Angular 4 - Configuração do Projeto
O AngularJS é baseado no controlador de visualização do modelo, enquanto o Angular 2 é baseado na estrutura dos componentes. O Angular 4 funciona na mesma estrutura que o Angular2, mas é mais rápido quando comparado ao Angular2.
Angular4 usa TypeScript versão 2.2, enquanto Angular 2 usa TypeScript versão 1.8. Isso traz muita diferença no desempenho.
Para instalar o Angular 4, a equipe do Angular criou o Angular CLI que facilita a instalação. Você precisa executar alguns comandos para instalar o Angular 4.
Vá para este site https://cli.angular.io para instalar o Angular CLI.

Para iniciar a instalação, primeiro precisamos nos certificar de que temos nodejs e npm instalados com a versão mais recente. O pacote npm é instalado junto com nodejs.
Vá para o site nodejs https://nodejs.org/en/.

A versão mais recente do Nodejs v6.11.0 é recomendada para os usuários. Os usuários que já possuem nodejs maiores que 4 podem pular o processo acima. Assim que o nodejs estiver instalado, você pode verificar a versão do node na linha de comando usando o comando, node–v, como mostrado abaixo -

O prompt de comando mostra v6.11.0. Assim que o nodejs for instalado, o npm também será instalado junto com ele.
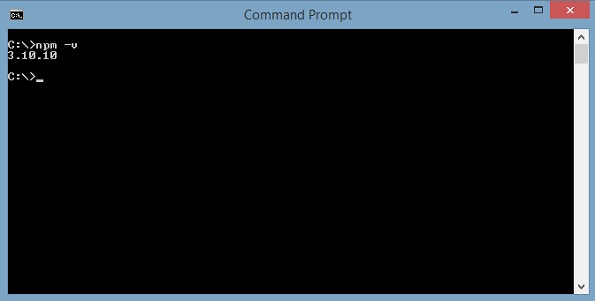
Para verificar a versão do npm, digite o comando npm –vno terminal. Ele exibirá a versão do npm conforme mostrado abaixo.

A versão do npm é 3.10.10. Agora que temos nodejs e npm instalados, vamos executar os comandos angular cli para instalar o Angular 4. Você verá os seguintes comandos na página da web -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveVamos começar com o primeiro comando na linha de comando e ver como funciona.
Para começar, criaremos um diretório vazio no qual executaremos o comando Angular CLI.

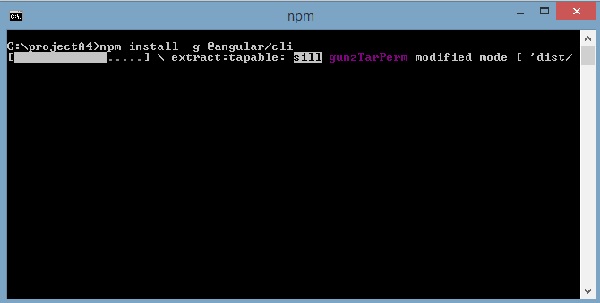
Digite o comando acima para instalar o Angular 4. O processo de instalação começará e levará alguns minutos para ser concluído.

Assim que o comando de instalação acima for concluído, o seguinte prompt de comando aparecerá -

Nós criamos uma pasta vazia ProjectA4e instalou o comando Angular CLI. Nós também usamos-gpara instalar o Angular CLI globalmente. Agora, você pode criar seu projeto Angular 4 em qualquer diretório ou pasta e não precisa instalar o projeto Angular CLI, pois ele é instalado em seu sistema globalmente e pode ser usado em qualquer diretório.
Vamos agora verificar se o Angular CLI está instalado ou não. Para verificar a instalação, execute o seguinte comando no terminal -
ng -v
Obtemos a versão @ angular / cli, que atualmente é 1.2.0. A versão do nó em execução é 6.11.0 e também os detalhes do sistema operacional. Os detalhes acima nos dizem que instalamos o angular cli com sucesso e agora estamos prontos para começar nosso projeto.
Agora instalamos o Angular 4. Vamos agora criar nosso primeiro projeto no Angular 4. Para criar um projeto no Angular 4, usaremos o seguinte comando -
ng new projectnameVamos nomear o projeto ng new Angular 4-app.
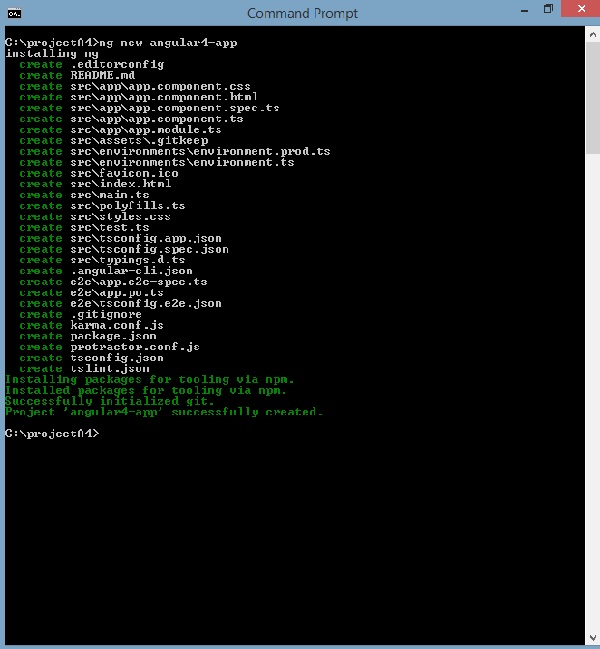
Vamos agora executar o comando acima na linha de comando.

