Angular 6 - Configuração do Projeto
AngularJS é baseado no controlador de visualização do modelo, enquanto Angular 4 é baseado na estrutura de componentes. O Angular 6 funciona na mesma estrutura do Angular4, mas é mais rápido quando comparado ao Angular4.
Angular6 usa TypeScript versão 2.9, enquanto Angular 4 usa TypeScript versão 2.2. Isso traz muita diferença no desempenho.
Para instalar o Angular 6, a equipe do Angular criou o Angular CLI que facilita a instalação. Você precisa executar alguns comandos para instalar o Angular 6.
Vá para este site https://cli.angular.io para instalar o Angular CLI.

Para iniciar a instalação, primeiro precisamos nos certificar de que temos nodejs e npm instalados com a versão mais recente. O pacote npm é instalado junto com nodejs.
Vá para o site nodejs https://nodejs.org/en/.

A versão mais recente do Nodejs v8.11.3 é recomendada para os usuários. Os usuários que já possuem nodejs maiores que 8.11 podem pular o processo acima. Assim que o nodejs estiver instalado, você pode verificar a versão do node na linha de comando usando o comando, node-v, como mostrado abaixo -
node -v
v8.11.3O prompt de comando mostra v8.11.3. Assim que o nodejs for instalado, o npm também será instalado junto com ele.
Para verificar a versão do npm, digite o comando npm -vno terminal. Ele exibirá a versão do npm conforme mostrado abaixo.
npm -v
v5.6.0A versão do npm é 5.6.0. Agora que temos nodejs e npm instalados, vamos executar os comandos angular cli para instalar o Angular 6. Você verá os seguintes comandos na página da web -
npm install -g @angular/cli //command to install angular 6
ng new Angular 6-app // name of the project
cd my-dream-app
ng serveVamos começar com o primeiro comando na linha de comando e ver como funciona.
Para começar, criaremos um diretório vazio no qual executaremos o comando Angular CLI.
npm install -g @angular/cli //command to install angular 6Nós criamos uma pasta vazia ProjectA4e instalou o comando Angular CLI. Nós também usamos-gpara instalar o Angular CLI globalmente. Agora, você pode criar seu projeto Angular 4 em qualquer diretório ou pasta e não precisa instalar o projeto Angular CLI, pois ele é instalado em seu sistema globalmente e pode ser usado em qualquer diretório.
Vamos agora verificar se o Angular CLI está instalado ou não. Para verificar a instalação, execute o seguinte comando no terminal -
ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.1.3
Node: 8.11.3
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.7.3
@angular-devkit/core 0.7.3
@angular-devkit/schematics 0.7.3
@schematics/angular 0.7.3
@schematics/update 0.7.3
rxjs 6.2.2
typescript 2.9.2Obtemos a versão @ angular / cli, que atualmente é 6.1.3. A versão do nó em execução é 8.11.3 e também os detalhes do sistema operacional. Os detalhes acima nos dizem que instalamos o angular cli com sucesso e agora estamos prontos para começar nosso projeto.
Agora instalamos o Angular 6. Vamos agora criar nosso primeiro projeto no Angular 6. Para criar um projeto no Angular 6, usaremos o seguinte comando -
ng new projectnameVamos nomear o projeto ng new Angular6App.
Vamos agora executar o comando acima na linha de comando.
ng new Angular6App
CREATE Angular6App/angular.json (3593 bytes)
CREATE Angular6App/package.json (1317 bytes)
CREATE Angular6App/README.md (1028 bytes)
CREATE Angular6App/tsconfig.json (408 bytes)
CREATE Angular6App/tslint.json (2805 bytes)
CREATE Angular6App/.editorconfig (245 bytes)
CREATE Angular6App/.gitignore (503 bytes)
CREATE Angular6App/src/favicon.ico (5430 bytes)
CREATE Angular6App/src/index.html (298 bytes)
CREATE Angular6App/src/main.ts (370 bytes)
CREATE Angular6App/src/polyfills.ts (3194 bytes)
CREATE Angular6App/src/test.ts (642 bytes)
CREATE Angular6App/src/styles.css (80 bytes)
CREATE Angular6App/src/browserslist (375 bytes)
CREATE Angular6App/src/karma.conf.js (964 bytes)
CREATE Angular6App/src/tsconfig.app.json (170 bytes)
CREATE Angular6App/src/tsconfig.spec.json (256 bytes)
CREATE Angular6App/src/tslint.json (314 bytes)
CREATE Angular6App/src/assets/.gitkeep (0 bytes)
CREATE Angular6App/src/environments/environment.prod.ts (51 bytes)
CREATE Angular6App/src/environments/environment.ts (642 bytes)
CREATE Angular6App/src/app/app.module.ts (314 bytes)
CREATE Angular6App/src/app/app.component.html (1141 bytes)
CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes)
CREATE Angular6App/src/app/app.component.ts (215 bytes)
CREATE Angular6App/src/app/app.component.css (0 bytes)
CREATE Angular6App/e2e/protractor.conf.js (752 bytes)
CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes)
CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes)
CREATE Angular6App/e2e/src/app.po.ts (208 bytes)O projeto Angular6Appfoi criado com sucesso. Ele instala todos os pacotes necessários para o nosso projeto rodar no Angular 6. Vamos agora mudar para o projeto criado, que está no diretórioAngular6App. Altere o diretório na linha de comando -cd Angular 6-app.
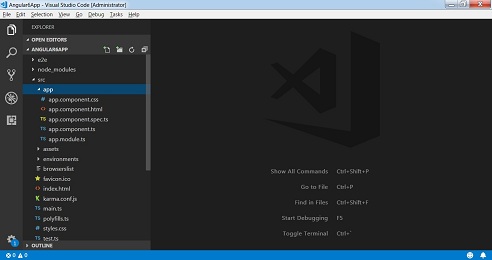
Usaremos Visual Studio Code IDE para trabalhar com Angular 6; você pode usar qualquer IDE, ou seja, Atom, WebStorm, etc.
Para baixar o Visual Studio Code, vá para https://code.visualstudio.com/ e clique Download for Windows.

