Angular 6 - Roteamento
O roteamento basicamente significa navegar entre as páginas. Você viu muitos sites com links que o direcionam para uma nova página. Isso pode ser obtido usando o roteamento. Aqui, as páginas às quais nos referimos serão na forma de componentes. Já vimos como criar um componente. Vamos agora criar um componente e ver como usar o roteamento com ele.
No principal componente pai app.module.ts, agora temos que incluir o módulo do roteador conforme mostrado abaixo -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }importar {RouterModule} de '@ angular / router'
Aqui, o RouterModule é importado do angular / roteador. O módulo está incluído nas importações conforme mostrado abaixo -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule refere-se ao forRootque recebe uma entrada como um array, que por sua vez tem o objeto do caminho e do componente. Caminho é o nome do roteador e componente é o nome da classe, ou seja, o componente criado.
Vamos agora ver o arquivo do componente criado -
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}A classe destacada é mencionada nas importações do módulo principal.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Agora, precisamos que o conteúdo acima do arquivo html seja exibido sempre que necessário ou clicado no módulo principal. Para isso, precisamos adicionar os detalhes do roteador noapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>No código acima, criamos a tag do link âncora e atribuímos routerLink como "new-cmp". Isso é referido emapp.module.ts como o caminho.
Quando um usuário clica new component, a página deve exibir o conteúdo. Para isso, precisamos da seguinte tag -<router-outlet> </router-outlet>.
A tag acima garante que o conteúdo no new-cmp.component.html será exibido na página quando um usuário clicar new component.
Vamos agora ver como a saída é exibida no navegador.

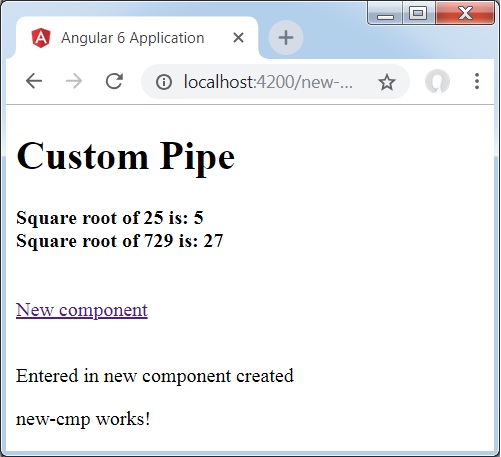
Quando um usuário clica em Novo componente, você verá o seguinte no navegador.

O url contém http://localhost:4200/new-cmp. Aqui, o new-cmp é anexado ao url original, que é o caminho fornecido noapp.module.ts e o link do roteador no app.component.html.
Quando um usuário clica em Novo componente, a página não é atualizada e o conteúdo é mostrado ao usuário sem qualquer recarregamento. Apenas uma parte específica do código do site será recarregada quando clicada. Esse recurso ajuda quando temos um conteúdo pesado na página e precisa ser carregado com base na interação do usuário. O recurso também oferece uma boa experiência do usuário, pois a página não é recarregada.