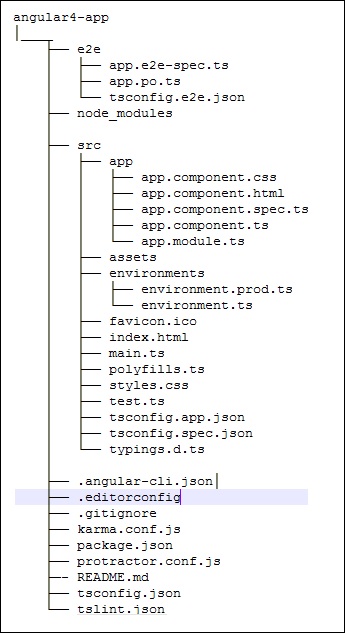
ng serve --host 0.0.0.0 –port 4205A pasta do aplicativo Angular 4 tem o seguinte folder structure -
e2e- pasta de teste ponta a ponta. Principalmente o e2e é usado para teste de integração e ajuda a garantir que o aplicativo funcione bem.
node_modules- O pacote npm instalado é node_modules. Você pode abrir a pasta e ver os pacotes disponíveis.
src - Esta pasta é onde trabalharemos no projeto usando Angular 4.
A pasta do aplicativo Angular 4 tem o seguinte file structure -
.angular-cli.json - Basicamente contém o nome do projeto, a versão do cli, etc.
.editorconfig - Este é o arquivo de configuração do editor.
.gitignore - Um arquivo .gitignore deve ser confirmado no repositório, a fim de compartilhar as regras de ignorar com quaisquer outros usuários que clonem o repositório.
karma.conf.js- Isso é usado para teste de unidade por meio do transferidor. Todas as informações necessárias para o projeto são fornecidas no arquivo karma.conf.js.
package.json - O arquivo package.json informa quais bibliotecas serão instaladas em node_modules ao executar a instalação do npm.
No momento, se você abrir o arquivo no editor, obterá os seguintes módulos adicionados a ele.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Caso precise adicionar mais bibliotecas, você pode adicioná-las aqui e executar o comando npm install.
protractor.conf.js - Esta é a configuração de teste necessária para o aplicativo.
tsconfig.json - Basicamente, contém as opções do compilador necessárias durante a compilação.
tslint.json - Este é o arquivo de configuração com regras a serem consideradas durante a compilação.
o src folder é a pasta principal, que internally has a different file structure.
aplicativo
Ele contém os arquivos descritos abaixo. Esses arquivos são instalados pelo angular-cli por padrão.
app.module.ts- Se você abrir o arquivo, verá que o código faz referência a diferentes bibliotecas, que são importadas. O Angular-cli usou essas bibliotecas padrão para a importação - angular / core, navegador de plataforma. Os próprios nomes explicam o uso das bibliotecas.
Eles são importados e salvos em variáveis como declarations, imports, providers, e bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Nas declarações, a referência aos componentes é armazenada. O Appcomponent é o componente padrão criado sempre que um novo projeto é iniciado. Aprenderemos como criar novos componentes em uma seção diferente.
imports- Isso terá os módulos importados conforme mostrado acima. No momento, o BrowserModule faz parte das importações que são importadas de @ angular / platform-browser.
providers- Isso fará referência aos serviços criados. O serviço será discutido em um capítulo subsequente.
bootstrap - Isso se refere ao componente padrão criado, ou seja, AppComponent.
app.component.css- Você pode escrever sua estrutura de css aqui. Agora, adicionamos a cor de fundo ao div, conforme mostrado abaixo.
.divdetails{
background-color: #ccc;
}app.component.html - O código html estará disponível neste arquivo.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Este é o código html padrão atualmente disponível com a criação do projeto.
app.component.spec.ts - Esses são arquivos gerados automaticamente que contêm testes de unidade para o componente de origem.
app.component.ts- A classe do componente é definida aqui. Você pode fazer o processamento da estrutura html no arquivo .ts. O processamento incluirá atividades como conexão ao banco de dados, interação com outros componentes, roteamento, serviços, etc.
A estrutura do arquivo é a seguinte -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Ativos
Você pode salvar suas imagens, arquivos js nesta pasta.
Meio Ambiente
Esta pasta contém os detalhes da produção ou do ambiente de desenvolvimento. A pasta contém dois arquivos.
- environment.prod.ts
- environment.ts
Ambos os arquivos têm detalhes sobre se o arquivo final deve ser compilado no ambiente de produção ou no ambiente de desenvolvimento.
A estrutura de arquivo adicional da pasta do aplicativo Angular 4 inclui o seguinte -
favicon.ico
Este é um arquivo que geralmente se encontra no diretório raiz de um site.
index.html
Este é o arquivo que é exibido no navegador.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O corpo tem <app-root></app-root>. Este é o seletor que é usado emapp.component.ts arquivo e exibirá os detalhes do arquivo app.component.html.
main.ts
main.ts é o arquivo de onde iniciamos o desenvolvimento do nosso projeto. Ele começa importando o módulo básico de que precisamos. No momento, se você vir angular / core, angular / platform-browser-dynamic, app.module e o ambiente é importado por padrão durante a instalação do angular-cli e configuração do projeto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);o platformBrowserDynamic().bootstrapModule(AppModule) tem a referência do módulo pai AppModule. Portanto, ao ser executado no navegador, o arquivo chamado é index.html. Index.html internamente se refere a main.ts que chama o módulo pai, ou seja, AppModule quando o código a seguir é executado -
platformBrowserDynamic().bootstrapModule(AppModule);Quando AppModule é chamado, ele chama app.module.ts, que ainda chama AppComponent com base no boostrap da seguinte maneira -
bootstrap: [AppComponent]Em app.component.ts, há um selector: app-rootque é usado no arquivo index.html. Isso exibirá o conteúdo presente em app.component.html.
O seguinte será exibido no navegador -

polyfill.ts
Isso é usado principalmente para compatibilidade com versões anteriores.
styles.css
Este é o arquivo de estilo necessário para o projeto.
test.ts
Aqui, os casos de teste de unidade para testar o projeto serão tratados.
tsconfig.app.json
Isso é usado durante a compilação, ele contém os detalhes de configuração que precisam ser usados para executar o aplicativo.
tsconfig.spec.json
Isso ajuda a manter os detalhes para teste.
typings.d.ts
É usado para gerenciar a definição do TypeScript.
A estrutura final do arquivo é a seguinte -

