Angular 6 - Diretivas
Directives em Angular é um js classe, que é declarada como @directive. Temos 3 diretivas em Angular. As diretivas estão listadas abaixo -
Diretivas de componentes
Eles formam a classe principal com detalhes de como o componente deve ser processado, instanciado e usado em tempo de execução.
Diretivas Estruturais
Uma diretiva de estrutura basicamente trata da manipulação dos elementos dom. As diretivas estruturais têm um sinal * antes da diretiva. Por exemplo,*ngIf e *ngFor.
Diretivas de Atributo
As diretivas de atributo lidam com a mudança da aparência e do comportamento do elemento dom. Você pode criar suas próprias diretivas conforme mostrado abaixo.
Como criar diretivas personalizadas?
Nesta seção, discutiremos sobre as diretivas personalizadas a serem usadas nos componentes. As diretivas personalizadas são criadas por nós e não são padrão.
Vamos ver como criar a diretiva personalizada. Vamos criar a diretiva usando a linha de comando. O comando para criar a diretiva usando a linha de comando é -
ng g directive nameofthedirective
e.g
ng g directive changeTextÉ assim que aparece na linha de comando
C:\projectA6\Angular6App>ng g directive changeText
CREATE src/app/change-text.directive.spec.ts (241 bytes)
CREATE src/app/change-text.directive.ts (149 bytes)
UPDATE src/app/app.module.ts (486 bytes)Os arquivos acima, ou seja, change-text.directive.spec.ts e change-text.directive.ts seja criado e o app.module.ts arquivo é atualizado.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }o ChangeTextDirectiveclasse está incluída nas declarações no arquivo acima. A classe também é importada do arquivo fornecido a seguir.
alterar texto. diretriz
import { Directive } from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor() { }
}O arquivo acima possui uma diretiva e também uma propriedade selector. O que quer que definamos no seletor, o mesmo deve corresponder na visualização, onde atribuímos a diretiva personalizada.
No app.component.html vista, vamos adicionar a diretiva da seguinte forma -
<div style = "text-align:center">
<span appChangeText >Welcome to {{title}}.</span>
</div>Vamos escrever as mudanças em change-text.directive.ts arquivo da seguinte forma -
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[appChangeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText = "Text is changed by changeText Directive. ";
}
}No arquivo acima, existe uma classe chamada ChangeTextDirective e um construtor, que leva o elemento do tipo ElementRef, que é obrigatório. O elemento tem todos os detalhes para os quais oChange Text diretiva é aplicada.
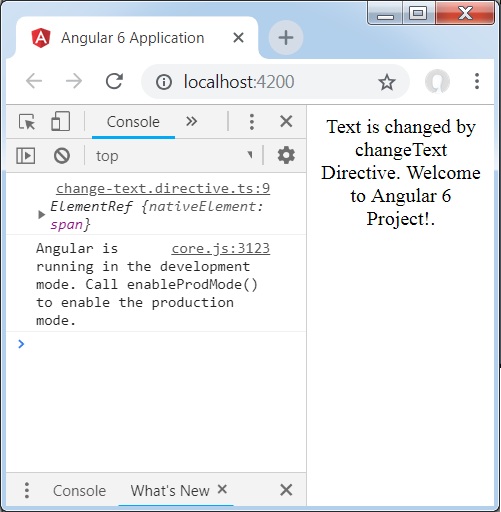
Nós adicionamos o console.logelemento. A saída do mesmo pode ser vista no console do navegador. O texto do elemento também é alterado conforme mostrado acima.
Agora, o navegador mostrará o seguinte.