Clique Download for Windows para instalar o IDE e execute a configuração para começar a usar o IDE.
O Editor tem a seguinte aparência -

Não iniciamos nenhum projeto nele. Vamos agora pegar o projeto que criamos usando angular-cli.

Agora que temos a estrutura do arquivo para nosso projeto, vamos compilar nosso projeto com o seguinte comando -
ng serveo ng serve comando cria o aplicativo e inicia o servidor da web.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
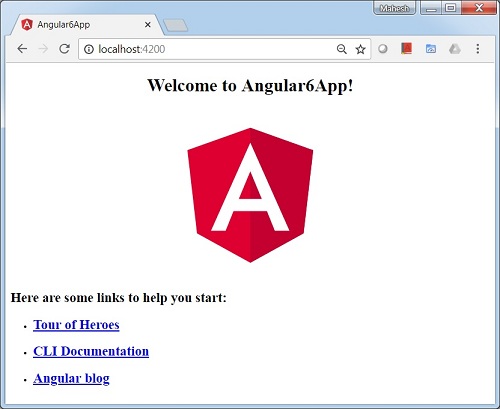
i ?wdm?: Compiled successfully.O servidor da web inicia na porta 4200. Digite o url http://localhost:4200/no navegador e veja a saída. Você será direcionado para a seguinte tela -

Vamos agora fazer algumas alterações para exibir o seguinte conteúdo -
"Welcome to Angular 6 project"