A maior parte do desenvolvimento com Angular 4 é feita nos componentes. Os componentes são basicamente classes que interagem com o arquivo .html do componente, que é exibido no navegador. Vimos a estrutura do arquivo em um de nossos capítulos anteriores. A estrutura do arquivo tem o componente app e consiste nos seguintes arquivos -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
Os arquivos acima foram criados por padrão quando criamos um novo projeto usando o comando angular-cli.
Se você abrir o app.module.ts arquivo, ele tem algumas bibliotecas que são importadas e também um declarativo que é atribuído ao appcomponent da seguinte forma -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }As declarações incluem a variável AppComponent, que já importamos. Este se torna o componente pai.
Agora, o angular-cli tem um comando para criar seu próprio componente. No entanto, o componente do aplicativo que é criado por padrão sempre permanecerá o pai e os próximos componentes criados formarão os componentes filho.
Vamos agora executar o comando para criar o componente.
ng g component new-cmpAo executar o comando acima na linha de comando, você receberá a seguinte saída -
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
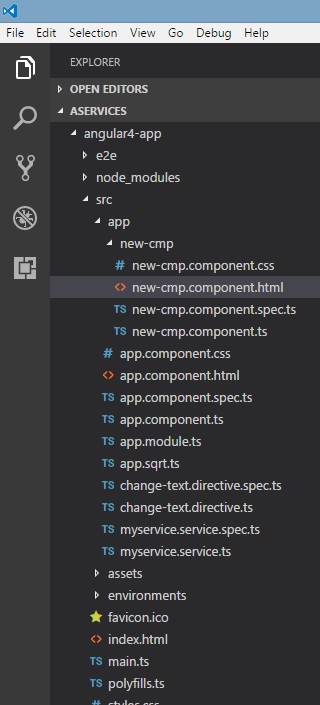
update src\app\app.module.tsAgora, se formos verificar a estrutura do arquivo, obteremos a nova pasta new-cmp criada na pasta src / app.
Os seguintes arquivos são criados na pasta new-cmp -
new-cmp.component.css - o arquivo css para o novo componente é criado.
new-cmp.component.html - o arquivo html é criado.
new-cmp.component.spec.ts - pode ser usado para teste de unidade.
new-cmp.component.ts - aqui, podemos definir o módulo, propriedades, etc.
As alterações são adicionadas ao arquivo app.module.ts da seguinte forma -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }o new-cmp.component.ts arquivo é gerado da seguinte forma -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Se você vir o arquivo new-cmp.component.ts acima, ele criará uma nova classe chamada NewCmpComponent, que implementa OnInit.In, que tem um construtor e um método chamado ngOnInit (). ngOnInit é chamado por padrão quando a classe é executada.
Vamos verificar como funciona o fluxo. Agora, o componente do aplicativo, que é criado por padrão, torna-se o componente pai. Qualquer componente adicionado posteriormente torna-se o componente filho.
Quando acertamos o url no http://localhost:4200/ navegador, ele primeiro executa o arquivo index.html que é mostrado abaixo -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O acima é o arquivo html normal e não vemos nada impresso no navegador. Dê uma olhada na tag na seção do corpo.
<app-root></app-root>Esta é a tag raiz criada pelo Angular por padrão. Esta tag tem a referência nomain.ts Arquivo.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);O AppModule é importado do aplicativo do módulo pai principal e o mesmo é fornecido ao Módulo de bootstrap, que faz com que o appmodule seja carregado.
Vamos agora ver o app.module.ts arquivo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aqui, o AppComponent é o nome dado, ou seja, a variável para armazenar a referência do app. Component.tse o mesmo é dado ao bootstrap. Vamos agora ver oapp.component.ts Arquivo.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}O núcleo angular é importado e referido como o componente e o mesmo é usado no declarador como -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Na referência do declarador ao seletor, templateUrl e styleUrlsão dados. O seletor aqui nada mais é do que a tag que é colocada no arquivo index.html que vimos acima.
A classe AppComponent possui uma variável chamada title, que é exibida no navegador.
o @Component usa o templateUrl chamado app.component.html que é o seguinte -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Ele contém apenas o código html e o título da variável entre chaves. Ele é substituído pelo valor, que está presente noapp.component.tsArquivo. Isso é chamado de vinculação. Discutiremos o conceito de vinculação em um capítulo subsequente.
Agora que criamos um novo componente chamado new-cmp. O mesmo é incluído noapp.module.ts arquivo, quando o comando é executado para criar um novo componente.
app.module.ts tem uma referência ao novo componente criado.
Vamos agora verificar os novos arquivos criados em new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Aqui, temos que importar o núcleo também. A referência do componente é usada no declarador.
O declarador tem o seletor chamado app-new-cmp e a templateUrl e styleUrl.
O .html chamado new-cmp.component.html é o seguinte -
<p>
new-cmp works!
</p>Conforme visto acima, temos o código html, ou seja, a tag p. O arquivo de estilo está vazio, pois não precisamos de nenhum estilo no momento. Mas quando executamos o projeto, não vemos nada relacionado ao novo componente sendo exibido no navegador. Vamos agora adicionar algo e o mesmo pode ser visto no navegador mais tarde.
O seletor, ou seja, app-new-cmp precisa ser adicionado no app.component .html arquivo da seguinte forma -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Quando o <app-new-cmp></app-new-cmp> tag for adicionada, tudo o que está presente no arquivo .html do novo componente criado será exibido no navegador junto com os dados do componente pai.
Vamos ver o new component .html arquivo e o new-cmp.component.ts Arquivo.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Na classe, adicionamos uma variável chamada novo componente e o valor é “Entered in new component created”.
A variável acima está vinculada ao .new-cmp.component.html arquivo da seguinte forma -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Agora, uma vez que incluímos o <app-new-cmp></app-new-cmp> seletor no app. component .html que é o .html do componente pai, o conteúdo presente no novo arquivo .html do componente (new-cmp.component.html) é exibido no navegador da seguinte maneira -

Da mesma forma, podemos criar componentes e vinculá-los usando o seletor no app.component.html arquivo de acordo com nossos requisitos.
Module em Angular refere-se a um local onde você pode agrupar os componentes, diretivas, canais e serviços relacionados ao aplicativo.
No caso de você estar desenvolvendo um site, o cabeçalho, rodapé, esquerda, centro e seção direita passam a fazer parte de um módulo.
Para definir o módulo, podemos usar o NgModule. Quando você cria um novo projeto usando o comando Angular –cli, o ngmodule é criado no arquivo app.module.ts por padrão e tem a seguinte aparência -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }O NgModule precisa ser importado da seguinte forma -
import { NgModule } from '@angular/core';A estrutura do ngmodule é mostrada abaixo -
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})Começa com @NgModule e contém um objeto que possui declarações, import s, provedores e bootstrap.
Declaração
É uma série de componentes criados. Se algum novo componente for criado, ele será importado primeiro e a referência será incluída nas declarações conforme mostrado abaixo -
declarations: [
AppComponent,
NewCmpComponent
]Importar
É um conjunto de módulos necessários para uso no aplicativo. Ele também pode ser usado pelos componentes na matriz de declaração. Por exemplo, agora no @NgModule vemos o Módulo do navegador importado. Caso seu aplicativo necessite de formulários, você pode incluir o módulo da seguinte forma -
import { FormsModule } from '@angular/forms';A importação no @NgModule será como o seguinte -
imports: [
BrowserModule,
FormsModule
]Provedores
Isso incluirá os serviços criados.
Bootstrap
Isso inclui o componente principal do aplicativo para iniciar a execução.
A vinculação de dados está disponível diretamente no AngularJS, Angular 2 e agora também no Angular 4. Usamos chaves para vinculação de dados - {{}}; este processo é denominado interpolação. Já vimos em nossos exemplos anteriores como declaramos o valor para a variável title e o mesmo é impresso no navegador.
A variável no app.component.html arquivo é referido como {{title}} e o valor do título é inicializado no app.component.ts arquivo e em app.component.html, o valor é exibido.
Vamos agora criar uma lista suspensa de meses no navegador. Para fazer isso, criamos uma série de meses emapp.component.ts como segue -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}A matriz do mês mostrada acima deve ser exibida em uma lista suspensa no navegador. Para isso, usaremos a seguinte linha de código -
<!--The content below is only a placeholder and can be replaced. -->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>Criamos a tag de seleção normal com opção. Em opção, usamos ofor loop. ofor loop é usado para iterar sobre a matriz de meses, que por sua vez criará a tag de opção com o valor presente nos meses.
A sintaxe for em Angular é *ngFor = “let I of months” e para obter o valor dos meses, estamos exibindo-o em {{i}}.
As duas chaves ajudam na vinculação de dados. Você declara as variáveis em seuapp.component.ts arquivo e o mesmo será substituído pelas chaves.
Vamos ver a saída da matriz do mês acima no navegador

A variável que é definida no app.component.ts pode ser ligado com o app.component.htmlusando as chaves; por exemplo,{{}}.
Vamos agora exibir os dados no navegador com base na condição. Aqui, adicionamos uma variável e atribuímos o valor como verdadeiro. Usando a instrução if, podemos ocultar / mostrar o conteúdo a ser exibido.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.
</div>Resultado

Vamos tentar o exemplo acima usando o IF THEN ELSE doença.
Exemplo
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}Neste caso, fizemos o isavailablevariável como falsa. Para imprimir oelse condição, teremos que criar o ng-template como segue -
<ng-template #condition1>Condition is invalid</ng-template>O código completo se parece com isto -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If é usado com a condição else e a variável usada é condition1. O mesmo é atribuído como umid ao ng-template, e quando a variável disponível é definida como falsa, o texto Condition is invalid é exibido.
A captura de tela a seguir mostra a exibição no navegador.