O projeto Angular 4-appfoi criado com sucesso. Ele instala todos os pacotes necessários para que nosso projeto seja executado no Angular 4. Vamos agora mudar para o projeto criado, que está no diretórioAngular 4-app. Altere o diretório na linha de comando -cd Angular 4-app.
Usaremos Visual Studio Code IDE para trabalhar com Angular 4; você pode usar qualquer IDE, ou seja, Atom, WebStorm, etc.
Para baixar o Visual Studio Code, vá para https://code.visualstudio.com/ e clique Download for Windows.

Clique Download for Windows para instalar o IDE e execute a configuração para começar a usar o IDE.
O Editor tem a seguinte aparência -

Não iniciamos nenhum projeto nele. Vamos agora pegar o projeto que criamos usando angular-cli.

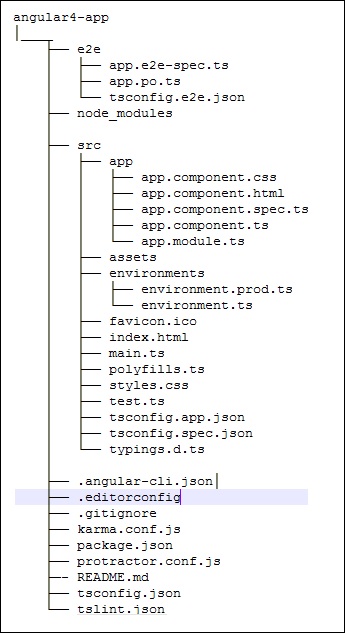
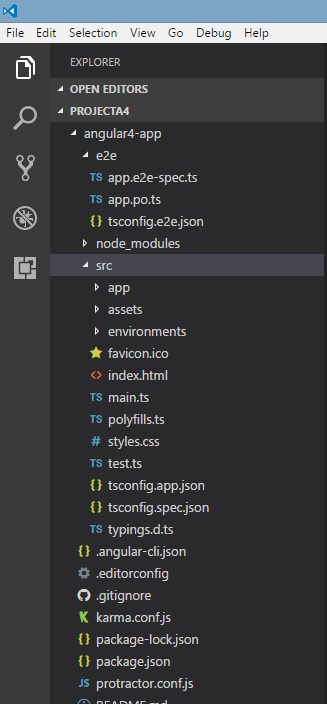
Vamos considerar o Angular 4-appprojeto. Vamos abrir o aplicativo Angular 4 e ver como é a estrutura de pastas.

Agora que temos a estrutura do arquivo para nosso projeto, vamos compilar nosso projeto com o seguinte comando -
ng serveo ng serve comando cria o aplicativo e inicia o servidor da web.


O servidor da web inicia na porta 4200. Digite o url http://localhost:4200/no navegador e veja a saída. Assim que o projeto for compilado, você receberá a seguinte saída -

Depois de correr http://localhost:4200/ no navegador, você será direcionado para a seguinte tela -

Vamos agora fazer algumas alterações para exibir o seguinte conteúdo -
“Welcome to Angular 4 project”