Fizemos alterações nos arquivos - app.component.html e app.component.ts. Discutiremos mais sobre isso em nossos capítulos subsequentes.
Vamos concluir a configuração do projeto. Se você ver que usamos a porta 4200, que é a porta padrão que o angular-cli usa durante a compilação. Você pode alterar a porta se desejar usando o seguinte comando -
ng serve --host 0.0.0.0 -port 4205A pasta do aplicativo Angular 6 tem o seguinte folder structure -
e2e- pasta de teste ponta a ponta. Principalmente o e2e é usado para teste de integração e ajuda a garantir que o aplicativo funcione bem.
node_modules- O pacote npm instalado é node_modules. Você pode abrir a pasta e ver os pacotes disponíveis.
src - Esta pasta é onde trabalharemos no projeto usando Angular 4.
A pasta do aplicativo Angular 6 tem o seguinte file structure -
.angular-cli.json - Basicamente contém o nome do projeto, a versão do cli, etc.
.editorconfig - Este é o arquivo de configuração do editor.
.gitignore - Um arquivo .gitignore deve ser confirmado no repositório, a fim de compartilhar as regras de ignorar com quaisquer outros usuários que clonem o repositório.
karma.conf.js- Isso é usado para teste de unidade por meio do transferidor. Todas as informações necessárias para o projeto são fornecidas no arquivo karma.conf.js.
package.json - O arquivo package.json informa quais bibliotecas serão instaladas em node_modules ao executar a instalação do npm.
No momento, se você abrir o arquivo no editor, obterá os seguintes módulos adicionados a ele.
"@angular/animations": "^6.1.0",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"Caso precise adicionar mais bibliotecas, você pode adicioná-las aqui e executar o comando npm install.
protractor.conf.js - Esta é a configuração de teste necessária para o aplicativo.
tsconfig.json - Basicamente, contém as opções do compilador necessárias durante a compilação.
tslint.json - Este é o arquivo de configuração com regras a serem consideradas durante a compilação.
o src folder é a pasta principal, que internally has a different file structure.
aplicativo
Ele contém os arquivos descritos abaixo. Esses arquivos são instalados pelo angular-cli por padrão.
app.module.ts- Se você abrir o arquivo, verá que o código faz referência a diferentes bibliotecas, que são importadas. O Angular-cli usou essas bibliotecas padrão para a importação - angular / core, navegador de plataforma. Os próprios nomes explicam o uso das bibliotecas.
Eles são importados e salvos em variáveis como declarations, imports, providers, e bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Nas declarações, a referência aos componentes é armazenada. O Appcomponent é o componente padrão criado sempre que um novo projeto é iniciado. Aprenderemos como criar novos componentes em uma seção diferente.
imports- Isso terá os módulos importados conforme mostrado acima. No momento, o BrowserModule faz parte das importações que são importadas de @ angular / platform-browser.
providers- Isso fará referência aos serviços criados. O serviço será discutido em um capítulo subsequente.
bootstrap - Refere-se ao componente padrão criado, ou seja, AppComponent.
app.component.css- Você pode escrever sua estrutura de css aqui. Agora, adicionamos a cor de fundo ao div, conforme mostrado abaixo.
.divdetails{
background-color: #ccc;
}app.component.html - O código html estará disponível neste arquivo.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Este é o código html padrão atualmente disponível com a criação do projeto.
app.component.spec.ts - Esses são arquivos gerados automaticamente que contêm testes de unidade para o componente de origem.
app.component.ts- A classe do componente é definida aqui. Você pode fazer o processamento da estrutura html no arquivo .ts. O processamento incluirá atividades como conexão ao banco de dados, interação com outros componentes, roteamento, serviços, etc.
A estrutura do arquivo é a seguinte -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Ativos
Você pode salvar suas imagens, arquivos js nesta pasta.
Meio Ambiente
Esta pasta contém os detalhes da produção ou do ambiente de desenvolvimento. A pasta contém dois arquivos.
- environment.prod.ts
- environment.ts
Ambos os arquivos têm detalhes sobre se o arquivo final deve ser compilado no ambiente de produção ou no ambiente de desenvolvimento.
A estrutura de arquivo adicional da pasta do aplicativo Angular 4 inclui o seguinte -
favicon.ico
Este é um arquivo que geralmente se encontra no diretório raiz de um site.
index.html
Este é o arquivo que é exibido no navegador.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>O corpo tem <app-root></app-root>. Este é o seletor que é usado emapp.component.ts arquivo e exibirá os detalhes do arquivo app.component.html.
main.ts
main.ts é o arquivo de onde iniciamos o desenvolvimento do nosso projeto. Ele começa importando o módulo básico de que precisamos. No momento, se você vir angular / core, angular / platform-browser-dynamic, app.module e o ambiente é importado por padrão durante a instalação do angular-cli e configuração do projeto.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);o platformBrowserDynamic().bootstrapModule(AppModule) tem a referência do módulo pai AppModule. Portanto, quando ele é executado no navegador, o arquivo que é chamado é index.html. Index.html internamente se refere a main.ts que chama o módulo pai, ou seja, AppModule quando o código a seguir é executado -
platformBrowserDynamic().bootstrapModule(AppModule);Quando AppModule é chamado, ele chama app.module.ts, que ainda chama AppComponent com base no boostrap da seguinte maneira -
bootstrap: [AppComponent]Em app.component.ts, há um selector: app-rootque é usado no arquivo index.html. Isso exibirá o conteúdo presente em app.component.html.
O seguinte será exibido no navegador -

polyfill.ts
Isso é usado principalmente para compatibilidade com versões anteriores.
styles.css
Este é o arquivo de estilo necessário para o projeto.
test.ts
Aqui, os casos de teste de unidade para testar o projeto serão tratados.
tsconfig.app.json
Isso é usado durante a compilação, ele contém os detalhes de configuração que precisam ser usados para executar o aplicativo.
tsconfig.spec.json
Isso ajuda a manter os detalhes para teste.
typings.d.ts
É usado para gerenciar a definição do TypeScript.