Vamos agora usar o if then else doença.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}Agora, faremos a variável isavailablecomo verdade. No html, a condição é escrita da seguinte maneira -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>Se a variável for verdadeira, então condition1, outro condition2. Agora, dois modelos são criados com id#condition1 e #condition2.
A exibição no navegador é a seguinte -

Neste capítulo, discutiremos como o Event Binding funciona no Angular 4. Quando um usuário interage com um aplicativo na forma de um movimento do teclado, um clique do mouse ou um mouseover, ele gera um evento. Esses eventos precisam ser manipulados para executar algum tipo de ação. É aqui que a associação de eventos entra em cena.
Vamos considerar um exemplo para entender melhor isso.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>No app.component.html arquivo, definimos um botão e adicionamos uma função a ele usando o evento click.
A seguir está a sintaxe para definir um botão e adicionar uma função a ele.
(click)="myClickFunction($event)"A função é definida no .ts Arquivo: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
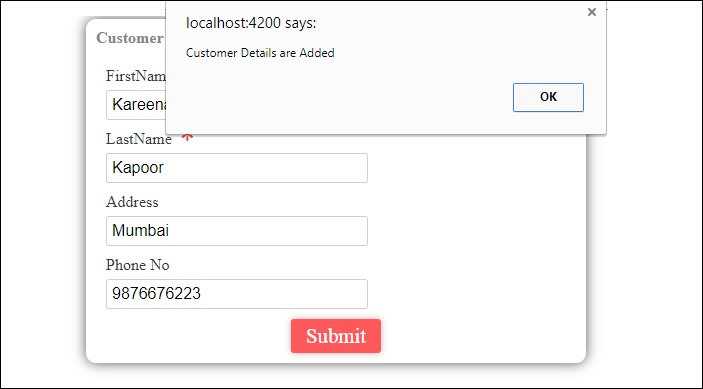
}Ao clicar no botão, o controle virá para a função myClickFunction e uma caixa de diálogo aparecerá, que exibe the Button is clicked como mostrado na imagem a seguir -

Vamos agora adicionar o evento de mudança ao menu suspenso.
A linha de código a seguir o ajudará a adicionar o evento de mudança ao menu suspenso -
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>A função é declarada no app.component.ts arquivo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
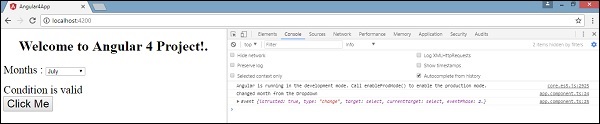
console.log("Changed month from the Dropdown");
console.log(event);
}
}A mensagem do console “Changed month from the Dropdown”É exibido no console junto com o evento.

Vamos adicionar uma mensagem de alerta em app.component.ts quando o valor da lista suspensa é alterado conforme mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}Quando o valor na lista suspensa for alterado, uma caixa de diálogo aparecerá e a seguinte mensagem será exibida - “Changed month from the Dropdown”.

Angular 4 usa o <ng-template> como a tag em vez de <template>que é usado no Angular2. O motivo da mudança do Angular 4<template> para <ng-template> é porque há um conflito de nomes entre os <template> tag e o html <template>tag padrão. Ele será completamente suspenso daqui para frente. Esta é uma das principais mudanças no Angular 4.
Vamos agora usar o modelo junto com o if else condição e ver a saída.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
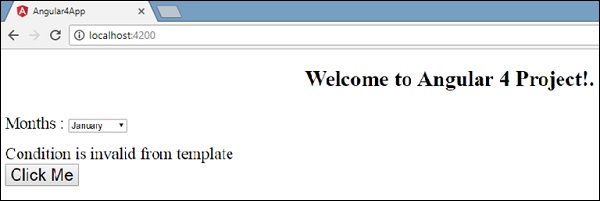
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Para a tag Span, adicionamos o if declaração com o else condição e chamará o modelo de condição1, caso contrário, condição2.
Os modelos devem ser chamados da seguinte forma -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Se a condição for verdadeira, o modelo da condição1 é chamado, caso contrário, a condição2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
}A saída no navegador é a seguinte -

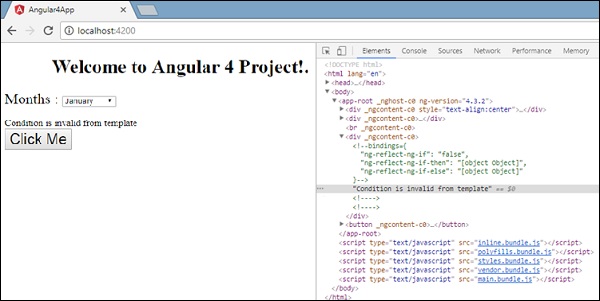
A variável isavailableé falso, então o modelo da condição2 é impresso. Se você clicar no botão, o respectivo modelo será chamado. Se você inspecionar o navegador, verá que nunca obterá a tag span no dom. O exemplo a seguir ajudará você a entender o mesmo.

Se você inspecionar o navegador, verá que o dom não tem a tag span. Tem oCondition is invalid from template no dom.
A seguinte linha de código em html nos ajudará a obter a tag span no dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
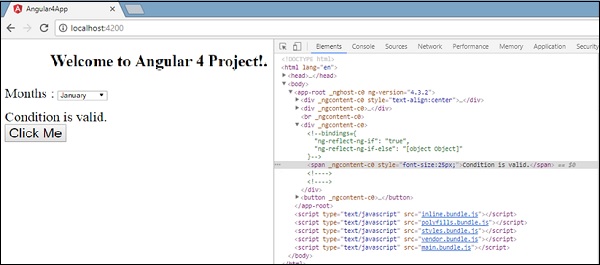
<button (click)="myClickFunction($event)">Click Me</button>Se removermos a condição then, obteremos o “Condition is valid”mensagem no navegador e a tag span também estão disponíveis no dom. Por exemplo, emapp.component.ts, nós fizemos o isavailable variável como verdadeira.

Directives em Angular é um js classe, que é declarada como @directive. Temos 3 diretivas em Angular. As diretivas estão listadas abaixo -
Diretivas de componentes
Eles formam a classe principal com detalhes de como o componente deve ser processado, instanciado e usado em tempo de execução.
Diretivas Estruturais
Uma diretiva de estrutura basicamente trata da manipulação dos elementos dom. As diretivas estruturais têm um sinal * antes da diretiva. Por exemplo,*ngIf e *ngFor.
Diretivas de Atributo
As diretivas de atributo lidam com a mudança da aparência e do comportamento do elemento dom. Você pode criar suas próprias diretivas conforme mostrado abaixo.
Como criar diretivas personalizadas?
Nesta seção, discutiremos sobre as diretivas personalizadas a serem usadas nos componentes. As diretivas personalizadas são criadas por nós e não são padrão.
Vamos ver como criar a diretiva personalizada. Vamos criar a diretiva usando a linha de comando. O comando para criar a diretiva usando a linha de comando é -
ng g directive nameofthedirective
e.g
ng g directive changeTextÉ assim que aparece na linha de comando
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.tsOs arquivos acima, ou seja, change-text.directive.spec.ts e change-text.directive.ts seja criado e o app.module.ts arquivo é atualizado.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }o ChangeTextDirectiveclasse está incluída nas declarações no arquivo acima. A classe também é importada do arquivo fornecido a seguir.
alterar texto. diretriz
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}O arquivo acima possui uma diretiva e também uma propriedade selector. O que quer que definamos no seletor, o mesmo deve coincidir na visualização, onde atribuímos a diretiva personalizada.
No app.component.html vista, vamos adicionar a diretiva da seguinte forma -
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>Vamos escrever as mudanças em change-text.directive.ts arquivo da seguinte forma -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
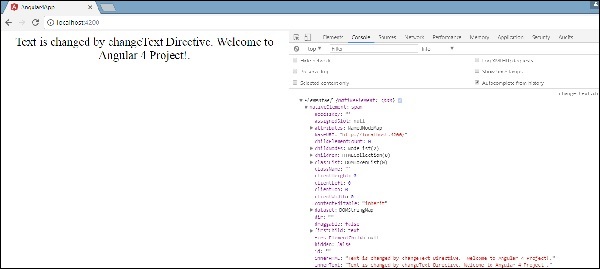
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}No arquivo acima, existe uma classe chamada ChangeTextDirective e um construtor, que leva o elemento do tipo ElementRef, que é obrigatório. O elemento tem todos os detalhes para os quais oChange Text diretiva é aplicada.
Nós adicionamos o console.logelemento. A saída do mesmo pode ser vista no console do navegador. O texto do elemento também é alterado conforme mostrado acima.
Agora, o navegador mostrará o seguinte.