Fizemos alterações nos arquivos - app.component.html e app.component.ts. Discutiremos mais sobre isso em nossos capítulos subsequentes.
Vamos concluir a configuração do projeto. Se você ver que usamos a porta 4200, que é a porta padrão que o angular – cli usa durante a compilação. Você pode alterar a porta se desejar usando o seguinte comando -
ng serve --host 0.0.0.0 –port 4205A pasta do aplicativo Angular 4 tem o seguinte folder structure -
e2e- pasta de teste ponta a ponta. Principalmente o e2e é usado para teste de integração e ajuda a garantir que o aplicativo funcione bem.
node_modules- O pacote npm instalado é node_modules. Você pode abrir a pasta e ver os pacotes disponíveis.
src - Esta pasta é onde trabalharemos no projeto usando Angular 4.
A pasta do aplicativo Angular 4 tem o seguinte file structure -
.angular-cli.json - Basicamente contém o nome do projeto, a versão do cli, etc.
.editorconfig - Este é o arquivo de configuração do editor.
.gitignore - Um arquivo .gitignore deve ser confirmado no repositório, a fim de compartilhar as regras de ignorar com quaisquer outros usuários que clonem o repositório.
karma.conf.js- Isso é usado para teste de unidade por meio do transferidor. Todas as informações necessárias para o projeto são fornecidas no arquivo karma.conf.js.
package.json - O arquivo package.json informa quais bibliotecas serão instaladas em node_modules ao executar a instalação do npm.
No momento, se você abrir o arquivo no editor, obterá os seguintes módulos adicionados a ele.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Caso precise adicionar mais bibliotecas, você pode adicioná-las aqui e executar o comando npm install.
protractor.conf.js - Esta é a configuração de teste necessária para o aplicativo.
tsconfig.json - Basicamente, contém as opções do compilador necessárias durante a compilação.
tslint.json - Este é o arquivo de configuração com regras a serem consideradas durante a compilação.
o src folder é a pasta principal, que internally has a different file structure.
aplicativo
Ele contém os arquivos descritos abaixo. Esses arquivos são instalados pelo angular-cli por padrão.
app.module.ts- Se você abrir o arquivo, verá que o código faz referência a diferentes bibliotecas, que são importadas. O Angular-cli usou essas bibliotecas padrão para a importação - angular / core, navegador de plataforma. Os próprios nomes explicam o uso das bibliotecas.
Eles são importados e salvos em variáveis como declarations, imports, providers, e bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Nas declarações, a referência aos componentes é armazenada. O Appcomponent é o componente padrão criado sempre que um novo projeto é iniciado. Aprenderemos como criar novos componentes em uma seção diferente.
imports- Isso terá os módulos importados conforme mostrado acima. No momento, o BrowserModule faz parte das importações que são importadas de @ angular / platform-browser.
providers- Isso fará referência aos serviços criados. O serviço será discutido em um capítulo subsequente.
bootstrap - Isso se refere ao componente padrão criado, ou seja, AppComponent.
app.component.css- Você pode escrever sua estrutura de css aqui. Agora, adicionamos a cor de fundo ao div, conforme mostrado abaixo.
.divdetails{
background-color: #ccc;
}app.component.html - O código html estará disponível neste arquivo.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Este é o código html padrão atualmente disponível com a criação do projeto.
app.component.spec.ts - Esses são arquivos gerados automaticamente que contêm testes de unidade para o componente de origem.
app.component.ts- A classe do componente é definida aqui. Você pode fazer o processamento da estrutura html no arquivo .ts. O processamento incluirá atividades como conexão ao banco de dados, interação com outros componentes, roteamento, serviços, etc.
A estrutura do arquivo é a seguinte -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Ativos
Você pode salvar suas imagens, arquivos js nesta pasta.
Meio Ambiente
Esta pasta contém os detalhes da produção ou do ambiente de desenvolvimento. A pasta contém dois arquivos.
- environment.prod.ts
- environment.ts
Ambos os arquivos têm detalhes sobre se o arquivo final deve ser compilado no ambiente de produção ou no ambiente de desenvolvimento.
A estrutura de arquivo adicional da pasta do aplicativo Angular 4 inclui o seguinte -
favicon.ico
Este é um arquivo que geralmente se encontra no diretório raiz de um site.
index.html
Este é o arquivo que é exibido no navegador.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O corpo tem <app-root></app-root>. Este é o seletor que é usado emapp.component.ts arquivo e exibirá os detalhes do arquivo app.component.html.
main.ts
main.ts é o arquivo de onde iniciamos o desenvolvimento do nosso projeto. Ele começa importando o módulo básico de que precisamos. No momento, se você vir angular / core, angular / platform-browser-dynamic, app.module e o ambiente é importado por padrão durante a instalação do angular-cli e configuração do projeto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);o platformBrowserDynamic().bootstrapModule(AppModule) tem a referência do módulo pai AppModule. Portanto, ao ser executado no navegador, o arquivo chamado é index.html. Index.html internamente se refere a main.ts que chama o módulo pai, ou seja, AppModule quando o código a seguir é executado -
platformBrowserDynamic().bootstrapModule(AppModule);Quando AppModule é chamado, ele chama app.module.ts, que ainda chama AppComponent com base no boostrap da seguinte maneira -
bootstrap: [AppComponent]Em app.component.ts, há um selector: app-rootque é usado no arquivo index.html. Isso exibirá o conteúdo presente em app.component.html.
O seguinte será exibido no navegador -

polyfill.ts
Isso é usado principalmente para compatibilidade com versões anteriores.
styles.css
Este é o arquivo de estilo necessário para o projeto.
test.ts
Aqui, os casos de teste de unidade para testar o projeto serão tratados.
tsconfig.app.json
Isso é usado durante a compilação, ele contém os detalhes de configuração que precisam ser usados para executar o aplicativo.
tsconfig.spec.json
Isso ajuda a manter os detalhes para teste.
typings.d.ts
É usado para gerenciar a definição do TypeScript.
A estrutura final do arquivo é a seguinte -