Angular 4 - Tubos
Neste capítulo, discutiremos o que são Pipes em Angular 4. Pipes eram anteriormente chamados de filtros em Angular1 e chamados de tubos em Angular 2 e 4.
O | caractere é usado para transformar dados. A seguir está a sintaxe para o mesmo
{{ Welcome to Angular 4 | lowercase}}Leva inteiros, strings, arrays e data como entrada separados por | para ser convertido no formato conforme necessário e exibir o mesmo no navegador.
Vamos considerar alguns exemplos de tubos.
Aqui, queremos exibir o texto em maiúsculas. Isso pode ser feito usando tubos da seguinte forma -
No app.component.ts arquivo, definimos a variável de título -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}A seguinte linha de código vai para o app.component.html Arquivo.
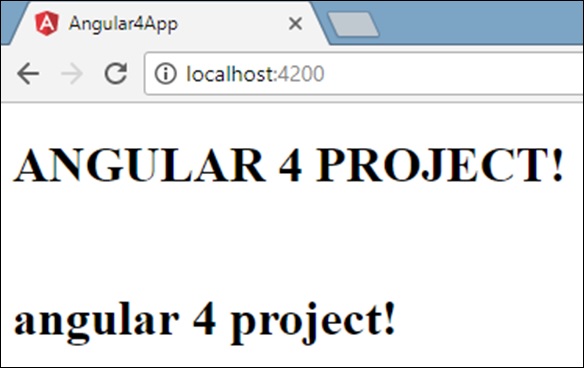
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>O navegador aparece conforme mostrado na seguinte captura de tela -

O Angular 4 fornece alguns tubos integrados. Os tubos estão listados abaixo -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Já vimos os tubos de letras maiúsculas e minúsculas. Vamos agora ver como funcionam os outros tubos.
A seguinte linha de código nos ajudará a definir as variáveis necessárias em app.component.ts arquivo -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Vamos usar os canos no app.component.html Arquivo.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
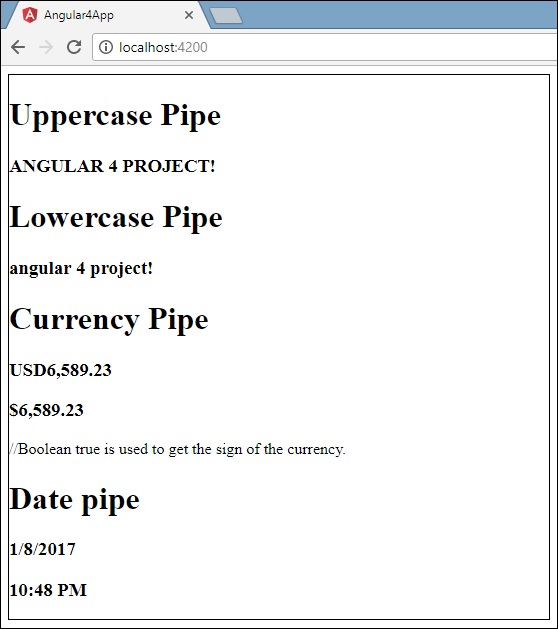
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
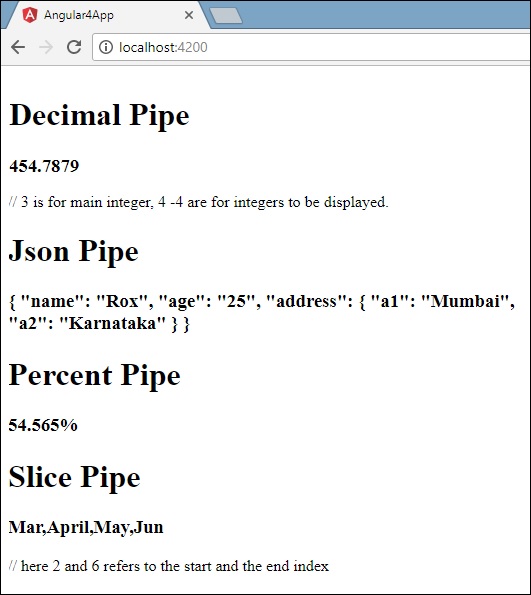
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>As capturas de tela a seguir mostram a saída para cada tubo -


Como criar um tubo personalizado?
Para criar um tubo personalizado, criamos um novo tsArquivo. Aqui, queremos criar osqrttubo personalizado. Demos o mesmo nome ao arquivo e ele se parece com o seguinte -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Para criar um tubo personalizado, temos que importar Pipe e Pipe Transform de Angular / núcleo. Na diretiva @Pipe, temos que dar o nome ao nosso pipe, que será usado em nosso arquivo .html. Já que estamos criando o canal sqrt, vamos chamá-lo de sqrt.
À medida que avançamos, temos que criar a classe e o nome da classe é SqrtPipe. Esta classe irá implementar oPipeTransform.
O método de transformação definido na classe terá o argumento como o número e retornará o número após obter a raiz quadrada.
Uma vez que criamos um novo arquivo, precisamos adicionar o mesmo em app.module.ts. Isso é feito da seguinte maneira -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Nós criamos o app.sqrt.tsclasse. Temos que importar o mesmo emapp.module.tse especifique o caminho do arquivo. Ele também deve ser incluído nas declarações conforme mostrado acima.
Vamos agora ver a chamada feita ao tubo sqrt no app.component.html Arquivo.
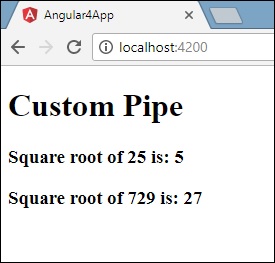
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>A saída é a seguinte -