Bokeh - Desenvolvendo com JavaScript
A biblioteca Bokeh Python e bibliotecas para outras linguagens como R, Scala e Julia interagem principalmente com o BokehJS em alto nível. Um programador Python não precisa se preocupar com JavaScript ou desenvolvimento web. No entanto, pode-se usar a API BokehJS para fazer o desenvolvimento de JavaScript puro usando BokehJS diretamente.
Objetos BokehJS, como glifos e widgets, são construídos mais ou menos de forma semelhante à API Bokeh Python. Normalmente, qualquer ClassName Python está disponível comoBokeh.ClassNamedo JavaScript. Por exemplo, um objeto Range1d obtido em Python.
xrange = Range1d(start=-0.5, end=20.5)É obtido de forma equivalente com BokehJS como -
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Seguir o código JavaScript quando incorporado em um arquivo HTML renderiza um gráfico de linha simples no navegador.
Primeiro inclua todas as bibliotecas BokehJS na seção <head> .. </head> da página da web conforme abaixo
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>Na seção do corpo, os trechos seguintes de JavaScript constroem várias partes de um gráfico Bokeh.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
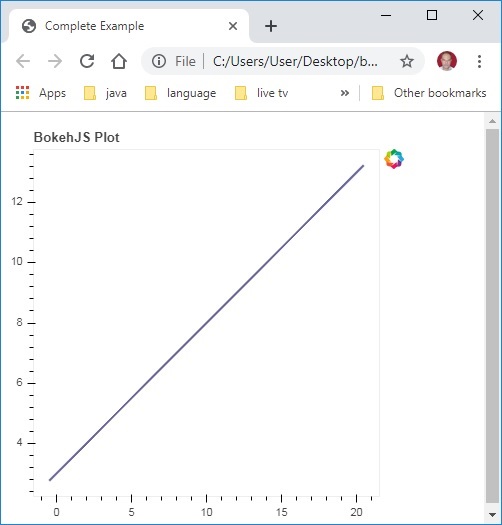
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Salve o código acima como uma página da web e abra-o em um navegador de sua escolha.