Neste capítulo, discutiremos o que são Pipes em Angular 4. Pipes eram anteriormente chamados de filtros em Angular1 e chamados de tubos em Angular 2 e 4.
O | caractere é usado para transformar dados. A seguir está a sintaxe para o mesmo
{{ Welcome to Angular 4 | lowercase}}Leva inteiros, strings, arrays e data como entrada separados por | para ser convertido no formato conforme necessário e exibir o mesmo no navegador.
Vamos considerar alguns exemplos de tubos.
Aqui, queremos exibir o texto em maiúsculas. Isso pode ser feito usando tubos da seguinte forma -
No app.component.ts arquivo, definimos a variável de título -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}A seguinte linha de código vai para o app.component.html Arquivo.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>O navegador aparece conforme mostrado na seguinte captura de tela -

O Angular 4 fornece alguns tubos integrados. Os tubos estão listados abaixo -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Já vimos os tubos de letras maiúsculas e minúsculas. Vamos agora ver como funcionam os outros tubos.
A seguinte linha de código nos ajudará a definir as variáveis necessárias em app.component.ts arquivo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Vamos usar os canos no app.component.html Arquivo.
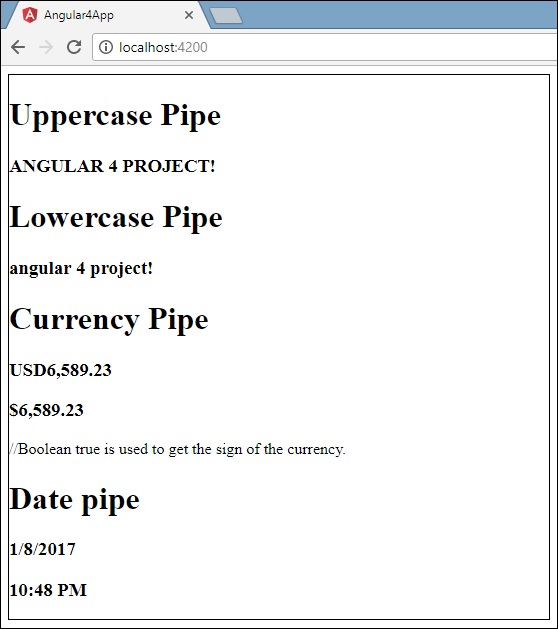
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
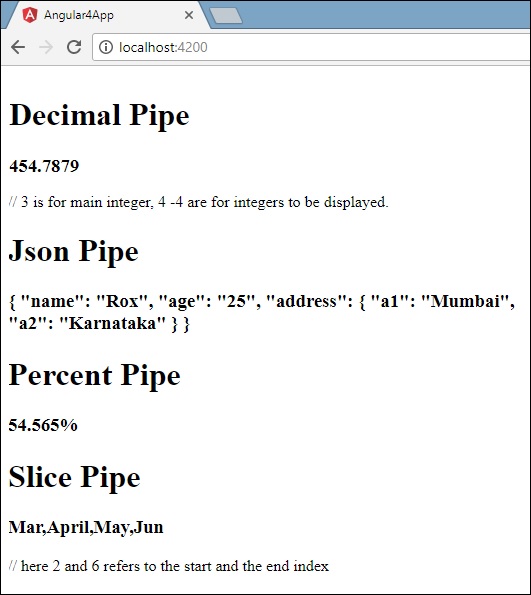
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>As capturas de tela a seguir mostram a saída para cada tubo -


Como criar um tubo personalizado?
Para criar um tubo personalizado, criamos um novo tsArquivo. Aqui, queremos criar osqrttubo personalizado. Demos o mesmo nome ao arquivo e ele se parece com o seguinte -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Para criar um tubo personalizado, temos que importar Pipe e Pipe Transform de Angular / núcleo. Na diretiva @Pipe, temos que dar o nome ao nosso pipe, que será usado em nosso arquivo .html. Já que estamos criando o canal sqrt, vamos chamá-lo de sqrt.
À medida que avançamos, temos que criar a classe e o nome da classe é SqrtPipe. Esta classe irá implementar oPipeTransform.
O método de transformação definido na classe terá o argumento como o número e retornará o número após obter a raiz quadrada.
Uma vez que criamos um novo arquivo, precisamos adicionar o mesmo em app.module.ts. Isso é feito da seguinte maneira -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nós criamos o app.sqrt.tsclasse. Temos que importar o mesmo emapp.module.tse especifique o caminho do arquivo. Ele também deve ser incluído nas declarações conforme mostrado acima.
Vamos agora ver a chamada feita ao tubo sqrt no app.component.html Arquivo.
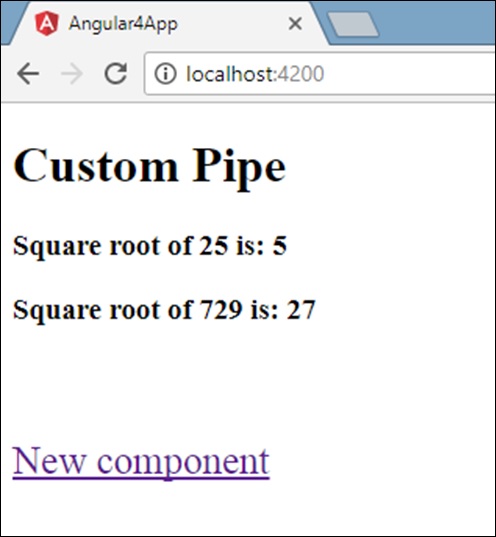
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>A saída é a seguinte -

O roteamento basicamente significa navegar entre as páginas. Você viu muitos sites com links que o direcionam para uma nova página. Isso pode ser obtido usando o roteamento. Aqui, as páginas às quais nos referimos serão na forma de componentes. Já vimos como criar um componente. Vamos agora criar um componente e ver como usar o roteamento com ele.
No principal componente pai app.module.ts, agora temos que incluir o módulo do roteador conforme mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }importar {RouterModule} de '@ angular / router'
Aqui, o RouterModule é importado do angular / roteador. O módulo está incluído nas importações conforme mostrado abaixo -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule refere-se ao forRootque recebe uma entrada como um array, que por sua vez tem o objeto do caminho e do componente. Caminho é o nome do roteador e componente é o nome da classe, ou seja, o componente criado.
Vamos agora ver o arquivo do componente criado -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}A classe destacada é mencionada nas importações do módulo principal.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Agora, precisamos que o conteúdo acima do arquivo html seja exibido sempre que necessário ou clicado no módulo principal. Para isso, precisamos adicionar os detalhes do roteador noapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
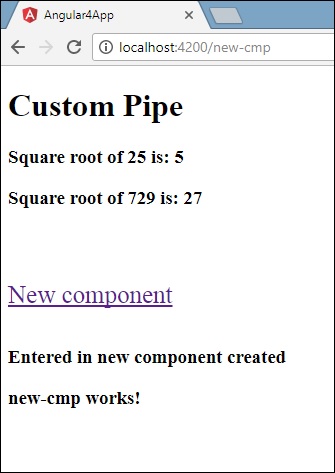
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>No código acima, criamos a tag do link âncora e atribuímos routerLink como “new-cmp”. Isso é referido emapp.module.ts como o caminho.
Quando um usuário clica new component, a página deve exibir o conteúdo. Para isso, precisamos da seguinte tag -<router-outlet> </router-outlet>.
A tag acima garante que o conteúdo no new-cmp.component.html será exibido na página quando um usuário clicar new component.
Vamos agora ver como a saída é exibida no navegador.

