Angular 6 - Serviço Http
O serviço Http nos ajudará a buscar dados externos, postar neles, etc. Precisamos importar o módulo http para fazer uso do serviço http. Vejamos um exemplo para entender como fazer uso do serviço http.
Para começar a usar o serviço http, precisamos importar o módulo em app.module.ts como mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Se você ver o código realçado, importamos o HttpModule de @ angular / http e o mesmo também foi adicionado na matriz de importações.
Vamos agora usar o serviço http no app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}Vamos entender o código destacado acima. Precisamos importar http para fazer uso do serviço, o que é feito da seguinte maneira -
import { Http } from '@angular/http';Na aula AppComponent, um construtor é criado e a variável privada http do tipo Http. Para buscar os dados, precisamos usar oget API disponível com http como segue
this.http.get();Leva o url a ser buscado como o parâmetro mostrado no código.
Usaremos o url de teste - https://jsonplaceholder.typicode.com/userspara buscar os dados json. Duas operações são realizadas no mapa de dados de url buscado e na assinatura. O método Map ajuda a converter os dados para o formato json. Para usar o mapa, precisamos importar o mesmo mostrado abaixo -
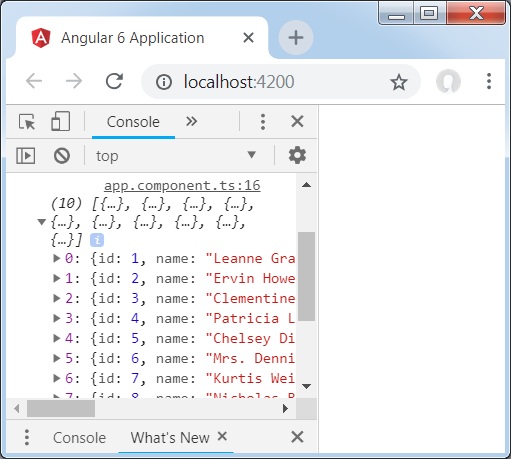
import {map} from 'rxjs/operators';Assim que o mapa for concluído, o assinante irá registrar a saída no console, conforme mostrado no navegador -

Se você vir, os objetos json são exibidos no console. Os objetos também podem ser exibidos no navegador.
Para os objetos a serem exibidos no navegador, atualize os códigos em app.component.html e app.component.ts como segue -
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users")
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}No app.component.ts, usando o método subscribe, chamaremos o método display data e passaremos os dados buscados como o parâmetro para ele.
No método de exibição de dados, iremos armazenar os dados em uma variável httpdata. Os dados são exibidos no navegador usandofor sobre esta variável httpdata, que é feito no app.component.html Arquivo.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>O objeto json é o seguinte -
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
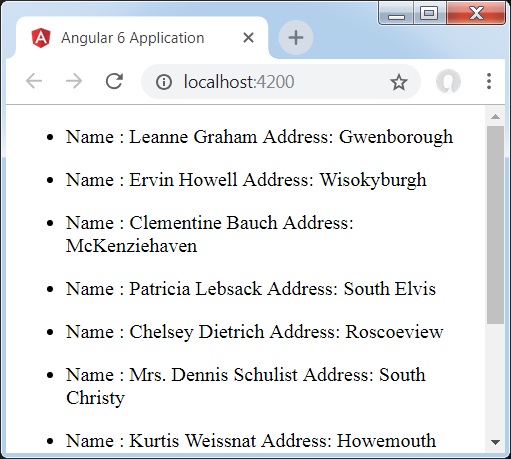
}O objeto possui propriedades como id, nome, nome de usuário, e-mail e endereço que possui internamente rua, cidade, etc. e outros detalhes relacionados ao telefone, site e empresa. Usando ofor loop, exibiremos o nome e os detalhes da cidade no navegador, conforme mostrado no app.component.html Arquivo.
É assim que o display é mostrado no navegador -

Vamos agora adicionar o parâmetro de pesquisa, que filtrará com base em dados específicos. Precisamos buscar os dados com base no parâmetro de pesquisa passado.
A seguir estão as mudanças feitas em app.component.html e app.component.ts arquivos -
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import { map} from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
name;
searchparam = 2;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam)
.pipe(map((response) => response.json()))
.subscribe((data) => this.displaydata(data));
}
displaydata(data) {this.httpdata = data;}
}Para o get api, adicionaremos o parâmetro de pesquisa id = this.searchparam. O searchparam é igual a 2. Precisamos dos detalhes deid = 2 do arquivo json.
É assim que o navegador é exibido -

Consolamos os dados no navegador, que são recebidos do http. O mesmo é exibido no console do navegador. O nome do json comid = 2 é exibido no navegador.