Arduino - Comunicação de rede
O módulo WiFi CC3000 da Texas Instruments é um pequeno pacote prateado, que finalmente traz funcionalidade WiFi acessível e fácil de usar para seus projetos Arduino.
Ele usa SPI para comunicação (não UART!) Para que você possa enviar dados tão rápido quanto quiser ou tão lento quanto quiser. Ele tem um sistema de interrupção adequado com pino IRQ para que você possa ter conexões assíncronas. Ele suporta 802.11b / g, segurança aberta / WEP / WPA / WPA2, TKIP e AES. Uma pilha TCP / IP embutida com uma interface "socket BSD" suporta TCP e UDP tanto no modo cliente quanto no modo servidor.

Componentes necessários
Você precisará dos seguintes componentes -
- 1 × Arduino Uno
- 1 × placa de breakout Adafruit CC3000
- Relé 1 × 5V
- 1 × diodo retificador
- 1 × LED
- 1 × 220 Ohm resistor
- 1 × placa de ensaio e alguns fios de ligação
Para este projeto, você só precisa do Arduino IDE usual, da biblioteca CC3000 da Adafruit e da biblioteca MDNS CC3000. Também vamos usar a biblioteca aREST para enviar comandos para o relé via WiFi.
Procedimento
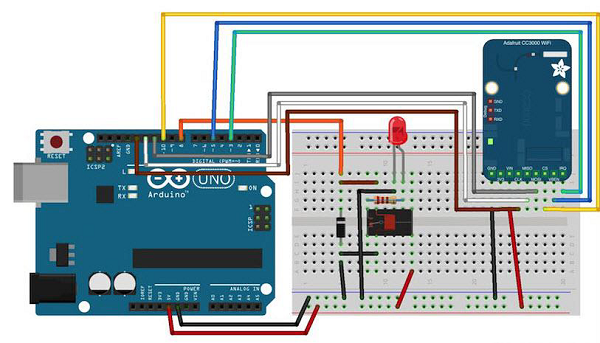
Siga o diagrama do circuito e faça as conexões conforme mostrado na imagem abaixo.

A configuração do hardware para este projeto é muito fácil.
- Conecte o pino IRQ da placa CC3000 ao pino número 3 da placa Arduino.
- VBAT para o pino 5 e CS para o pino 10.
- Conecte os pinos SPI à placa Arduino: MOSI, MISO e CLK aos pinos 11, 12 e 13, respectivamente.
- V in está conectado ao Arduino 5V e GND ao GND.
Vamos agora conectar o relé.
Depois de colocar o relé na placa de ensaio, você pode começar a identificar as duas partes importantes do seu relé: a parte da bobina que comanda o relé e a parte da chave onde conectaremos o LED.
- Primeiro, conecte o pino número 8 da placa Arduino a um pino da bobina.
- Conecte o outro pino ao aterramento da placa Arduino.
Você também deve colocar o diodo retificador (ânodo conectado ao pino de aterramento) sobre os pinos da bobina para proteger seu circuito quando o relé estiver alternando.
Conecte o + 5V da placa Arduino ao pino comum da chave do relé.
Finalmente, conecte um dos outros pinos da chave (geralmente, aquele que não está conectado quando o relé está desligado) ao LED em série com o resistor de 220 Ohm e conecte o outro lado do LED ao aterramento do Arduino borda.
Testando Componentes Individuais
Você pode testar o relé com o seguinte esboço -
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}Código a ser anotado
O código é autoexplicativo. Você pode simplesmente carregá-lo para a placa e o relé mudará de estado a cada segundo, e o LED ligará e desligará de acordo.
Adicionando conectividade WiFi
Vamos agora controlar o relé sem fio usando o chip WiFi CC3000. O software para este projeto é baseado no protocolo TCP. No entanto, para este projeto, a placa Arduino estará executando um pequeno servidor web, para que possamos “ouvir” os comandos vindos do computador. Primeiro cuidaremos do esboço do Arduino e, em seguida, veremos como escrever o código do lado do servidor e criar uma interface agradável.
Primeiro, o esboço do Arduino. O objetivo aqui é conectar-se à sua rede WiFi, criar um servidor web, verificar se há conexões TCP de entrada e, em seguida, alterar o estado do relé de acordo.
Partes importantes do código
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>Você precisa definir dentro do código o que é específico para sua configuração, ou seja, o nome e a senha do Wi-Fi e a porta para comunicações TCP (usamos 80 aqui).
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80Podemos então criar a instância CC3000, servidor e instância aREST -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();Na parte setup () do sketch, podemos agora conectar o chip CC3000 à rede -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);Como o computador saberá para onde enviar os dados? Uma maneira seria executar o esboço uma vez, obter o endereço IP da placa CC3000 e modificar o código do servidor novamente. No entanto, podemos fazer melhor e é aí que entra a biblioteca CC3000 MDNS. Iremos atribuir um nome fixo à nossa placa CC3000 com esta biblioteca, para que possamos escrever esse nome diretamente no código do servidor.
Isso é feito com o seguinte trecho de código -
if (!mdns.begin("arduino", cc3000)) {
while(1);
}Também precisamos ouvir as conexões de entrada.
restServer.begin();A seguir, codificaremos a função loop () do esboço que será executada continuamente. Primeiro, temos que atualizar o servidor mDNS.
mdns.update();O servidor em execução na placa Arduino aguardará as conexões de entrada e tratará das solicitações.
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);Agora é muito fácil testar os projetos via WiFi. Certifique-se de atualizar o esboço com seu próprio nome de WiFi e senha e carregue o esboço para a placa Arduino. Abra seu monitor serial IDE Arduino e procure o endereço IP de sua placa.
Vamos supor para o resto aqui que é algo como 192.168.1.103.
Em seguida, basta ir para o seu navegador favorito e digitar -
192.168.1.103/digital/8/1
Você deve ver que o seu relé liga automaticamente.
Construindo a Interface de Relé
Agora iremos codificar a interface do projeto. Haverá duas partes aqui: um arquivo HTML contendo a interface e um arquivo Javascript do lado do cliente para lidar com os cliques na interface. A interface aqui é baseada noaREST.js projeto, que foi feito para controlar facilmente dispositivos Wi-Fi de seu computador.
Vamos primeiro ver o arquivo HTML, chamado interface.html. A primeira parte consiste em importar todas as bibliotecas necessárias para a interface -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
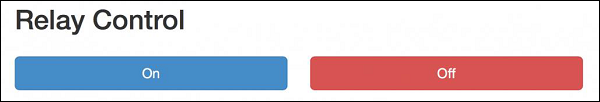
</head>Em seguida, definimos dois botões dentro da interface, um para ligar o relé e outro para desligá-lo novamente.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>Agora, também precisamos de um arquivo Javascript do lado do cliente para lidar com os cliques nos botões. Também criaremos um dispositivo que vincularemos ao nome mDNS de nosso dispositivo Arduino. Se você alterou isso no código do Arduino, também precisará modificá-lo aqui.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});O código completo para este projeto pode ser encontrado no GitHubrepositório. Vá para a pasta de interface e simplesmente abra o arquivo HTML com seu navegador favorito. Você deve ver algo semelhante dentro do seu navegador -

Tente clicar em um botão na interface da web; deve mudar o estado do relé quase instantaneamente.
Se você conseguiu fazer funcionar, bravo! Você acabou de construir um interruptor de luz controlado por Wi-Fi. Claro, você pode controlar muito mais do que luzes com este projeto. Apenas certifique-se de que seu relé suporta a energia necessária para o dispositivo que você deseja controlar e você está pronto para continuar.