Quando um usuário clica em Novo componente, você verá o seguinte no navegador.

O url contém http://localhost:4200/new-cmp. Aqui, o new-cmp é anexado ao url original, que é o caminho fornecido noapp.module.ts e o link do roteador no app.component.html.
Quando um usuário clica em Novo componente, a página não é atualizada e o conteúdo é mostrado ao usuário sem qualquer recarregamento. Apenas uma parte específica do código do site será recarregada quando clicada. Esse recurso ajuda quando temos um conteúdo pesado na página e precisa ser carregado com base na interação do usuário. O recurso também oferece uma boa experiência do usuário, pois a página não é recarregada.
Neste capítulo, discutiremos os serviços do Angular 4.
Podemos nos deparar com uma situação em que precisamos que algum código seja usado em todos os lugares da página. Pode ser para conexão de dados que precisa ser compartilhada entre componentes, etc. Os serviços nos ajudam a conseguir isso. Com serviços, podemos acessar métodos e propriedades em outros componentes em todo o projeto.
Para criar um serviço, precisamos fazer uso da linha de comando. O comando para o mesmo é -
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>Os arquivos são criados na pasta do aplicativo da seguinte forma -

A seguir estão os arquivos criados na parte inferior - myservice.service.specs.ts e myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Aqui, o módulo injetável é importado do @angular/core. Contém o@Injectable método e uma classe chamada MyserviceService. Vamos criar nossa função de serviço nesta classe.
Antes de criar um novo serviço, precisamos incluir o serviço criado no pai principal app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Importamos o Serviço com o nome da classe e a mesma classe é usada nos provedores. Vamos agora voltar para a classe de serviço e criar uma função de serviço.
Na classe de serviço, criaremos uma função que exibirá a data de hoje. Podemos usar a mesma função no componente pai principalapp.component.ts e também no novo componente new-cmp.component.ts que criamos no capítulo anterior.
Vamos agora ver como a função aparece no serviço e como usá-la nos componentes.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}No arquivo de serviço acima, criamos uma função showTodayDate. Agora retornaremos a nova Date () criada. Vamos ver como podemos acessar essa função na classe do componente.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}o ngOnInitfunção é chamada por padrão em qualquer componente criado. A data é obtida do serviço conforme mostrado acima. Para obter mais detalhes do serviço, precisamos primeiro incluir o serviço no componentets Arquivo.
Exibiremos a data no .html arquivo como mostrado abaixo -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Vamos agora ver como usar o serviço no novo componente criado.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}No novo componente que criamos, precisamos primeiro importar o serviço que queremos e acessar os métodos e propriedades do mesmo. Por favor, veja o código destacado. A data de hoje é exibida no html do componente da seguinte forma -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
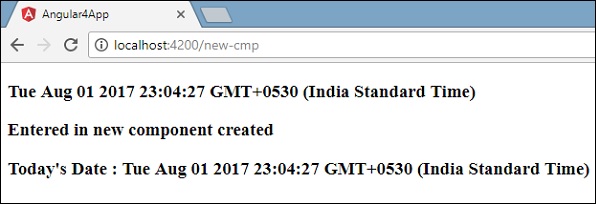
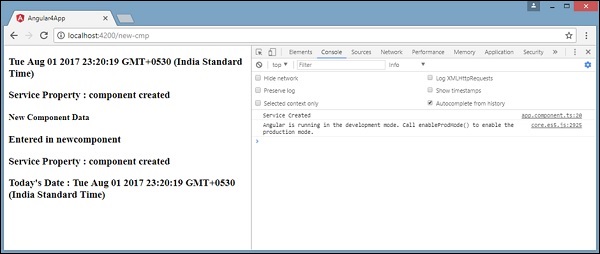
</p>O seletor do novo componente é usado no app.component.htmlArquivo. O conteúdo do arquivo html acima será exibido no navegador conforme mostrado abaixo -

Se você alterar a propriedade do serviço em qualquer componente, o mesmo será alterado em outros componentes. Vamos agora ver como isso funciona.
Vamos definir uma variável no serviço e usá-la no pai e no novo componente. Vamos mudar novamente a propriedade no componente pai e ver se a mesma é alterada no novo componente ou não.
Dentro myservice.service.ts, criamos uma propriedade e usamos a mesma em outro pai e no novo componente.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Vamos agora usar o servicepropertyvariável em outros componentes. Dentroapp.component.ts, estamos acessando a variável da seguinte maneira -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Agora, buscaremos a variável e trabalharemos no console.log. Na próxima linha, vamos alterar o valor da variável para “component created”. Faremos o mesmo emnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}No componente acima, não estamos alterando nada, mas atribuindo diretamente a propriedade à propriedade do componente.
Agora, quando você executá-lo no navegador, a propriedade do serviço será alterada, pois o valor dela é alterado em app.component.ts e o mesmo será exibido para o new-cmp.component.ts.
Verifique também o valor no console antes de ser alterado.

O serviço Http nos ajudará a buscar dados externos, postar neles, etc. Precisamos importar o módulo http para fazer uso do serviço http. Vejamos um exemplo para entender como fazer uso do serviço http.
Para começar a usar o serviço http, precisamos importar o módulo em app.module.ts como mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Se você vir o código realçado, importamos o HttpModule de @ angular / http e o mesmo também foi adicionado na matriz de importações.
Vamos agora usar o serviço http no app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Vamos entender o código destacado acima. Precisamos importar http para fazer uso do serviço, o que é feito da seguinte maneira -
import { Http } from '@angular/http';Na aula AppComponent, um construtor é criado e a variável privada http do tipo Http. Para buscar os dados, precisamos usar oget API disponível com http como segue
this.http.get();Leva o url a ser buscado como o parâmetro mostrado no código.
Usaremos o url de teste - https://jsonplaceholder.typicode.com/userspara buscar os dados json. Duas operações são realizadas no mapa de dados de url buscado e na assinatura. O método Map ajuda a converter os dados para o formato json. Para usar o mapa, precisamos importar o mesmo mostrado abaixo -
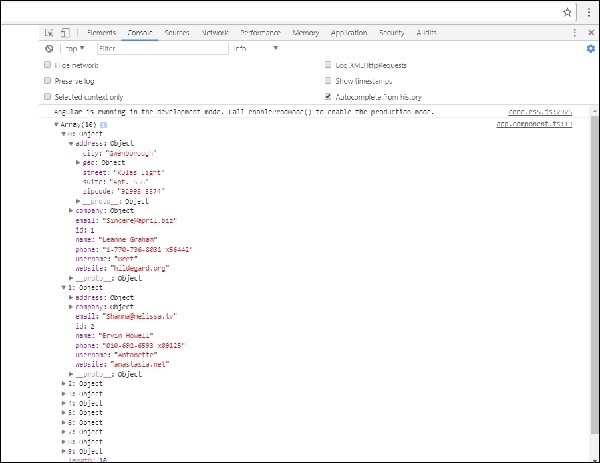
import 'rxjs/add/operator/map';Assim que o mapa estiver pronto, o assinante irá registrar a saída no console, conforme mostrado no navegador -

Se você vir, os objetos json são exibidos no console. Os objetos também podem ser exibidos no navegador.
Para os objetos a serem exibidos no navegador, atualize os códigos em app.component.html e app.component.ts como segue -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}Dentro app.component.ts, usando o método subscribe chamaremos o método display data e passaremos os dados buscados como o parâmetro para ele.
No método de exibição de dados, iremos armazenar os dados em uma variável httpdata. Os dados são exibidos no navegador usandofor sobre esta variável httpdata, que é feito no app.component.html Arquivo.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>O objeto json é o seguinte -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
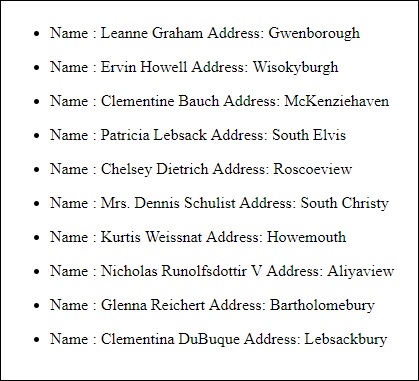
}O objeto possui propriedades como id, nome, nome de usuário, e-mail e endereço que possui internamente rua, cidade, etc. e outros detalhes relacionados ao telefone, site e empresa. Usando ofor loop, exibiremos o nome e os detalhes da cidade no navegador, conforme mostrado no app.component.html Arquivo.
É assim que o display é mostrado no navegador -

Vamos agora adicionar o parâmetro de pesquisa, que filtrará com base em dados específicos. Precisamos buscar os dados com base no parâmetro de pesquisa passado.
A seguir estão as mudanças feitas em app.component.html e app.component.ts arquivos -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}Para o get api, adicionaremos o parâmetro de pesquisa id = this.searchparam. O searchparam é igual a 2. Precisamos dos detalhes deid=2 do arquivo json.
app.component.html
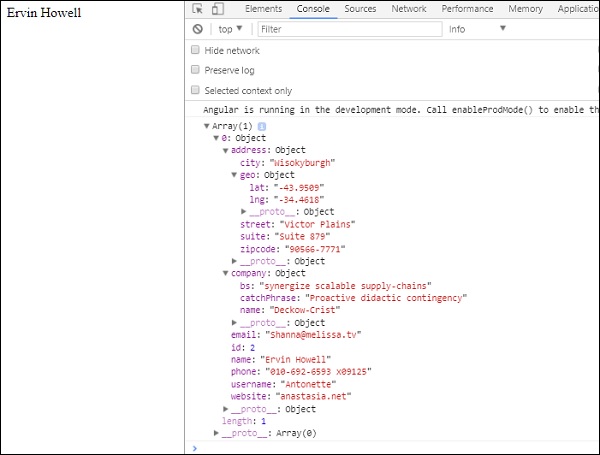
{{name}}É assim que o navegador é exibido -

Consolamos os dados no navegador, que são recebidos do http. O mesmo é exibido no console do navegador. O nome do json comid=2 é exibido no navegador.
Neste capítulo, veremos como os formulários são usados no Angular 4. Discutiremos duas maneiras de trabalhar com formulários - formulário dirigido por modelo e formulários dirigidos por modelo.
Formulário baseado em modelo
Com um formulário orientado por modelo, a maior parte do trabalho é feito no modelo; e com a forma dirigida por modelo, a maior parte do trabalho é feita na classe de componentes.
Vamos agora considerar trabalhar no formulário dirigido por modelo. Vamos criar um formulário de login simples e adicionar o id do email, senha e enviar o botão no formulário. Para começar, precisamos importar para o FormsModule de@angular/core que é feito em app.module.ts como segue -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Então em app.module.ts, importamos o FormsModule e o mesmo é adicionado na matriz de importações como mostrado no código realçado.
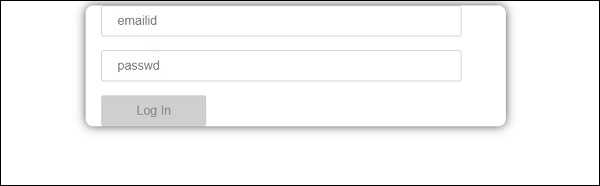
Vamos agora criar nosso formulário no app.component.html Arquivo.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>Nós criamos um formulário simples com tags de entrada com id de e-mail, senha e o botão de envio. Atribuímos tipo, nome e espaço reservado a ele.
Em formulários orientados por modelo, precisamos criar os controles de formulário de modelo adicionando o ngModel diretiva e o nameatributo. Assim, sempre que quisermos que o Angular acesse nossos dados de formulários, adicione ngModel a essa tag, conforme mostrado acima. Agora, se tivermos que ler o emailid e passwd, precisamos adicionar o ngModel nele.
Se você vê, nós também adicionamos o ngForm ao #userlogin. ongForma diretiva precisa ser adicionada ao modelo de formulário que criamos. Nós também adicionamos funçãoonClickSubmit e atribuído userlogin.value para isso.
Vamos agora criar a função no app.component.ts e buscar os valores inseridos no formulário.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}No acima app.component.tsarquivo, definimos a função onClickSubmit. Ao clicar no botão de envio do formulário, o controle acessará a função acima.
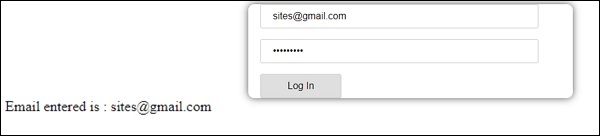
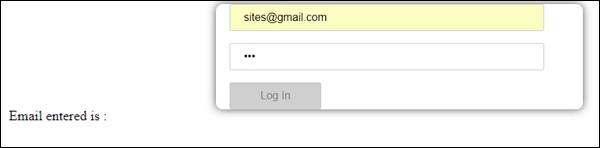
É assim que o navegador é exibido -

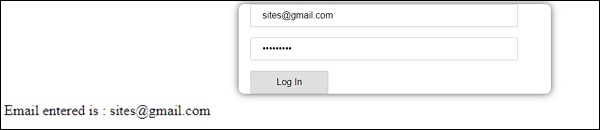
O formulário é semelhante ao mostrado abaixo. Deixe-nos inserir os dados nele e na função de envio, o id do email já está inserido.

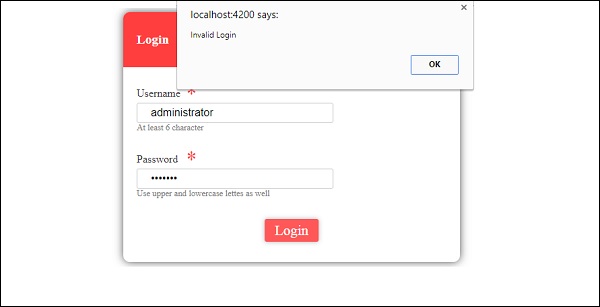
O id do e-mail é exibido na parte inferior, conforme mostrado na imagem acima.
Formulário baseado em modelo
No formulário dirigido por modelo, precisamos importar o ReactiveFormsModule de @ angular / forms e usar o mesmo na matriz de importações.
Há uma mudança que entra app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Dentro app.component.ts, precisamos importar alguns módulos para o formulário orientado por modelo. Por exemplo,import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}A variável formdata é inicializada no início da classe e a mesma é inicializada com FormGroup conforme mostrado acima. As variáveis emailid e passwd são inicializadas com valores padrão a serem exibidos no formulário. Você pode mantê-lo em branco, caso queira.
É assim que os valores serão vistos na IU do formulário.

Usamos formdata para inicializar os valores do formulário; precisamos usar o mesmo na interface do usuário do formulárioapp.component.html.
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>No arquivo .html, usamos formGroup entre colchetes para o formulário; por exemplo, [formGroup] = ”formdata”. No envio, a função é chamadaonClickSubmit para qual formdata.value é passado.
A tag de entrada formControlNameé usado. É dado um valor que usamos noapp.component.ts Arquivo.
Ao clicar em enviar, o controle passará para a função onClickSubmit, que é definido no app.component.ts Arquivo.

Ao clicar em Login, o valor será exibido conforme mostrado na imagem acima.
Validação de Formulário
Vamos agora discutir a validação de formulário usando formulário dirigido por modelo. Você pode usar a validação de formulário embutida ou também usar a abordagem de validação personalizada. Usaremos ambas as abordagens no formulário. Continuaremos com o mesmo exemplo que criamos em uma de nossas seções anteriores. Com o Angular 4, precisamos importar validadores de@angular/forms como mostrado abaixo -
import { FormGroup, FormControl, Validators} from '@angular/forms'O Angular tem validadores integrados, como mandatory field, minlength, maxlength, e pattern. Eles devem ser acessados por meio do módulo Validadores.
Você pode apenas adicionar validadores ou uma matriz de validadores necessários para informar ao Angular se um determinado campo é obrigatório.
Vamos agora tentar o mesmo em uma das caixas de texto de entrada, ou seja, id de e-mail. Para o id de e-mail, adicionamos os seguintes parâmetros de validação -
- Required
- Correspondência de padrões
É assim que um código passa pela validação em app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}Dentro Validators.compose, você pode adicionar a lista de coisas que deseja validar no campo de entrada. Agora, nós adicionamos orequired e a pattern matching parâmetros para levar apenas e-mail válido.
No app.component.html, o botão enviar será desativado se alguma das entradas do formulário não for válida. Isso é feito da seguinte maneira -
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>Para o botão de envio, adicionamos desativado no colchete, que recebe o valor - !formdata.valid. Assim, se o formdata.valid não for válido, o botão permanecerá desabilitado e o usuário não poderá enviá-lo.
Vamos ver como isso funciona no navegador -

No caso acima, o id de email inserido é inválido, portanto, o botão de login está desabilitado. Vamos agora tentar inserir o ID de e-mail válido e ver a diferença.

Agora, o id de e-mail inserido é válido. Assim, podemos ver que o botão de login está habilitado e o usuário poderá enviá-lo. Com isso, o ID do e-mail inserido é exibido na parte inferior.
Vamos agora tentar a validação personalizada com o mesmo formulário. Para validação personalizada, podemos definir nossa própria função personalizada e adicionar os detalhes necessários nela. Veremos agora um exemplo do mesmo.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}No exemplo acima, criamos uma função password validation e o mesmo é usado em uma seção anterior no formulário de controle - passwd: new FormControl("", this.passwordvalidation).
Na função que criamos, verificaremos se o comprimento dos caracteres inseridos é adequado. Se os caracteres forem menores que cinco, ele retornará com a senha true conforme mostrado acima -return {"passwd" : true};. Se os caracteres forem mais de cinco, será considerado válido e o login será habilitado.
Vamos agora ver como isso é exibido no navegador -

Inserimos apenas três caracteres na senha e o login está desabilitado. Para habilitar o login, precisamos de mais de cinco caracteres. Vamos agora inserir um comprimento válido de caracteres e verificar.

O login é habilitado porque a id de email e a senha são válidas. O e-mail é exibido na parte inferior quando fazemos login.
As animações adicionam muita interação entre os elementos html. A animação também estava disponível com Angular2. A diferença com o Angular 4 é que a animação não faz mais parte do@angular/core biblioteca, mas é um pacote separado que precisa ser importado em app.module.ts.
Para começar, precisamos importar a biblioteca da seguinte maneira -
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';o BrowserAnimationsModule precisa ser adicionado ao array de importação em app.module.ts como mostrado abaixo -
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Dentro app.component.html, adicionamos os elementos html, que devem ser animados.
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>Para o div principal, adicionamos um botão e um div com uma imagem. Há um evento de clique para o qual a função animar é chamada. E para o div, o@myanimation diretiva é adicionada e recebe o valor como estado.
Vamos agora ver o app.component.ts onde a animação é definida.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}Temos que importar a função de animação que será usada no arquivo .ts conforme mostrado acima.
import { trigger, state, style, transition, animate } from '@angular/animations';Aqui importamos gatilho, estado, estilo, transição e animação de @ angular / animations.
Agora, vamos adicionar a propriedade animations ao decorador @Component () -
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]Trigger define o início da animação. O primeiro parâmetro é o nome da animação a ser dado à tag html à qual a animação deve ser aplicada. O segundo parâmetro são as funções que importamos - estado, transição, etc.
o statefunção envolve as etapas de animação, entre as quais o elemento fará a transição. No momento, definimos dois estados, menor e maior. Para estados menores, demos o estilotransform:translateY(100px) e transform:translateY(100px).
A função de transição adiciona animação ao elemento html. O primeiro argumento leva os estados, ou seja, início e fim; o segundo argumento aceita a função animate. A função animar permite que você defina a duração, atraso e atenuação de uma transição.
Vamos agora ver o arquivo .html para ver como funciona a função de transição
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>Há uma propriedade de estilo adicionada no @componentdiretiva, que alinha centralmente o div. Vamos considerar o seguinte exemplo para entender o mesmo -
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],Aqui, um caractere especial [``] é usado para adicionar estilos ao elemento html, se houver. Para o div, demos o nome da animação definido no arquivo app.component.ts.
Com o clique de um botão, ele chama a função animar, que é definida no arquivo app.component.ts da seguinte maneira -
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}A variável de estado é definida e recebe o valor padrão como menor. A função animar muda o estado no clique. Se o estado for maior, ele se converterá em menor; e se for menor, será convertido em maior.
É assim que a saída no navegador (http://localhost:4200/) será semelhante a -

Ao clicar no Click Me botão, a posição da imagem é alterada conforme mostrado na imagem a seguir -

A função de transformação é aplicada no ydireção, que é alterada de 0 para 100 px quando o botão Click Me é clicado. A imagem é armazenada noassets/images pasta.
Materialsoferece muitos módulos integrados para o seu projeto. Recursos como preenchimento automático, selecionador de data, controle deslizante, menus, grades e barra de ferramentas estão disponíveis para uso com materiais no Angular 4.
Para usar os materiais, precisamos importar o pacote. O Angular 2 também possui todos os recursos acima, mas estão disponíveis como parte do módulo @ angular / core. O Angular 4 veio com um módulo separado@angular/materials.. Isso ajuda o usuário a importar os materiais necessários.
Para começar a usar os materiais, você precisa instalar dois pacotes - materiais e cdk. Os componentes de material dependem do módulo de animação para recursos avançados, portanto, você precisa do pacote de animação para o mesmo, ou seja, @ angular / animations. O pacote já foi atualizado no capítulo anterior.
npm install --save @angular/material @angular/cdkVamos agora ver o package.json. @angular/material e @angular/cdk estão instalados.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}Destacamos os pacotes que são instalados para trabalhar com materiais.
Vamos agora importar os módulos no módulo pai - app.module.ts como mostrado abaixo.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }No arquivo acima, importamos os seguintes módulos de @ angular / materials.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';E o mesmo é usado na matriz de importações, conforme mostrado abaixo -
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]o app.component.ts é como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Vamos agora adicionar o material em app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>No arquivo acima, adicionamos Menu e SideNav.
Cardápio
Para adicionar menu, <md-menu></md-menu>é usado. ofile e Save As itens são adicionados ao botão em md-menu. Existe um botão principal adicionadoMenu. A referência do mesmo é dada ao <md-menu> usando[mdMenuTriggerFor]=”menu” e usando o menu com # in <md-menu>.
SideNav
Para adicionar sidenav, precisamos <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>é adicionado como filho ao contêiner. Há outro div adicionado, que aciona o sidenav usando(click)=”sidenav.open()”. A seguir está a exibição do menu e o sidenav no navegador -

Ao clicar opensidenav, ele mostra a barra lateral conforme mostrado abaixo -

Ao clicar no menu, você obterá dois itens File e Save As como mostrado abaixo -

Vamos agora adicionar um selecionador de data usando materiais. Para adicionar um selecionador de data, precisamos importar os módulos necessários para mostrar o selecionador de data.
Dentro app.module.ts, importamos o módulo a seguir, conforme mostrado abaixo, para datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aqui, temos módulos importados, como MdDatepickerModule, MdInputModule, e MdNativeDateModule.
Agora o app.component.ts é como mostrado abaixo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}o app.component.html é como mostrado abaixo -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>É assim que o selecionador de data é exibido no navegador -

O Angular CLI facilita o início de qualquer projeto Angular. O Angular CLI vem com comandos que nos ajudam a criar e iniciar nosso projeto muito rápido. Vamos agora percorrer os comandos disponíveis para criar um projeto, um componente e serviços, alterar a porta, etc.
Para trabalhar com o Angular CLI, precisamos instalá-lo em nosso sistema. Vamos usar o seguinte comando para o mesmo -
npm install -g @angular/cliPara criar um novo projeto, podemos executar o seguinte comando na linha de comando e o projeto será criado.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // irá compilar e você pode ver a saída do seu projeto no navegador -
http://localhost:4200/4200 é a porta padrão usada quando um novo projeto é criado. Você pode alterar a porta com o seguinte comando -
ng serve --host 0.0.0.0 --port 4201A tabela a seguir lista alguns comandos importantes necessários ao trabalhar com projetos Angular 4.
| Componente | ng g componente novo componente |
| Diretriz | ng g diretiva nova diretiva |
| Tubo | ng g pipe new-pipe |
| Serviço | ng g service new-service |
| Módulo | ng g módulo meu-módulo |
Sempre que um novo módulo, componente ou serviço é criado, a referência do mesmo é atualizada no módulo pai app.module.ts.
Neste capítulo, discutiremos alguns exemplos relacionados ao Angular 4.
Para começar, criamos um exemplo que mostra um formulário de login com entrada como username e password. Ao inserir os valores corretos, ele entrará e mostrará outro formulário onde você pode inserir os dados do cliente. Além disso, criamos quatro componentes - cabeçalho, rodapé, login do usuário e página principal.
Os componentes são criados usando o seguinte comando -
cabeçalho do componente ng g
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsrodapé do componente ng g
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsng g componente userlogin
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsng g componente mainpage
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.tsNo app.module.ts, o módulo pai terá todos os componentes adicionados quando criado. O arquivo tem a seguinte aparência -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Os componentes criados acima são adicionados -
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';Os componentes também são adicionados às declarações -
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],No pai app.component.html, adicionamos a estrutura principal do arquivo que será vista pelo usuário.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>Criamos um div e adicionamos <app-header></app-header>, <router-outlet></router-outlet> e <app-footer></app-footer>.
o <router-outlet></router-outlet>é usado para navegar entre uma página para outra. Aqui, as páginas são do formulário de login e assim que obtiver sucesso redirecionará para a página principal, ou seja, o formulário do cliente.
Para obter o formulário de login primeiro e depois obter o mainpage.component.html, as alterações são feitas em app.module.ts como mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nós importamos RouterModule e Routes de @anuglar/router. Nas importações, o RouterModules leva appRoutes como o parâmetro que é definido acima como -
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];As rotas usam a matriz de componentes e, por padrão, o userloginComponent é chamado.
Dentro userlogin.component.ts, importamos o roteador e navegamos para mainpage.component.html com base na condição mostrada abaixo -
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}A seguir está o arquivo .ts para app.component.ts. Apenas os detalhes padrão estão presentes nele.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}Vamos agora exibir os detalhes de cada um dos arquivos de componentes. Para começar, vamos primeiro pegar o componente do cabeçalho. Para o novo componente, quatro arquivos são criadosheader.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>Não adicionamos nenhum css. Isso esvazia o arquivo header.component.css. Também oheader.compoent.spec.ts o arquivo está vazio porque os casos de teste não são considerados aqui.
Para o cabeçalho, desenharemos uma linha horizontal. Um logotipo ou qualquer outro detalhe pode ser adicionado para tornar o cabeçalho mais criativo.
Vamos agora considerar a criação de um componente de rodapé.
Para o componente de rodapé, footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css arquivos são criados.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>Como não adicionamos nenhum css, o footer.component.csso arquivo está vazio. Também ofooter.compoent.spec.ts o arquivo está vazio porque os casos de teste não são considerados aqui.
Para o rodapé, desenharemos apenas uma linha horizontal conforme mostrado no arquivo .html.
Vamos agora ver como funciona o componente userlogin. Os seguintes arquivos para o componente userlogin criado sãouserlogin.component.css, userlogin.component.html, userlogin.component.ts, e userlogin.component.spec.ts.
Os detalhes dos arquivos são os seguintes -
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
</div>Aqui, criamos um formulário com dois controles de entrada Username e Password. Esta é uma abordagem de formulário dirigida por modelo e os detalhes da mesma são explicados no Capítulo 14 - Formulários.
Consideramos o nome de usuário e a senha obrigatórios, portanto, a validação dos mesmos é adicionada no ts. Ao clicar no botão enviar, o controle é passado para oonClickSubmit, que é definido no arquivo ts.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}Para o controle de formulário e validação, os módulos são importados conforme mostrado abaixo
import { FormGroup, FormControl, Validators} from '@angular/forms';Precisamos de um roteador para navegar para um componente diferente quando o usuário e a senha estiverem corretos. Para isso, o roteador é importado conforme mostrado abaixo -
import { Router} from '@angular/router';Dentro ngOnInit, a validação do formulário é feita. Precisamos que o nome de usuário tenha mais de seis caracteres e o campo é obrigatório. A mesma condição se aplica à senha também.
Ao clicar em enviar, podemos verificar se o nome de usuário é systemadmin e a senha é admin123. Se sim, aparecerá uma caixa de diálogo que mostraLogin Successful e o roteador navega para app-mainpage, que é o seletor do componente mainpage.
Há css adicionado ao formulário em userlogin.component.css arquivo -
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}o userlogin.component.spec.ts o arquivo está vazio porque não há casos de teste no momento.
Vamos agora discutir como o componente mainpage funciona. Os arquivos criados para o componente da página principal sãomainpage.component.ts, mainpage.component.html, mainpage.component.css, e mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}Criamos um formulário de cliente com nome, sobrenome, endereço e número de telefone. A validação do mesmo é feita com ongOnInitfunção. Ao clicar em enviar, o controle chega à funçãoonClickSubmit. Aqui, a tabela que é usada para exibir os detalhes inseridos fica visível.
O customerdata é convertido de json para array para que possamos usar o mesmo em ngFor na tabela, o que é feito no arquivo .html conforme mostrado abaixo.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>Aqui, o primeiro div tem os detalhes do cliente e o segundo div tem a tabela, que mostra os detalhes inseridos. A exibição do login do usuário e os detalhes do cliente são mostrados abaixo. Esta é a página com formulário de login, cabeçalho e rodapé.

Depois de inserir os detalhes, a tela é mostrada abaixo

Ao clicar em enviar, é exibida uma caixa de diálogo que mostra Login bem-sucedido.

Se os detalhes forem inválidos, aparecerá uma caixa de diálogo que mostra Login inválido conforme mostrado abaixo -

Se o login for bem-sucedido, ele prosseguirá para a próxima forma de Detalhes do cliente, conforme mostrado abaixo -

Depois que os detalhes são inseridos e enviados, uma caixa de diálogo aparece, mostrando que os detalhes do cliente são adicionados conforme mostrado na captura de tela abaixo -

Quando clicarmos em OK na imagem acima, os detalhes aparecerão conforme mostrado na imagem abaixo -
